No edit summary |
|||
| Line 11: | Line 11: | ||
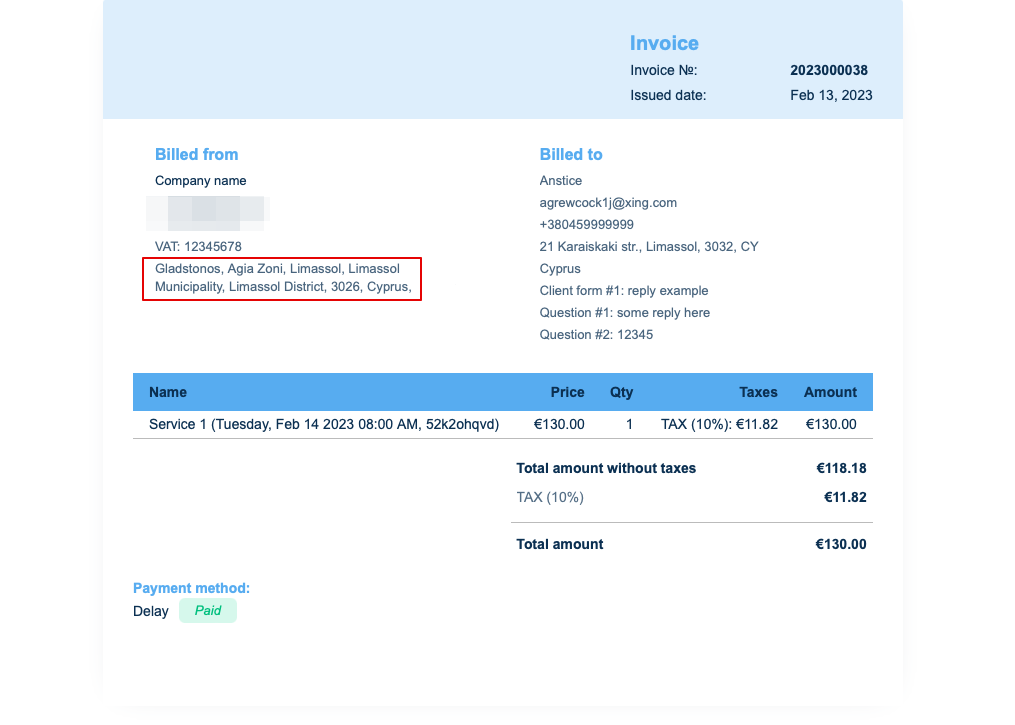
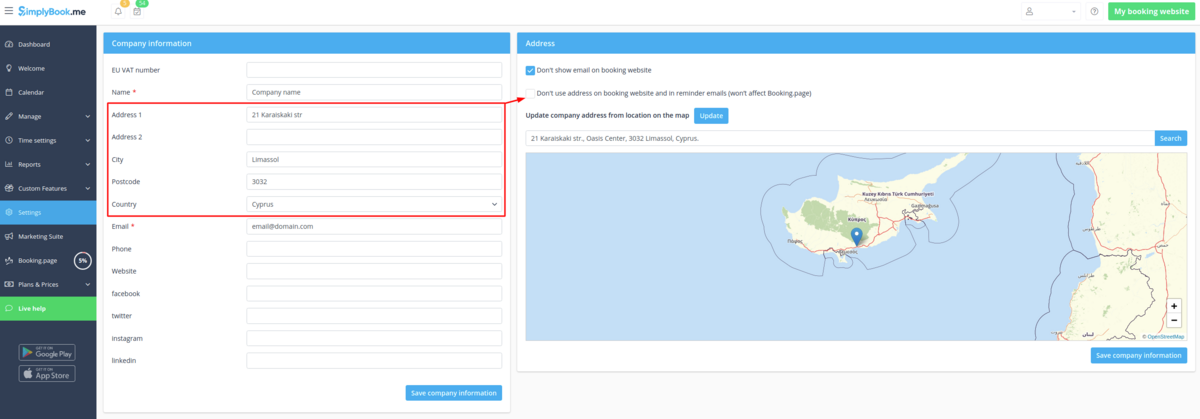
1. '''Company address.'''<br> | 1. '''Company address.'''<br> | ||
The company address added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Address</span> will be reflected in the invoices. | The company address added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payments(SBPay.me)</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment systems </span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Address</span> will be reflected in the invoices. | ||
[[File:Sbpay company settings page - address.png|1200px|border|center|link=https://help.simplybook.me/images/4/4a/Sbpay_company_settings_page_-_address.png]] | [[File:Sbpay company settings page - address.png|1200px|border|center|link=https://help.simplybook.me/images/4/4a/Sbpay_company_settings_page_-_address.png]] | ||
<br><br> | <br><br> | ||
