Difference between revisions of "Widgets for your own website"
| Line 76: | Line 76: | ||
| − | [[File:New contact button | + | [[File:New contact button settings2.png | center]] |
<br> | <br> | ||
:3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
Revision as of 15:29, 15 November 2017
iFrame Widget
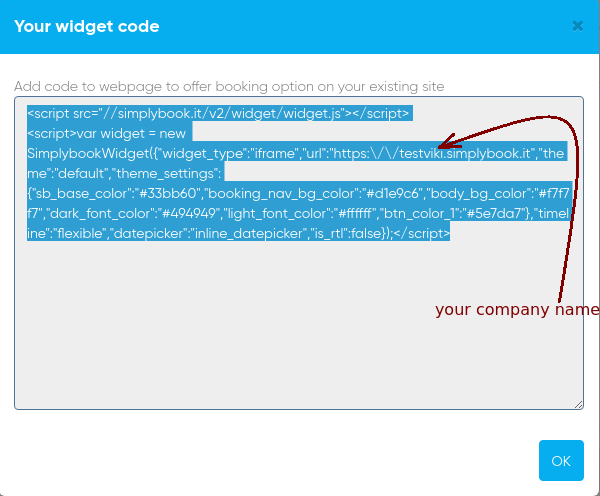
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Save settings and Get code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
Widgets with predefined service, provider,category or location
