Difference between revisions of "Custom Email custom feature/de"
(Created page with ";So verwenden Sie es 1. Aktivieren Sie die Funktion <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte E-Mail</span> auf der Seite <spa...") |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 25: | Line 25: | ||
* Benachrichtigungen über die individuelle Funktion [[Special:MyLanguage/Membership_custom_feature|Mitgliedschaft]]; | * Benachrichtigungen über die individuelle Funktion [[Special:MyLanguage/Membership_custom_feature|Mitgliedschaft]]; | ||
* Pakete individuelle Feature-[[Special:MyLanguage/Packages_custom_feature|Benachrichtigungen]]; | * Pakete individuelle Feature-[[Special:MyLanguage/Packages_custom_feature|Benachrichtigungen]]; | ||
| − | Benutzerdefinierte Benachrichtigungen für [[Special:MyLanguage/Tickets_custom_feature|Tickets]]; | + | * Benutzerdefinierte Benachrichtigungen für [[Special:MyLanguage/Tickets_custom_feature|Tickets]]; |
* Benachrichtigungen über individuelle [[Special:MyLanguage/Coupons_and_Gift_Cards_custom_feature|Coupons und Geschenkkarten]] (sowohl für den Kauf auf der Seite für individuelle Funktionen als auch für die manuelle Ausstellung von Coupons und Geschenkkarten in der Verwaltung); | * Benachrichtigungen über individuelle [[Special:MyLanguage/Coupons_and_Gift_Cards_custom_feature|Coupons und Geschenkkarten]] (sowohl für den Kauf auf der Seite für individuelle Funktionen als auch für die manuelle Ausstellung von Coupons und Geschenkkarten in der Verwaltung); | ||
* Benutzerdefinierte Benachrichtigungen für [[Special:MyLanguage/Medical_test_custom_feature|medizinische Tests]]; | * Benutzerdefinierte Benachrichtigungen für [[Special:MyLanguage/Medical_test_custom_feature|medizinische Tests]]; | ||
| − | Benachrichtigungen über die individuelle Funktion [[Special:MyLanguage/Book_Soon_Notification_System_custom_feature|Bald buchen]]. | + | * Benachrichtigungen über die individuelle Funktion [[Special:MyLanguage/Book_Soon_Notification_System_custom_feature|Bald buchen]]. |
<br><br> | <br><br> | ||
| Line 34: | Line 34: | ||
;So verwenden Sie es | ;So verwenden Sie es | ||
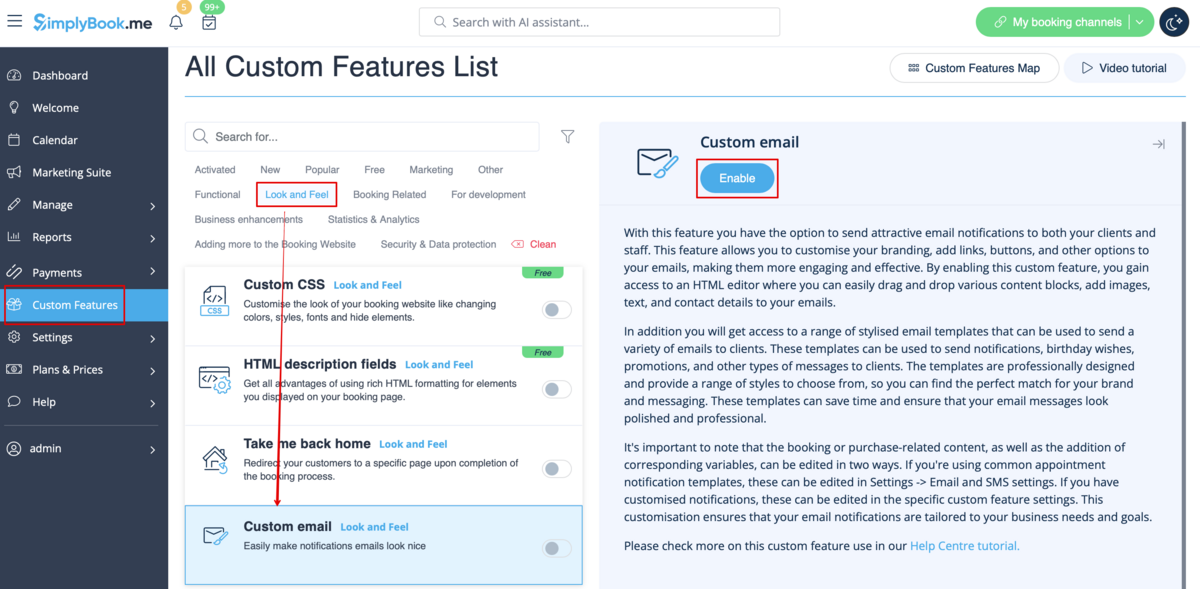
1. Aktivieren Sie die Funktion <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte E-Mail</span> auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> im Abschnitt <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel.</span> | 1. Aktivieren Sie die Funktion <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte E-Mail</span> auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> im Abschnitt <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel.</span> | ||
