Difference between revisions of "Custom Email custom feature/de"
(Created page with "'''Video-Tutorial verfügbar'''link=https://youtu.be/JHlwYE38_oM?feature=shared <br><br> <br><br> <span style="background-color:#ffe9e9; padding:5px;...") |
(Created page with ";So verwenden Sie es 1. Aktivieren Sie die Funktion <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte E-Mail</span> auf der Seite <spa...") |
||
| Line 32: | Line 32: | ||
| − | + | ;So verwenden Sie es | |
| − | ; | + | 1. Aktivieren Sie die Funktion <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte E-Mail</span> auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> im Abschnitt <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel.</span> |
| − | |||
[[File:Custom email plugin enable path.png|1200px|border|center]] | [[File:Custom email plugin enable path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Klicken Sie auf den Link <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vorlage erstellen</span>, um zum Editor zu gelangen und Ihre erste Vorlage zu erstellen. | |
[[File:Custom email plugin settings path.png|1200px|border|center]] | [[File:Custom email plugin settings path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
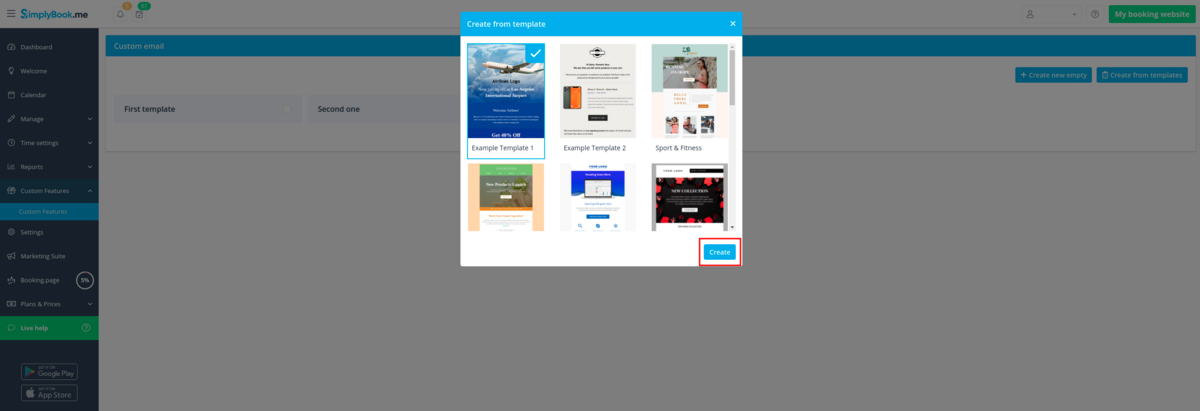
| − | + | 3. Bitte wählen Sie entweder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erstellen aus Vorlagen</span>, wenn Sie eine unserer schönen vorgefertigten Optionen auswählen möchten, oder Erstellen Sie eine <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">neue leere Vorlage</span>, um alle Elemente von Grund auf neu hinzuzufügen. | |
| − | + | Fügen Sie einen Vorlagennamen für die leere Vorlage hinzu (vorgefertigte Vorlagen können während der Bearbeitung umbenannt werden) und klicken Sie auf die Schaltfläche <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erstellen</span>, um in den Bearbeitungsmodus zu gelangen. | |
[[File:Custom email create from templates selection.png|1200px|border|center]] | [[File:Custom email create from templates selection.png|1200px|border|center]] | ||
[[File:Custom email plugin create empty template.png|1200px|border|center]] | [[File:Custom email plugin create empty template.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
