Difference between revisions of "Accept payments custom feature/es"
(Created page with "left") |
|||
| (29 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
[[File:Accept payments small2.png|left]] | [[File:Accept payments small2.png|left]] | ||
| − | + | El plugin de Aceptar Pagos te permite aceptar pagos de tus clientes en línea. Puedes establecer el precio para tu servicio/suscripción/paquete, etc. y cuando tus clientes realicen una reserva/compra, se les pedirá que paguen para confirmar su compra. Puedes aceptar pagos a través de una variedad de procesadores de pago. Todos los pagos en línea son procesados por el gateway de pago de tu elección y, si es necesario emitir un reembolso a un cliente, se puede hacer si tienes integración con SBPay.me PRO o manualmente desde la cuenta de administrador de tu procesador de pagos." | |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | + | Para consultar las puertas de enlace disponibles por país, siga <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me/en/booking-system-features/payments este enlace].</span> | |
<br><br> | <br><br> | ||
| − | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"> | + | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;">Vídeotutorial [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=iN-Yjaayvp4]]</span> |
<br><br> | <br><br> | ||
<span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/SBPay.me integration|SBPay.me PRO]]</span> integration video tutorial [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=XPX7Xnsp5aM]]</span> | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/SBPay.me integration|SBPay.me PRO]]</span> integration video tutorial [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=XPX7Xnsp5aM]]</span> | ||
<br><br> | <br><br> | ||
| − | + | '''¡Ten en cuenta!''' Los plugins de [[Special:MyLanguage/Membership custom feature|Suscripción]], [[Special:MyLanguage/Packages custom feature|Paquetes]], [[Special:MyLanguage/Service Add-Ons custom feature|Complementos de Servicio]], [[Special:MyLanguage/Products for Sale custom feature|Productos en Venta]], [[Special:MyLanguage/Coupons and Gift Cards custom feature|Cupones y Tarjetas]] de Regalo no funcionarán si el Plugin de Aceptar Pagos no está activado.</span> | |
<br><br> | <br><br> | ||
| − | |||
| − | |||
=How to enable= | =How to enable= | ||
| − | |||
| − | + | 1. Habilita el plugin de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Aceptar Pagos</span> en la sección de Plugin. | |
| − | |||
[[File:Accept payments enable path new cf.png| border | center|link=https://help.simplybook.me/images/8/8a/Accept_payments_enable_path_new_cf.png]] | [[File:Accept payments enable path new cf.png| border | center|link=https://help.simplybook.me/images/8/8a/Accept_payments_enable_path_new_cf.png]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Una vez habilitado, haz clic en el botón <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajustes.</span> | |
[[File:Accept payments settings path sbpay.png|1200px|border | center|link=https://help.simplybook.me/images/8/83/Accept_payments_settings_path_sbpay.png]] | [[File:Accept payments settings path sbpay.png|1200px|border | center|link=https://help.simplybook.me/images/8/83/Accept_payments_settings_path_sbpay.png]] | ||
<br><br> | <br><br> | ||
| − | + | 3. Ajusta la información de tu empresa en el siguiente formulario si es necesario. | |
| − | + | (Se completará automáticamente con los detalles de la empresa que ya tienes en tu sistema). | |
[[File:Sbpayme registration form.png|1200px|center|link=https://help.simplybook.me/images/0/0e/Sbpayme_registration_form.png]] | [[File:Sbpayme registration form.png|1200px|center|link=https://help.simplybook.me/images/0/0e/Sbpayme_registration_form.png]] | ||
<br><br> | <br><br> | ||
| − | + | 4. Haz clic en el botón <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activate SBPay.me.</span> | |
<br><br> | <br><br> | ||
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''¡Por favor''', ten en cuenta! La mayoría de tus ajustes y configuraciones relacionadas con pagos se manejarán a través de SBPay.me, que se vuelve accesible al habilitar el plugin de Aceptar Pagos a través del elemento Pagos en el menú de navegación. Por favor, consulta más información [[Special:MyLanguage/SBPay.me integration|aquí]].</span> |
| − | |||
| − | |||
| − | + | =Dónde establecer precios= | |
| − | |||
| − | |||
| − | + | Con SimplyBook.me, puedes aceptar pagos por reservas de servicios/clases, paquetes, membresías, tarjetas de regalo, productos y complementos.<br> | |
| − | + | Por favor, revisa los siguientes puntos para establecer precios para los elementos deseados: | |
| − | |||
| − | |||
| − | + | 1. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Servicios/Clases:</span> | |
| − | 1. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | * Dirígete a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Administrar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Servicios/Clases.</span> | |
| − | * | + | * Haz clic en el Servicio específico y accede a Detalles del <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Servicio/Clase.</span> |
| − | * | + | * Desplázate hacia abajo hasta el campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Precio</span> para establecer el precio del servicio. |
| − | * | ||
| − | |||
| − | + | 2. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paquetes:</span> | |
