Difference between revisions of "Widgets for your own website"
| Line 27: | Line 27: | ||
:::*[https://help.simplybook.me/index.php/SITE123_integration SITE123] | :::*[https://help.simplybook.me/index.php/SITE123_integration SITE123] | ||
| − | ;[http://appointmentscheduleronline.weebly.com | + | ;[http://appointmentscheduleronline.weebly.com/ Check how widgets will look like on your website] |
<br><br> | <br><br> | ||
==Widgets with predefined service, provider,category or location== | ==Widgets with predefined service, provider,category or location== | ||
| Line 77: | Line 77: | ||
:::*[https://help.simplybook.me/index.php/SITE123_integration SITE123] | :::*[https://help.simplybook.me/index.php/SITE123_integration SITE123] | ||
| − | ;[http://appointmentscheduleronline.weebly.com | + | ;[http://appointmentscheduleronline.weebly.com/ Check how widgets will look like on your website] |
| Line 102: | Line 102: | ||
:::*[https://help.simplybook.me/index.php/SITE123_integration SITE123] | :::*[https://help.simplybook.me/index.php/SITE123_integration SITE123] | ||
| − | ;[http://appointmentscheduleronline.weebly.com | + | ;[http://appointmentscheduleronline.weebly.com/ Check how widgets will look like on your website] |
Revision as of 13:56, 21 May 2019
iFrame Widget
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
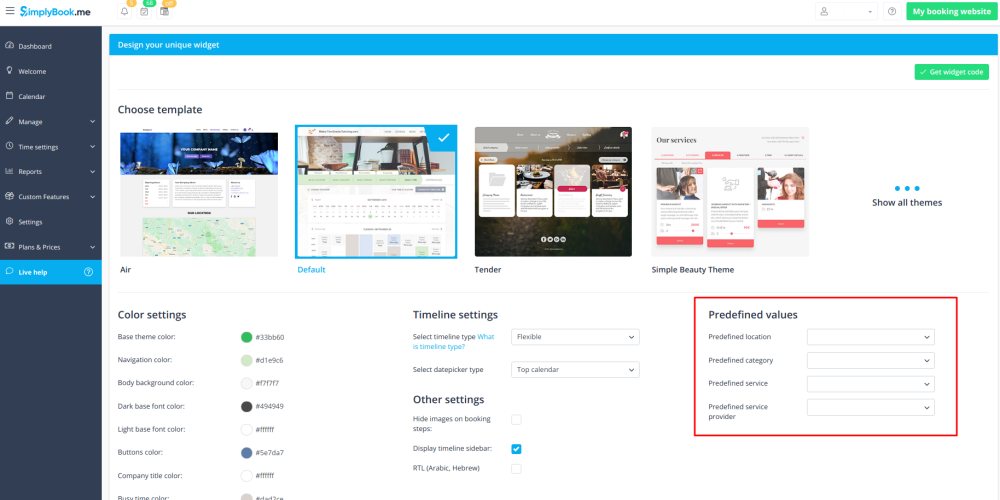
Widgets with predefined service, provider,category or location
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Widgets with predefined client details
Now you can also create a widget for some particular client with his/her details already filled in.
- 1. Just select the widget type you need in Settings//Bookings on Webpage or Facebook, set the design and click on "Get Widget Code".