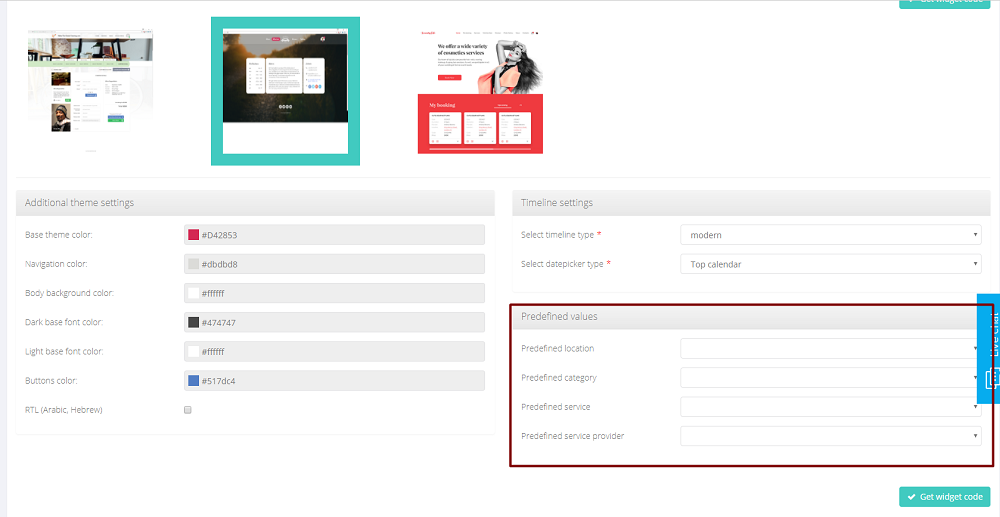
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Booking Button Widget
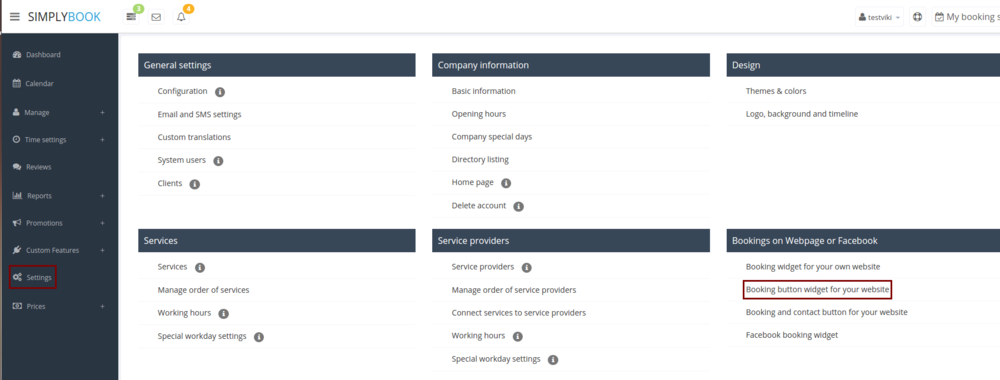
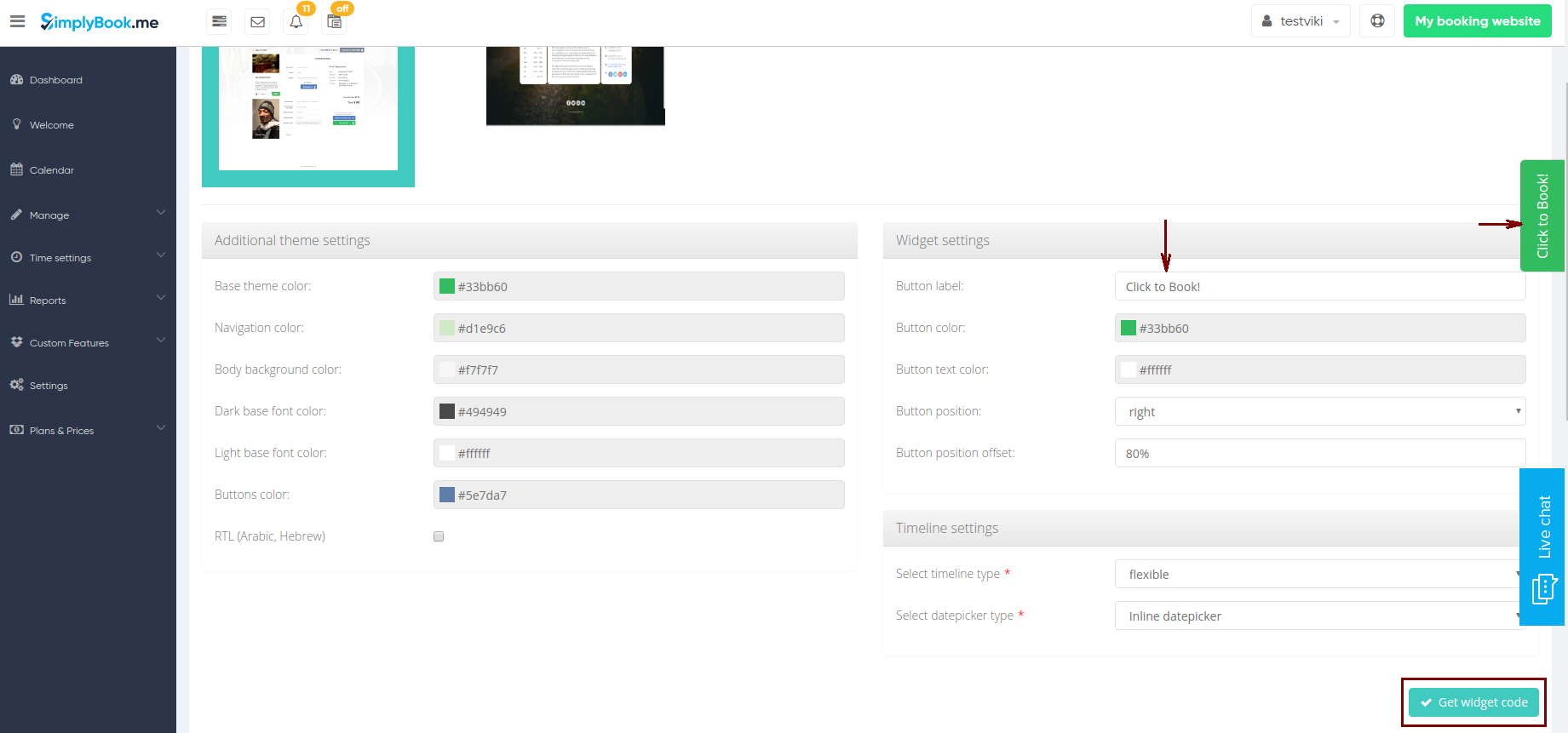
- 1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
- Widgets with predefined service, provider,category or location.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Booking and Contact Button Widget
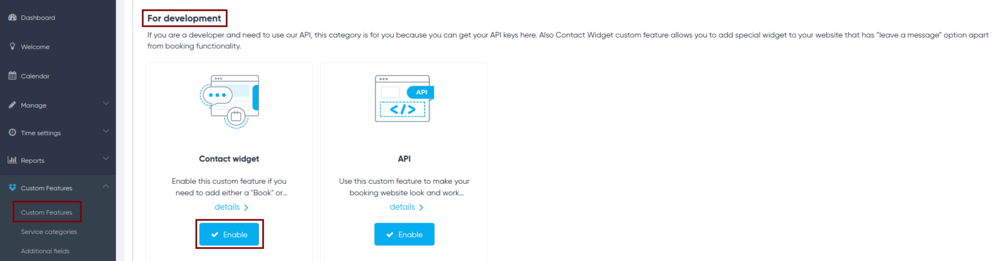
- 1. Enable Contact Widget in Custom Features section//For Development.
