Difference between revisions of "Squarespace"
From SimplyBook.me
| Line 3: | Line 3: | ||
=iFrame widget= | =iFrame widget= | ||
| − | :1. In your [https://simplybook.me/ Simplybook] admin page get the code in Settings// | + | :1. In your [https://simplybook.me/ Simplybook] admin page get the code in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking widgets settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">iFrame widget</span> |
| − | [[File: | + | [[File:Booking widgets path new navigation.png|1200px | center]] |
<br><br> | <br><br> | ||
[[File:Iframe widget code.png | center]] | [[File:Iframe widget code.png | center]] | ||
| Line 30: | Line 30: | ||
=Booking button widget= | =Booking button widget= | ||
| − | :1. In your [https://simplybook.me/ Simplybook] admin page get the code in Settings// | + | :1. In your [https://simplybook.me/ Simplybook] admin page get the code in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking widgets settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking button</span> |
| − | [[File:Booking | + | [[File:Booking widgets path new navigation.png|1200px| center]] |
<br><br> | <br><br> | ||
:2. In your Squarespace account go to the page you wish to add the code to, switch to editing mode and select to add "Code" block. | :2. In your Squarespace account go to the page you wish to add the code to, switch to editing mode and select to add "Code" block. | ||
Latest revision as of 13:46, 11 August 2021
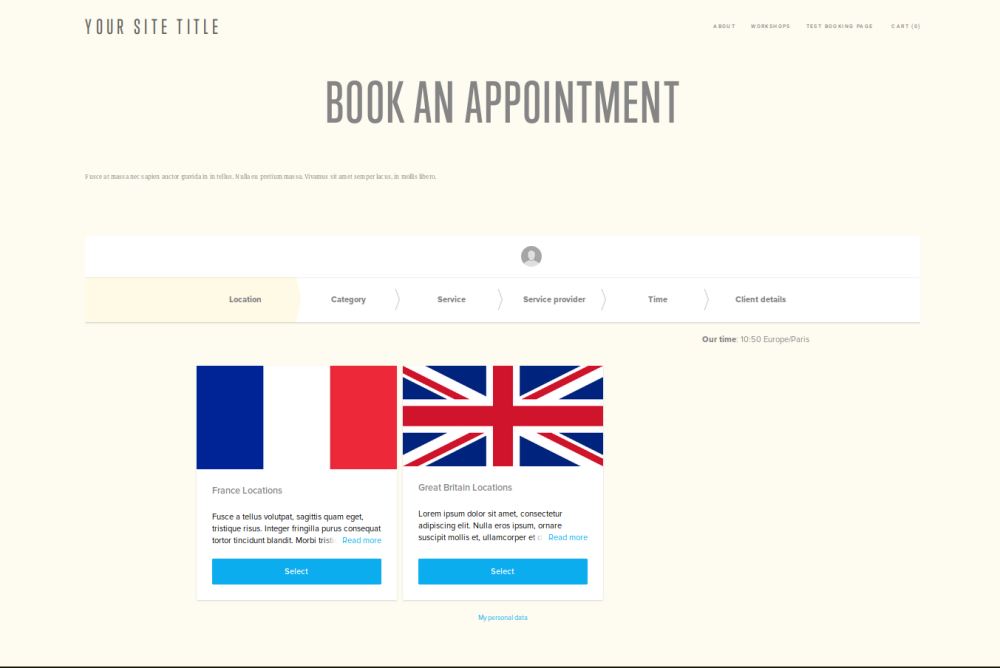
iFrame widget
- 1. In your Simplybook admin page get the code in Settings -> Booking widgets settings -> iFrame widget
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking.
- You can name it "Book Now", "Online Booking" or "Calendar."
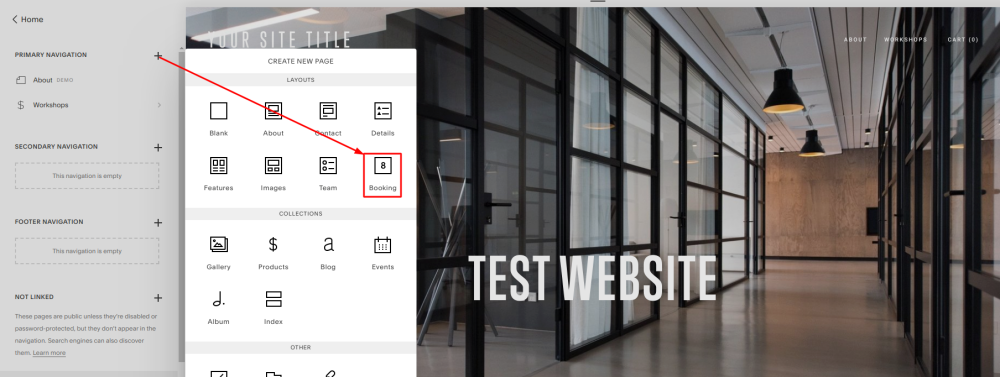
- 3. Open the page editor. Remove the default booking block.