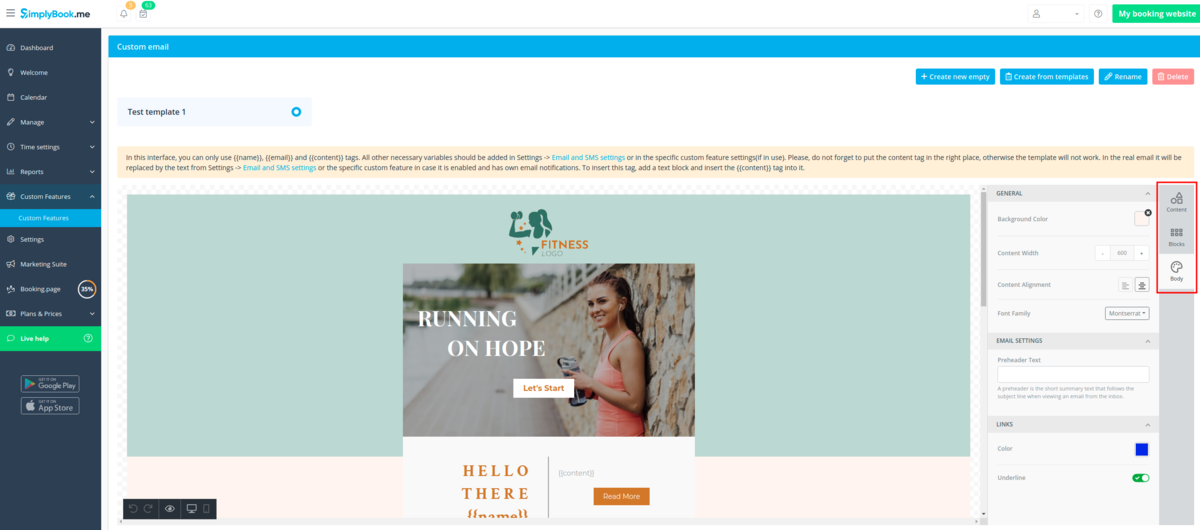
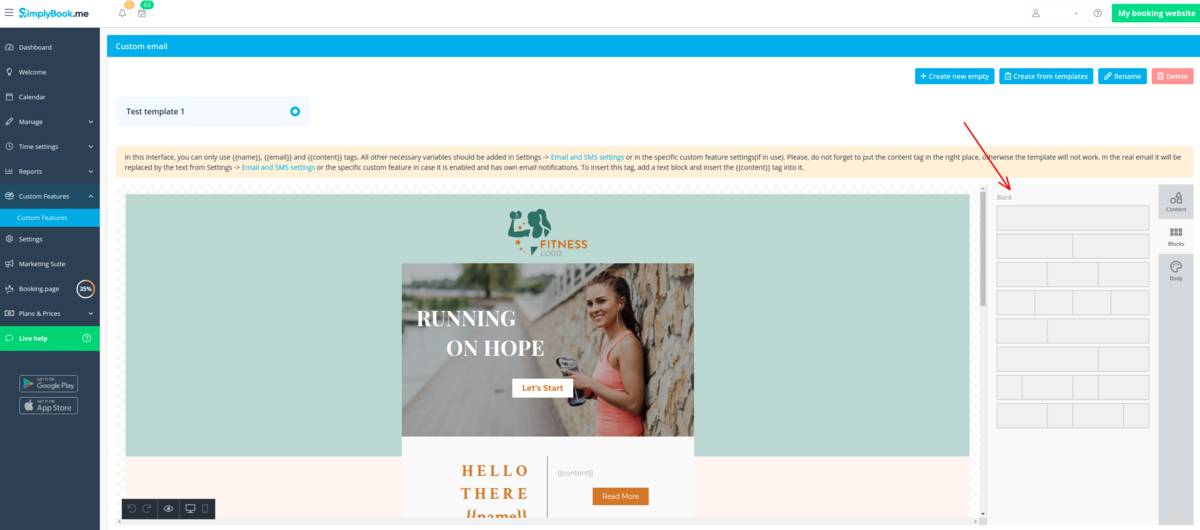
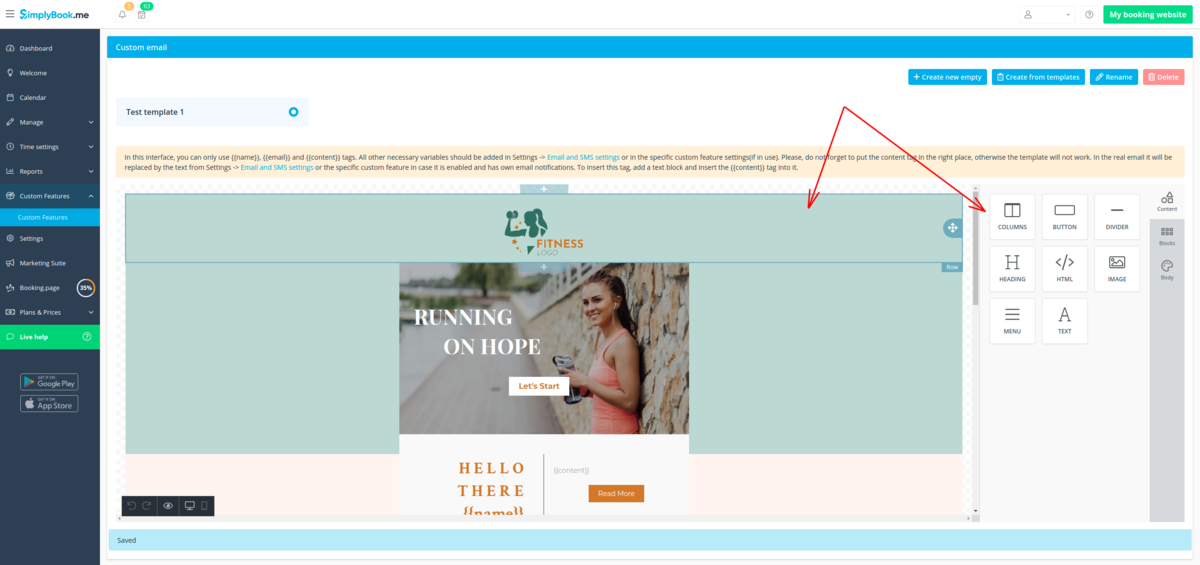
| − | + | 4. Fügen Sie Textblöcke hinzu/bearbeiten Sie diese, fügen Sie Bilder, Links, Menüs, Spalten hinzu, laden Sie Ihr Firmenlogo hoch, verwenden Sie Markenfarben und vieles mehr mit dem integrierten Editor. | |
| − | + | Verwenden Sie die Werkzeuge auf der rechten Seite der Seite und die Visualisierung in der Mitte, ziehen Sie die gewünschten Elemente per Drag & Drop und passen Sie sie an, um das gewünschte Aussehen zu erhalten. | |
[[File:Custom email plugin template editing sections.png|1200px|border|center]] | [[File:Custom email plugin template editing sections.png|1200px|border|center]] | ||
[[File:Custom email plugin template editing blocks.png|1200px|border|center]] | [[File:Custom email plugin template editing blocks.png|1200px|border|center]] | ||
[[File:Custom email plugin template editing overview.png|1200px|border|center]] | [[File:Custom email plugin template editing overview.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 5. Sie können auch in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den mobilen Modus</span> wechseln, um das Aussehen der E-Mail für Mobiltelefone anzupassen. | |
[[File:Custom email plugin template mobile editor.png|1200px|border|center]] | [[File:Custom email plugin template mobile editor.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 6. Es ist wichtig, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">den <nowiki>{{content}}</nowiki>-Tag an der gewünschten Stelle in der Vorlage einzufügen</span>, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird. | |
| − | + | Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet. | |
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Einstellungen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-Mail- und SMS-Einstellungen</span> oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.</span> | |
[[File:Variables for default templates.png|1200px|border|center]] | [[File:Variables for default templates.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | (optional) Sie können hier auch die Tags <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> und <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten. | |
