Difference between revisions of "Custom Email custom feature"
From SimplyBook.me
| Line 11: | Line 11: | ||
Currently available customization is present for the following email templates: | Currently available customization is present for the following email templates: | ||
* Main booking-related notifications from Settings -> Email and SMS Settings; | * Main booking-related notifications from Settings -> Email and SMS Settings; | ||
| − | * Invoices emails from Accept payments custom feature; | + | * Invoices emails from [[Accept_payments_custom_feature|Accept payments]] custom feature; |
| − | * Group bookings custom feature notifications; | + | * [[Group_Bookings_custom_feature|Group bookings]] custom feature notifications; |
| − | * Multiple bookings custom feature notifications; | + | * [[Multiple_Bookings_custom_feature|Multiple bookings]] custom feature notifications; |
| − | * Client login custom feature notifications; | + | * [[Client_Login_custom_feature|Client login]] custom feature notifications; |
| − | * Membership custom feature notifications; | + | * [[Membership_custom_feature|Membership]] custom feature notifications; |
| − | * Packages custom feature notifications; | + | * [[Packages_custom_feature|Packages]] custom feature notifications; |
| − | * Tickets custom feature notifications; | + | * [[Tickets_custom_feature|Tickets]] custom feature notifications; |
| − | * Coupons & Gift Cards custom feature notifications(both: client side purchase on Custom features page and admin side manual issuing in coupons and gift cards management); | + | * [[Coupons_and_Gift_Cards_custom_feature|Coupons & Gift Cards]] custom feature notifications(both: client side purchase on Custom features page and admin side manual issuing in coupons and gift cards management); |
| − | * Medical test custom feature notifications; | + | * [[Medical_test_custom_feature|Medical test]] custom feature notifications; |
| − | * Book Soon | + | * [[Book_Soon_Notification_System_custom_feature|Book Soon custom feature]] notifications. |
<br><br> | <br><br> | ||
;How to use | ;How to use | ||
| − | :1. Enable Custom Email feature on your Custom features page, Look and Feel section. | + | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Email</span> feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> section. |
[[File:Custom email plugin enable path.png|1200px|border|center]] | [[File:Custom email plugin enable path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. Click on Create template link to get to the editor and be able to setup your first template. | + | :2. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create template</span> link to get to the editor and be able to setup your first template. |
[[File:Custom email plugin settings path.png|1200px|border|center]] | [[File:Custom email plugin settings path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
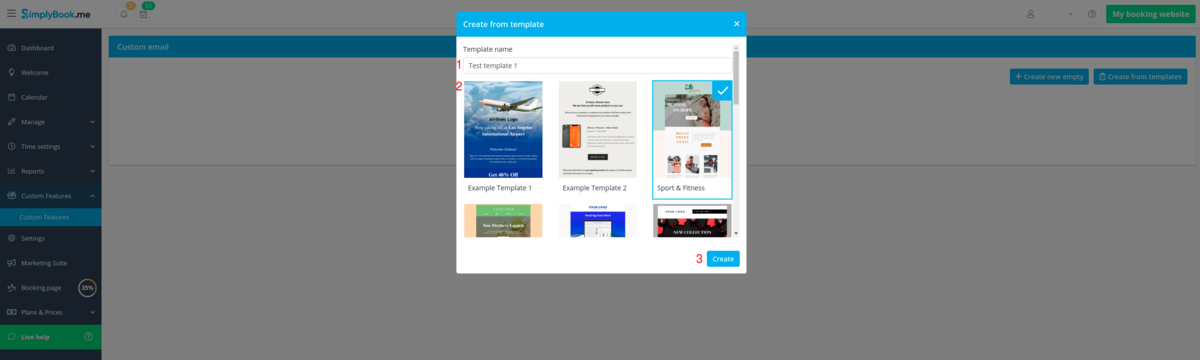
| − | :3. Please select either Create from templates if you would like to select one of our beautiful | + | :3. Please select either <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create from templates</span> if you would like to select one of our beautiful premade options or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create new empty</span> to start adding all the elements from scratch.<br> |
| − | :Add template name and hit Create to get to the editing mode. | + | :Add template name and hit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create</span> button to get to the editing mode. |
[[File:Custom email plugin create template from pre-made.png|1200px|border|center]] | [[File:Custom email plugin create template from pre-made.png|1200px|border|center]] | ||
