Difference between revisions of "Custom Email custom feature"
From SimplyBook.me
| Line 8: | Line 8: | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | '''Please note'''<br> | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!'''</span><br> |
| − | Currently available customization is present for the following email templates: | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Currently available customization is present for the following email templates:</span> |
* Main booking-related notifications from Settings -> Email and SMS Settings; | * Main booking-related notifications from Settings -> Email and SMS Settings; | ||
* Invoices emails from [[Accept_payments_custom_feature|Accept payments]] custom feature; | * Invoices emails from [[Accept_payments_custom_feature|Accept payments]] custom feature; | ||
| Line 47: | Line 47: | ||
:6. It is important <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">to add <nowiki>{{content}}</nowiki> tag</span> to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.<br> | :6. It is important <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">to add <nowiki>{{content}}</nowiki> tag</span> to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.<br> | ||
:Without this tag the customization will not be applied to the notification and it will be sent as plain text. | :Without this tag the customization will not be applied to the notification and it will be sent as plain text. | ||
| − | :'''Please note''' All variables that are related to appointments or purchases data should only be used either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS Settings</span> or in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom feature</span> options. | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' All variables that are related to appointments or purchases data should only be used either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS Settings</span> or in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom feature</span> options.</span> |
[[File:Variables for default templates.png|1200px|border|center]] | [[File:Variables for default templates.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
:(optional) You can also use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> tags here in case you need to reflect recipient's name and/or email separately from main notification content. | :(optional) You can also use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> tags here in case you need to reflect recipient's name and/or email separately from main notification content. | ||
| − | :'''Please note!''' The templates are regularly automatically saved so you do not need to manually save them. | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' The templates are regularly automatically saved so you do not need to manually save them.</span> |
[[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | [[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
Revision as of 14:12, 6 May 2021
Would you like to send your clients and staff attractive email notifications with own customizable branding, links, buttons, and many other options? Enabling this custom feature gives you access to the HTML editor where you can easily drag and drop various content blocks, add images, text, contact details, etc. Please just mind that the booking or purchase related content, as well as adding of the corresponding variables is to be edited either in Settings -> Email and SMS settings if you are using common appointent notification templates, or in the specific custom feature settings in case you have customized notifications.
Please note!
Currently available customization is present for the following email templates:
- Main booking-related notifications from Settings -> Email and SMS Settings;
- Invoices emails from Accept payments custom feature;
- Group bookings custom feature notifications;
- Multiple bookings custom feature notifications;
- Client login custom feature notifications;
- Membership custom feature notifications;
- Packages custom feature notifications;
- Tickets custom feature notifications;
- Coupons & Gift Cards custom feature notifications(both: client side purchase on Custom features page and admin side manual issuing in coupons and gift cards management);
- Medical test custom feature notifications;
- Book Soon custom feature notifications.
- How to use
- 1. Enable Custom Email feature on your Custom features page, Look and Feel section.
- 2. Click on Create template link to get to the editor and be able to setup your first template.
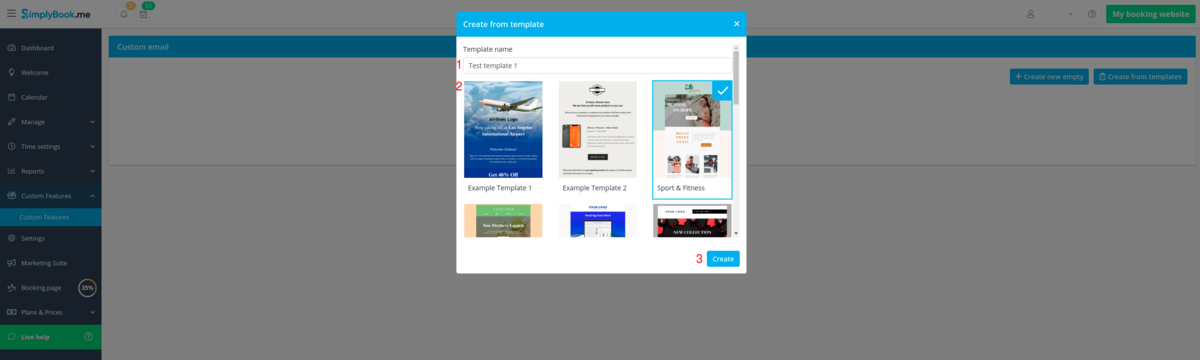
- 3. Please select either Create from templates if you would like to select one of our beautiful premade options or Create new empty to start adding all the elements from scratch.
