Difference between revisions of "Creating a Private Service/Event with a Direct Link"
(Created page with "{{#seo: |title=Creating a Private Service/Event with a Direct Link SimplyBook.me |titlemode=append |keywords=faq, frequently asked questions, booking software, appointment sys...") |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
''Step 1: Enable Service Categories custom feature'' | ''Step 1: Enable Service Categories custom feature'' | ||
<br> | <br> | ||
| − | In the "Custom Features | + | *In the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> section of your admin panel, enable the <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service Categories custom feature|Service Categories]]</span> custom feature. This can be found under <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to your Booking Website</span> section. |
| − | [[File:Service | + | [[File:Service caterories enable path redesigned.png|1200px|center|link=https://help.simplybook.me/images/b/b2/Service_caterories_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
''Step 2: Set Up Hidden and Visible Categories'' | ''Step 2: Set Up Hidden and Visible Categories'' | ||
<br> | <br> | ||
| − | Using the guidance provided for the Service Categories custom feature | + | *Using the guidance provided for the <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service Categories custom feature|Service Categories]]</span> custom feature, create the category on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> page.<br> |
| − | Assign the necessary service to this category and then hide it by using the "eye" button next to the category or by selecting it and clicking the "Hide" button. | + | *Assign the necessary service to this category and then hide it by using the "eye" button next to the category or by selecting it and clicking the "Hide" button. |
| + | *Create another category that will include all your currently visible services. | ||
| + | *As a result you will receive such a <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> page appearance as shown below. | ||
| + | [[File:Hide category redesigned.png|1200px|center|link=https://help.simplybook.me/images/5/54/Hide_category_redesigned.png]] | ||
<br><br> | <br><br> | ||
| − | + | The front-end (client view) of your booking page remains unchanged and no categories will be shown if you leave only 1 visible Category as by this instruction. | |
| − | |||
| − | |||
| − | |||
| − | The front-end (client view) of your booking page remains unchanged and no | ||
<br><br> | <br><br> | ||
''Step 3: How to share a direct link to your hidden service?'' | ''Step 3: How to share a direct link to your hidden service?'' | ||
<br> | <br> | ||
| − | 1. Go to Manage -> Services.<br> | + | 1. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span>.<br> |
2. Locate your service/event under the hidden Category and click on it to open editing mode.<br> | 2. Locate your service/event under the hidden Category and click on it to open editing mode.<br> | ||
| − | 3. Scroll down to "Direct link to service | + | 3. Scroll down to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Direct link to service</span> option.<br> |
4. Click the button [[File:Copy link icon.png]] to copy the direct link. | 4. Click the button [[File:Copy link icon.png]] to copy the direct link. | ||
| − | [[File: | + | [[File:Direct link to service redesigned.png|1200px|center|link=https://help.simplybook.me/images/d/d2/Direct_link_to_service_redesigned.png]] |
<br><br> | <br><br> | ||
Done!<br> | Done!<br> | ||
| Line 40: | Line 39: | ||
'''Additional Note:''' if you are always booking manually as admin: | '''Additional Note:''' if you are always booking manually as admin: | ||
<br> | <br> | ||
| − | In case you wish to manually arrange a booking from the admin page (Calendar or POS) simply hide your service using the same "eye | + | In case you wish to manually arrange a booking from the admin page (<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[How to manage bookings|Calendar]]</span> or <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Point of Sale custom feature|POS]]</span>) simply hide your service using the same <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">eye</span> button near it or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Hide</span> option. This ensures the service is available from admin side only to create a booking. |
<br><br> | <br><br> | ||
Latest revision as of 10:13, 29 August 2024
It happens that you need to create a service/event which should be visible for you/your staff or specific clients only.
We have a small workaround to arrange such a set up so as a result you receive a service/event which is available only for the people you share the special direct link with.
- Please follow step by step instructions below
Step 1: Enable Service Categories custom feature
- In the Custom Features section of your admin panel, enable the Service Categories custom feature. This can be found under Adding more to your Booking Website section.
Step 2: Set Up Hidden and Visible Categories
- Using the guidance provided for the Service Categories custom feature, create the category on Manage -> Services page.
