Difference between revisions of "Custom Email custom feature"
(Prepared the page for translation) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
}} | }} | ||
<translate> | <translate> | ||
| + | <!--T:1--> | ||
<br><br><br><br> | <br><br><br><br> | ||
[[File:Custom email logo.png|left]]<br>Would you like to send your clients and staff attractive email notifications with own customizable branding, links, buttons, and many other options? Enabling this custom feature gives you access to the HTML editor where you can easily drag and drop various content blocks, add images, text, contact details, etc. Please just mind that the booking or purchase related content, as well as adding of the corresponding variables is to be edited either in Settings -> Email and SMS settings if you are using common appointent notification templates, or in the specific custom feature settings in case you have customized notifications. | [[File:Custom email logo.png|left]]<br>Would you like to send your clients and staff attractive email notifications with own customizable branding, links, buttons, and many other options? Enabling this custom feature gives you access to the HTML editor where you can easily drag and drop various content blocks, add images, text, contact details, etc. Please just mind that the booking or purchase related content, as well as adding of the corresponding variables is to be edited either in Settings -> Email and SMS settings if you are using common appointent notification templates, or in the specific custom feature settings in case you have customized notifications. | ||
<br><br> | <br><br> | ||
| + | <!--T:2--> | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' This custom feature is available with paid subscriptions only.</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' This custom feature is available with paid subscriptions only.</span> | ||
| + | <!--T:3--> | ||
'''Video tutorial available''' [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=3GZJzUrm0cs]] | '''Video tutorial available''' [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=3GZJzUrm0cs]] | ||
<br><br> | <br><br> | ||
| Line 21: | Line 24: | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Currently available customization is present for the following email templates:</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Currently available customization is present for the following email templates:</span> | ||
* Main booking-related notifications from Settings -> Email and SMS Settings; | * Main booking-related notifications from Settings -> Email and SMS Settings; | ||
| − | |||
* [[Special:MyLanguage/Group_Bookings_custom_feature|Group bookings]] custom feature notifications; | * [[Special:MyLanguage/Group_Bookings_custom_feature|Group bookings]] custom feature notifications; | ||
* [[Special:MyLanguage/Multiple_Bookings_custom_feature|Multiple bookings]] custom feature notifications; | * [[Special:MyLanguage/Multiple_Bookings_custom_feature|Multiple bookings]] custom feature notifications; | ||
| Line 34: | Line 36: | ||
| + | <!--T:4--> | ||
;How to use | ;How to use | ||
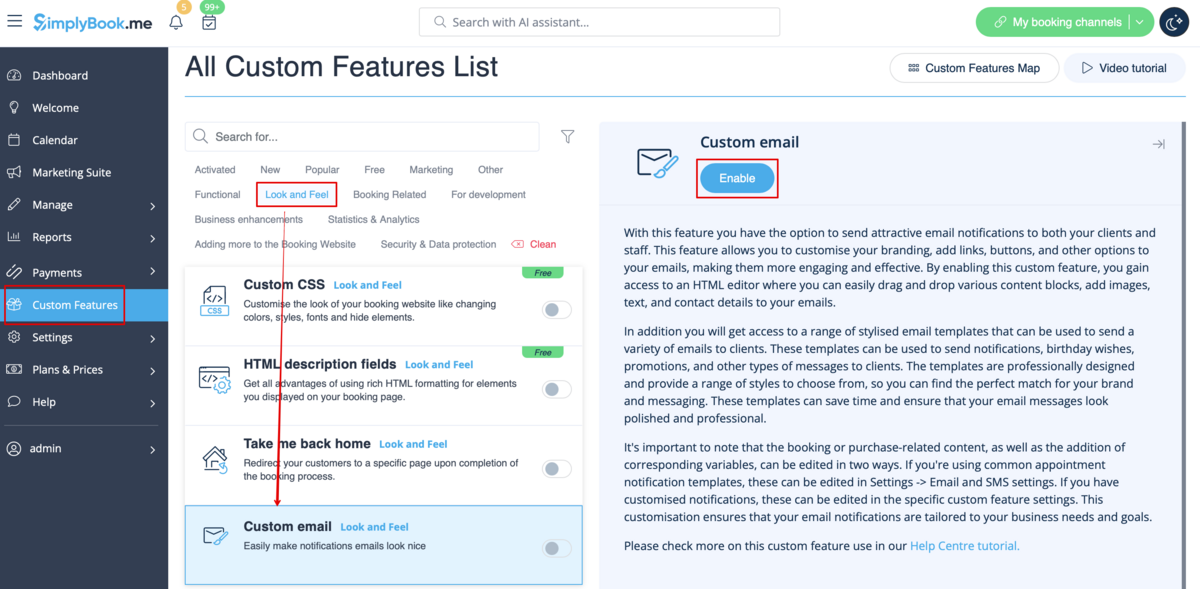
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Email</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> section. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Email</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> section. | ||
| − | [[File:Custom email | + | [[File:Custom email enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/4/40/Custom_email_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
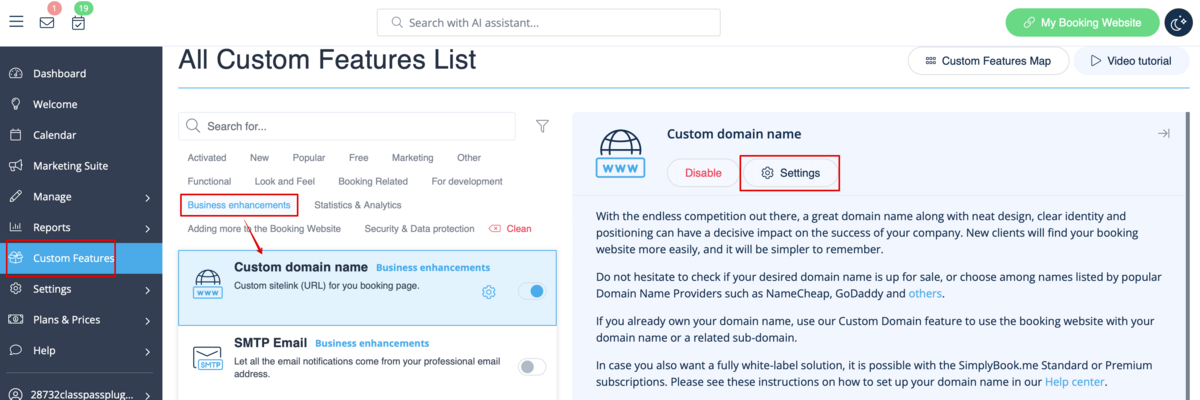