| − | 2. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | * Ve a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Administrar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paquetes.</span> | |
| − | * | + | * Haz clic en el Paquete deseado y accede a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalles del Paquete.</span> |
| − | * | + | * Establece el precio en el campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Precio</span> para el paquete. |
| − | * | ||
| − | |||
| − | + | 3. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Membresías:</span> | |
| − | 3. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | * Dirígete a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajustes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Suscripción.</span> | |
| − | * | + | * Accede a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalles de la Suscripción</span> y localiza Primer Pago para establecer el <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">precio inicial.</span> |
| − | * | + | * Si la Suscripción es recurrente, también establece el precio en el campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Precio Recurrente.</span> Puedes encontrar más detalles sobre cómo configurar Suscripción [[Special:MyLanguage/Membership custom feature|aquí]]. |
| − | * | ||
| − | |||
| − | + | 4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Complementos de Servicio:</span> | |
| − | 4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | * Navega hacia <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajustes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Complementos de Servicio.</span> | |
| − | * | + | * Haz clic en el Complemento de Servicio específico y accede a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalles del Complemento de Servicio.</span> |
| − | * | + | * Ajusta el precio en el campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Precio del Complemento.</span> |
| − | * | ||
| − | |||
| − | + | 5. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Productos en Venta:</span> | |
| − | 5. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | * Ve a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Administrar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Productos en Venta.</span> | |
| − | * | + | * Haz clic en el Producto en Venta deseado y accede a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalles del Producto.</span> |
| − | * | + | * Especifica el precio en el campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Precio del Producto.</span> |
| − | * | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | =Cómo agregar impuestos= | |
| − | |||
| − | |||
| − | + | 1. Agrega las opciones de impuestos necesarias en <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajustes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Impuestos</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span>.<br> | |
| − | + | Elige la predeterminada si es necesario; se establecerá automáticamente para cada nuevo elemento de venta que crees en el sistema. | |
| − | |||
[[File:Creating_tax.png| border| center|link=https://help.simplybook.me/images/f/f5/Creating_tax.png]] | [[File:Creating_tax.png| border| center|link=https://help.simplybook.me/images/f/f5/Creating_tax.png]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Navega a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajustes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Servicios</span> y selecciona la opción de impuestos para cada servicio. | |
| − | + | Si tienes otros elementos como <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Classes_custom_feature|Clases]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Packages_custom_feature|Paquetes]],</span> </span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Membership_custom_feature|Membresías]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Products_for_Sale_custom_feature|Productos para la venta]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Service_Add-Ons_custom_feature|Complementos de servicio]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Coupons_and_Gift_Cards_custom_feature|Tarjetas de regalo]]</span> y necesitas que los impuestos se apliquen también allí, por favor, ve a la página de gestión correspondiente y selecciona los impuestos pre-creados para cada elemento. | |
[[File:Add tax to service.png | border| center|link=https://help.simplybook.me/images/1/1c/Add_tax_to_service.png]] | [[File:Add tax to service.png | border| center|link=https://help.simplybook.me/images/1/1c/Add_tax_to_service.png]] | ||
<br><br> | <br><br> | ||
| − | + | 3. En <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plugins</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Aceptar pagos</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajustes</span>, elija si el monto del impuesto debe agregarse al precio que ha establecido por servicio (u otro elemento) o si ya está incluido mediante el interruptor <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Los precios incluyen impuestos</span>.<br> | |
| − | + | Si habilita el interruptor, significará que el monto que ha establecido por servicio ya incluye impuestos.<br> | |
| − | + | En caso de deshabilitar el interruptor, el sistema añadirá automáticamente el porcentaje de impuesto seleccionado a los precios de los elementos. | |
