Difference between revisions of "Other Integrations"
| Line 16: | Line 16: | ||
<br/> | <br/> | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | <div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | ||
| − | <span class="qa">[[Joomla | + | <span class="qa">[[Joomla integration]]</span> |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | + | :1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Save settings and Get code. | |
| − | |||
| − | |||
| − | |||
| − | :1. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
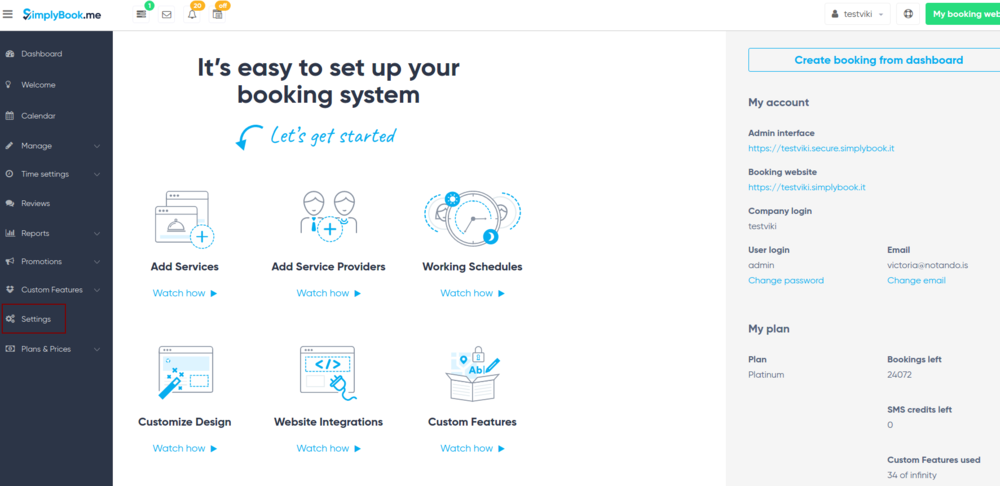
