Difference between revisions of "Design"
From SimplyBook.me
| Line 9: | Line 9: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
In Settings // Design // Themes & Colors.<br/> | In Settings // Design // Themes & Colors.<br/> | ||
| − | [[File: | + | [[File:Theme select new.png | center ]] <br/><br/> |
;Recommended themes: | ;Recommended themes: | ||
| + | *Default | ||
| + | *Tender | ||
| + | from old ones: | ||
*Bootstrap Square Rainbow | *Bootstrap Square Rainbow | ||
*Joy Bootstrap | *Joy Bootstrap | ||
| − | Those themes support flexible timeline and have | + | Those themes support flexible timeline and have the option to adjust the colors of your booking page.</div> |
</div> | </div> | ||
<br/> | <br/> | ||
| Line 22: | Line 25: | ||
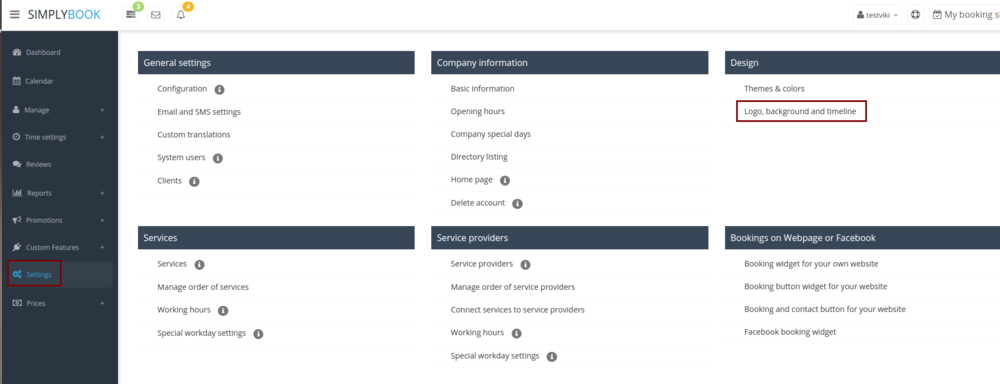
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> | You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> | ||
[[File:Logosettings.png | center ]]<br/> | [[File:Logosettings.png | center ]]<br/> | ||
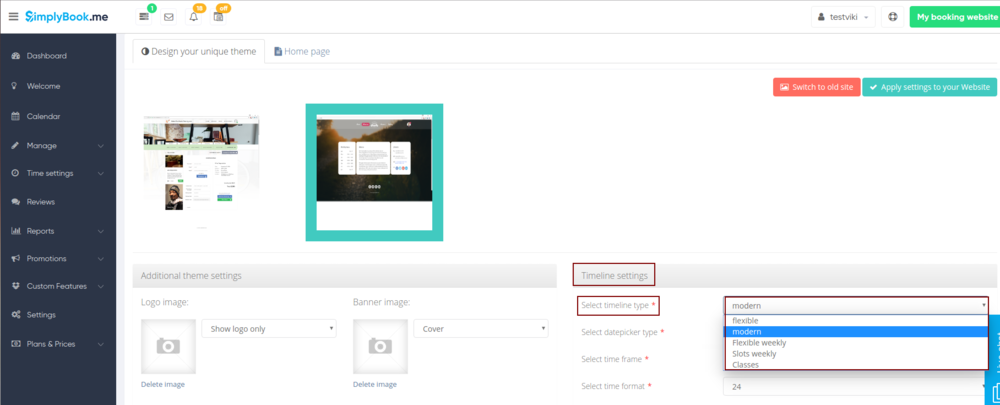
| − | There are | + | There are 5 types of timeline:<br/> |
| − | [[File: | + | [[File:Timeline choice.png | center ]]<br/> |
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
:'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | :'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | ||
:'''Flexible weekly''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | :'''Flexible weekly''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | ||
:'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | :'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a week. Starts counting from the first available time. | ||
| − | If you have services that have fixed start times, you can try using [[Custom_Features#Appointment_at_Fixed_Time| Appointment at fixed time]] Custom Feature.</div> | + | :'''Classes''' - shows available time for providers for chosen date. Starts counting from the first available time of all providers. |
| + | If you have services that have fixed start times, you can try using [[Custom_Features#Appointment_at_Fixed_Time| Appointment at fixed time]] Custom Feature. | ||
| + | </div> | ||
</div> | </div> | ||
<br/> | <br/> | ||
| Line 36: | Line 41: | ||
In Settings // Design // Logo, background and timeline. <br/> | In Settings // Design // Logo, background and timeline. <br/> | ||
[[File:Logosettings.png | center ]]<br/><br/> | [[File:Logosettings.png | center ]]<br/><br/> | ||
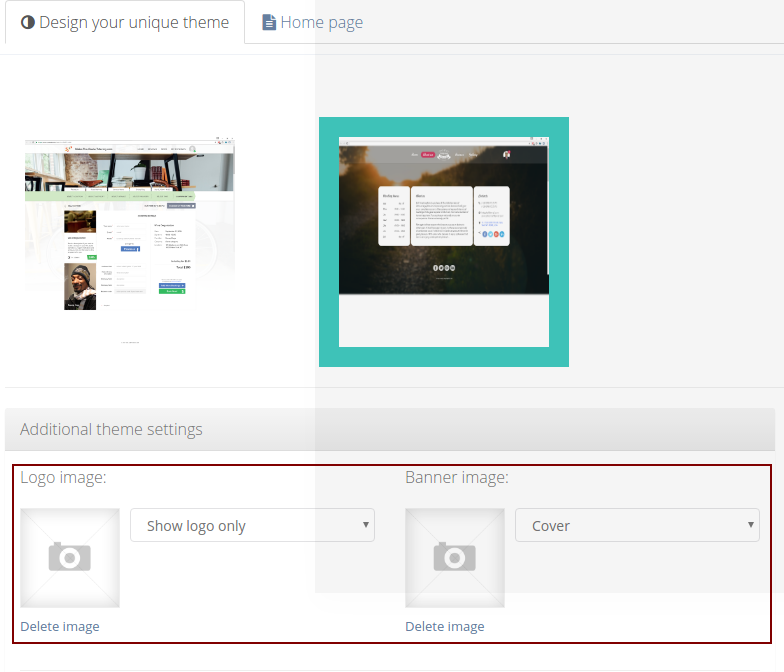
| − | [[File: | + | [[File:Add logo and banner2.png | center]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 14:49, 30 March 2017
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 5 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Classes - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Advanced design options with Custom CSS
Advanced design options with Custom CSS