Difference between revisions of "Adjusting client invoices"
| Line 4: | Line 4: | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content | ||
}} | }} | ||
| + | __FORCETOC__ | ||
| + | ==With SBPay.me== | ||
| + | It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.<br> | ||
| + | You can adjust the following items: | ||
| + | <br><br> | ||
| + | 1. '''Company address.'''<br> | ||
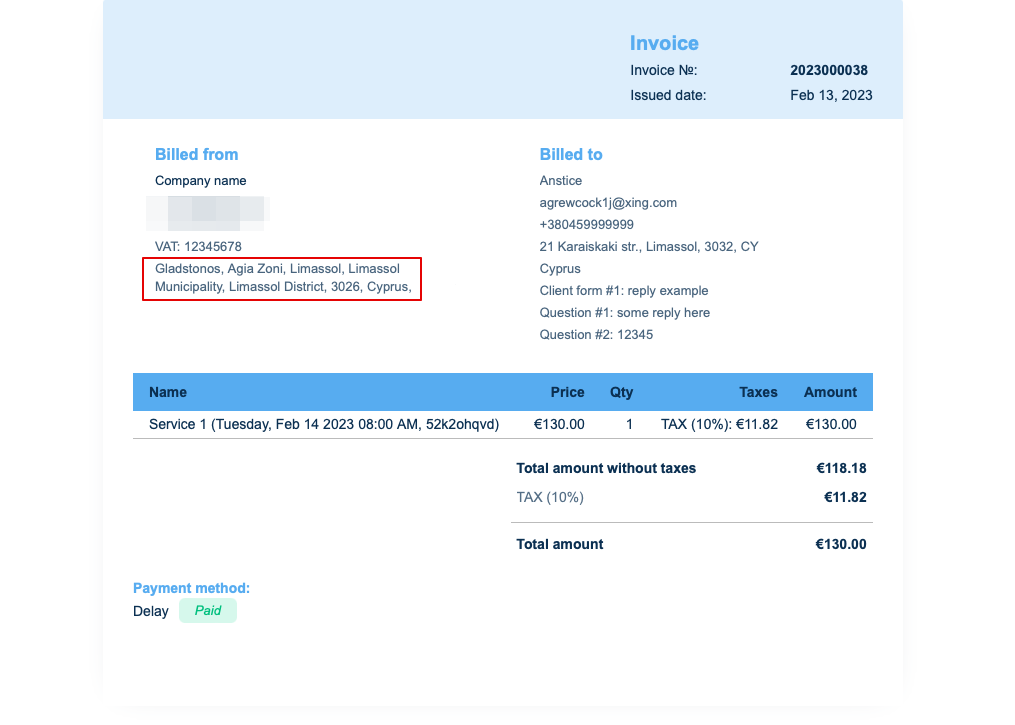
| + | The company address added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Address</span> will be reflected in the invoices. | ||
| + | [[File:Sbpay company settings page - address.png|1200px|border|center|link=https://help.simplybook.me/images/4/4a/Sbpay_company_settings_page_-_address.png]] | ||
| + | <br><br> | ||
| + | [[File:Sbpay printed invoice example with company address.png|1200px|border|center|link=https://help.simplybook.me/images/8/84/Sbpay_printed_invoice_example_with_company_address.png]] | ||
| + | If you need to hide it simply remove address from that field and save settings. | ||
| + | <br><br> | ||
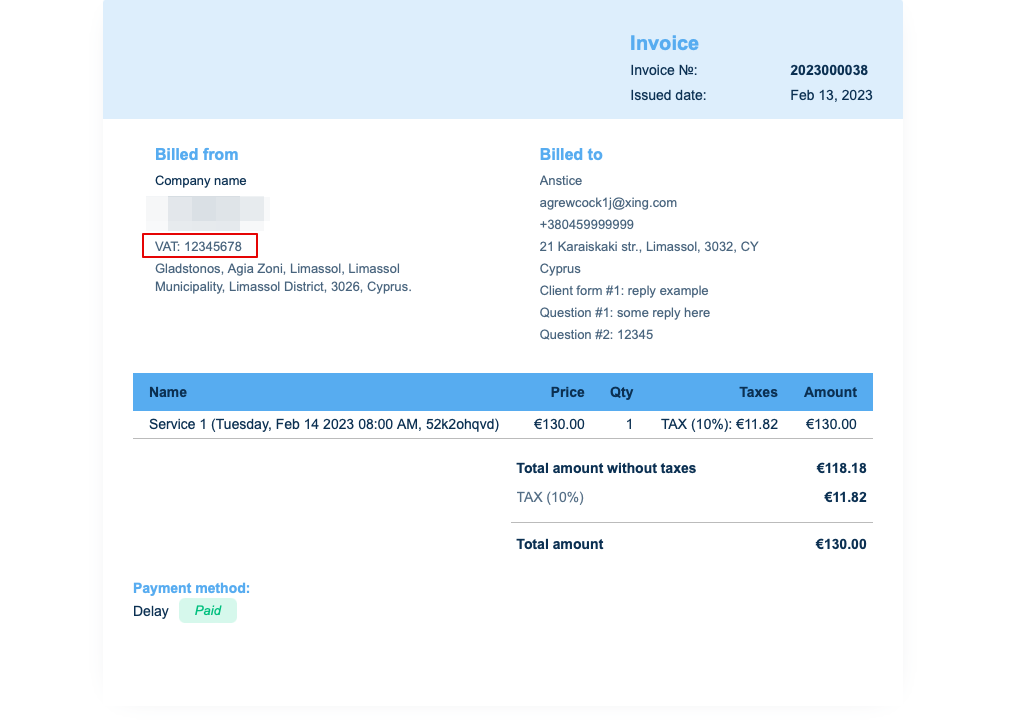
| + | 2. '''Company VAT number.'''<br> | ||
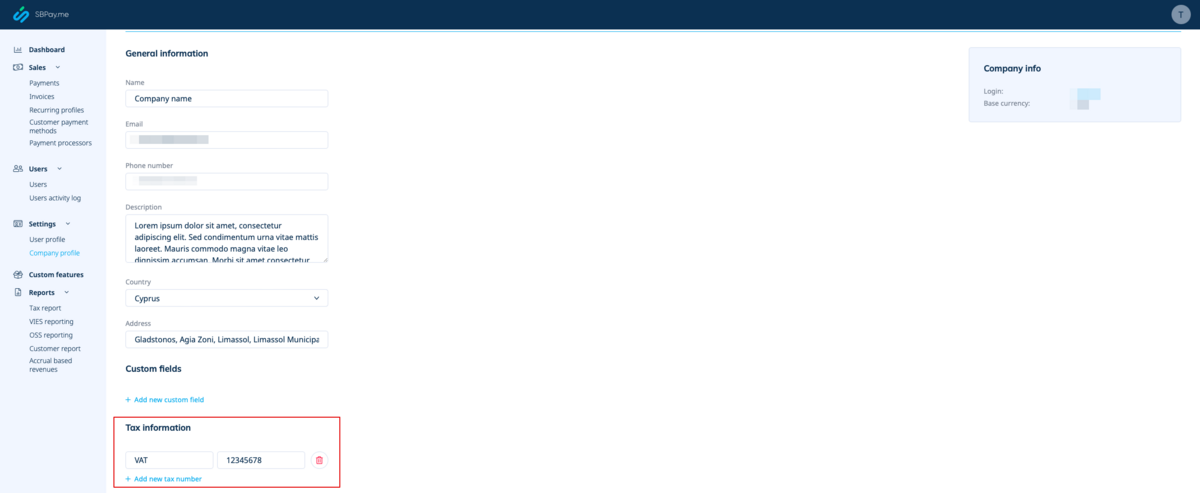
| + | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tax information</span> it will be included to the invoice header. | ||
