Difference between revisions of "Remove Elements from booking page"
| Line 16: | Line 16: | ||
<br><br> | <br><br> | ||
=Employee Step= | =Employee Step= | ||
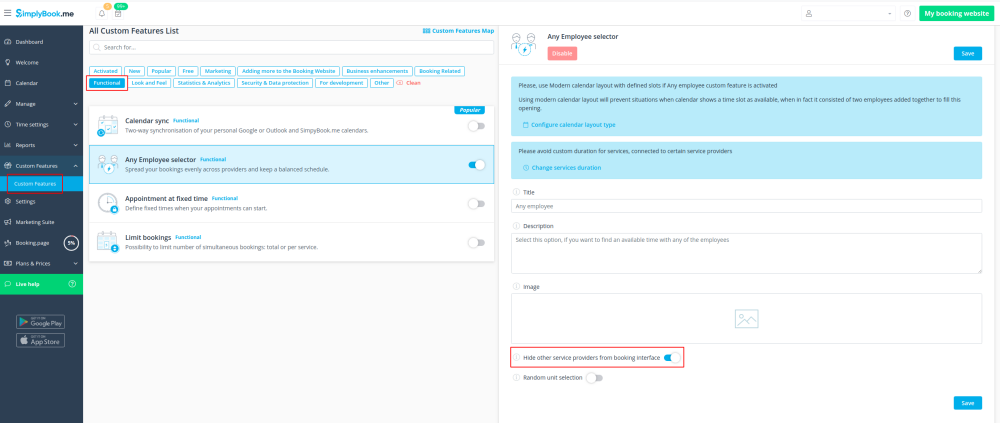
| − | Enable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Any_Employee_Selector|Any Employee Selector]]</span> in the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features section</span> and in its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> | + | Enable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Any_Employee_Selector|Any Employee Selector]]</span> in the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features section</span> and in its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> on the right side of the page enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Hide other service providers from booking interface</span> option<br/> |
| − | [[File: | + | [[File:Any employee hide providers new cf.png| center]] |
<br><br> | <br><br> | ||
=Map= | =Map= | ||
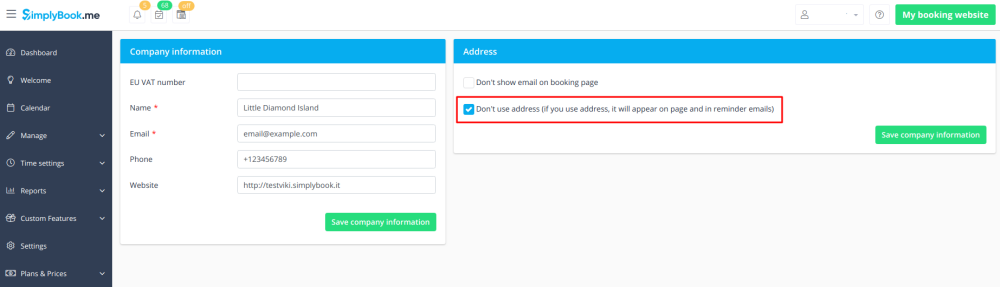
In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't use address</span> checkbox.<br/> | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't use address</span> checkbox.<br/> | ||
[[File:Hide map from the booking site.png | center ]] | [[File:Hide map from the booking site.png | center ]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
=Company email address= | =Company email address= | ||
| Line 41: | Line 37: | ||
=Gallery= | =Gallery= | ||
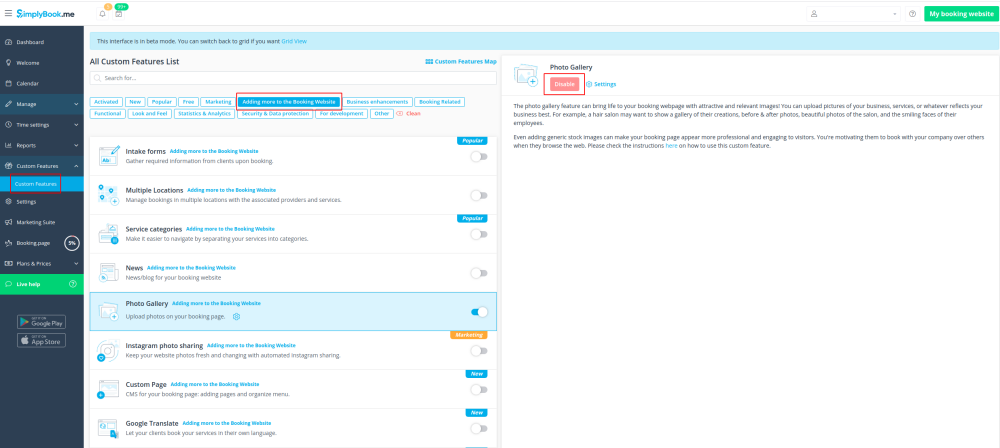
In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> section disable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]].</span> | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> section disable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]].</span> | ||