[[File:Custom email plugin create empty template.png|1200px|border|center]] | [[File:Custom email plugin create empty template.png|1200px|border|center]] | ||
| Line 42: | Line 42: | ||
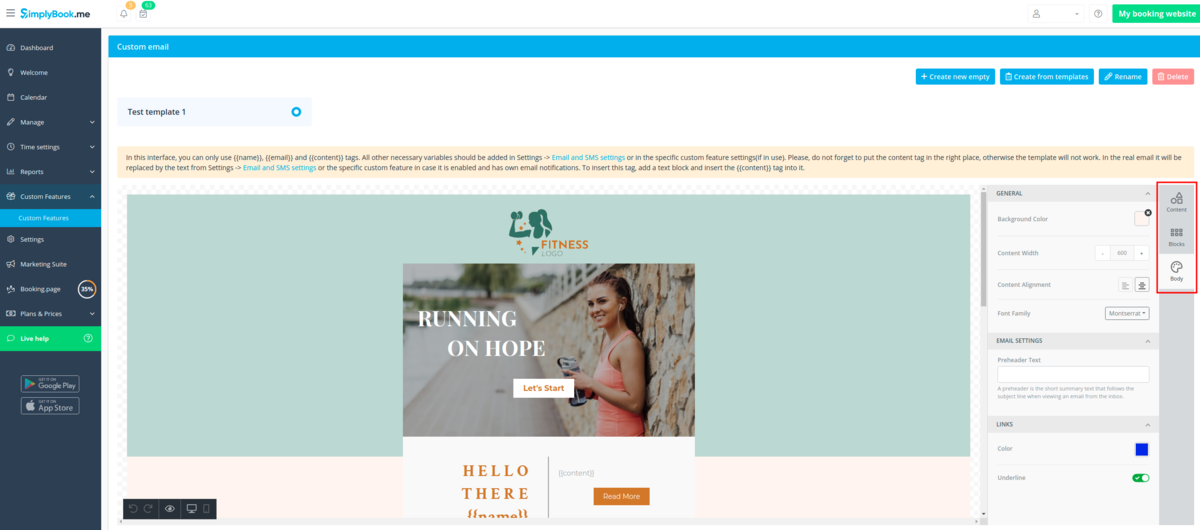
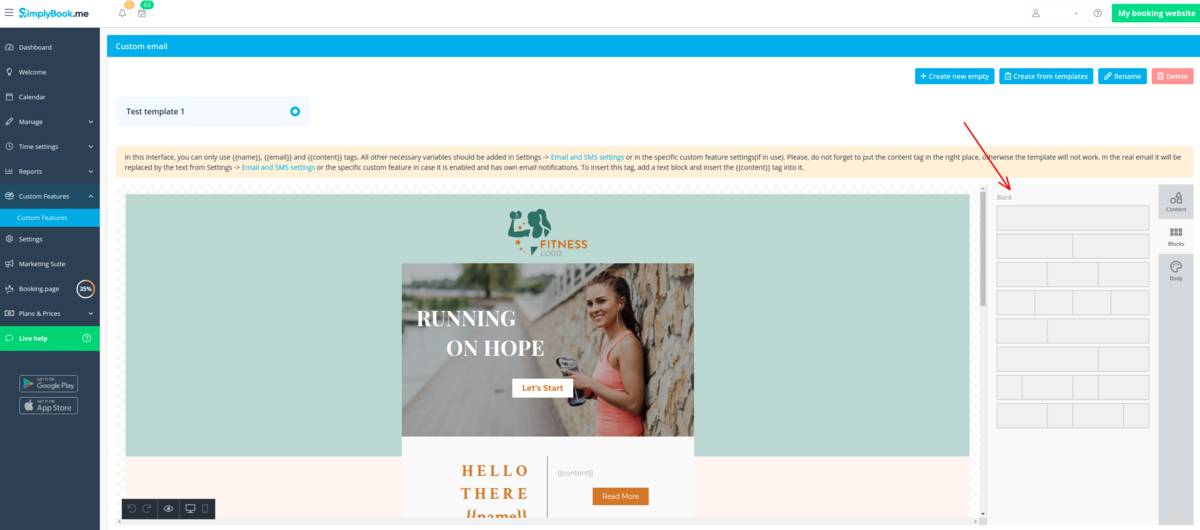
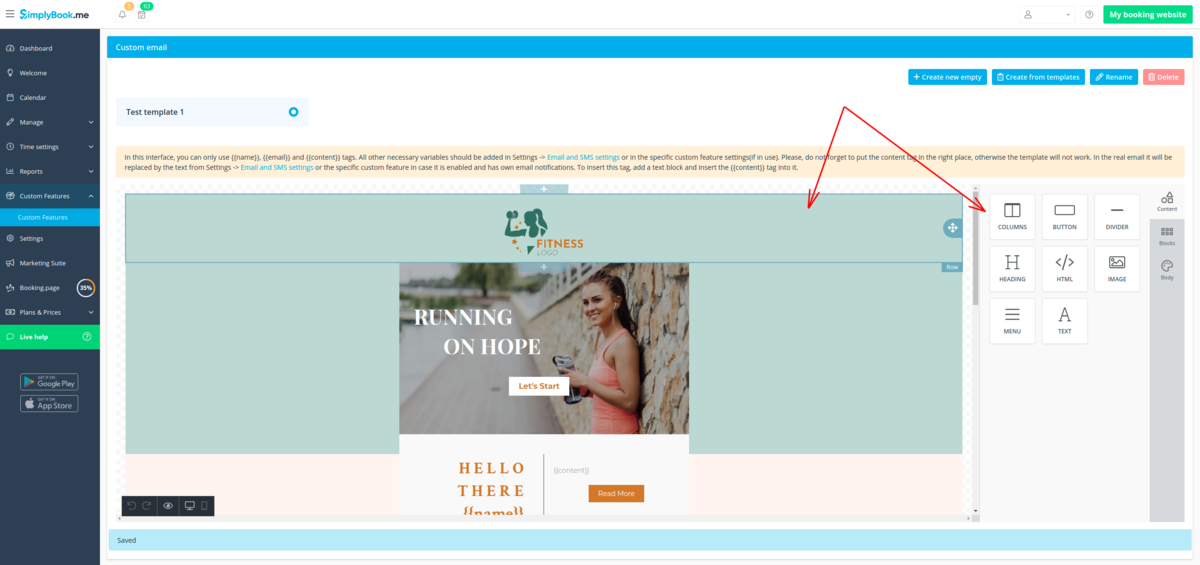
[[File:Custom email plugin template editing overview.png|1200px|border|center]] | [[File:Custom email plugin template editing overview.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. You can also switch to Mobile mode to adjust email look for mobile phones. | + | :5. You can also switch to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mobile</span> mode to adjust email look for mobile phones. |
[[File:Custom email plugin template mobile editor.png|1200px|border|center]] | [[File:Custom email plugin template mobile editor.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. It is important to add <nowiki>{{content}}</nowiki> tag to the desired place in the template as in | + | :6. It is important <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">to add <nowiki>{{content}}</nowiki> tag</span> to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.<br> |
:Without this tag the customization will not be applied to the notification and it will be sent as plain text. | :Without this tag the customization will not be applied to the notification and it will be sent as plain text. | ||
| − | :'''Please note''' All variables that are related to appointments or purchases should only be used either in Settings/ | + | :'''Please note''' All variables that are related to appointments or purchases data should only be used either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS Settings</span> or in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom feature</span> options. |
[[File:Variables for default templates.png|1200px|border|center]] | [[File:Variables for default templates.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :(optional) You can also use <nowiki>{{name}}</nowiki> and <nowiki>{{email}}</nowiki> tags here in case you need to reflect recipient's name and/or email separately from main notification content. | + | :(optional) You can also use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> tags here in case you need to reflect recipient's name and/or email separately from main notification content. |
:'''Please note!''' The templates are regularly automatically saved so you do not need to manually save them. | :'''Please note!''' The templates are regularly automatically saved so you do not need to manually save them. | ||
[[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | [[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. Use the Preview option at the bottom to check the look. | + | :7. Use the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preview</span> option at the bottom to check the look. |
[[File:Custom email plugin template preview.png|1200px|border|center]] | [[File:Custom email plugin template preview.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :8. Once all the necessary templates are ready please go to Custom features -> Look and Feel -> Custom email. | + | :8. Once all the necessary templates are ready please go back to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom email.</span> |
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :9. In the very first block you will see your company email address by default. You can leave it like that or set another one for testing. | + | :9. In the very first block you will see your company <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">email address</span> by default. You can leave it like that or set another one for testing. |