| Line 18: | Line 18: | ||
<br><br> | <br><br> | ||
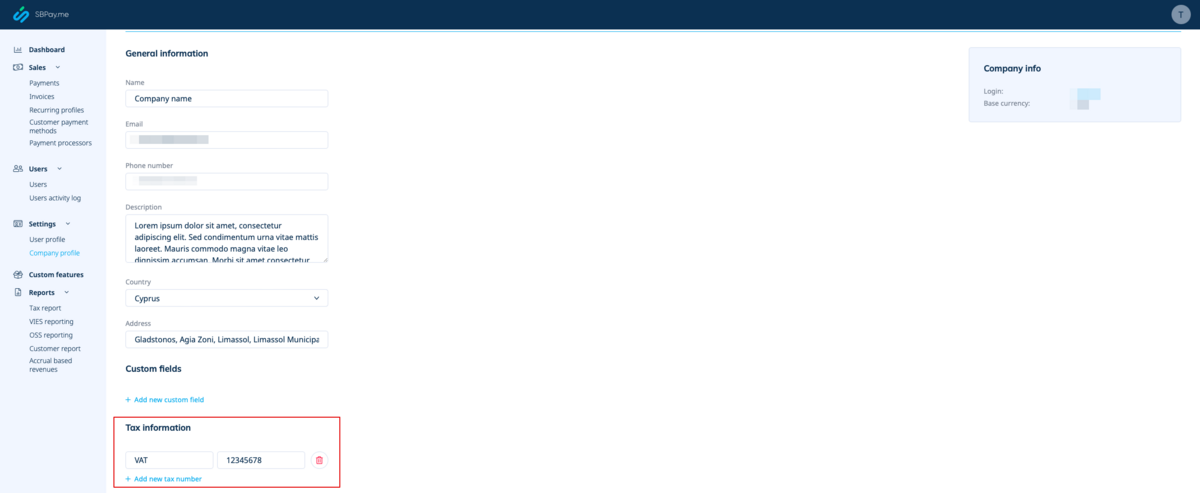
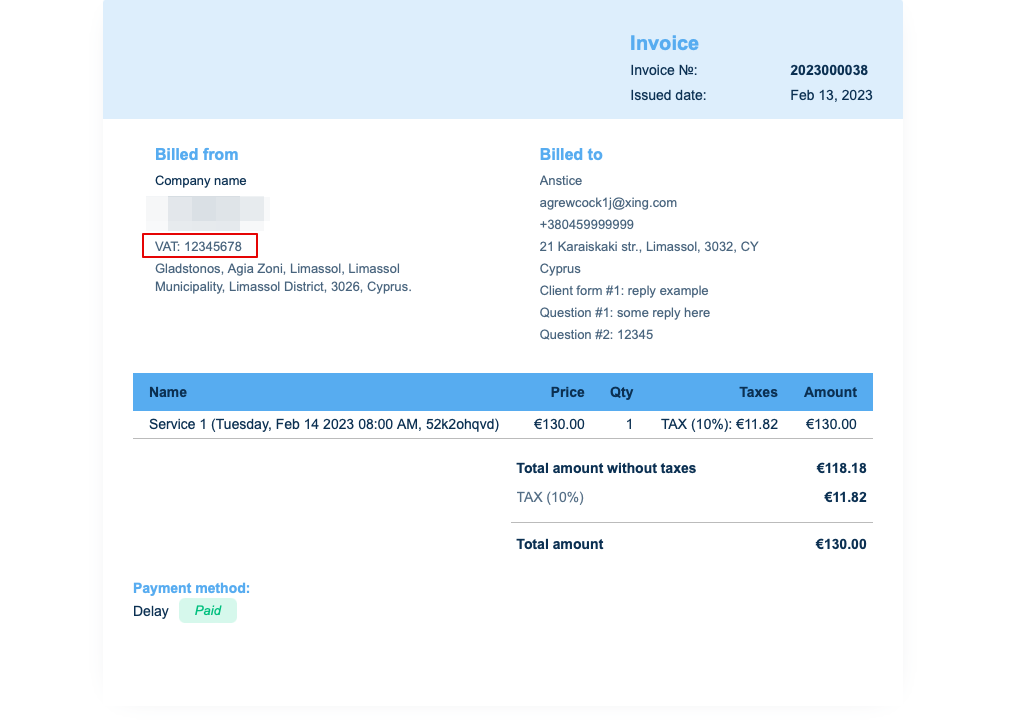
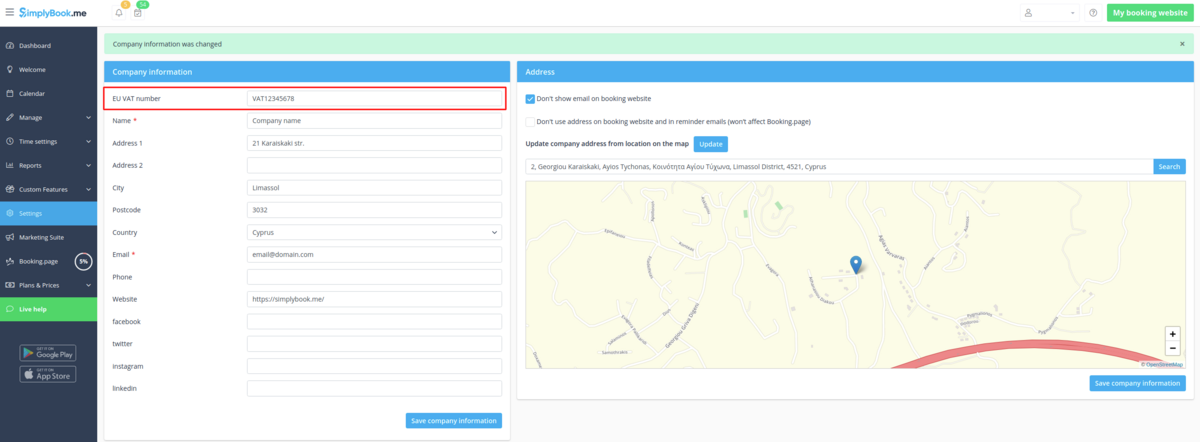
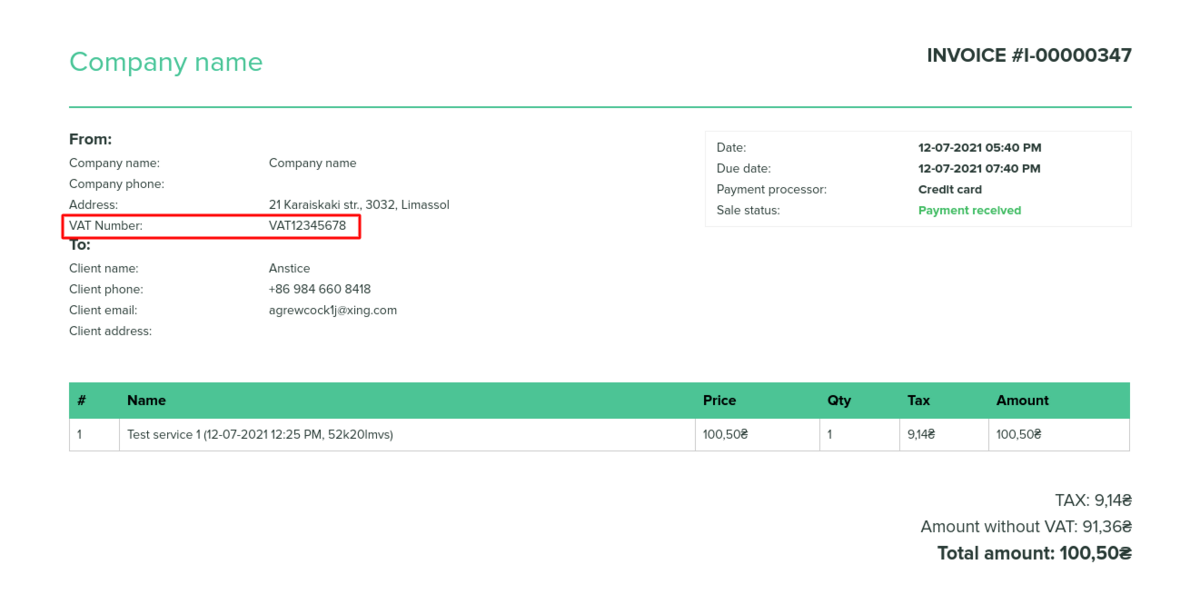
2. '''Company VAT number.'''<br> | 2. '''Company VAT number.'''<br> | ||
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tax information</span> it will be included to the invoice header. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payments(SBPay.me)</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment systems </span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tax information</span> it will be included to the invoice header. | ||
[[File:Sbpay company settings page - tax info.png|1200px|border|center|link=https://help.simplybook.me/images/8/8e/Sbpay_company_settings_page_-_tax_info.png]] | [[File:Sbpay company settings page - tax info.png|1200px|border|center|link=https://help.simplybook.me/images/8/8e/Sbpay_company_settings_page_-_tax_info.png]] | ||