| − | [[File:Photo gallery disable path.png | center]] | + | [[File:Photo gallery disable path new cf.png | center]] |
<br><br> | <br><br> | ||
=Working hours= | =Working hours= | ||
| Line 55: | Line 51: | ||
2. <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#SMTP | SMTP]]</span> + <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Terms_and_Conditions | Terms and Conditions]]</span> + <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">blank [https://help.simplybook.me/index.php/Design theme]</span> + <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://help.simplybook.me/index.php/Widgets_for_your_own_website Widget]</span> on your website. | 2. <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#SMTP | SMTP]]</span> + <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Terms_and_Conditions | Terms and Conditions]]</span> + <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">blank [https://help.simplybook.me/index.php/Design theme]</span> + <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://help.simplybook.me/index.php/Widgets_for_your_own_website Widget]</span> on your website. | ||
<br><br> | <br><br> | ||
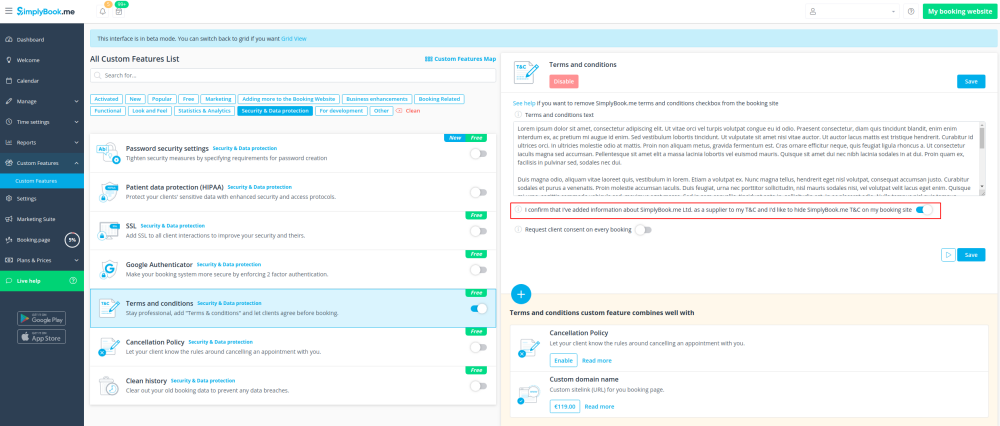
| − | After that you will be able to | + | After that you will be able to enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">I confirm that I've added information about SimplyBook.me Ltd. as a supplier to my T&C</span> option in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Terms&Conditions</span> and after you save settings there the SimplyBook.me terms and conditions checkbox will be removed from the booking site. |
