Difference between revisions of "Widgets for your own website"
| Line 10: | Line 10: | ||
=iFrame Widget= | =iFrame Widget= | ||
<br><br> | <br><br> | ||
| − | :1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website// | + | :1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code. |
| − | |||
[[File:Widget code path.png | center]] | [[File:Widget code path.png | center]] | ||
| − | + | <br><br> | |
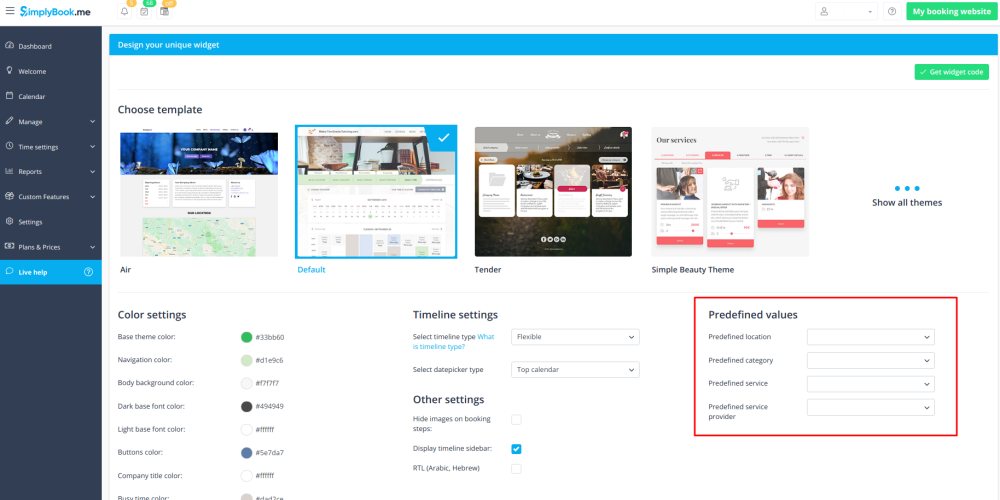
| − | + | [[File:Create iframe widget.png | center]] | |
| − | [[File: | + | <br><br> |
| − | + | [[File:Iframe widget code.png | center]] | |
| − | + | <br><br> | |
| − | [[File: | ||
| − | <br> | ||
:2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
:'''Here are tutorials for several popular website builders:''' | :'''Here are tutorials for several popular website builders:''' | ||
| Line 35: | Line 32: | ||
<br> | <br> | ||
| − | This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | + | This feature allows you to generate iframe code specifically for service, provider, [[Custom_Features#Service_Categories |category]] or [[Custom_Features#Multiple_Locations |location]] you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. |
| − | [[File: | + | [[File:Iframe widget predefined options.png| center]] |
<br><br> | <br><br> | ||
| Line 43: | Line 40: | ||
<br> | <br> | ||
Now you can also create a widget for some particular client with his/her details already filled in. | Now you can also create a widget for some particular client with his/her details already filled in. | ||
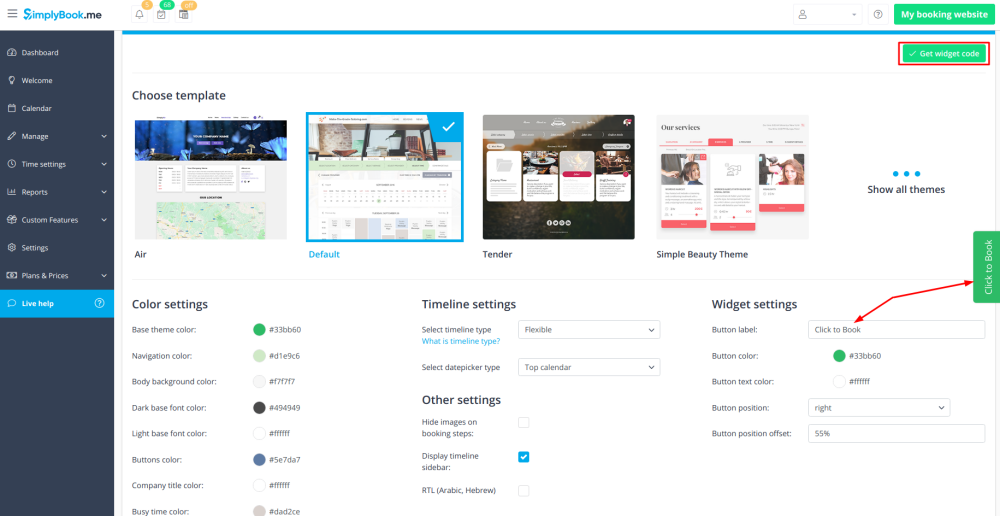
| − | Just select the widget type you need in Settings//Bookings on Webpage or Facebook, set the design and click on "Get Widget Code". | + | :1. Just select the widget type you need in Settings//Bookings on Webpage or Facebook, set the design and click on "Get Widget Code". |