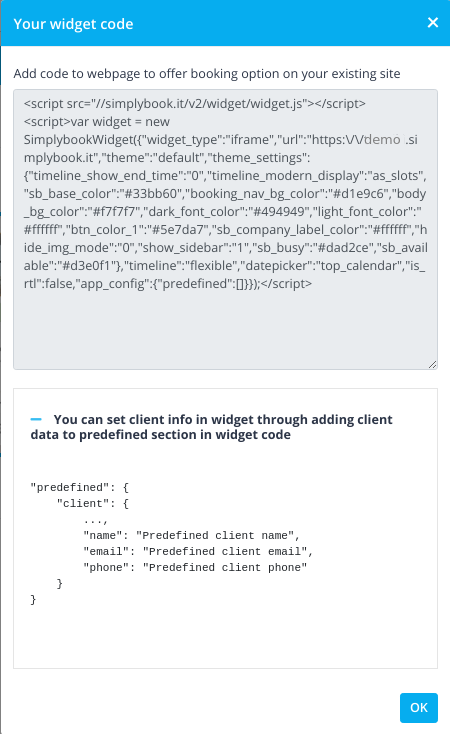
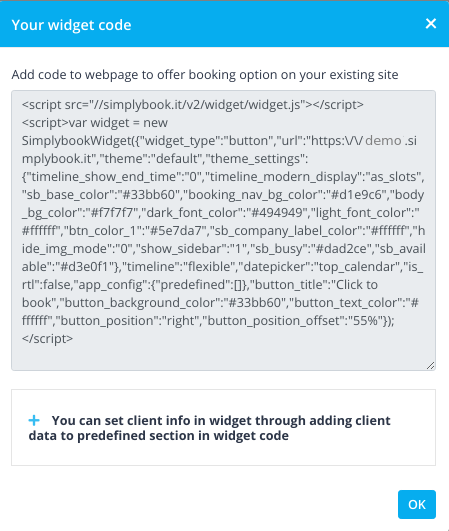
- 2. You will see a pop-up window with the code, click on the bottom part to get client code details.
- Please copy the main code, add bottom part to it(to predefined section) and replace "Predefined client name", "Predefined client email", "Predefined client phone" with real client details.
- 3. You will get the code like this:
<script src="//simplybook.me/v2/widget/widget.js"></script>
<script>var widget = new SimplybookWidget({"widget_type":"iframe","url":"https:\/\/companyname.simplybook.me","theme":"belle","theme_settings":{"sb_base_color":"#FF6969","body_bg_color":"#ffffff","dark_font_color":"#494949","light_font_color":"#ffffff","sb_busy":"#dad2ce","sb_available":"#d3e0f1"},"timeline":"flexible","datepicker":"top_calendar","is_rtl":false,"app_config":{"predefined": {"client": {
"name": "Mary",
"email": "mary@gmail.com",
"phone": "+1234567890"
}}
}});</script>
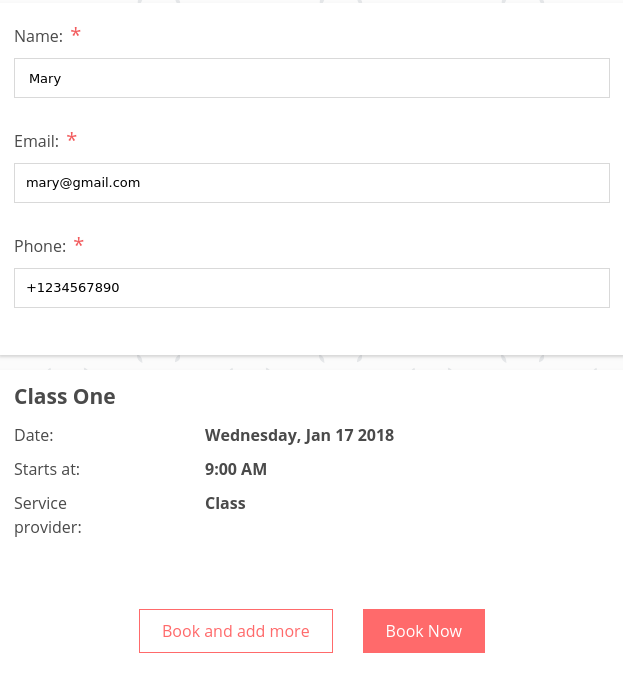
- 4. As a result the details of this client will be pre-filled in the widget and there will be no need to provide them.