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.</span> | |
[[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | [[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 7. Verwenden Sie die Option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vorschau</span> am unteren Rand, um das Aussehen zu überprüfen. | |
[[File:Custom email plugin template preview.png|1200px|border|center]] | [[File:Custom email plugin template preview.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
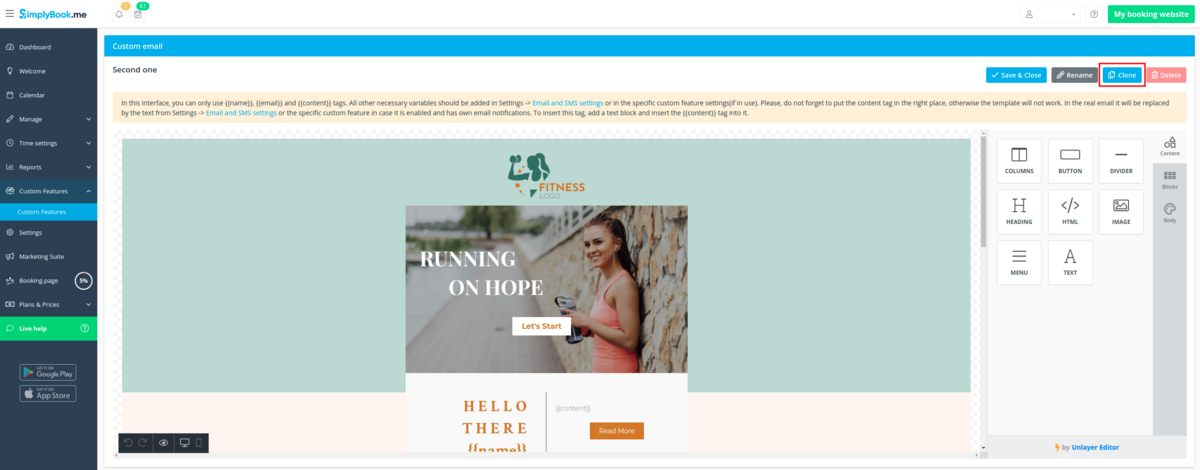
| − | + | 8. (optional) Falls Sie ähnliche Designs mit einigen kleinen Änderungen oder mit anderem Inhalt benötigen, verwenden Sie bitte die Option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Klonen</span>, um eine Kopie der zuvor gespeicherten Vorlage zu erstellen. | |
[[File:Custom email clone template.png|1200px|border|center]] | [[File:Custom email clone template.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 9. Sobald alle erforderlichen Vorlagen fertig sind, gehen Sie bitte zurück zu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benutzerdefinierte Funktionen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Erscheinungsbild</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individualisierte E-Mail.</span> | |
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 10. Im allerersten Block sehen Sie standardmäßig Ihre Firmen-E-Mail-Adresse. | |
[[File:Custom email plugin test email.png|1200px|border|center]] | [[File:Custom email plugin test email.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 11. In den nächsten Blöcken wählen Sie bitte <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">die Vorlage</span> für jeden <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Benachrichtigungstyp</span> aus. | |
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 12. Senden Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Test-E-Mails</span>, um das Aussehen mit einem Beispielinhalt zu überprüfen. | |
