Difference between revisions of "Design"
From SimplyBook.me
| Line 28: | Line 28: | ||
:'''Flexible weekly''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | :'''Flexible weekly''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | ||
:'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | :'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | ||
| − | If you have services that have fixed start times, you can try using [[ | + | If you have services that have fixed start times, you can try using [[Custom_Features#Appointment_at_Fixed_Time| Appointment at fixed time]] Custom Feature.</div> |
</div> | </div> | ||
<br/> | <br/> | ||
| Line 50: | Line 50: | ||
<br/> | <br/> | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | <div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | ||
| − | <span class="qa">[[ | + | <span class="qa">[[Custom_Features#Custom_CSS| Advanced design options with Custom CSS]]</span> |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | Advanced design options with [[ | + | Advanced design options with [[Custom_Features#Custom_CSS| Custom CSS]] </div> |
</div> | </div> | ||
<br/> | <br/> | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | <div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | ||
| − | <span class="qa">[[ | + | <span class="qa">[[Custom_Features#HTML_Description_Field_for_Events| HTML description field for events]]</span> |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | [[ | + | [[Custom_Features#HTML_Description_Field_for_Events| HTML description field for events]] </div> |
</div> | </div> | ||
<br/> | <br/> | ||
Revision as of 17:08, 26 December 2016
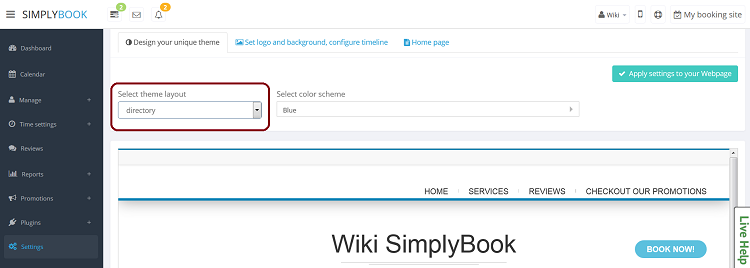
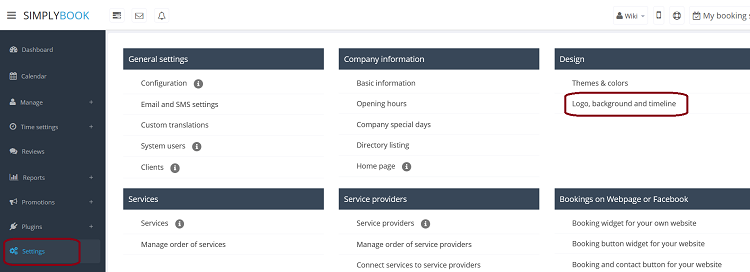
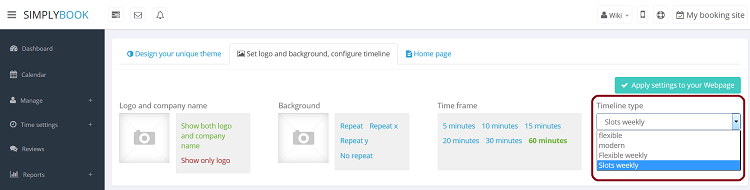
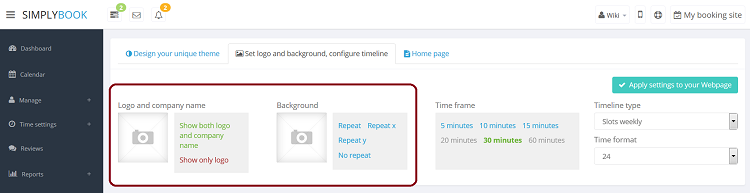
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 4 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
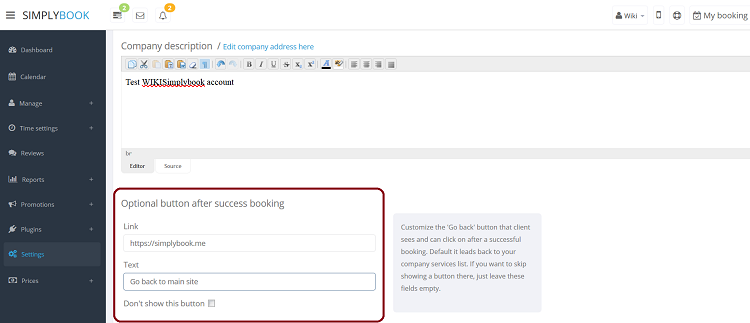
Where to change on success button option after the client makes a booking (Go to company page..)
In Settings // Company Information // Home page // On success button options.
For example, if you insert https://simplybook.me, the system will redirect you to SimplyBook.me website when you click on that button.
Advanced design options with Custom CSS
Advanced design options with Custom CSS