No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
|title=Accept Payments Custom Feature - SimplyBook.me | |title=Accept Payments Custom Feature - SimplyBook.me | ||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, accept payments, accept payments online, online payments | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, accept payments, accept payments online, online payments, sbpay, sbpay.me | ||
}} | }} | ||
| Line 10: | Line 10: | ||
[[File:Accept payments small2.png|left]] | [[File:Accept payments small2.png|left]] | ||
Accept Payments Custom Feature allows you to accept payments from your clients online. You can set the price for your service and when your clients make a booking, they will be redirected to the payment page. | Accept Payments Custom Feature allows you to accept payments from your clients online. You can set the price for your service/membership/package, etc. and when your clients make a booking/purchase, they will be redirected to the payment page. | ||
You can accept payments via a variety of payment processors. All the online payments are processed by the payment gateway of your choice and if there is a need to issue a refund to a client it can | You can accept payments via a variety of payment processors. All the online payments are processed by the payment gateway of your choice and if there is a need to issue a refund to a client it can be done if you are using SBPay.me integration or manually from the admin account of your payment processor. | ||
<br><br> | <br><br> | ||
| Line 23: | Line 23: | ||
<span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[SBPay.me integration|SBPay.me PRO]]</span> integration video tutorial [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=XPX7Xnsp5aM]]</span> | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[SBPay.me integration|SBPay.me PRO]]</span> integration video tutorial [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=XPX7Xnsp5aM]]</span> | ||
<br><br> | <br><br> | ||
=How to use= | =How to use with SBPay.me integration= | ||
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept Payments</span> custom feature in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> section. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept Payments</span> custom feature in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> section. | ||
[[File:Accept payments enable path new cf.png| border | center]] | [[File:Accept payments enable path new cf.png| border | center|link=https://help.simplybook.me/images/8/8a/Accept_payments_enable_path_new_cf.png]] | ||
<br><br> | <br><br> | ||
:2. | :2. Enable and set SBPay.me integration following steps 1-6 [[SBPay.me_integration#How_to_set_and_use_it_with_SimplyBook.me|here]]. | ||
[[File:Accept payments settings path new cf.png | border| center]] | |||
:3. (Optional) Set your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment timeout</span> on the left side sof Accept payments settings, we recommend not less than 20-30 minutes. | |||
=How to use without SBPay.me= | |||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">(will be deprecated)</span> | |||
:1. After enabling Accept payments custom feature, to add your payment processor details please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> near this feature. | |||
[[File:Accept payments settings path new cf.png | border| center|link=https://help.simplybook.me/images/7/77/Accept_payments_settings_path_new_cf.png]] | |||
<br><br> | <br><br> | ||
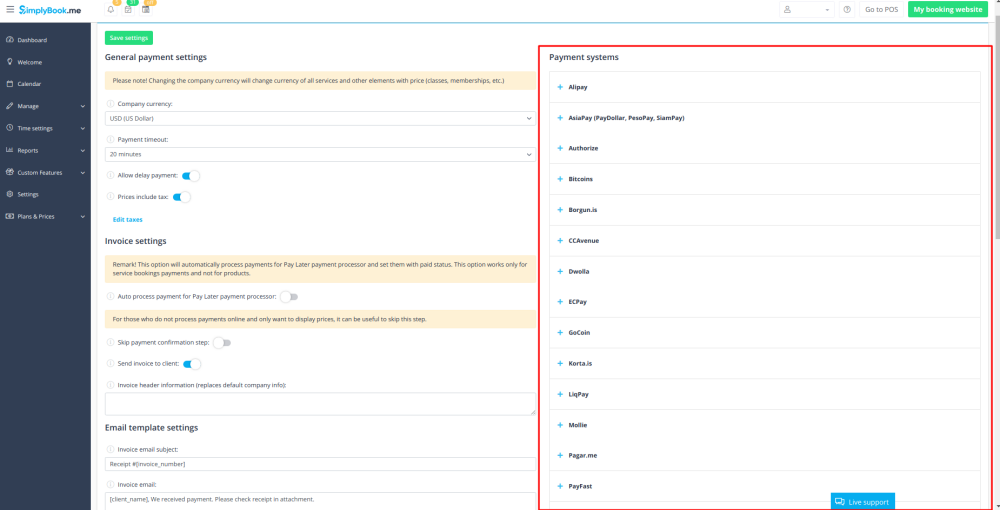
: | :2. On the right side you will see the list of processors available. Please find the desired one and add your credentials. | ||
[[File:Payment processors list1.png | border| center]] | [[File:Payment processors list1.png | border| center|link=https://help.simplybook.me/images/d/dd/Payment_processors_list1.png]] | ||
<br><br> | <br><br> | ||
:: | ::2.1 (Optional) Set your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment timeout</span> in the left-side section of this feature, we recommend not less than 20-30 minutes. | ||
<br><br> | <br><br> | ||
: | :3. In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> (select the service to edit) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Price</span> set the price of your service. | ||
[[File:Set service price.png | border| center]] | [[File:Set service price.png | border| center|link=https://help.simplybook.me/images/1/18/Set_service_price.png]] | ||
<br><br> | <br><br> | ||
: | :4. Add invoice information to the corresponding block and your clients will receive invoices about any purchase made within your system. You can also disable sending invoices to your clients if necessary. | ||
[[File:Invoice settings1.png| border| center]] | [[File:Invoice settings1.png| border| center|link=https://help.simplybook.me/images/1/1e/Invoice_settings1.png]] | ||
<br><br> | <br><br> | ||
=How Accept Payments custom feature works= | =How Accept Payments custom feature works= | ||
<br><br> | <br><br> | ||
:1. A client goes through the booking process and presses <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book Now</span> at the end.<br><br> | :1. A client goes through the booking process and presses <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book Now</span> at the end.<br><br> | ||
:2. He is directed to payment system and unconfirmed booking appears in the admin calendar marked red as ''not paid'' to reserve this time so that no other person can accidentally book the same slot and there will be no double-bookings. <br> | :2. He is directed to payment system and unconfirmed booking appears in the admin calendar marked red as ''not paid'' to reserve this time so that no other person can accidentally book the same slot and there will be no double-bookings. <br> | ||
[[File: Non-paid booking view.png | [[File: Non-paid booking view.png | border | center|link=https://help.simplybook.me/images/8/88/Non-paid_booking_view.png]]<br><br> | ||
:3. After that, the client has 2 options: | :3. After that, the client has 2 options: | ||
::3.1. pay and the payment processor will send us confirmation that client has paid and we will automatically approve it on our side (booking will be marked with green color). <br> | ::3.1. to pay and the payment processor will send us confirmation that client has paid and we will automatically approve it on our side (booking will be marked with green color). <br> | ||
[[File: Paid booking view.png | border| center]]<br><br> | [[File: Paid booking view.png | border| center|link=https://help.simplybook.me/images/2/29/Paid_booking_view.png]]<br><br> | ||
::3.2. | ::3.2. to not finish paying: the client is directed to the payment system, but then he closes the page, closes the browser, or simply leaves it open without any actions for a long period of time. In this case, the system will wait until timeout you set up in the settings of <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accept payments]]</span> custom feature will end and will cancel the non-paid booking because it was never finished. You can set the emails to be sent to client and/or you to be notified about the timed out bookings. <br> | ||
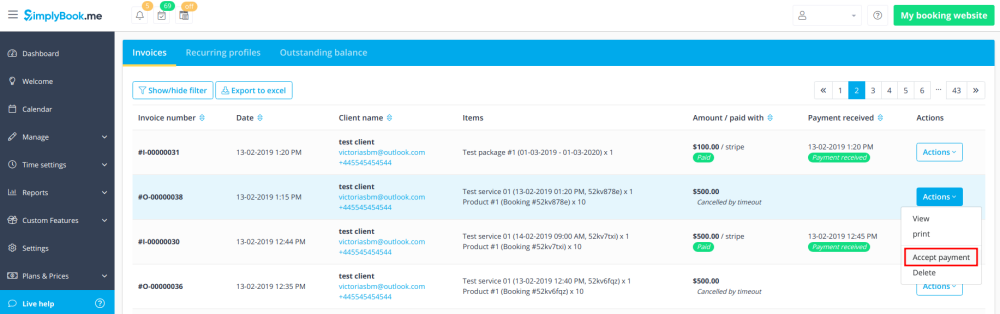
::Same happens if the client paid, but paid later than timeout. In this case, if you receive a notification from PayPal/Stripe/etc. that client paid for the booking but as it was too late you can go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment transactions</span> and approve this booking manually.<br> | ::Same happens if the client paid, but paid later than timeout. In this case, if you receive a notification from PayPal/Stripe/etc. that client paid for the booking but as it was too late you can go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment transactions</span> and approve this booking manually.<br> | ||
[[File:Approve timeout booking v3.png | [[File:Approve timeout booking v3.png | border|center|link=https://help.simplybook.me/images/c/c8/Approve_timeout_booking_v3.png]]<br><br> | ||
= | =Can I use another payment processor that is not listed= | ||
<br><br> | <br><br> | ||
In that case please contact support and we will gladly check the possibilities of adding it to our system. Support may ask you to provide technical documentation related to this payment processor to check if there is a possibility of such an integration. | |||
<br><br> | <br><br> | ||
=How to add tax to services= | =How to add tax to services= | ||
<br><br> | <br><br> | ||
:1. Add the necessary taxes options in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Taxes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> | :1. Add the necessary taxes options in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Taxes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> | ||
:Choose the default one if necessary - it will be automatically set for each new sale item that you will create in the system. | :Choose the default one if necessary - it will be automatically set for each new sale item that you will create in the system. | ||
[[File:Creating_tax.png| border| center]] | [[File:Creating_tax.png| border| center|link=https://help.simplybook.me/images/f/f5/Creating_tax.png]] | ||
<br><br> | <br><br> | ||
:2. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> and select the tax option per each service. | :2. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> and select the tax option per each service. | ||
:If you have other items like <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|Packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|Memberships]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Products_for_Sale_custom_feature|Products for sale]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service_Add-Ons_custom_feature|Service add-ons]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|Gift cards]]</span> and need taxes to be applied there as well please go to the corresponding management page and select from the pre-created taxes for each item. | :If you have other items like <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|Packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|Memberships]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Products_for_Sale_custom_feature|Products for sale]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service_Add-Ons_custom_feature|Service add-ons]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|Gift cards]]</span> and need taxes to be applied there as well please go to the corresponding management page and select from the pre-created taxes for each item. | ||
[[File:Add tax to service.png | border| center]] | [[File:Add tax to service.png | border| center|link=https://help.simplybook.me/images/1/1c/Add_tax_to_service.png]] | ||
<br><br> | <br><br> | ||
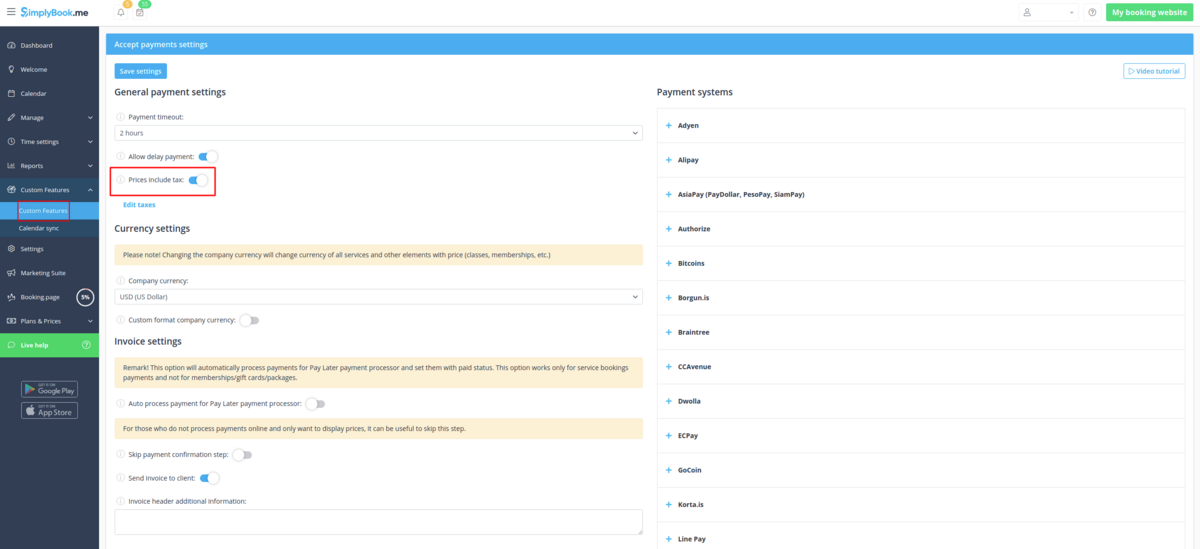
:3. In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> choose whether the tax amount should be added to the price that you have set per service(or other item) or it is already included by using the switcher <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Prices include tax.</span><br> | :3. In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> choose whether the tax amount should be added to the price that you have set per service(or other item) or it is already included by using the switcher <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Prices include tax.</span><br> | ||
:If you enable the switcher it will mean that the amount that you have set per service is already with taxes.<br> | :If you enable the switcher it will mean that the amount that you have set per service is already with taxes.<br> | ||
:In case you disable the switcher the system will automatically add the selected tax percentage to the items prices<br> | :In case you disable the switcher the system will automatically add the selected tax percentage to the items prices<br> | ||
[[File:Prices include tax new.png|1200px|border|center]] | [[File:Prices include tax new.png|1200px|border|center|link=https://help.simplybook.me/images/d/df/Prices_include_tax_new.png]] | ||