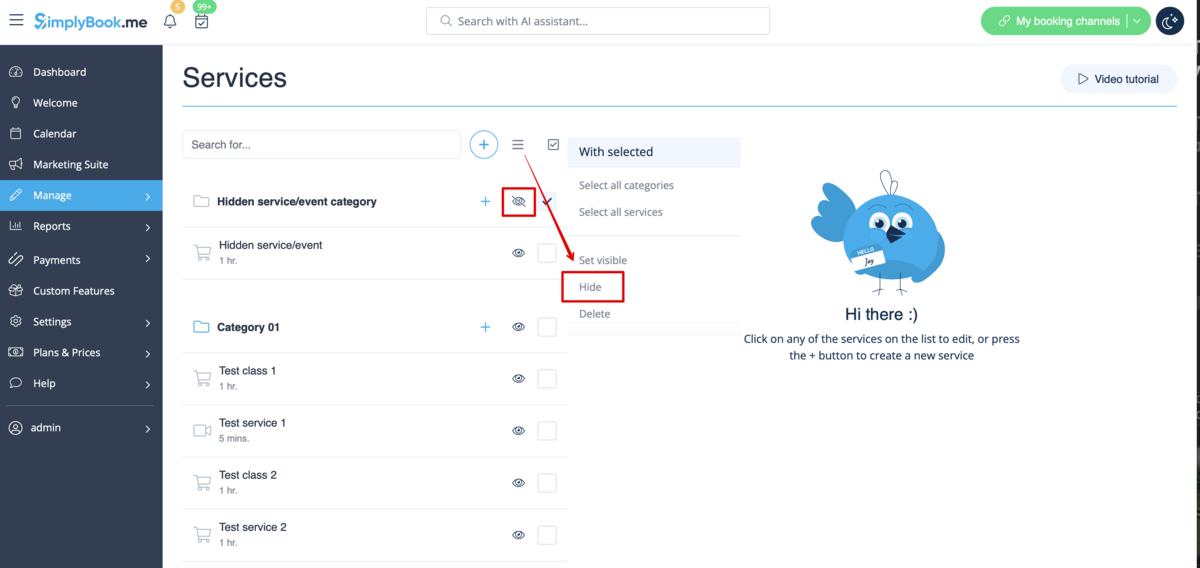
- Assign the necessary service to this category and then hide it by using the "eye" button next to the category or by selecting it and clicking the "Hide" button.
- Create another category that will include all your currently visible services.
- As a result you will receive such a Manage -> Services page appearance as shown below.
The front-end (client view) of your booking page remains unchanged and no categories will be shown if you leave only 1 visible Category as by this instruction.
Step 3: How to share a direct link to your hidden service?
1. Go to Manage -> Services.
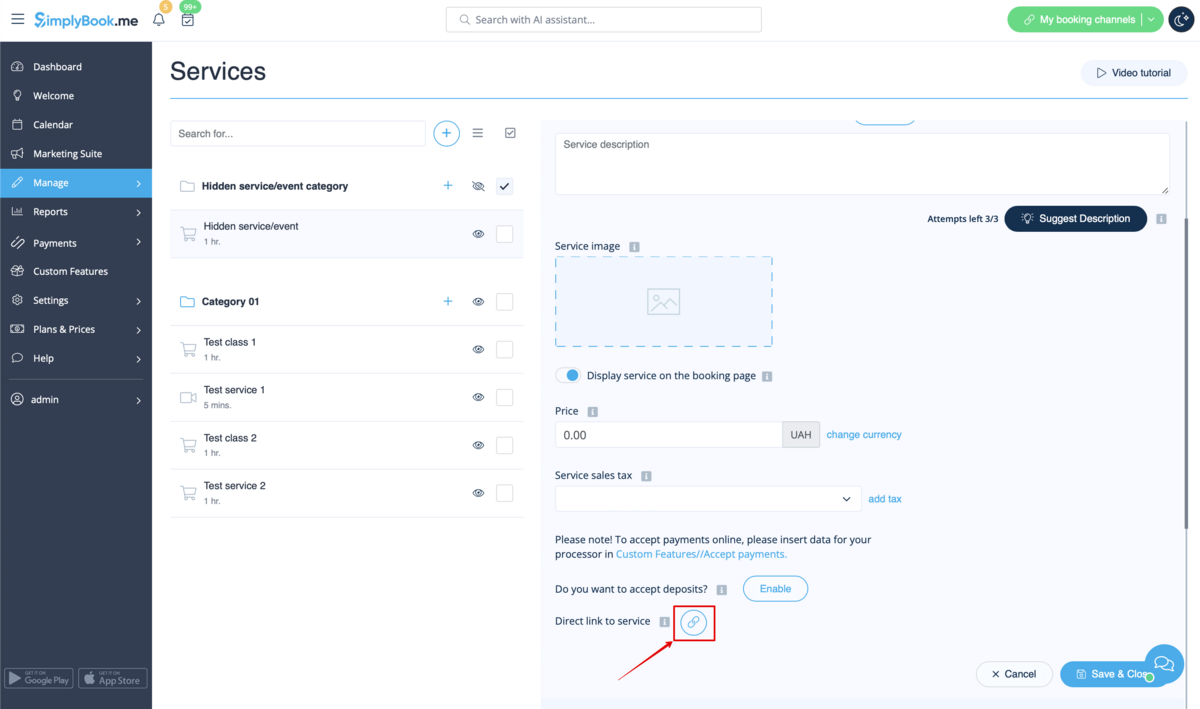
