Difference between revisions of "Custom Page custom feature/de"
(Created page with "Individuelle Funktion "Individuelle Seite"") |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
| − | |||
[[File:Static page.png | left]] | [[File:Static page.png | left]] | ||
<br> | <br> | ||
| − | + | Mit dieser individuellen Funktion können Sie Ihre eigenen statischen Seiten zu Ihrer Buchungswebsite hinzufügen, alle Buchungsseiten im Hauptmenü neu anordnen, Menüpunkte ausblenden und individuelle Links zum Hauptmenü hinzufügen. | |
<br><br> | <br><br> | ||
| − | |||
| − | |||
__TOC__ | __TOC__ | ||
| − | = | + | =So verwenden Sie die Option zur Seitenerstellung= |
| − | |||
| − | + | 1. Aktivieren Sie die Funktion "Individuelle Seite" auf der Seite "Individuelle Funktionen" -> im Abschnitt "Weiteres zur Buchungsseite hinzufügen". | |
| − | |||
[[File:Custom page enable path new cf.png | center]] | [[File:Custom page enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Gehen Sie zu "Verwalten", um die gewünschten Seiten einzurichten. | |
[[File:Custom page settings path new cf.png | center]] | [[File:Custom page settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | 3. Auf der nächsten Seite sehen Sie die Registerkarten für die Buchungsseite des Systems.<br> | |
| − | + | (Diejenigen, die derzeit deaktiviert sind, sind ausgegraut.)<br> | |
| − | + | Systemseiten können in dieser Schnittstelle nicht bearbeitet werden. Sie müssen über die bereitgestellten Links zu dem entsprechenden Abschnitt navigieren. | |
