Difference between revisions of "Add elements to booking page"
| Line 17: | Line 17: | ||
-> | -> | ||
<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | Design | + | Design settings |
</span> | </span> | ||
-> | -> | ||
<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| − | + | Additional theme settings | |
</span> | </span> | ||
| − | + | [[File:Design settings path new navigation.png|1200px | border| center ]] | |
| − | |||
| − | |||
<br/><br/> | <br/><br/> | ||
<nomobile>[[File:Additional theme settings v3.png | border|center ]]</nomobile> | <nomobile>[[File:Additional theme settings v3.png | border|center ]]</nomobile> | ||
| Line 45: | Line 43: | ||
=About section= | =About section= | ||
<br><br> | <br><br> | ||
| − | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Home page</span> you can add some company description and other important information that you wish to be displayed on your home page.<br/> | + | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Home page</span> you can add some company description and other important information that you wish to be displayed on your home page.<br/> |
| − | + | [[File:Design settings path new navigation.png|1200px|border|center ]] | |
| − | < | + | <br><br> |
| + | [[File:Home page description path new navigation.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
=Contacts= | =Contacts= | ||
<br><br> | <br><br> | ||
| − | Need to show your clients some contact details? Please add them in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company | + | Need to show your clients some contact details? Please add them in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Phone,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Website</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">social networks</span> pages links. |