2. Locate your service/event under the hidden Category and click on it to open editing mode.
3. Scroll down to Direct link to service option.
4. Click the button ![]() to copy the direct link.
to copy the direct link.
Done!
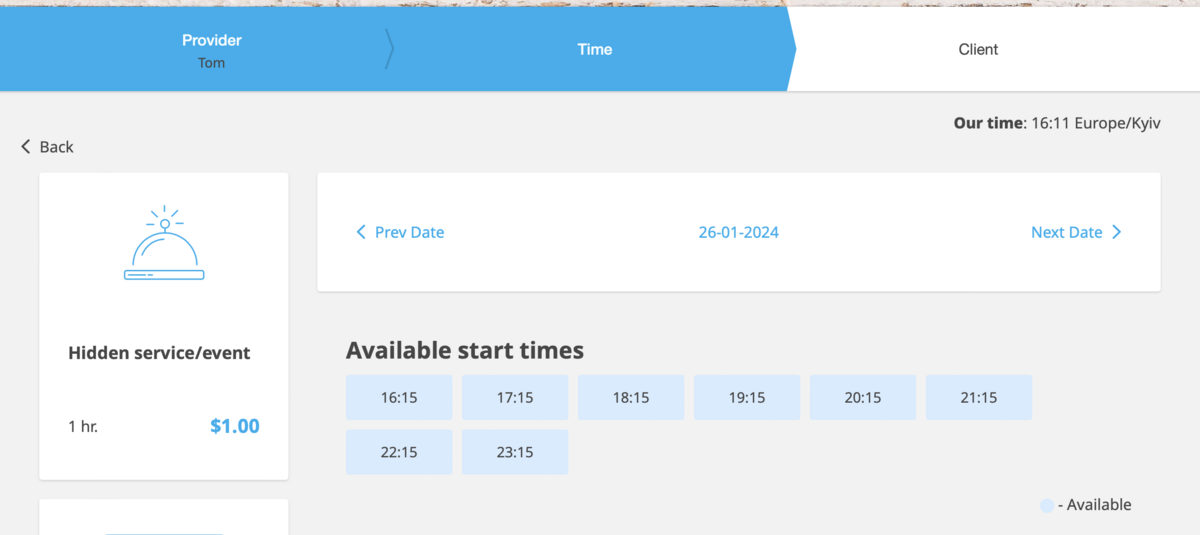
Now, you can share the link with your clients. When they follow it, they will be redirected to your booking page with the hidden service already chosen.
Additional Note: if you are always booking manually as admin:
In case you wish to manually arrange a booking from the admin page (Calendar or POS) simply hide your service using the same eye button near it or Hide option. This ensures the service is available from admin side only to create a booking.