[[File:Active and disabled tabs.png | center]] | [[File:Active and disabled tabs.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | 4. Mit den Pfeilen können Sie die Registerkarten neu anordnen und mit den "Augen"-Symbolen können Sie Seiten ein- und ausblenden. | |
| − | + | '''Bitte beachten Sie,''' dass Sie auch nach dem Ausblenden einer Seite über einen direkten Link auf diese Seite zugreifen können. | |
[[File:Hide-show-reorder pages.png | center]] | [[File:Hide-show-reorder pages.png | center]] | ||
<br><br> | <br><br> | ||
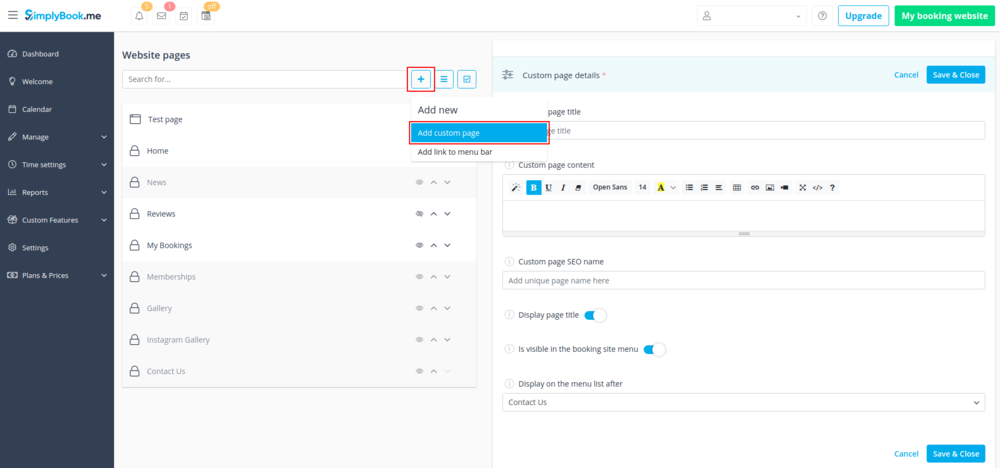
| − | + | 5. Wenn Sie eine neue individuelle Seite hinzufügen möchten, klicken Sie bitte auf das "+"-Symbol am oberen Rand und wählen Sie die Option "Individuelle Seite hinzufügen". | |
[[File:Create new static page.png | center]] | [[File:Create new static page.png | center]] | ||
<br><br> | <br><br> | ||
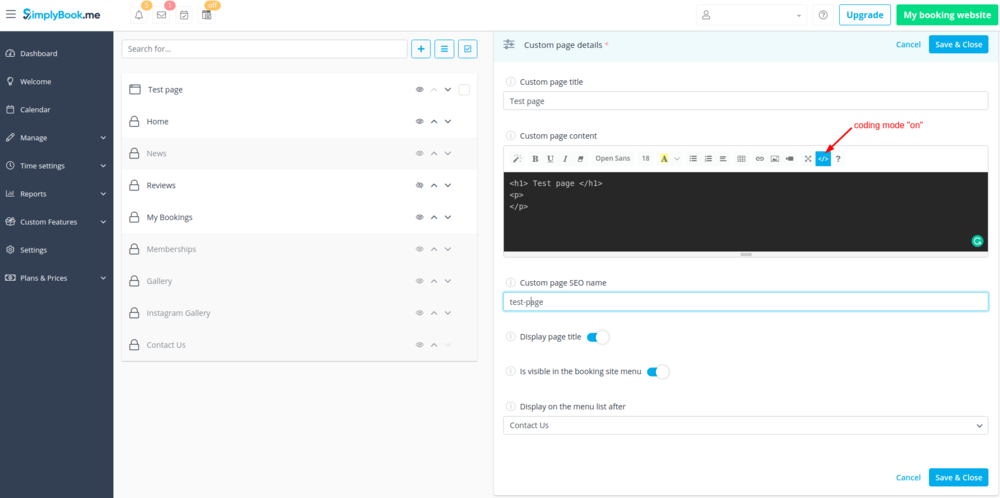
| − | + | 6. Auf der rechten Seite wird das Menü zur Seitenerstellung angezeigt. Bitte fügen Sie den Titel und den gewünschten Seiteninhalt hinzu. | |
| − | + | Sie können den eingebauten HTML-Editor verwenden, um Elemente hinzuzufügen, oder wenn Sie über HTML-Kenntnisse verfügen, können Sie mit dem Symbol "</>" in den Code-Modus wechseln. | |
| − | + | '''Bitte beachten Sie,''' dass Sie den Codierungsmodus vor dem Speichern der Seite ausschalten müssen, damit der Code korrekt gespeichert wird. | |
[[File:Coding mode on.png | center]] | [[File:Coding mode on.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | = | + | =Wie man Links hinzufügt= |
<br> | <br> | ||
| − | + | Es kann vorkommen, dass Sie Ihre Kunden auf eine andere Seite umleiten müssen (z.B. Ihre Website, etc.).<br> | |
