Difference between revisions of "Translations:Custom Email custom feature/4/de"
(Created page with ";So verwenden Sie es 1. Aktivieren Sie die Funktion <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte E-Mail</span> auf der Seite <spa...") |
|||
| Line 21: | Line 21: | ||
<br><br> | <br><br> | ||
6. Es ist wichtig, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den <nowiki>{{content}}</nowiki>-Tag an der gewünschten Stelle in der Vorlage einzufügen</span>, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird. | 6. Es ist wichtig, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den <nowiki>{{content}}</nowiki>-Tag an der gewünschten Stelle in der Vorlage einzufügen</span>, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird. | ||
| − | Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet. | + | Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet.<br> |
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Einstellungen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-Mail- und SMS-Einstellungen</span> oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Einstellungen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-Mail- und SMS-Einstellungen</span> oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.</span> | ||
[[File:Variables for default templates.png|1200px|border|center]] | [[File:Variables for default templates.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | (optional) Sie können hier auch die Tags <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> und <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten. | + | (optional) Sie können hier auch die Tags <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> und <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten.<br> |
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.</span> | ||
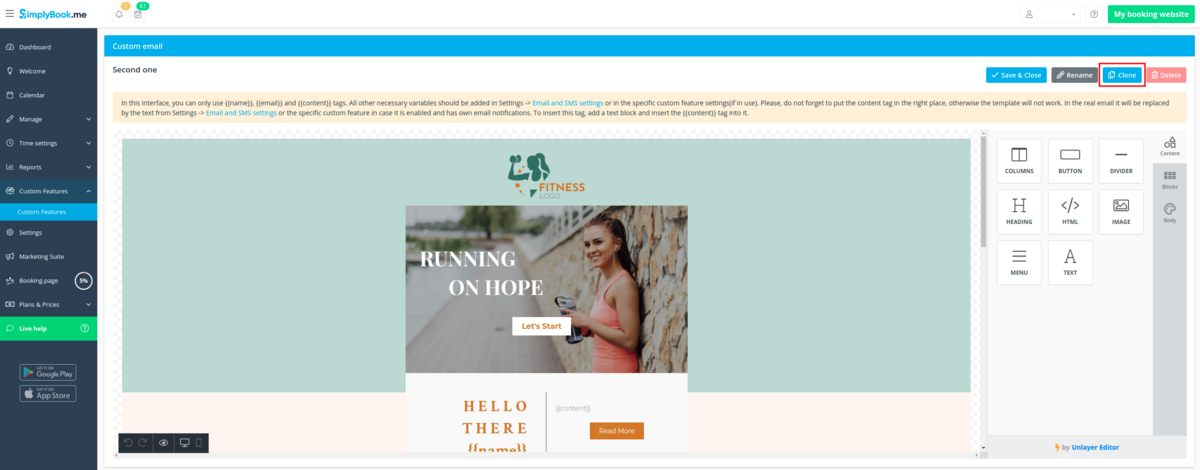
[[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | [[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | ||
Latest revision as of 15:13, 14 March 2024
- So verwenden Sie es
1. Aktivieren Sie die Funktion Benutzerdefinierte E-Mail auf der Seite Individuelle Funktionen im Abschnitt Look and Feel.
2. Klicken Sie auf den Link Vorlage erstellen, um zum Editor zu gelangen und Ihre erste Vorlage zu erstellen.
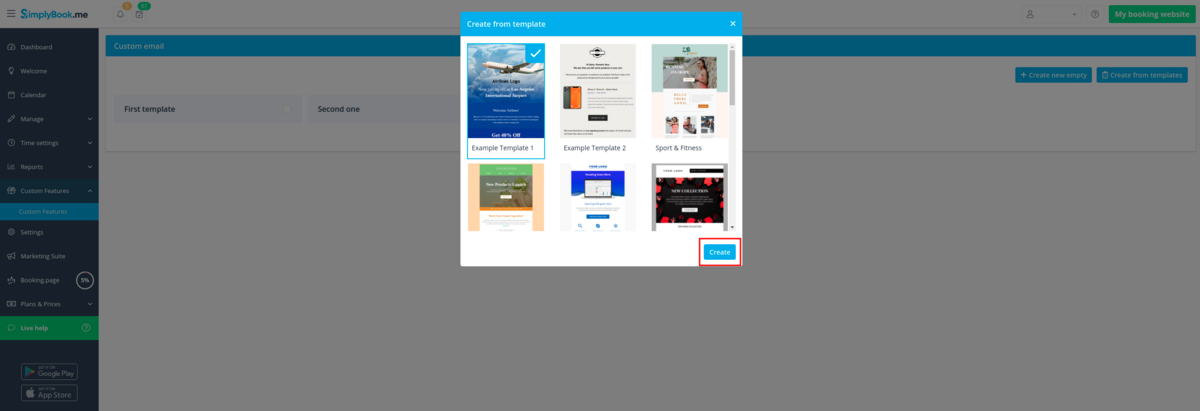
3. Bitte wählen Sie entweder Erstellen aus Vorlagen, wenn Sie eine unserer schönen vorgefertigten Optionen auswählen möchten, oder Erstellen Sie eine neue leere Vorlage, um alle Elemente von Grund auf neu hinzuzufügen.