| − | [[File:Custom email | + | [[File:Custom email enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/4/40/Custom_email_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
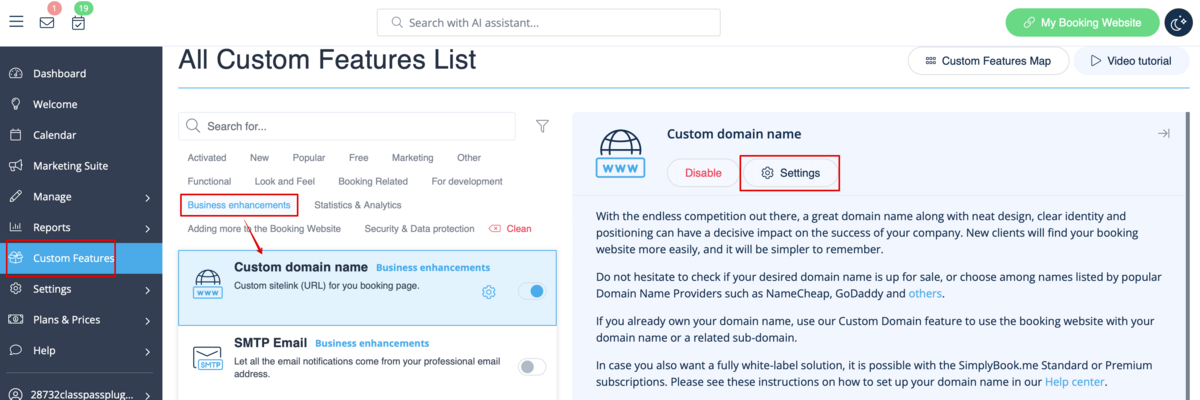
2. Klicken Sie auf den Link <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vorlage erstellen</span>, um zum Editor zu gelangen und Ihre erste Vorlage zu erstellen. | 2. Klicken Sie auf den Link <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vorlage erstellen</span>, um zum Editor zu gelangen und Ihre erste Vorlage zu erstellen. | ||
| − | [[File:Custom | + | [[File:Custom domain settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/ef/Custom_domain_settings_path_redesigned.png]] |
<br><br> | <br><br> | ||
3. Bitte wählen Sie entweder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erstellen aus Vorlagen</span>, wenn Sie eine unserer schönen vorgefertigten Optionen auswählen möchten, oder Erstellen Sie eine <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">neue leere Vorlage</span>, um alle Elemente von Grund auf neu hinzuzufügen. | 3. Bitte wählen Sie entweder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erstellen aus Vorlagen</span>, wenn Sie eine unserer schönen vorgefertigten Optionen auswählen möchten, oder Erstellen Sie eine <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">neue leere Vorlage</span>, um alle Elemente von Grund auf neu hinzuzufügen. | ||
Fügen Sie einen Vorlagennamen für die leere Vorlage hinzu (vorgefertigte Vorlagen können während der Bearbeitung umbenannt werden) und klicken Sie auf die Schaltfläche <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erstellen</span>, um in den Bearbeitungsmodus zu gelangen. | Fügen Sie einen Vorlagennamen für die leere Vorlage hinzu (vorgefertigte Vorlagen können während der Bearbeitung umbenannt werden) und klicken Sie auf die Schaltfläche <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erstellen</span>, um in den Bearbeitungsmodus zu gelangen. | ||
| − | [[File: | + | [[File:Create new custom email template path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/6/62/Create_new_custom_email_template_path_redesigned.png]] |
| − | |||
<br><br> | <br><br> | ||
4. Fügen Sie Textblöcke hinzu/bearbeiten Sie diese, fügen Sie Bilder, Links, Menüs, Spalten hinzu, laden Sie Ihr Firmenlogo hoch, verwenden Sie Markenfarben und vieles mehr mit dem integrierten Editor. | 4. Fügen Sie Textblöcke hinzu/bearbeiten Sie diese, fügen Sie Bilder, Links, Menüs, Spalten hinzu, laden Sie Ihr Firmenlogo hoch, verwenden Sie Markenfarben und vieles mehr mit dem integrierten Editor. | ||