| − | [[File: | + | [[File:Create iframe widget.png | center]] |
<br><br> | <br><br> | ||
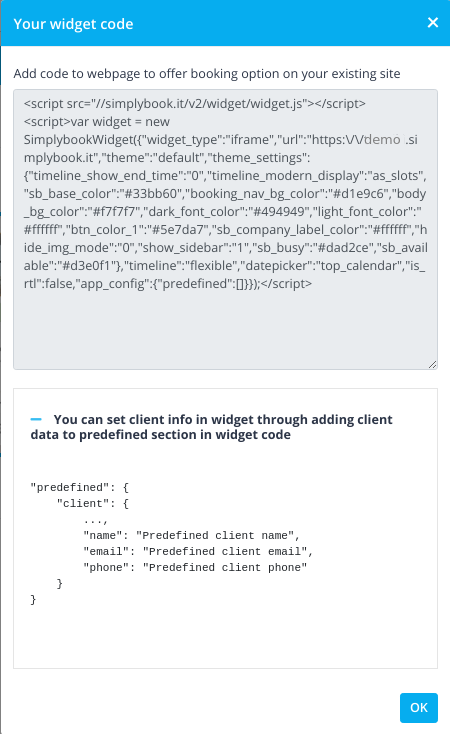
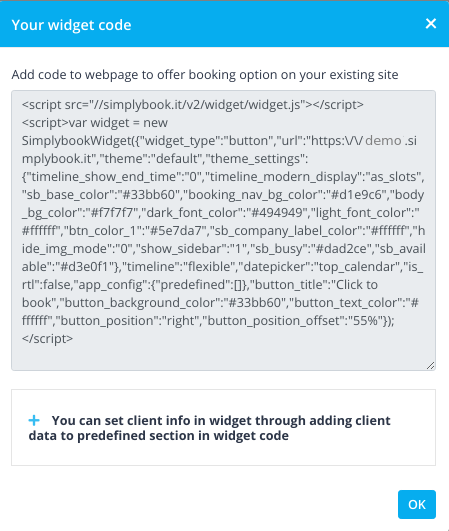
| − | You will see a pop-up window with the code, click on the bottom part to get client code details. | + | :2. You will see a pop-up window with the code, click on the bottom part to get client code details. |
| − | Please copy the main code, add bottom part to it(to predefined section) and replace "Predefined client name", "Predefined client email", "Predefined client phone" with real client details. | + | :Please copy the main code, add bottom part to it(to predefined section) and replace "Predefined client name", "Predefined client email", "Predefined client phone" with real client details. |
| − | [[File: | + | [[File:Iframe widget predefined client.png |border| center]] |
<br><br> | <br><br> | ||
| − | + | :3. You will get the code like this:<br> | |
<code><script src="//simplybook.me/v2/widget/widget.js"></script> | <code><script src="//simplybook.me/v2/widget/widget.js"></script> | ||
<script>var widget = new SimplybookWidget({"widget_type":"iframe","url":"https:\/\/companyname.simplybook.me","theme":"belle","theme_settings":{"sb_base_color":"#FF6969","body_bg_color":"#ffffff","dark_font_color":"#494949","light_font_color":"#ffffff","sb_busy":"#dad2ce","sb_available":"#d3e0f1"},"timeline":"flexible","datepicker":"top_calendar","is_rtl":false,"app_config":{"predefined": {"client": {<br> | <script>var widget = new SimplybookWidget({"widget_type":"iframe","url":"https:\/\/companyname.simplybook.me","theme":"belle","theme_settings":{"sb_base_color":"#FF6969","body_bg_color":"#ffffff","dark_font_color":"#494949","light_font_color":"#ffffff","sb_busy":"#dad2ce","sb_available":"#d3e0f1"},"timeline":"flexible","datepicker":"top_calendar","is_rtl":false,"app_config":{"predefined": {"client": {<br> | ||
