Difference between revisions of "Other Integrations"
| Line 38: | Line 38: | ||
<span class="qa">[[HTML button]]</span> | <span class="qa">[[HTML button]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | [[File: | + | [[File:Book-now-button-4.jpg|200px|left]] |
Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at [https://simplybook.me/ SimplyBook.me] and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at [https://simplybook.me/ SimplyBook.me] | Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at [https://simplybook.me/ SimplyBook.me] and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at [https://simplybook.me/ SimplyBook.me] | ||
| − | <a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/ | + | <a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-4.jpg?w=660" alt="Booking button" width="200" height="200"></a> |
| + | <br><br> | ||
| + | Now let’s look at the code closer and see its components and how it can be adjusted to your company. | ||
| + | <br> | ||
| − | |||
'''What you can change:''' | '''What you can change:''' | ||
:1. ''image.simplybook.me/v2'' – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin [https://simplybook.me/ SimplyBook.me] page. You need to insert your company name instead of “image”. | :1. ''image.simplybook.me/v2'' – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin [https://simplybook.me/ SimplyBook.me] page. You need to insert your company name instead of “image”. | ||
| − | :2. ''https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button- | + | :2. ''https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-4.jpg?w=660'' – this is the link to the image of “Book now” button. You can choose the image that suits your website design. |
:3. ''alt=”Booking button”'' – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc. | :3. ''alt=”Booking button”'' – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc. | ||
:4. ''width=”200″ height=”200″'' You can insert custom size of the image with the help of these functions. | :4. ''width=”200″ height=”200″'' You can insert custom size of the image with the help of these functions. | ||
| − | 5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code. | + | :5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code. |
| − | + | <br><br> | |
| − | '' | + | ''Please check the example [http://simplydemowidgets.mozello.com/ here].'' |
| + | <br><br> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 94: | Line 97: | ||
<br><br> | <br><br> | ||
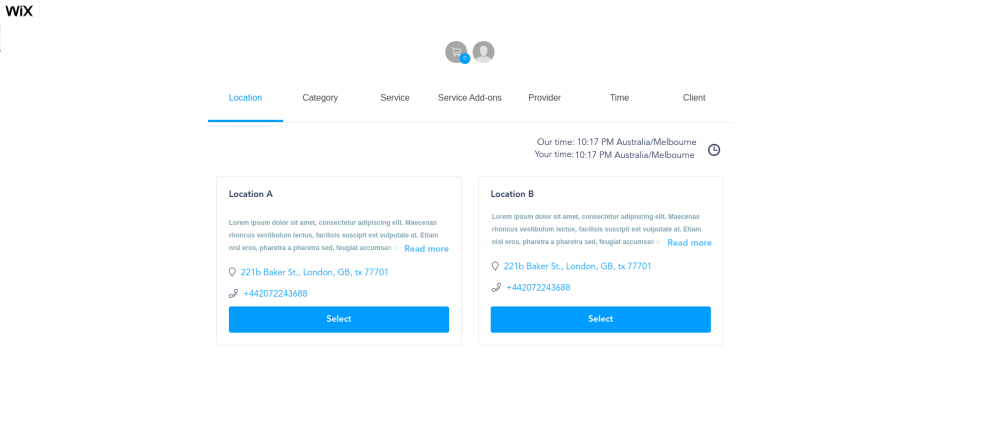
Congratulations! Now you have [https://simplybook.me the best booking system] on your Wix website! | Congratulations! Now you have [https://simplybook.me the best booking system] on your Wix website! | ||
| − | [[File:Wix widget result.png|border | center]] | + | [[File:Wix widget result upd.png|border | center]] |
Revision as of 10:31, 3 August 2021
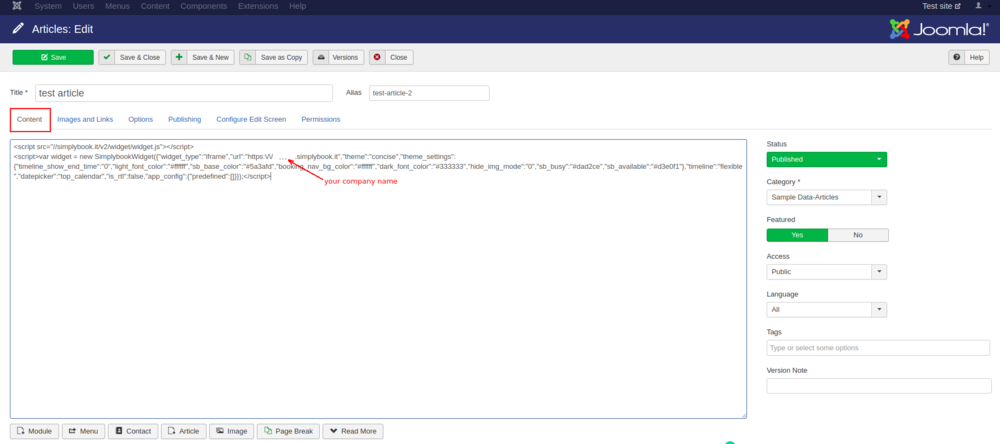
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code.