<br><br> | <br><br> | ||
| Line 40: | Line 40: | ||
[[File:Sbpay printed invoice example with client fields and intake forms.png|1200px|border|center|link=https://help.simplybook.me/images/8/88/Sbpay_printed_invoice_example_with_client_fields_and_intake_forms.png]] | [[File:Sbpay printed invoice example with client fields and intake forms.png|1200px|border|center|link=https://help.simplybook.me/images/8/88/Sbpay_printed_invoice_example_with_client_fields_and_intake_forms.png]] | ||
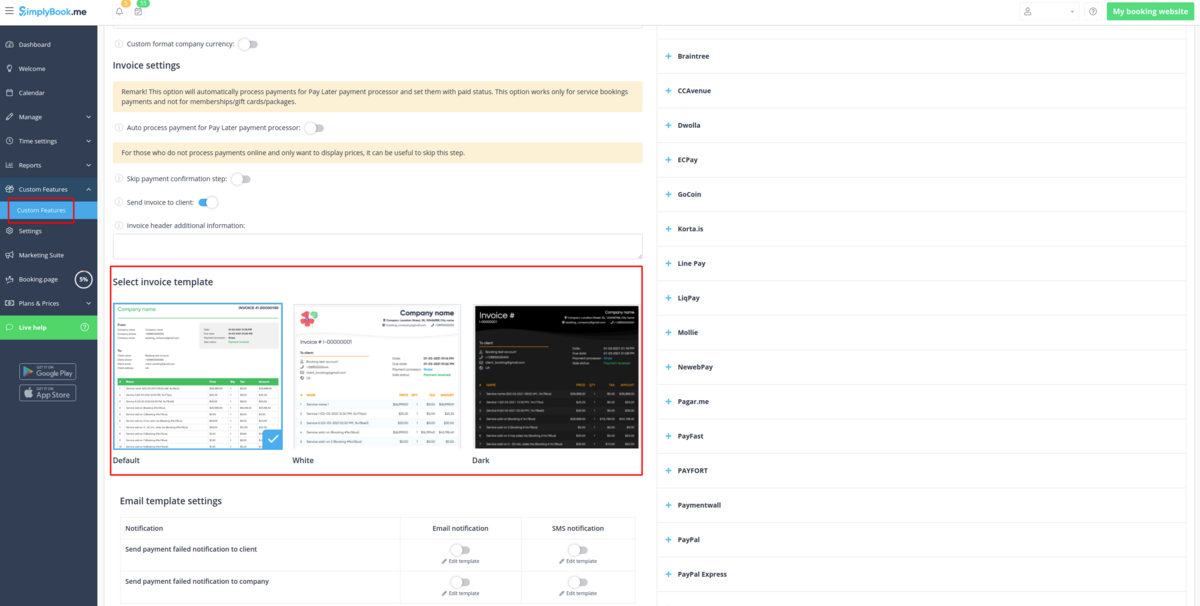
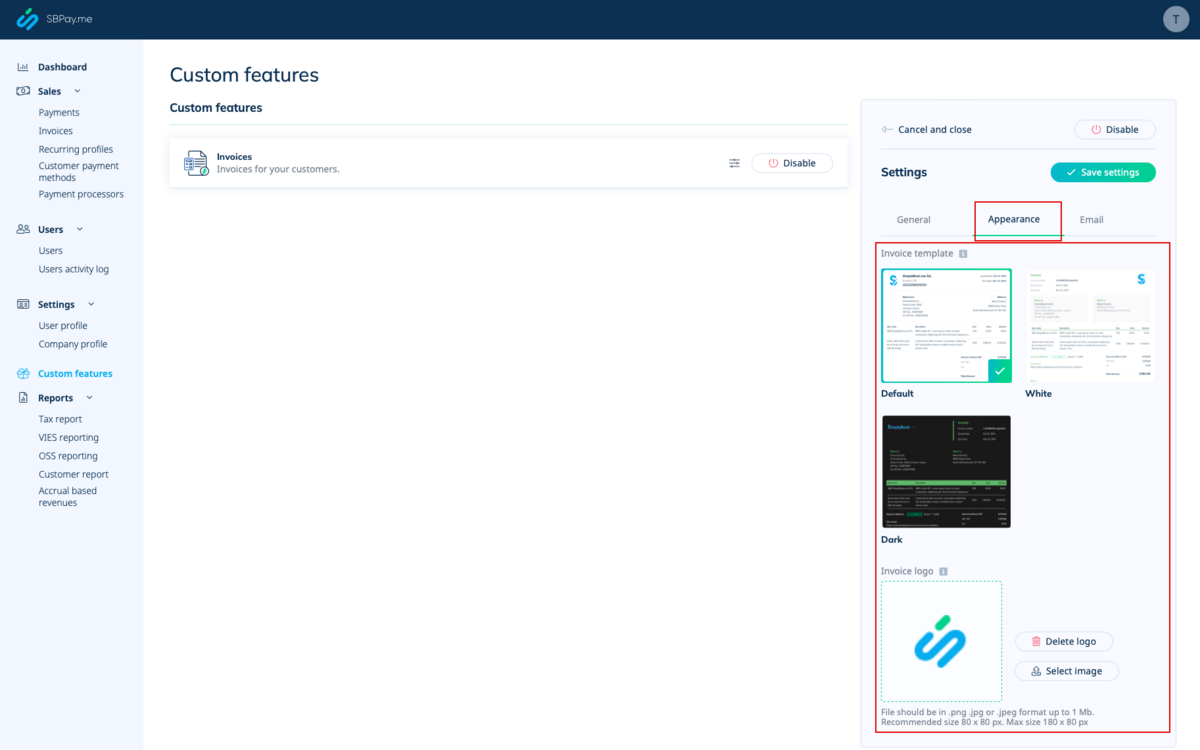
5. '''Invoice design.'''<br> | 5. '''Invoice design.'''<br> | ||
There are three templates to choose from in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Invoices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Appearance.</span> | There are three templates to choose from in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payments(SBPay.me)</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment systems </span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Invoices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Appearance.</span> | ||
Please cheese the one you like the most, add your comopany logo and save settings. | Please cheese the one you like the most, add your comopany logo and save settings. | ||
[[File:Sbpay invoice appearance settings.png|1200px|border|center|link=https://help.simplybook.me/images/f/f3/Sbpay_invoice_appearance_settings.png]] | [[File:Sbpay invoice appearance settings.png|1200px|border|center|link=https://help.simplybook.me/images/f/f3/Sbpay_invoice_appearance_settings.png]] | ||
Revision as of 09:45, 26 July 2024
With SBPay.me
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
The company address added in Payments(SBPay.me) -> Payment systems -> Settings -> Company profile -> Address will be reflected in the invoices.