| + | [[File:Sbpay company settings page - tax info.png|1200px|border|center|link=https://help.simplybook.me/images/8/8e/Sbpay_company_settings_page_-_tax_info.png]] | ||
| + | <br><br> | ||
| + | [[File:Sbpay printed invoice example with comoany vat number.png|1200px|border|center|link=https://help.simplybook.me/images/d/d0/Sbpay_printed_invoice_example_with_comoany_vat_number.png]] | ||
| + | <br><br> | ||
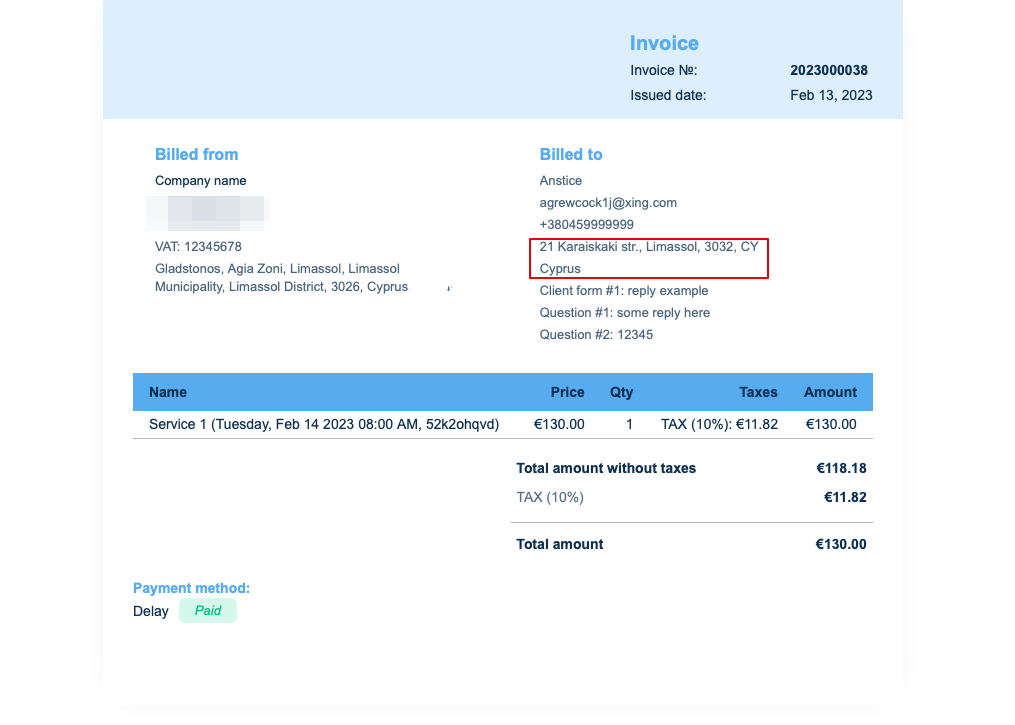
| + | 3. '''Client address.'''<br> | ||
| + | For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | ||
| + | [[File:Client login address settings.png|1200px|border|center|link=https://help.simplybook.me/images/3/33/Client_login_address_settings.png]] | ||
| + | <br><br> | ||
| + | [[File:Sbpay printed invoice example with client address.png|1200px|border|center|link=https://help.simplybook.me/images/4/4d/Sbpay_printed_invoice_example_with_client_address.png]] | ||
| + | <br><br> | ||
| + | 4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | ||
| + | You can add certain forms to be displayed in the client information block.<br> | ||
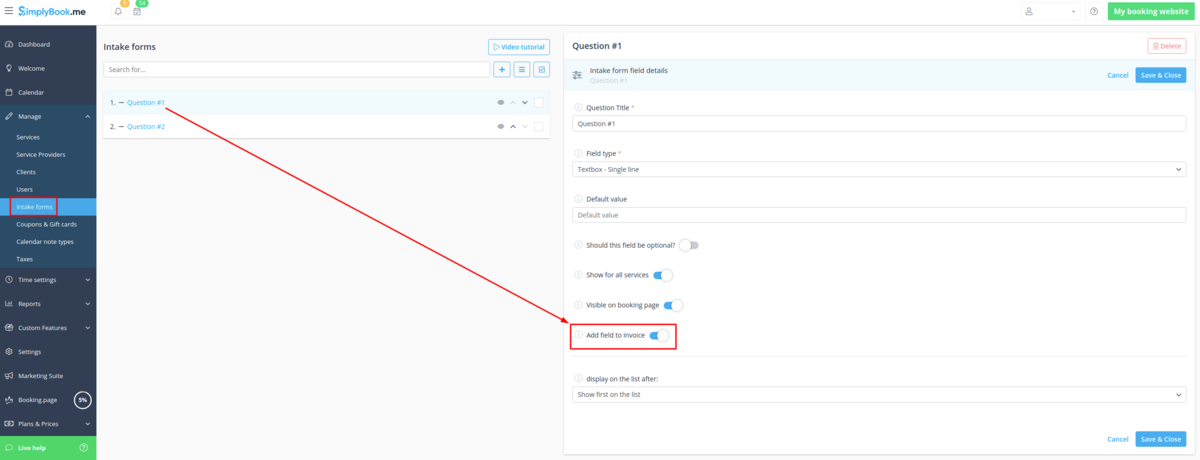
| + | If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | ||
| + | [[File:Intake forms for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/6/6c/Intake_forms_for_invoices.png]] | ||
<br><br> | <br><br> | ||
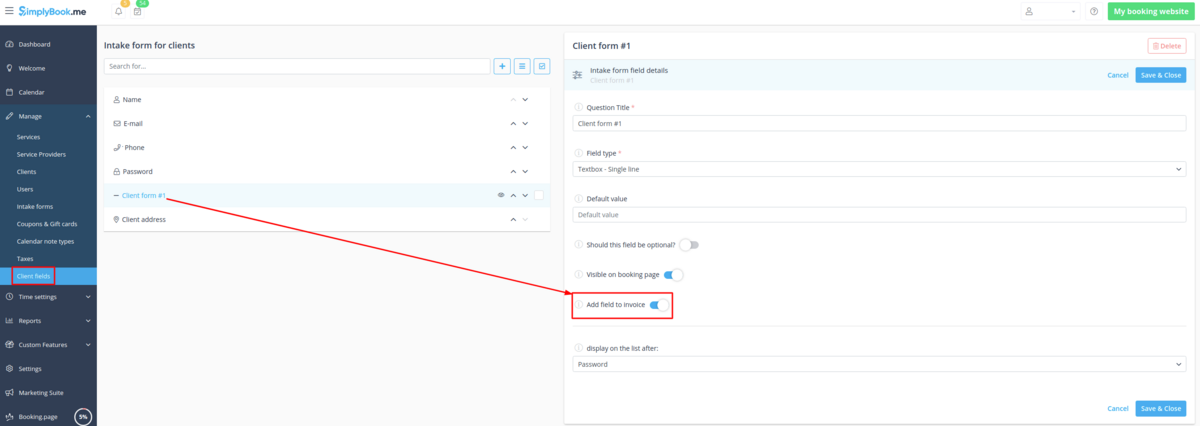
| + | Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | ||
| + | [[File:Client fields for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/b/b4/Client_fields_for_invoices.png]] | ||
| + | <br><br> | ||
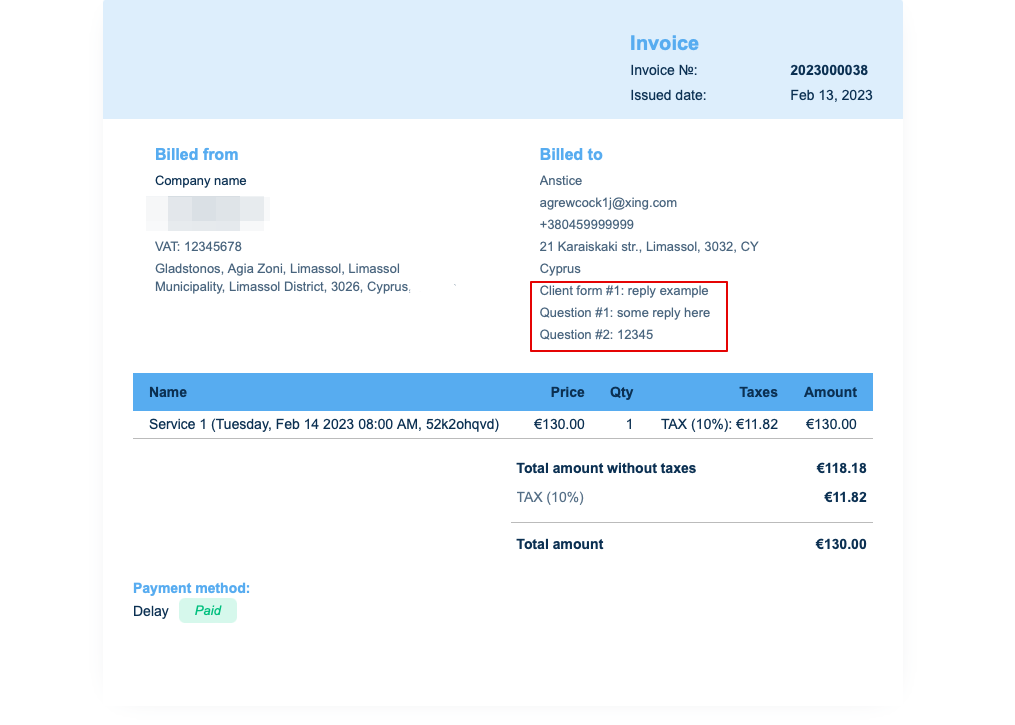
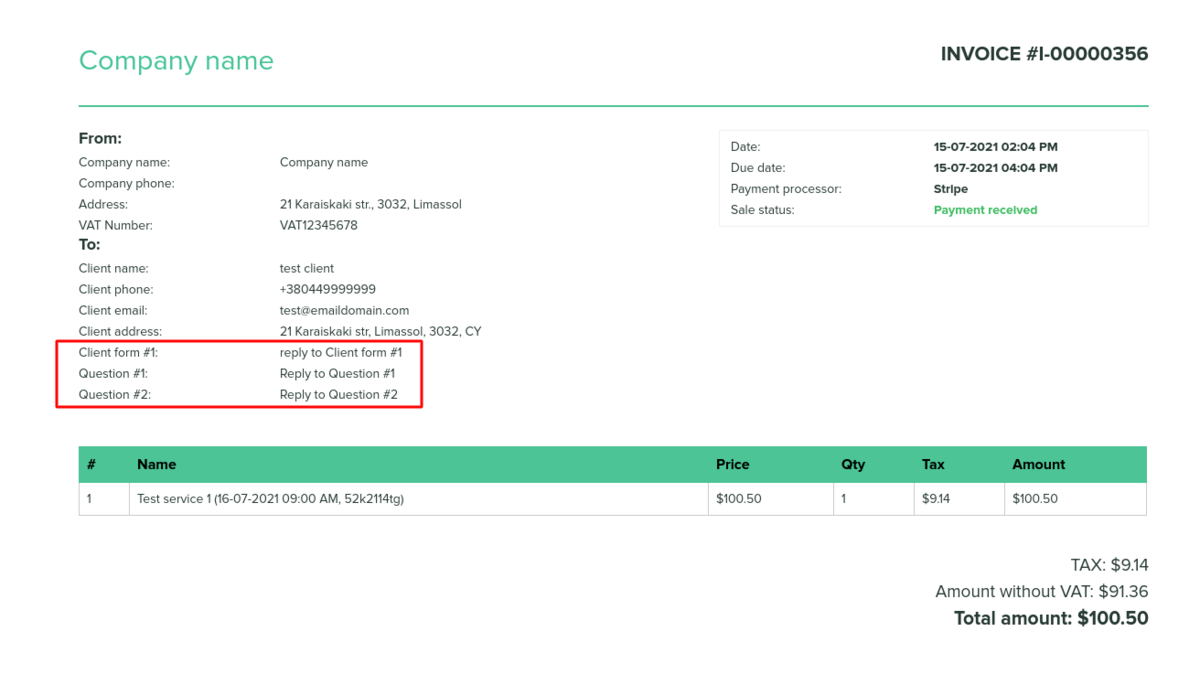
| + | As the result both the form title and the client response will be reflected in the invoice. | ||
| + | [[File:Sbpay printed invoice example with client fields and intake forms.png|1200px|border|center|link=https://help.simplybook.me/images/8/88/Sbpay_printed_invoice_example_with_client_fields_and_intake_forms.png]] | ||
| + | 5. '''Invoice design.'''<br> | ||
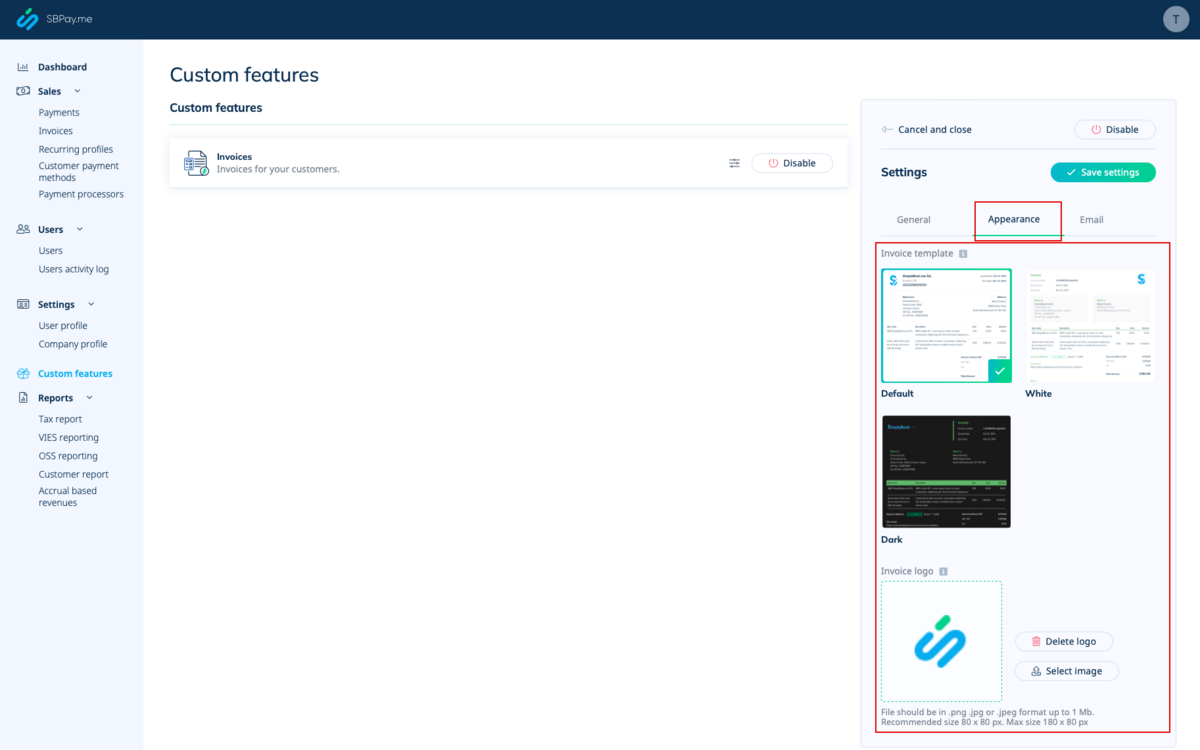
| + | There are three templates to choose from in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Invoices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Appearance.</span> | ||
| + | Please cheese the one you like the most, add your comopany logo and save settings. | ||
| + | [[File:Sbpay invoice appearance settings.png|1200px|border|center|link=https://help.simplybook.me/images/f/f3/Sbpay_invoice_appearance_settings.png]] | ||
| + | <br><br> | ||
| + | ==Without SBPay.me== | ||
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.<br> | It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.<br> | ||
You can adjust the following items: | You can adjust the following items: | ||