:2. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create template</span> link to get to the editor and be able to setup your first template. | :2. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create template</span> link to get to the editor and be able to setup your first template. | ||
| − | [[File:Custom | + | [[File:Custom domain settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/ef/Custom_domain_settings_path_redesigned.png]] |
<br><br> | <br><br> | ||
:3. Please select either <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create from templates</span> if you would like to select one of our beautiful premade options or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create new empty</span> to start adding all the elements from scratch.<br> | :3. Please select either <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create from templates</span> if you would like to select one of our beautiful premade options or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create new empty</span> to start adding all the elements from scratch.<br> | ||
:Add template name for the empty template type (pre-made templates can be renamed during editing) and hit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create</span> button to get to the editing mode. | :Add template name for the empty template type (pre-made templates can be renamed during editing) and hit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create</span> button to get to the editing mode. | ||
| − | [[File: | + | [[File:Create new custom email template path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/6/62/Create_new_custom_email_template_path_redesigned.png]] |
| − | |||
<br><br> | <br><br> | ||
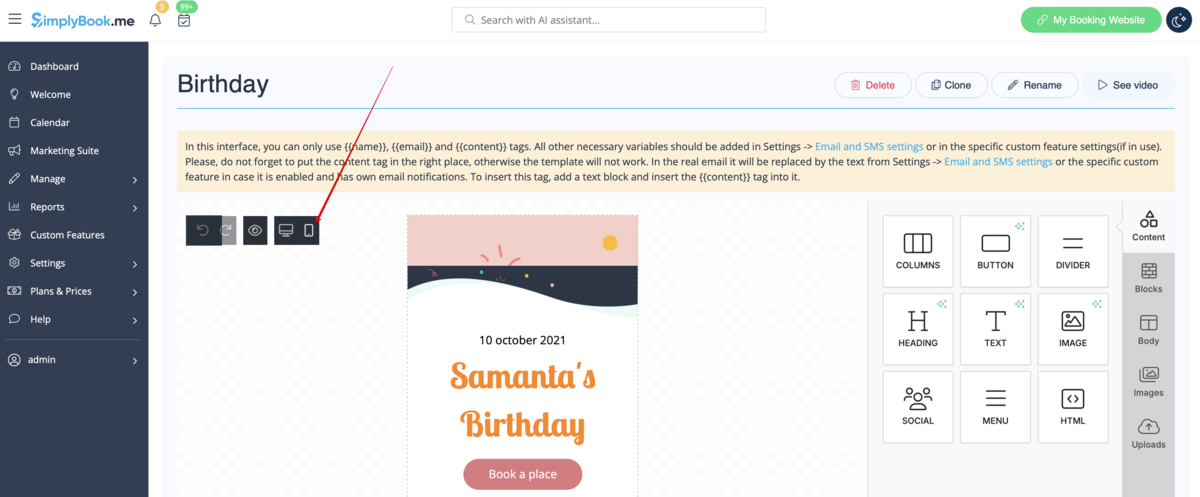
:4. Add/Edit text blocks, add images, links, menus, columns, upload your company logo, use brand colors, and many more with the integrated editor.<br> | :4. Add/Edit text blocks, add images, links, menus, columns, upload your company logo, use brand colors, and many more with the integrated editor.<br> | ||
:Please use the tools on the right side of the page and visualization in the center, drag and drop, adjust the desired elements to get the necessary look. | :Please use the tools on the right side of the page and visualization in the center, drag and drop, adjust the desired elements to get the necessary look. | ||
| − | [[File: | + | [[File:Using editor custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/15/Using_editor_custom_email_redesigned.png]] |
| − | [[File: | + | [[File:Using editor blocks custom email empty template redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/92/Using_editor_blocks_custom_email_empty_template_redesigned.png]] |
| − | |||
<br><br> | <br><br> | ||
:5. You can also switch to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mobile</span> mode to adjust email look for mobile phones. | :5. You can also switch to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mobile</span> mode to adjust email look for mobile phones. | ||
| − | [[File: | + | [[File:Mobile view custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/8/84/Mobile_view_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
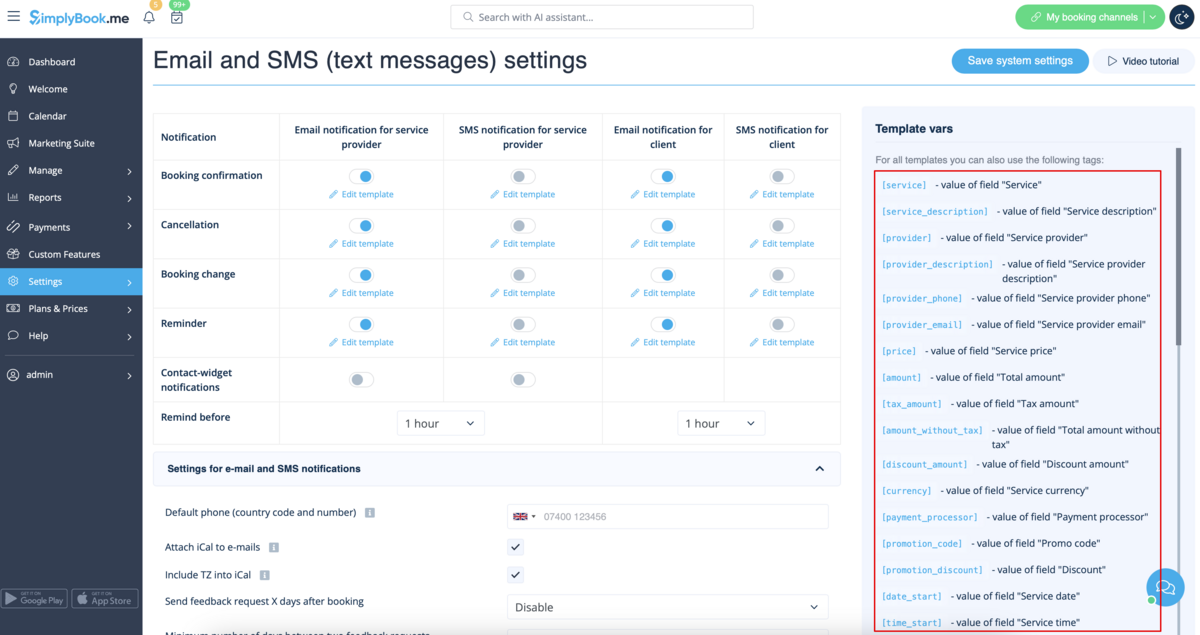
:6. It is important <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">to add <nowiki>{{content}}</nowiki> tag</span> to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.<br> | :6. It is important <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">to add <nowiki>{{content}}</nowiki> tag</span> to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.<br> | ||