- 2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality.
- 3. Save settings and publish the page.
Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-4.jpg?w=660" alt="Booking button" width="200" height="200"></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/v2 – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-4.jpg?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
- 5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
Please check the example here.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
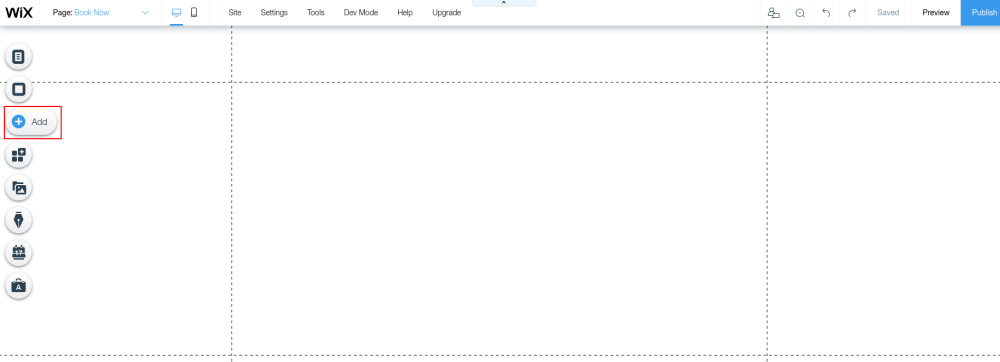
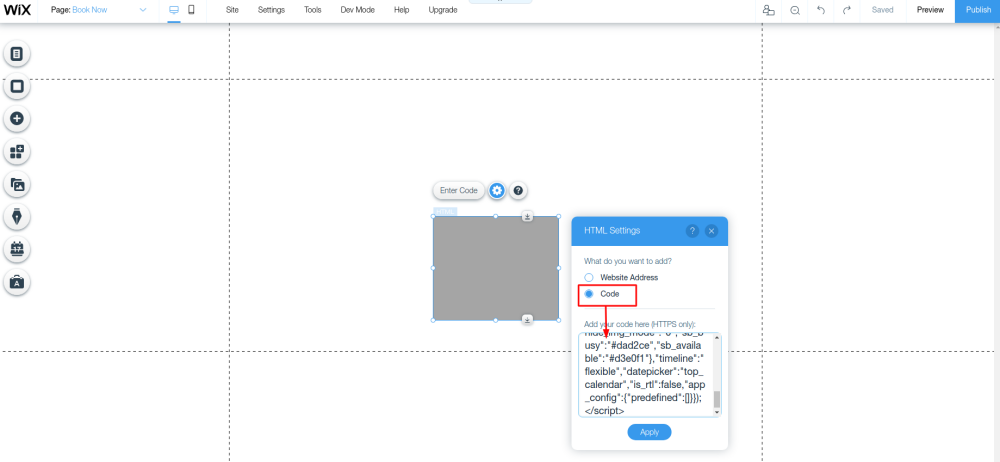
- 1. Go to website editing mode, select the page to edit or add a new one and click on "+" on the left to add new element.