[[File:Prices include tax new.png|1200px|border|center|link=https://help.simplybook.me/images/d/df/Prices_include_tax_new.png]] | [[File:Prices include tax new.png|1200px|border|center|link=https://help.simplybook.me/images/d/df/Prices_include_tax_new.png]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | =Tiempo de espera de pago= | |
| − | |||
| − | |||
| − | + | Este ajuste permite determinar la duración dentro de la cual una transacción de pago debe completarse antes de que expire. Si no se paga dentro del período definido, la transacción asociada y las reservas se cancelarán automáticamente.<br> | |
| − | + | El período recomendado es de al menos 1 hora para dar a los clientes suficiente tiempo para completar el pago y para que el sistema de pago nos envíe la confirmación. | |
| − | |||
[[File:Payment timeout setting path.png|1200px|center|link=https://help.simplybook.me/images/8/89/Payment_timeout_setting_path.png]] | [[File:Payment timeout setting path.png|1200px|center|link=https://help.simplybook.me/images/8/89/Payment_timeout_setting_path.png]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | =Cómo cambiar la moneda= | |
| − | |||
<br><br> | <br><br> | ||
| − | + | Puedes ajustar la moneda en la configuración del plugin para <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Custom_Features#Accept_Payments |aceptar pagos]] customizados.<br><br> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''¡Ten en cuenta!''' Algunos procesadores de pago no admiten todas las monedas. Antes de configurar la moneda, verifica si el procesador de pago seleccionado la admite.</span> |
[[File:Select company currency.png|1200px|border|center|link=https://help.simplybook.me/images/5/56/Select_company_currency.png]] | [[File:Select company currency.png|1200px|border|center|link=https://help.simplybook.me/images/5/56/Select_company_currency.png]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | =¿Qué es la opción de "Pagar después"?= | |
| − | |||
| − | |||
| − | + | Cuando tus clientes son transferidos a la página de pago después de la pestaña <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalles</span>, suelen tener varias opciones: tu procesador de pagos (uno o varios) y <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar después</span>. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar después</span>, en la mayoría de los casos, significa que el cliente pagará directamente en el lugar cuando llegue a la cita. En tu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Panel de control</span>, al hacer clic en la cita, tal agenda en el campo de precio del servicio tendrá una nota de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar después</span>. | |
| − | + | Además, puedes activar el <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">proceso automático de pago para el procesador de pagos Pagar después</span> para establecer automáticamente el estado Pagado para las reservas de servicio donde se haya elegido Pagar después como método de pago.<br> | |
| − | + | Ten en cuenta que esta opción no se aplica a membresías, tarjetas de regalo o paquetes. También puedes activar la opción de Omitir paso de confirmación de pago. Esto es particularmente útil para aquellos que solo desean mostrar precios sin procesar pagos en línea. Si está activada, este paso se omitirá.<br> | |
| − | + | Si deseas desactivar la opción de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar después</span>, por favor dirígete a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagos</span> en el menú de la izquierda (es decir, interfaz de SBPay.me) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Procesadores de pago</span> y desactiva la opción de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar después</span> allí. | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | =Enlaces de pago= | |
| − | |||
| − | |||
| − | + | (disponible con la suscripción Premium, es decir, la versión PRO de SBPay.me)<br> | |
| − | ( | + | Con esta opción, ahora puedes enviar fácilmente enlaces de pago por correo electrónico o SMS a tus clientes para pagar en el lugar o fuera del lugar por algún pedido/reserva o monto restante no pagado cuando se utilizaron depósitos. |
| − | |||
| − | |||
| − | + | Consulta más detalles sobre cómo usarlo [[Special:MyLanguage/SBPay.me_integration#Payment_links|aquí.]] | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | =Pagos en la Bóveda= | |
| − | |||
| − | |||
| − | + | (disponible con suscripción Premium, es decir, la versión PRO de SBPay.me)<br> | |
| − | ( | + | Esta opción permite a los clientes almacenar de forma segura los detalles de su tarjeta como método de pago preferido. Con los pagos en la bóveda, los clientes pueden pagar sin problemas por futuros pedidos sin tener que volver a ingresar su información de pago, lo que mejora la conveniencia y acelera las transacciones. Desde el lado del administrador, podrás cobrar el método de pago guardado de tus clientes. |
| − | |||
| − | |||
| − | + | Consulta más detalles sobre cómo funciona [[Special:MyLanguage/SBPay.me_integration#Vaulted_payments|aquí.]] | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | =Reembolsos= | |
| − | |||
| − | |||
| − | + | (disponible con suscripción Premium).<br> | |
| − | ( | + | Puede suceder que necesites devolverle el dinero a tu cliente debido a alguna razón y ahora es posible gestionar fácilmente tales casos con la integración de SBPay.me Pro. |
| − | |||
| − | |||
