Difference between revisions of "Design"
From SimplyBook.me
| Line 13: | Line 13: | ||
*Default | *Default | ||
*Tender | *Tender | ||
| + | *SimpleBeauty | ||
| + | |||
from old ones: | from old ones: | ||
*Bootstrap Square Rainbow | *Bootstrap Square Rainbow | ||
| Line 25: | Line 27: | ||
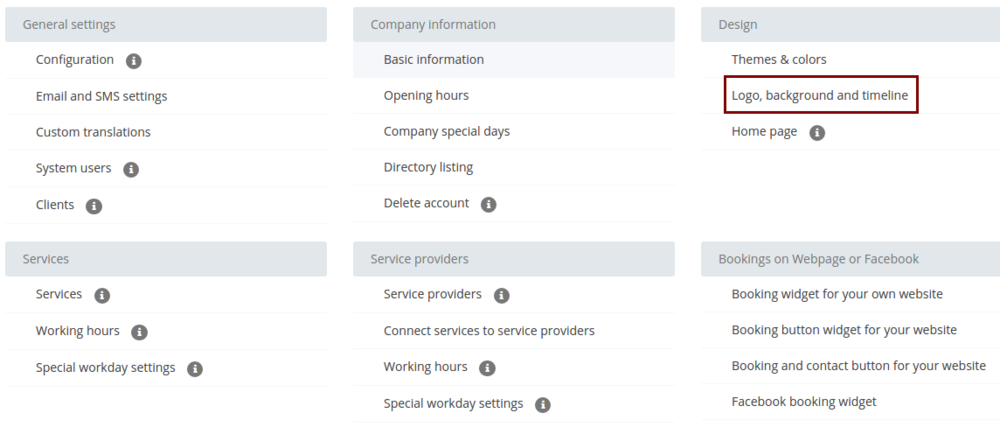
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> | You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> | ||
[[File:Logo settings new.png | center ]]<br/> | [[File:Logo settings new.png | center ]]<br/> | ||
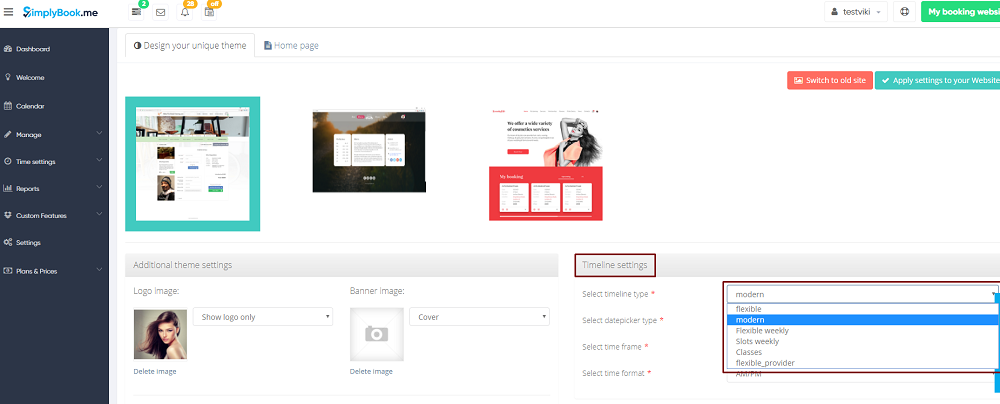
| − | There are | + | There are 6 types of timeline:<br/> |
| − | [[File:Timeline | + | [[File:Timeline settings.new.png | center ]]<br/> |
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
:'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | :'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | ||
| Line 32: | Line 34: | ||
:'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a day. Starts counting from the first available time. | :'''Flexible''' - shows available time in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration for a day. Starts counting from the first available time. | ||
:'''Classes''' - shows available time for providers for chosen date. Starts counting from the first available time of all providers. | :'''Classes''' - shows available time for providers for chosen date. Starts counting from the first available time of all providers. | ||
| + | :'''Flexible provider'''- shows available times for providers in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration. Starts counting from the first available time on selected date. | ||
| + | <br> | ||
If you have services that have fixed start times, you can try using [[Custom_Features#Appointment_at_Fixed_Time| Appointment at fixed time]] Custom Feature. | If you have services that have fixed start times, you can try using [[Custom_Features#Appointment_at_Fixed_Time| Appointment at fixed time]] Custom Feature. | ||
</div> | </div> | ||
| Line 41: | Line 45: | ||
In Settings // Design // Logo, background and timeline. <br/> | In Settings // Design // Logo, background and timeline. <br/> | ||
[[File:Logo settings new.png | center ]]<br/><br/> | [[File:Logo settings new.png | center ]]<br/><br/> | ||
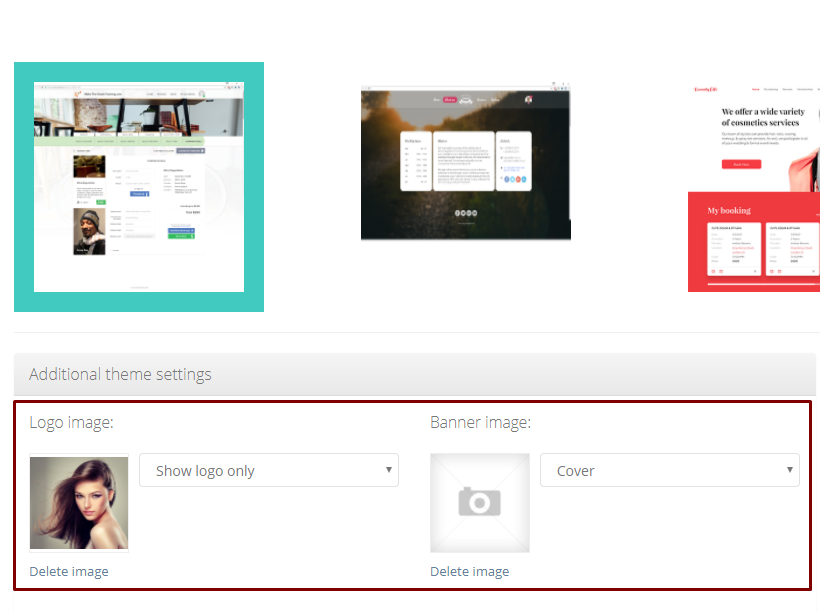