:Without this tag the customization will not be applied to the notification and it will be sent as plain text. | :Without this tag the customization will not be applied to the notification and it will be sent as plain text. | ||
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' All variables that are related to appointments or purchases data should only be used either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS Settings</span> or in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom feature</span> options.</span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' All variables that are related to appointments or purchases data should only be used either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS Settings</span> or in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom feature</span> options.</span> | ||
| − | [[File:Variables | + | [[File:Variables overview redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/d/d3/Variables_overview_redesigned.png]] |
<br><br> | <br><br> | ||
:(optional) You can also use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> tags here in case you need to reflect recipient's name and/or email separately from main notification content. | :(optional) You can also use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> tags here in case you need to reflect recipient's name and/or email separately from main notification content. | ||
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' The templates are regularly automatically saved so you do not need to manually save them.</span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' The templates are regularly automatically saved so you do not need to manually save them.</span> | ||
| − | [[File:Custom email | + | [[File:Custom email tags path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/3/3b/Custom_email_tags_path_redesigned.png]] |
<br><br> | <br><br> | ||
:7. Use the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preview</span> option at the bottom to check the look. | :7. Use the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preview</span> option at the bottom to check the look. | ||
| − | [[File: | + | [[File:Preview option custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/f/ff/Preview_option_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
:8. (optional) In case you need similar designs with some small changes only or with different content please use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clone</span> option to make a copy of the previously saved template. | :8. (optional) In case you need similar designs with some small changes only or with different content please use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clone</span> option to make a copy of the previously saved template. | ||
| − | [[File:Custom email clone template.png|1200px|border|center]] | + | [[File:Custom email clone template path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/e1/Custom_email_clone_template_path_redesigned.png]] |
<br><br> | <br><br> | ||
:9. Once all the necessary templates are ready please go back to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom email.</span> | :9. Once all the necessary templates are ready please go back to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom email.</span> | ||
| − | |||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Please <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">select the template</span> for each <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">notification type.</span> |
| − | [[File: | + | [[File:Select template per notification type custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/9a/Select_template_per_notification_type_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
