Difference between revisions of "First and Last Names"
From SimplyBook.me
(Created page with "{{#seo: |title=First and Last Names - SimplyBook.me |titlemode=append |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments o...") |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 13: | Line 13: | ||
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' This setup is available with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client login]]</span> feature enabled.</span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' This setup is available with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client login]]</span> feature enabled.</span> | ||
<br><br> | <br><br> | ||
| − | ;How to use | + | ;'''How to use''' |
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client Fields</span> custom feature on the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client Fields</span> custom feature on the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | ||
| − | [[File:Client | + | [[File:Client fiedls enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/e3/Client_fiedls_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
:2. Go to its settings by clicking on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> link.<br> | :2. Go to its settings by clicking on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> link.<br> | ||
:Or navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> in the left-side menu. | :Or navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> in the left-side menu. | ||
| − | [[File:Client fields settings path.png|border|center]] | + | [[File:Client fields settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/1d/Client_fields_settings_path_redesigned.png]] |
<br><br> | <br><br> | ||
:3. You will see default registration fields there. Select the first one called <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Name</span> and rename it to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">First Name.</span> Save. | :3. You will see default registration fields there. Select the first one called <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Name</span> and rename it to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">First Name.</span> Save. | ||
| − | [[File:Rename to first name.png|border|center]] | + | [[File:Rename name to first name redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/6/64/Rename_name_to_first_name_redesigned.png]] |
<br><br> | <br><br> | ||
:4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> at the top to create new client field, add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Last Name</span> as a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Question title</span> and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Textbox - Single line</span> type. | :4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> at the top to create new client field, add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Last Name</span> as a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Question title</span> and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Textbox - Single line</span> type. | ||
:By default the field is set to be obligatory to fill in by clients but if you need to make it non-mandatory please use the corresponding switcher. | :By default the field is set to be obligatory to fill in by clients but if you need to make it non-mandatory please use the corresponding switcher. | ||
| − | [[File: | + | [[File:Last name field settings redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/6/63/Last_name_field_settings_redesigned.png]] |
<br><br> | <br><br> | ||
:5. Select its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">position</span> to be after First Name and save. | :5. Select its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">position</span> to be after First Name and save. | ||
:Or if you have already saved the field use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">the arrows</span> to re-order. | :Or if you have already saved the field use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">the arrows</span> to re-order. | ||
| − | [[File:Reorder | + | [[File:Reorder client fileds redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/d/df/Reorder_client_fileds_redesigned.png]] |
<br><br> | <br><br> | ||
:6. (optional) Add the desired variables to the notifications templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> (or <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Flexible_Notifications_custom_feature|Flexible notifications]]</span> feature if you have customized them per service/provider). | :6. (optional) Add the desired variables to the notifications templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> (or <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Flexible_Notifications_custom_feature|Flexible notifications]]</span> feature if you have customized them per service/provider). | ||
| Line 36: | Line 36: | ||
::For example, you can make booking related more personal by using only first name in the greeting. | ::For example, you can make booking related more personal by using only first name in the greeting. | ||
::(here we are using <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">default [client] variable</span> as we have simply renamed the default field in step #3) | ::(here we are using <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">default [client] variable</span> as we have simply renamed the default field in step #3) | ||
| − | [[File:Client first name variable.png|border|center]] | + | [[File:Client first name variable to email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/f/f5/Client_first_name_variable_to_email_redesigned.png]] |
<br><br> | <br><br> | ||
::Or sound more official with only last name use. | ::Or sound more official with only last name use. | ||
::<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">(client field</span> is used here, taken from step #4) | ::<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">(client field</span> is used here, taken from step #4) | ||
| − | [[File:Client last name | + | [[File:Client last name to notifications redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/f/f2/Client_last_name_to_notifications_redesigned.png]] |
<br><br> | <br><br> | ||
::Or even use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">both</span> if you like. | ::Or even use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">both</span> if you like. | ||
::(default variable and client form combined) | ::(default variable and client form combined) | ||
| − | [[File: | + | [[File:Both client variables to email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/3/3a/Both_client_variables_to_email_redesigned.png]] |
| + | <br><br> | ||
Latest revision as of 13:01, 5 September 2024
- It may happen that you need to have separate fields for clients' first and last names during registration process.
- Now it is possible with our Client Fields feature and new reordering functionality.
- Please note! This setup is available with Client login feature enabled.