Verwenden Sie die Werkzeuge auf der rechten Seite der Seite und die Visualisierung in der Mitte, ziehen Sie die gewünschten Elemente per Drag & Drop und passen Sie sie an, um das gewünschte Aussehen zu erhalten. | Verwenden Sie die Werkzeuge auf der rechten Seite der Seite und die Visualisierung in der Mitte, ziehen Sie die gewünschten Elemente per Drag & Drop und passen Sie sie an, um das gewünschte Aussehen zu erhalten. | ||
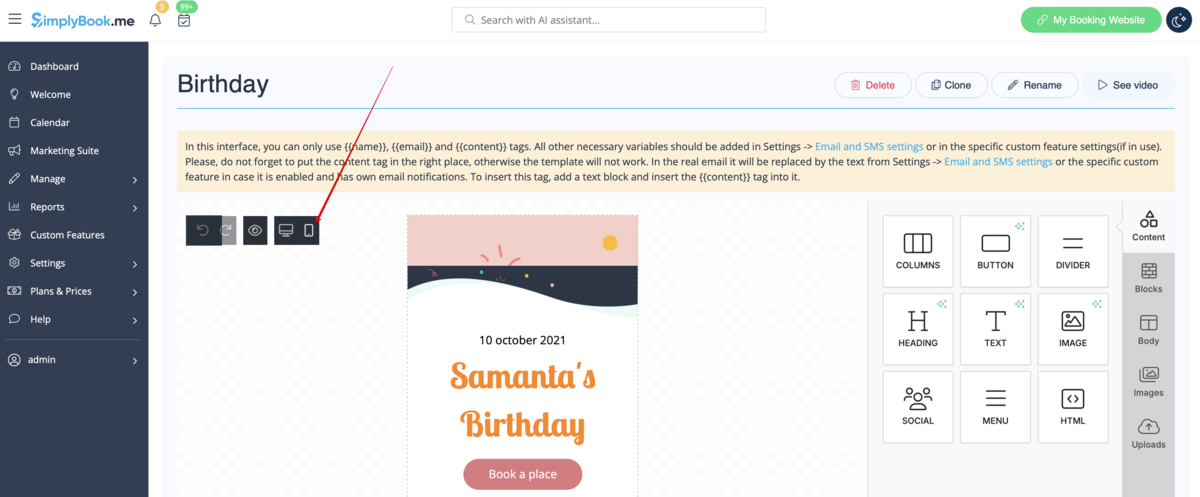
| − | [[File: | + | [[File:Using editor custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/15/Using_editor_custom_email_redesigned.png]] |
| − | [[File: | + | [[File:Using editor blocks custom email empty template redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/92/Using_editor_blocks_custom_email_empty_template_redesigned.png]] |
| − | |||
<br><br> | <br><br> | ||
5. Sie können auch in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den mobilen Modus</span> wechseln, um das Aussehen der E-Mail für Mobiltelefone anzupassen. | 5. Sie können auch in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den mobilen Modus</span> wechseln, um das Aussehen der E-Mail für Mobiltelefone anzupassen. | ||
| − | [[File: | + | [[File:Mobile view custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/8/84/Mobile_view_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
6. Es ist wichtig, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den <nowiki>{{content}}</nowiki>-Tag an der gewünschten Stelle in der Vorlage einzufügen</span>, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird. | 6. Es ist wichtig, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den <nowiki>{{content}}</nowiki>-Tag an der gewünschten Stelle in der Vorlage einzufügen</span>, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird. | ||
| − | Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet. | + | Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet.<br> |
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Einstellungen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-Mail- und SMS-Einstellungen</span> oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Einstellungen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-Mail- und SMS-Einstellungen</span> oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.</span> | ||
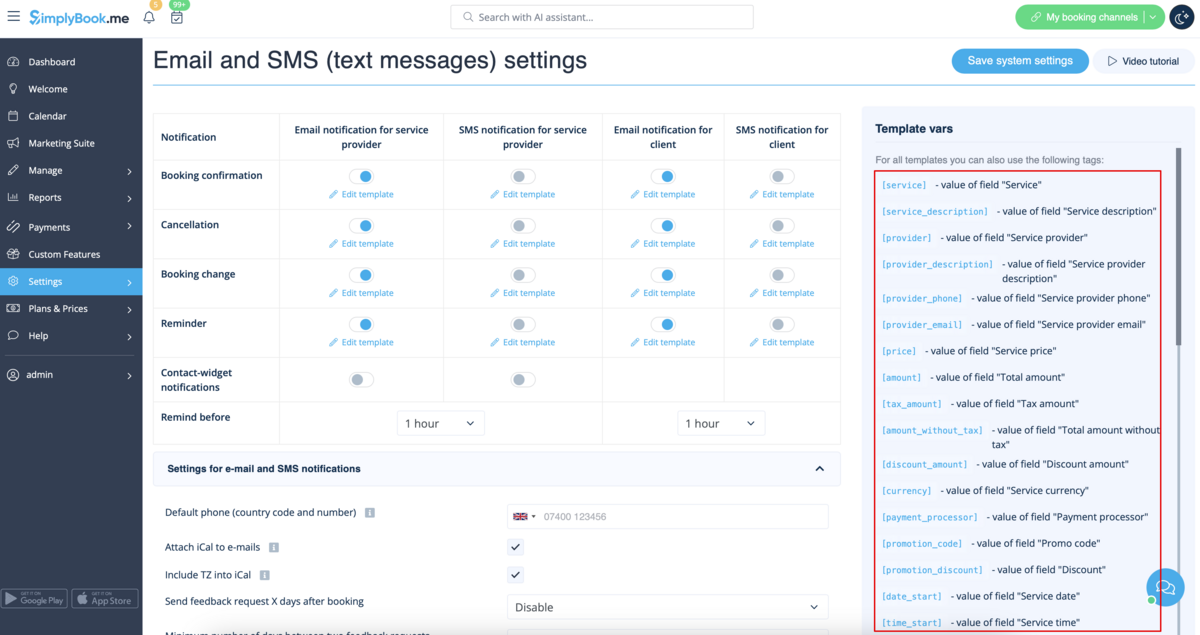
| − | [[File:Variables | + | [[File:Variables overview redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/d/d3/Variables_overview_redesigned.png]] |
<br><br> | <br><br> | ||