<br><br> | |||
=How to change the currency for payments= | |||
<br><br> | |||
You can change the currency in the settings of <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accept payments]]</span> custom feature. <br><br> | |||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Some payment processors do not support all currencies. Before setting the currency, check if the selected payment processor supports it.</span> | |||
[[File:Select company currency.png|1200px|border|center|link=https://help.simplybook.me/images/5/56/Select_company_currency.png]] | |||
<br><br> | <br><br> | ||
= | |||
=What is "Allow delay payment" option= | |||
<br><br> | <br><br> | ||
When your clients are transferred to the payment page after <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Details</span> tab, they usually have several options: your payment processor (one or several) and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pay Later</span>. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pay Later</span> means that client will pay right on the place when he/she arrives to the appointment. In your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dashboard</span>, when you click on the appointment, such booking in the service price field will have a note <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">"Pay Later"</span>. | |||
If you want to disable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pay later</span> option: | |||
* If you have SBPay.me integration enabled, please navigate to SBPay.me -> Payment processors and disable "Delay" option there; | |||
* If you have not switched to SBPay.me yet, please set the switcher to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Off</span> position for <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Allow delay payment</span> in the settings of <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accept payments]]</span> custom feature. | |||
<br><br> | <br><br> | ||
=How to customize the client invoices= | =How to customize the client invoices= | ||
==With SBPay.me== | |||
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.<br> | It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.<br> | ||
You can adjust the following items: | You can adjust the following items: | ||
<br><br> | <br><br> | ||
1. '''Company address.'''<br> | |||
The company address added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Address</span> will be reflected in the invoices. | |||
[[File:Sbpay company settings page - address.png|1200px|border|center|link=https://help.simplybook.me/images/4/4a/Sbpay_company_settings_page_-_address.png]] | |||
<br><br> | |||
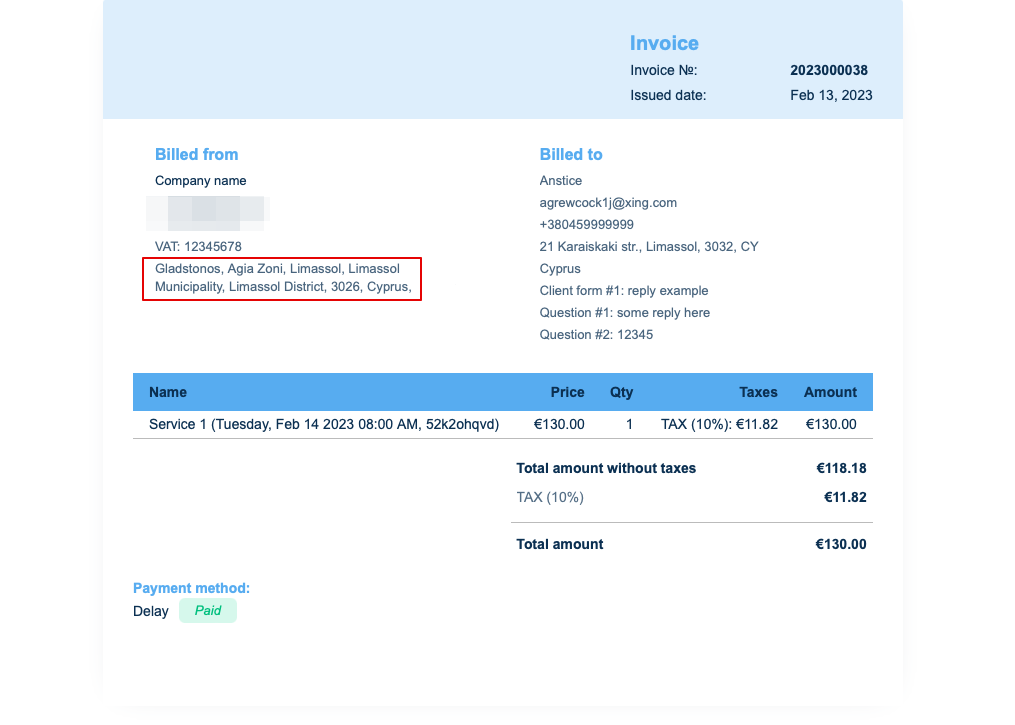
[[File:Sbpay printed invoice example with company address.png|1200px|border|center|link=https://help.simplybook.me/images/8/84/Sbpay_printed_invoice_example_with_company_address.png]] | |||
If you need to hide it simply remove address from that field and save settings. | |||
<br><br> | |||
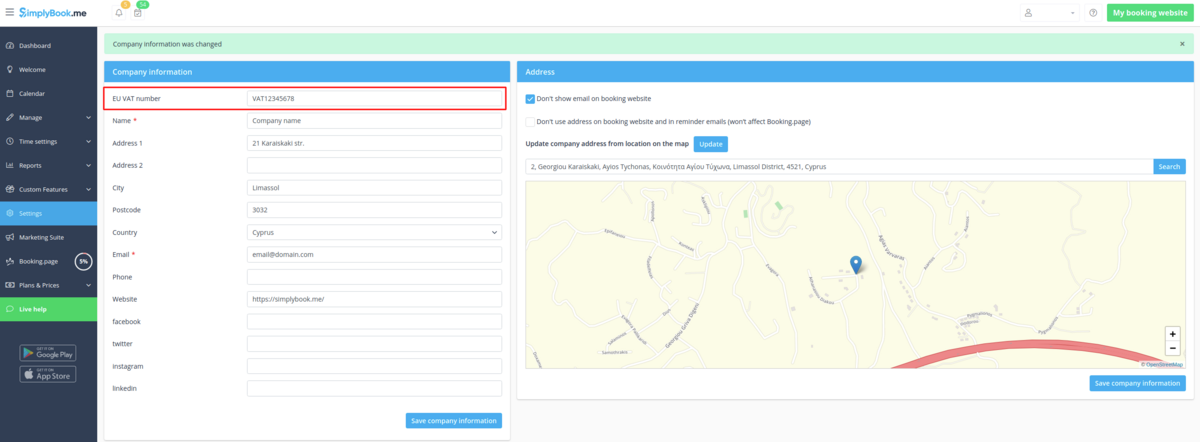
2. '''Company VAT number.'''<br> | |||
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company profile</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tax information</span> it will be included to the invoice header. | |||
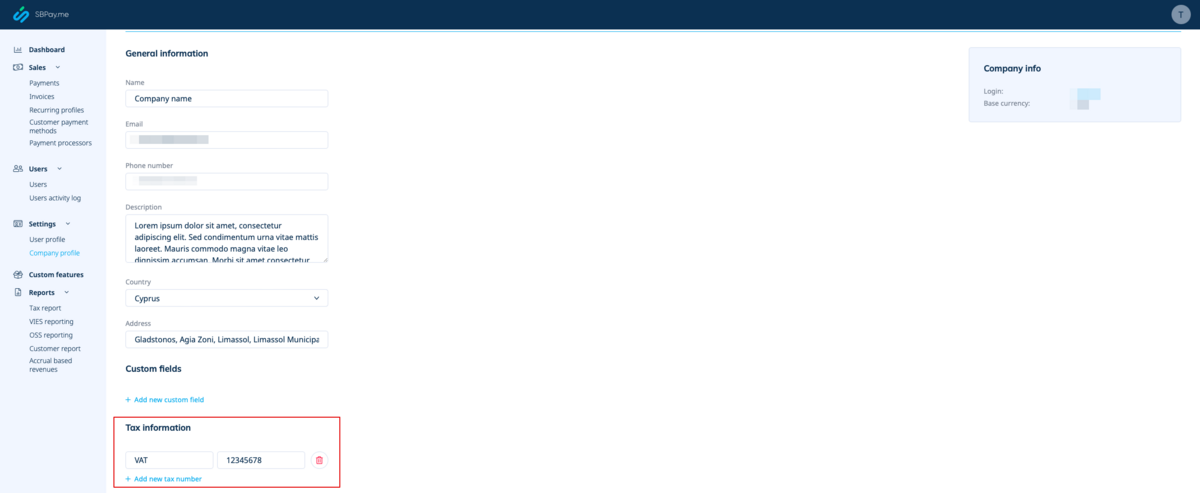
[[File:Sbpay company settings page - tax info.png|1200px|border|center|link=https://help.simplybook.me/images/8/8e/Sbpay_company_settings_page_-_tax_info.png]] | |||
<br><br> | |||
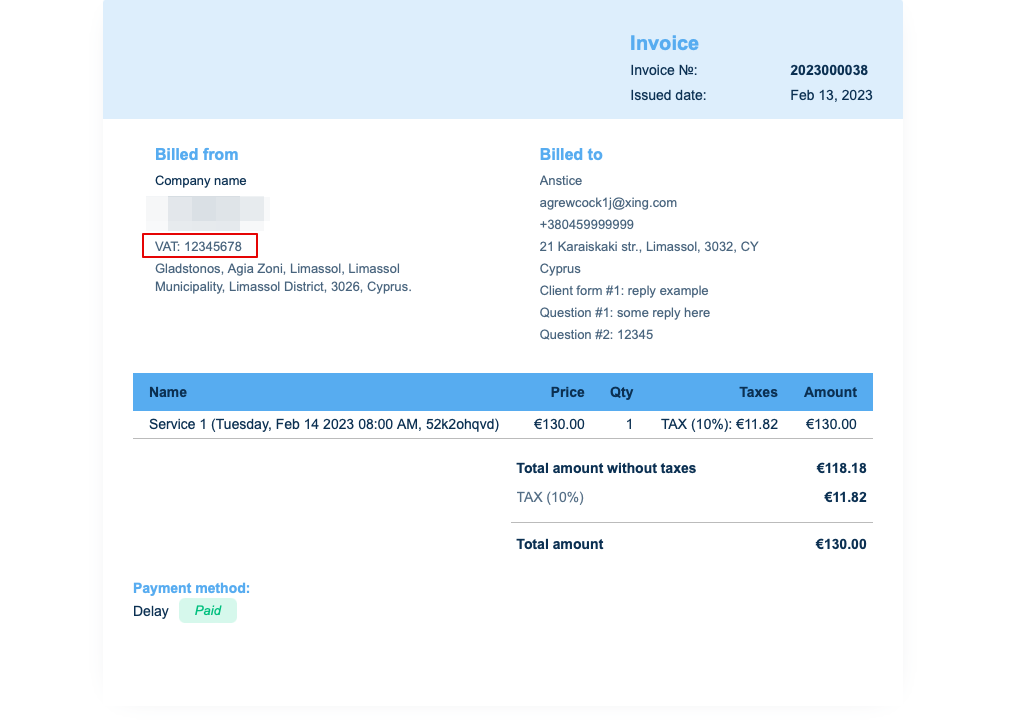
[[File:Sbpay printed invoice example with comoany vat number.png|1200px|border|center|link=https://help.simplybook.me/images/d/d0/Sbpay_printed_invoice_example_with_comoany_vat_number.png]] | |||
<br><br> | |||
3. '''Client address.'''<br> | |||
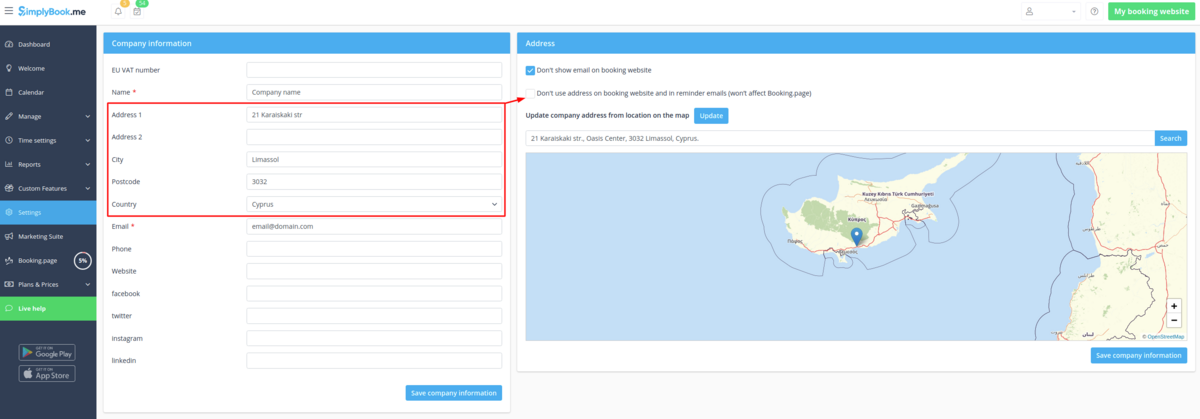
For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | |||
[[File:Client login address settings.png|1200px|border|center|link=https://help.simplybook.me/images/3/33/Client_login_address_settings.png]] | |||
<br><br> | |||
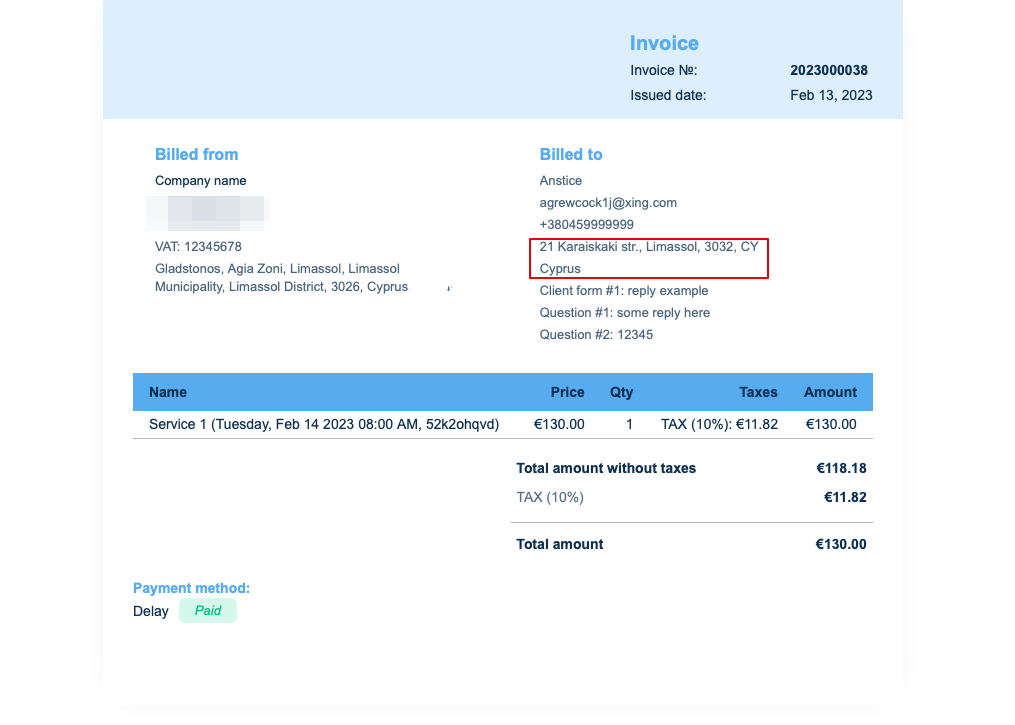
[[File:Sbpay printed invoice example with client address.png|1200px|border|center|link=https://help.simplybook.me/images/4/4d/Sbpay_printed_invoice_example_with_client_address.png]] | |||
<br><br> | |||
4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | |||
You can add certain forms to be displayed in the client information block.<br> | |||
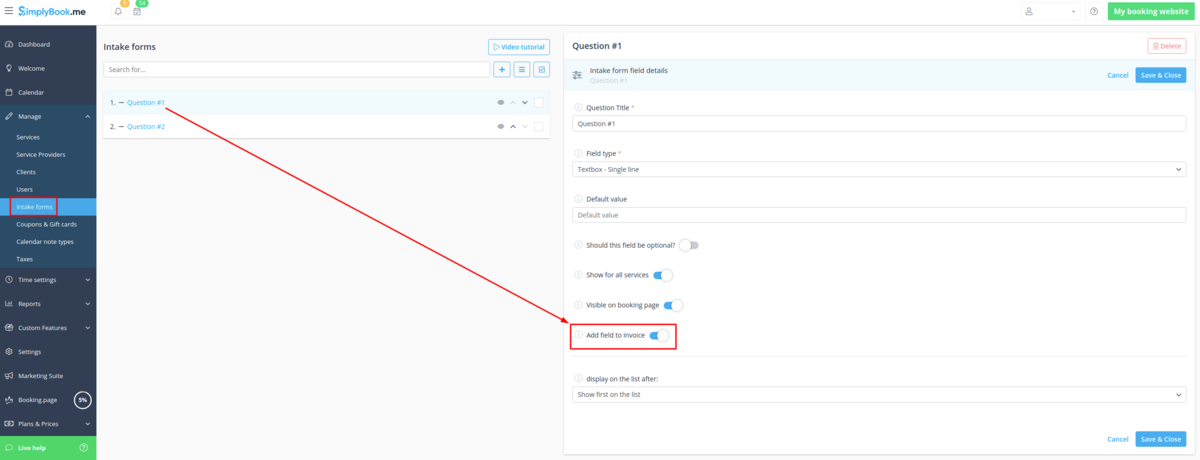
If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | |||
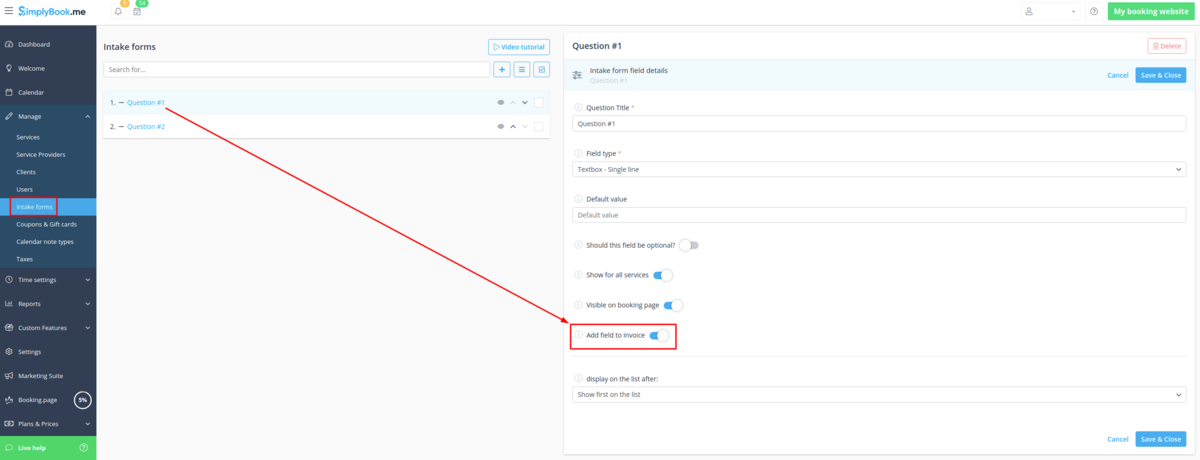
[[File:Intake forms for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/6/6c/Intake_forms_for_invoices.png]] | |||
<br><br> | |||
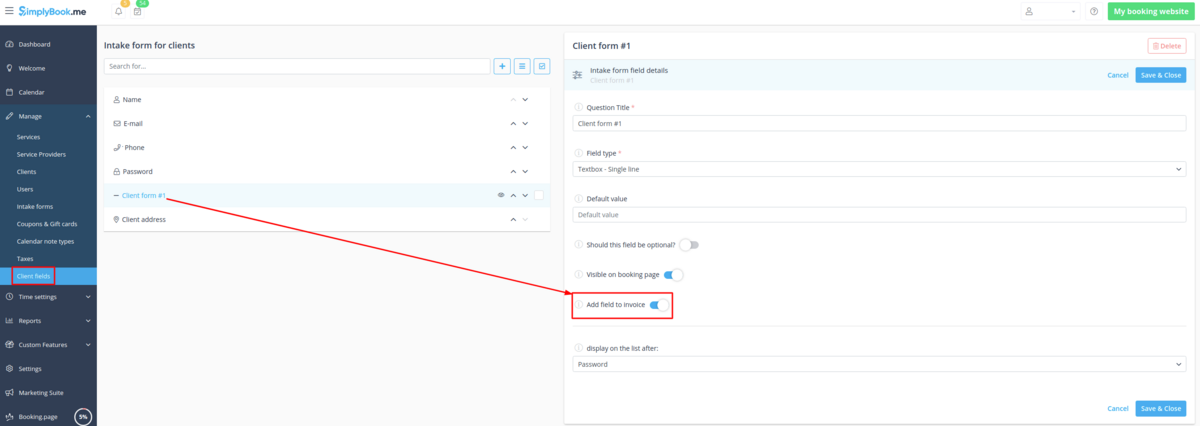
Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | |||
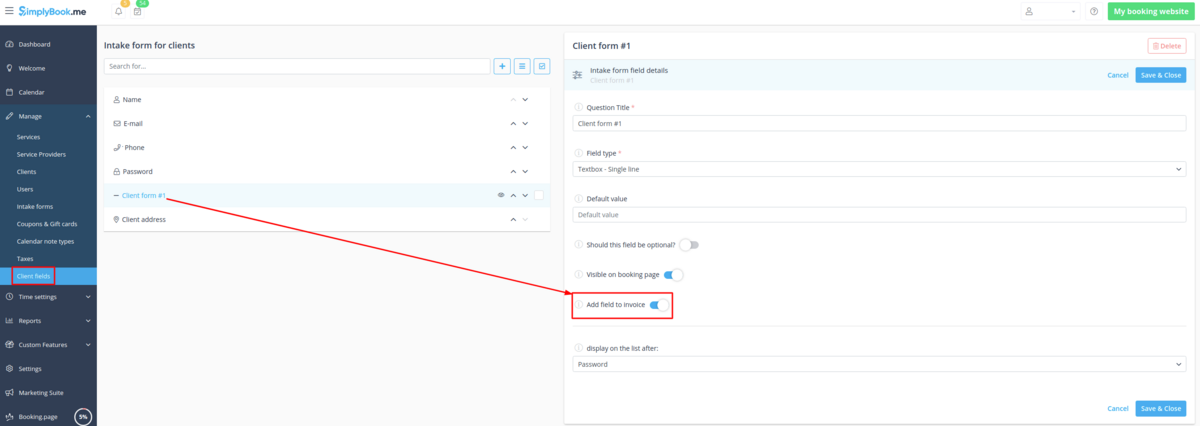
[[File:Client fields for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/b/b4/Client_fields_for_invoices.png]] | |||
<br><br> | |||
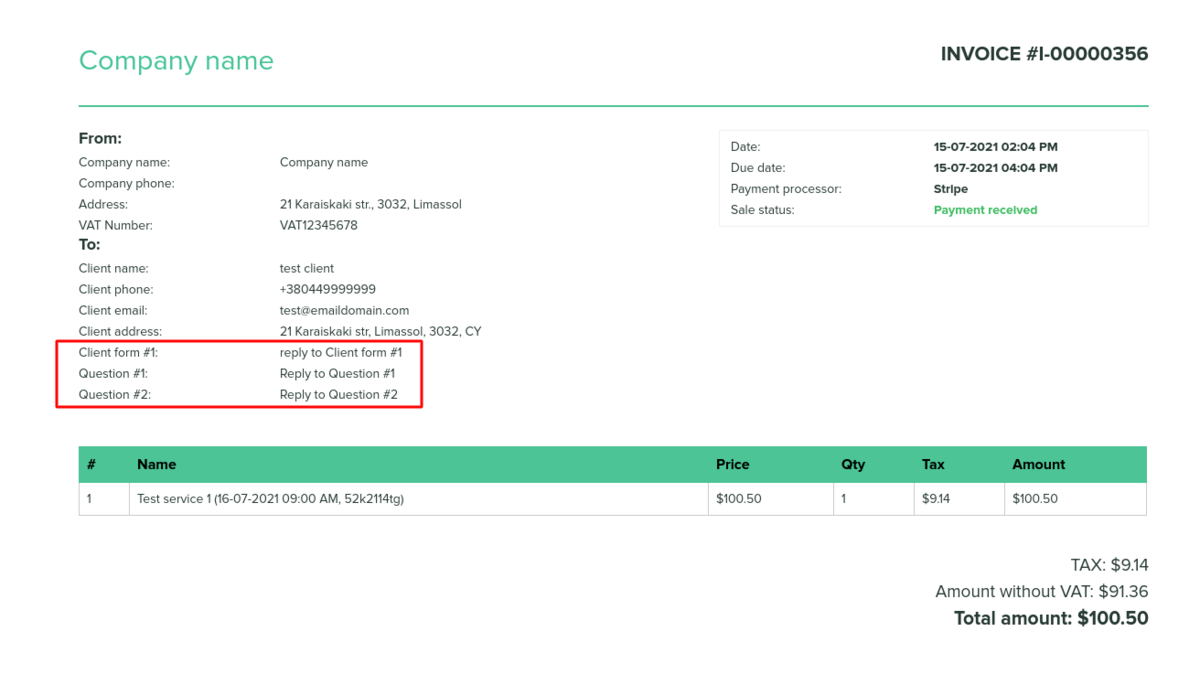
As the result both the form title and the client response will be reflected in the invoice. | |||
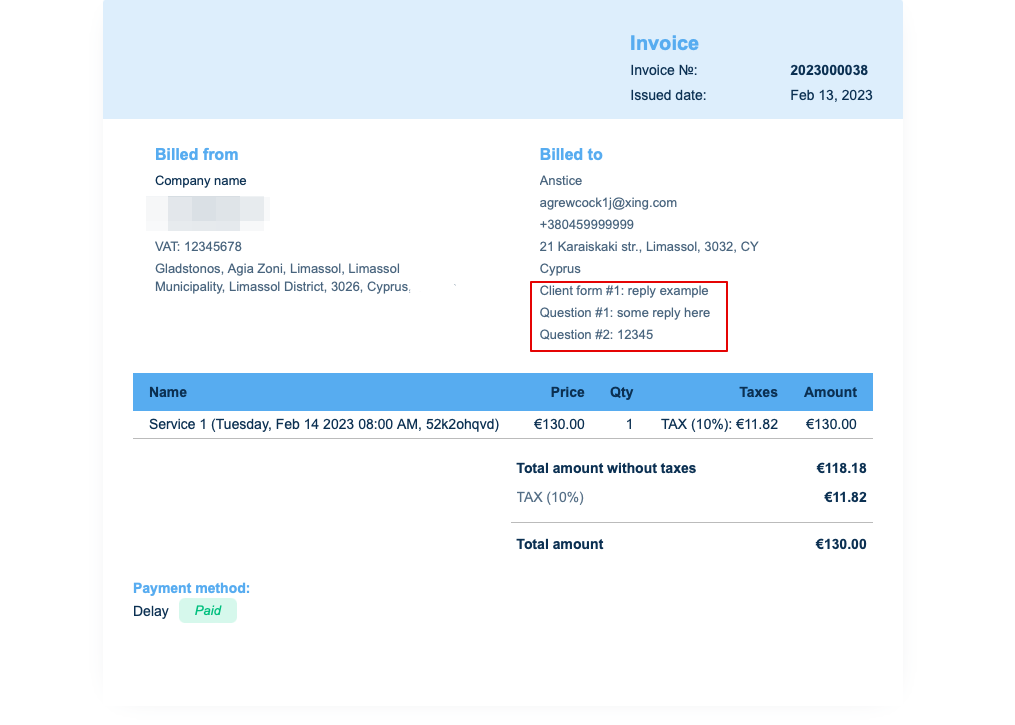
[[File:Sbpay printed invoice example with client fields and intake forms.png|1200px|border|center|link=https://help.simplybook.me/images/8/88/Sbpay_printed_invoice_example_with_client_fields_and_intake_forms.png]] | |||
5. '''Invoice design.'''<br> | |||
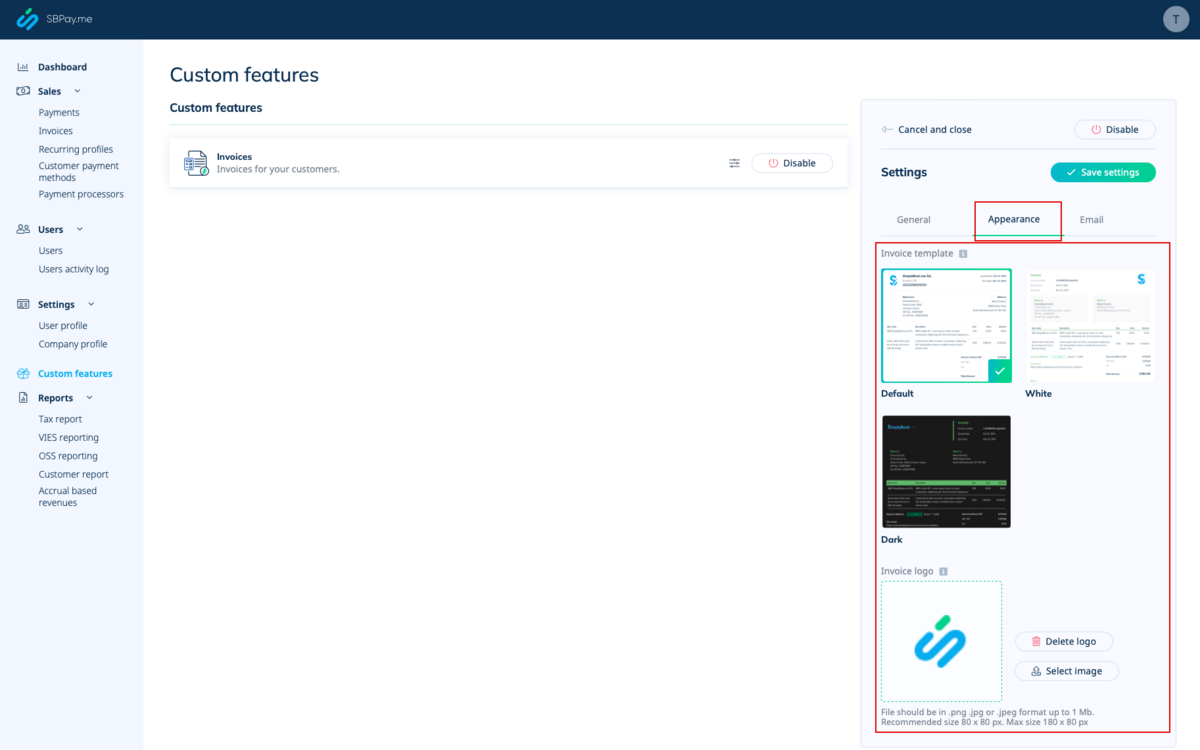
There are three templates to choose from in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SBPay.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Invoices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Appearance.</span> | |||
Please cheese the one you like the most, add your comopany logo and save settings. | |||
[[File:Sbpay invoice appearance settings.png|1200px|border|center|link=https://help.simplybook.me/images/f/f3/Sbpay_invoice_appearance_settings.png]] | |||
<br><br> | |||
==Without SBPay.me== | |||
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.<br> | |||
You can adjust the following items: | |||
<br><br> | |||
1. '''Company address.'''<br> | 1. '''Company address.'''<br> | ||
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> and set to be displayed on the booking website it will also be shown in the invoices. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> and set to be displayed on the booking website it will also be shown in the invoices. | ||
[[File:Company address for invoices.png|1200px|border|center]] | [[File:Company address for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/8/82/Company_address_for_invoices.png]] | ||
<br><br> | <br><br> | ||
[[File:Company address in invoice example.png|1200px|border|center]] | [[File:Company address in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/a/a6/Company_address_in_invoice_example.png]] | ||
<br><br> | <br><br> | ||
If you need to hide it simply check <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking website</span> there, save settings and it will not appear neither on the website nor in the invoices. | If you need to hide it simply check <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking website</span> there, save settings and it will not appear neither on the website nor in the invoices. | ||
<br><br> | <br><br> | ||
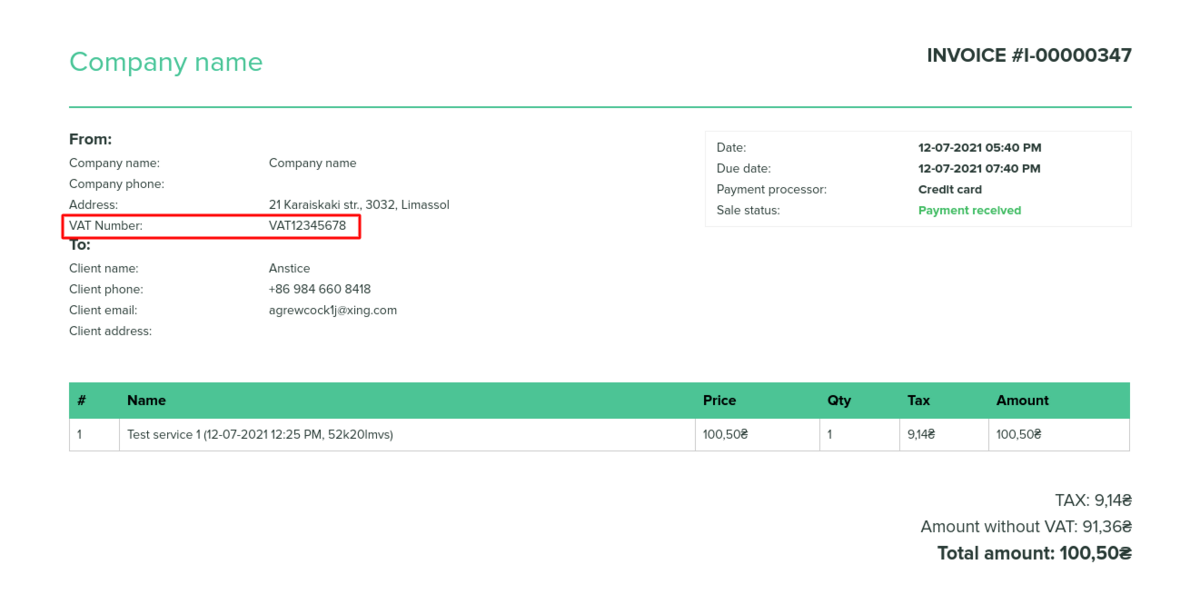
2. '''Company VAT number.'''<br> | 2. '''Company VAT number.'''<br> | ||
If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> it will also be present in the invoices. | If it is added in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> it will also be present in the invoices. | ||
[[File:Company vat number for invoices.png|1200px|border|center]] | [[File:Company vat number for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/8/82/Company_vat_number_for_invoices.png]] | ||
<br><br> | <br><br> | ||
[[File:Company vat number in invoice example.png|1200px|border|center]] | [[File:Company vat number in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/0/07/Company_vat_number_in_invoice_example.png]] | ||
<br><br> | <br><br> | ||
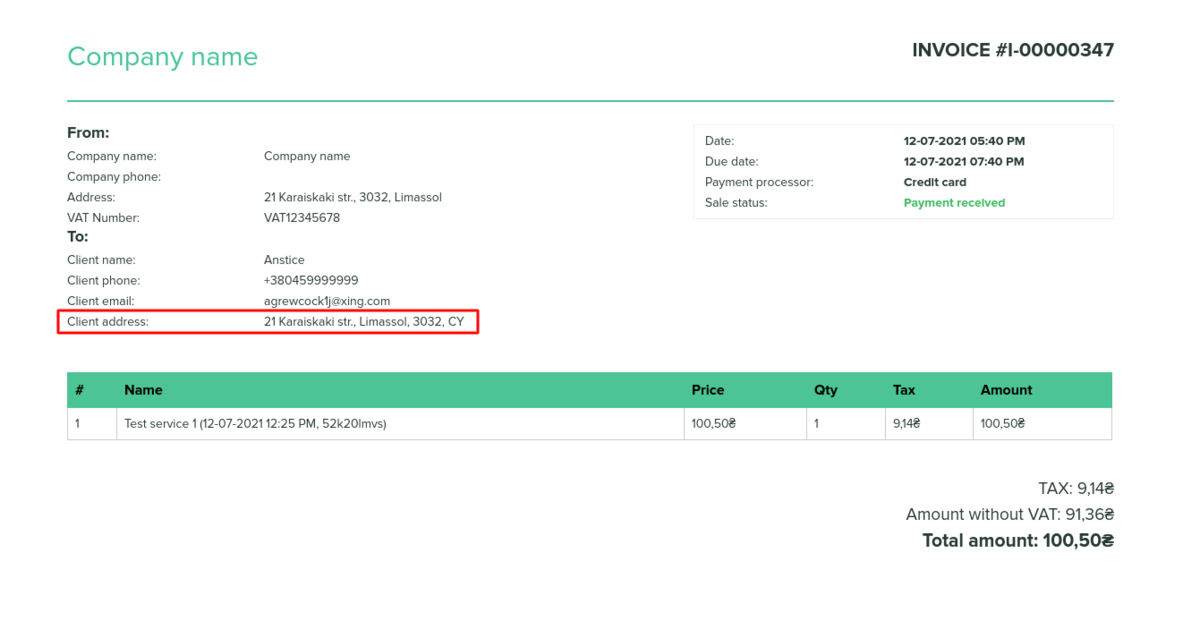
3. '''Client address.'''<br> | 3. '''Client address.'''<br> | ||
For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | For the client address to be displayed please enable [[Client_Login_custom_feature|Client Login]] custom feature, enable both <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display address on the booking page</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Make address mandatory registration field</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accessibility</span> section. Save settings. | ||
[[File:Client login address settings.png|1200px|border|center]] | [[File:Client login address settings.png|1200px|border|center|link=https://help.simplybook.me/images/3/33/Client_login_address_settings.png]] | ||
<br><br> | <br><br> | ||
[[File:Client address in invoice example.png|1200px|border|center]] | [[File:Client address in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/1/19/Client_address_in_invoice_example.png]] | ||
<br><br> | <br><br> | ||
4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | 4. '''<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake forms]]</span> and <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Client Fields]]</span>'''<br> | ||
You can add certain forms to be displayed in the client information block.<br> | You can add certain forms to be displayed in the client information block.<br> | ||
If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | If it is an intake form please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Intake forms</span> -> click on the necessary form to select -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save settings.<br> | ||
[[File:Intake forms for invoices.png|1200px|border|center]] | [[File:Intake forms for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/6/6c/Intake_forms_for_invoices.png]] | ||
<br><br> | <br><br> | ||
Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | Or if you wish to add a client form then navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Client fields</span> -> click on the desired field to edit it -> enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add field to invoice,</span> save.<br> | ||
[[File:Client fields for invoices.png|1200px|border|center]] | [[File:Client fields for invoices.png|1200px|border|center|link=https://help.simplybook.me/images/b/b4/Client_fields_for_invoices.png]] | ||
<br><br> | <br><br> | ||
As the result both the form title and the client response will be reflected in the invoice. | As the result both the form title and the client response will be reflected in the invoice. | ||
[[File:Intake forms and client fields in invoice example.png|1200px|border|center]] | [[File:Intake forms and client fields in invoice example.png|1200px|border|center|link=https://help.simplybook.me/images/a/ae/Intake_forms_and_client_fields_in_invoice_example.png]] | ||
<br><br> | <br><br> | ||
5. '''Invoice design.'''<br> | 5. '''Invoice design.'''<br> | ||
You can select one of the three invoice designs we have available.<br> | You can select one of the three invoice designs we have available.<br> | ||
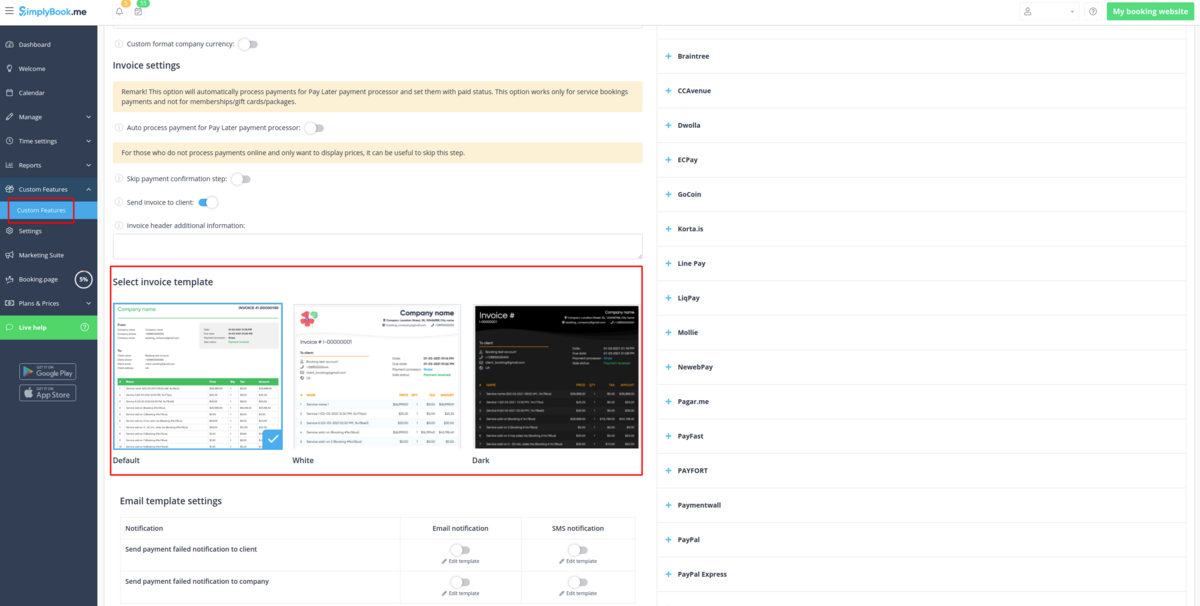
Please choose default, white or dark template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select invoice template</span> -> choose the desired look and save settings. | Please choose default, white or dark template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accept payments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select invoice template</span> -> choose the desired look and save settings. | ||
[[File:Select invoice template.png|1200px|border|center]] | [[File:Select invoice template.png|1200px|border|center|link=https://help.simplybook.me/images/d/d8/Select_invoice_template.png]] | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 15:43, 13 February 2023

