Difference between revisions of "Client mobile app"
(Marked this version for translation) |
|||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | <languages/> | ||
| + | <translate> | ||
| + | </translate> | ||
{{#seo: | {{#seo: | ||
|title=Client mobile app - SimplyBook.me | |title=Client mobile app - SimplyBook.me | ||
| Line 4: | Line 7: | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, client application, mobile application, client mobile app, client app, client mobile application, add to home screen | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, client application, mobile application, client mobile app, client app, client mobile application, add to home screen | ||
}} | }} | ||
| + | <translate> | ||
| − | [[File:Pwa icon.png|left]] Let your clients download your own personalised client app. With the app on their mobile they can easily book, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Rescheduling_custom_feature|reschedule]],</span> purchase <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|memberships]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|gift cards]]</span> as well as access your business directly from their phones. | + | <!--T:1--> |
| − | The Client app is available for all paying SimplyBook.me users who use <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client Login]],</span> and if you have a premium subscription you can personalise it with your own logo and brand color. Ask your clients to go to your booking website on a mobile device, and from there they will be invited to download the app on their mobile.<br> | + | [[File:Pwa icon.png|left]] <br>Let your clients download your own personalised client app. With the app on their mobile they can easily book, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Rescheduling_custom_feature|reschedule]],</span> purchase <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Packages_custom_feature|packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Membership_custom_feature|memberships]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Coupons_and_Gift_Cards_custom_feature|gift cards]]</span> as well as access your business directly from their phones. |
| + | The Client app is available for all paying SimplyBook.me users who use <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Login_custom_feature|Client Login]],</span> and if you have a premium subscription you can personalise it with your own logo and brand color. Ask your clients to go to your booking website on a mobile device, and from there they will be invited to download the app on their mobile.<br> | ||
It's as simple as that! | It's as simple as that! | ||
| + | |||
| + | <!--T:2--> | ||
| + | Client Mobile App operates as a Progressive Web App (PWA), which means it cannot be downloaded from traditional app stores like the App Store or Play Market. Instead, your clients can access the app's features directly through a web browser on their mobile devices. This approach offers flexibility, easy updates, and compatibility across different devices. | ||
<br><br><br><br> | <br><br><br><br> | ||
| + | <!--T:3--> | ||
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note! '''</span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note! '''</span> | ||
| − | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">When you turn this feature on <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Login_custom_feature|Client Login]]</span> custom feature will be enabled as well;</span> | |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">When you turn this feature on <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client Login]]</span> custom feature will be enabled as well;</span> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">It currently works with weekly classes, modern and flexible <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/How_to_change_the_way_time_slots_are_shown|calendar layouts]]</span> only;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">It currently works with weekly classes, modern and flexible <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[How_to_change_the_way_time_slots_are_shown|calendar layouts]]</span> only;</span> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The following functionality is not currently present in the client application: <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/News_custom_feature |News]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Photo_Gallery_custom_feature|Photo gallery]],</span>, Reviews, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Custom_Page_custom_feature|Custom page]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Google_Translate_custom_feature|Google translate]],</span> main page mode change, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/How_to_change_the_way_time_slots_are_shown#End_Time_Display|end time display]],</span> hiding images on booking steps, RTL orientation, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Contact_Widget_custom_feature|Contact widget]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/How_to_change_the_way_time_slots_are_shown#Slots_Colors|busy and available slots color adjustments]].</span></span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The following functionality is not currently present in the client application: <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[News_custom_feature |News]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Photo_Gallery_custom_feature|Photo gallery]],</span> | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | + | :'''Video tutorials available ''' | |
| − | ;How to use | + | :*How to set up the Client mobile app [[File:Youtube-Logo.png|link=https://youtu.be/_3pW171iAjA]] |