<br><br> | <br><br> | ||
| − | |||
1. '''Company address.'''<br> | 1. '''Company address.'''<br> | ||
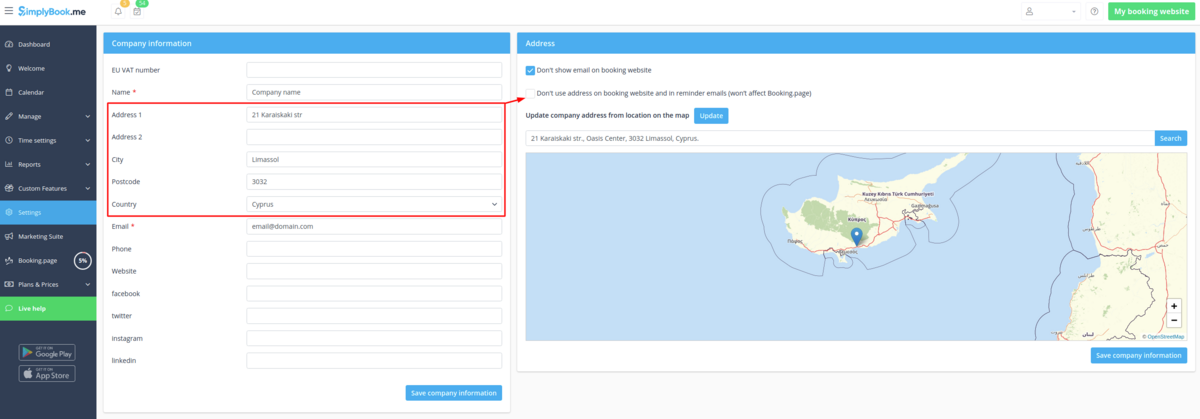
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> and set to be displayed on the booking website it will also be shown in the invoices. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> and set to be displayed on the booking website it will also be shown in the invoices. | ||
| − | [[File:Company | + | [[File:Company address for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/8/82/Company_address_for_invoices.png]] |
| − | |||
<br><br> | <br><br> | ||
| − | [[File:Company address in invoice example.png|1200px|border|center]] | + | [[File:Company address in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/a/a6/Company_address_in_invoice_example.png]] |
<br><br> | <br><br> | ||
If you need to hide it simply check <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking website</span> there, save settings and it will not appear neither on the website nor in the invoices. | If you need to hide it simply check <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking website</span> there, save settings and it will not appear neither on the website nor in the invoices. | ||
<br><br> | <br><br> | ||
| − | |||
2. '''Company VAT number.'''<br> | 2. '''Company VAT number.'''<br> | ||