| − | + | Consulta más detalles sobre cómo funciona [[Special:MyLanguage/SBPay.me_integration#Refunds|aquí.]] | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | =¿Cómo personalizar las facturas de los clientes?= | |
| − | |||
| − | |||
| − | + | Puede ser necesario mostrar u ocultar algunos datos o cambiar el aspecto de las facturas que el sistema envía a los clientes después de que realizan una compra en tu sitio web de reservas. | |
| − | + | Usando la función de Facturas de SBPay.me, puedes ajustar los siguientes elementos: | |
| − | |||
<br><br> | <br><br> | ||
| − | + | Consulta más detalles [[Special:MyLanguage/SBPay.me_integration#SBPay.me_Invoices|aquí]] | |
<br><br> | <br><br> | ||
| − | |||
| − | + | =Notificaciones= | |
| − | |||
| − | |||
| − | + | Existen varios tipos de notificaciones relacionadas con el pago que se pueden enviar a ti y/o a tus clientes. Dentro de las suscripciones pagas, puedes personalizar las plantillas de notificación utilizando variables proporcionadas.<br> | |
| − | + | Las siguientes notificaciones están disponibles: | |
| − | + | *Notificación de pago fallido (puede ser enviada al cliente y/o a la empresa); | |
| − | * | + | *Enlace de pago para el método de pago diferido (solo con SBPay.me Pro); |
| − | * | + | *Confirmación de reembolso (solo con SBPay.me Pro). |
| − | * | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | =¿Cómo funciona todo el proceso de pagos?= | |
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | + | 1. Un cliente atraviesa el proceso de reserva y presiona <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reservar ahora</span> al final. O selecciona alguna membresía/paquete/tarjeta de regalo, etc., para comprar. | |
| − | + | <br><br> | |
| + | 2. Es dirigido al paso de resumen para elegir un método de pago. En esta etapa, la reserva no confirmada aparece en el calendario del administrador marcada en rojo como no pagada para reservar este tiempo, de modo que ninguna otra persona pueda reservar accidentalmente el mismo horario y no haya reservas duplicadas. Además, aparece un pedido con el estado "Nuevo" en el "informe de transacciones de pago". | ||
[[File: Non-paid booking view.png | border | center|link=https://help.simplybook.me/images/8/88/Non-paid_booking_view.png]]<br><br> | [[File: Non-paid booking view.png | border | center|link=https://help.simplybook.me/images/8/88/Non-paid_booking_view.png]]<br><br> | ||
| − | + | 3. Después de eso, el cliente tiene 2 opciones: | |
| − | ::3.1. | + | ::3.1. Pagar y el procesador de pagos nos enviará confirmación de que el cliente ha pagado y aprobaremos automáticamente la transacción en nuestro lado (la reserva se marcará con color verde y el pedido con estado "pagado"). |
[[File: Paid booking view.png | border| center|link=https://help.simplybook.me/images/2/29/Paid_booking_view.png]]<br><br> | [[File: Paid booking view.png | border| center|link=https://help.simplybook.me/images/2/29/Paid_booking_view.png]]<br><br> | ||
| − | ::3.2. | + | ::3.2. No finalizar el pago: el cliente es dirigido al sistema de pago, pero luego cierra la página, cierra el navegador o simplemente lo deja abierto sin realizar ninguna acción durante un largo período de tiempo. En este caso, el sistema esperará hasta que finalice el tiempo límite que hayas configurado en la configuración de la función de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Custom_Features#Accept_Payments |Aceptar pagos]]</span> personalizados, y cancelará la reserva/transacción no pagada porque nunca se completó. Puedes configurar los correos electrónicos para que se envíen al cliente y/o a ti para ser notificado sobre las reservas vencidas.<br> |
| − | + | Lo mismo ocurre si el cliente pagó, pero lo hizo después de que expirara el tiempo límite. En este caso, si recibes una notificación de PayPal/Stripe/etc. de que el cliente pagó la reserva/pedido pero fue demasiado tarde, puedes ir a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagos</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transacciones o Informes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transacciones de pago</span> dentro de la interfaz de SimplyBook.me y aprobar esta reserva manualmente. | |
[[File:Approve timeout booking v3.png | border|center|link=https://help.simplybook.me/images/c/c8/Approve_timeout_booking_v3.png]]<br><br> | [[File:Approve timeout booking v3.png | border|center|link=https://help.simplybook.me/images/c/c8/Approve_timeout_booking_v3.png]]<br><br> | ||
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 14:17, 12 March 2024
El plugin de Aceptar Pagos te permite aceptar pagos de tus clientes en línea. Puedes establecer el precio para tu servicio/suscripción/paquete, etc. y cuando tus clientes realicen una reserva/compra, se les pedirá que paguen para confirmar su compra. Puedes aceptar pagos a través de una variedad de procesadores de pago. Todos los pagos en línea son procesados por el gateway de pago de tu elección y, si es necesario emitir un reembolso a un cliente, se puede hacer si tienes integración con SBPay.me PRO o manualmente desde la cuenta de administrador de tu procesador de pagos."
Para consultar las puertas de enlace disponibles por país, siga este enlace.
Vídeotutorial ![]()
SBPay.me PRO integration video tutorial ![]()
¡Ten en cuenta! Los plugins de Suscripción, Paquetes, Complementos de Servicio, Productos en Venta, Cupones y Tarjetas de Regalo no funcionarán si el Plugin de Aceptar Pagos no está activado.