- 4. Click on "+" in the top right corner and select Code from the Block Menu.
- 5. Insert the code received in Simplybook admin page, to the HTML code box and click "Apply".
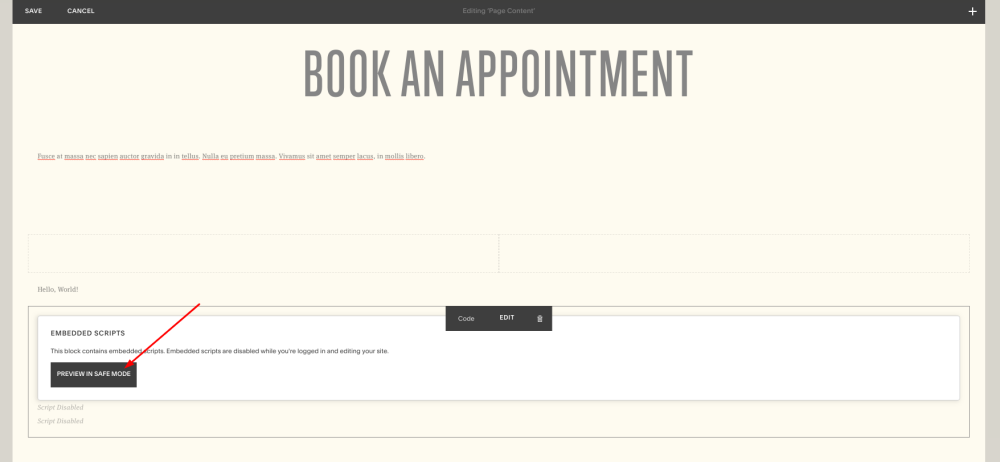
- 6. You may get a message that embedded scripts are disabled - it is done on Squarespace side due to security reasons but you can click on "Preview" to see if the widget is working.
- 7. Or you can publish the website and access it as a client to check the look.
Booking button widget
- 1. In your Simplybook admin page get the code in Settings -> Booking widgets settings -> Booking button
- 2. In your Squarespace account go to the page you wish to add the code to, switch to editing mode and select to add "Code" block.
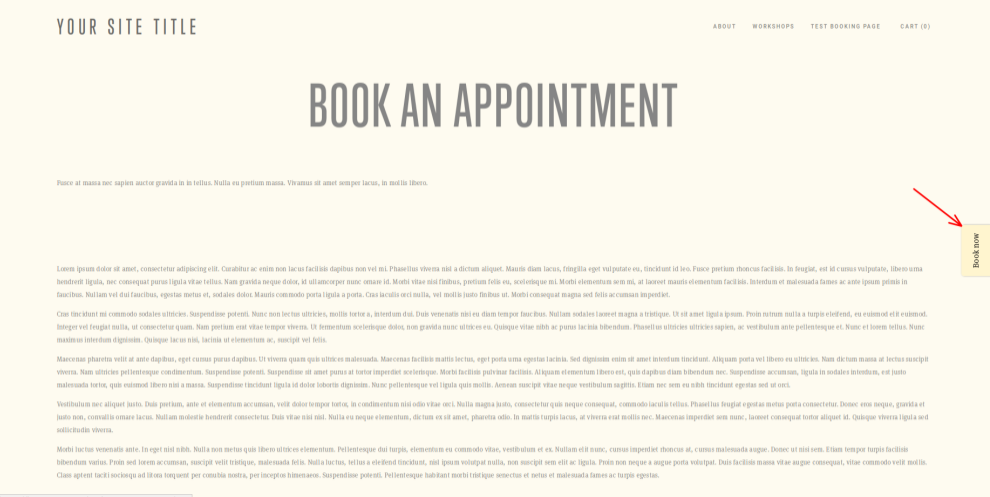
- 3. Insert the code received in Simplybook admin page, to your Squarespace page.
- 4. Save the page and check the look.