From SimplyBook.me
No edit summary |
No edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
<translate> | |||
<!--T:1--> | |||
{{#seo: | |||
|title=Bookings on Facebook - SimplyBook.me | |||
|description=Allow clients to book directly through your Facebook page. Increase visibility and bookings effortlessly. Get started today! | |||
|titlemode=append | |||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content | |||
}} | |||
</translate> | |||
<translate> | |||
<!--T:2--> | |||
<br><br> | <br><br> | ||
__TOC__ | __TOC__ | ||
| Line 5: | Line 18: | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">It is possible to connect booking option to Facebook Business and Instagram Business pages. This functionality cannot be added to a personal page.</span><br> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">It is possible to connect booking option to Facebook Business and Instagram Business pages. This functionality cannot be added to a personal page.</span><br> | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The booking option is not shown on desktop Instagram version and can be used via mobile apps only.</span><br> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The booking option is not shown on desktop Instagram version and can be used via mobile apps only.</span><br> | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Bookingtroll theme is used for the booking widget by default. If you | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Bookingtroll theme is used for the booking widget by default. If you wish to change the styling please upgrade to Premium to select the desired theme and be able to use <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Custom CSS custom feature|Custom CSS]]</span> adjustments.</span><br> | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The widget look may differ depending on Facebook preferences for different devices and applications</span><br> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The widget look may differ depending on Facebook preferences for different devices and applications</span><br> | ||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:3--> | |||
:'''Video tutorial available '''<p><youtube>9o5fJkZD384</youtube></p> | |||
