Difference between revisions of "Adjusting client invoices"
| Line 12: | Line 12: | ||
1. '''Company address.'''<br> | 1. '''Company address.'''<br> | ||
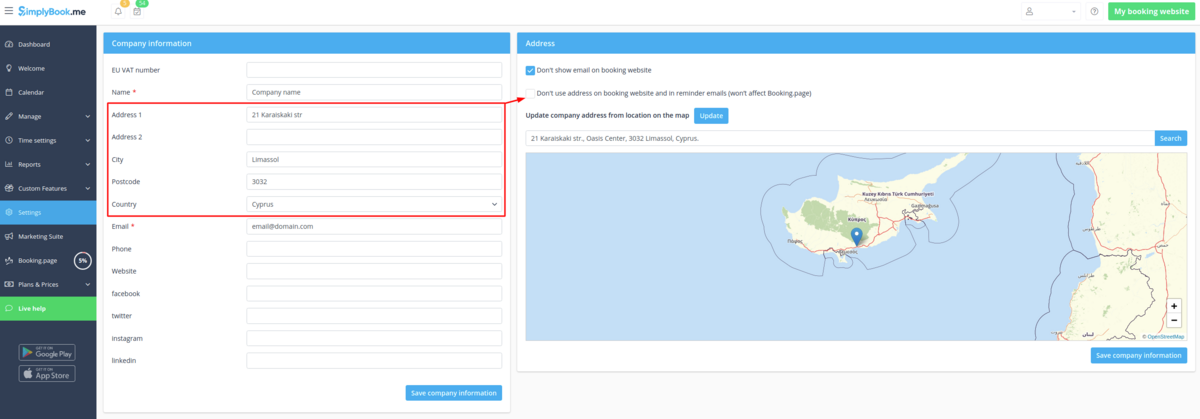
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic information</span> and set to be displayed on the booking website it will also be shown in the invoices. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic information</span> and set to be displayed on the booking website it will also be shown in the invoices. | ||
| + | [[File:Company address for invoices.png|1200px|border|center]] | ||
| + | <br><br> | ||
| + | [[File:Company address in invoice example.png|1200px|border|center]] | ||
| + | <br><br> | ||
If you need to hide it simply check <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking website</span> there, save settings and it will not appear neither on the website nor in the invoices. | If you need to hide it simply check <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking website</span> there, save settings and it will not appear neither on the website nor in the invoices. | ||
<br><br> | <br><br> | ||
| + | |||
2. '''Company VAT number.'''<br> | 2. '''Company VAT number.'''<br> | ||