| − | [[File: | + | [[File:Disable simplybook terms new cf.png | center]] |
<br><br> | <br><br> | ||
=My personal data link= | =My personal data link= | ||
| Line 72: | Line 68: | ||
[[File:Disable booking site step2.png | center]] | [[File:Disable booking site step2.png | center]] | ||
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Even with blank theme your booking page will appear in Google and information will be shown in | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Even with blank theme your booking page will appear in Google and information will be shown in Booking.Page directory. To remove your company from directory, please click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Remove from marketplace</span> button <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Directory listing.</span></span> |
| − | [[File: | + | [[File:Remove from marketplace path.png| center]] |
<br><br> | <br><br> | ||
=Removing with Custom CSS= | =Removing with Custom CSS= | ||
Revision as of 13:16, 19 November 2020
Images for Service, Service Provider, Category and Location steps
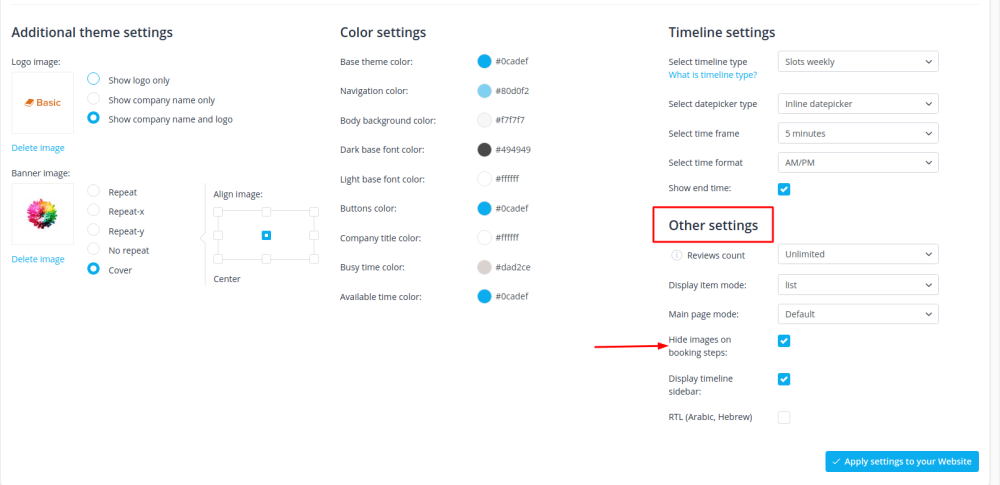
Go to Settings -> Design -> Themes and colors -> Other settings and check the box Hide images on booking steps. Save settings.
Pay later possibility
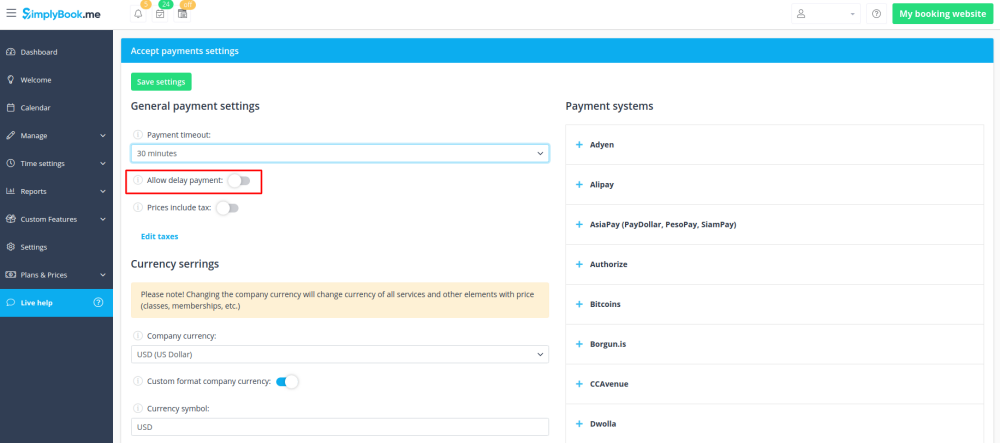
Please navigate to Custom Features -> Accept payments -> Settings -> General payment settings and disable Allow delay payment option.
Employee Step
Enable Any Employee Selector in the Custom Features section and in its Settings on the right side of the page enable Hide other service providers from booking interface option
Map
In Settings -> Company Information -> Basic Information -> Don't use address checkbox.