How to enable
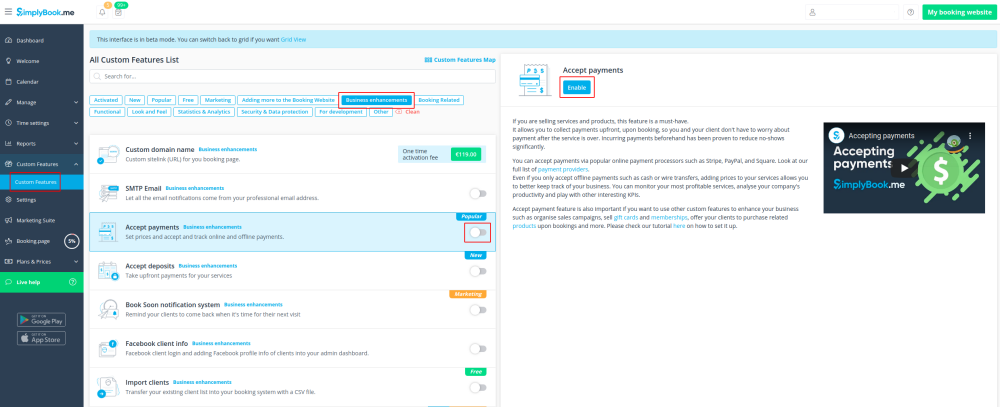
1. Habilita el plugin de Aceptar Pagos en la sección de Plugin.
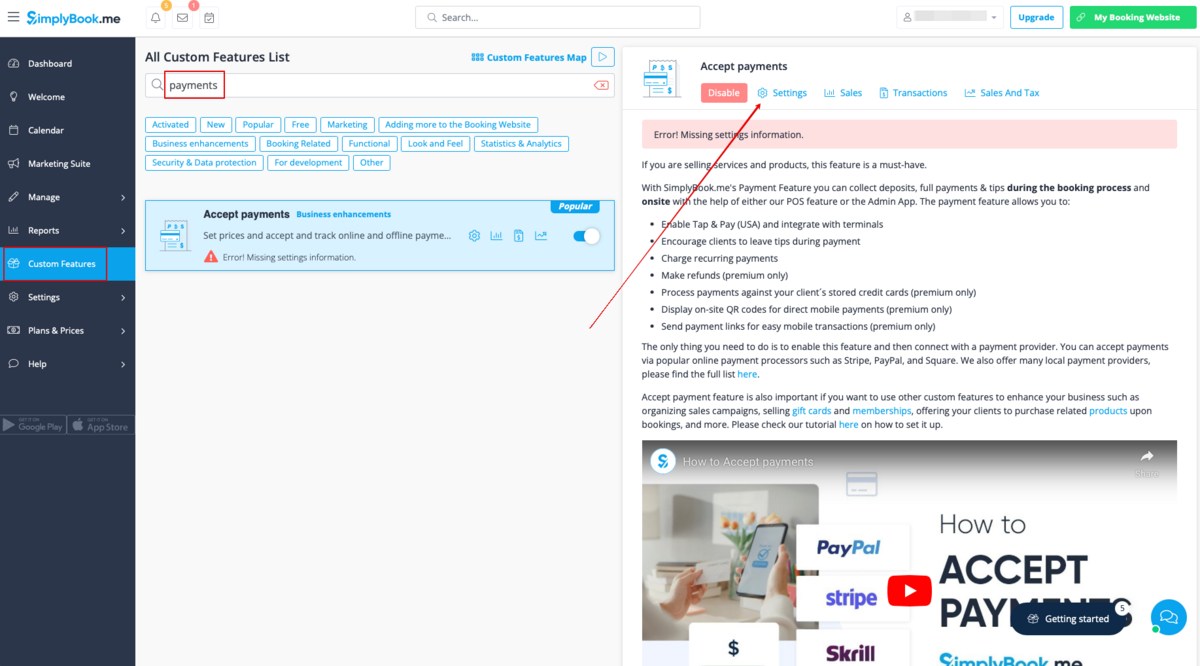
2. Una vez habilitado, haz clic en el botón Ajustes.
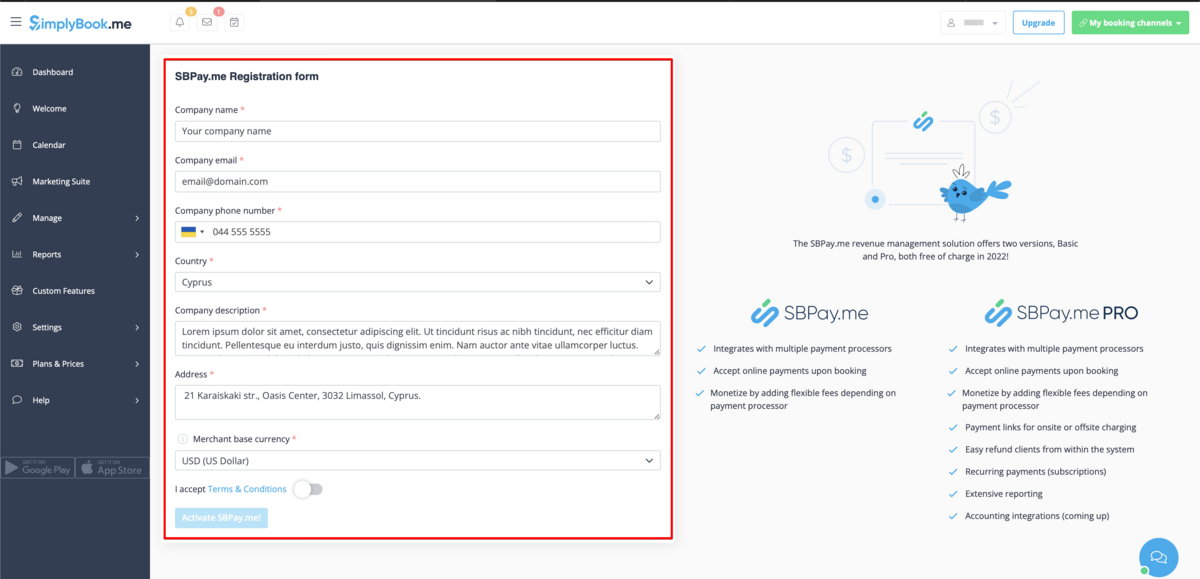
3. Ajusta la información de tu empresa en el siguiente formulario si es necesario.
(Se completará automáticamente con los detalles de la empresa que ya tienes en tu sistema).
4. Haz clic en el botón Activate SBPay.me.
- ¡Por favor, ten en cuenta! La mayoría de tus ajustes y configuraciones relacionadas con pagos se manejarán a través de SBPay.me, que se vuelve accesible al habilitar el plugin de Aceptar Pagos a través del elemento Pagos en el menú de navegación. Por favor, consulta más información aquí.
Dónde establecer precios
Con SimplyBook.me, puedes aceptar pagos por reservas de servicios/clases, paquetes, membresías, tarjetas de regalo, productos y complementos.
Por favor, revisa los siguientes puntos para establecer precios para los elementos deseados:
1. Servicios/Clases:
- Dirígete a Administrar -> Servicios/Clases.
- Haz clic en el Servicio específico y accede a Detalles del Servicio/Clase.
- Desplázate hacia abajo hasta el campo Precio para establecer el precio del servicio.
2. Paquetes:
- Ve a Administrar -> Paquetes.
- Haz clic en el Paquete deseado y accede a Detalles del Paquete.
- Establece el precio en el campo Precio para el paquete.
3. Membresías:
- Dirígete a Ajustes -> Suscripción.
- Accede a Detalles de la Suscripción y localiza Primer Pago para establecer el precio inicial.
- Si la Suscripción es recurrente, también establece el precio en el campo Precio Recurrente. Puedes encontrar más detalles sobre cómo configurar Suscripción aquí.
4. Complementos de Servicio:
- Navega hacia Ajustes -> Complementos de Servicio.