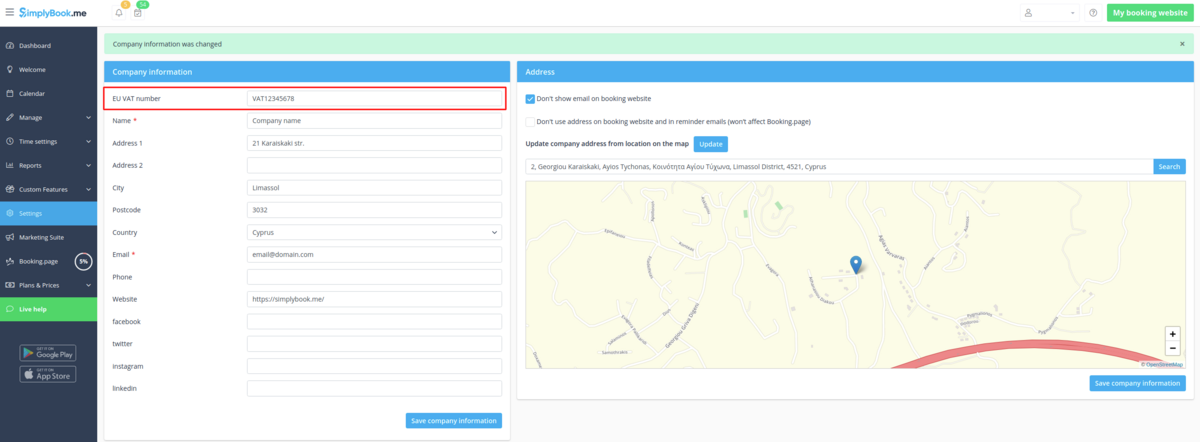
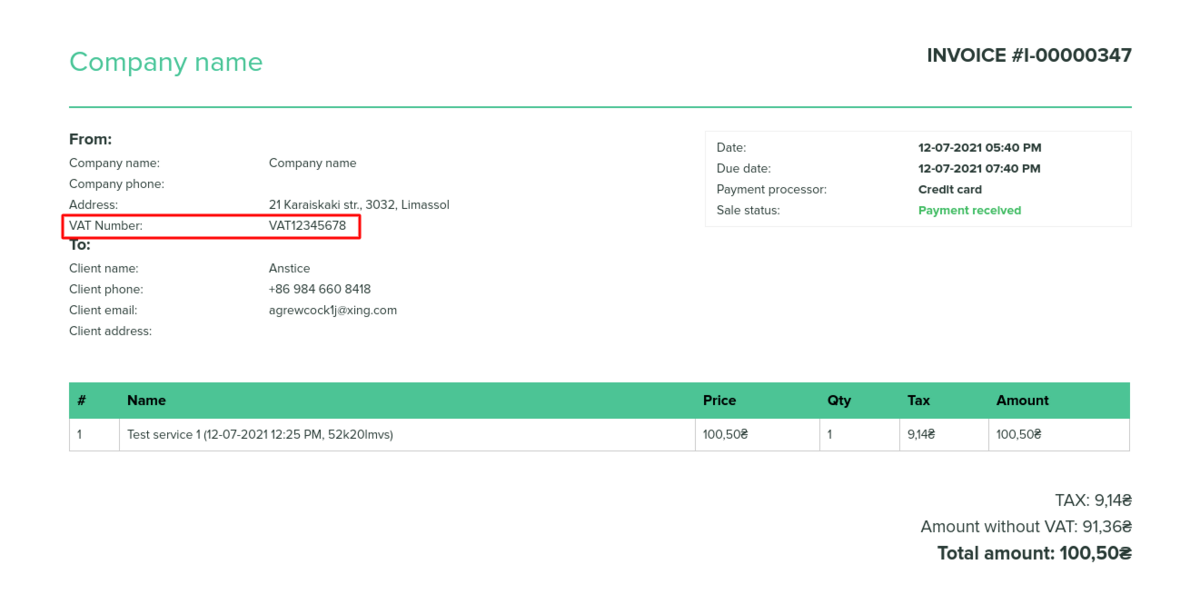
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic information</span> it will also be present in the invoices. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic information</span> it will also be present in the invoices. | ||
| + | [[File:Company vat number for invoices.png|1200px|border|center]] | ||
| + | <br><br> | ||
| + | [[File:Company vat number in invoice example.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| + | |||
3. '''Client address.'''<br> | 3. '''Client address.'''<br> | ||
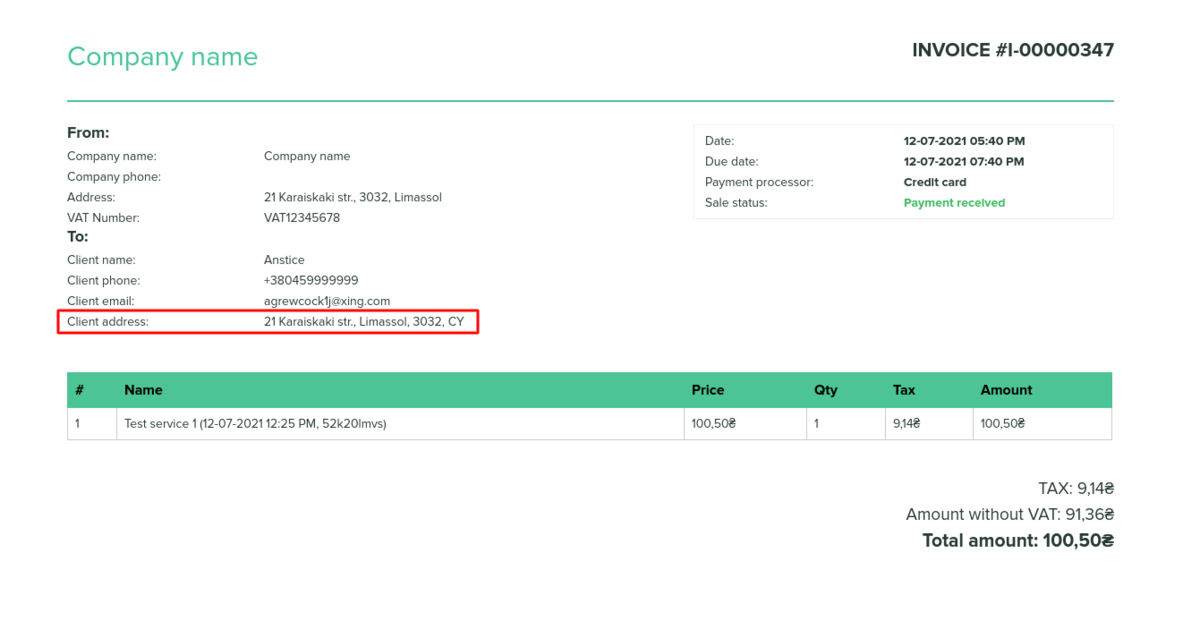
For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | ||
| + | [[File:Client login address settings.png|1200px|border|center]] | ||
| + | <br><br> | ||
| + | [[File:Client address in invoice example.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| + | |||
4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | 4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | ||
You can add certain forms to be displayed in the client information block.<br> | You can add certain forms to be displayed in the client information block.<br> | ||
If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | ||