Fügen Sie einen Vorlagennamen für die leere Vorlage hinzu (vorgefertigte Vorlagen können während der Bearbeitung umbenannt werden) und klicken Sie auf die Schaltfläche Erstellen, um in den Bearbeitungsmodus zu gelangen.
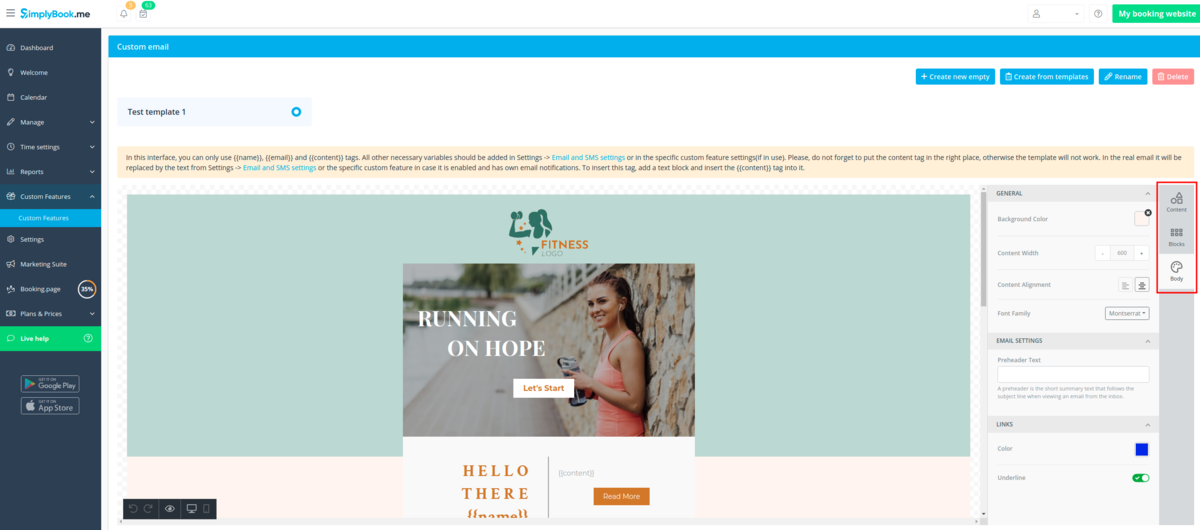
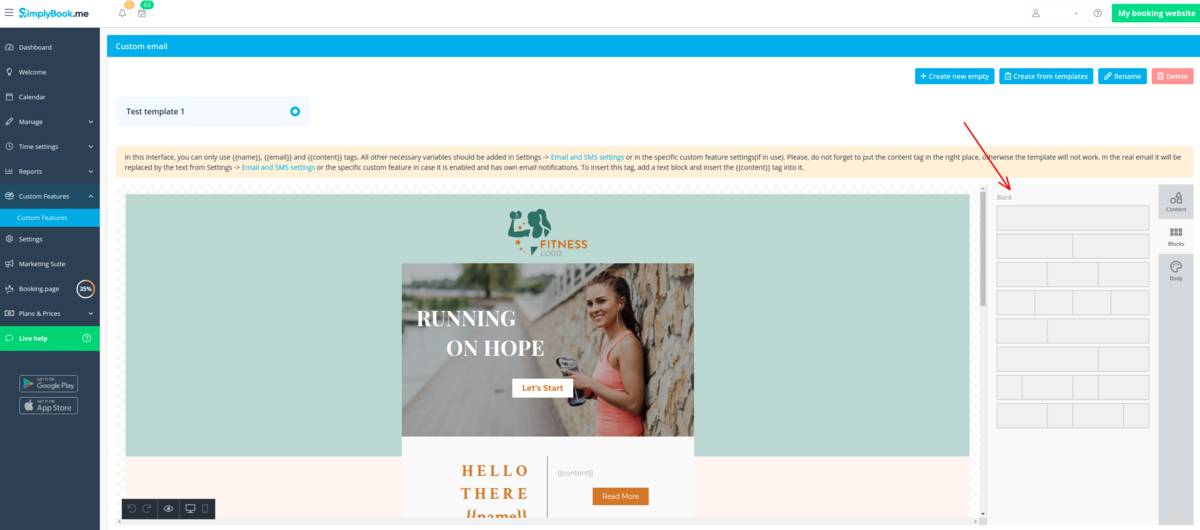
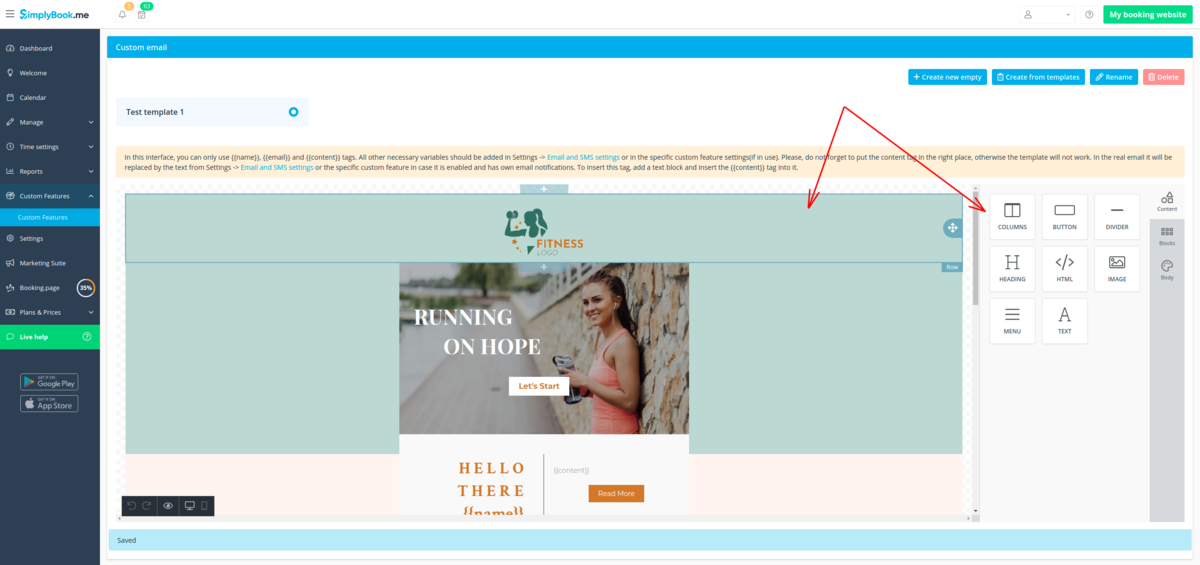
4. Fügen Sie Textblöcke hinzu/bearbeiten Sie diese, fügen Sie Bilder, Links, Menüs, Spalten hinzu, laden Sie Ihr Firmenlogo hoch, verwenden Sie Markenfarben und vieles mehr mit dem integrierten Editor.
Verwenden Sie die Werkzeuge auf der rechten Seite der Seite und die Visualisierung in der Mitte, ziehen Sie die gewünschten Elemente per Drag & Drop und passen Sie sie an, um das gewünschte Aussehen zu erhalten.
5. Sie können auch in den mobilen Modus wechseln, um das Aussehen der E-Mail für Mobiltelefone anzupassen.
6. Es ist wichtig, den {{content}}-Tag an der gewünschten Stelle in der Vorlage einzufügen, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird.
Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet.
Bitte beachten Sie! Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in Einstellungen -> E-Mail- und SMS-Einstellungen oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.
(optional) Sie können hier auch die Tags {{name}} und {{email}} verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten.
Bitte beachten Sie! Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.
7. Verwenden Sie die Option Vorschau am unteren Rand, um das Aussehen zu überprüfen.