| − | + | [[File:Company_info_path_new_navigation.png|1200px|border|center]] | |
| − | |||
<br><br> | <br><br> | ||
=Gallery= | =Gallery= | ||
Revision as of 12:02, 9 August 2021
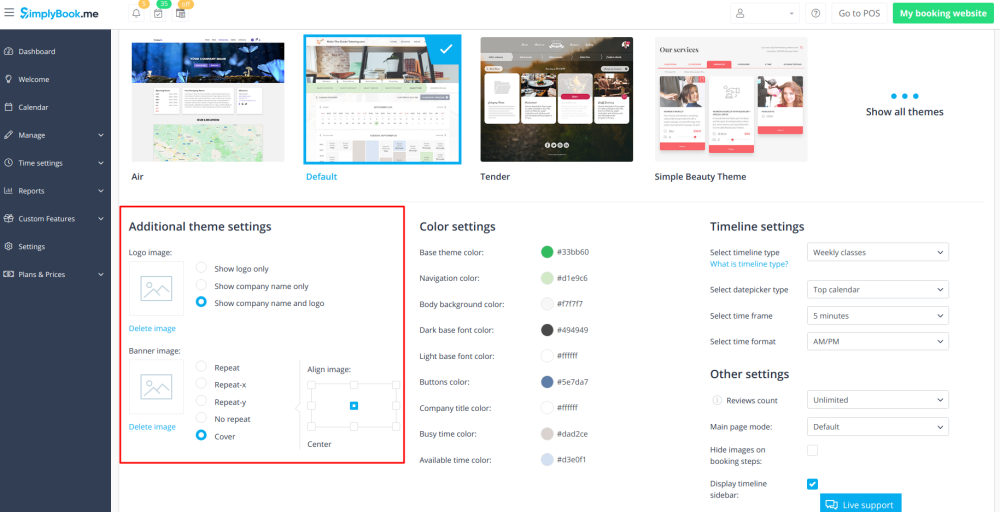
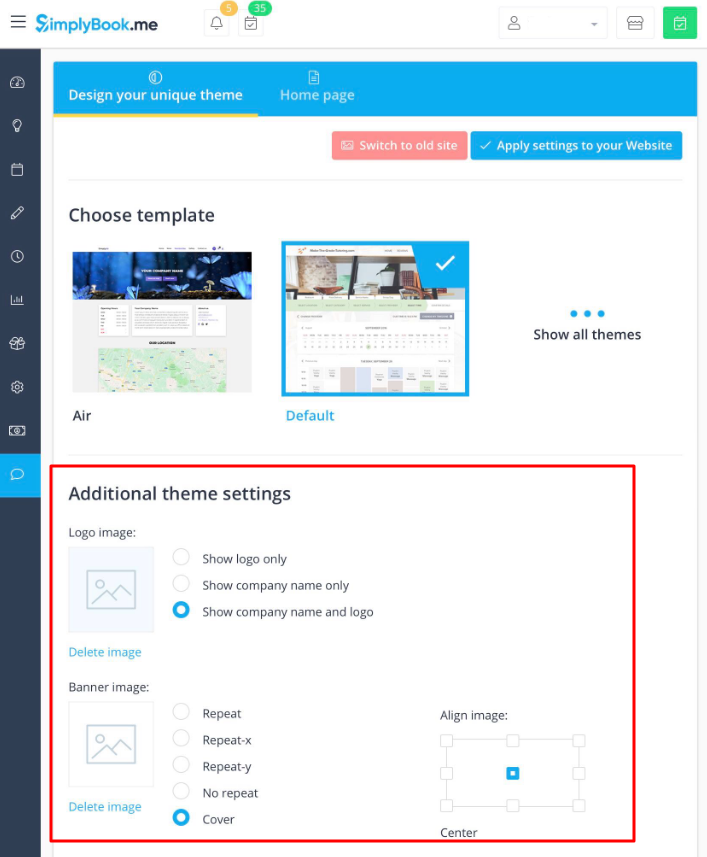
Logo and background
You can add your company logo and nice banner in
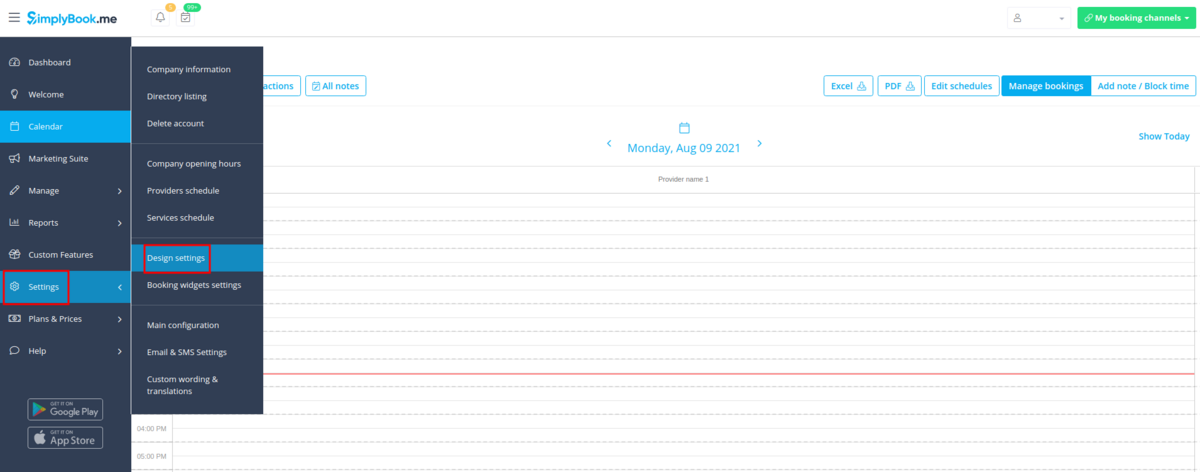
Settings
->
Design settings
->
Additional theme settings
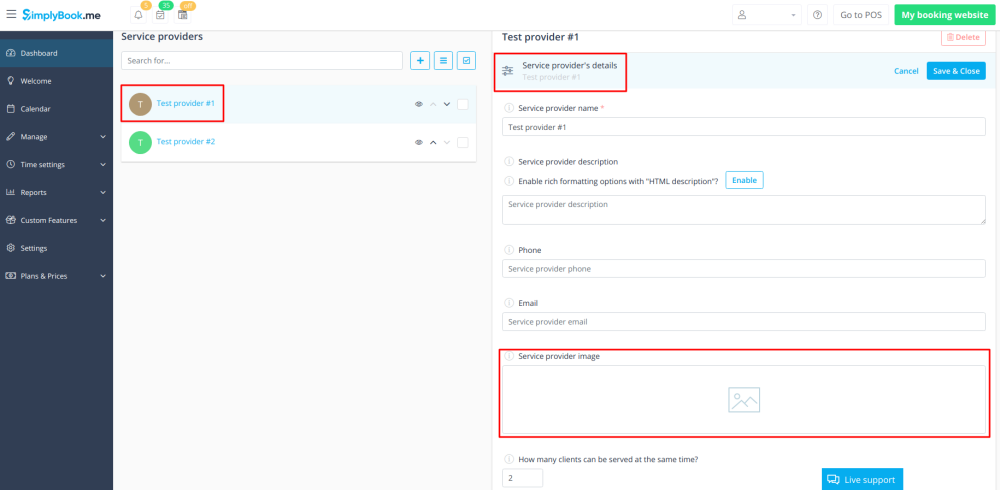
Pictures
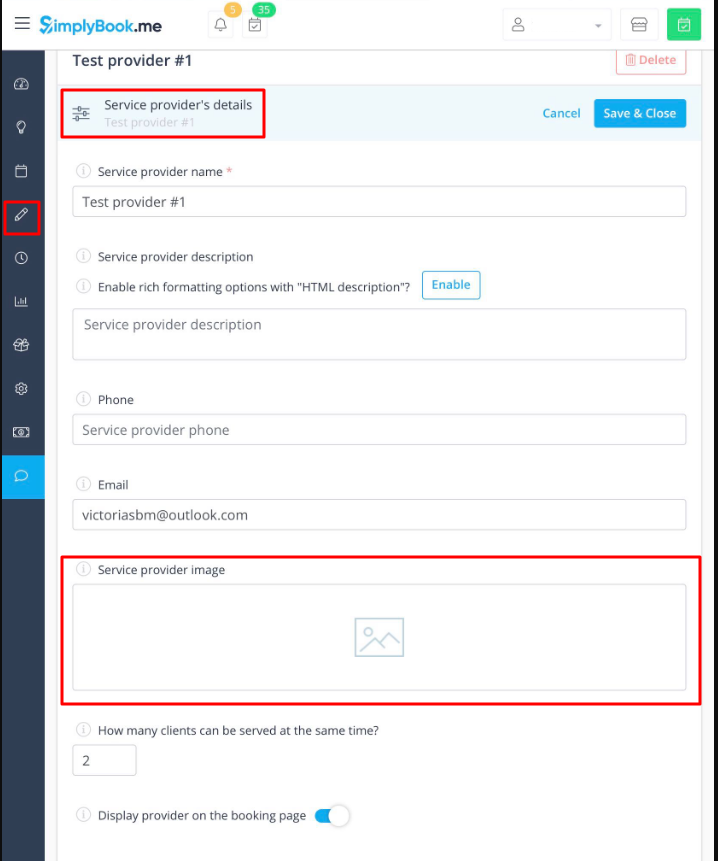
You can add pictures to your services, providers, categories and locations, etc. in Manage -> Services/Service Providers -> Service details or Service provider details tab -> click on the photo icon in Service image or Service provider image box and browse the photo.