[[File:Custom email plugin send test email.png|1200px|border|center]] | [[File:Custom email plugin send test email.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 13. Wenn Sie dieselbe Vorlage für alle Benachrichtigungstypen in einem Block einstellen möchten, verwenden Sie bitte die <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dropdown-Menüoptionen</span> auf der rechten Seite. | |
[[File:Custom email plugin templates selection options.png|1200px|border|center]] | [[File:Custom email plugin templates selection options.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 14. Falls Sie verschiedene individuelle Funktionen mit eigenen Benachrichtigungstypen aktiviert haben, können Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">die entsprechenden Blöcke</span> in den <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">benutzerdefinierten E-Mail-Einstellungen</span> sehen. | |
| − | + | Öffnen Sie die einzelnen Blöcke und legen Sie die Vorlagen für die Benachrichtigungen fest, die Sie im benutzerdefinierten Design erhalten möchten.<br> | |
| − | + | Speichern Sie die Einstellungen, sobald Sie fertig sind. | |
[[File:Custom email plugin templates for custom features.png|1200px|border|center]] | [[File:Custom email plugin templates for custom features.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 15. Es ist auch möglich, individuelle E-Mails zu verwenden, wenn Sie manuell eine E-Mail über <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Berichte</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Buchungsdetails</span> oder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Berichte</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Kunden</span> senden müssen.<br> | |
| − | + | Kreuzen Sie einfach die gewünschten Kästchen an, klicken Sie auf die <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Schaltfläche E-Mail</span> senden und wählen Sie die anzuwendende Vorlage in der ersten Dropdown-Liste im Popup-Fenster aus. Fügen Sie Betreff und Inhalt hinzu. Senden Sie die Nachricht. | |
[[File:Custom email plugin select template in emailing from report.png|1200px|border|center]] | [[File:Custom email plugin select template in emailing from report.png|1200px|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
Revision as of 15:11, 14 March 2024
