Difference between revisions of "File Uploader - Google Drive custom feature"
(Created page with "{{#seo: |title=Cloud Storage custom feature - SimplyBook.me |titlemode=append |keywords=faq, frequently asked questions, booking software, appointment system questions, appoin...") |
|||
| Line 16: | Line 16: | ||
1. Enable this option on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the Booking Website</span> category. | 1. Enable this option on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the Booking Website</span> category. | ||
| − | [[File: | + | [[File:Google drive enable path.png|1200px|center]] |
<br><br> | <br><br> | ||
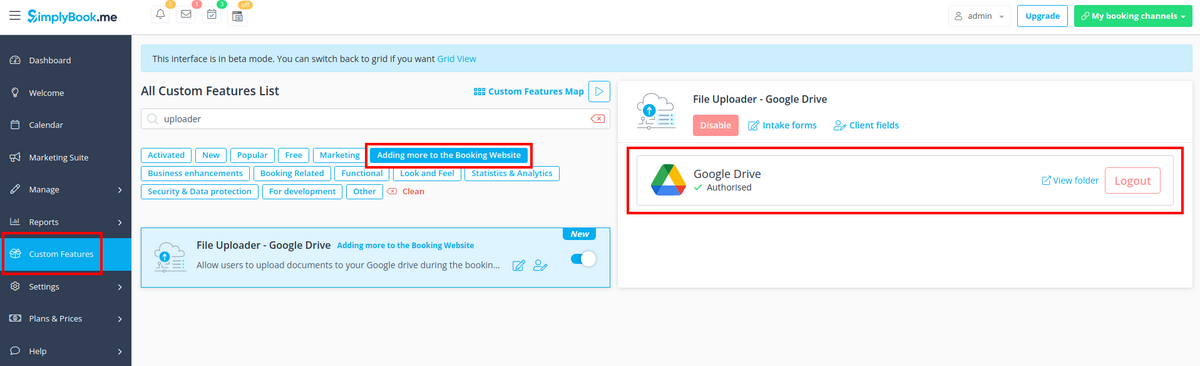
2. On the right side of the page you will see it settings. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Authorize</span> to connect to your Google Drive and give the requested permissions. | 2. On the right side of the page you will see it settings. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Authorize</span> to connect to your Google Drive and give the requested permissions. | ||
| − | [[File: | + | [[File:Google drive auth path.png|1200px|center]] |
<br><br> | <br><br> | ||
3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page. | 3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page. | ||
| − | [[File: | + | [[File:Google drive authenticated.png|1200px|center]] |
<br><br> | <br><br> | ||
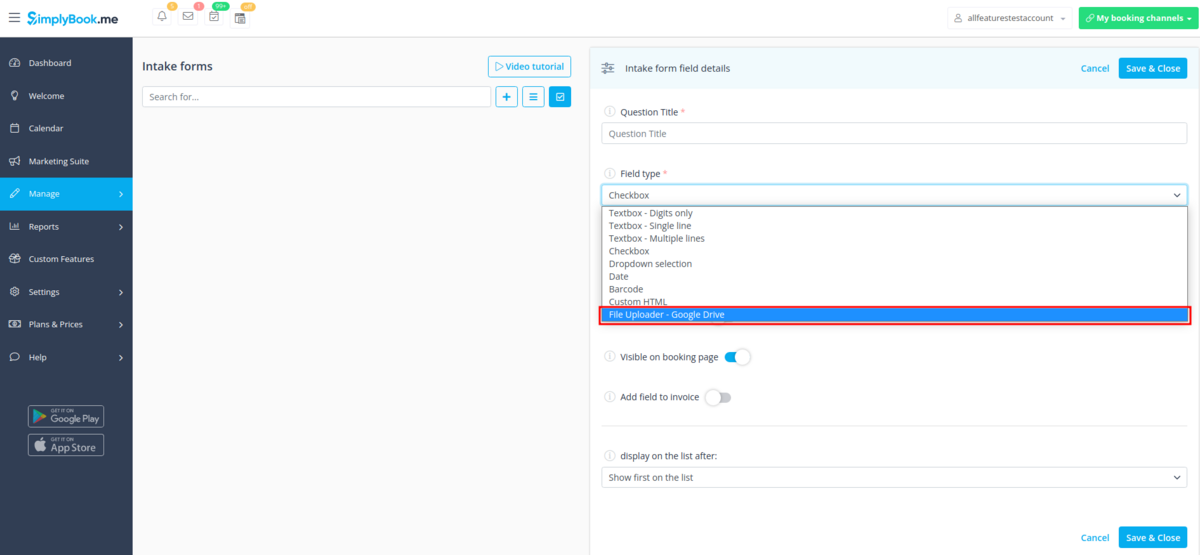