Accept Payments Custom Feature allows you to accept payments from your clients online. You can set the price for your service/membership/package, etc. and when your clients make a booking/purchase, they will be redirected to the payment page.
You can accept payments via a variety of payment processors. All the online payments are processed by the payment gateway of your choice and if there is a need to issue a refund to a client it can be done if you are using SBPay.me integration or manually from the admin account of your payment processor.
To check gateways available by country please follow:
Video tutorial ![]()
SBPay.me PRO integration video tutorial ![]()
How to use with SBPay.me integration
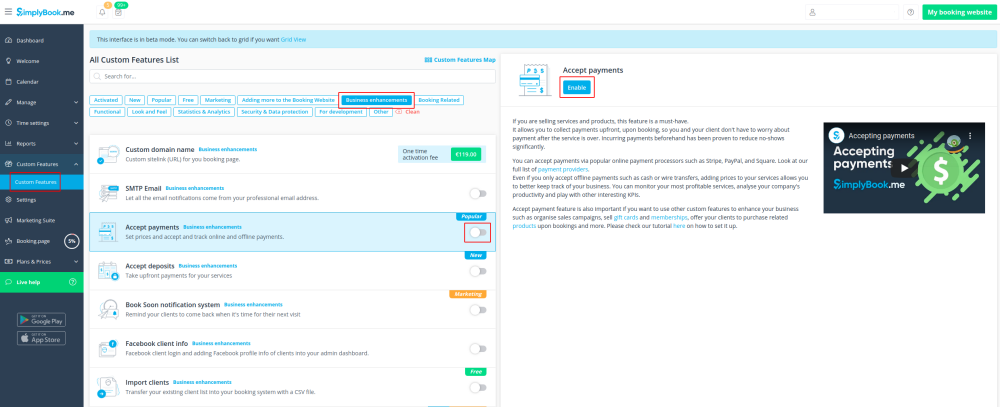
- 1. Enable Accept Payments custom feature in Custom Features section.