| Line 59: | Line 56: | ||
}});</script></code> | }});</script></code> | ||
<br><br> | <br><br> | ||
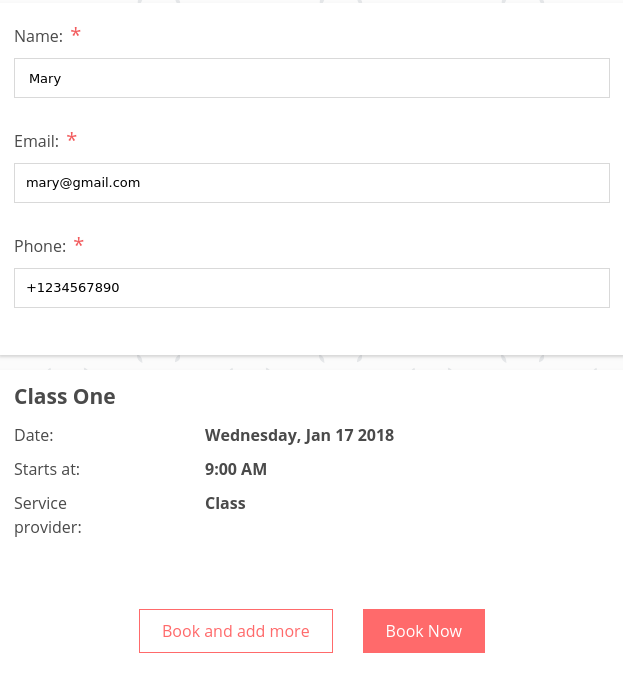
| − | As a result the details of this client will be filled | + | :4. As a result the details of this client will be pre-filled in the widget and there will be no need to provide them. |
[[File:Predefined client widget view.png | center]] | [[File:Predefined client widget view.png | center]] | ||
<br><br> | <br><br> | ||
=Booking Button Widget= | =Booking Button Widget= | ||
<br><br> | <br><br> | ||
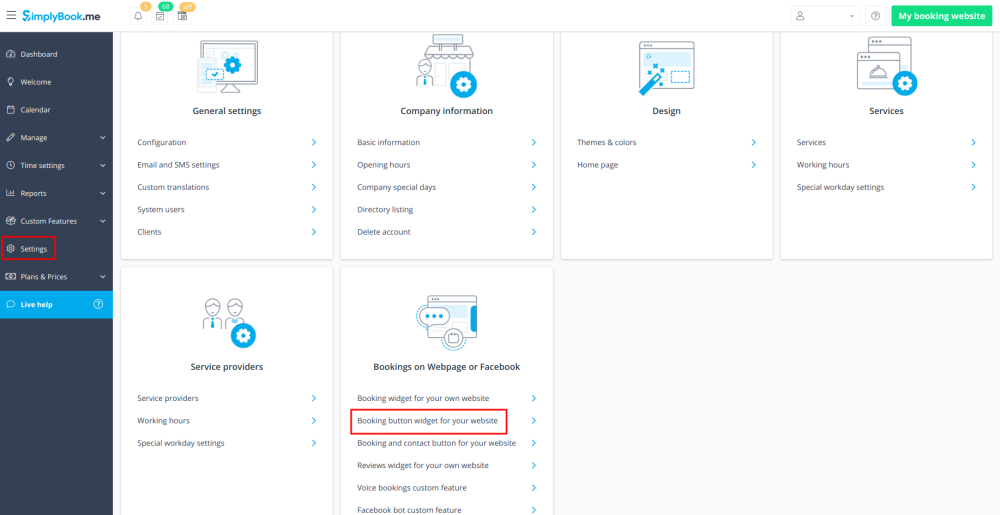
| − | :1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website// | + | :1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Get widget code. |
| − | |||
[[File:Booking button widget path v3.png | center]] | [[File:Booking button widget path v3.png | center]] | ||
| − | + | <br><br> | |
| − | |||
[[File:Create booking button widget v3.png | center]] | [[File:Create booking button widget v3.png | center]] | ||
| − | + | <br><br> | |
| − | + | [[File:Booking button widget code.png | center]] | |
| − | [[File: | + | <br><br> |
| − | <br> | ||
:2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
:'''Here are tutorials for several popular website builders:''' | :'''Here are tutorials for several popular website builders:''' | ||
| Line 86: | Line 80: | ||
| − | ;Widgets with predefined service, provider,category or location. | + | ;Widgets with predefined service, provider, category or location. |