| − | [[File: | + | [[File:Logo and banner.png | center]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 48: | Line 52: | ||
<span class="qa">[[Custom_Features#Custom_CSS| Advanced design options with Custom CSS]]</span> | <span class="qa">[[Custom_Features#Custom_CSS| Advanced design options with Custom CSS]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | + | [[Custom_Features#Custom_CSS| Custom CSS]] allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of [[Custom_Features#Custom_CSS| Custom Feature]]. <br> | |
| + | If you have no deep knowledge of CSS, please check [[Remove_Elements_from_booking_page#Removing_with_Custom_CSS| this link]] with common CSS requests or contact support and they will try to find the best solution for you. </div> | ||
</div> | </div> | ||
<br/> | <br/> | ||
| Line 54: | Line 59: | ||
<span class="qa">[[Custom_Features#HTML_Description_Field_for_Events| HTML description field for events]]</span> | <span class="qa">[[Custom_Features#HTML_Description_Field_for_Events| HTML description field for events]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | [[Custom_Features#HTML_Description_Field_for_Events| HTML description | + | [[Custom_Features#HTML_Description_Field_for_Events| HTML description fields]] feature allows inserting HTML formatting (background and font color, bold, italic, underline, alignment and other HTML elements) for Service, Service Providers, Locations and Categories description fields. </div> |
</div> | </div> | ||
<br/> | <br/> | ||
Revision as of 13:10, 30 June 2017
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 6 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a day. Starts counting from the first available time.
- Classes - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
- Flexible provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time on selected date.
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Advanced design options with Custom CSS
Custom CSS allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature.
HTML description field for events
HTML description fields feature allows inserting HTML formatting (background and font color, bold, italic, underline, alignment and other HTML elements) for Service, Service Providers, Locations and Categories description fields.