- How to use
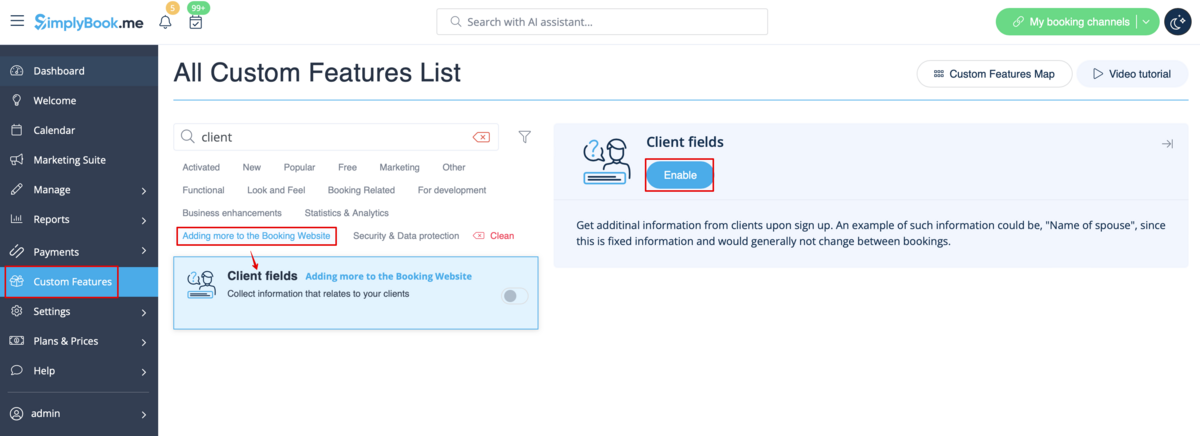
- 1. Enable Client Fields custom feature on the Custom Features page.
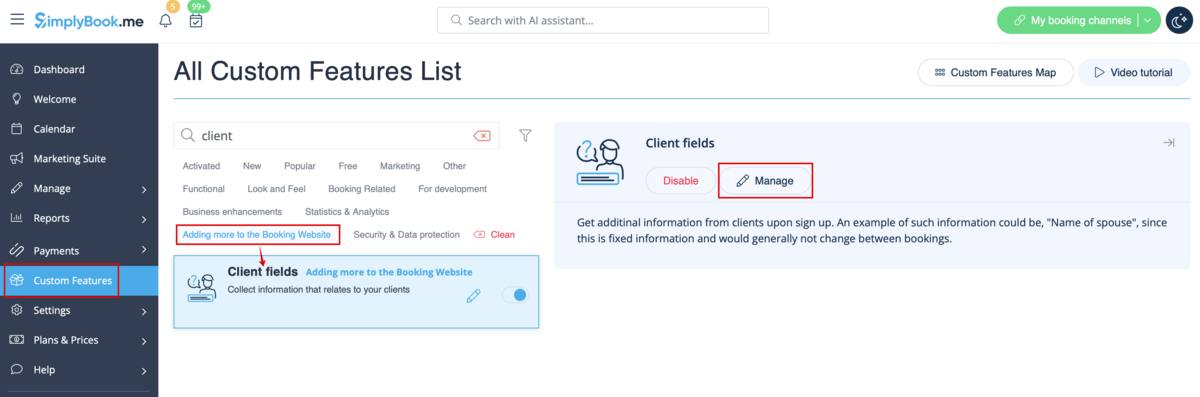
- 2. Go to its settings by clicking on Manage link.
- Or navigate to Manage -> Client fields in the left-side menu.
- 3. You will see default registration fields there. Select the first one called Name and rename it to First Name. Save.
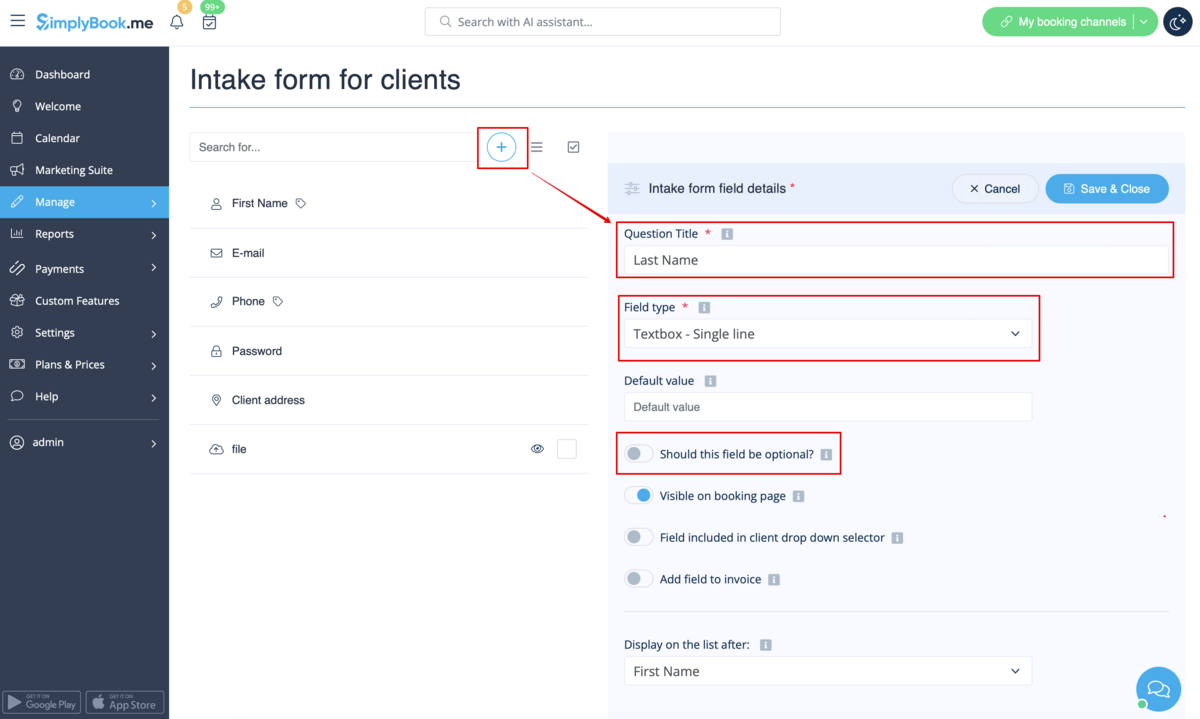
- 4. Click on + at the top to create new client field, add Last Name as a Question title and select Textbox - Single line type.