| − | (optional) Sie können hier auch die Tags <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> und <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten. | + | (optional) Sie können hier auch die Tags <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> und <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten.<br> |
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.</span> | ||
| − | [[File:Custom email | + | [[File:Custom email tags path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/3/3b/Custom_email_tags_path_redesigned.png]] |
<br><br> | <br><br> | ||
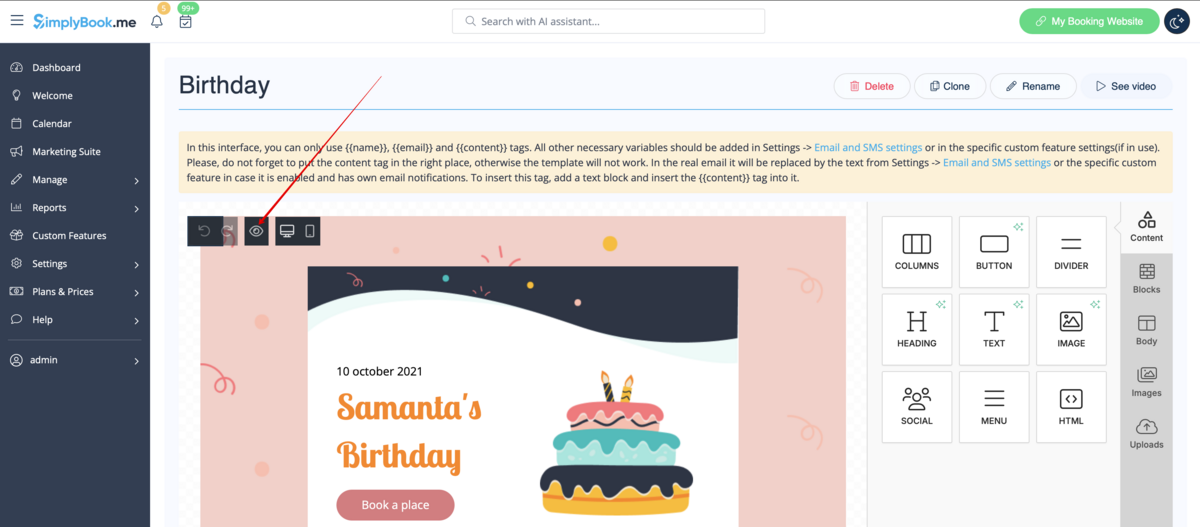
7. Verwenden Sie die Option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vorschau</span> am unteren Rand, um das Aussehen zu überprüfen. | 7. Verwenden Sie die Option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vorschau</span> am unteren Rand, um das Aussehen zu überprüfen. | ||
| − | [[File: | + | [[File:Preview option custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/f/ff/Preview_option_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
8. (optional) Falls Sie ähnliche Designs mit einigen kleinen Änderungen oder mit anderem Inhalt benötigen, verwenden Sie bitte die Option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Klonen</span>, um eine Kopie der zuvor gespeicherten Vorlage zu erstellen. | 8. (optional) Falls Sie ähnliche Designs mit einigen kleinen Änderungen oder mit anderem Inhalt benötigen, verwenden Sie bitte die Option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Klonen</span>, um eine Kopie der zuvor gespeicherten Vorlage zu erstellen. | ||
| − | [[File:Custom email clone template.png|1200px|border|center]] | + | [[File:Custom email clone template path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/e1/Custom_email_clone_template_path_redesigned.png]] |
<br><br> | <br><br> | ||
9. Sobald alle erforderlichen Vorlagen fertig sind, gehen Sie bitte zurück zu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte Funktionen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erscheinungsbild</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individualisierte E-Mail.</span> | 9. Sobald alle erforderlichen Vorlagen fertig sind, gehen Sie bitte zurück zu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte Funktionen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erscheinungsbild</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individualisierte E-Mail.</span> | ||
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | 10. | + | 10. In den nächsten Blöcken wählen Sie bitte <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">die Vorlage</span> für jeden <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benachrichtigungstyp</span> aus. |