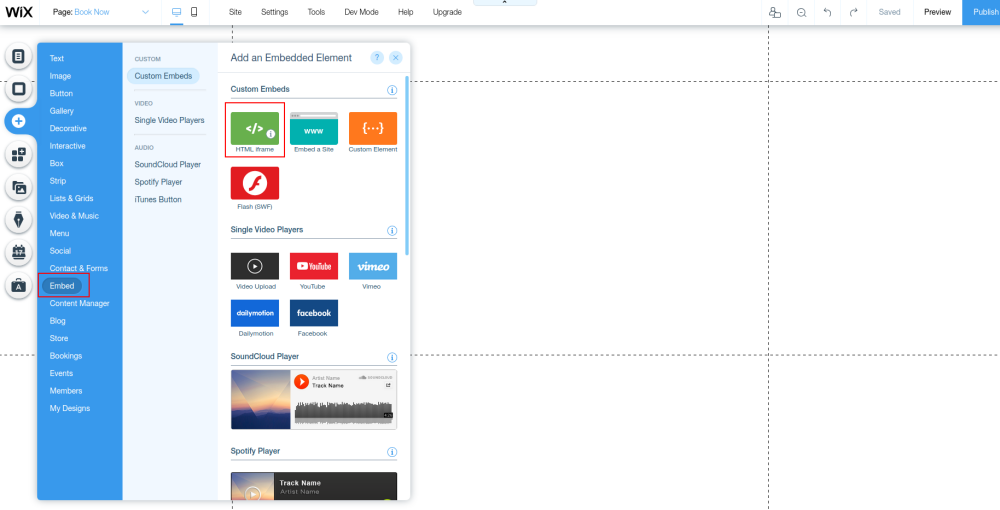
- 2. Look for "Embed" option and select "HTML iFrame"
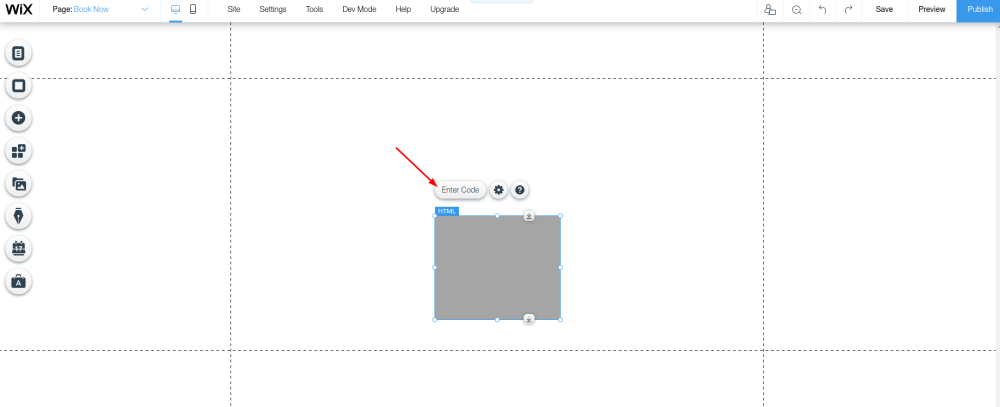
- 3. Switch to “Enter code” mode.
- 4. Go to your SimplyBook.me admin page. Navigate to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.
- 5. Press “Get widget code”. Almost done, just few simple steps left!
- 6. Copy the code you received.
- 7. Insert the code into Wix iFrame code window and Press “Apply/Update”.
Congratulations! Now you have the best booking system on your Wix website!
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In Go Daddy website, Log in to your Website Builder account.
- 3. Click Design Your Pages.
- 4. If necessary, from the Page menu, select the page you want to modify.
- 5. Click Popular, and then drag and drop the Script icon over a Drop Zone. Drop Zones display on your Web pages when you hover over them.
- 6. In the Enter JavaScript text box, delete the default scripting, and then enter code received in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 7. Click OK.
- 8. Click Publish in the upper right.
Use SimplyBook.me at your SITE123 website to allow your customers to schedule an appointment on your website.
How to set it up
- 1. If you have not created account with SimplyBook.me you can use this link to create account for your company.
- 2. Go to SITE123.com and click on “START HERE” to sign up or login to your account if you already have one(you can also skip steps 3-5 in this case).
- 3. Choose the category of website you want to create.
- 4. Enter the name of your website.
- 5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in.