<br><br> | <br><br> | ||
==How to add and use booking option to Facebook/Instagram business page== | ==How to add and use booking option to Facebook/Instagram business page== | ||
<br><br> | <br><br> | ||
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Instagram Bookings</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Instagram Bookings</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | ||
[[File:Facebook and insta bookings enable path.png | border| center]] | [[File:Facebook and insta bookings enable path redesigned.png|1200px | border| center|link=https://help.simplybook.me/images/0/06/Facebook_and_insta_bookings_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:4--> | |||
:2. Login to your Facebook/Instagram business account(s) in another browser tab. | :2. Login to your Facebook/Instagram business account(s) in another browser tab. | ||
<br><br> | <br><br> | ||
:3. Go back to SimplyBook.me interface and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> near <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Instagram Bookings.</span> | :3. Go back to SimplyBook.me interface and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> near <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Instagram Bookings.</span> | ||
[[File:Facebook | [[File:Facebook & insta bookings settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/b/b6/Facebook_%26_insta_bookings_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
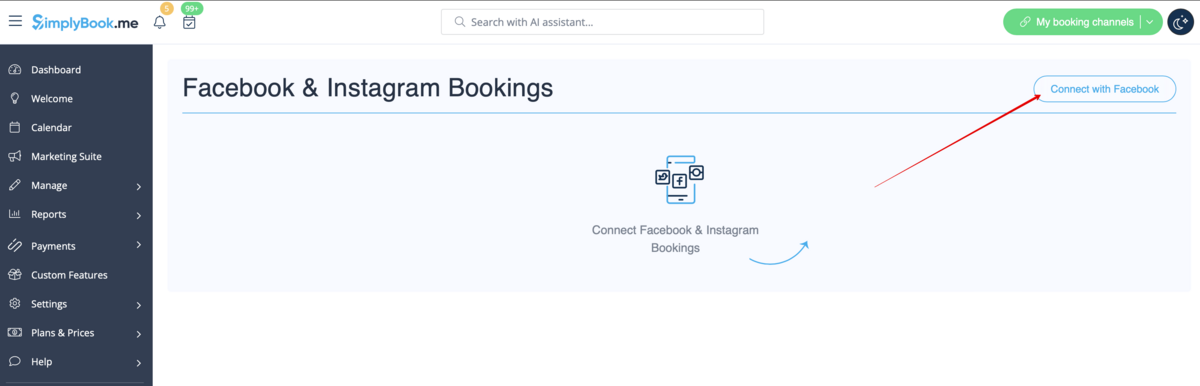
:4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Connect with Facebook</span> button on the page you see. | :4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Connect with Facebook</span> button on the page you see. | ||
[[File: | [[File:Connect with facebook button redesigned.png|1200px |border|center|link=https://help.simplybook.me/images/3/32/Connect_with_facebook_button_redesigned.png]] | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:5--> | |||
:5. You will be redirected to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook</span> interface to manage the permissions and connection to SimplyBook.me.<br> | :5. You will be redirected to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook</span> interface to manage the permissions and connection to SimplyBook.me.<br> | ||
