Difference between revisions of "Contact Widget custom feature/de"
(Created page with "Aktivieren Sie diese individuelle Funktion, wenn Sie Ihrer eigenen Website ein Buchungs- und Kontakt-Widget hinzufügen oder einfach ein Kontaktformular auf der Buchungswebsit...") |
(Created page with ";Wie verwendet man es? 1. Um diese Option einzuschalten, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite mit den individuellen Funktionen....") |
||
| Line 19: | Line 19: | ||
| − | + | ;Wie verwendet man es? | |
| − | + | ||
| − | + | 1. Um diese Option einzuschalten, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite mit den individuellen Funktionen. | |
[[File:Contact widget enable path new cf.png | center]] | [[File:Contact widget enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Bitte wählen Sie "Einstellungen", um das Aussehen des Widgets einzurichten und den erforderlichen Code zu generieren. | |
[[File:Contact widget settings path new cf.png | center]] | [[File:Contact widget settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | Sehen Sie sich die Anleitung an, [[Special:MyLanguage/Widgets_for_your_own_website#Booking_and_Contact_Button_Widget|wie Sie das Buchungs-Widget zu Ihrer Website hinzufügen]]. | |
<br><br> | <br><br> | ||
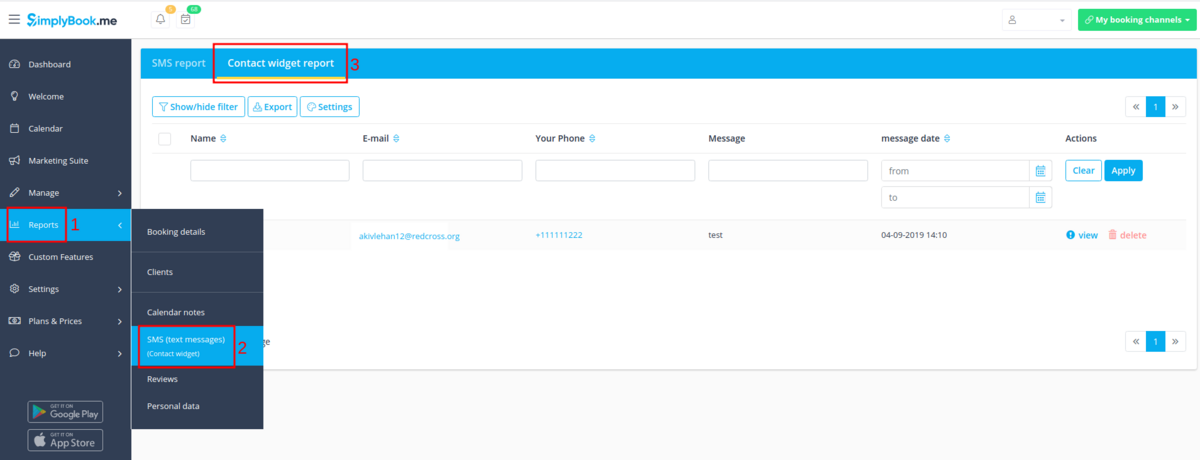
| − | + | 3. Um die von Ihren Kunden erhaltenen Nachrichten zu überprüfen, gehen Sie bitte zu Berichte -> SMS(Textnachrichten) -> Kontakt-Widget | |
[[File:Contact widget report path new navigation.png|1200px| center]] | [[File:Contact widget report path new navigation.png|1200px| center]] | ||
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 13:58, 14 March 2024
Aktivieren Sie diese individuelle Funktion, wenn Sie Ihrer eigenen Website ein Buchungs- und Kontakt-Widget hinzufügen oder einfach ein Kontaktformular auf der Buchungswebsite einfügen möchten. Mit dieser benutzerdefinierten Funktion können Ihre Kunden direkt von Ihrer Website aus buchen und Ihnen außerdem einen Kontakt mit detaillierten Informationen senden.
- Wie verwendet man es?
1. Um diese Option einzuschalten, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite mit den individuellen Funktionen.
2. Bitte wählen Sie "Einstellungen", um das Aussehen des Widgets einzurichten und den erforderlichen Code zu generieren.
Sehen Sie sich die Anleitung an, wie Sie das Buchungs-Widget zu Ihrer Website hinzufügen.
3. Um die von Ihren Kunden erhaltenen Nachrichten zu überprüfen, gehen Sie bitte zu Berichte -> SMS(Textnachrichten) -> Kontakt-Widget