- Add template name and hit Create button to get to the editing mode.
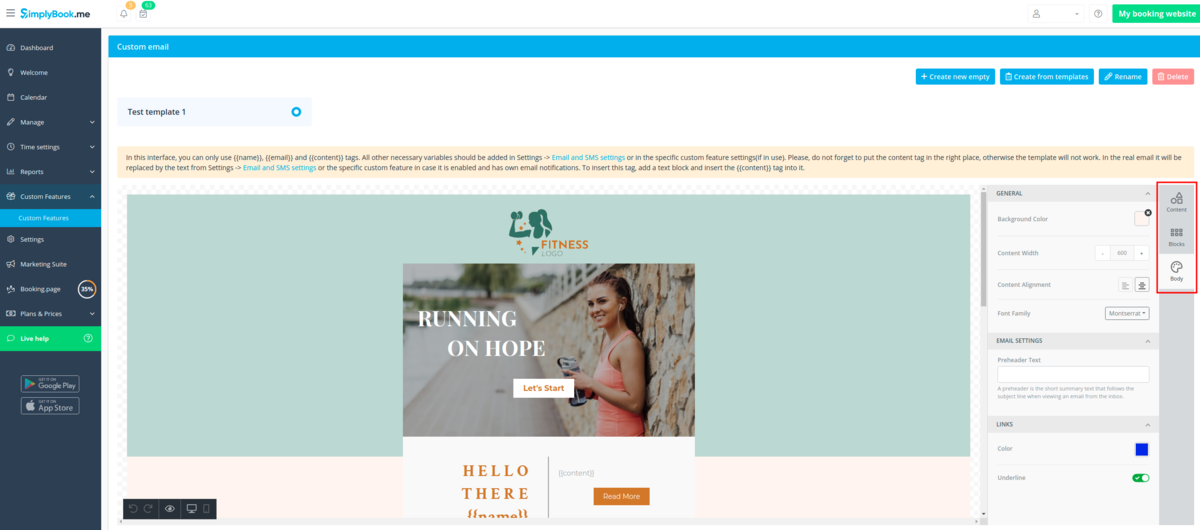
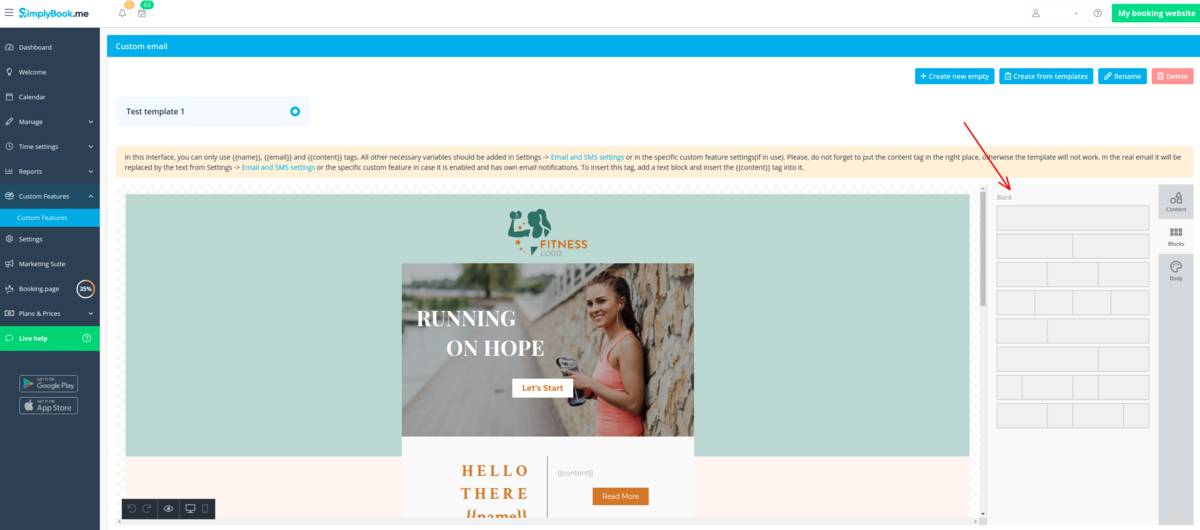
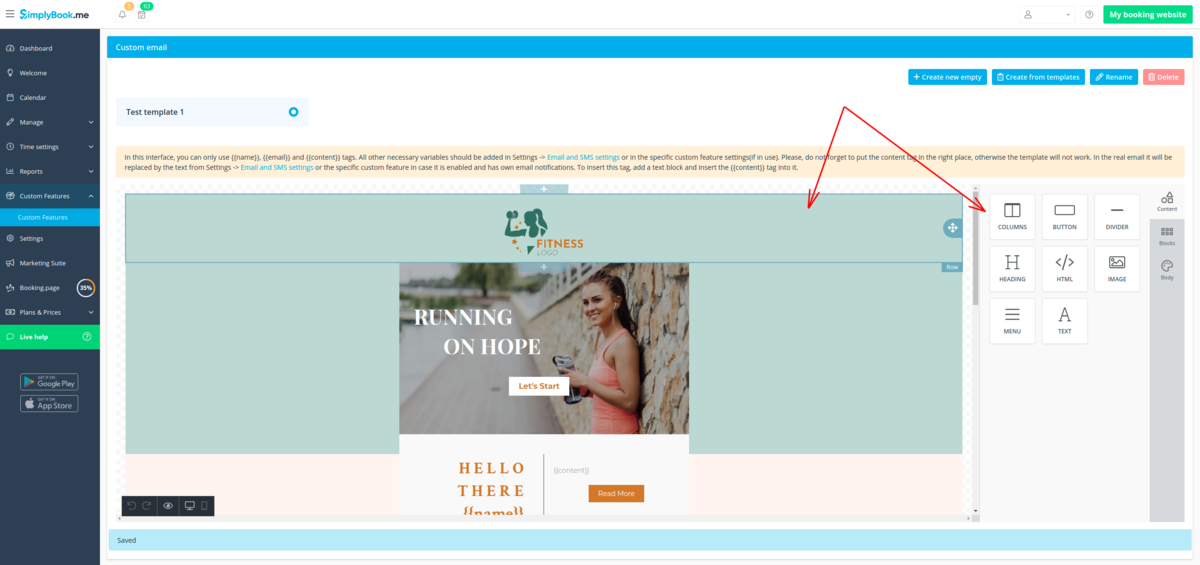
- 4. Add/Edit text blocks, add images, links, menus, columns, upload your company logo, use brand colors, and many more with the integrated editor.
- Please use the tools on the right side of the page and visualization in the center, drag and drop, adjust the desired elements to get the necessary look.
- 5. You can also switch to Mobile mode to adjust email look for mobile phones.
- 6. It is important to add {{content}} tag to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.
- Without this tag the customization will not be applied to the notification and it will be sent as plain text.
- Please note! All variables that are related to appointments or purchases data should only be used either in Settings -> Email and SMS Settings or in the corresponding custom feature options.
- (optional) You can also use {{name}} and {{email}} tags here in case you need to reflect recipient's name and/or email separately from main notification content.
- Please note! The templates are regularly automatically saved so you do not need to manually save them.
- 7. Use the Preview option at the bottom to check the look.
- 8. Once all the necessary templates are ready please go back to Custom features -> Look and Feel -> Custom email.
- 9. In the very first block you will see your company email address by default. You can leave it like that or set another one for testing.
- 10. In the next block(s) please select the template for each notification type.
- 11. Send test emails to check the look with sample content.
- 12. If you would like to set same template for all the notifications types within one block please use right-side drop-down menu options.
- 13. In case you have various custom features with own notification types enabled you will be able to see the corresponding blocks in Custom Email settings.
- Please open each block and set the templates for the notifications you wish to have the customized look.
- Save settings once done.
- 14. It is also possible to use customized emails when you need to manually send some email from Reports -> Bookings details or Reports -> Clients.
- Just check the desired boxes there, click on Send E-mail button and choose the template to be applied in the first drop-down in the popup. Add subject and content. Send the message.