:Please follow the steps 1-5 displayed below.<br> | :Please follow the steps 1-5 displayed below.<br> | ||
:(If you have Instagram business profile connected to your Facebook business page you will be able to connect it there as well <br> | :(If you have Instagram business profile connected to your Facebook business page you will be able to connect it there as well <br> | ||
:and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book</span> button will automatically appear there) | :and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book</span> button will automatically appear there) | ||
[[File:Facebook | [[File:Facebook and insta new steps.png|border|center]] | ||
<br><br> | <br><br> | ||
:6. Now you will have your services shown on your Facebook page with <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book</span> buttons next to them that will redirect your clients to your booking site.<br> | </translate> | ||
[[File: | <translate> | ||
<!--T:6--> | |||
:6. Now you will have your services shown on your Facebook page with <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book</span> buttons next to them or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book now</span> button under the page banner that will redirect your clients to your booking site.<br> | |||
:(the representation options depend on your Facebook business page) | |||
[[File:Facebook and insta new result.png|border|center]] | |||
<br><br> | <br><br> | ||
:7. You can also add booking option to your Facebook page posts so that the customers will be able to quickly book your services. | :7. You can also add booking option to your Facebook page posts so that the customers will be able to quickly book your services. | ||
[[File: | [[File:Facebook and insta new add booking to post.png|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:7--> | |||
==How to remove Book button from Facebook/Instagram pages== | ==How to remove Book button from Facebook/Instagram pages== | ||
<br><br> | <br><br> | ||