| − | In | + | In diesem Fall wird Ihnen "Link zur Menüleiste hinzufügen" helfen. |
<br> | <br> | ||
| − | |||
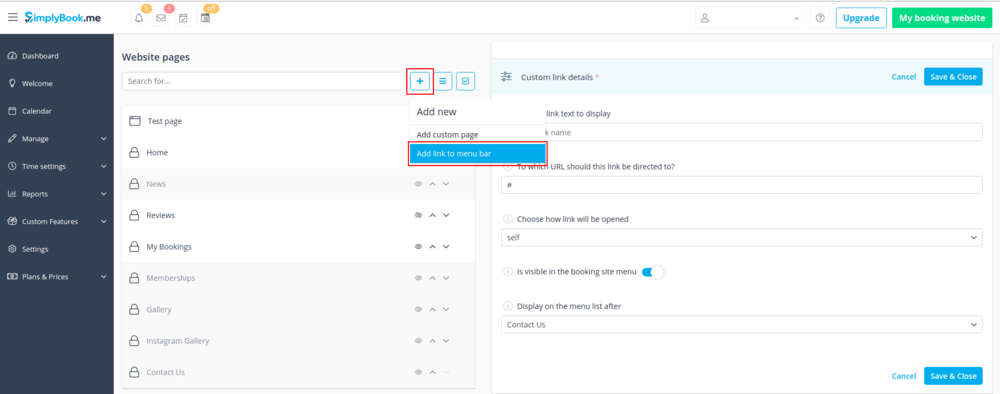
| − | + | 1. Klicken Sie auf das "+"-Symbol am oberen Rand und wählen Sie die Option "Link zur Menüleiste hinzufügen". | |
| − | |||
[[File:Add link to menu bar.png | center]] | [[File:Add link to menu bar.png | center]] | ||
<br><br> | <br><br> | ||
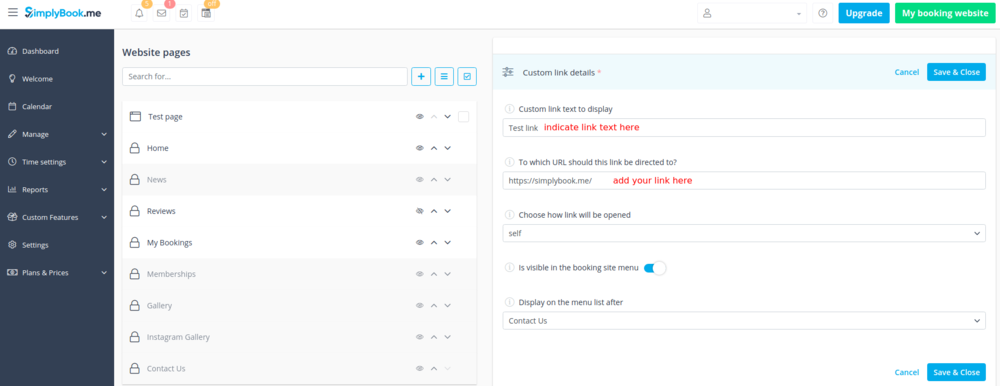
| − | + | 2. Fügen Sie den Titel, den Sie in der Kopfzeile der Buchungsseite anzeigen möchten, in das Feld "Benutzerdefinierter Linktext, der angezeigt werden soll" ein und geben Sie den Link selbst in dem entsprechenden Feld an. | |
[[File:Adding the link.png | center]] | [[File:Adding the link.png | center]] | ||
<br><br> | <br><br> | ||
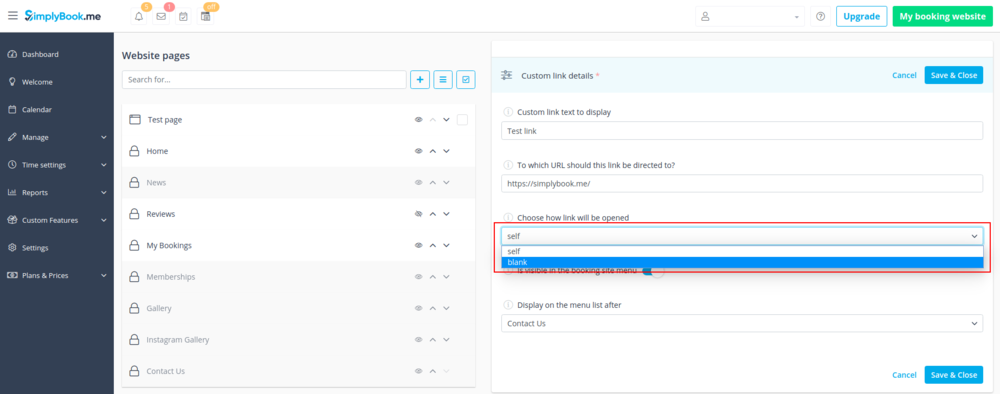
| − | + | 3. Sie können auch wählen, ob der Link in einem neuen Browser-Tab oder in demselben geöffnet werden soll.<br> | |
| − | + | Dazu wählen Sie bitte "selbst", wenn die Seite im gleichen Tab geöffnet werden soll, oder "leer", wenn der Link in einem separaten Tab geöffnet werden soll, in der Einstellung "Wählen Sie, wie der Link geöffnet werden soll". | |
[[File:How to open the link.png | center]] | [[File:How to open the link.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 13:13, 15 March 2024
Mit dieser individuellen Funktion können Sie Ihre eigenen statischen Seiten zu Ihrer Buchungswebsite hinzufügen, alle Buchungsseiten im Hauptmenü neu anordnen, Menüpunkte ausblenden und individuelle Links zum Hauptmenü hinzufügen.