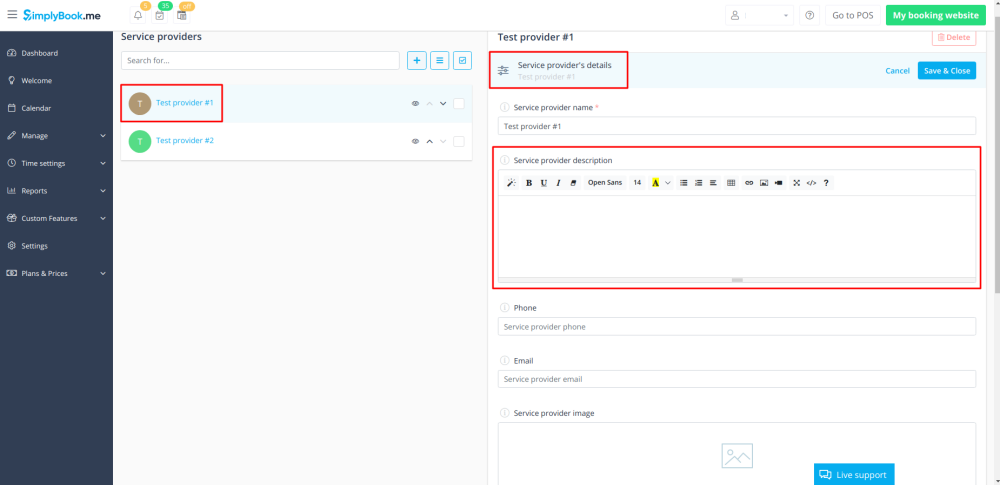
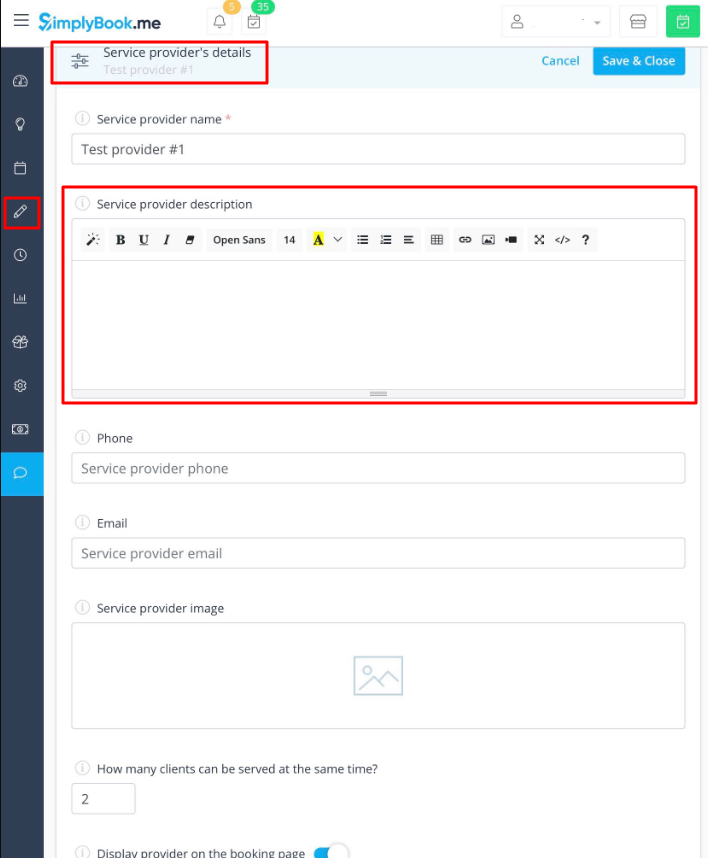
Descriptions
Need to provide more information regarding your services and/or employees?