- Haz clic en el Complemento de Servicio específico y accede a Detalles del Complemento de Servicio.
- Ajusta el precio en el campo Precio del Complemento.
5. Productos en Venta:
- Ve a Administrar -> Productos en Venta.
- Haz clic en el Producto en Venta deseado y accede a Detalles del Producto.
- Especifica el precio en el campo Precio del Producto.
Cómo agregar impuestos
1. Agrega las opciones de impuestos necesarias en Ajustes -> Impuestos -> +.
Elige la predeterminada si es necesario; se establecerá automáticamente para cada nuevo elemento de venta que crees en el sistema.
2. Navega a Ajustes -> Servicios y selecciona la opción de impuestos para cada servicio.
Si tienes otros elementos como Clases, Paquetes, Membresías, Productos para la venta, Complementos de servicio, Tarjetas de regalo y necesitas que los impuestos se apliquen también allí, por favor, ve a la página de gestión correspondiente y selecciona los impuestos pre-creados para cada elemento.
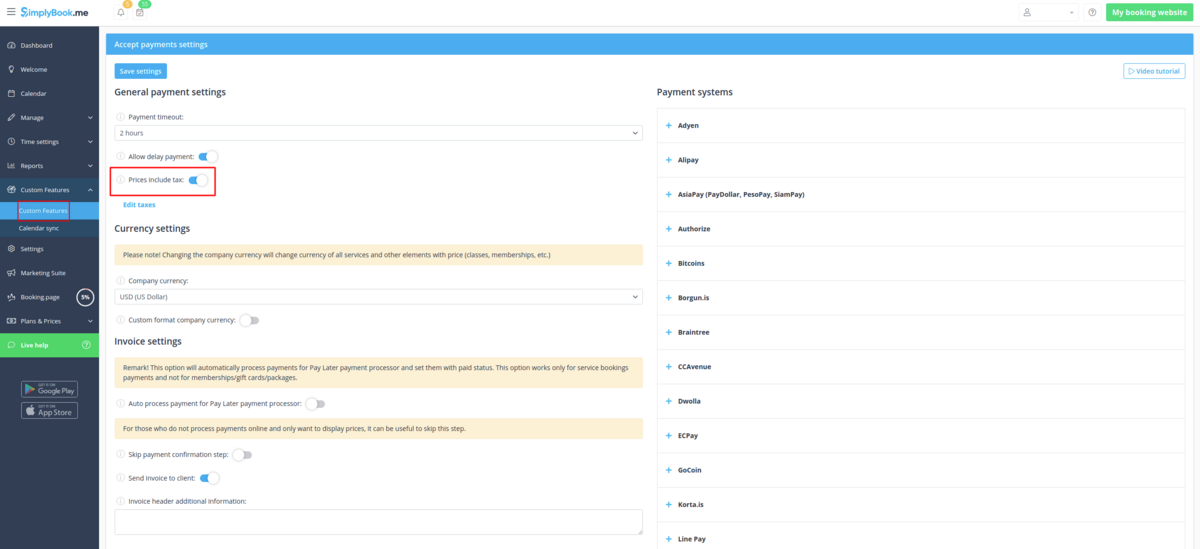
3. En Plugins -> Aceptar pagos -> Ajustes, elija si el monto del impuesto debe agregarse al precio que ha establecido por servicio (u otro elemento) o si ya está incluido mediante el interruptor Los precios incluyen impuestos.
Si habilita el interruptor, significará que el monto que ha establecido por servicio ya incluye impuestos.
En caso de deshabilitar el interruptor, el sistema añadirá automáticamente el porcentaje de impuesto seleccionado a los precios de los elementos.
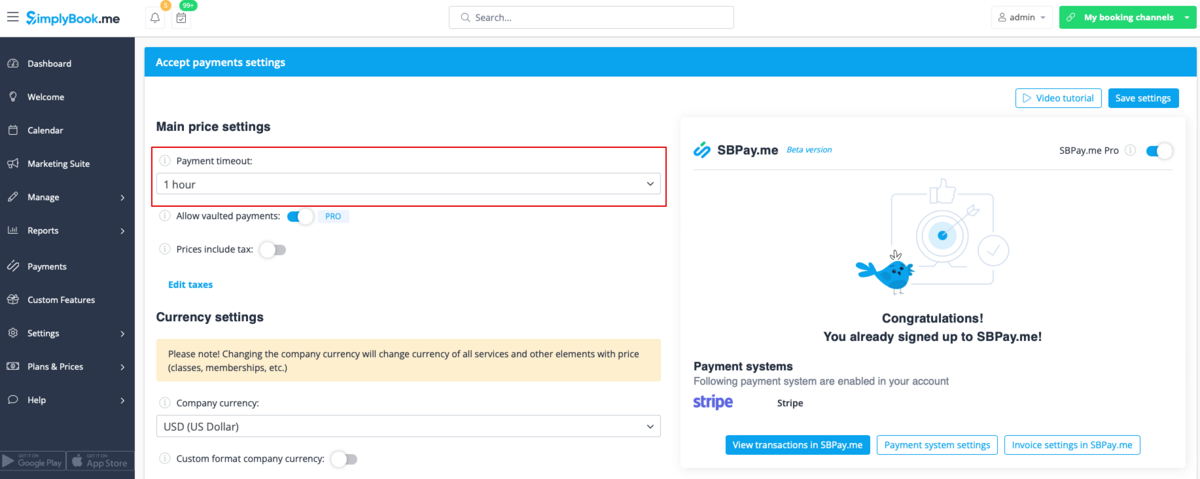
Tiempo de espera de pago
Este ajuste permite determinar la duración dentro de la cual una transacción de pago debe completarse antes de que expire. Si no se paga dentro del período definido, la transacción asociada y las reservas se cancelarán automáticamente.