| + | [[File:Bookingwidgetsetting.png | center]] | ||
| + | <br><br> | ||
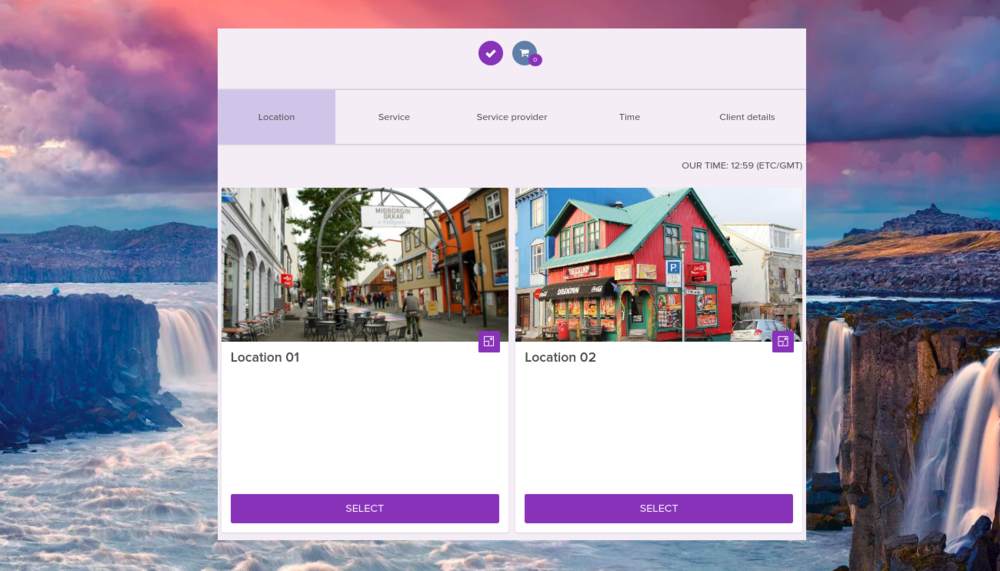
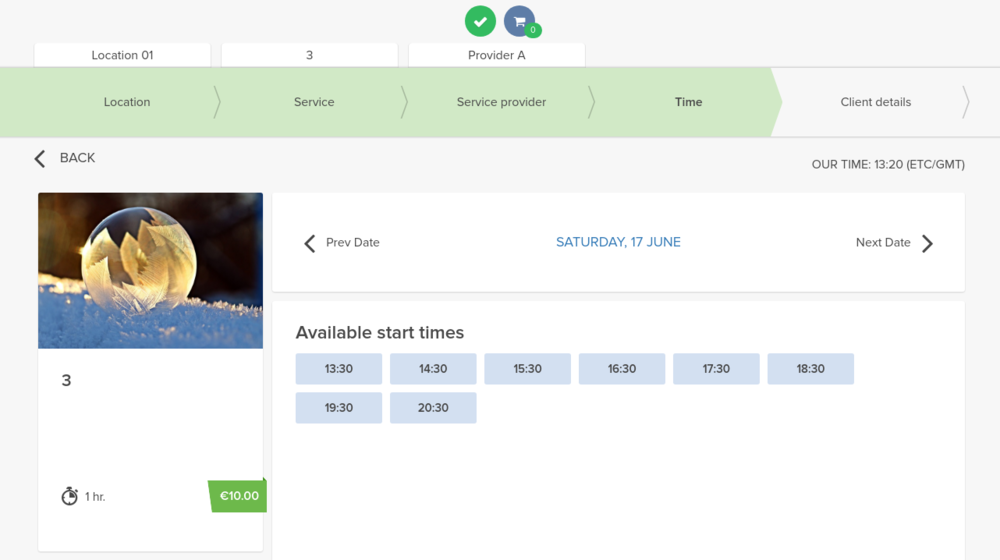
| + | [[File:Widget settings new.png | center]] | ||
| + | <br><br> | ||
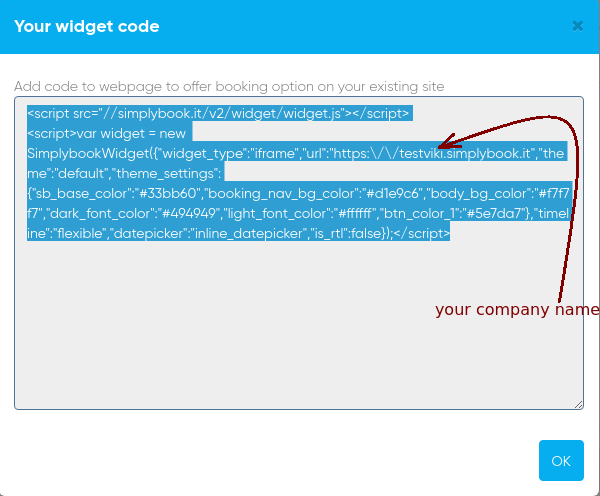
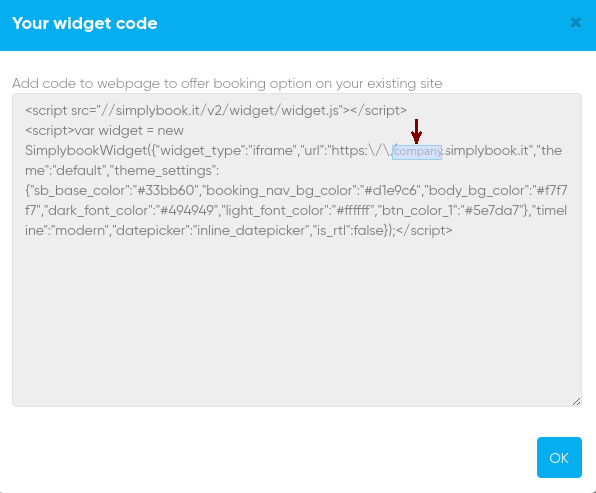
| + | [[File:New iframe code.png | center]] | ||
| + | <br><br> | ||
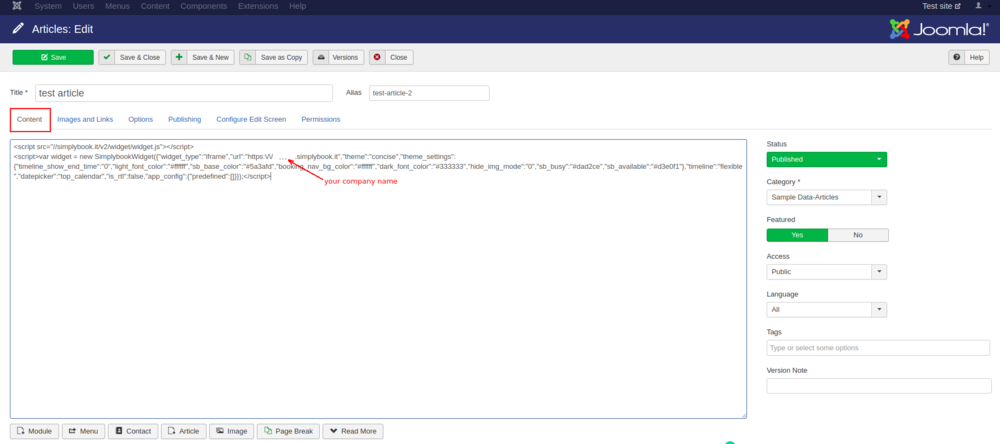
| + | :2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality. | ||
| + | [[File:Joomla widget code adding.png | center]] | ||
| + | <br><br> | ||
| + | :3. Save settings and publish the page. | ||
