Difference between revisions of "Custom CSS custom feature/de"
(Created page with "<br> left") |
(Created page with "Gestalten Sie Ihre eigene Buchungsoberfläche mit dieser CSS-Anpassungsfunktion. Sie ermöglicht es, die Stile verschiedener Elemente zu ändern, sie auszublenden, Schriftarte...") Tags: Mobile edit Mobile web edit |
||
| (One intermediate revision by the same user not shown) | |||
| Line 11: | Line 11: | ||
[[File:Custom css new icon.png |left]] | [[File:Custom css new icon.png |left]] | ||
| − | + | Gestalten Sie Ihre eigene Buchungsoberfläche mit dieser CSS-Anpassungsfunktion. Sie ermöglicht es, die Stile verschiedener Elemente zu ändern, sie auszublenden, Schriftarten, Farben, Schriftgrößen usw. zu ändern. Wenn Sie sich mit der CSS-Codierung auskennen, verwenden Sie bitte die Tools des Browsers, um die Bezeichner der Elemente zu finden und Regeln in die Einstellungen des Custom Features zu schreiben. Wenn Sie keine tiefgreifenden Kenntnisse in CSS haben, wenden Sie sich bitte an den Support, der versuchen wird, die beste Lösung für Sie zu finden. | |
| − | |||
<br><br> | <br><br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Kostenlose individuelle Funktion!</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Wie man es benutzt |
| − | + | 1. Aktivieren Sie diese Option auf Ihrer Seite für individuelle Funktionen. | |
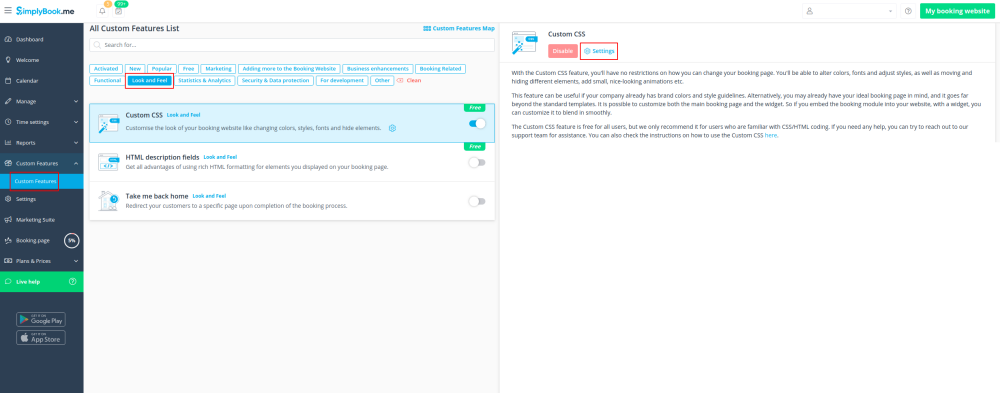
[[File:Custom css enable path new cf.png| center]] | [[File:Custom css enable path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Klicken Sie auf "Einstellungen" für diese Funktion. | |
[[File:Custom css settings path new cf.png | center]] | [[File:Custom css settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | 3. Fügen Sie den/die Code(s) zur Anpassung der Stile auf der Registerkarte "Buchungsseiten-CSS" hinzu, wenn Sie die Buchungsseite bearbeiten möchten | |
| − | + | oder "Widget CSS", wenn Sie das Widget auf Ihrer Website bearbeiten. | |
| − | [[File:Custom css settings v3.png | center]] | + | [[File:Custom css settings v3.png |center]] |
<br><br> | <br><br> | ||
| − | '''[[Special:MyLanguage/Remove_Elements_from_booking_page#Removing_with_Custom_CSS| | + | '''[[Special:MyLanguage/Remove_Elements_from_booking_page#Removing_with_Custom_CSS|Sehen Sie sich die häufigsten Anfragen zum Entfernen von Elementen mit CSS hier an (Telefon, E-Mail-Felder, soziale Tabs, unsere Zeit, usw.)]]''' |
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 13:11, 10 January 2024
Gestalten Sie Ihre eigene Buchungsoberfläche mit dieser CSS-Anpassungsfunktion. Sie ermöglicht es, die Stile verschiedener Elemente zu ändern, sie auszublenden, Schriftarten, Farben, Schriftgrößen usw. zu ändern. Wenn Sie sich mit der CSS-Codierung auskennen, verwenden Sie bitte die Tools des Browsers, um die Bezeichner der Elemente zu finden und Regeln in die Einstellungen des Custom Features zu schreiben. Wenn Sie keine tiefgreifenden Kenntnisse in CSS haben, wenden Sie sich bitte an den Support, der versuchen wird, die beste Lösung für Sie zu finden.
Kostenlose individuelle Funktion!
- Wie man es benutzt
1. Aktivieren Sie diese Option auf Ihrer Seite für individuelle Funktionen.
2. Klicken Sie auf "Einstellungen" für diese Funktion.
3. Fügen Sie den/die Code(s) zur Anpassung der Stile auf der Registerkarte "Buchungsseiten-CSS" hinzu, wenn Sie die Buchungsseite bearbeiten möchten
oder "Widget CSS", wenn Sie das Widget auf Ihrer Website bearbeiten.