Möchten Sie Ihren Kunden und Mitarbeitern attraktive E-Mail-Benachrichtigungen mit eigenem, anpassbarem Branding, Links, Schaltflächen und vielen anderen Optionen senden? Wenn Sie diese individuelle Funktion aktivieren, erhalten Sie Zugriff auf den HTML-Editor, in dem Sie verschiedene Inhaltsblöcke einfach per Drag & Drop verschieben und Bilder, Text, Kontaktdaten usw. hinzufügen können. Bitte beachten Sie, dass der buchungs- oder kaufbezogene Inhalt sowie das Hinzufügen der entsprechenden Variablen entweder unter Einstellungen -> E-Mail- und SMS-Einstellungen bearbeitet werden muss, wenn Sie die üblichen Vorlagen für benutzerdefinierte Benachrichtigungen verwenden, oder in den spezifischen Einstellungen für individuelle Funktionen, falls Sie benutzerdefinierte Benachrichtigungen haben.
Bitte beachten Sie! Diese individuelle Funktion ist nur bei bezahlten Abonnements verfügbar.
Video-Tutorial verfügbar![]()
Bitte beachten Sie!
Die derzeit verfügbare Anpassung ist für die folgenden E-Mail-Vorlagen verfügbar:
- Die wichtigsten buchungsbezogenen Benachrichtigungen unter Einstellungen -> E-Mail- und SMS-Einstellungen;
- Gruppenbuchungen individuelle Funktion Benachrichtigungen;
- Benutzerdefinierte Benachrichtigungen für mehrere Buchungen;
- Benutzerdefinierte Benachrichtigungen für die Kundenanmeldung;
- Benachrichtigungen über die individuelle Funktion Mitgliedschaft;
- Pakete individuelle Feature-Benachrichtigungen;
Benutzerdefinierte Benachrichtigungen für Tickets;
- Benachrichtigungen über individuelle Coupons und Geschenkkarten (sowohl für den Kauf auf der Seite für individuelle Funktionen als auch für die manuelle Ausstellung von Coupons und Geschenkkarten in der Verwaltung);
- Benutzerdefinierte Benachrichtigungen für medizinische Tests;
Benachrichtigungen über die individuelle Funktion Bald buchen.
- So verwenden Sie es
1. Aktivieren Sie die Funktion Benutzerdefinierte E-Mail auf der Seite Individuelle Funktionen im Abschnitt Look and Feel.
2. Klicken Sie auf den Link Vorlage erstellen, um zum Editor zu gelangen und Ihre erste Vorlage zu erstellen.
3. Bitte wählen Sie entweder Erstellen aus Vorlagen, wenn Sie eine unserer schönen vorgefertigten Optionen auswählen möchten, oder Erstellen Sie eine neue leere Vorlage, um alle Elemente von Grund auf neu hinzuzufügen.