You can set this in Manage -> Services/Service Providers -> Service details or Service provider details tab -> Service description or Service provider description
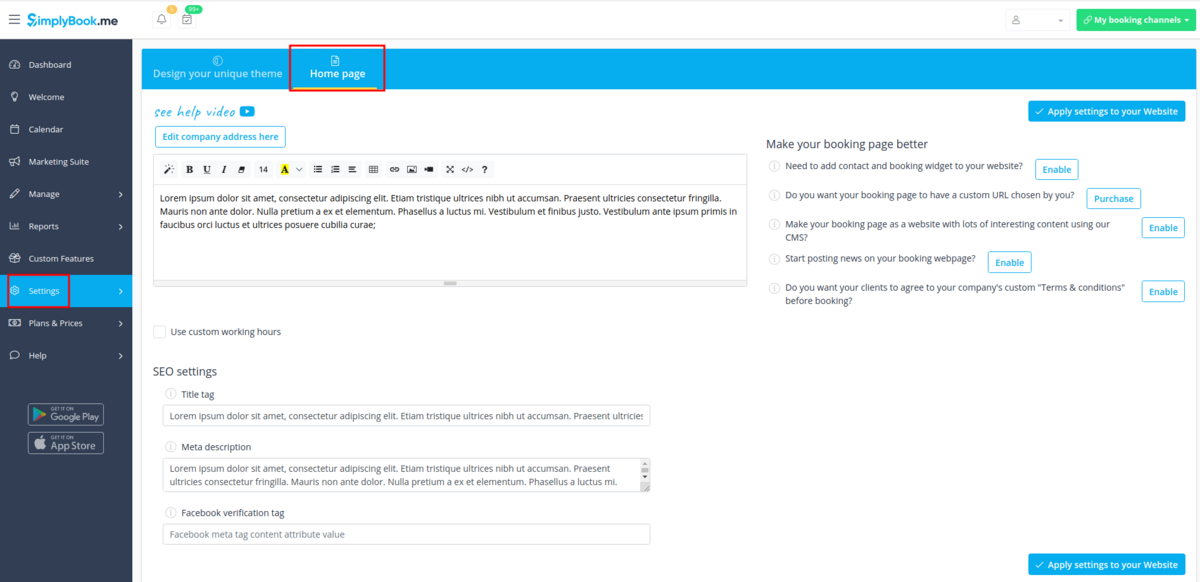
About section
In Settings -> Design settings -> Home page you can add some company description and other important information that you wish to be displayed on your home page.
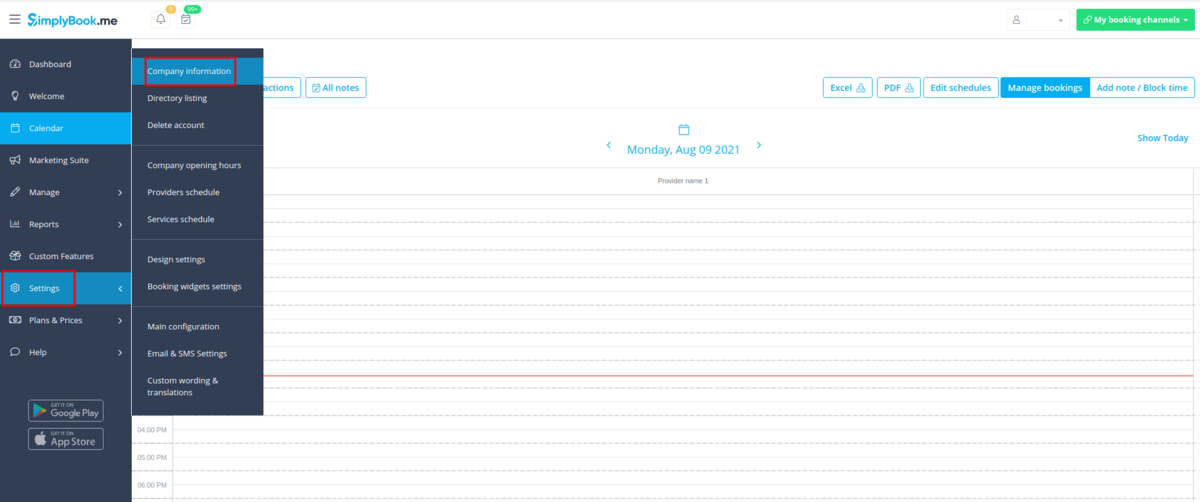
Contacts
Need to show your clients some contact details? Please add them in Settings -> Company information -> Email, Phone, Website and social networks pages links.
Gallery
Make your booking page more attractive showing the photos of your services with Photo Gallery custom feature.