So verwenden Sie die Option zur Seitenerstellung
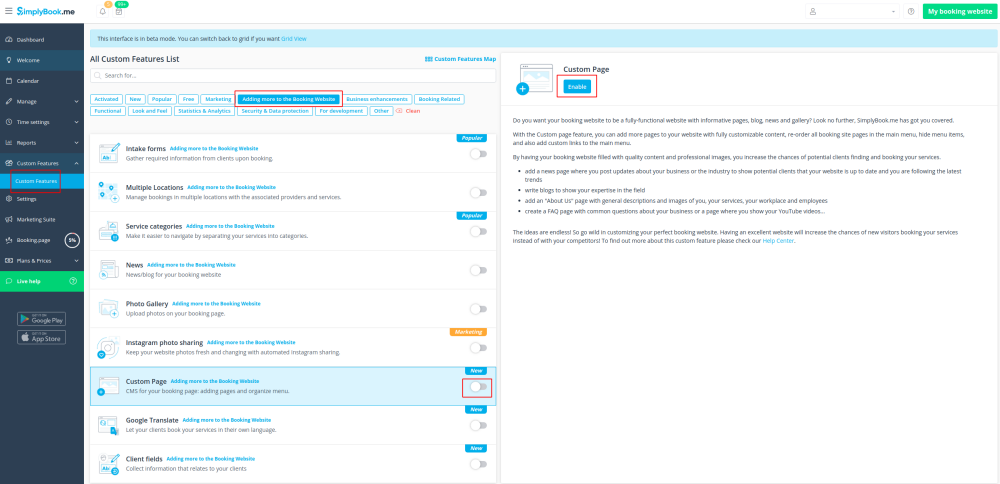
1. Aktivieren Sie die Funktion "Individuelle Seite" auf der Seite "Individuelle Funktionen" -> im Abschnitt "Weiteres zur Buchungsseite hinzufügen".
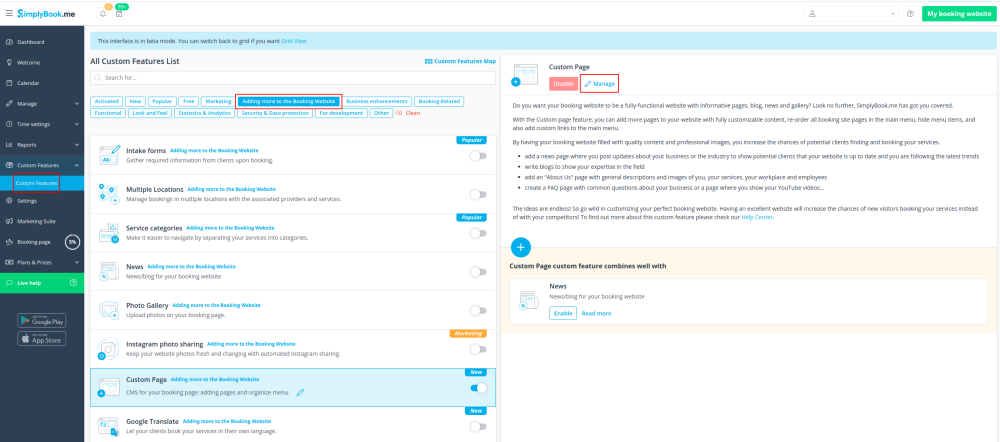
2. Gehen Sie zu "Verwalten", um die gewünschten Seiten einzurichten.
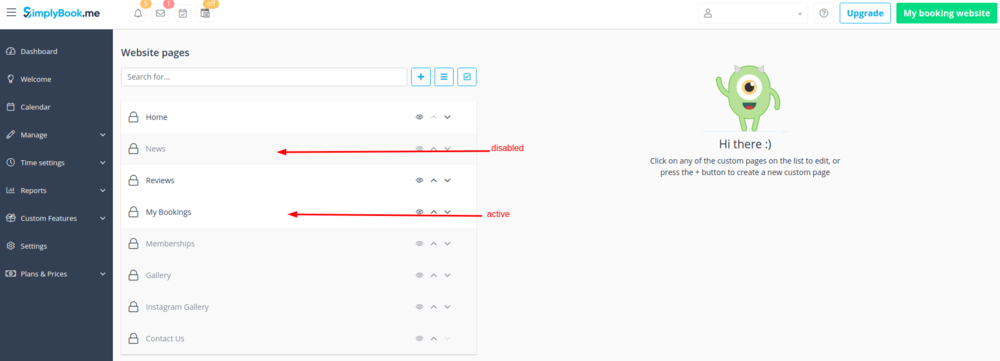
3. Auf der nächsten Seite sehen Sie die Registerkarten für die Buchungsseite des Systems.
(Diejenigen, die derzeit deaktiviert sind, sind ausgegraut.)