| + | :*How to use the Client mobile app [[File:Youtube-Logo.png|link=https://youtu.be/SElfM29hWOo]] | ||
| + | <br><br> | ||
| + | ;'''How to use''' | ||
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client mobile app</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Business enhancements</span> section. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client mobile app</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Business enhancements</span> section. | ||
[[File:Client app enable path.png|border|center]] | [[File:Client app enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. And it is ready to use. Some reports options become available to you. |
| − | + | [[File:Client app non-premium.png|1200px|border|center]] | |
| − | [[File:Client app | ||
<br><br> | <br><br> | ||
| − | :3. Send your booking website URL(banner is not shown on widgets) to your clients so that they will be able to install the application on their phones by clicking on the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">banner.</span> | + | :3.'''(available for Premium subscriptions only)''' Add own application name, set brand color, select the preferable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/How_to_change_the_way_time_slots_are_shown|calendar layout]]</span>, upload the logo and banner images. |
| + | :It is important to use square image for the logo, different dimensions will not be saved. | ||
| + | :As well we recommend using brighter and/or darker colors for background for better customer experience. | ||
| + | [[File:Client app settings new.png|1200px|border|center]] | ||
| + | <br><br> | ||
| + | :4. Send your booking website URL(banner is not shown on widgets) to your clients so that they will be able to install the application on their phones by clicking on the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">banner.</span> | ||
| + | :(Invitation installation banner may not be displayed in built-in mobile browsers, it is recommended to use Chrome instead)<br> | ||
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' IOS devices users will need to open your booking website in full Safari version to have the installation invitation banner and then simply use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add to home screen</span> option.</span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' IOS devices users will need to open your booking website in full Safari version to have the installation invitation banner and then simply use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add to home screen</span> option.</span> | ||
[[File:Installation client app upd.jpg|border|center]] | [[File:Installation client app upd.jpg|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :5. As the result they will be able to book online, see their appointments(this option is available even in offline mode), <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Rescheduling_custom_feature|reschedule]]</span> or cancel them, buy <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Coupons_and_Gift_Cards_custom_feature|gift cards]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Membership_custom_feature|memberships]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Packages_custom_feature|packages]],</span> view <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Accept_payments_custom_feature|invoices]]</span> and update own details if necessary. |
[[File:Start page client app upd.jpg|border|center]] | [[File:Start page client app upd.jpg|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | ; | + | ;'''Push notifications''' |
| − | + | *Users can also get push notifications about new bookings or cancellations on their devices. | |
:For that it will only be necessary to enable notifications in the application after sign up/sign in and in a standard system dialogue. | :For that it will only be necessary to enable notifications in the application after sign up/sign in and in a standard system dialogue. | ||
[[File:Notifications client app upd.jpg|border|center]] | [[File:Notifications client app upd.jpg|border|center]] | ||
<br><br> | <br><br> | ||
| − | :In case the notifications are turned on, but the push messages do not come it is necessary to check if | + | :In case the notifications are turned on, but the push messages do not come it is necessary to check if Chrome system notifications(Android) or Safari(IOS) are enabled inside the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">device settings.</span> |
[[File:Client app notifications system.png|border|center]] | [[File:Client app notifications system.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | *''' | + | *From '''admin side''' it is possible to see all push notifications sent to customers in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client app</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Notifications</span> as well as whether they were received and clicked by client. |
| − | + | [[File:Client app noatification report new navigaton.png|1200px|border|center]] | |
| − | |||
| − | [[File:Client app | ||
<br><br><br><br> | <br><br><br><br> | ||
| + | </translate> | ||
Latest revision as of 14:48, 12 March 2024
Let your clients download your own personalised client app. With the app on their mobile they can easily book, reschedule, purchase packages, memberships and gift cards as well as access your business directly from their phones.
The Client app is available for all paying SimplyBook.me users who use Client Login, and if you have a premium subscription you can personalise it with your own logo and brand color. Ask your clients to go to your booking website on a mobile device, and from there they will be invited to download the app on their mobile.
It's as simple as that!
