Difference between revisions of "Client Fields Custom Feature/de"
(Created page with "<br><br>") |
(Created page with "<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Wenn Sie die individuelle Funktion Kundenfelder aktivieren, wird auch der <sp...") |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
<br><br> | <br><br> | ||
| − | |||
[[File:Client field icon.png|left]]<br> | [[File:Client field icon.png|left]]<br> | ||
| − | |||
| − | + | Erhalten Sie bei der Anmeldung Informationen von Kunden, die sich auf den Kunden beziehen. Ein Beispiel für eine solche Information könnte "Name des Ehepartners" oder "Geburtsdatum" sein, da es sich hierbei um feste Informationen handelt, die sich in der Regel zwischen Buchungen nicht ändern. | |
| − | |||
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Wenn Sie die individuelle Funktion Kundenfelder aktivieren, wird auch der <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Login_custom_feature|Kunden-Login]]</span> aktiviert.</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | ; | + | ;Wie man es benutzt |
| − | + | 1. Aktivieren Sie die individuelle Funktion '''Kundenfelder''' auf der Seite '''Individuelle Funktionen'''. | |
[[File:Client fields enable path.png|border|center]] | [[File:Client fields enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Gehen Sie zu den '''Einstellungen''', indem Sie auf den Link Verwalten klicken. | |
[[File:Client fields settings path.png|border|center]] | [[File:Client fields settings path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 3. Hier sehen Sie die Standardfelder für die Kundenregistrierung. Sie können auf eines davon klicken, um es bei Bedarf umzubenennen. | |
| − | + | Klicken Sie auf die Schaltfläche '''+''', um ein neues Formular zu erstellen. | |
[[File:Create client form new.png|border|center]] | [[File:Create client form new.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 4. Schreiben Sie in das Feld Fragentitel die Frage, die Sie Ihren Kunden stellen möchten. | |
<br><br> | <br><br> | ||
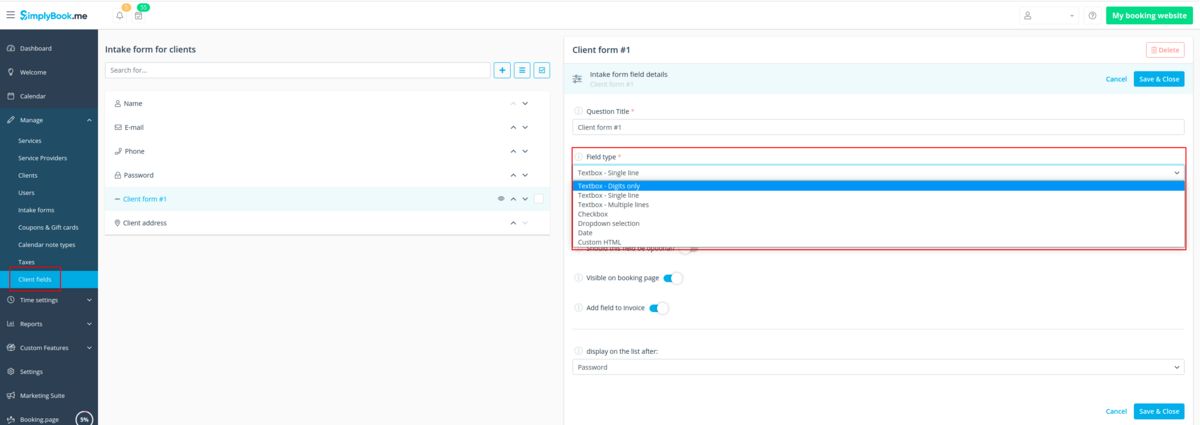
| − | + | 5. Wählen Sie den Feldtyp: | |
| − | :''' | + | :'''Nur Ziffern''' - erlaubt nur die Eingabe von Zahlen. Nützlich, wenn Sie das Alter, die Größe oder eine andere Information benötigen, die nur Ziffern erfordert. |
| − | :''' | + | :'''Einzeilig''' - wird normalerweise für kurze Antworten verwendet |
| − | :''' | + | :'''Mehrzeilig''' - verwenden Sie diese Art von Feld, wenn Sie längere Erklärungen von Ihren Kunden erwarten |
| − | :''' | + | :'''Kontrollkästchen''' - erstellt ein Kontrollkästchen, das der Kunde entweder ankreuzen oder nicht ankreuzen soll. |
| − | :''' | + | :'''Dropdown-Auswahl''' - erstellt eine Dropdown-Liste mit der Möglichkeit, nur eine Option auszuwählen. Um dieses Feld zu erstellen, müssen Sie eine Liste von Werten im Abschnitt "Dropdown-Optionen und Standardoption" erstellen. Sie können auch den Standardwert auswählen, der zugewiesen wird, wenn nichts aus der Liste ausgewählt wird. |
| − | :''' | + | :'''Datum''' - erstellt eine Datumsauswahloption mit Kalender. |