Systemseiten können in dieser Schnittstelle nicht bearbeitet werden. Sie müssen über die bereitgestellten Links zu dem entsprechenden Abschnitt navigieren.
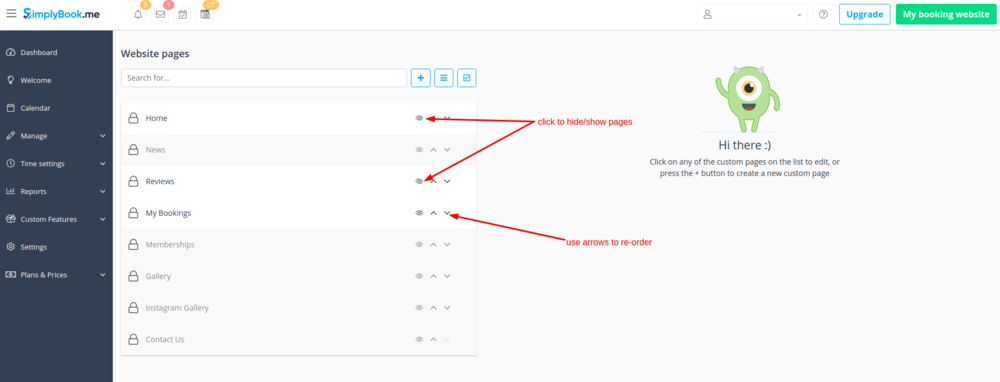
4. Mit den Pfeilen können Sie die Registerkarten neu anordnen und mit den "Augen"-Symbolen können Sie Seiten ein- und ausblenden.
Bitte beachten Sie, dass Sie auch nach dem Ausblenden einer Seite über einen direkten Link auf diese Seite zugreifen können.
5. Wenn Sie eine neue individuelle Seite hinzufügen möchten, klicken Sie bitte auf das "+"-Symbol am oberen Rand und wählen Sie die Option "Individuelle Seite hinzufügen".
6. Auf der rechten Seite wird das Menü zur Seitenerstellung angezeigt. Bitte fügen Sie den Titel und den gewünschten Seiteninhalt hinzu.
Sie können den eingebauten HTML-Editor verwenden, um Elemente hinzuzufügen, oder wenn Sie über HTML-Kenntnisse verfügen, können Sie mit dem Symbol "</>" in den Code-Modus wechseln.
Bitte beachten Sie, dass Sie den Codierungsmodus vor dem Speichern der Seite ausschalten müssen, damit der Code korrekt gespeichert wird.
Wie man Links hinzufügt
Es kann vorkommen, dass Sie Ihre Kunden auf eine andere Seite umleiten müssen (z.B. Ihre Website, etc.).
In diesem Fall wird Ihnen "Link zur Menüleiste hinzufügen" helfen.
1. Klicken Sie auf das "+"-Symbol am oberen Rand und wählen Sie die Option "Link zur Menüleiste hinzufügen".
2. Fügen Sie den Titel, den Sie in der Kopfzeile der Buchungsseite anzeigen möchten, in das Feld "Benutzerdefinierter Linktext, der angezeigt werden soll" ein und geben Sie den Link selbst in dem entsprechenden Feld an.
3. Sie können auch wählen, ob der Link in einem neuen Browser-Tab oder in demselben geöffnet werden soll.
Dazu wählen Sie bitte "selbst", wenn die Seite im gleichen Tab geöffnet werden soll, oder "leer", wenn der Link in einem separaten Tab geöffnet werden soll, in der Einstellung "Wählen Sie, wie der Link geöffnet werden soll".