- 2. Enable and set SBPay.me integration following steps 1-6 here.
- 3. (Optional) Set your Payment timeout on the left side sof Accept payments settings, we recommend not less than 20-30 minutes.
How to use without SBPay.me
(will be deprecated)
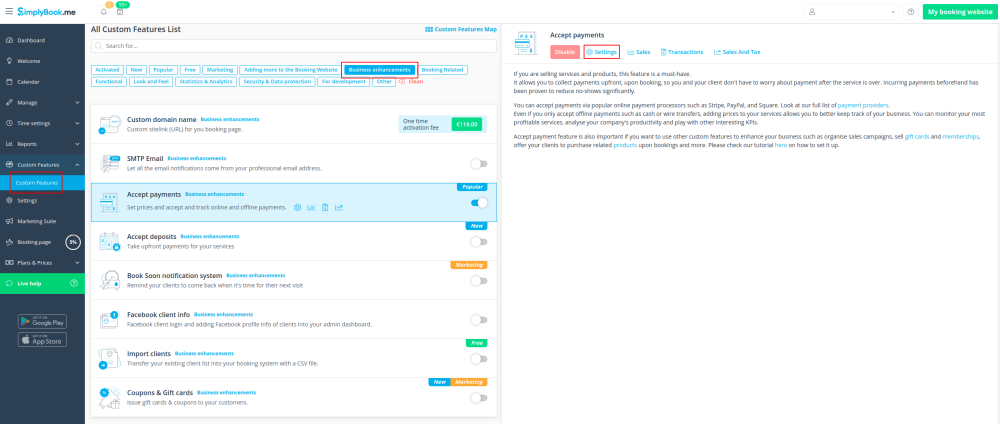
- 1. After enabling Accept payments custom feature, to add your payment processor details please go to Settings near this feature.