| − | This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | + | This feature allows you to generate iframe code specifically for service, provider, [[Custom_Features#Service_Categories |category]] or [[Custom_Features#Multiple_Locations |location]] you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. |
<br><br> | <br><br> | ||
=Booking and Contact Button Widget= | =Booking and Contact Button Widget= | ||
<br><br> | <br><br> | ||
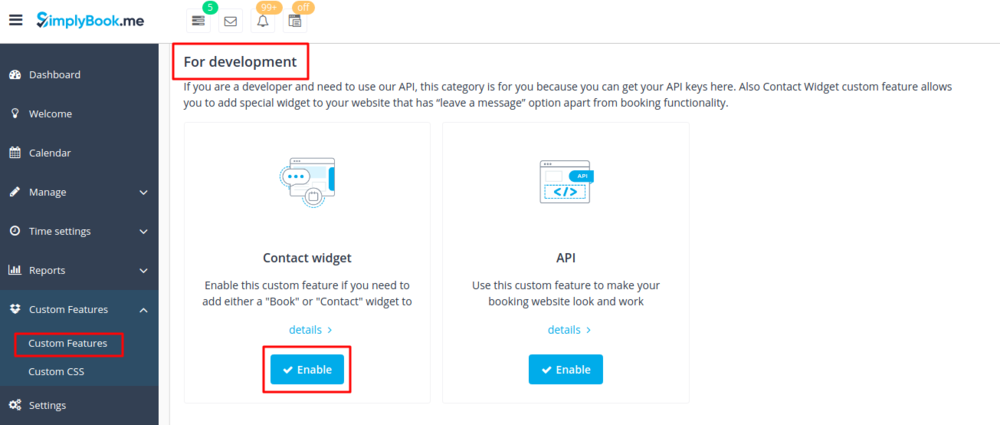
:1. Enable [[Custom_Features#Contact_Widget |Contact Widget]] in Custom Features section//For Development. | :1. Enable [[Custom_Features#Contact_Widget |Contact Widget]] in Custom Features section//For Development. | ||
| − | [[File:Contact widget enable | + | [[File:Contact widget enable path.png | center]] |
<br><br> | <br><br> | ||
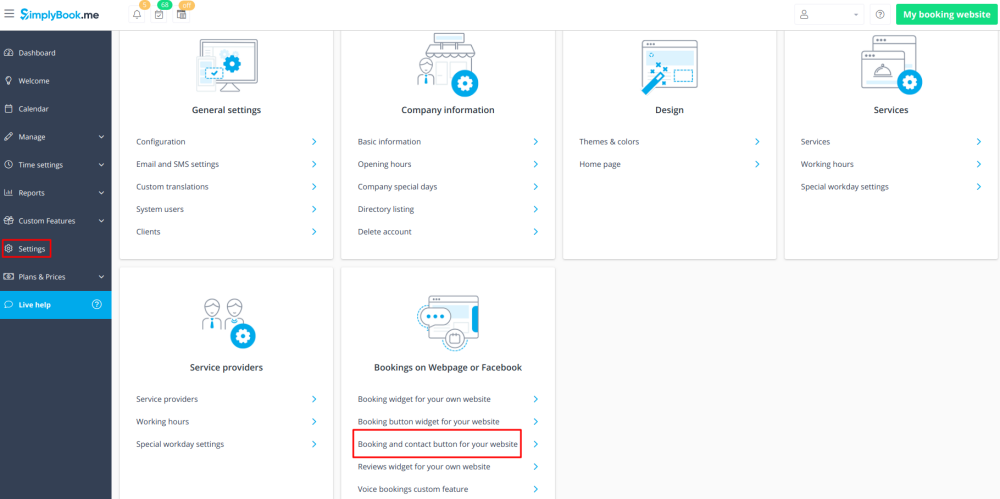
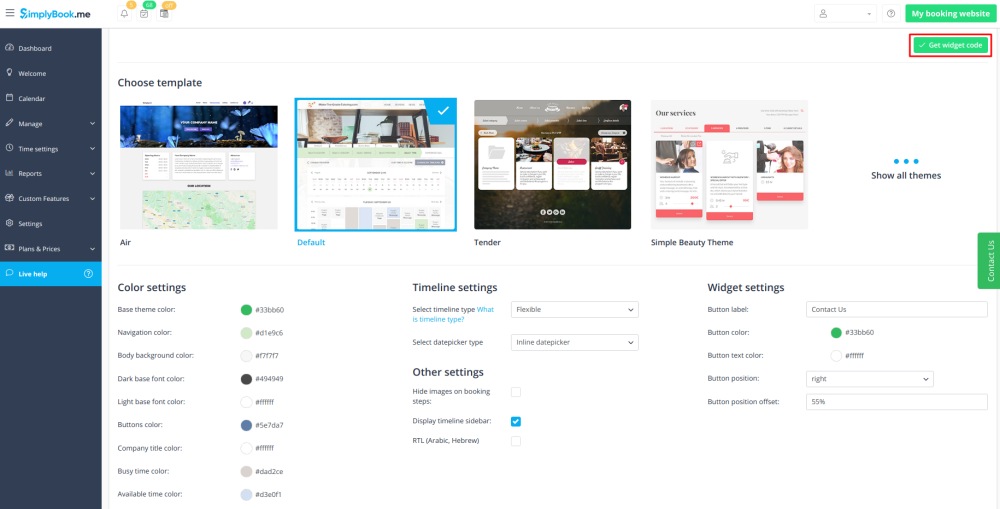
:2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right. | :2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right. | ||
| − | |||
[[File:Contact button widget path.png | center]] | [[File:Contact button widget path.png | center]] | ||
| − | + | <br><br> | |
| − | + | [[File:Contact widget setup.png | center]] | |
| − | [[File: | + | <br><br> |
| − | <br> | ||
:3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
:'''Here are tutorials for several popular website builders:''' | :'''Here are tutorials for several popular website builders:''' | ||
| Line 118: | Line 110: | ||
Now it is possible and very simple! <br> | Now it is possible and very simple! <br> | ||
Just follow these instructions: | Just follow these instructions: | ||
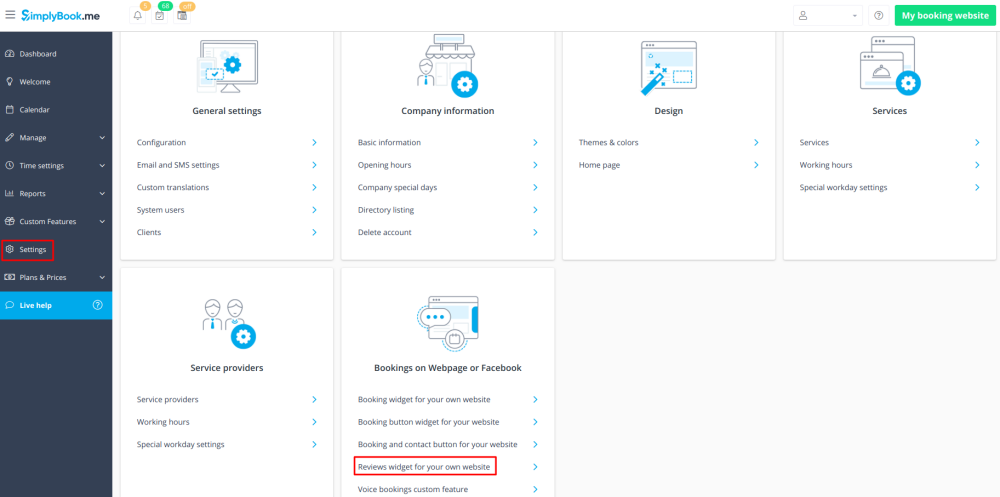
| − | :1 | + | :1. Please go to Settings// Bookings on Webpage or Facebook// Reviews widget for your own website |
[[File:Reviews widget path v3.png | center]] | [[File:Reviews widget path v3.png | center]] | ||