| + | <br><br> | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 10:08, 28 September 2018
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Save settings and Get code.
- 2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality.
- 3. Save settings and publish the page.
Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt="Booking button" width="200" height="200" /></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/v2 – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
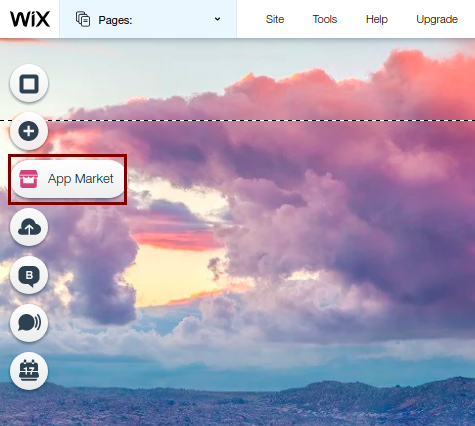
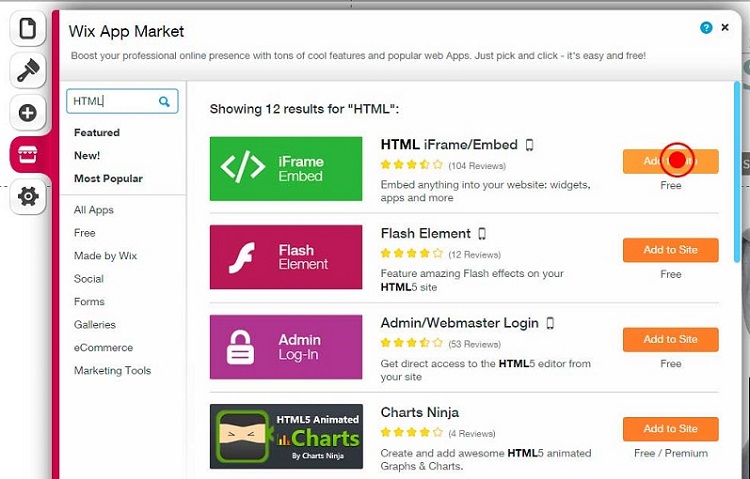
- 1. Go to Wix App Store.