| − | 4. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client fields]]</span> (or enable one or both features if needed) and create <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | 4. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client fields]]</span> (or enable one or both features if needed) and create <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">File Uploader - Google Drive</span> form. |
Make it obligatory or not depending on your needs. | Make it obligatory or not depending on your needs. | ||
| − | [[File: | + | [[File:Google drive field type.png|1200px|center]] |
<br><br> | <br><br> | ||
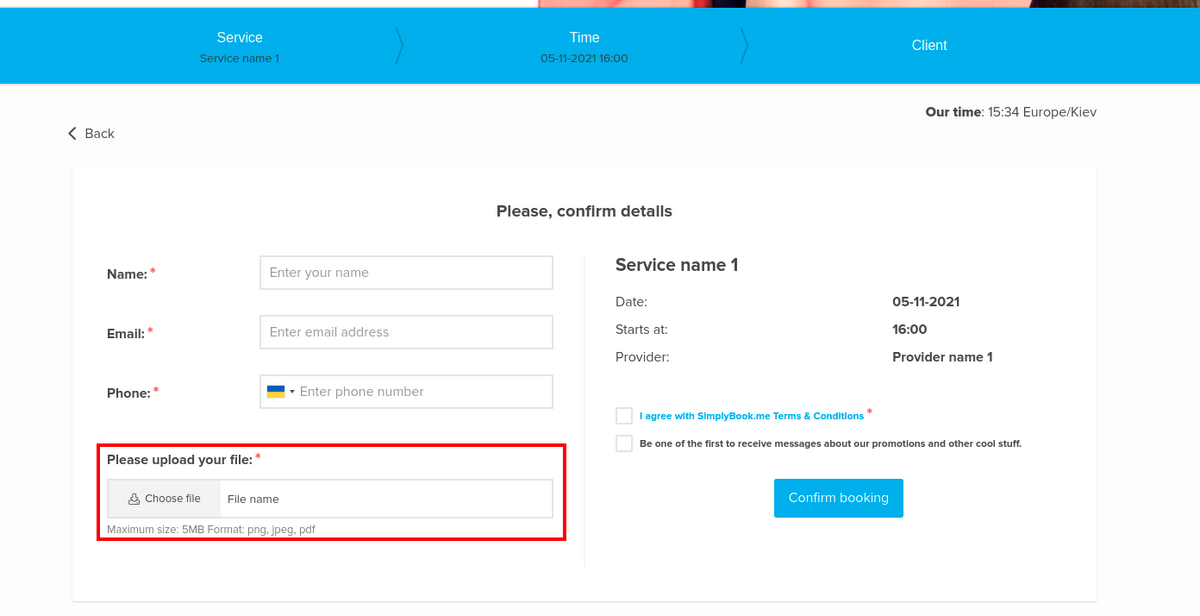
5. After you have created the desired forms the clients will be able to upload their files during the booking process <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Intake_Forms_custom_feature|Intake forms]])</span> | 5. After you have created the desired forms the clients will be able to upload their files during the booking process <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Intake_Forms_custom_feature|Intake forms]])</span> | ||
Revision as of 14:12, 12 November 2021
Enable this custom feature to allow your clients to upload signed documents or other information directly to your Google drive account.
Please note!
- This functionality is not fully supported in the admin application. If you are using it and need to create bookings from there please make file fields as optional as it is not currently possible to upload files in the application. However you will be able to see files names in already made appointments.
- The uploaded file should be less than 5Mb size and cannot be archive or executable one.