- 2. On the right side you will see the list of processors available. Please find the desired one and add your credentials.

- 2.1 (Optional) Set your Payment timeout in the left-side section of this feature, we recommend not less than 20-30 minutes.
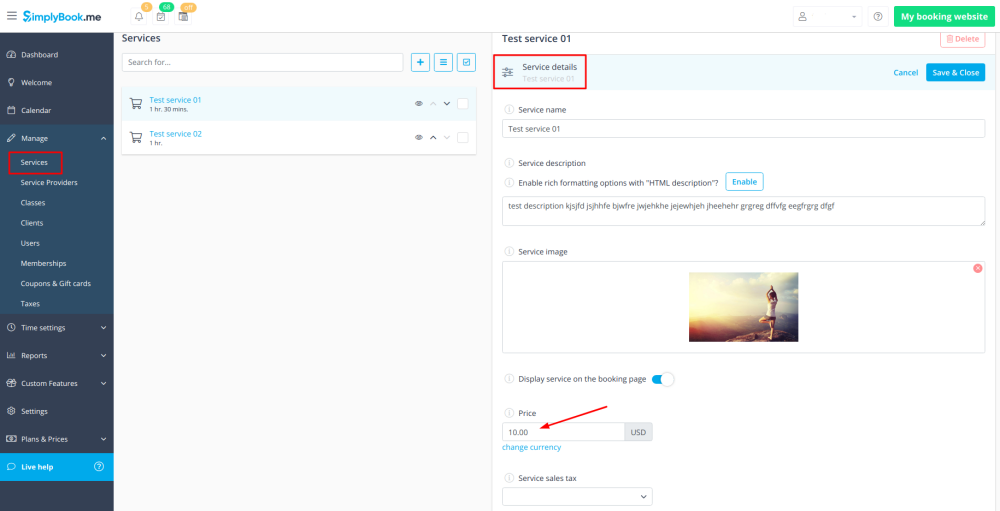
- 3. In Manage -> Services -> (select the service to edit) -> Service details -> Price set the price of your service.