Booking Button Widget
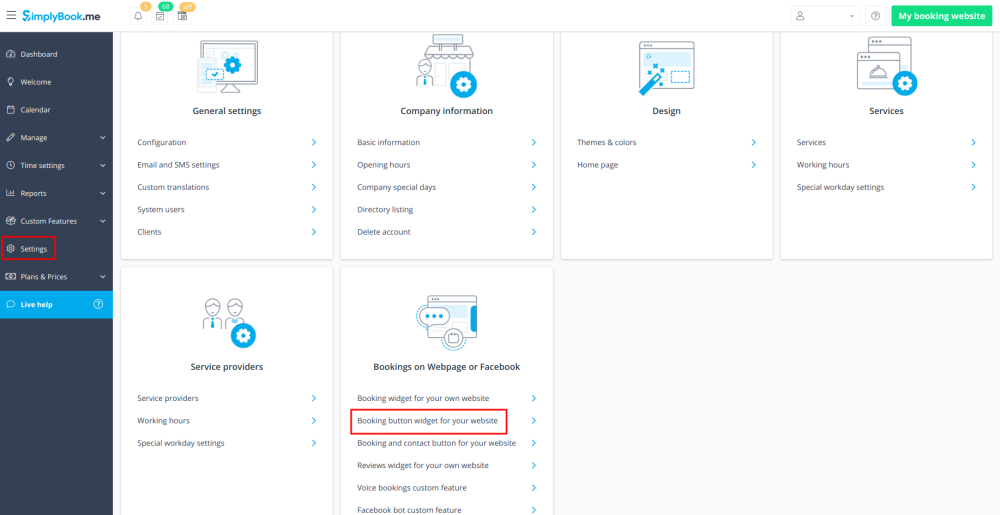
- 1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Get widget code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
- Widgets with predefined service, provider, category or location.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
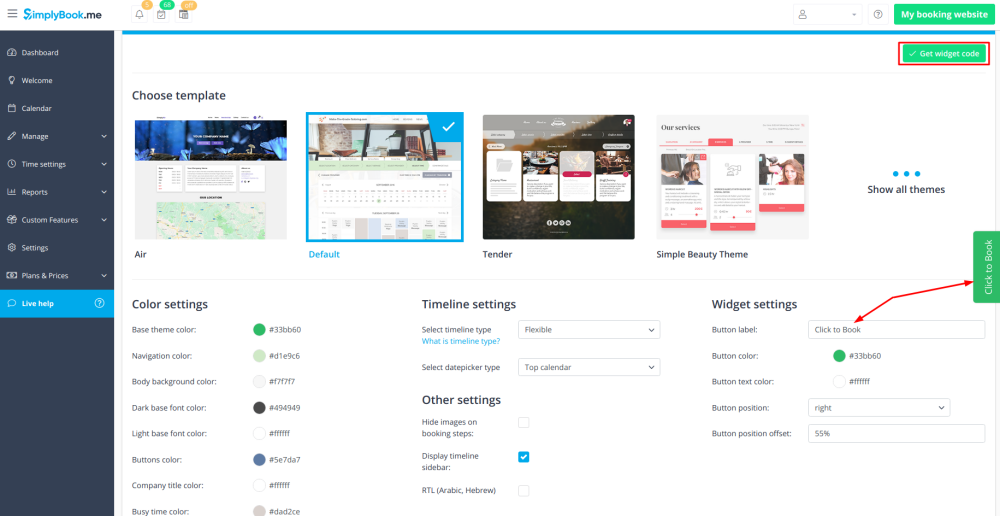
Booking and Contact Button Widget
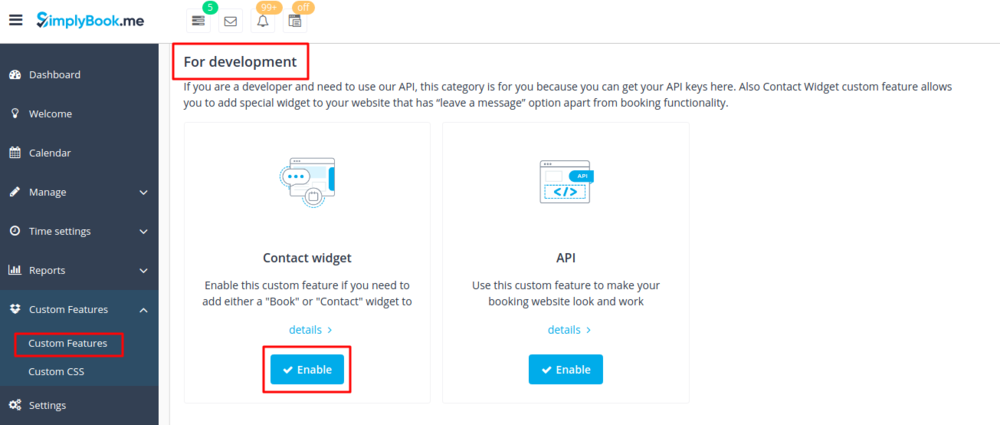
- 1. Enable Contact Widget in Custom Features section//For Development.