[[File:Custom email plugin test email.png|1200px|border|center]] | [[File:Custom email plugin test email.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. In the next block(s) please select the template | + | :10. In the next block(s) please <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">select the template</span> for each <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">notification type.</span> |
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :11. Send test emails to check the look with sample content. | + | :11. Send <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">test emails</span> to check the look with sample content. |
[[File:Custom email plugin send test email.png|1200px|border|center]] | [[File:Custom email plugin send test email.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :12. If you would like to set same template for all the notifications types within one block please use right-side drop-down menu options. | + | :12. If you would like to set same template for all the notifications types within one block please use right-side <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">drop-down menu options.</span> |
[[File:Custom email plugin templates selection options.png|1200px|border|center]] | [[File:Custom email plugin templates selection options.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :13. In case you have various custom features with own notification types enabled you will be able to see the corresponding blocks in Custom Email settings.<br> | + | :13. In case you have various custom features with own notification types enabled you will be able to see the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">blocks</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Email</span> settings.<br> |
| − | :Please open each block and set the templates for the notifications you wish to have the customized look. | + | :Please open <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">each block</span> and set the templates for the notifications you wish to have the customized look. |
:Save settings once done. | :Save settings once done. | ||
[[File:Custom email plugin templates for custom features.png|1200px|border|center]] | [[File:Custom email plugin templates for custom features.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :14. It is also possible to use customized emails when you need to manually send some email from Reports -> Bookings details or Reports -> Clients.<br> | + | :14. It is also possible to use customized emails when you need to manually send some email from <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Bookings details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients.</span><br> |
| − | :Just check the desired boxes there, click on "Send | + | :Just check the desired boxes there, click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Send E-mail</span> button and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">choose the template</span> to be applied in the first drop-down in the popup. Add subject and content. Send the message. |
[[File:Custom email plugin select template in emailing from report.png|1200px|border|center]] | [[File:Custom email plugin select template in emailing from report.png|1200px|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 14:08, 6 May 2021
Would you like to send your clients and staff attractive email notifications with own customizable branding, links, buttons, and many other options? Enabling this custom feature gives you access to the HTML editor where you can easily drag and drop various content blocks, add images, text, contact details, etc. Please just mind that the booking or purchase related content, as well as adding of the corresponding variables is to be edited either in Settings -> Email and SMS settings if you are using common appointent notification templates, or in the specific custom feature settings in case you have customized notifications.