Client Mobile App operates as a Progressive Web App (PWA), which means it cannot be downloaded from traditional app stores like the App Store or Play Market. Instead, your clients can access the app's features directly through a web browser on their mobile devices. This approach offers flexibility, easy updates, and compatibility across different devices.
- Please note!
- When you turn this feature on Client Login custom feature will be enabled as well;
- It currently works with weekly classes, modern and flexible calendar layouts only;
- The following functionality is not currently present in the client application: News, Photo gallery,, Reviews, Custom page, Google translate, main page mode change, end time display, hiding images on booking steps, RTL orientation, Contact widget, busy and available slots color adjustments.
- How to use
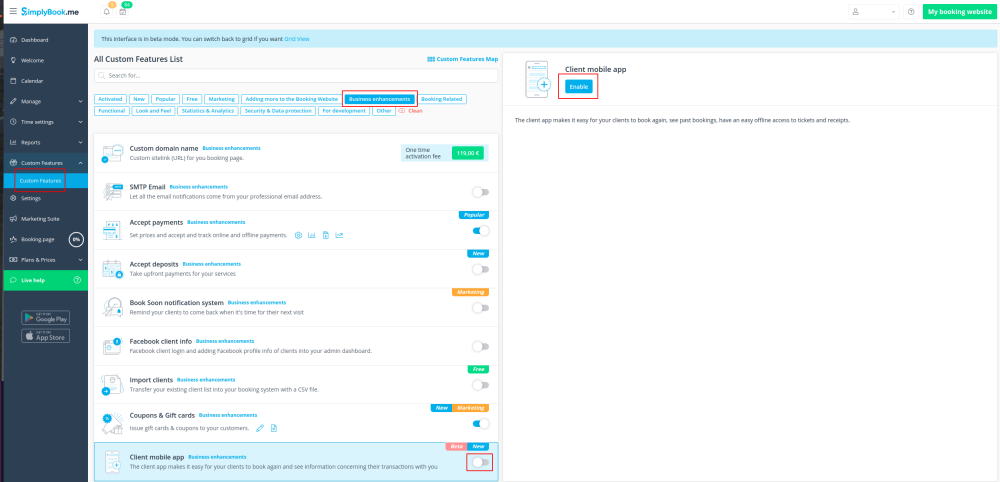
- 1. Enable Client mobile app feature on your Custom features page in Business enhancements section.
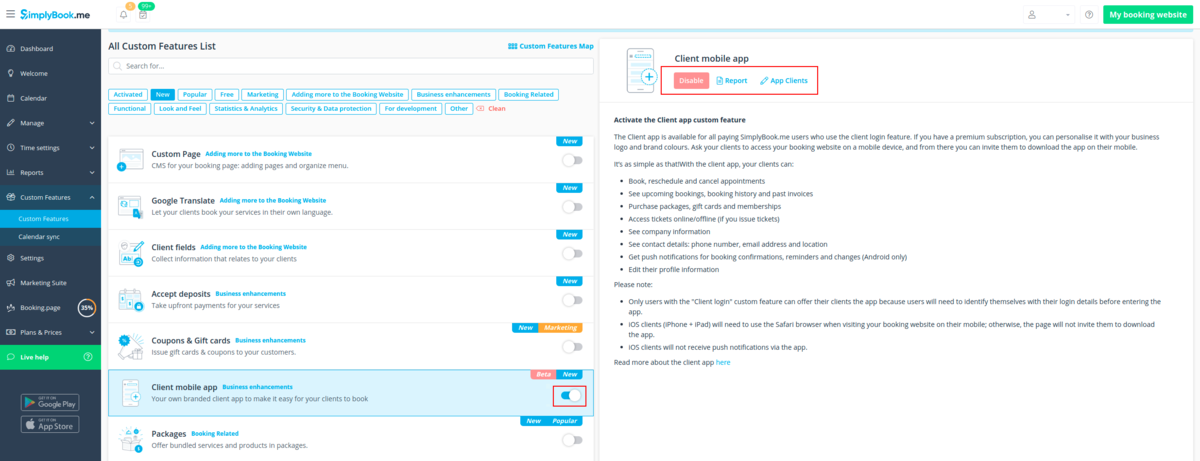
- 2. And it is ready to use. Some reports options become available to you.