- By default the field is set to be obligatory to fill in by clients but if you need to make it non-mandatory please use the corresponding switcher.
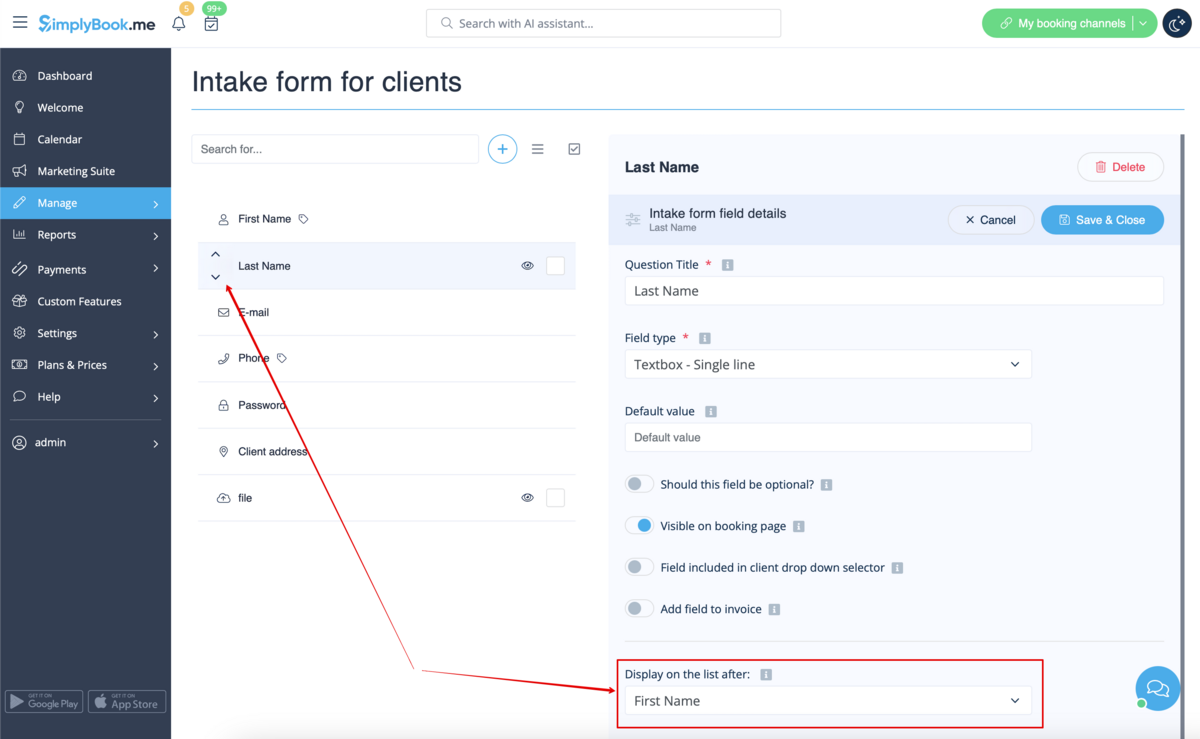
- 5. Select its position to be after First Name and save.
- Or if you have already saved the field use the arrows to re-order.
- 6. (optional) Add the desired variables to the notifications templates in Settings -> Email and SMS settings (or Flexible notifications feature if you have customized them per service/provider).
- For example, you can make booking related more personal by using only first name in the greeting.
- (here we are using default [client] variable as we have simply renamed the default field in step #3)
- Or sound more official with only last name use.
- (client field is used here, taken from step #4)
- Or even use both if you like.
- (default variable and client form combined)