If you need to hide it simply remove address from that field and save settings.
2. Company VAT number.
If it is added in Payments(SBPay.me) -> Payment systems -> Settings -> Company profile -> Tax information it will be included to the invoice header.


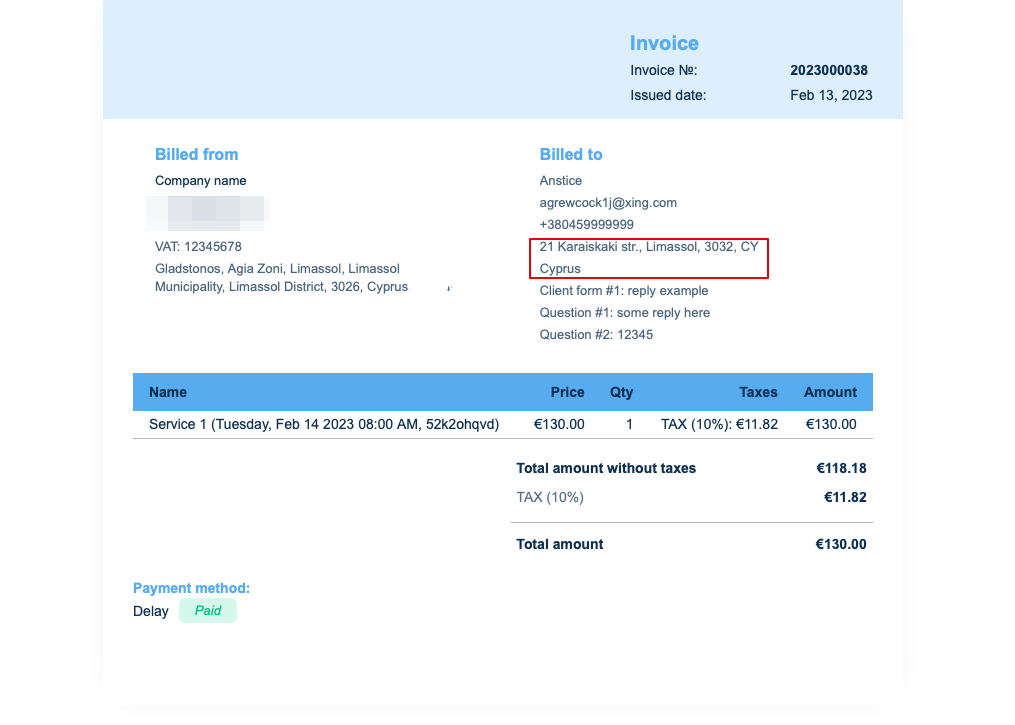
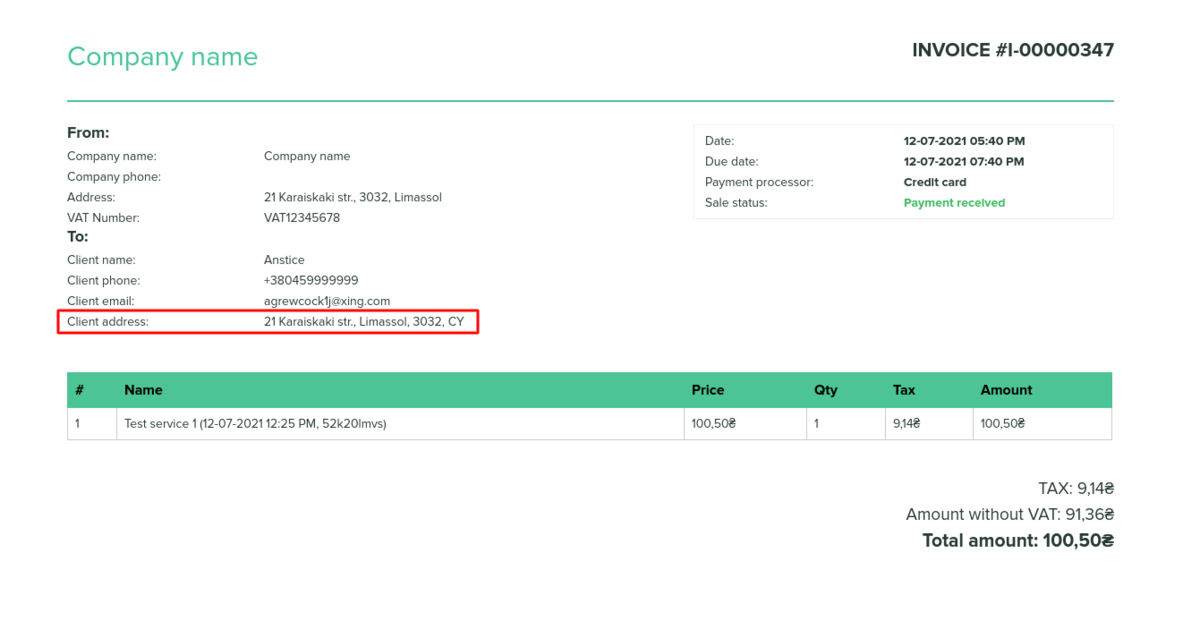
3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.


