Difference between revisions of "Client Fields Custom Feature"
From SimplyBook.me
(Created page with " <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">COMING SOON</span> <br><br> <br><br>") |
|||
| Line 1: | Line 1: | ||
| + | {{#seo: | ||
| + | |title=Custom Features - SimplyBook.me | ||
| + | |titlemode=append | ||
| + | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, client fields, client forms, client info, client details, client information, additional information | ||
| + | }} | ||
| + | <br><br> | ||
| + | [[File:Client field icon.png|left]]<br> | ||
| − | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | Get information from clients upon sign up that relates to the client. An example of such information could be, "Name of spouse", or "Date of Birth" since this is fixed information and would generally not change between bookings. |
| + | <br><br><br><br> | ||
| + | |||
| + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' When you enable Client Fields custom feature Client Login will be enabled as well.</span> | ||
| + | <br><br><br><br> | ||
| + | ;How to use | ||
| + | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client Fields</span> Custom Feature on the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | ||
| + | [[File:Client fields enable path.png|border|center]] | ||
| + | <br><br> | ||
| + | :2. Go to its settings by clicking on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> link. | ||
| + | [[File:Client fields settings path.png|border|center]] | ||
| + | <br><br> | ||
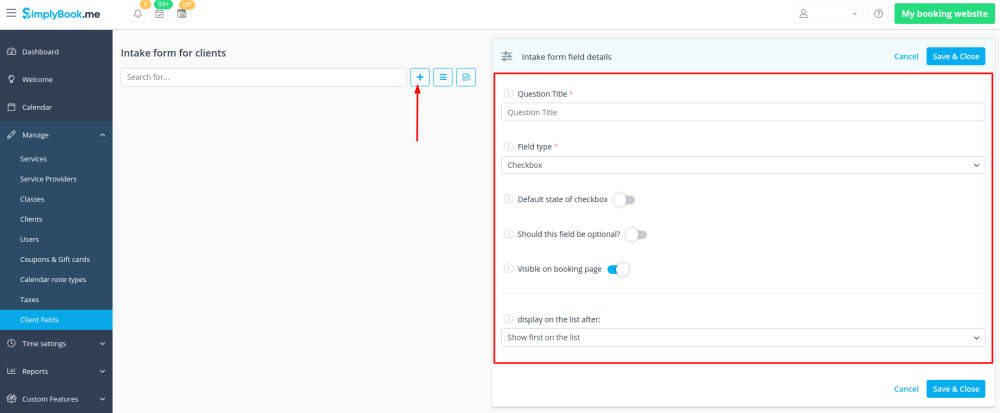
| + | :3. Press <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> button on the next page to create a new form. | ||
| + | [[File:Client fields create new.png|border|center]] | ||
| + | <br><br> | ||
| + | :4. In the field <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Question title</span> write the question you want your clients to answer. | ||
| + | <br><br> | ||
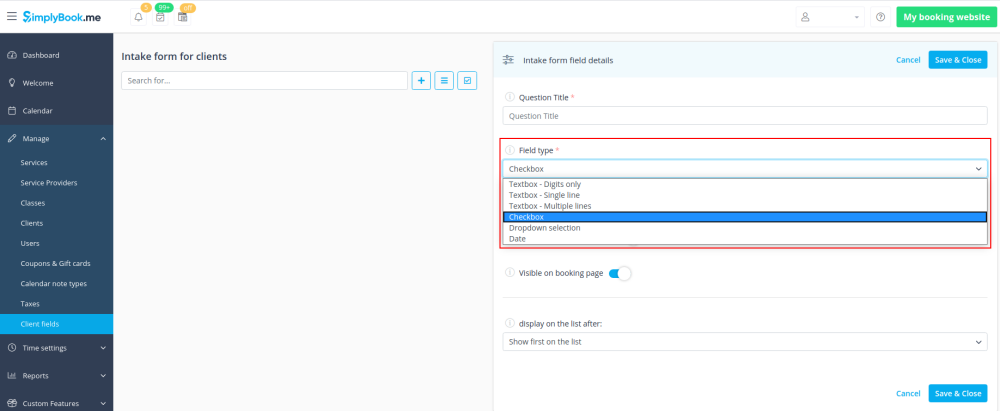
| + | :5. Choose the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">field type:</span> | ||
| + | :'''digits only''' - allows entering only numbers. Useful when you need to know the age, height or any other information that will require only digits. | ||
| + | :'''single line''' - usually used for short answers | ||
| + | :'''multiple lines''' - use this type of filed if you expect lengthy explanations from your clients | ||
| + | :'''checkbox''' - creates a checkbox that clients should either check or leave unchecked. | ||
| + | :'''dropdown selection''' - creates a drop-down list with the ability to choose only 1 option. In order to create this field, you will need to create a list of values in the section "Dropdown options and default option". Also you can select the Default value that will be assigned if nothing is chosen from the list. | ||
| + | :'''date''' - creates date selection option with calendar | ||
| + | [[File:Client fields types.png|border|center]] | ||
| + | <br><br> | ||
| + | :6. Make it rather <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatory or not</span> with the help of "optional" switcher. Save the form when you are done. | ||
| + | <br><br> | ||
| + | :7. If you want to include client form information to email templates, find the client forms <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> and add them to templates in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings.</span> | ||
