Difference between revisions of "Client Fields Custom Feature"
From SimplyBook.me
| Line 13: | Line 13: | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' When you enable Client Fields custom feature Client Login will be enabled as well.</span> | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' When you enable Client Fields custom feature <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client Login]]</span> will be enabled as well.</span> |
<br><br><br><br> | <br><br><br><br> | ||
;How to use | ;How to use | ||
| Line 22: | Line 22: | ||
[[File:Client fields settings path.png|border|center]] | [[File:Client fields settings path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. Press <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> button | + | :3. Here you will see default client login registration fields. You can click on any of them to rename if needed. |
| − | [[File: | + | :Press <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> button to create a new form. |
| + | [[File:Create client form new.png|border|center]] | ||
<br><br> | <br><br> | ||
:4. In the field <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Question title</span> write the question you want your clients to answer. | :4. In the field <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Question title</span> write the question you want your clients to answer. | ||
| Line 34: | Line 35: | ||
:'''dropdown selection''' - creates a drop-down list with the ability to choose only 1 option. In order to create this field, you will need to create a list of values in the section "Dropdown options and default option". Also you can select the Default value that will be assigned if nothing is chosen from the list. | :'''dropdown selection''' - creates a drop-down list with the ability to choose only 1 option. In order to create this field, you will need to create a list of values in the section "Dropdown options and default option". Also you can select the Default value that will be assigned if nothing is chosen from the list. | ||
:'''date''' - creates date selection option with calendar | :'''date''' - creates date selection option with calendar | ||
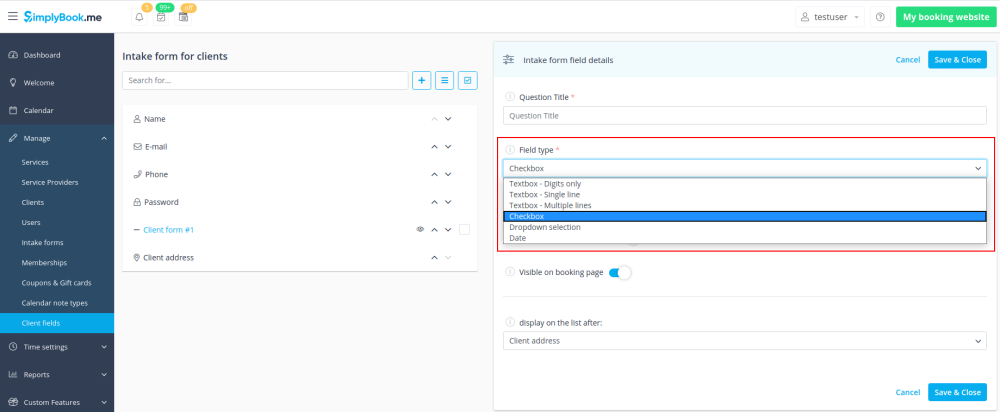
| − | [[File:Client fields types.png|border|center]] | + | [[File:Client fields types new.png|border|center]] |
<br><br> | <br><br> | ||
:6. Make it rather <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatory or not</span> with the help of <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Should this field be optional</span> switcher. Save the form when you are done. | :6. Make it rather <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatory or not</span> with the help of <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Should this field be optional</span> switcher. Save the form when you are done. | ||
<br><br> | <br><br> | ||
| − | :7. If you want to include client form information to email templates, find the client forms <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> and add them to templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings.</span> | + | :7. You can also re-order all the forms to your taste by using the arrows on the left-side block or by setting the position in the form editing mode on the right side. |
| + | [[File:Reorder client fields.png|border|center]] | ||
| + | <br><br> | ||
| + | :8. If you want to include client form information to email templates, find the client forms <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> and add them to templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings.</span><br> | ||
| + | :(Or use <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Flexible_Notifications_custom_feature|Flexible Notifications]]</span> feature for customized templates per service and/or provider) | ||
[[File:Client fields emails variables.png|border|center]] | [[File:Client fields emails variables.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :9. The clients will then be able to fill in their replies during <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">sign up</span> on the booking site and edit their data in client profiles. |
| − | |||
[[File:Client fields client side sign up.png|border|center]] | [[File:Client fields client side sign up.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Client fields client side profile.png|border|center]] | [[File:Client fields client side profile.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :10. From your admin page you will be able to view and edit the clients' replies in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Edit</span> for the corresponding client. |
[[File:Client fields admin side edit.png|border|center]] | [[File:Client fields admin side edit.png|border|center]] | ||
<br><br> | <br><br> | ||
:and export answers to Excel file in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Export to excel.</span> | :and export answers to Excel file in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Export to excel.</span> | ||
[[File:Client fields admin side export.png|border|center]] | [[File:Client fields admin side export.png|border|center]] | ||
| + | :Or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Export to Excel.</span><br> | ||
| + | :Or together with booking information in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking details</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Export to Excel.</span> | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
Revision as of 10:25, 9 July 2020
Get information from clients upon sign up that relates to the client. An example of such information could be, "Name of spouse", or "Date of Birth" since this is fixed information and would generally not change between bookings.
Please note! When you enable Client Fields custom feature Client Login will be enabled as well.
- How to use
- 1. Enable Client Fields Custom Feature on the Custom Features page.
- 2. Go to its settings by clicking on Manage link.
- 3. Here you will see default client login registration fields. You can click on any of them to rename if needed.
- Press + button to create a new form.
- 4. In the field Question title write the question you want your clients to answer.
- 5. Choose the field type:
- digits only - allows entering only numbers. Useful when you need to know the age, height or any other information that will require only digits.
- single line - usually used for short answers
- multiple lines - use this type of filed if you expect lengthy explanations from your clients
- checkbox - creates a checkbox that clients should either check or leave unchecked.
- dropdown selection - creates a drop-down list with the ability to choose only 1 option. In order to create this field, you will need to create a list of values in the section "Dropdown options and default option". Also you can select the Default value that will be assigned if nothing is chosen from the list.
- date - creates date selection option with calendar
- 6. Make it rather obligatory or not with the help of Should this field be optional switcher. Save the form when you are done.
- 7. You can also re-order all the forms to your taste by using the arrows on the left-side block or by setting the position in the form editing mode on the right side.
- 8. If you want to include client form information to email templates, find the client forms variables and add them to templates in Settings -> General Settings -> Email and SMS settings.
- (Or use Flexible Notifications feature for customized templates per service and/or provider)
- 9. The clients will then be able to fill in their replies during sign up on the booking site and edit their data in client profiles.
- 10. From your admin page you will be able to view and edit the clients' replies in Manage -> Clients -> Edit for the corresponding client.
- and export answers to Excel file in Reports -> Clients -> Export to excel.
- Or in Manage -> Clients -> Export to Excel.
- Or together with booking information in Reports -> Booking details -> Export to Excel.