| − | [[File: | + | [[File:Select template per notification type custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/9a/Select_template_per_notification_type_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
| − | 11. | + | 11. Senden Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Test-E-Mails</span>, um das Aussehen mit einem Beispielinhalt zu überprüfen. |
| − | [[File: | + | [[File:Send test email option for custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/92/Send_test_email_option_for_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
| − | 12. | + | 12. Wenn Sie dieselbe Vorlage für alle Benachrichtigungstypen in einem Block einstellen möchten, verwenden Sie bitte die <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dropdown-Menüoptionen</span> auf der rechten Seite. |
| − | [[File: | + | [[File:Set template for all notifications custom email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/5/56/Set_template_for_all_notifications_custom_email_redesigned.png]] |
<br><br> | <br><br> | ||
| − | 13 | + | 13. Falls Sie verschiedene individuelle Funktionen mit eigenen Benachrichtigungstypen aktiviert haben, können Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">die entsprechenden Blöcke</span> in den <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">benutzerdefinierten E-Mail-Einstellungen</span> sehen. |
| − | |||
| − | |||
| − | |||
Öffnen Sie die einzelnen Blöcke und legen Sie die Vorlagen für die Benachrichtigungen fest, die Sie im benutzerdefinierten Design erhalten möchten.<br> | Öffnen Sie die einzelnen Blöcke und legen Sie die Vorlagen für die Benachrichtigungen fest, die Sie im benutzerdefinierten Design erhalten möchten.<br> | ||
Speichern Sie die Einstellungen, sobald Sie fertig sind. | Speichern Sie die Einstellungen, sobald Sie fertig sind. | ||
| − | [[File:Custom email | + | [[File:Custom email cf templates list redesigned.png| 1200px|border|center|link=https://help.simplybook.me/images/3/3a/Custom_email_cf_templates_list_redesigned.png]] |
<br><br> | <br><br> | ||
| − | + | 14. Es ist auch möglich, individuelle E-Mails zu verwenden, wenn Sie manuell eine E-Mail über <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Berichte</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Buchungsdetails</span> oder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Berichte</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Kunden</span> senden müssen.<br> | |