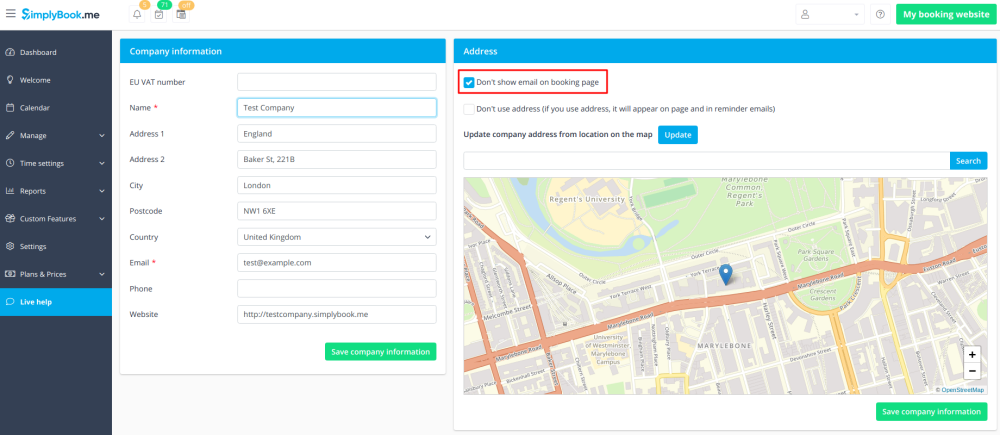
Company email address
In Settings -> Company Information -> Basic Information -> Don't show email on booking page checkbox.
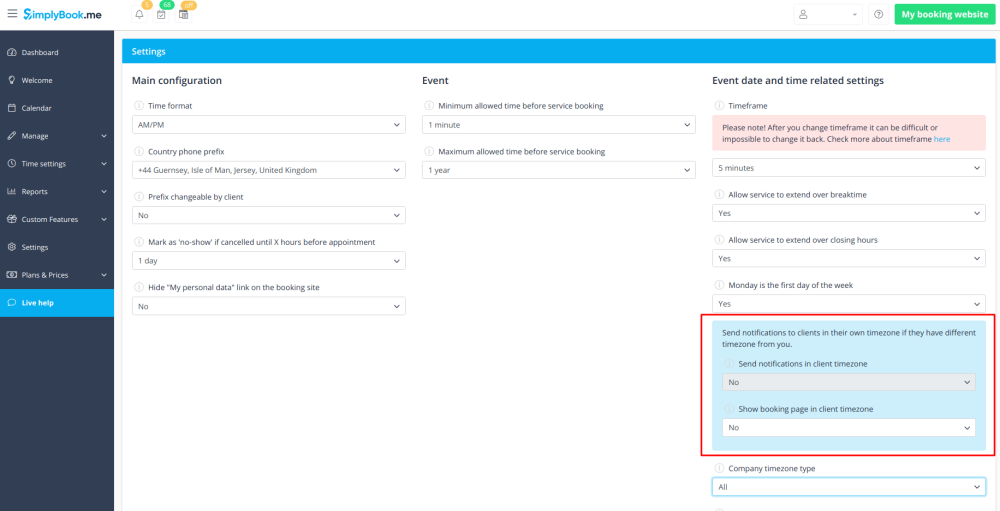
"Change my time zone" option
In Settings -> General Settings -> Configuration set Show booking page in client timezone and Send notifications in client timezone to No and save settings.