<br><br> | <br><br> | ||
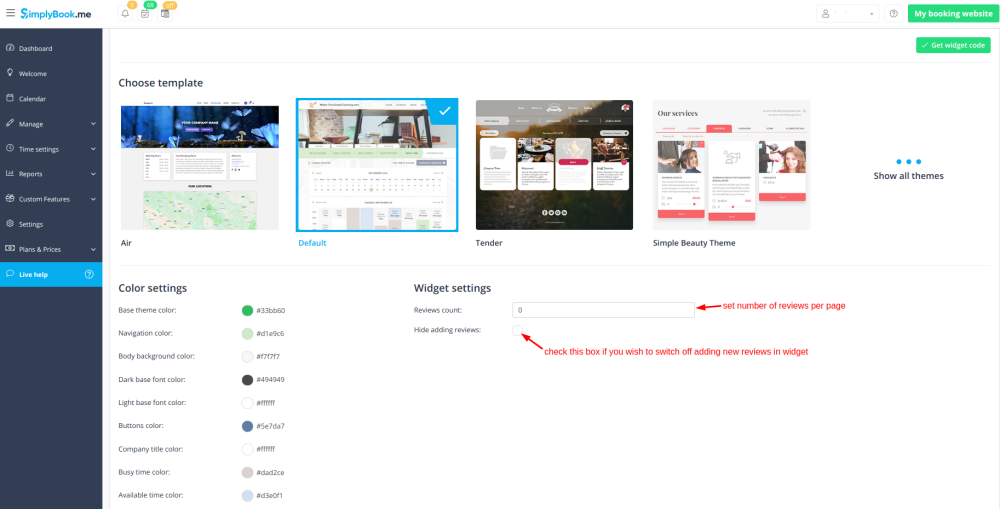
| − | :2 | + | :2. On the page you will be able to select the theme, set colors, decide on number of reviews you wish to display and whether you wish your clients to be able to add reviews on widget. |
| − | [[File:Reviews widget | + | [[File:Reviews widget setup.png | center]] |
<br><br> | <br><br> | ||
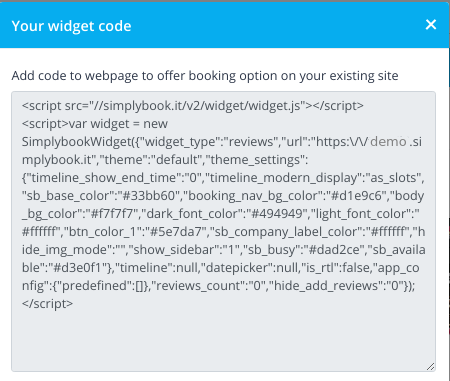
| − | :3 | + | :3. And now, when design is set, just click on “Get widget code” button, copy the code and insert it to your website to desired place. |
| − | [[File:Reviews widget code.png | center]] | + | [[File:Reviews widget code v3.png | center]] |
<br> | <br> | ||
Congratulations! Widget is now ready, your reviews will be published and updated on your website! | Congratulations! Widget is now ready, your reviews will be published and updated on your website! | ||
<br><br> | <br><br> | ||
Revision as of 09:06, 13 March 2019
iFrame Widget
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
Widgets with predefined service, provider,category or location
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Widgets with predefined client details
Now you can also create a widget for some particular client with his/her details already filled in.
- 1. Just select the widget type you need in Settings//Bookings on Webpage or Facebook, set the design and click on "Get Widget Code".
- 2. You will see a pop-up window with the code, click on the bottom part to get client code details.
- Please copy the main code, add bottom part to it(to predefined section) and replace "Predefined client name", "Predefined client email", "Predefined client phone" with real client details.
- 3. You will get the code like this:
<script src="//simplybook.me/v2/widget/widget.js"></script>