Kreuzen Sie einfach die gewünschten Kästchen an, klicken Sie auf die <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Schaltfläche E-Mail</span> senden und wählen Sie die anzuwendende Vorlage in der ersten Dropdown-Liste im Popup-Fenster aus. Fügen Sie Betreff und Inhalt hinzu. Senden Sie die Nachricht. | Kreuzen Sie einfach die gewünschten Kästchen an, klicken Sie auf die <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Schaltfläche E-Mail</span> senden und wählen Sie die anzuwendende Vorlage in der ersten Dropdown-Liste im Popup-Fenster aus. Fügen Sie Betreff und Inhalt hinzu. Senden Sie die Nachricht. | ||
| − | [[File: | + | [[File:Apply custom email template from report redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/2/22/Apply_custom_email_template_from_report_redesigned.png]] |
| − | + | <br><br> | |
Revision as of 11:06, 3 September 2024
Möchten Sie Ihren Kunden und Mitarbeitern attraktive E-Mail-Benachrichtigungen mit eigenem, anpassbarem Branding, Links, Schaltflächen und vielen anderen Optionen senden? Wenn Sie diese individuelle Funktion aktivieren, erhalten Sie Zugriff auf den HTML-Editor, in dem Sie verschiedene Inhaltsblöcke einfach per Drag & Drop verschieben und Bilder, Text, Kontaktdaten usw. hinzufügen können. Bitte beachten Sie, dass der buchungs- oder kaufbezogene Inhalt sowie das Hinzufügen der entsprechenden Variablen entweder unter Einstellungen -> E-Mail- und SMS-Einstellungen bearbeitet werden muss, wenn Sie die üblichen Vorlagen für benutzerdefinierte Benachrichtigungen verwenden, oder in den spezifischen Einstellungen für individuelle Funktionen, falls Sie benutzerdefinierte Benachrichtigungen haben.
Bitte beachten Sie! Diese individuelle Funktion ist nur bei bezahlten Abonnements verfügbar.
Video-Tutorial verfügbar![]()
Bitte beachten Sie!
Die derzeit verfügbare Anpassung ist für die folgenden E-Mail-Vorlagen verfügbar:
- Die wichtigsten buchungsbezogenen Benachrichtigungen unter Einstellungen -> E-Mail- und SMS-Einstellungen;
- Gruppenbuchungen individuelle Funktion Benachrichtigungen;
- Benutzerdefinierte Benachrichtigungen für mehrere Buchungen;
- Benutzerdefinierte Benachrichtigungen für die Kundenanmeldung;
- Benachrichtigungen über die individuelle Funktion Mitgliedschaft;
- Pakete individuelle Feature-Benachrichtigungen;
- Benutzerdefinierte Benachrichtigungen für Tickets;
- Benachrichtigungen über individuelle Coupons und Geschenkkarten (sowohl für den Kauf auf der Seite für individuelle Funktionen als auch für die manuelle Ausstellung von Coupons und Geschenkkarten in der Verwaltung);
- Benutzerdefinierte Benachrichtigungen für medizinische Tests;
- Benachrichtigungen über die individuelle Funktion Bald buchen.