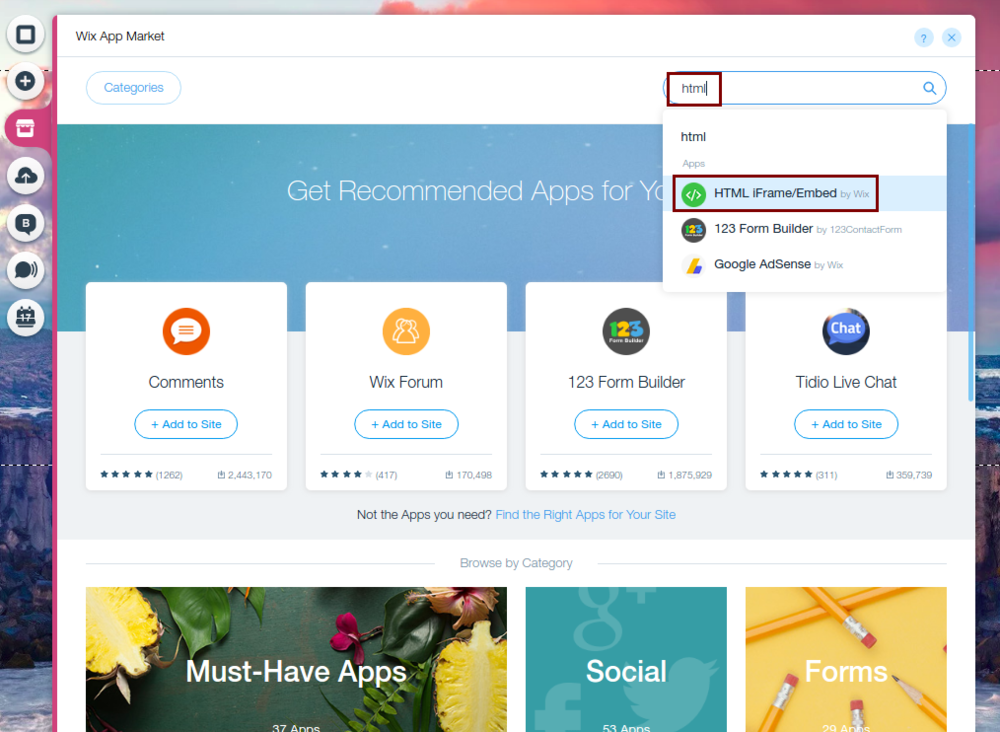
- 2. Enter “HTML” in the Search apps field.
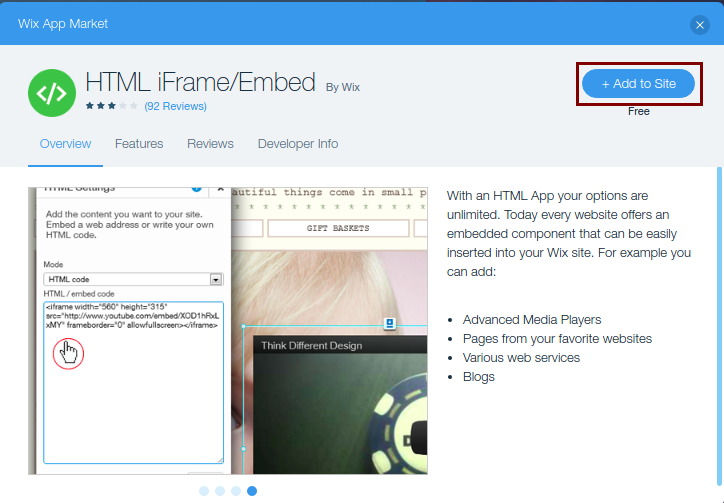
- 3. Select “HTML iFrame/Embed” plugin.
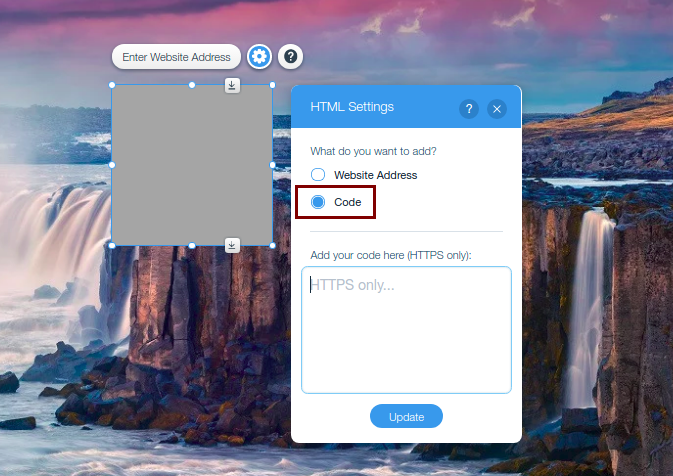
- 4. Switch to “HTML code” mode.