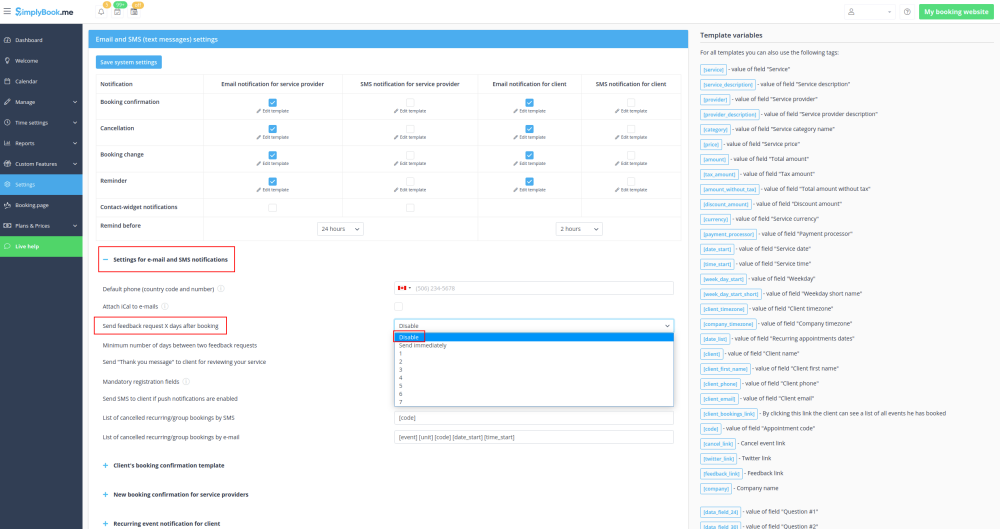
Reviews
You can view all your reviews in the Reviews tab in left-side menu, under Reports. You can also delete reviews there if necessary. If you wish to remove the option to leave a review on your booking site and do not send feedback request then in Settings -> General Settings -> Email and SMS settings -> Settings for email and SMS notifications -> set Send feedback request X days after booking to Disable.
Gallery
In Custom Features section disable Photo Gallery.
Working hours
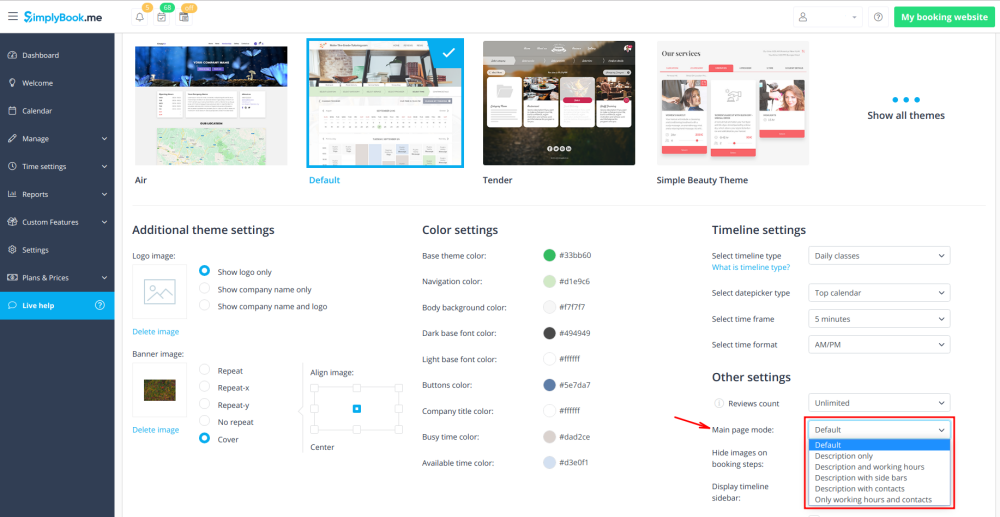
If you want to remove this section for new themes please go to Settings -> Design -> Themes and colors -> Additional theme settings -> Main page mode and choose mode without working hours.
SimplyBook.me Terms and Conditions
- Please note, that you need to confirm that you've added information about SimplyBook.me Ltd. as a supplier to your Terms&Conditions.
To remove the checkbox you need to have enabled and correctly set all the options mentioned:
Either:
1. SMTP + Custom domain + Terms and Conditions + theme different from blank.
Or:
2. SMTP + Terms and Conditions + blank theme + Widget on your website.
After that you will be able to enable I confirm that I've added information about SimplyBook.me Ltd. as a supplier to my T&C option in Custom features -> Terms&Conditions and after you save settings there the SimplyBook.me terms and conditions checkbox will be removed from the booking site.