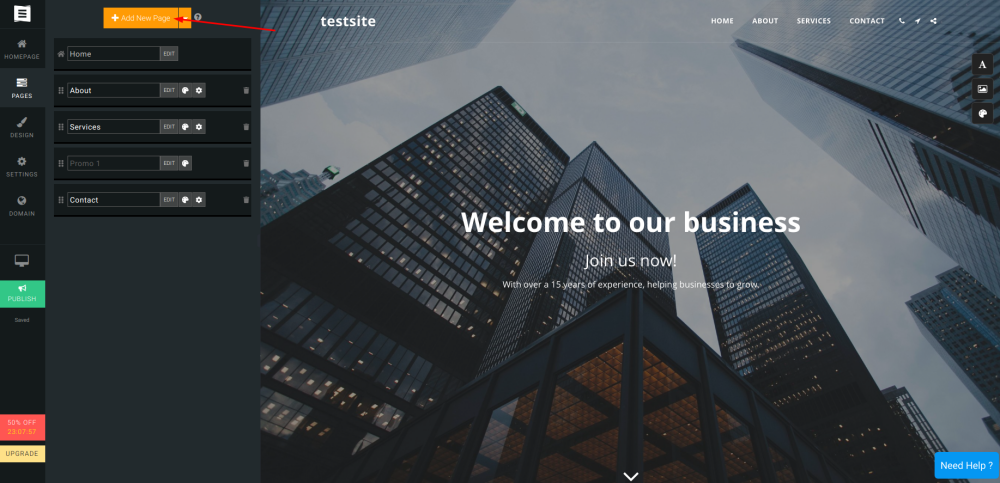
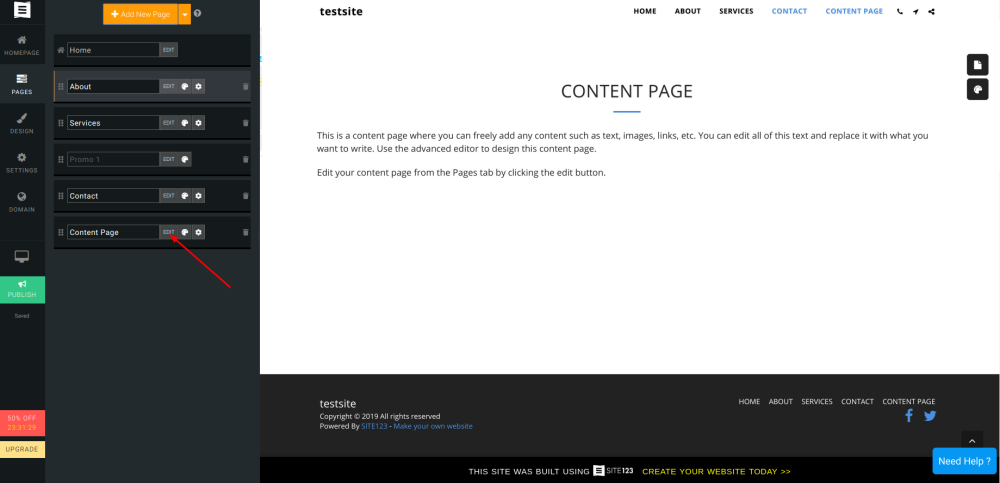
- 6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page”
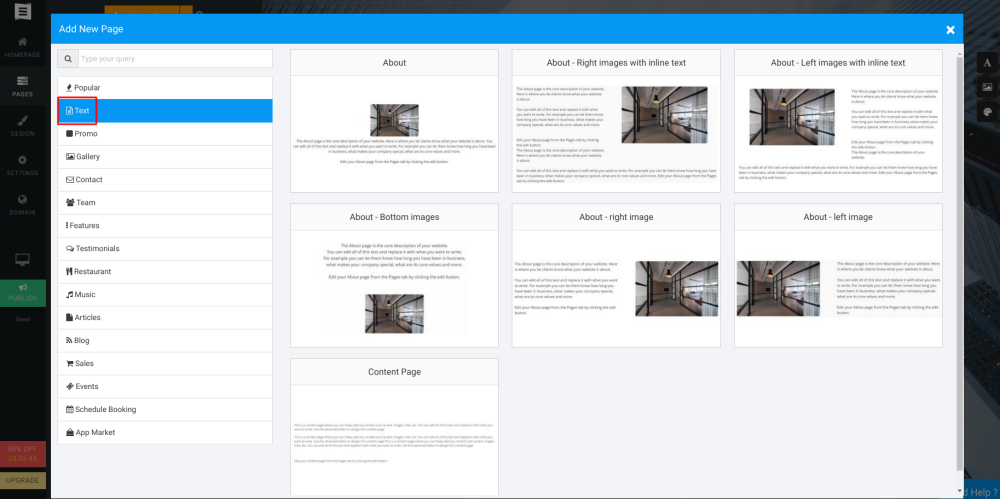
- 7. Choose "Text" type and select the template to your taste.
- 8. On the Pages menu, you will see newly created page. Click on “Edit”.