- 5. Go to your SimplyBook.com admin page. Go to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.
- 6. Press “Save Settings and get iFrame code”. Almost done, just few simple steps left!
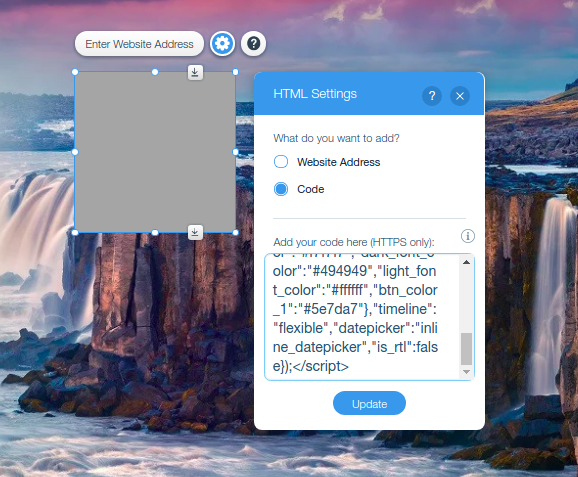
- 7. Copy the code you received.
- 8. Insert the code into Wix iFrame plugin and Press “Update”.
Congratulations! Now you have the best booking system on your Wix website!
iFrame widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking. You can name it "Book Now", "Online Booking" or "Calendar." Open the page editor. Click an Insert Point and select Code from the Block Menu.
- 3. Insert the code received in Simplybook admin page, to the Code box and click "Apply".
Booking button widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In your Squarespace account go to Settings//Advanced//Code injection. (Squarespace instructions how to inject the code)
- 3. Insert the code received in Simplybook admin page, to your Squarespace settings page.
Booking button:
- Chose "Button" function in the building menu, change button name, choose style and insert the link to your booking page (Example: http://wikisimplybook.simplybook.me/)
iFrame Widget:
- 1. Choose a page where you need to insert booking functionality or create separate page specifically for SimplyBook.
2. Choose "Embed Code" building function and drag it to the corresponding place.
- 3. In your SimplyBook admin page go to Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and get iFrame code.
- 4. Insert the code into the "Embed" area.
- 5. Publish changes.
Version with pictures Make Test Bookings and check widget examples
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In Go Daddy website, Log in to your Website Builder account.
- 3. Click Design Your Pages.
- 4. If necessary, from the Page menu, select the page you want to modify.
- 5. Click Popular, and then drag and drop the Script icon over a Drop Zone. Drop Zones display on your Web pages when you hover over them.
- 6. In the Enter JavaScript text box, delete the default scripting, and then enter code received in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 7. Click OK.
- 8. Click Publish in the upper right.
Use SimplyBook.me at your SITE123 website to allow your customers to schedule an appointment on your website.
Watch this short video and learn how to embed SimplyBook.me to your SITE123 website:
Step by step guide
- Creating the account and customization
1. If you have not created account with SimplyBook.me you can use this link to create account for your company.
2. Then please click on the Settings icon. It is located on the left side menu.
3. Under “Bookings on Webpage or Facebook”, click on “Booking widget for your own website”.
4. Now you have all the options needed to design the widget. Choose the types and modes. Choose the layout and colors that match your website.
5. You can see how the schedule widget will look like on your website. Adapt it to your taste.
6. When you are done with the settings, click on “Save settings and Get iframe code”. It is on the top on the page, on the right.
- Installation
1. The next window shows a piece of code. Focus on the part that comes right before “simplybook.me”. Copy that part.
2. Go to SITE123.com and click on “START HERE” to sign up.
3. Choose the category of website you want to create.
4. Enter the name of your website.
5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in.