| − | :''' | + | :'''Benutzerdefiniertes HTML''' - ermöglicht es, visuelle Trennlinien oder zusätzlichen Text in der Nähe des Kundenfeldes hinzuzufügen. Kann nicht für Kundeneingaben verwendet werden. |
[[File:Client fields options new.png|1200px|border|center]] | [[File:Client fields options new.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 6. Machen Sie es mit Hilfe des Schalters Soll dieses Feld optional sein obligatorisch oder nicht. | |
| − | + | Fügen Sie es in Rechnungen ein, wenn Sie möchten, dass der Titel und die Antwort des Kunden dort wiedergegeben werden. | |
| − | + | Speichern Sie das Formular, wenn Sie fertig sind. | |
<br><br> | <br><br> | ||
| − | + | 7. Sie können auch alle Formulare nach Ihrem Geschmack neu anordnen, indem Sie die Pfeile auf der linken Seite des Blocks verwenden oder die Position im Formularbearbeitungsmodus auf der rechten Seite einstellen. | |
[[File:Reorder client fields.png|border|center]] | [[File:Reorder client fields.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 8. Wenn Sie Kundenformularinformationen in E-Mail-Vorlagen aufnehmen möchten, suchen Sie die Kundenformularvariablen und fügen Sie sie unter Einstellungen -> E-Mail- und SMS-Einstellungen zu den Vorlagen hinzu. | |
| − | + | (Oder verwenden Sie die Funktion [[Special:MyLanguage/Flexible_Notifications_custom_feature|Flexible Benachrichtigungen]] für angepasste Vorlagen pro Dienst und/oder Anbieter) | |
[[File:Client fields emails variables.png|border|center]] | [[File:Client fields emails variables.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 9. Die Kunden können dann ihre Antworten bei der Anmeldung auf der Buchungsseite ausfüllen und ihre Daten in den Kundenprofilen bearbeiten. | |
[[File:Client fields client side sign up.png|border|center]] | [[File:Client fields client side sign up.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Client fields client side profile.png|border|center]] | [[File:Client fields client side profile.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 10. Von Ihrer Verwaltungsseite aus können Sie die Antworten der Kunden unter '''Verwalten''' -> '''Kunden''' -> '''Bearbeiten''' für den entsprechenden Kunden einsehen und bearbeiten. | |
[[File:Client fields admin side edit.png|border|center]] | [[File:Client fields admin side edit.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | und die Antworten in eine Excel-Datei exportieren unter '''Berichte''' -> '''Kunden''' -> '''Exportieren in Excel'''. | |
[[File:Client fields admin side export.png|border|center]] | [[File:Client fields admin side export.png|border|center]] | ||
| − | + | Oder in '''Verwalten''' -> '''Kunden''' -> Nach '''Excel''' exportieren. | |
| − | + | Oder zusammen mit den Buchungsinformationen in '''Berichte''' -> '''Buchungsdetails''' -> Nach '''Excel''' exportieren. | |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 14:44, 5 February 2024
Erhalten Sie bei der Anmeldung Informationen von Kunden, die sich auf den Kunden beziehen. Ein Beispiel für eine solche Information könnte "Name des Ehepartners" oder "Geburtsdatum" sein, da es sich hierbei um feste Informationen handelt, die sich in der Regel zwischen Buchungen nicht ändern.