8. (optional) Falls Sie ähnliche Designs mit einigen kleinen Änderungen oder mit anderem Inhalt benötigen, verwenden Sie bitte die Option Klonen, um eine Kopie der zuvor gespeicherten Vorlage zu erstellen.
9. Sobald alle erforderlichen Vorlagen fertig sind, gehen Sie bitte zurück zu Benutzerdefinierte Funktionen -> Erscheinungsbild -> Individualisierte E-Mail.
10. Im allerersten Block sehen Sie standardmäßig Ihre Firmen-E-Mail-Adresse.
11. In den nächsten Blöcken wählen Sie bitte die Vorlage für jeden Benachrichtigungstyp aus.
12. Senden Sie Test-E-Mails, um das Aussehen mit einem Beispielinhalt zu überprüfen.
13. Wenn Sie dieselbe Vorlage für alle Benachrichtigungstypen in einem Block einstellen möchten, verwenden Sie bitte die Dropdown-Menüoptionen auf der rechten Seite.
14. Falls Sie verschiedene individuelle Funktionen mit eigenen Benachrichtigungstypen aktiviert haben, können Sie die entsprechenden Blöcke in den benutzerdefinierten E-Mail-Einstellungen sehen.
Öffnen Sie die einzelnen Blöcke und legen Sie die Vorlagen für die Benachrichtigungen fest, die Sie im benutzerdefinierten Design erhalten möchten.
Speichern Sie die Einstellungen, sobald Sie fertig sind.
15. Es ist auch möglich, individuelle E-Mails zu verwenden, wenn Sie manuell eine E-Mail über Berichte -> Buchungsdetails oder Berichte -> Kunden senden müssen.
Kreuzen Sie einfach die gewünschten Kästchen an, klicken Sie auf die Schaltfläche E-Mail senden und wählen Sie die anzuwendende Vorlage in der ersten Dropdown-Liste im Popup-Fenster aus. Fügen Sie Betreff und Inhalt hinzu. Senden Sie die Nachricht.