Difference between revisions of "Translations:External Booking Validator custom feature/4/de"
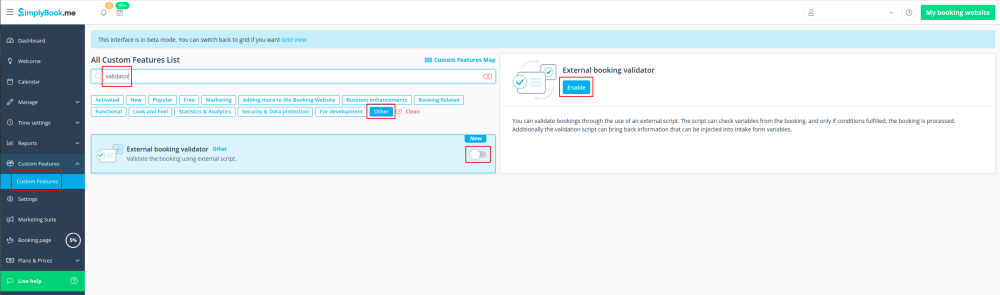
(Created page with "1. Aktivieren Sie die individuelle Funktion span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Externer Buchungsvalidator</span> auf der Seite span style="...") |
|||
| Line 3: | Line 3: | ||
<br><br> | <br><br> | ||
2. Erstellen Sie Ihr eigenes Validierungsskript mit Ihren eigenen gewünschten Bedingungen.<br> | 2. Erstellen Sie Ihr eigenes Validierungsskript mit Ihren eigenen gewünschten Bedingungen.<br> | ||
| − | Sie können zum Beispiel bestimmte Kundenantworten in einem oder mehreren <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|Aufnahmeformularen]] verlangen, damit die Buchung an Ihr System übermittelt wird. | + | Sie können zum Beispiel bestimmte Kundenantworten in einem oder mehreren <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|Aufnahmeformularen]]</span> verlangen, damit die Buchung an Ihr System übermittelt wird. |
<br><br> | <br><br> | ||
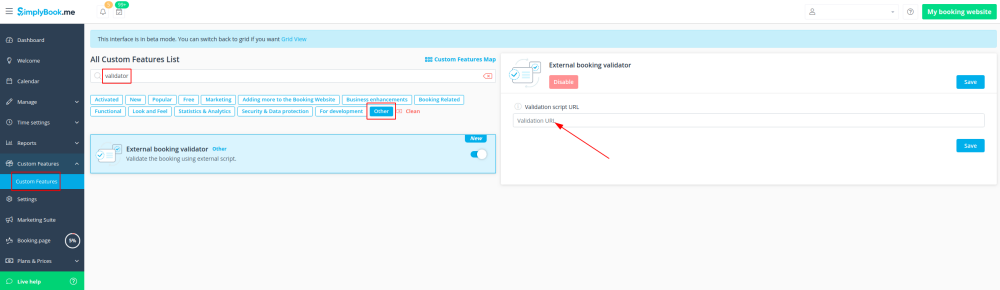
3. Fügen Sie Ihr Skript in diese <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Funktionseinstellungen</span> auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> ein und speichern Sie. | 3. Fügen Sie Ihr Skript in diese <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Funktionseinstellungen</span> auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> ein und speichern Sie. | ||
Latest revision as of 13:57, 15 March 2024
1. Aktivieren Sie die individuelle Funktion span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Externer Buchungsvalidator auf der Seite span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen, Abschnitt span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Andere.
2. Erstellen Sie Ihr eigenes Validierungsskript mit Ihren eigenen gewünschten Bedingungen.
Sie können zum Beispiel bestimmte Kundenantworten in einem oder mehreren Aufnahmeformularen verlangen, damit die Buchung an Ihr System übermittelt wird.
3. Fügen Sie Ihr Skript in diese Funktionseinstellungen auf der Seite Individuelle Funktionen ein und speichern Sie.
Ein Beispiel für ein Skript finden Sie hier.