Fügen Sie einen Vorlagennamen für die leere Vorlage hinzu (vorgefertigte Vorlagen können während der Bearbeitung umbenannt werden) und klicken Sie auf die Schaltfläche Erstellen, um in den Bearbeitungsmodus zu gelangen.
4. Fügen Sie Textblöcke hinzu/bearbeiten Sie diese, fügen Sie Bilder, Links, Menüs, Spalten hinzu, laden Sie Ihr Firmenlogo hoch, verwenden Sie Markenfarben und vieles mehr mit dem integrierten Editor.
Verwenden Sie die Werkzeuge auf der rechten Seite der Seite und die Visualisierung in der Mitte, ziehen Sie die gewünschten Elemente per Drag & Drop und passen Sie sie an, um das gewünschte Aussehen zu erhalten.
5. Sie können auch in den mobilen Modus wechseln, um das Aussehen der E-Mail für Mobiltelefone anzupassen.
6. Es ist wichtig, den {{content}}-Tag an der gewünschten Stelle in der Vorlage einzufügen, da er in echten E-Mails durch die buchungs-/kaufbezogenen Informationen ersetzt wird.
Ohne diesen Tag werden die Anpassungen nicht auf die Benachrichtigung angewendet und sie wird als reiner Text gesendet.
Bitte beachten Sie! Alle Variablen, die sich auf Termin- oder Kaufdaten beziehen, sollten nur entweder in Einstellungen -> E-Mail- und SMS-Einstellungen oder in den entsprechenden benutzerdefinierten Funktionsoptionen verwendet werden.
(optional) Sie können hier auch die Tags {{name}} und {{email}} verwenden, falls Sie den Namen und/oder die E-Mail-Adresse des Empfängers getrennt vom Hauptinhalt der Benachrichtigung anzeigen möchten.
Bitte beachten Sie! Die Vorlagen werden regelmäßig automatisch gespeichert, so dass Sie sie nicht manuell speichern müssen.
7. Verwenden Sie die Option Vorschau am unteren Rand, um das Aussehen zu überprüfen.
8. (optional) Falls Sie ähnliche Designs mit einigen kleinen Änderungen oder mit anderem Inhalt benötigen, verwenden Sie bitte die Option Klonen, um eine Kopie der zuvor gespeicherten Vorlage zu erstellen.
9. Sobald alle erforderlichen Vorlagen fertig sind, gehen Sie bitte zurück zu Benutzerdefinierte Funktionen -> Erscheinungsbild -> Individualisierte E-Mail.
10. Im allerersten Block sehen Sie standardmäßig Ihre Firmen-E-Mail-Adresse.
11. In den nächsten Blöcken wählen Sie bitte die Vorlage für jeden Benachrichtigungstyp aus.
12. Senden Sie Test-E-Mails, um das Aussehen mit einem Beispielinhalt zu überprüfen.
13. Wenn Sie dieselbe Vorlage für alle Benachrichtigungstypen in einem Block einstellen möchten, verwenden Sie bitte die Dropdown-Menüoptionen auf der rechten Seite.
14. Falls Sie verschiedene individuelle Funktionen mit eigenen Benachrichtigungstypen aktiviert haben, können Sie die entsprechenden Blöcke in den benutzerdefinierten E-Mail-Einstellungen sehen.
Öffnen Sie die einzelnen Blöcke und legen Sie die Vorlagen für die Benachrichtigungen fest, die Sie im benutzerdefinierten Design erhalten möchten.
Speichern Sie die Einstellungen, sobald Sie fertig sind.
15. Es ist auch möglich, individuelle E-Mails zu verwenden, wenn Sie manuell eine E-Mail über Berichte -> Buchungsdetails oder Berichte -> Kunden senden müssen.
Kreuzen Sie einfach die gewünschten Kästchen an, klicken Sie auf die Schaltfläche E-Mail senden und wählen Sie die anzuwendende Vorlage in der ersten Dropdown-Liste im Popup-Fenster aus. Fügen Sie Betreff und Inhalt hinzu. Senden Sie die Nachricht.