Bitte beachten Sie! Wenn Sie die individuelle Funktion Kundenfelder aktivieren, wird auch der Kunden-Login aktiviert.
- Wie man es benutzt
1. Aktivieren Sie die individuelle Funktion Kundenfelder auf der Seite Individuelle Funktionen.
2. Gehen Sie zu den Einstellungen, indem Sie auf den Link Verwalten klicken.
3. Hier sehen Sie die Standardfelder für die Kundenregistrierung. Sie können auf eines davon klicken, um es bei Bedarf umzubenennen.
Klicken Sie auf die Schaltfläche +, um ein neues Formular zu erstellen.
4. Schreiben Sie in das Feld Fragentitel die Frage, die Sie Ihren Kunden stellen möchten.
5. Wählen Sie den Feldtyp:
- Nur Ziffern - erlaubt nur die Eingabe von Zahlen. Nützlich, wenn Sie das Alter, die Größe oder eine andere Information benötigen, die nur Ziffern erfordert.
- Einzeilig - wird normalerweise für kurze Antworten verwendet
- Mehrzeilig - verwenden Sie diese Art von Feld, wenn Sie längere Erklärungen von Ihren Kunden erwarten
- Kontrollkästchen - erstellt ein Kontrollkästchen, das der Kunde entweder ankreuzen oder nicht ankreuzen soll.
- Dropdown-Auswahl - erstellt eine Dropdown-Liste mit der Möglichkeit, nur eine Option auszuwählen. Um dieses Feld zu erstellen, müssen Sie eine Liste von Werten im Abschnitt "Dropdown-Optionen und Standardoption" erstellen. Sie können auch den Standardwert auswählen, der zugewiesen wird, wenn nichts aus der Liste ausgewählt wird.
- Datum - erstellt eine Datumsauswahloption mit Kalender.
- Benutzerdefiniertes HTML - ermöglicht es, visuelle Trennlinien oder zusätzlichen Text in der Nähe des Kundenfeldes hinzuzufügen. Kann nicht für Kundeneingaben verwendet werden.
6. Machen Sie es mit Hilfe des Schalters Soll dieses Feld optional sein obligatorisch oder nicht.
Fügen Sie es in Rechnungen ein, wenn Sie möchten, dass der Titel und die Antwort des Kunden dort wiedergegeben werden.
Speichern Sie das Formular, wenn Sie fertig sind.
7. Sie können auch alle Formulare nach Ihrem Geschmack neu anordnen, indem Sie die Pfeile auf der linken Seite des Blocks verwenden oder die Position im Formularbearbeitungsmodus auf der rechten Seite einstellen.
8. Wenn Sie Kundenformularinformationen in E-Mail-Vorlagen aufnehmen möchten, suchen Sie die Kundenformularvariablen und fügen Sie sie unter Einstellungen -> E-Mail- und SMS-Einstellungen zu den Vorlagen hinzu.
(Oder verwenden Sie die Funktion Flexible Benachrichtigungen für angepasste Vorlagen pro Dienst und/oder Anbieter)
9. Die Kunden können dann ihre Antworten bei der Anmeldung auf der Buchungsseite ausfüllen und ihre Daten in den Kundenprofilen bearbeiten.
10. Von Ihrer Verwaltungsseite aus können Sie die Antworten der Kunden unter Verwalten -> Kunden -> Bearbeiten für den entsprechenden Kunden einsehen und bearbeiten.
und die Antworten in eine Excel-Datei exportieren unter Berichte -> Kunden -> Exportieren in Excel.
Oder in Verwalten -> Kunden -> Nach Excel exportieren.
Oder zusammen mit den Buchungsinformationen in Berichte -> Buchungsdetails -> Nach Excel exportieren.