Difference between revisions of "Client Fields Custom Feature"
From SimplyBook.me
| Line 36: | Line 36: | ||
[[File:Client fields types.png|border|center]] | [[File:Client fields types.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. Make it rather <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatory or not</span> with the help of "optional | + | :6. Make it rather <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatory or not</span> with the help of <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Should this field be optional</span> switcher. Save the form when you are done. |
<br><br> | <br><br> | ||
:7. If you want to include client form information to email templates, find the client forms <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> and add them to templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings.</span> | :7. If you want to include client form information to email templates, find the client forms <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> and add them to templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings.</span> | ||
Revision as of 14:00, 10 June 2020
Get information from clients upon sign up that relates to the client. An example of such information could be, "Name of spouse", or "Date of Birth" since this is fixed information and would generally not change between bookings.
Please note! When you enable Client Fields custom feature Client Login will be enabled as well.
- How to use
- 1. Enable Client Fields Custom Feature on the Custom Features page.
- 2. Go to its settings by clicking on Manage link.
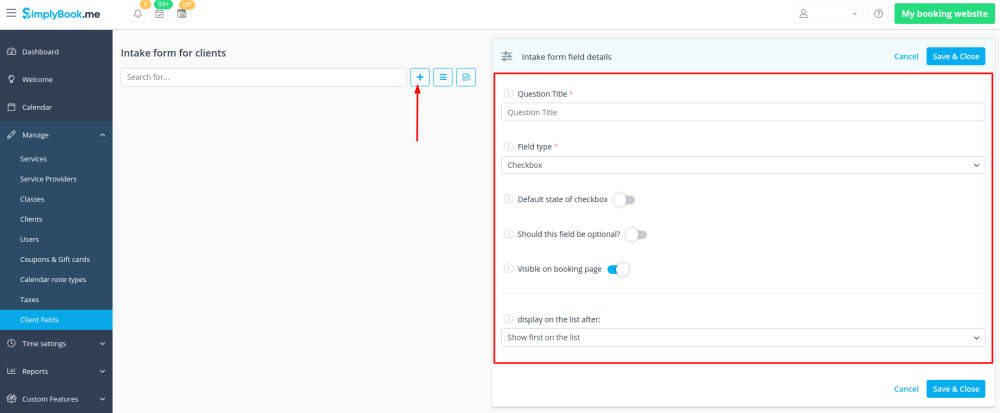
- 3. Press + button on the next page to create a new form.
- 4. In the field Question title write the question you want your clients to answer.
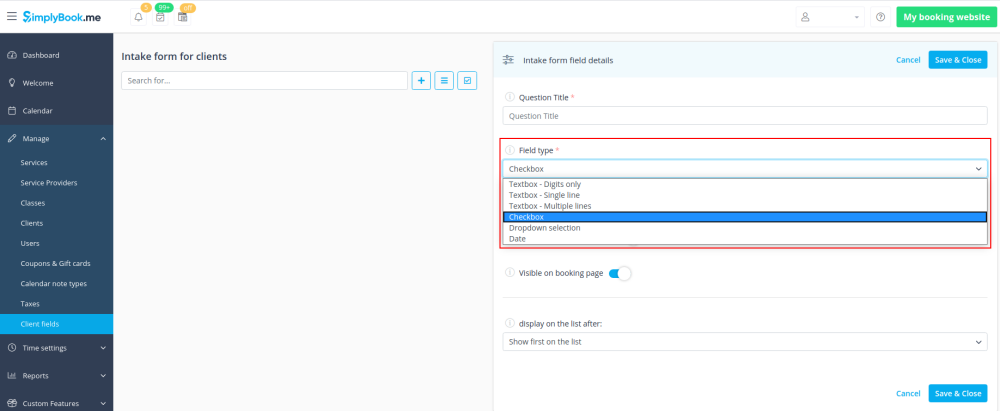
- 5. Choose the field type:
- digits only - allows entering only numbers. Useful when you need to know the age, height or any other information that will require only digits.
- single line - usually used for short answers
- multiple lines - use this type of filed if you expect lengthy explanations from your clients
- checkbox - creates a checkbox that clients should either check or leave unchecked.
- dropdown selection - creates a drop-down list with the ability to choose only 1 option. In order to create this field, you will need to create a list of values in the section "Dropdown options and default option". Also you can select the Default value that will be assigned if nothing is chosen from the list.
- date - creates date selection option with calendar
- 6. Make it rather obligatory or not with the help of Should this field be optional switcher. Save the form when you are done.
- 7. If you want to include client form information to email templates, find the client forms variables and add them to templates in Settings -> General Settings -> Email and SMS settings.
- 8. The clients will then be able to fill in their replies during sign up on the booking site and edit their data in client profiles.
- (the fields are shown after the main sign up form and after address if it is enabled in Client Login settings)
- 9. From your admin page you will be able to view and edit the clients' replies in Manage -> Clients -> Edit for the corresponding client.
- and export answers to Excel file in Reports -> Clients -> Export to excel.