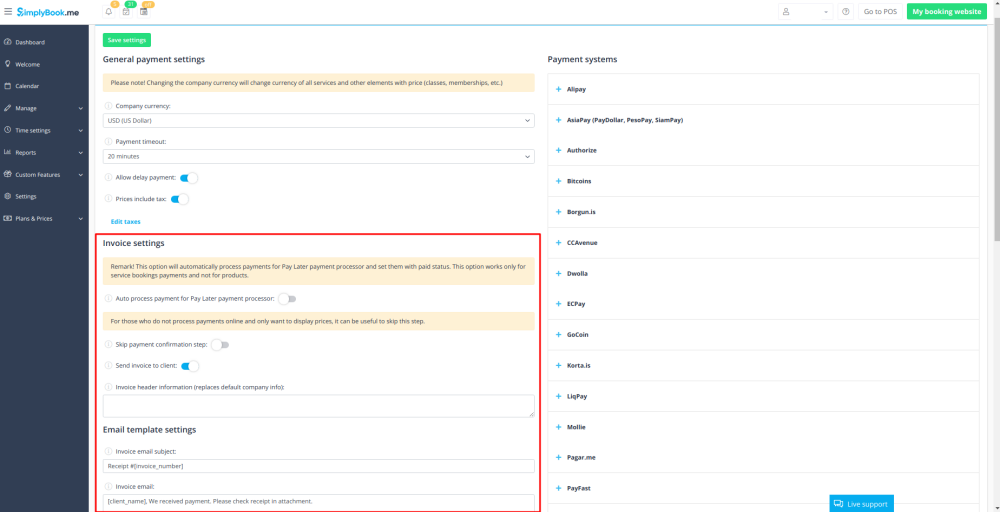
- 4. Add invoice information to the corresponding block and your clients will receive invoices about any purchase made within your system. You can also disable sending invoices to your clients if necessary.