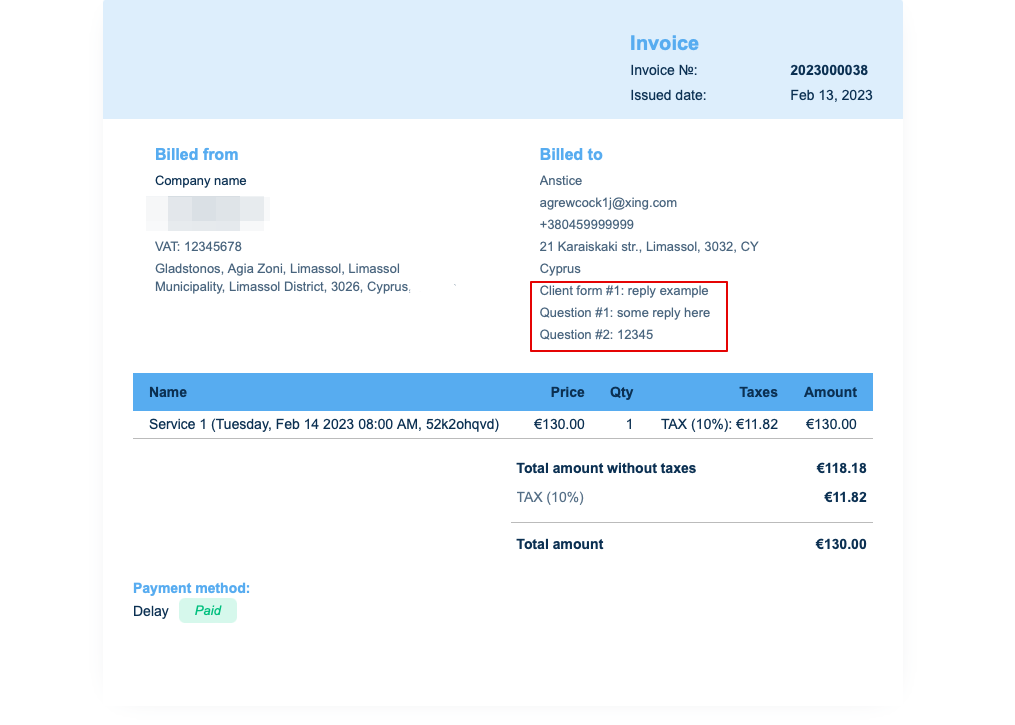
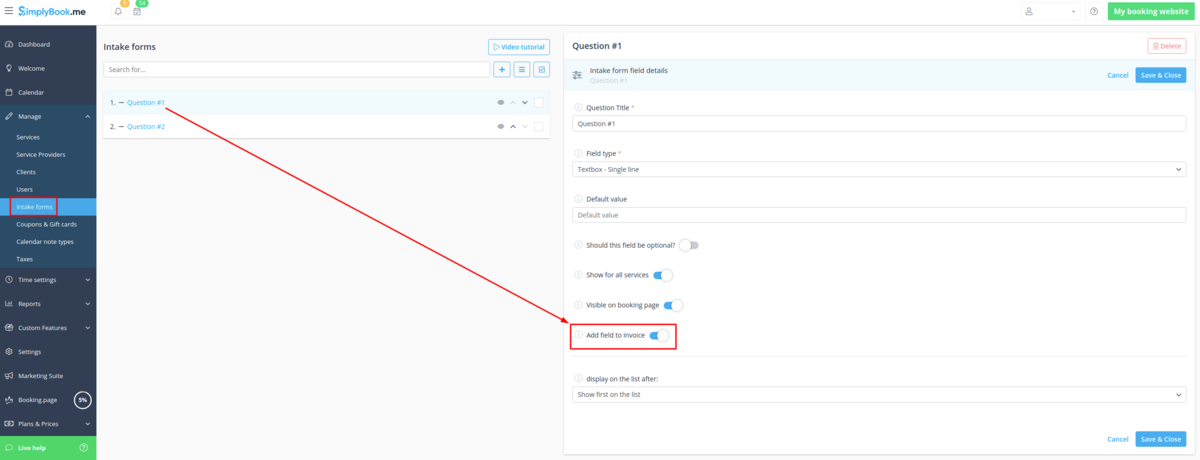
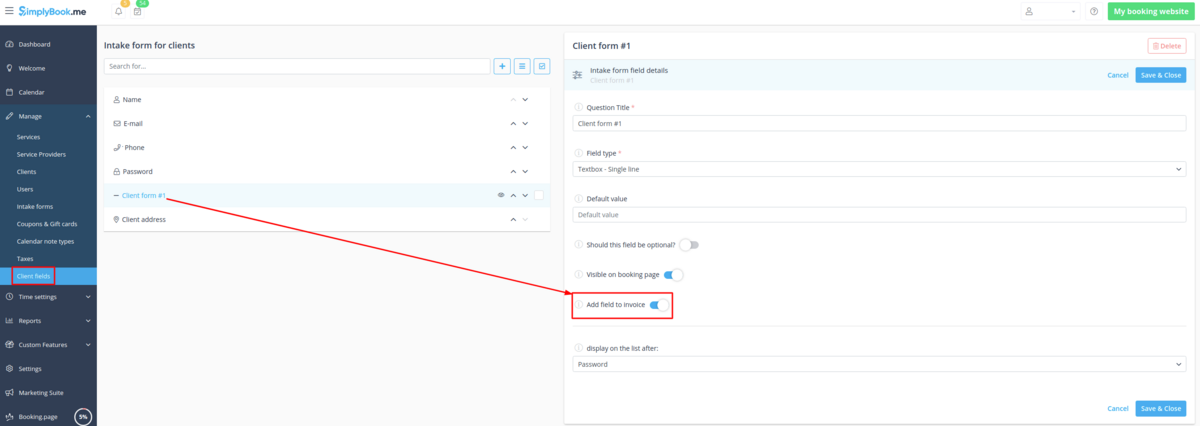
