Difference between revisions of "Ticket's QR Code"
From SimplyBook.me
| (One intermediate revision by the same user not shown) | |||
| Line 14: | Line 14: | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''':</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''':</span> | ||
:*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">When you enable this custom feature <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> will be enabled as well.</span> | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">When you enable this custom feature <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> will be enabled as well.</span> | ||
| − | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">With this feature you will need to edit custom ticket template with is available with premium subscriptions.</span> | + | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">With this feature you will need to edit custom ticket template with is available with premium subscriptions only.</span> |
| Line 20: | Line 20: | ||
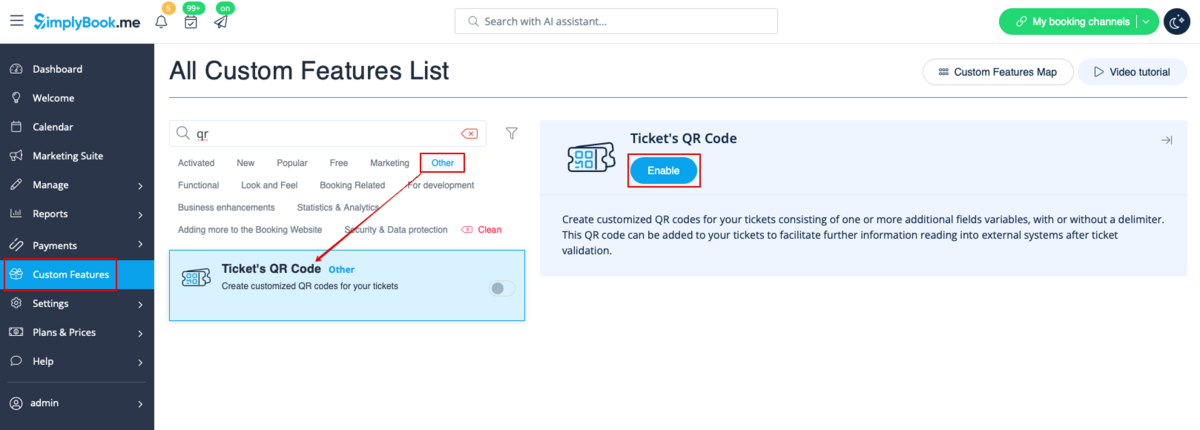
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ticket's QR Code</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other</span> section. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ticket's QR Code</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other</span> section. | ||
| − | [[File: | + | [[File:Tickets qr enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/c/cb/Tickets_qr_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
:2. Select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">QR code correction capability<span> if necessary. | :2. Select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">QR code correction capability<span> if necessary. | ||
| − | [[File: | + | [[File:Tickets qr code correction setting redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/0/03/Tickets_qr_code_correction_setting_redesigned.png]] |
<br><br> | <br><br> | ||
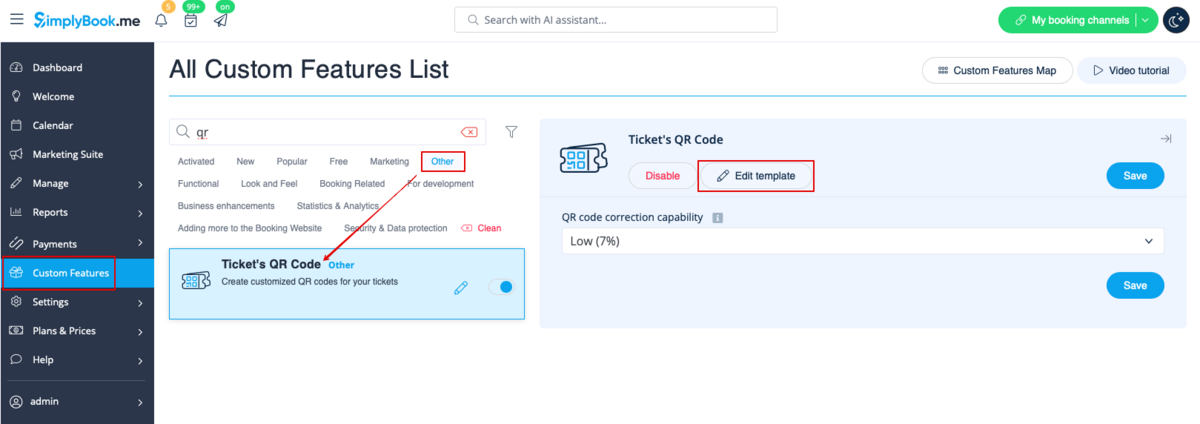
:3. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Edit template</span> page. | :3. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Edit template</span> page. | ||
| − | [[File: | + | [[File:Tickets qr template path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/4/48/Tickets_qr_template_path_redesigned.png]] |
<br><br> | <br><br> | ||
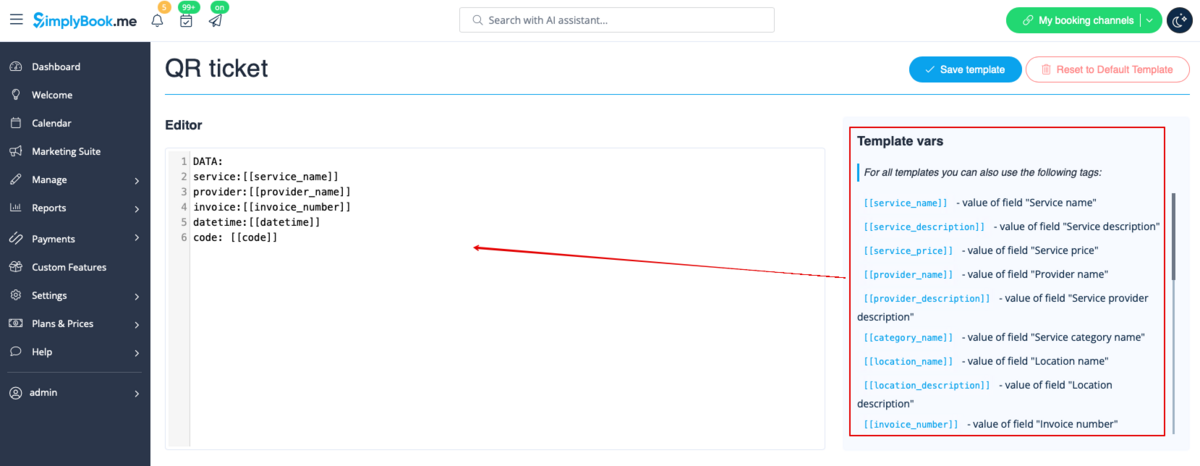