My personal data link
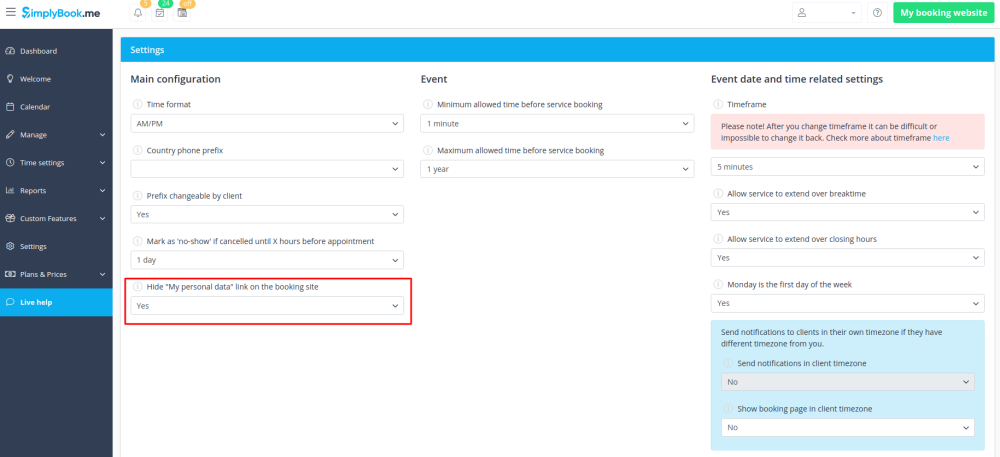
Go to Settings -> Configuration and select Yes in Hide "My personal data" link on the booking site. save settings.
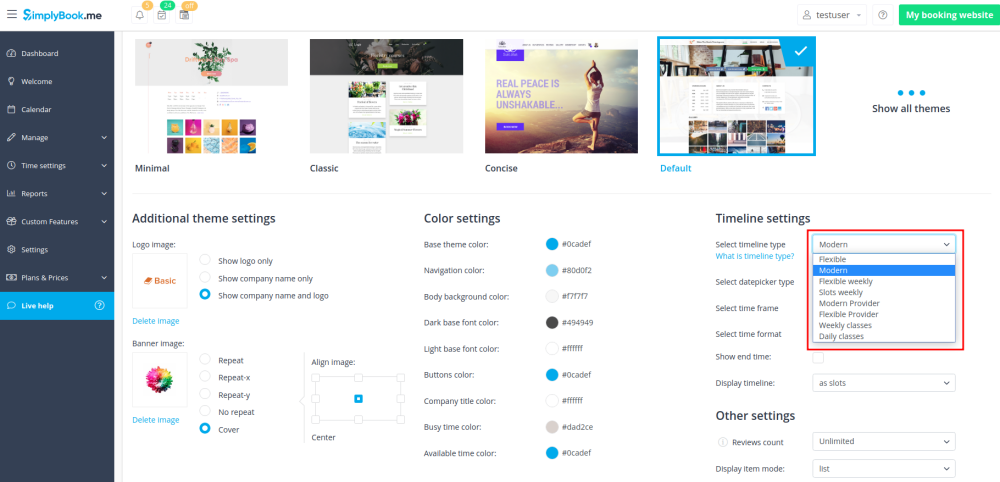
Please select modern, modern provider, daily(available with Classes feature enabled) or weekly classes calendar layout in Settings -> Booking Website Design -> Calendar Layout -> Calendar Layout settings -> Calendar Layout drop-down.