- How to use
1. Enable this option on your Custom features page -> Adding more to the Booking Website category.
2. On the right side of the page you will see it settings. Click on Authorize to connect to your Google Drive and give the requested permissions.
3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page.
4. Navigate to Manage -> Intake forms or Manage -> Client fields (or enable one or both features if needed) and create File Uploader - Google Drive form.
Make it obligatory or not depending on your needs.
5. After you have created the desired forms the clients will be able to upload their files during the booking process (Intake forms)
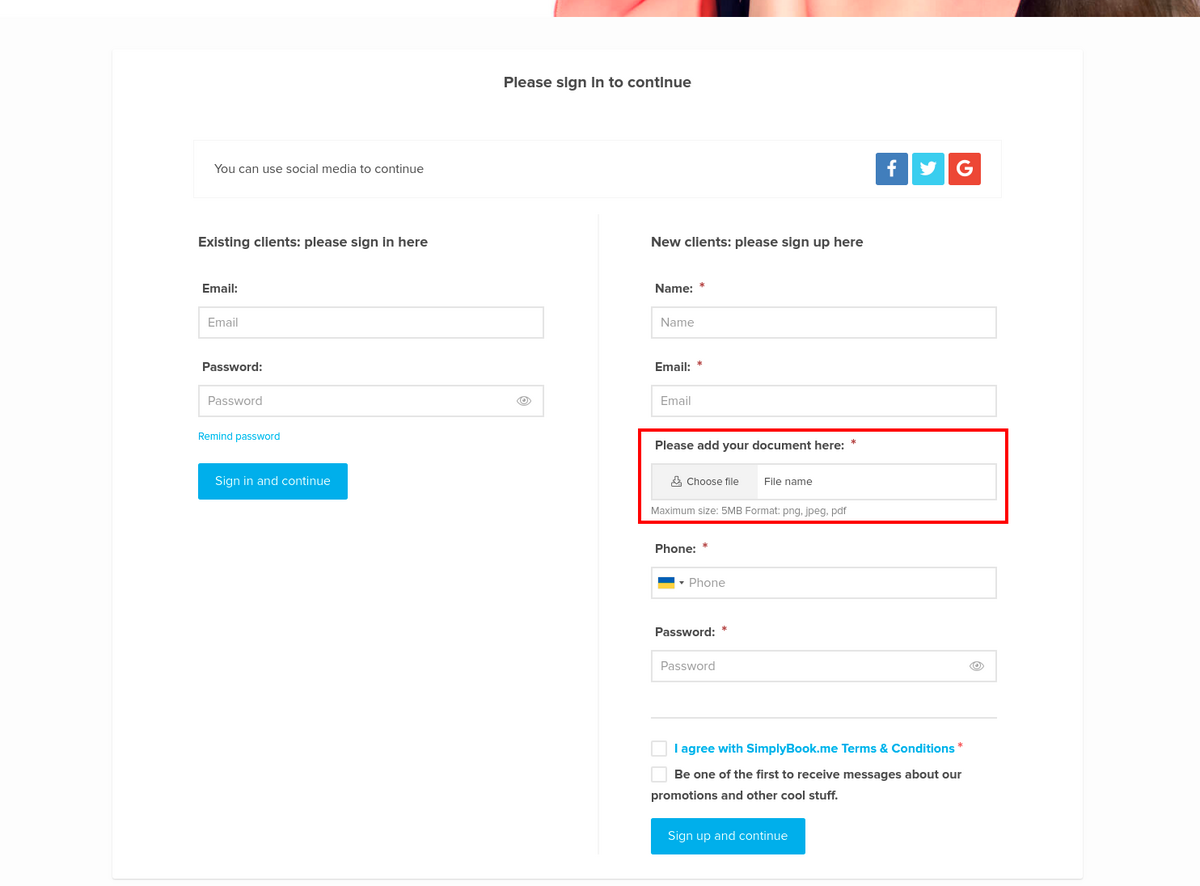
or sign up (Client fields)
6. From admin side you will be able to see and download the files either in the booking popup on the Calendar page if it is an intake form
or from Manage -> Clients -> edit the client record if you have it as a client field.
And, for sure, you will be able to manually upload the files during the new booking or client record creation/editing from admin side if necessary.