:4. Adjust the template to your needs using the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Editor</span> and the available <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> on the right. | :4. Adjust the template to your needs using the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Editor</span> and the available <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> on the right. | ||
| − | [[File: | + | [[File:Tickets qr template variables redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/18/Tickets_qr_template_variables_redesigned.png]] |
<br><br> | <br><br> | ||
:5. Add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">QR template url</span> variable to the ticket template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom ticket.</span> | :5. Add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">QR template url</span> variable to the ticket template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom ticket.</span> | ||
:(please also make sure that you have custom ticket attached to necessary services in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> select the necessary service -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span>) | :(please also make sure that you have custom ticket attached to necessary services in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> select the necessary service -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span>) | ||
| − | [[File: | + | [[File:Add qr to the custom ticket redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/4/44/Add_qr_to_the_custom_ticket_redesigned.png]] |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
Revision as of 10:18, 31 October 2024
Create customized QR codes for your tickets consisting of one or more additional fields variables, with or without a delimiter. This QR code can be added to your tickets to facilitate further information reading into external systems after ticket validation.
Please note!:
- When you enable this custom feature Tickets will be enabled as well.
- With this feature you will need to edit custom ticket template with is available with premium subscriptions only.
- How to use
- 1. Enable Ticket's QR Code feature on your Custom features page -> Other section.
- 2. Select QR code correction capability if necessary.
- 3. Navigate to Edit template page.
- 4. Adjust the template to your needs using the Editor and the available variables on the right.
- 5. Add QR template url variable to the ticket template in Custom features -> Tickets -> Custom ticket.
- (please also make sure that you have custom ticket attached to necessary services in Manage -> Services -> select the necessary service -> Tickets)