El período recomendado es de al menos 1 hora para dar a los clientes suficiente tiempo para completar el pago y para que el sistema de pago nos envíe la confirmación.
Cómo cambiar la moneda
Puedes ajustar la moneda en la configuración del plugin para aceptar pagos customizados.
¡Ten en cuenta! Algunos procesadores de pago no admiten todas las monedas. Antes de configurar la moneda, verifica si el procesador de pago seleccionado la admite.
¿Qué es la opción de "Pagar después"?
Cuando tus clientes son transferidos a la página de pago después de la pestaña Detalles, suelen tener varias opciones: tu procesador de pagos (uno o varios) y Pagar después. Pagar después, en la mayoría de los casos, significa que el cliente pagará directamente en el lugar cuando llegue a la cita. En tu Panel de control, al hacer clic en la cita, tal agenda en el campo de precio del servicio tendrá una nota de Pagar después.
Además, puedes activar el proceso automático de pago para el procesador de pagos Pagar después para establecer automáticamente el estado Pagado para las reservas de servicio donde se haya elegido Pagar después como método de pago.
Ten en cuenta que esta opción no se aplica a membresías, tarjetas de regalo o paquetes. También puedes activar la opción de Omitir paso de confirmación de pago. Esto es particularmente útil para aquellos que solo desean mostrar precios sin procesar pagos en línea. Si está activada, este paso se omitirá.
Si deseas desactivar la opción de Pagar después, por favor dirígete a Pagos en el menú de la izquierda (es decir, interfaz de SBPay.me) -> Procesadores de pago y desactiva la opción de Pagar después allí.
Enlaces de pago
(disponible con la suscripción Premium, es decir, la versión PRO de SBPay.me)
Con esta opción, ahora puedes enviar fácilmente enlaces de pago por correo electrónico o SMS a tus clientes para pagar en el lugar o fuera del lugar por algún pedido/reserva o monto restante no pagado cuando se utilizaron depósitos.
Consulta más detalles sobre cómo usarlo aquí.
Pagos en la Bóveda
(disponible con suscripción Premium, es decir, la versión PRO de SBPay.me)
Esta opción permite a los clientes almacenar de forma segura los detalles de su tarjeta como método de pago preferido. Con los pagos en la bóveda, los clientes pueden pagar sin problemas por futuros pedidos sin tener que volver a ingresar su información de pago, lo que mejora la conveniencia y acelera las transacciones. Desde el lado del administrador, podrás cobrar el método de pago guardado de tus clientes.
Consulta más detalles sobre cómo funciona aquí.
Reembolsos
(disponible con suscripción Premium).
Puede suceder que necesites devolverle el dinero a tu cliente debido a alguna razón y ahora es posible gestionar fácilmente tales casos con la integración de SBPay.me Pro.
Consulta más detalles sobre cómo funciona aquí.
¿Cómo personalizar las facturas de los clientes?
Puede ser necesario mostrar u ocultar algunos datos o cambiar el aspecto de las facturas que el sistema envía a los clientes después de que realizan una compra en tu sitio web de reservas.
Usando la función de Facturas de SBPay.me, puedes ajustar los siguientes elementos:
Consulta más detalles aquí
Notificaciones
Existen varios tipos de notificaciones relacionadas con el pago que se pueden enviar a ti y/o a tus clientes. Dentro de las suscripciones pagas, puedes personalizar las plantillas de notificación utilizando variables proporcionadas.
Las siguientes notificaciones están disponibles:
- Notificación de pago fallido (puede ser enviada al cliente y/o a la empresa);
- Enlace de pago para el método de pago diferido (solo con SBPay.me Pro);
- Confirmación de reembolso (solo con SBPay.me Pro).
¿Cómo funciona todo el proceso de pagos?
1. Un cliente atraviesa el proceso de reserva y presiona Reservar ahora al final. O selecciona alguna membresía/paquete/tarjeta de regalo, etc., para comprar.
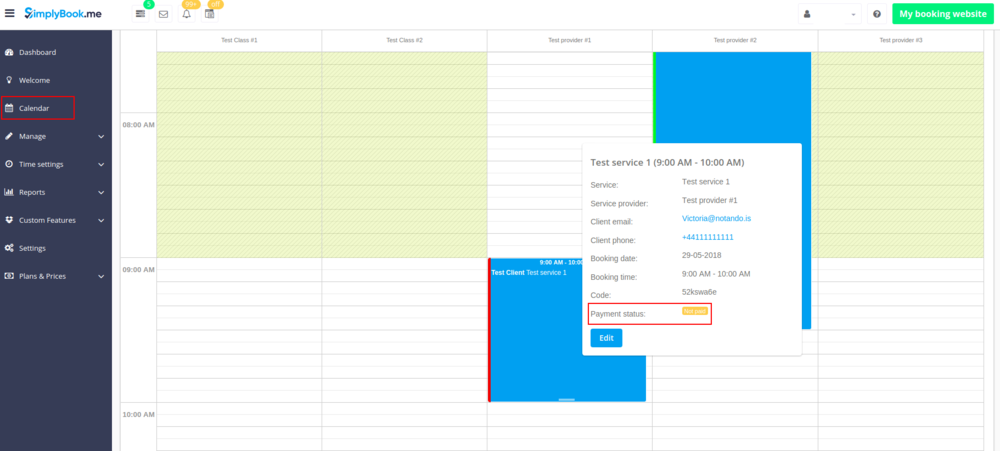
2. Es dirigido al paso de resumen para elegir un método de pago. En esta etapa, la reserva no confirmada aparece en el calendario del administrador marcada en rojo como no pagada para reservar este tiempo, de modo que ninguna otra persona pueda reservar accidentalmente el mismo horario y no haya reservas duplicadas. Además, aparece un pedido con el estado "Nuevo" en el "informe de transacciones de pago".