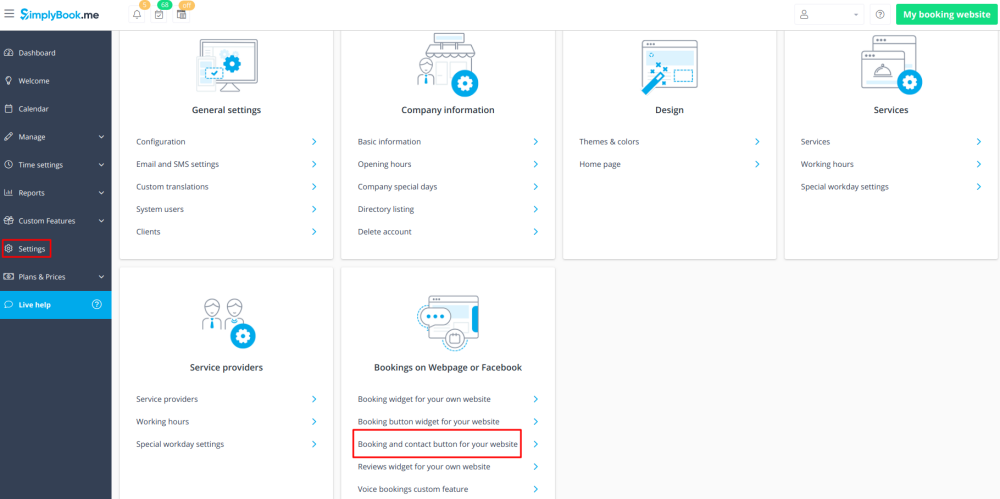
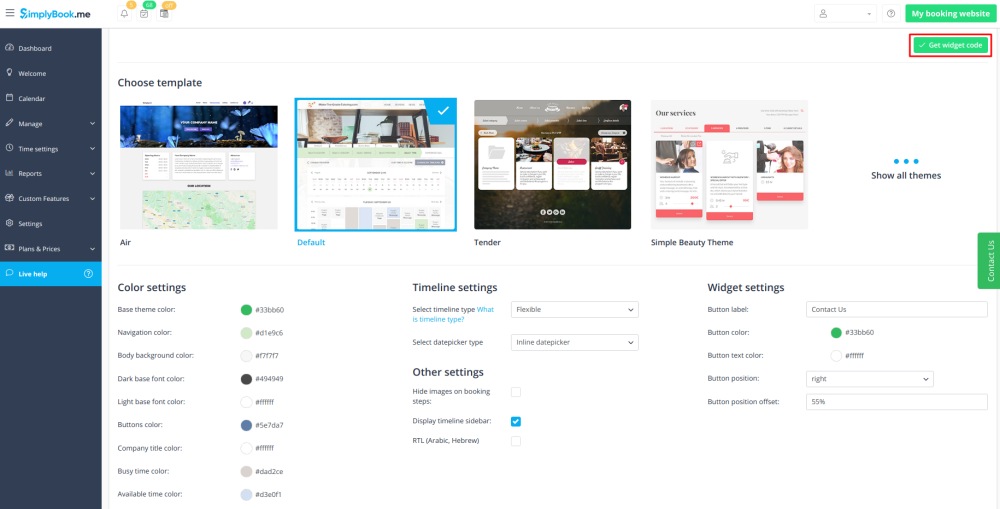
- 2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right.
- 3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
Reviews Widget
Wish to add reviews your clients leave on the booking page to your website?
Now it is possible and very simple!