- So verwenden Sie es
1. Aktivieren Sie die Funktion Benutzerdefinierte E-Mail auf der Seite Individuelle Funktionen im Abschnitt Look and Feel.
2. Klicken Sie auf den Link Vorlage erstellen, um zum Editor zu gelangen und Ihre erste Vorlage zu erstellen.
3. Bitte wählen Sie entweder Erstellen aus Vorlagen, wenn Sie eine unserer schönen vorgefertigten Optionen auswählen möchten, oder Erstellen Sie eine neue leere Vorlage, um alle Elemente von Grund auf neu hinzuzufügen.
Fügen Sie einen Vorlagennamen für die leere Vorlage hinzu (vorgefertigte Vorlagen können während der Bearbeitung umbenannt werden) und klicken Sie auf die Schaltfläche Erstellen, um in den Bearbeitungsmodus zu gelangen.
4. Fügen Sie Textblöcke hinzu/bearbeiten Sie diese, fügen Sie Bilder, Links, Menüs, Spalten hinzu, laden Sie Ihr Firmenlogo hoch, verwenden Sie Markenfarben und vieles mehr mit dem integrierten Editor.
Verwenden Sie die Werkzeuge auf der rechten Seite der Seite und die Visualisierung in der Mitte, ziehen Sie die gewünschten Elemente per Drag & Drop und passen Sie sie an, um das gewünschte Aussehen zu erhalten.
5. Sie können auch in den mobilen Modus wechseln, um das Aussehen der E-Mail für Mobiltelefone anzupassen.
6. Es ist wichtig, den {{content}}-Tag an der gewünschten Stelle in der Vorlage einzufügen, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird.
Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet.
Bitte beachten Sie! Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in Einstellungen -> E-Mail- und SMS-Einstellungen oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.
(optional) Sie können hier auch die Tags {{name}} und {{email}} verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten.
Bitte beachten Sie! Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.
7. Verwenden Sie die Option Vorschau am unteren Rand, um das Aussehen zu überprüfen.
8. (optional) Falls Sie ähnliche Designs mit einigen kleinen Änderungen oder mit anderem Inhalt benötigen, verwenden Sie bitte die Option Klonen, um eine Kopie der zuvor gespeicherten Vorlage zu erstellen.
9. Sobald alle erforderlichen Vorlagen fertig sind, gehen Sie bitte zurück zu Benutzerdefinierte Funktionen -> Erscheinungsbild -> Individualisierte E-Mail.
10. In den nächsten Blöcken wählen Sie bitte die Vorlage für jeden Benachrichtigungstyp aus.
11. Senden Sie Test-E-Mails, um das Aussehen mit einem Beispielinhalt zu überprüfen.
12. Wenn Sie dieselbe Vorlage für alle Benachrichtigungstypen in einem Block einstellen möchten, verwenden Sie bitte die Dropdown-Menüoptionen auf der rechten Seite.
13. Falls Sie verschiedene individuelle Funktionen mit eigenen Benachrichtigungstypen aktiviert haben, können Sie die entsprechenden Blöcke in den benutzerdefinierten E-Mail-Einstellungen sehen.
Öffnen Sie die einzelnen Blöcke und legen Sie die Vorlagen für die Benachrichtigungen fest, die Sie im benutzerdefinierten Design erhalten möchten.
Speichern Sie die Einstellungen, sobald Sie fertig sind.
14. Es ist auch möglich, individuelle E-Mails zu verwenden, wenn Sie manuell eine E-Mail über Berichte -> Buchungsdetails oder Berichte -> Kunden senden müssen.
Kreuzen Sie einfach die gewünschten Kästchen an, klicken Sie auf die Schaltfläche E-Mail senden und wählen Sie die anzuwendende Vorlage in der ersten Dropdown-Liste im Popup-Fenster aus. Fügen Sie Betreff und Inhalt hinzu. Senden Sie die Nachricht.