To enable it please go to Custom Features -> Adding more to the booking website -> Photo Gallery -> Enable
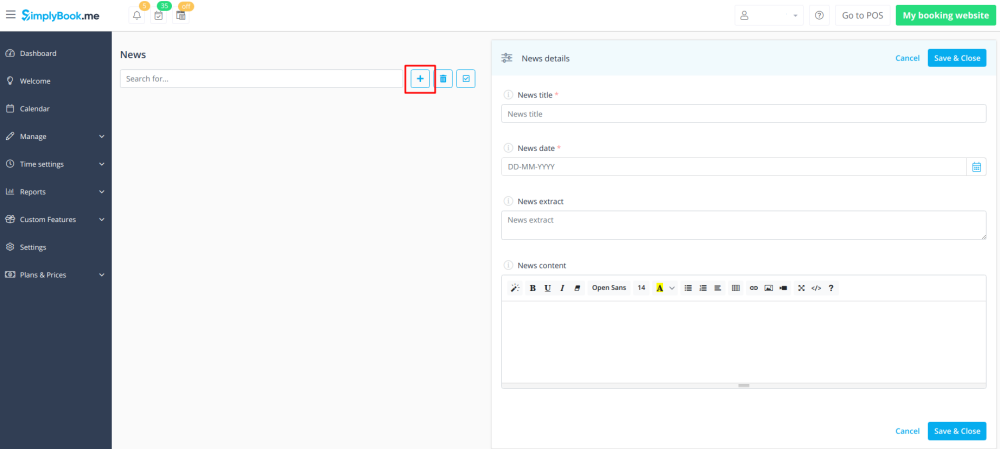
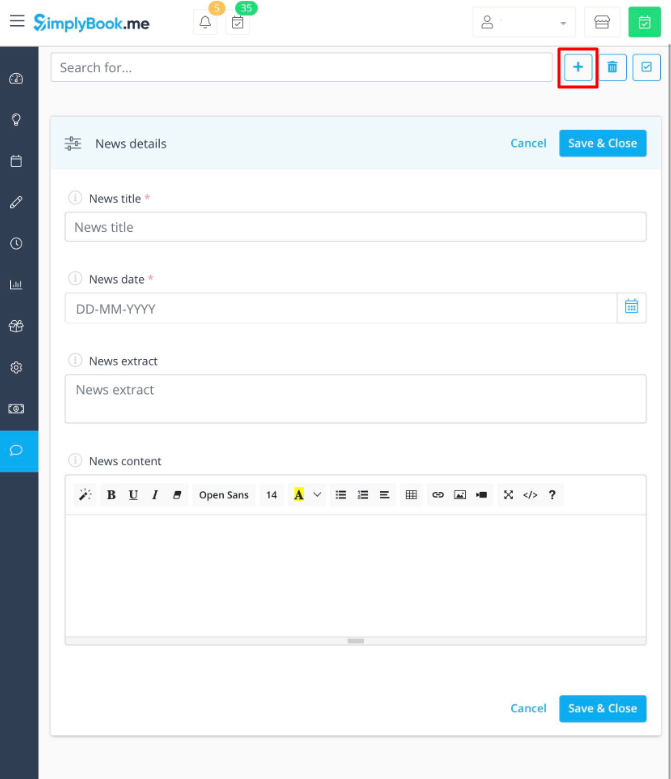
News
This option allows to add fresh news to your booking website.
To activate it please go to Custom Features -> Adding more to the booking website -> News -> Enable
After it is enabled in Custom Features -> News -> Settings you can create news posts and they will be shown in the separate tab on your booking site.
Terms and Conditions
Need your business to be bulletproof? You can add your own Terms and Conditions by enabling the corresponding custom feature in Custom Features -> Data protection and adding the text of your T&C in its settings.
Cancellation Policy
Need to restrict the period when bookings can be canceled by clients? Please go to Custom Features -> Data protection -> Cancellation Policy -> Enable and set it to your needs.
Html formatting for description fields
This feature allows making descriptions more eye-catching with the use of HTML formatting.
Please go to Custom Features -> Look and Feel -> HTML description fields -> Enable and edit descriptions for services, providers, locations and categories in the corresponding Manage section.