| + | [File:Intake forms for invoices.png|1200px|border|center]] | ||
| + | <br><br> | ||
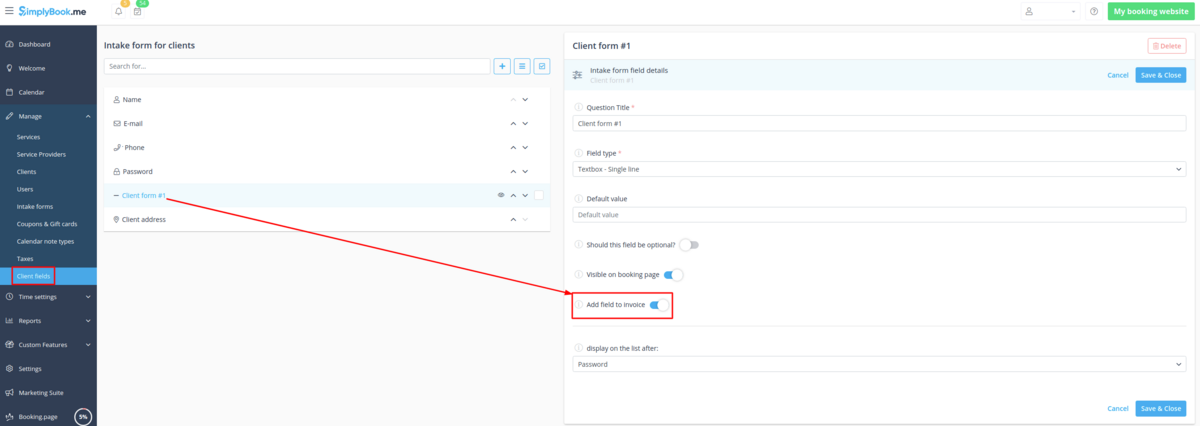
Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | ||
| + | [[File:Client fields for invoices.png|1200px|border|center]] | ||
| + | <br><br> | ||
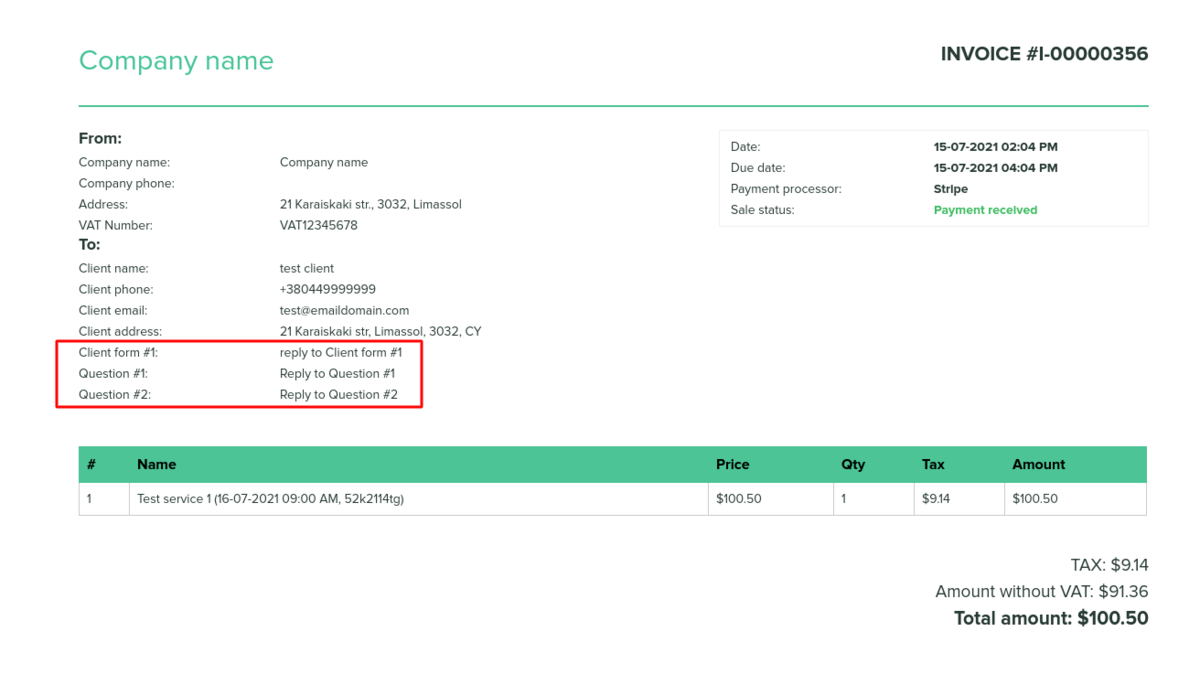
As the result both the form title and the client response will be reflected in the invoice. | As the result both the form title and the client response will be reflected in the invoice. | ||
| + | [[File:Intake forms and client fields in invoice example.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| + | |||
5. '''Invoice design.'''<br> | 5. '''Invoice design.'''<br> | ||
You can select one of the three invoice designs we have available.<br> | You can select one of the three invoice designs we have available.<br> | ||
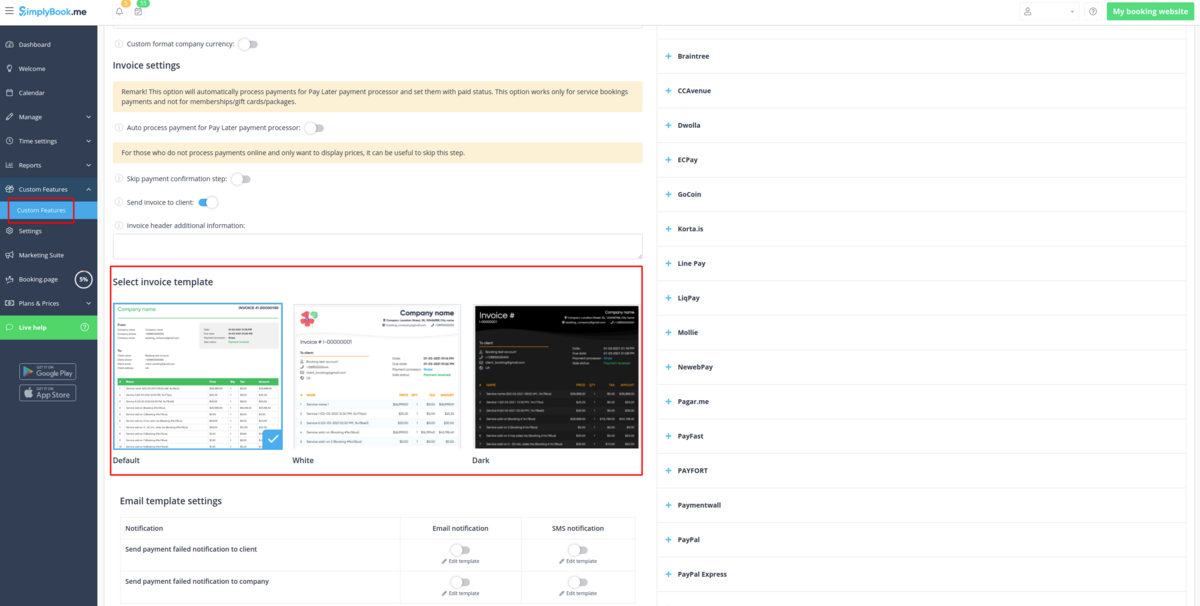
Please choose default, white or dark template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select invoice template</span> -> choose the desired look and save settings. | Please choose default, white or dark template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select invoice template</span> -> choose the desired look and save settings. | ||
| + | [[File:Select invoice template.png|1200px|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 09:55, 15 July 2021
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
If it is added in Settings -> Company information -> Basic information and set to be displayed on the booking website it will also be shown in the invoices.
If you need to hide it simply check Don't show email on booking website there, save settings and it will not appear neither on the website nor in the invoices.
2. Company VAT number.
If it is added in Settings -> Company information -> Basic information it will also be present in the invoices.
3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.
4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.
[File:Intake forms for invoices.png|1200px|border|center]]
Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.
As the result both the form title and the client response will be reflected in the invoice.
5. Invoice design.
You can select one of the three invoice designs we have available.
Please choose default, white or dark template in Custom features -> Accept payments -> Settings -> Select invoice template -> choose the desired look and save settings.