4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
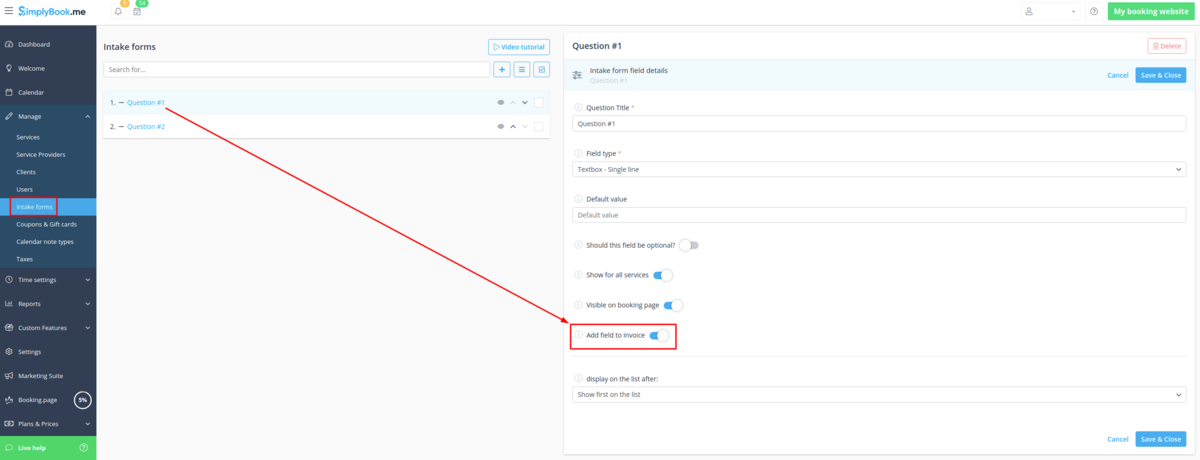
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.

