Difference between revisions of "Design"
From SimplyBook.me
| Line 11: | Line 11: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
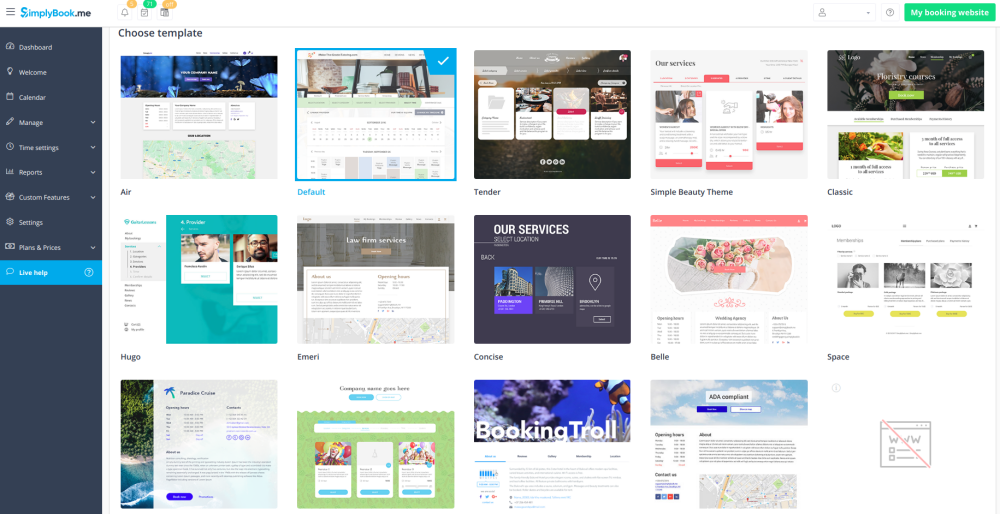
In Settings // Design // Themes & Colors.<br/> | In Settings // Design // Themes & Colors.<br/> | ||
| − | [[File: | + | [[File:Theme selection v3.png | center ]] <br/><br/> |
;Recommended themes: | ;Recommended themes: | ||
*Default | *Default | ||
| Line 26: | Line 26: | ||
*BookingTroll | *BookingTroll | ||
*AdaCompliant | *AdaCompliant | ||
| + | *Air | ||
| Line 35: | Line 36: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
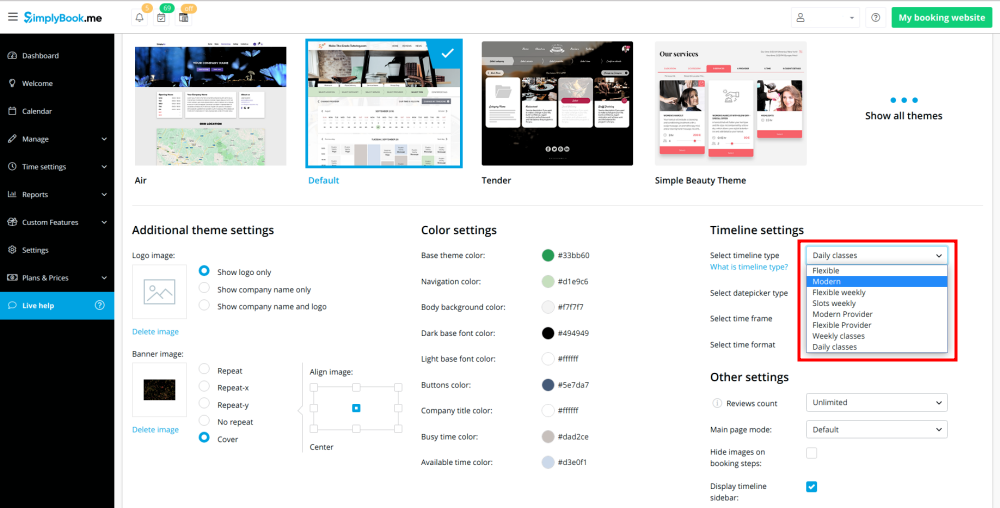
You can change timeline in Settings // Design // Themes & colors // Timeline settings // Select timeline type drop-down<br/> | You can change timeline in Settings // Design // Themes & colors // Timeline settings // Select timeline type drop-down<br/> | ||
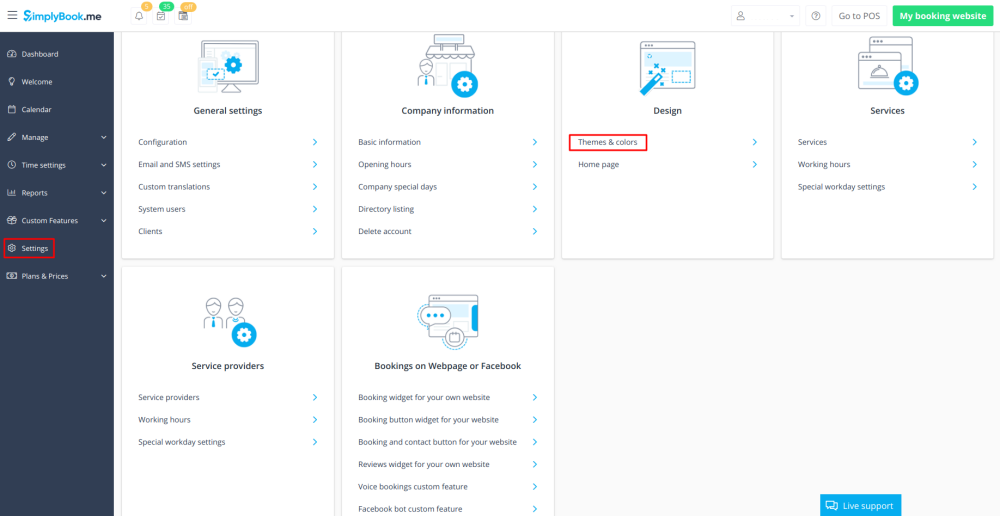
| − | [[File: | + | [[File:Themes and colors path v3.png | center ]]<br/> |
There are 8 types of timeline:<br/> | There are 8 types of timeline:<br/> | ||
| − | [[File: | + | [[File:Select timeline type.png | center ]]<br/> |
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
:'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | :'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | ||
| Line 56: | Line 57: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
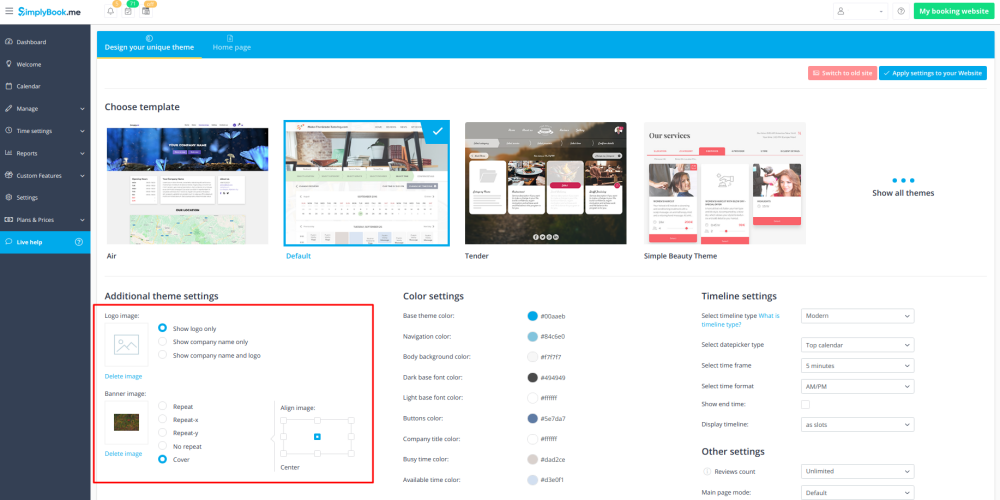
In Settings // Design // Themes & colors //Additional theme settings. <br/> | In Settings // Design // Themes & colors //Additional theme settings. <br/> | ||
| − | [[File: | + | [[File:Themes and colors path v3.png | center ]]<br/><br/> |
| − | [[File: | + | [[File:Add logo and banner v3.png | center]] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 10:21, 18 March 2019
- Design related video tutorial available here.
In Settings // Design // Themes & Colors.
- Recommended themes
- Default
- Tender
- SimpleBeauty
- Hugo
- Emeri
- Classic
- Concise
- Belle
- Space
- Blur
- Skittish
- BookingTroll
- AdaCompliant
- Air
You can change timeline in Settings // Design // Themes & colors // Timeline settings // Select timeline type drop-down
There are 8 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a day. Starts counting from the first available time.
- Modern provider - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
- Flexible provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time on selected date.
- Daily classes- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time.
- Please note! Multiple Bookings custom feature currently does not work with Classes timeline.
- Weekly classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Advanced design options with Custom CSS
Custom CSS allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature.
HTML description field for events
HTML description fields feature allows inserting HTML formatting (background and font color, bold, italic, underline, alignment and other HTML elements) for Service, Service Providers, Locations, Categories, Memberships and Classes description fields.