<script>var widget = new SimplybookWidget({"widget_type":"iframe","url":"https:\/\/companyname.simplybook.me","theme":"belle","theme_settings":{"sb_base_color":"#FF6969","body_bg_color":"#ffffff","dark_font_color":"#494949","light_font_color":"#ffffff","sb_busy":"#dad2ce","sb_available":"#d3e0f1"},"timeline":"flexible","datepicker":"top_calendar","is_rtl":false,"app_config":{"predefined": {"client": {
"name": "Mary",
"email": "mary@gmail.com",
"phone": "+1234567890"
}}
}});</script>
- 4. As a result the details of this client will be pre-filled in the widget and there will be no need to provide them.
Booking Button Widget
- 1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Get widget code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
- Widgets with predefined service, provider, category or location.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Booking and Contact Button Widget
- 1. Enable Contact Widget in Custom Features section//For Development.
- 2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right.
- 3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
Reviews Widget
Wish to add reviews your clients leave on the booking page to your website?
Now it is possible and very simple!
Just follow these instructions:
- 1. Please go to Settings// Bookings on Webpage or Facebook// Reviews widget for your own website
- 2. On the page you will be able to select the theme, set colors, decide on number of reviews you wish to display and whether you wish your clients to be able to add reviews on widget.
- 3. And now, when design is set, just click on “Get widget code” button, copy the code and insert it to your website to desired place.
Congratulations! Widget is now ready, your reviews will be published and updated on your website!