Just follow these instructions:
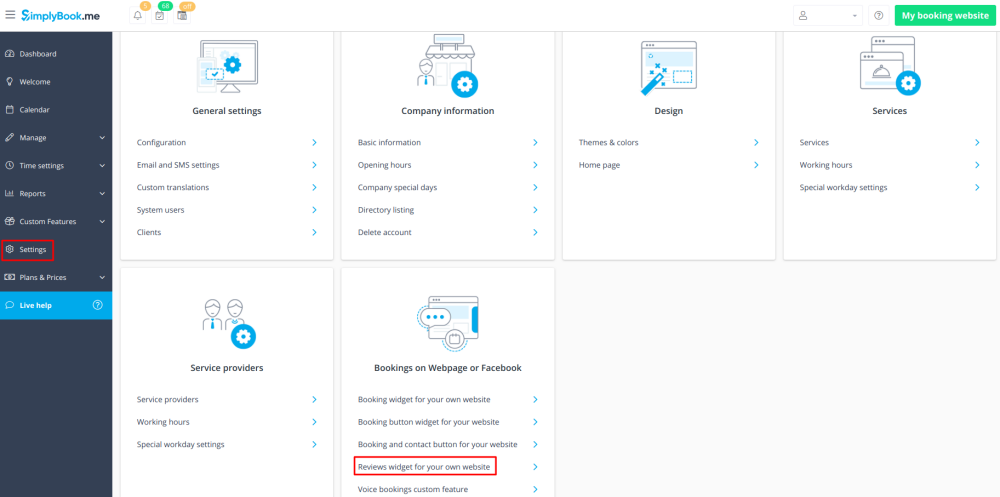
- 1. Please go to Settings// Bookings on Webpage or Facebook// Reviews widget for your own website
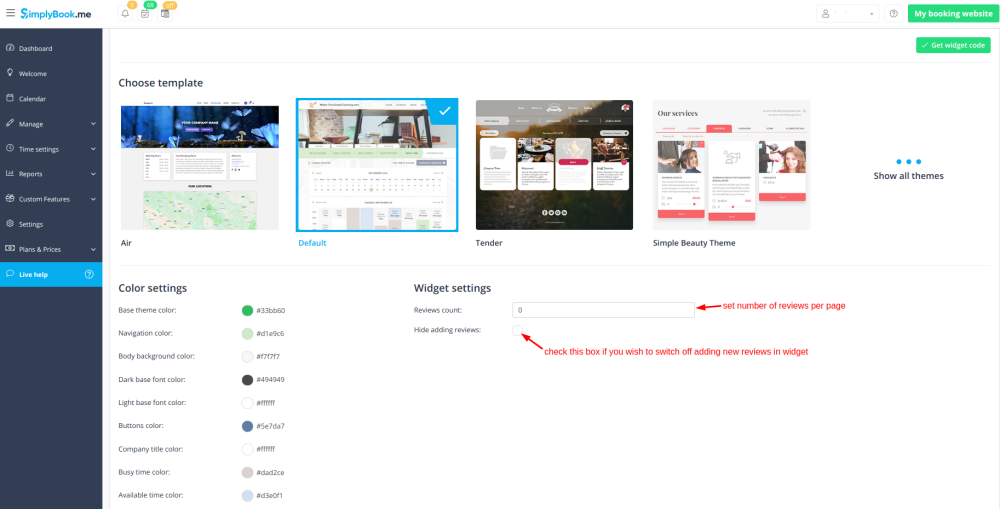
- 2. On the page you will be able to select the theme, set colors, decide on number of reviews you wish to display and whether you wish your clients to be able to add reviews on widget.
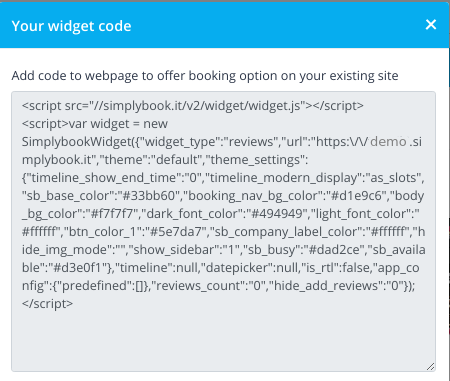
- 3. And now, when design is set, just click on “Get widget code” button, copy the code and insert it to your website to desired place.
Congratulations! Widget is now ready, your reviews will be published and updated on your website!