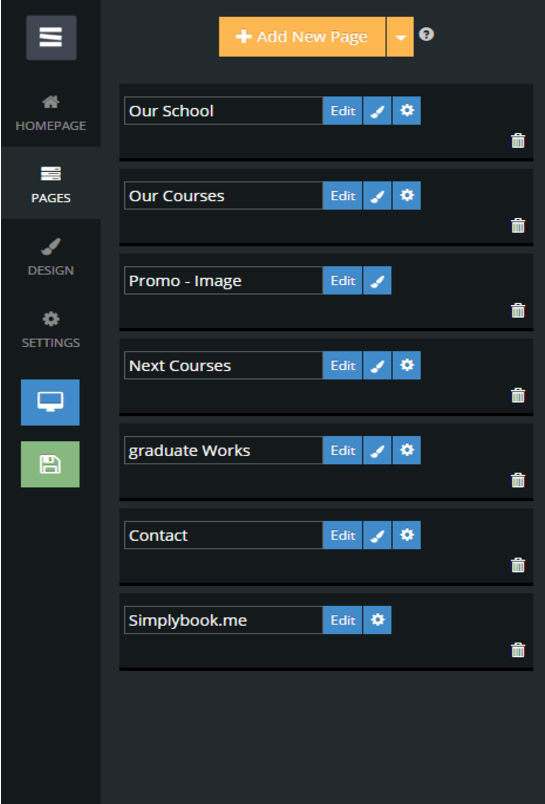
6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page”
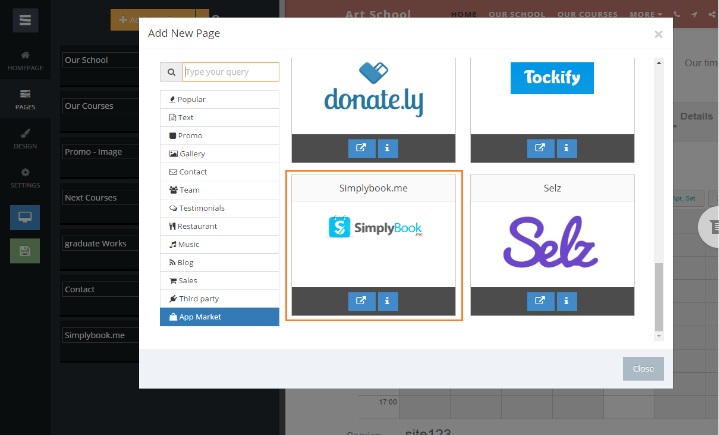
7. Open the App market, scroll down and find SimplyBook.me.
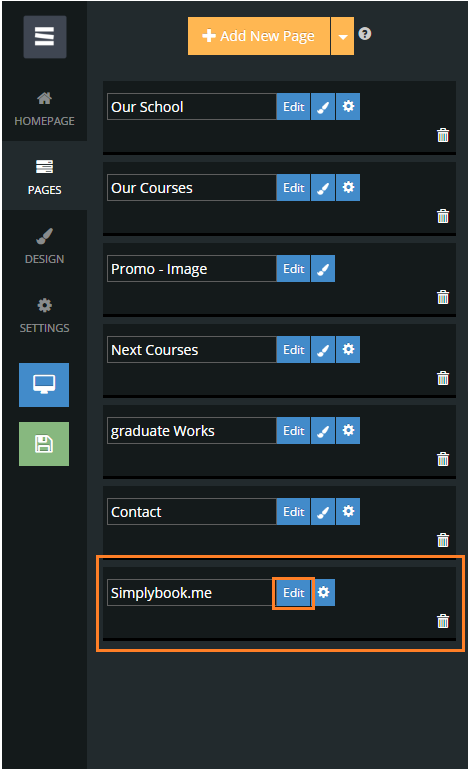
8. On the Pages menu, you will see the SimplyBook.me module. Click on “Edit”.
9. Now paste the selection into the “Application id” field. Then, hit save and your schedule will be immediately added to your website.
It's all done now! You have great booking system on your SITE123 website now!