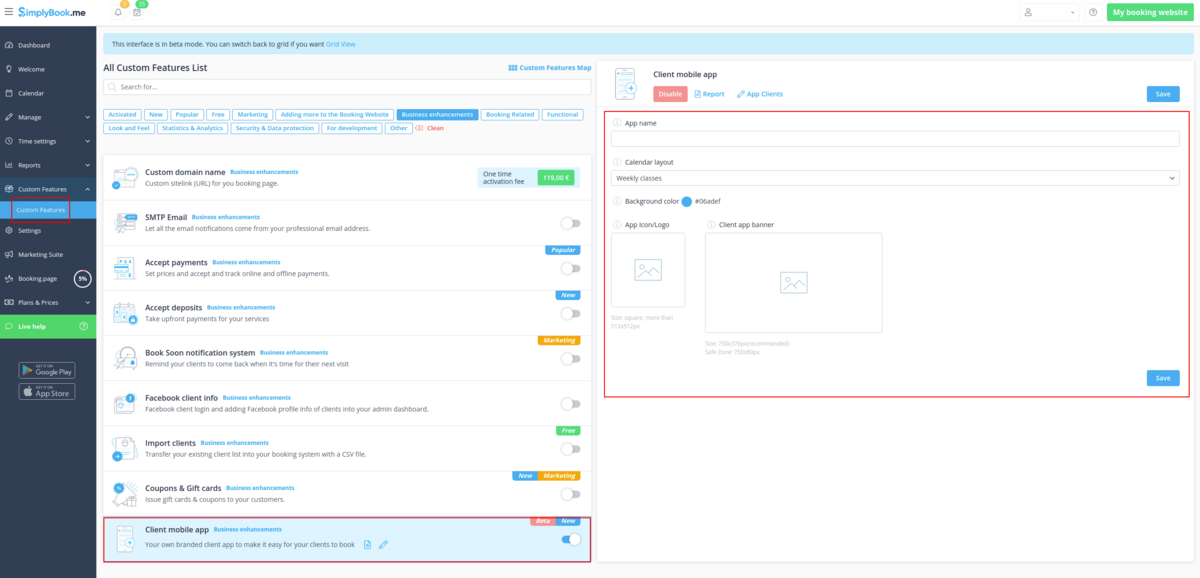
- 3.(available for Premium subscriptions only) Add own application name, set brand color, select the preferable calendar layout, upload the logo and banner images.
- It is important to use square image for the logo, different dimensions will not be saved.
- As well we recommend using brighter and/or darker colors for background for better customer experience.
- 4. Send your booking website URL(banner is not shown on widgets) to your clients so that they will be able to install the application on their phones by clicking on the corresponding banner.
- (Invitation installation banner may not be displayed in built-in mobile browsers, it is recommended to use Chrome instead)
- Please note! IOS devices users will need to open your booking website in full Safari version to have the installation invitation banner and then simply use Add to home screen option.
- 5. As the result they will be able to book online, see their appointments(this option is available even in offline mode), reschedule or cancel them, buy gift cards, memberships and packages, view invoices and update own details if necessary.
- Push notifications
- Users can also get push notifications about new bookings or cancellations on their devices.
- For that it will only be necessary to enable notifications in the application after sign up/sign in and in a standard system dialogue.
- In case the notifications are turned on, but the push messages do not come it is necessary to check if Chrome system notifications(Android) or Safari(IOS) are enabled inside the device settings.
- From admin side it is possible to see all push notifications sent to customers in Reports -> Client app -> Notifications as well as whether they were received and clicked by client.