:1. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Instagram Bookings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> on SimplyBook.me side. | :1. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Instagram Bookings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> on SimplyBook.me side. | ||
[[File:Facebook | [[File:Facebook & insta bookings settings path redesigned.png|1200px|boredr|center|link=https://help.simplybook.me/images/b/b6/Facebook_%26_insta_bookings_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:8--> | |||
:2. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Logout</span> at the top of the page. | :2. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Logout</span> at the top of the page. | ||
[[File:Facebook logout.png|border|center | [[File:Facebook & insta logout path redesidned.png|1200px|border|center|link=https://help.simplybook.me/images/1/16/Facebook_%26_insta_logout_path_redesidned.png]] | ||
: | |||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:9--> | |||
==How to add and use booking option on Instagram only== | ==How to add and use booking option on Instagram only== | ||
<br><br> | <br><br> | ||
| Line 57: | Line 91: | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:10--> | |||
==How to remove Book option from Instagram business page== | ==How to remove Book option from Instagram business page== | ||
<br><br> | <br><br> | ||
| Line 64: | Line 101: | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:11--> | |||
=Call-to-action button for Facebook fan page= | =Call-to-action button for Facebook fan page= | ||
<br><br> | <br><br> | ||
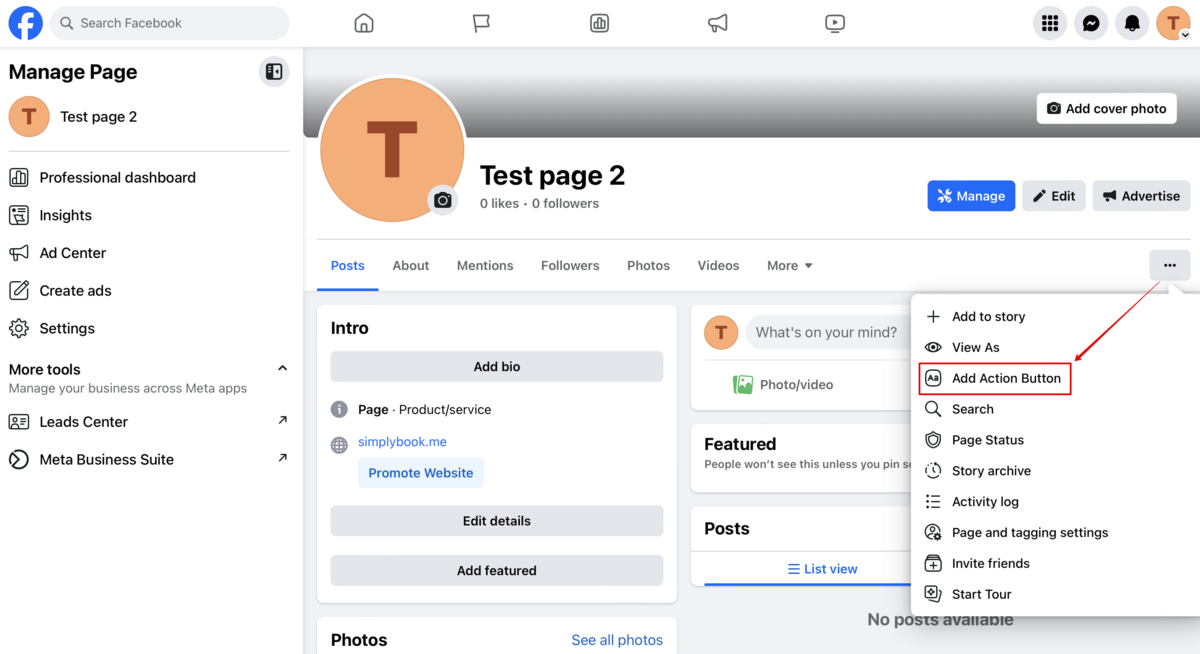
:1. Go to your | :1. Go to your Facebook business page cover photo, click on three dots below the cover image and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add action button</span> | ||
<br> | <br> | ||
[[File:Fb new add action button.png|1200px|center|link=https://help.simplybook.me/images/b/b3/Fb_new_add_action_button.png]] | |||
<br><br> | <br><br> | ||
:2. | </translate> | ||
<translate> | |||
[[File:Fb book | <!--T:12--> | ||
:2. You can choose "Book now" or "Reserve" options as a call-to-action and then choose [https://simplybook.me/en/ SimplyBook.me]. That way you will enable [[Special:MyLanguage/Facebook and Instagram Bookings]] custom feature | |||