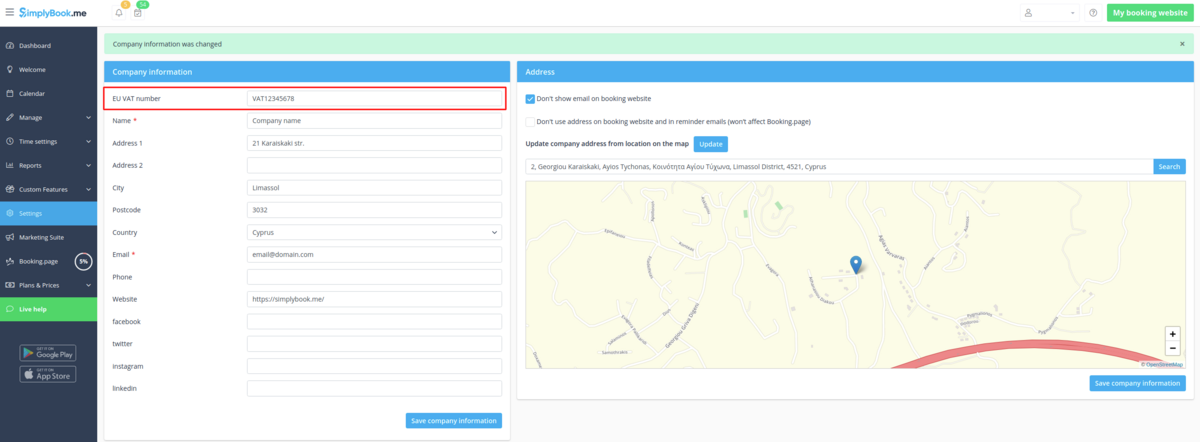
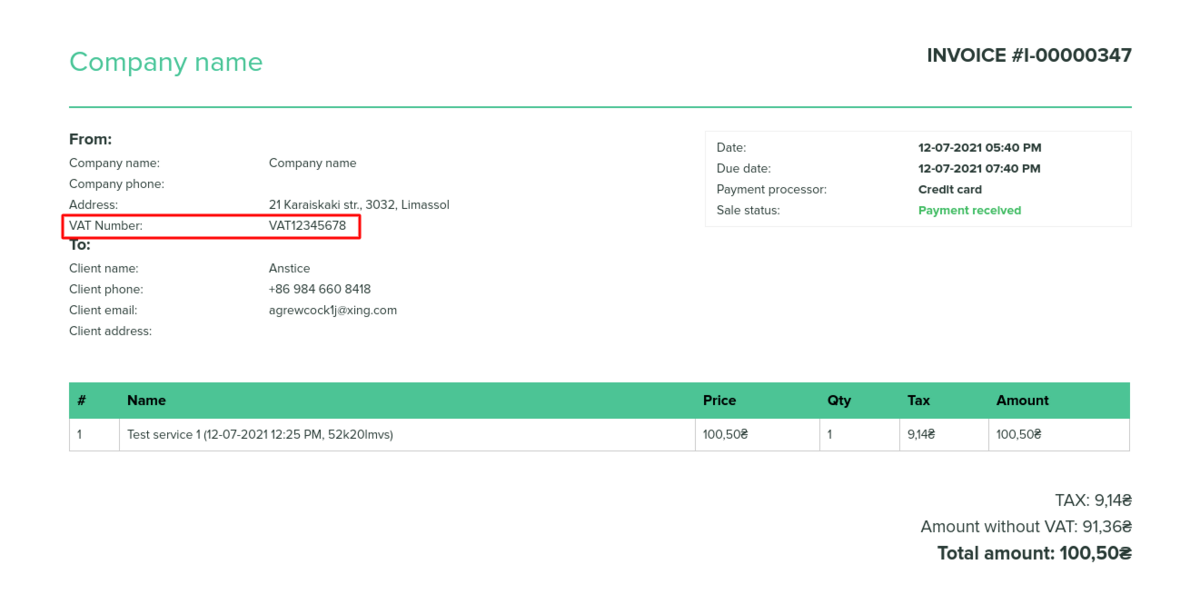
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> it will also be present in the invoices. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> it will also be present in the invoices. | ||
| − | + | [[File:Company vat number for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/8/82/Company_vat_number_for_invoices.png]] | |
| − | [[File:Company vat number for invoices.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | [[File:Company vat number in invoice example.png|1200px|border|center]] | + | [[File:Company vat number in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/0/07/Company_vat_number_in_invoice_example.png]] |
<br><br> | <br><br> | ||
| − | |||
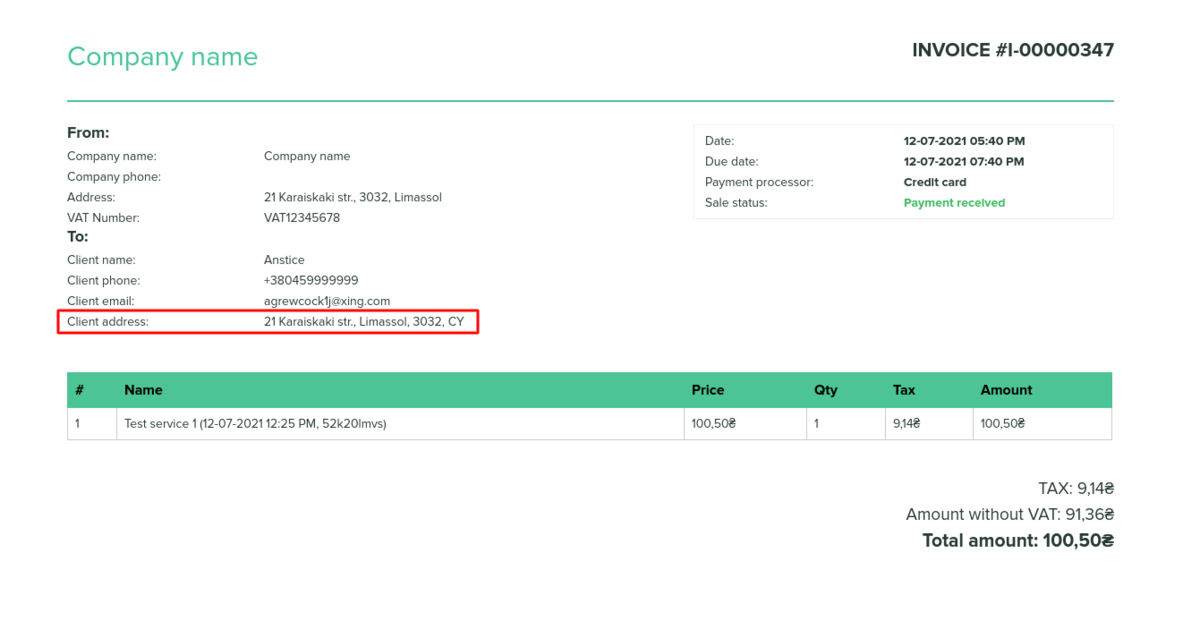
3. '''Client address.'''<br> | 3. '''Client address.'''<br> | ||
For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | ||
| − | [[File:Client login address settings.png|1200px|border|center]] | + | [[File:Client login address settings.png|1200px|border|center|link=https://help.simplybook.me/images/3/33/Client_login_address_settings.png]] |
<br><br> | <br><br> | ||
| − | [[File:Client address in invoice example.png|1200px|border|center]] | + | [[File:Client address in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/1/19/Client_address_in_invoice_example.png]] |