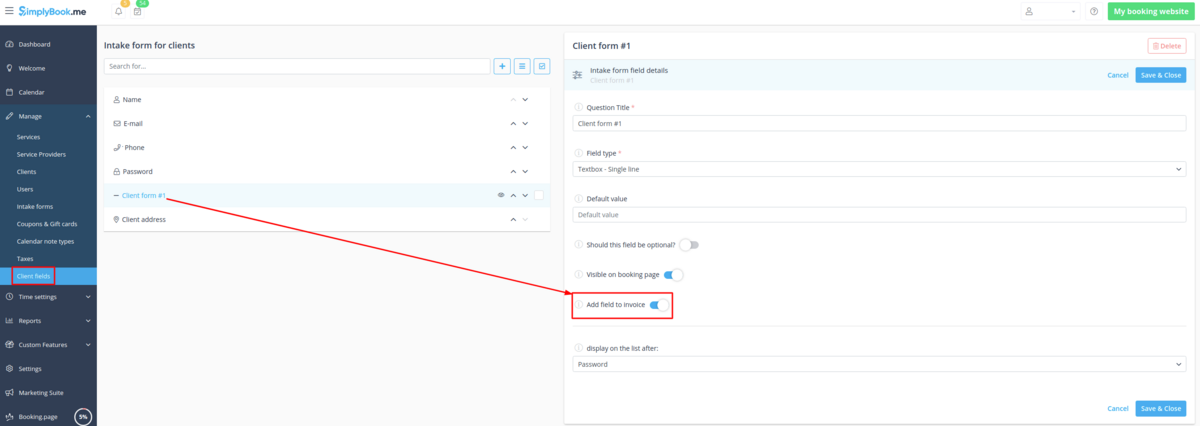
Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.

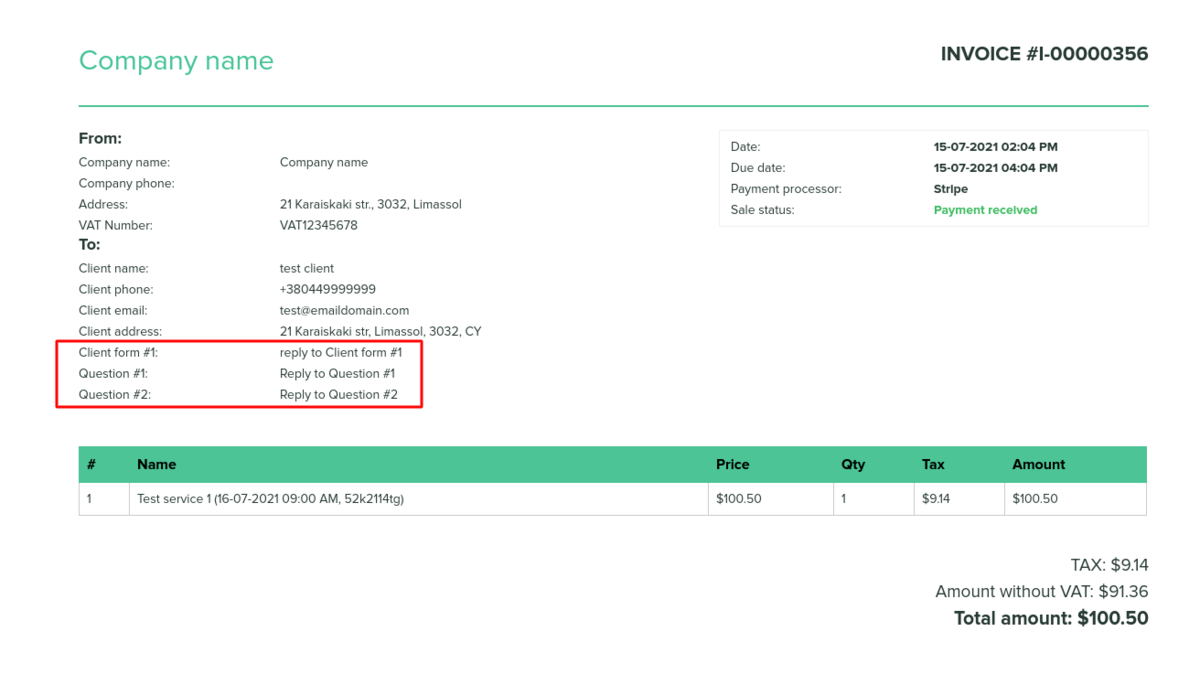
As the result both the form title and the client response will be reflected in the invoice.

5. Invoice design.
There are three templates to choose from in Payments(SBPay.me) -> Payment systems -> Custom features -> Invoices -> Settings -> Appearance.
Please cheese the one you like the most, add your comopany logo and save settings.

Please note! Importing invoices from external platforms directly into the system is not supported. However, SimplyBook.me offers integration options with various accounting software, including Xero, QuickBooks, and FreshBooks. You can efficiently manage your invoices within your preferred accounting system.
Without SBPay.me
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
If it is added in Settings -> Company information and set to be displayed on the booking website it will also be shown in the invoices.


If you need to hide it simply check Don't show email on booking website there, save settings and it will not appear neither on the website nor in the invoices.
2. Company VAT number.
If it is added in Settings -> Company information it will also be present in the invoices.


3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.


4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.

Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.

As the result both the form title and the client response will be reflected in the invoice.

5. Invoice design.
You can select one of the three invoice designs we have available.
Please choose default, white or dark template in Custom features -> Accept payments -> Settings -> Select invoice template -> choose the desired look and save settings.