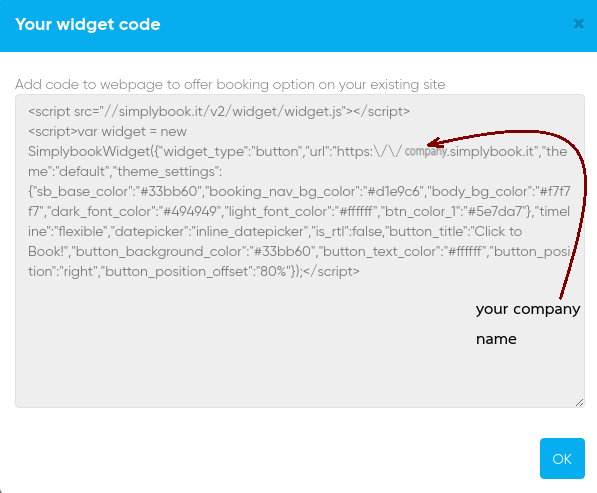
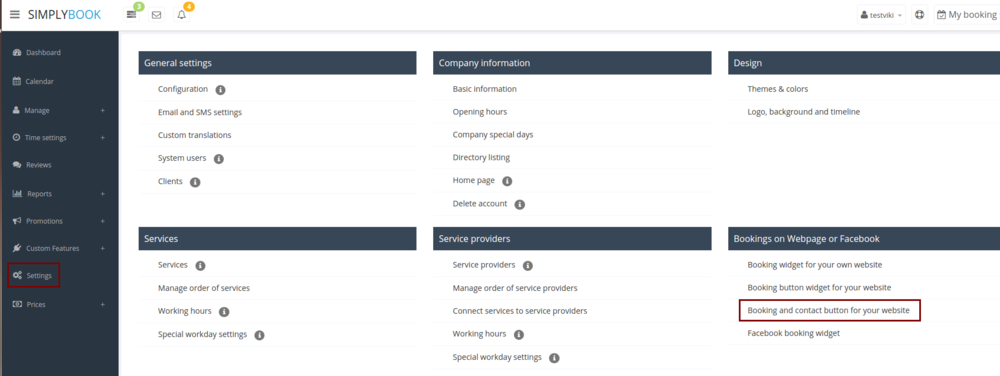
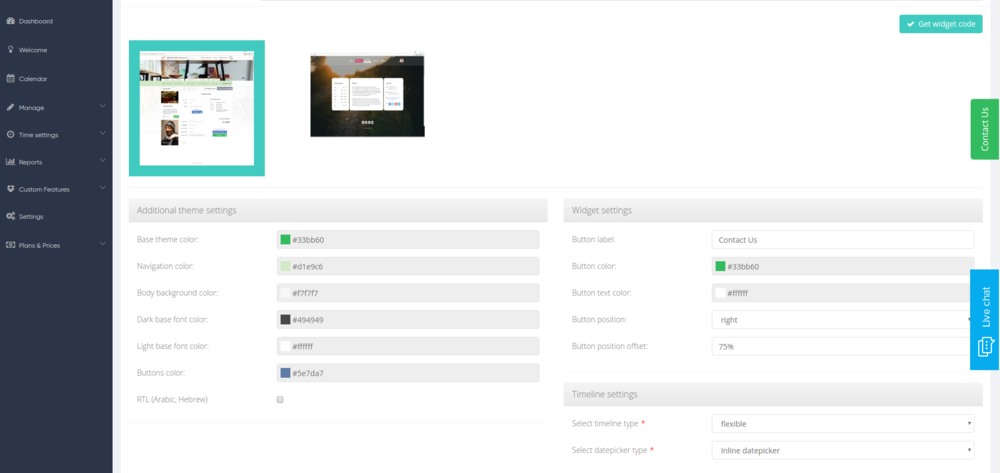
- 2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right.