<br><br> | <br><br> | ||
| − | |||
4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | 4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | ||
You can add certain forms to be displayed in the client information block.<br> | You can add certain forms to be displayed in the client information block.<br> | ||
If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | ||
| − | [[File:Intake forms for invoices.png|1200px|border|center]] | + | [[File:Intake forms for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/6/6c/Intake_forms_for_invoices.png]] |
<br><br> | <br><br> | ||
Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | ||
| − | [[File:Client fields for invoices.png|1200px|border|center]] | + | [[File:Client fields for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/b/b4/Client_fields_for_invoices.png]] |
<br><br> | <br><br> | ||
As the result both the form title and the client response will be reflected in the invoice. | As the result both the form title and the client response will be reflected in the invoice. | ||
| − | [[File:Intake forms and client fields in invoice example.png|1200px|border|center]] | + | [[File:Intake forms and client fields in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/a/ae/Intake_forms_and_client_fields_in_invoice_example.png]] |
<br><br> | <br><br> | ||
| − | |||
5. '''Invoice design.'''<br> | 5. '''Invoice design.'''<br> | ||
You can select one of the three invoice designs we have available.<br> | You can select one of the three invoice designs we have available.<br> | ||
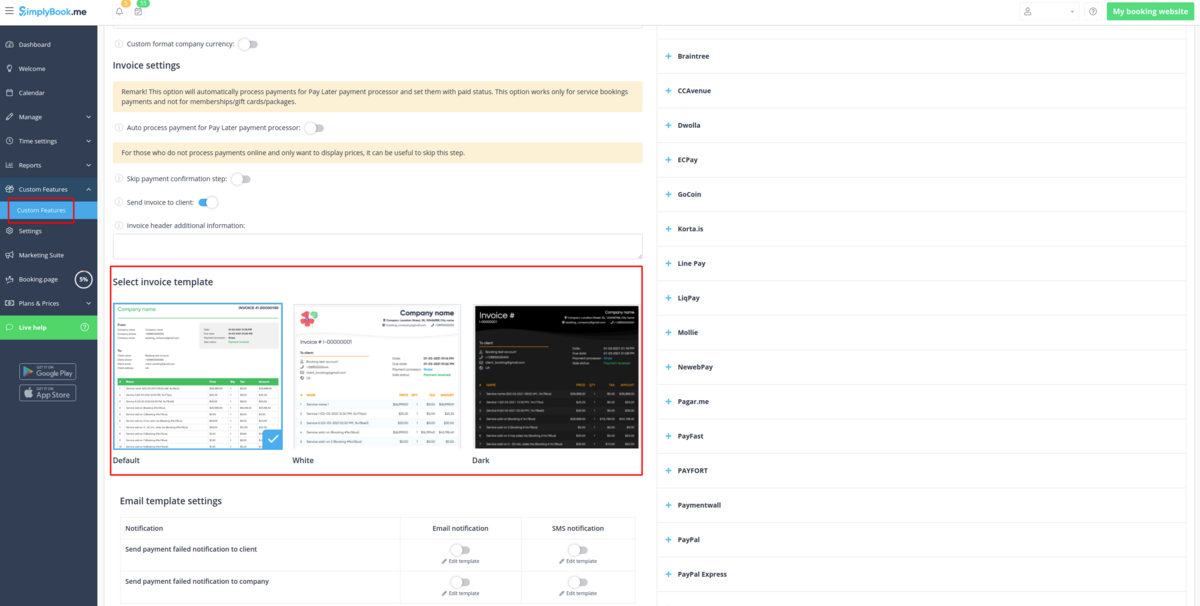
Please choose default, white or dark template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select invoice template</span> -> choose the desired look and save settings. | Please choose default, white or dark template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select invoice template</span> -> choose the desired look and save settings. | ||
| − | [[File:Select invoice template.png|1200px|border|center]] | + | [[File:Select invoice template.png|1200px|border|center|link=https://help.simplybook.me/images/d/d8/Select_invoice_template.png]] |
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 13:27, 16 March 2023
With SBPay.me
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
The company address added in SBPay.me -> Settings -> Company profile -> Address will be reflected in the invoices.
If you need to hide it simply remove address from that field and save settings.
2. Company VAT number.
If it is added in SBPay.me -> Settings -> Company profile -> Tax information it will be included to the invoice header.
3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.
4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.
Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.
As the result both the form title and the client response will be reflected in the invoice.
5. Invoice design.
There are three templates to choose from in SBPay.me -> Custom features -> Invoices -> Settings -> Appearance.
Please cheese the one you like the most, add your comopany logo and save settings.
Without SBPay.me
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
If it is added in Settings -> Company information and set to be displayed on the booking website it will also be shown in the invoices.
If you need to hide it simply check Don't show email on booking website there, save settings and it will not appear neither on the website nor in the invoices.
2. Company VAT number.
If it is added in Settings -> Company information it will also be present in the invoices.
3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.
4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.
Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.
As the result both the form title and the client response will be reflected in the invoice.
5. Invoice design.
You can select one of the three invoice designs we have available.
Please choose default, white or dark template in Custom features -> Accept payments -> Settings -> Select invoice template -> choose the desired look and save settings.