| − | :11. | + | :11. Send <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">test emails</span> to check the look with sample content. |
| − | [[File: | + | [[File:Send test email option for custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/92/Send_test_email_option_for_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
| − | :12. | + | :12. If you would like to set same template for all the notifications types within one block please use right-side <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">drop-down menu options.</span> |
| − | [[File: | + | [[File:Set template for all notifications custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/5/56/Set_template_for_all_notifications_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
| − | :13 | + | :13. In case you have various custom features with own notification types enabled you will be able to see the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">blocks</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Email</span> settings.<br> |
| − | |||
| − | |||
| − | |||
:Please open <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">each block</span> and set the templates for the notifications you wish to have the customized look. | :Please open <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">each block</span> and set the templates for the notifications you wish to have the customized look. | ||
:Save settings once done. | :Save settings once done. | ||
| − | [[File:Custom email | + | [[File:Custom email cf templates list redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/3/3a/Custom_email_cf_templates_list_redesigned.png]] |
<br><br> | <br><br> | ||
| − | : | + | :14. It is also possible to use customized emails when you need to manually send some email from <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Bookings details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients.</span><br> |
:Just check the desired boxes there, click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Send E-mail</span> button and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">choose the template</span> to be applied in the first drop-down in the popup. Add subject and content. Send the message. | :Just check the desired boxes there, click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Send E-mail</span> button and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">choose the template</span> to be applied in the first drop-down in the popup. Add subject and content. Send the message. | ||
| − | [[File: | + | [[File:Apply custom email template from report redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/2/22/Apply_custom_email_template_from_report_redesigned.png]] |
<br><br><br><br> | <br><br><br><br> | ||
</translate> | </translate> | ||
Revision as of 09:56, 3 September 2024
Would you like to send your clients and staff attractive email notifications with own customizable branding, links, buttons, and many other options? Enabling this custom feature gives you access to the HTML editor where you can easily drag and drop various content blocks, add images, text, contact details, etc. Please just mind that the booking or purchase related content, as well as adding of the corresponding variables is to be edited either in Settings -> Email and SMS settings if you are using common appointent notification templates, or in the specific custom feature settings in case you have customized notifications.
Please note! This custom feature is available with paid subscriptions only.
Video tutorial available ![]()
Please note!