- 3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
Reviews Widget
Wish to add reviews your clients leave on the booking page to your website?
Now it is possible and very simple!
Just follow these instructions:
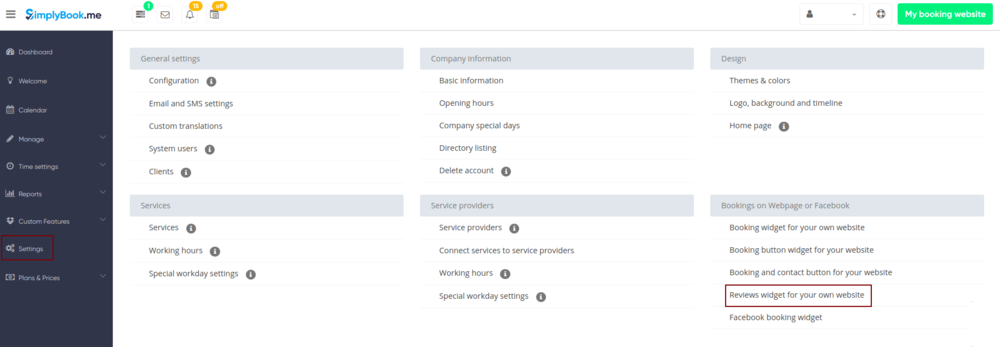
- 1) Please go to Settings// Bookings on Webpage or Facebook// Reviews widget for your own website
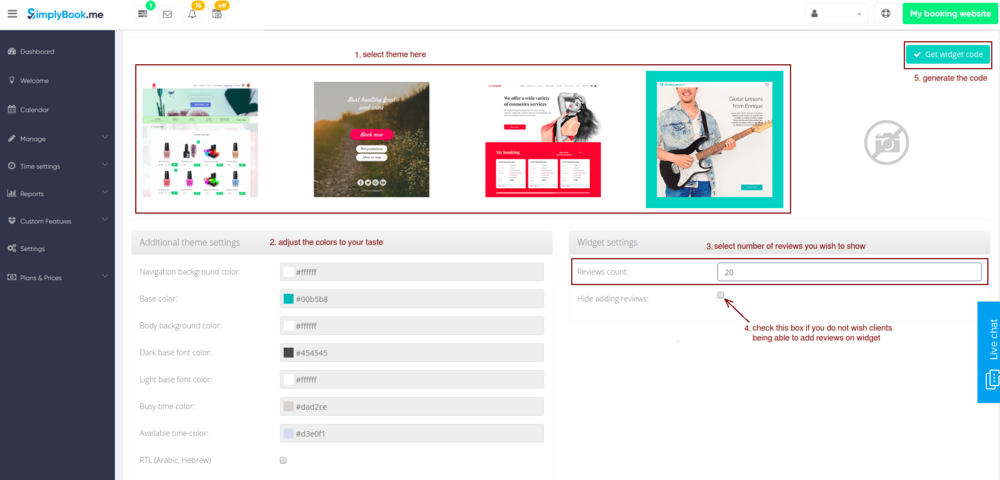
- 2) On the page you will be able to select the theme, set colors, decide on number of reviews you wish to display and whether you wish your clients to be able to add reviews on widget.
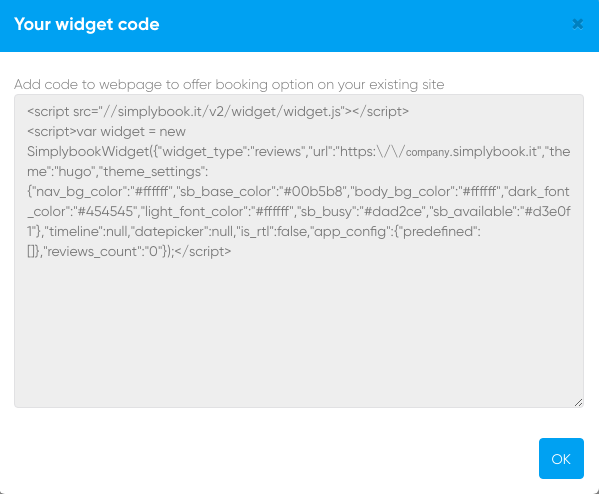
- 3) And now, when design is set, just click on “Get widget code” button, copy the code and insert it to your website to desired place.
Congratulations! Widget is now ready, your reviews will be published and updated on your website!