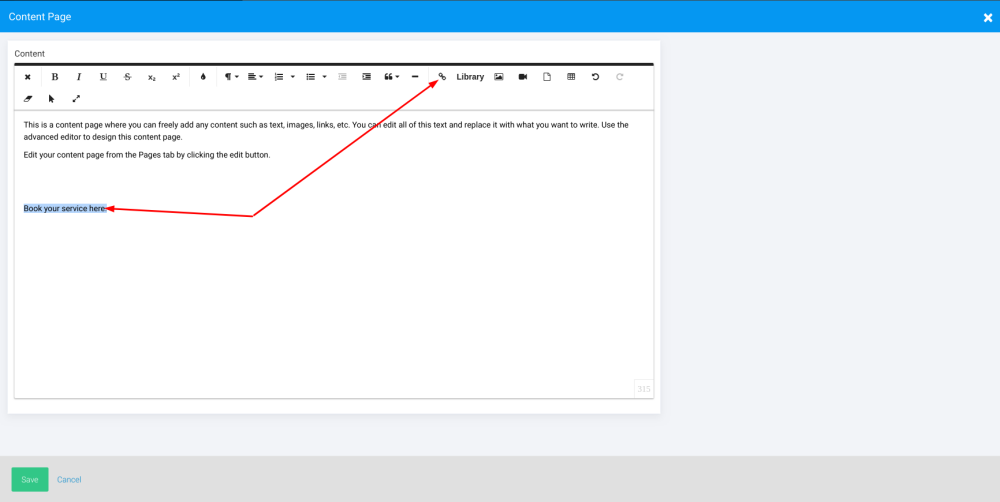
- 9. Then enter the text that will be the link to your booking site, highlight it and click on "Link" icon in the menu
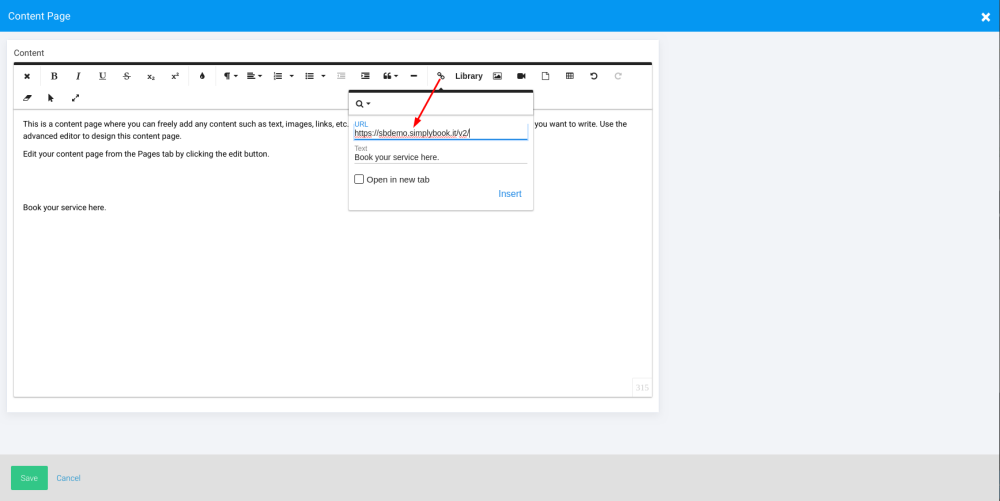
- 10. Add link to your booking site to the corresponding field. You can set it to automatically open in the new tab
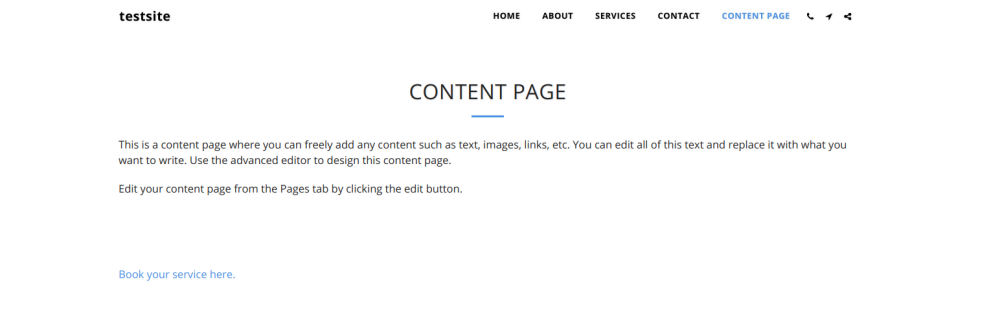
- 11. Click "Insert" and save your page. As the result you will have the page with the link to your booking site and your customers will be able to easily book from there.
- Please note! Site123 has also plugin integration option developed by themselves, but it works with old themes only, that are no longer supported by us and does not have any new functionality.