Disable booking page
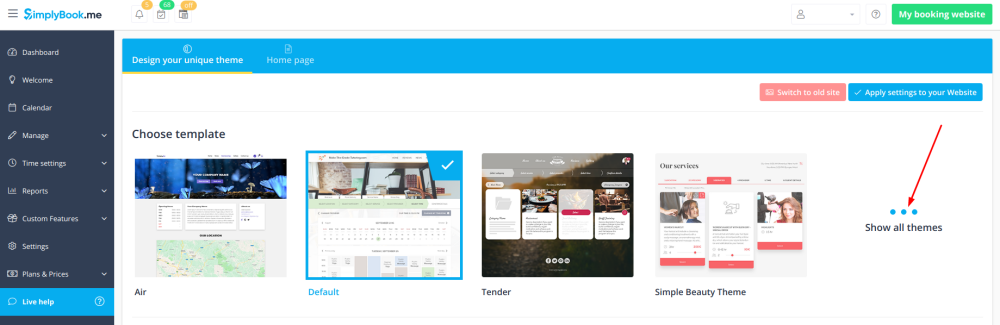
In order not to show any info on your booking page (make it blank), you can put blank theme on your booking page in Settings -> Design -> Themes and Colors.
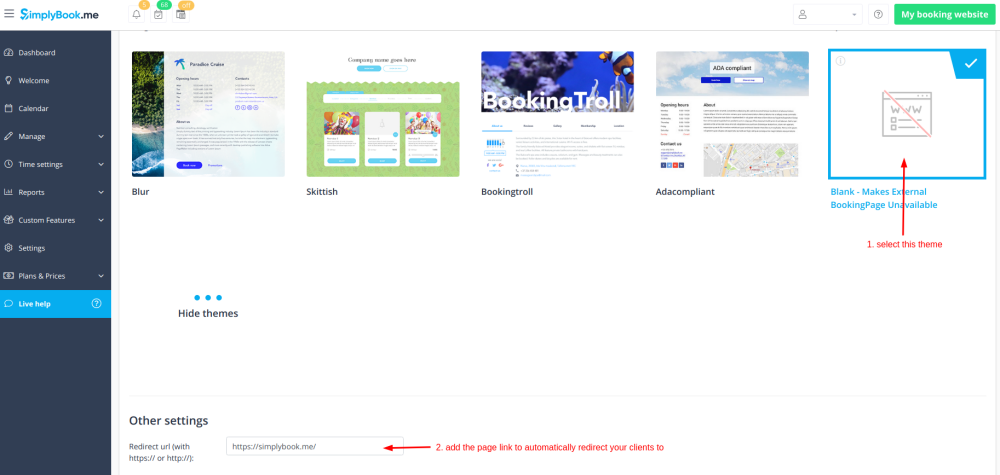
Please select to show all themes and choose the last one without image, add the link to the page your clients should be redirected to in case they open your booking page and save settings.
Please note! Even with blank theme your booking page will appear in Google and information will be shown in Booking.Page directory. To remove your company from directory, please click on Remove from marketplace button Settings -> Company information -> Directory listing.
Removing with Custom CSS
Phone field
(Client login feature is disabled)
- 1. Go to Settings -> Email and SMS settings -> Settings for email and SMS notifications -> Mandatory registration fields -> Email (to make phone not mandatory).
- 2. Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.form-group.form-client-phone{
display: none;
}
Email field
(Client login feature is disabled)
- 1. Go to Go to Settings -> Email and SMS settings -> Settings for email and SMS notifications -> Mandatory registration fields -> Phone (to make email not mandatory).
- 2. Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.form-group.form-client-email{
display: none;
}
Our time
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
div#sb_booking_company_time {
display: none;
}
May we send you promotions and relevant information
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
- Client login feature enabled:
#main #client-login .custom-form #sb_terms_and_conditions .promotions-letter-flag label[role=button]{
display: none;
}
- Client login feature disabled:
#sb-main-container #main #sb-timeline #steps #details .detail-step-wrap .detail-step .license-links-container .promotions-letter-flag label[role=button]{
display: none;
}
Filter by Services on Membership page
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
#membership-view #membership-filters {
display: none;
}
Remove banner image
- Please note! "Book now" and other buttons that are displayed on top of banner will be hidden as well. The code may not work with some themes.
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
#main-buttons {
display: none;
}
Remove some specific element
If you need to remove a specific element from your booking page, you will need to use Custom CSS feature and the corresponding code. If you don't know CSS, please contact support and they will create a request to check whether such change is possible.
Please note, that big requests may be done on a paid basis.