How Accept Payments custom feature works
- 1. A client goes through the booking process and presses Book Now at the end.
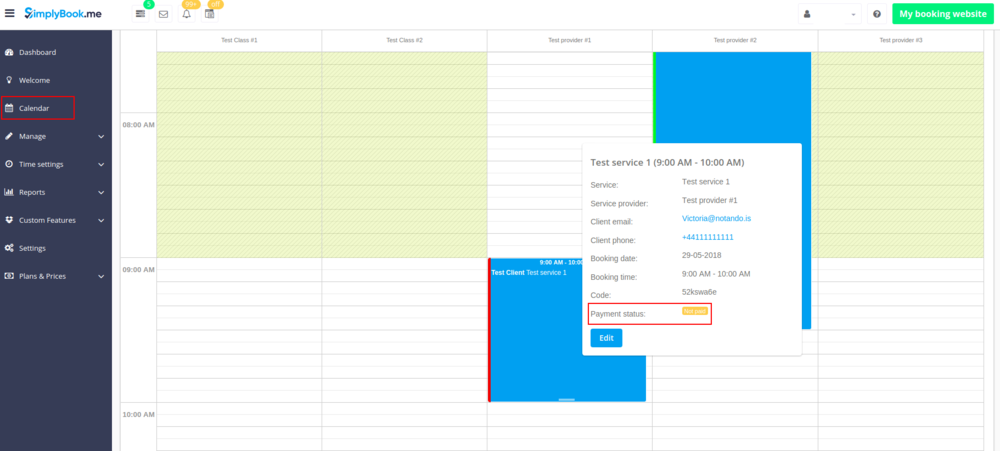
- 2. He is directed to payment system and unconfirmed booking appears in the admin calendar marked red as not paid to reserve this time so that no other person can accidentally book the same slot and there will be no double-bookings.