Please note
Currently available customization is present for the following email templates:
- Main booking-related notifications from Settings -> Email and SMS Settings;
- Invoices emails from Accept payments custom feature;
- Group bookings custom feature notifications;
- Multiple bookings custom feature notifications;
- Client login custom feature notifications;
- Membership custom feature notifications;
- Packages custom feature notifications;
- Tickets custom feature notifications;
- Coupons & Gift Cards custom feature notifications(both: client side purchase on Custom features page and admin side manual issuing in coupons and gift cards management);
- Medical test custom feature notifications;
- Book Soon custom feature notifications.
- How to use
- 1. Enable Custom Email feature on your Custom features page, Look and Feel section.
- 2. Click on Create template link to get to the editor and be able to setup your first template.
- 3. Please select either Create from templates if you would like to select one of our beautiful premade options or Create new empty to start adding all the elements from scratch.
- Add template name and hit Create button to get to the editing mode.
- 4. Add/Edit text blocks, add images, links, menus, columns, upload your company logo, use brand colors, and many more with the integrated editor.
- Please use the tools on the right side of the page and visualization in the center, drag and drop, adjust the desired elements to get the necessary look.
- 5. You can also switch to Mobile mode to adjust email look for mobile phones.
- 6. It is important to add {{content}} tag to the desired place in the template as in real emails it will be replaced with the booking/purchase related information.
- Without this tag the customization will not be applied to the notification and it will be sent as plain text.
- Please note All variables that are related to appointments or purchases data should only be used either in Settings -> Email and SMS Settings or in the corresponding custom feature options.
- (optional) You can also use {{name}} and {{email}} tags here in case you need to reflect recipient's name and/or email separately from main notification content.
- Please note! The templates are regularly automatically saved so you do not need to manually save them.
- 7. Use the Preview option at the bottom to check the look.
- 8. Once all the necessary templates are ready please go back to Custom features -> Look and Feel -> Custom email.
- 9. In the very first block you will see your company email address by default. You can leave it like that or set another one for testing.
- 10. In the next block(s) please select the template for each notification type.
- 11. Send test emails to check the look with sample content.
- 12. If you would like to set same template for all the notifications types within one block please use right-side drop-down menu options.
- 13. In case you have various custom features with own notification types enabled you will be able to see the corresponding blocks in Custom Email settings.
- Please open each block and set the templates for the notifications you wish to have the customized look.
- Save settings once done.
- 14. It is also possible to use customized emails when you need to manually send some email from Reports -> Bookings details or Reports -> Clients.
- Just check the desired boxes there, click on Send E-mail button and choose the template to be applied in the first drop-down in the popup. Add subject and content. Send the message.