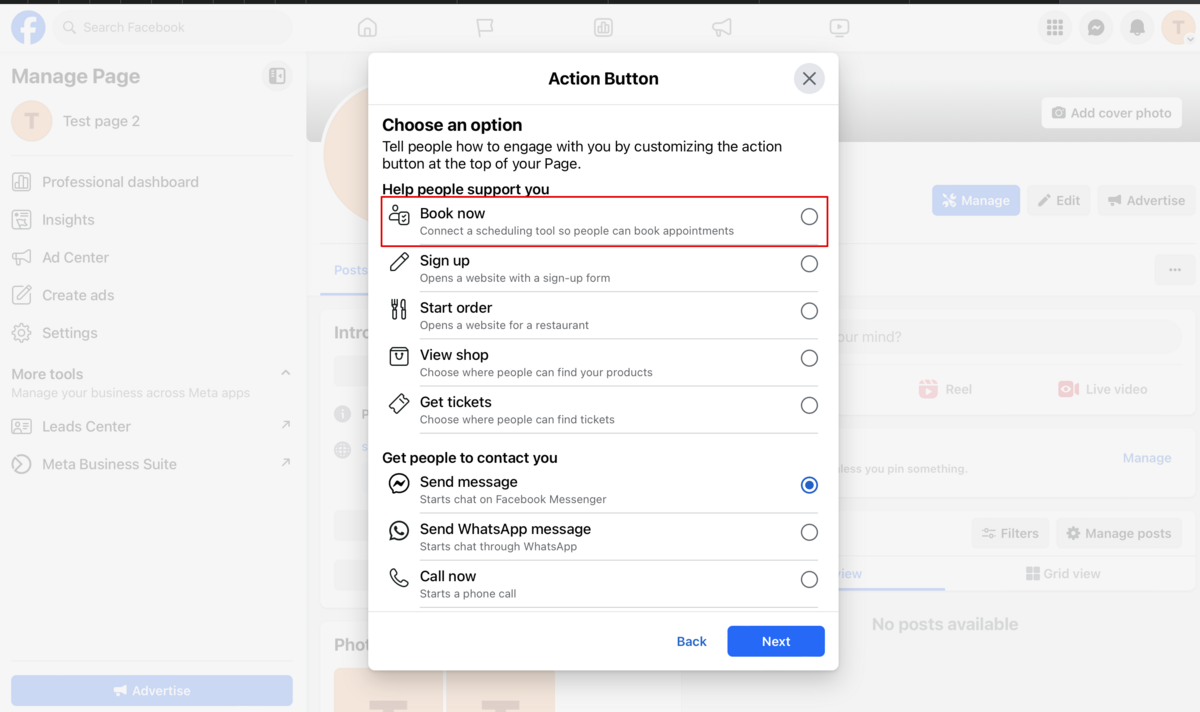
[[File:Fb action button new book.png|1200px|center|link=https://help.simplybook.me/images/6/64/Fb_action_button_new_book.png]] | |||
<br><br> | <br><br> | ||
:3. | :3. If you need to have a button leading to your booking website you can select "Contact us" or "Learn more" in that popup | ||
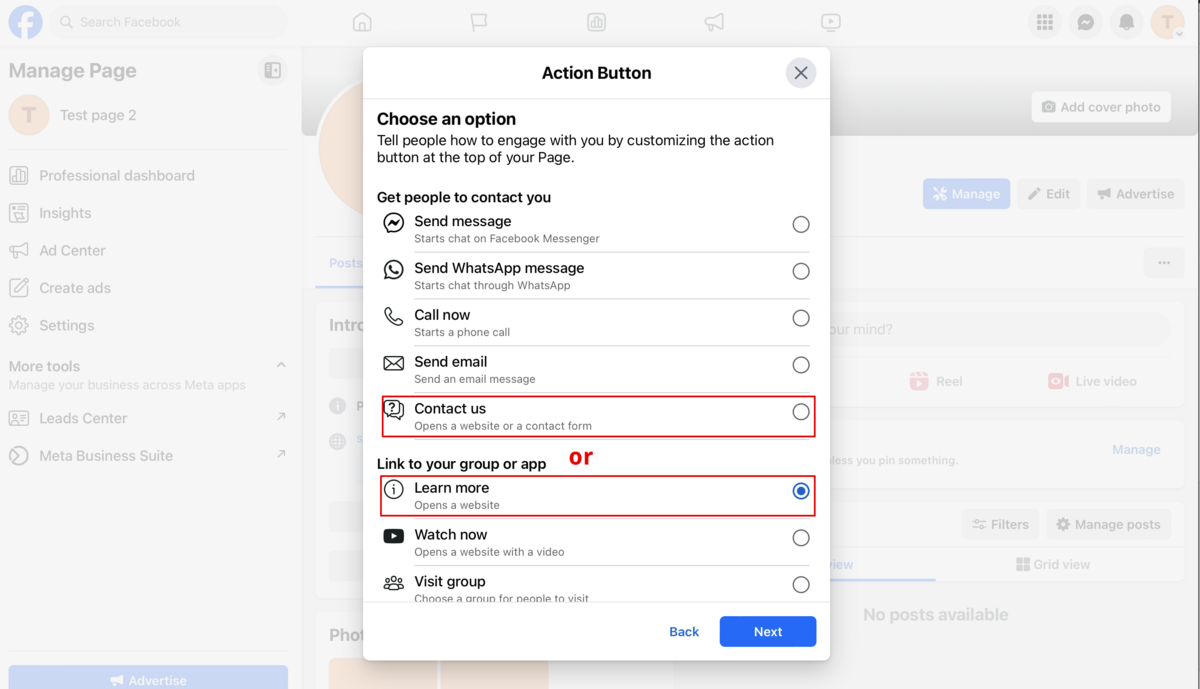
[[File:Fb new contact us action.png|1200px|center|link=https://help.simplybook.me/images/4/49/Fb_new_contact_us_action.png]] | |||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
< | <!--T:13--> | ||
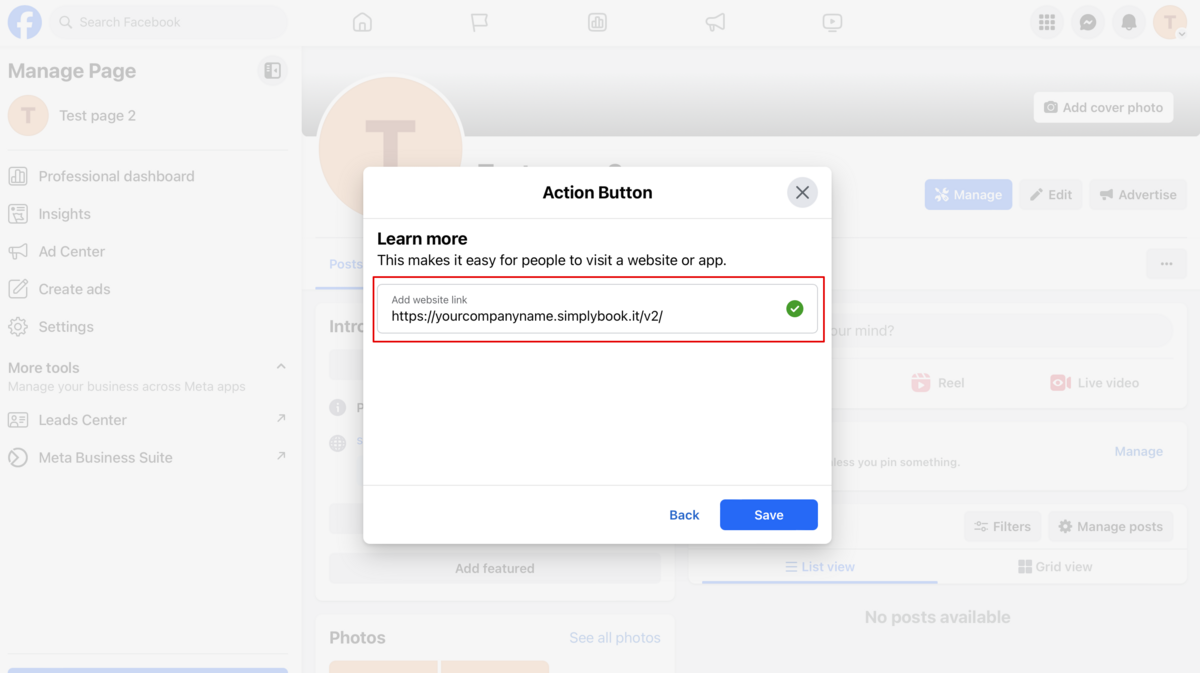
:3. Paste your booking website link to the corresponding field and save settings. | |||
[[File:Add link to fb button.png|1200px|center|link=https://help.simplybook.me/images/0/03/Add_link_to_fb_button.png]] | |||
<br><br> | <br><br> | ||
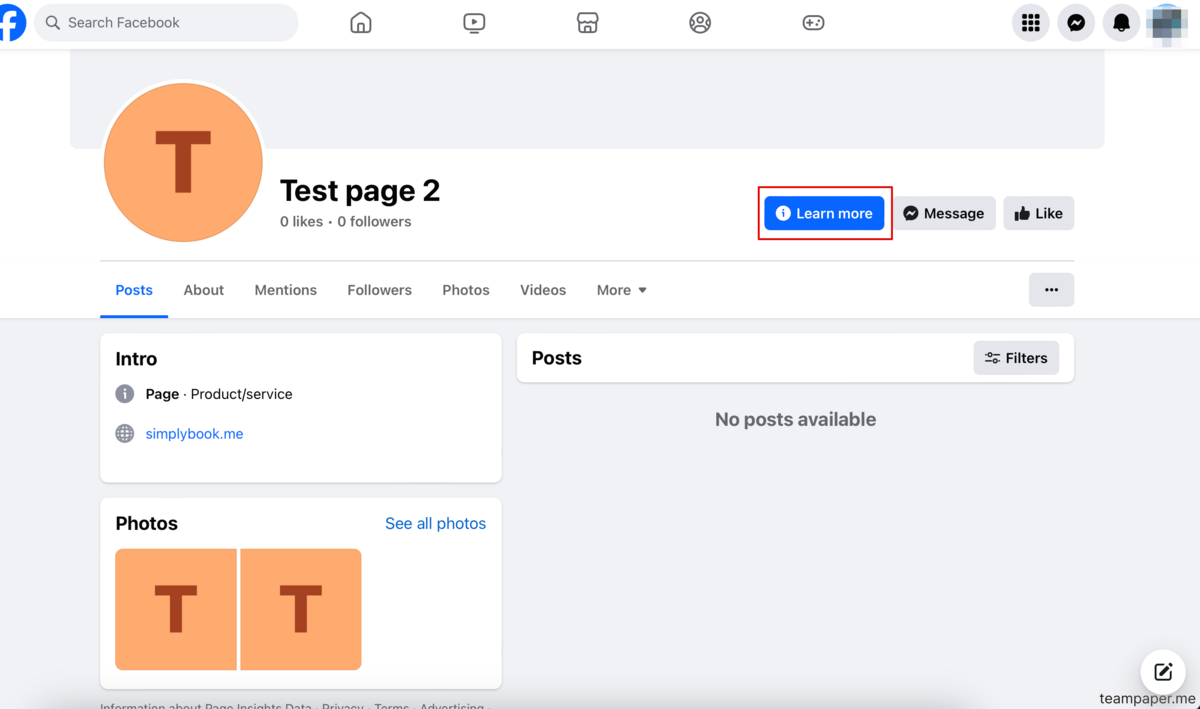
: | :4. As the result you will have the action button with the text "Contact us" or "Learn more" that will lead to your booking website. | ||
[[File: | [[File:Image.png|1200px|center|link=https://help.simplybook.me/images/3/34/Image.png]] | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:14--> | |||
=How to add a Facebook Messenger chat to your booking page= | |||
:'''Video tutorial available '''<p><youtube>PuFFtCOksc8</youtube></p> | |||
< | |||
<br><br> | <br><br> | ||
</translate> | |||
< | |||
Latest revision as of 12:20, 19 September 2025
Facebook and Instagram Bookings Custom Feature
Please note!
- It is possible to connect booking option to Facebook Business and Instagram Business pages. This functionality cannot be added to a personal page.
- The booking option is not shown on desktop Instagram version and can be used via mobile apps only.
- Bookingtroll theme is used for the booking widget by default. If you wish to change the styling please upgrade to Premium to select the desired theme and be able to use Custom CSS adjustments.
- The widget look may differ depending on Facebook preferences for different devices and applications
- Video tutorial available
How to add and use booking option to Facebook/Instagram business page
- 1. Enable Facebook & Instagram Bookings custom feature on your Custom Features page.