| + | [[File:Client fields emails variables.png|border|center]] | ||
| + | <br><br> | ||
| + | :8. The clients will then be able to fill in their replies during <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">sign up</span> on the booking site and edit their data in client profiles. | ||
| + | :(the fields are shown after the main sign up form and after address if it is enabled in Client Login settings) | ||
| + | [[File:Client fields client side sign up.png|border|center]] | ||
| + | <br><br> | ||
| + | [[File:Client fields client side profile.png|border|center]] | ||
| + | <br><br> | ||
| + | :9. From your admin page you will be able to view and edit the clients' replies in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Edit</span> for the corresponding client. | ||
| + | [[File:Client fields admin side edit.png|border|center]] | ||
| + | <br><br> | ||
| + | :and export answers to Excel file in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Export to excel.</span> | ||
| + | [[File:Client fields admin side export.png|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
Revision as of 13:55, 10 June 2020
Get information from clients upon sign up that relates to the client. An example of such information could be, "Name of spouse", or "Date of Birth" since this is fixed information and would generally not change between bookings.
Please note! When you enable Client Fields custom feature Client Login will be enabled as well.
- How to use
- 1. Enable Client Fields Custom Feature on the Custom Features page.
- 2. Go to its settings by clicking on Manage link.
- 3. Press + button on the next page to create a new form.
- 4. In the field Question title write the question you want your clients to answer.
- 5. Choose the field type:
- digits only - allows entering only numbers. Useful when you need to know the age, height or any other information that will require only digits.
- single line - usually used for short answers
- multiple lines - use this type of filed if you expect lengthy explanations from your clients
- checkbox - creates a checkbox that clients should either check or leave unchecked.
- dropdown selection - creates a drop-down list with the ability to choose only 1 option. In order to create this field, you will need to create a list of values in the section "Dropdown options and default option". Also you can select the Default value that will be assigned if nothing is chosen from the list.
- date - creates date selection option with calendar
- 6. Make it rather obligatory or not with the help of "optional" switcher. Save the form when you are done.
- 7. If you want to include client form information to email templates, find the client forms variables and add them to templates in Settings -> General Settings -> Email and SMS settings.
- 8. The clients will then be able to fill in their replies during sign up on the booking site and edit their data in client profiles.
- (the fields are shown after the main sign up form and after address if it is enabled in Client Login settings)
- 9. From your admin page you will be able to view and edit the clients' replies in Manage -> Clients -> Edit for the corresponding client.
- and export answers to Excel file in Reports -> Clients -> Export to excel.