Difference between revisions of "Design"
From SimplyBook.me
| Line 14: | Line 14: | ||
<span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change timeline?]]</span> | <span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change timeline?]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
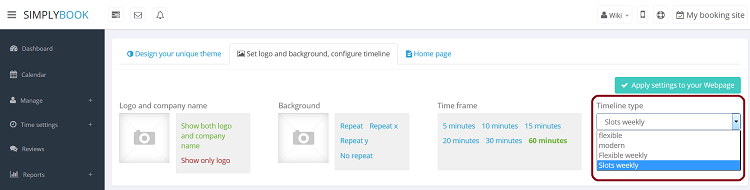
| − | You can change timeline in Settings//Design//Logo, background and timeline// | + | You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> |
| − | + | [[File:TimelinePath750.png | center ]]<br/> | |
| − | There are 4 types of timeline: | + | There are 4 types of timeline:<br/> |
| + | [[File:TimelineType750.png | center ]]<br/> | ||
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
:'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | :'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | ||
| − | :'''Flexible weekly''' - shows available time in the intervals equal to your [[timeframe]] duration for a week. Starts counting from the first available time. | + | :'''Flexible weekly''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. |
| − | :'''Flexible''' - shows available time in the intervals equal to your [[timeframe]] duration for a week. Starts counting from the first available time. | + | :'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. |
| − | If you have services that have fixed start times, you can try using [[Plugins#Appointment_at_fixed_time| Appointment at fixed time]] plugin. </div> | + | If you have services that have fixed start times, you can try using [[Plugins#Appointment_at_fixed_time| Appointment at fixed time]] plugin.</div> |
</div> | </div> | ||
<br/> | <br/> | ||
Revision as of 12:09, 28 March 2016
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 4 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
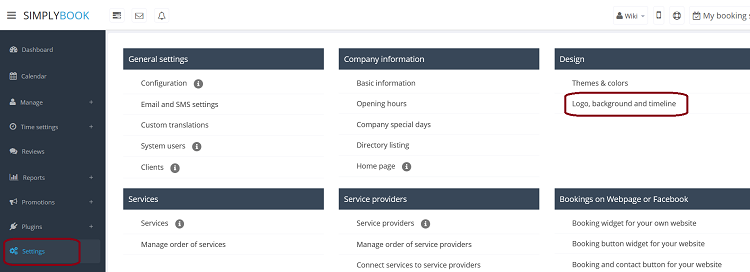
Where to change logo and background?
In Settings//Design//Logo, background and timeline.
Where to change on success button option after the client makes a booking (Go to company page..)
In Settings//Company Information//Home page//On success button options.
Advanced design options with Custom CSS
Advanced design options with Custom CSS