Currently available customization is present for the following email templates:
- Main booking-related notifications from Settings -> Email and SMS Settings;
- Group bookings custom feature notifications;
- Multiple bookings custom feature notifications;
- Client login custom feature notifications;
- Membership custom feature notifications;
- Packages custom feature notifications;
- Tickets custom feature notifications;
- Coupons & Gift Cards custom feature notifications(both: client side purchase on Custom features page and admin side manual issuing in coupons and gift cards management);
- Medical test custom feature notifications;
- Book Soon custom feature notifications.
- How to use
- 1. Enable Custom Email feature on your Custom features page, Look and Feel section.
- 2. Click on Create template link to get to the editor and be able to setup your first template.
- 3. Please select either Create from templates if you would like to select one of our beautiful premade options or Create new empty to start adding all the elements from scratch.
- Add template name for the empty template type (pre-made templates can be renamed during editing) and hit Create button to get to the editing mode.
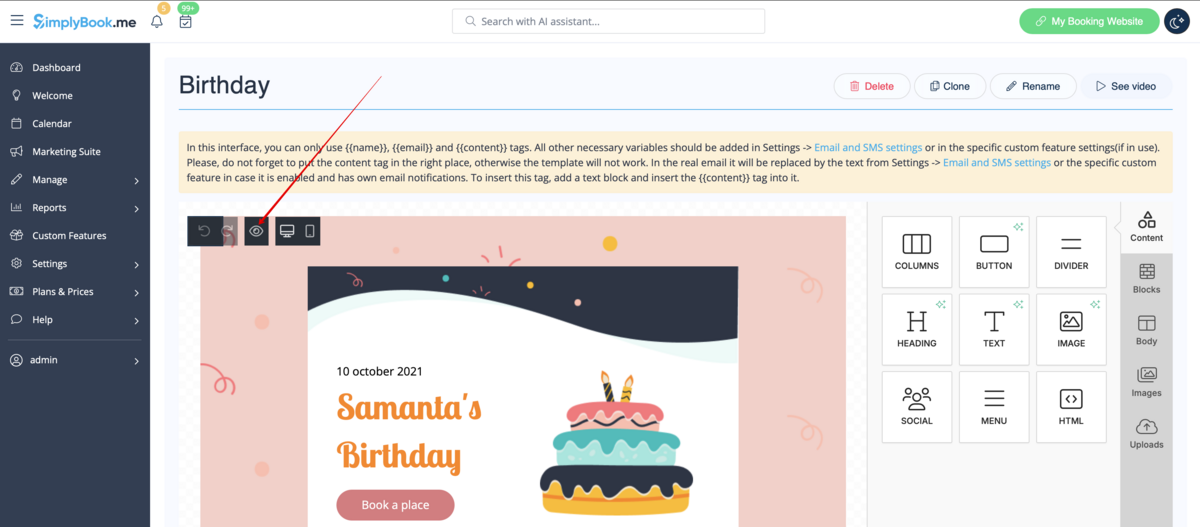
- 4. Add/Edit text blocks, add images, links, menus, columns, upload your company logo, use brand colors, and many more with the integrated editor.
- Please use the tools on the right side of the page and visualization in the center, drag and drop, adjust the desired elements to get the necessary look.
- 5. You can also switch to Mobile mode to adjust email look for mobile phones.
- 6. It is important to add {{content}} tag to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.
- Without this tag the customization will not be applied to the notification and it will be sent as plain text.
- Please note! All variables that are related to appointments or purchases data should only be used either in Settings -> Email and SMS Settings or in the corresponding custom feature options.
- (optional) You can also use {{name}} and {{email}} tags here in case you need to reflect recipient's name and/or email separately from main notification content.
- Please note! The templates are regularly automatically saved so you do not need to manually save them.
- 7. Use the Preview option at the bottom to check the look.
- 8. (optional) In case you need similar designs with some small changes only or with different content please use Clone option to make a copy of the previously saved template.
- 9. Once all the necessary templates are ready please go back to Custom features -> Look and Feel -> Custom email.
- 10. Please select the template for each notification type.
- 11. Send test emails to check the look with sample content.
- 12. If you would like to set same template for all the notifications types within one block please use right-side drop-down menu options.
- 13. In case you have various custom features with own notification types enabled you will be able to see the corresponding blocks in Custom Email settings.
- Please open each block and set the templates for the notifications you wish to have the customized look.
- Save settings once done.
- 14. It is also possible to use customized emails when you need to manually send some email from Reports -> Bookings details or Reports -> Clients.
- Just check the desired boxes there, click on Send E-mail button and choose the template to be applied in the first drop-down in the popup. Add subject and content. Send the message.