- 2. Login to your Facebook/Instagram business account(s) in another browser tab.
- 3. Go back to SimplyBook.me interface and click on Settings near Facebook & Instagram Bookings.

- 4. Click on Connect with Facebook button on the page you see.

- 5. You will be redirected to Facebook interface to manage the permissions and connection to SimplyBook.me.
- Please follow the steps 1-5 displayed below.
- (If you have Instagram business profile connected to your Facebook business page you will be able to connect it there as well
- and Book button will automatically appear there)

- 6. Now you will have your services shown on your Facebook page with Book buttons next to them or Book now button under the page banner that will redirect your clients to your booking site.
- (the representation options depend on your Facebook business page)

- 7. You can also add booking option to your Facebook page posts so that the customers will be able to quickly book your services.

How to remove Book button from Facebook/Instagram pages
- 1. Navigate to Custom Features -> Facebook & Instagram Bookings -> Settings on SimplyBook.me side.

- 2. Click on Logout at the top of the page.

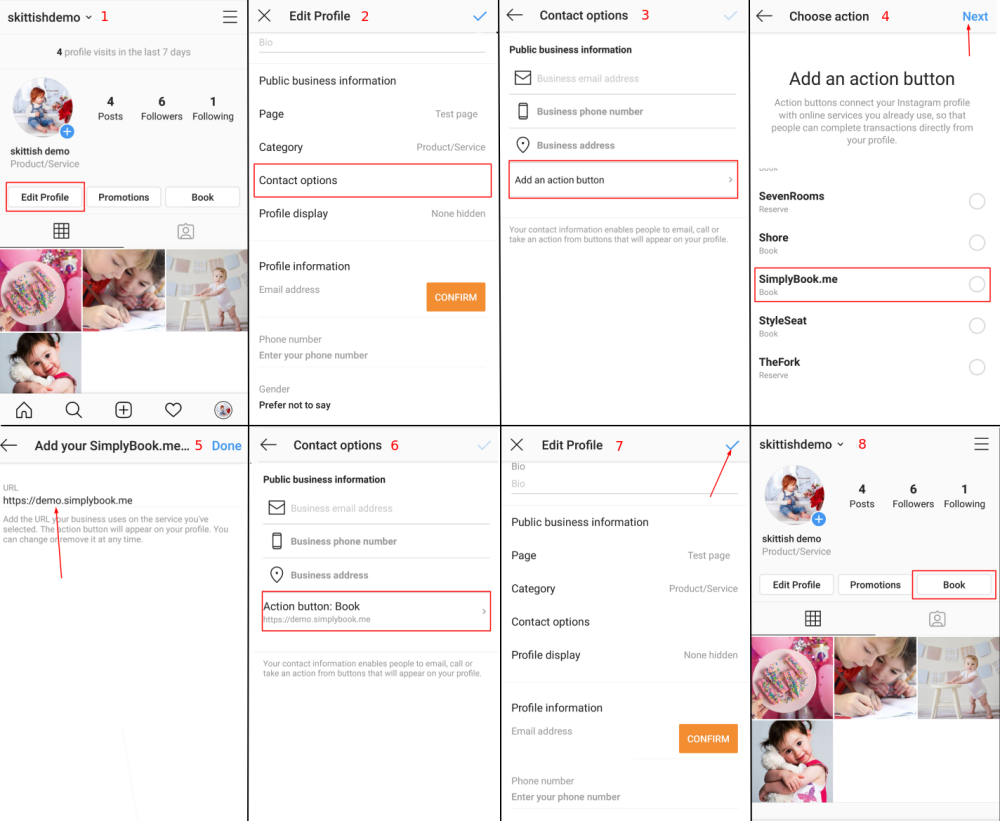
How to add and use booking option on Instagram only
- 1. Open your Instagram mobile application and login to your business page.
- 2. Navigate to your profile and select to edit it.
- 3. Follow the steps 1-8 below to add Book button that will lead the customers to your booking site:

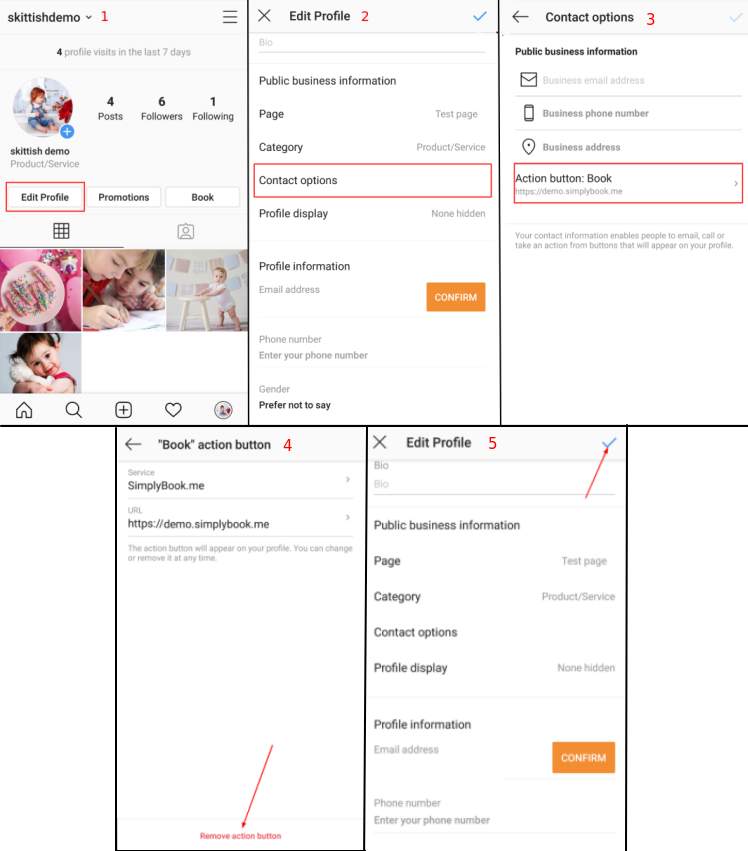
How to remove Book option from Instagram business page
- 1. Open your Instagram mobile application and navigate to editing your profile.
- Follow the steps 1-5 below to remove Book button:

Call-to-action button for Facebook fan page
- 1. Go to your Facebook business page cover photo, click on three dots below the cover image and select Add action button

- 2. You can choose "Book now" or "Reserve" options as a call-to-action and then choose SimplyBook.me. That way you will enable Special:MyLanguage/Facebook and Instagram Bookings custom feature

- 3. If you need to have a button leading to your booking website you can select "Contact us" or "Learn more" in that popup

- 3. Paste your booking website link to the corresponding field and save settings.

- 4. As the result you will have the action button with the text "Contact us" or "Learn more" that will lead to your booking website.

How to add a Facebook Messenger chat to your booking page
- Video tutorial available