Difference between revisions of "Ticket's QR Code"
From SimplyBook.me
(Created page with "{{#seo: |title=Custom Features - SimplyBook.me |titlemode=append |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online...") |
|||
| Line 8: | Line 8: | ||
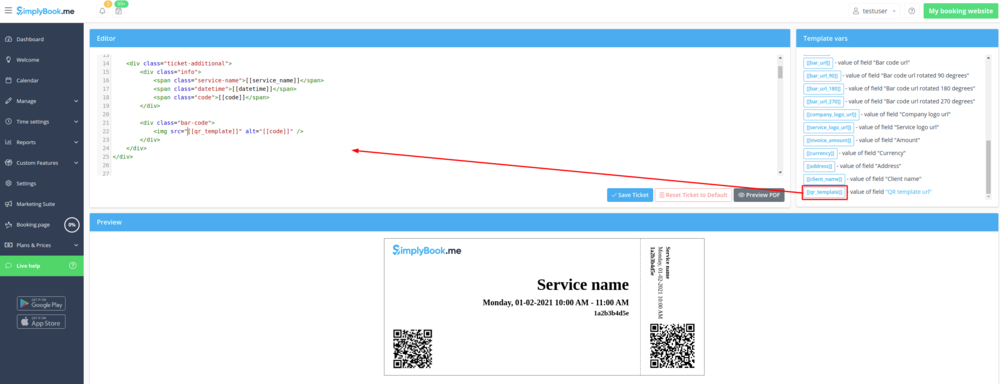
[[File:Tickets qr code.png |left]] | [[File:Tickets qr code.png |left]] | ||
| − | + | <br><br> | |
Create customized QR codes for your tickets consisting of one or more additional fields variables, with or without a delimiter. This QR code can be added to your tickets to facilitate further information reading into external systems after ticket validation. | Create customized QR codes for your tickets consisting of one or more additional fields variables, with or without a delimiter. This QR code can be added to your tickets to facilitate further information reading into external systems after ticket validation. | ||
| − | + | <br><br> | |
| − | |||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''':</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''':</span> | ||
:*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">When you enable this custom feature <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> will be enabled as well.</span> | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">When you enable this custom feature <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> will be enabled as well.</span> | ||
Revision as of 12:03, 1 February 2021
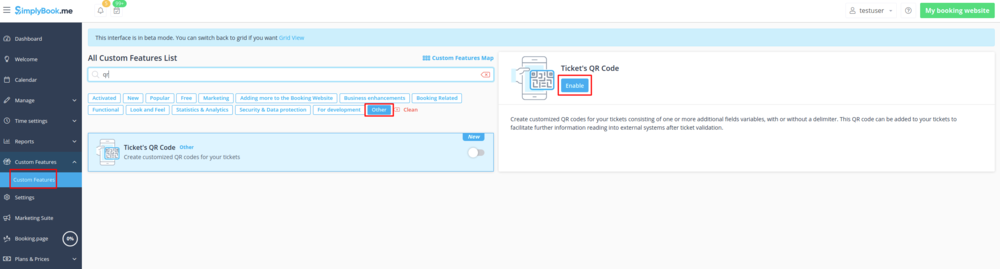
Create customized QR codes for your tickets consisting of one or more additional fields variables, with or without a delimiter. This QR code can be added to your tickets to facilitate further information reading into external systems after ticket validation.
Please note!:
- When you enable this custom feature Tickets will be enabled as well.
- With this feature you will need to edit custom ticket template with is available with premium subscriptions.
- How to use
- 1. Enable Ticket's QR Code feature on your Custom features page -> Other section.
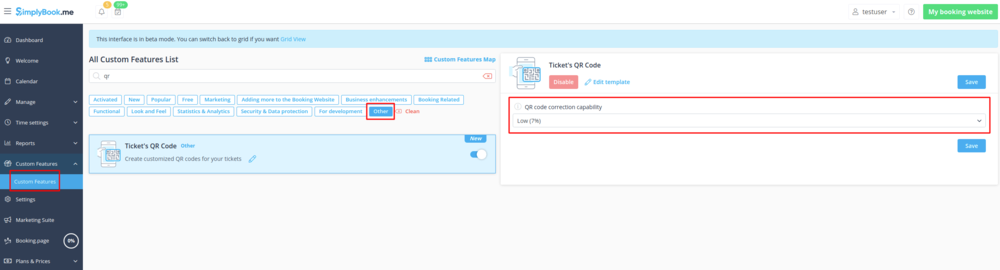
- 2. Select QR code correction capability if necessary.
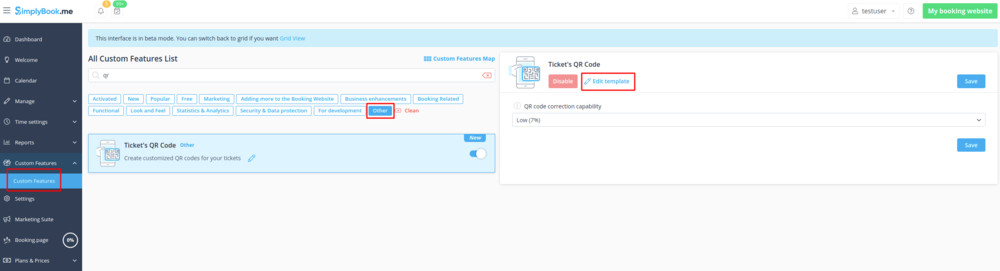
- 3. Navigate to Edit template page.
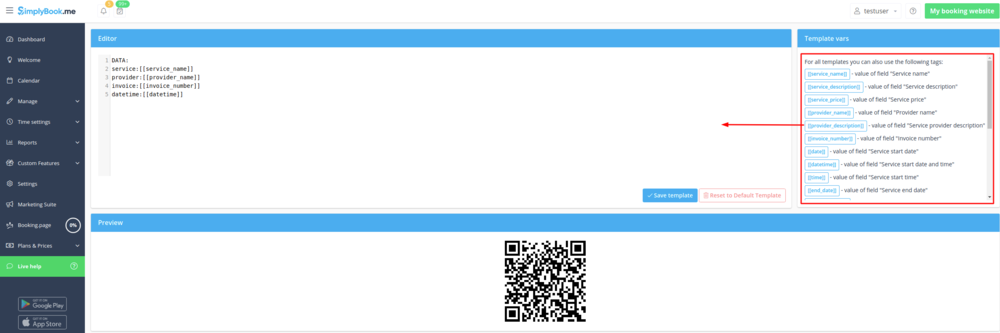
- 4. Adjust the template to your needs using the Editor and the available variables on the right.
- 5. Add QR template url variable to the ticket template in Custom features -> Tickets -> Custom ticket.
- (please also make sure that you have custom ticket attached to necessary services in Manage -> Services -> select the necessary service -> Tickets)