3. Después de eso, el cliente tiene 2 opciones:
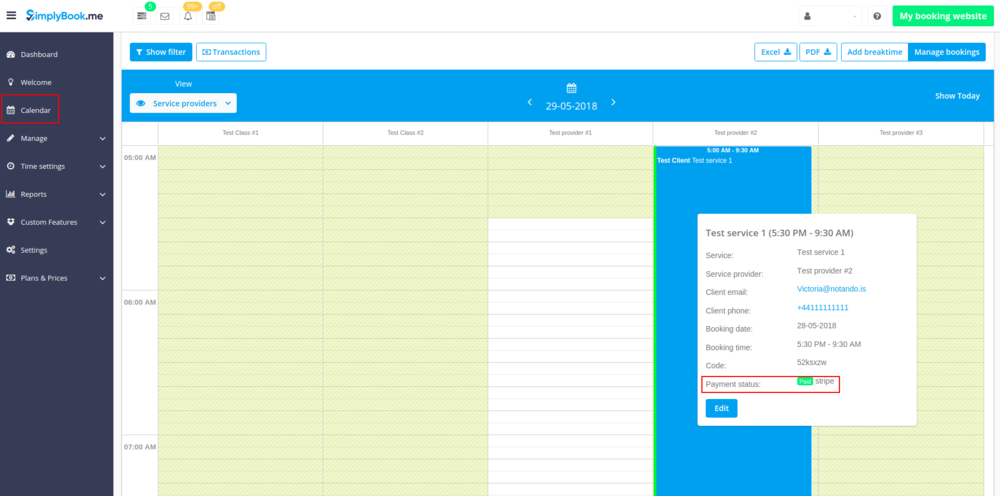
- 3.1. Pagar y el procesador de pagos nos enviará confirmación de que el cliente ha pagado y aprobaremos automáticamente la transacción en nuestro lado (la reserva se marcará con color verde y el pedido con estado "pagado").
- 3.2. No finalizar el pago: el cliente es dirigido al sistema de pago, pero luego cierra la página, cierra el navegador o simplemente lo deja abierto sin realizar ninguna acción durante un largo período de tiempo. En este caso, el sistema esperará hasta que finalice el tiempo límite que hayas configurado en la configuración de la función de Aceptar pagos personalizados, y cancelará la reserva/transacción no pagada porque nunca se completó. Puedes configurar los correos electrónicos para que se envíen al cliente y/o a ti para ser notificado sobre las reservas vencidas.
- 3.2. No finalizar el pago: el cliente es dirigido al sistema de pago, pero luego cierra la página, cierra el navegador o simplemente lo deja abierto sin realizar ninguna acción durante un largo período de tiempo. En este caso, el sistema esperará hasta que finalice el tiempo límite que hayas configurado en la configuración de la función de Aceptar pagos personalizados, y cancelará la reserva/transacción no pagada porque nunca se completó. Puedes configurar los correos electrónicos para que se envíen al cliente y/o a ti para ser notificado sobre las reservas vencidas.
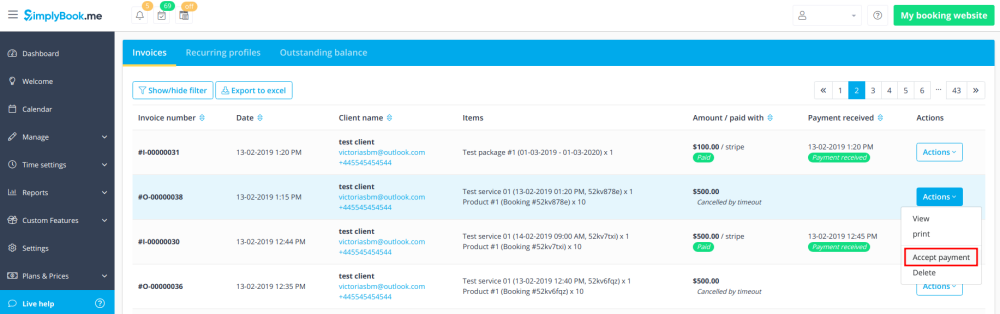
Lo mismo ocurre si el cliente pagó, pero lo hizo después de que expirara el tiempo límite. En este caso, si recibes una notificación de PayPal/Stripe/etc. de que el cliente pagó la reserva/pedido pero fue demasiado tarde, puedes ir a Pagos -> Transacciones o Informes -> Transacciones de pago dentro de la interfaz de SimplyBook.me y aprobar esta reserva manualmente.