- 3. After that, the client has 2 options:
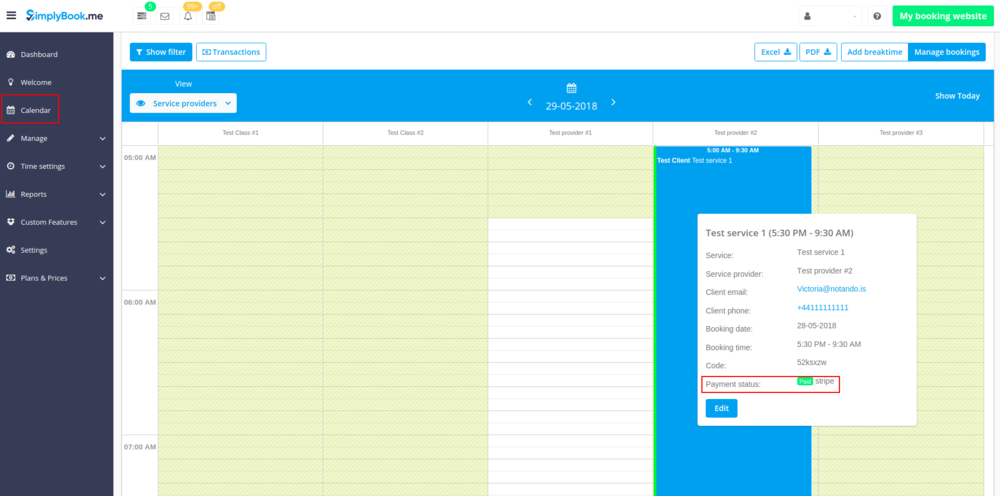
- 3.1. to pay and the payment processor will send us confirmation that client has paid and we will automatically approve it on our side (booking will be marked with green color).
- 3.1. to pay and the payment processor will send us confirmation that client has paid and we will automatically approve it on our side (booking will be marked with green color).

- 3.2. to not finish paying: the client is directed to the payment system, but then he closes the page, closes the browser, or simply leaves it open without any actions for a long period of time. In this case, the system will wait until timeout you set up in the settings of Accept payments custom feature will end and will cancel the non-paid booking because it was never finished. You can set the emails to be sent to client and/or you to be notified about the timed out bookings.
- Same happens if the client paid, but paid later than timeout. In this case, if you receive a notification from PayPal/Stripe/etc. that client paid for the booking but as it was too late you can go to SBPay.me -> Transactions or Reports -> Payment transactions and approve this booking manually.
- 3.2. to not finish paying: the client is directed to the payment system, but then he closes the page, closes the browser, or simply leaves it open without any actions for a long period of time. In this case, the system will wait until timeout you set up in the settings of Accept payments custom feature will end and will cancel the non-paid booking because it was never finished. You can set the emails to be sent to client and/or you to be notified about the timed out bookings.

Can I use another payment processor that is not listed
In that case please contact support and we will gladly check the possibilities of adding it to our system. Support may ask you to provide technical documentation related to this payment processor to check if there is a possibility of such an integration.
How to add tax to services
- 1. Add the necessary taxes options in Manage -> Taxes -> +
- Choose the default one if necessary - it will be automatically set for each new sale item that you will create in the system.

- 2. Navigate to Manage -> Services and select the tax option per each service.
- If you have other items like Classes, Packages, Memberships, Products for sale, Service add-ons, Gift cards and need taxes to be applied there as well please go to the corresponding management page and select from the pre-created taxes for each item.

- 3. In Custom features -> Accept payments -> Settings choose whether the tax amount should be added to the price that you have set per service(or other item) or it is already included by using the switcher Prices include tax.
- If you enable the switcher it will mean that the amount that you have set per service is already with taxes.
- In case you disable the switcher the system will automatically add the selected tax percentage to the items prices

How to change the currency for payments
You can change the currency in the settings of Accept payments custom feature.
Please note! Some payment processors do not support all currencies. Before setting the currency, check if the selected payment processor supports it.

What is "Allow delay payment" option
When your clients are transferred to the payment page after Details tab, they usually have several options: your payment processor (one or several) and Pay Later. Pay Later means that client will pay right on the place when he/she arrives to the appointment. In your Dashboard, when you click on the appointment, such booking in the service price field will have a note "Pay Later".
If you want to disable Pay later option:
- If you have SBPay.me integration enabled, please navigate to SBPay.me -> Payment processors and disable "Delay" option there;
- If you have not switched to SBPay.me yet, please set the switcher to Off position for Allow delay payment in the settings of Accept payments custom feature.
How to customize the client invoices
With SBPay.me
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
The company address added in SBPay.me -> Settings -> Company profile -> Address will be reflected in the invoices.


If you need to hide it simply remove address from that field and save settings.
2. Company VAT number.
If it is added in SBPay.me -> Settings -> Company profile -> Tax information it will be included to the invoice header.


3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.


4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.

Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.

As the result both the form title and the client response will be reflected in the invoice.

5. Invoice design.
There are three templates to choose from in SBPay.me -> Custom features -> Invoices -> Settings -> Appearance.
Please cheese the one you like the most, add your comopany logo and save settings.

Without SBPay.me
It may be necessary to show or hide some data or change the look for the invoices that the system sends to clients after they make a purchase on your booking website.
You can adjust the following items:
1. Company address.
If it is added in Settings -> Company information and set to be displayed on the booking website it will also be shown in the invoices.


If you need to hide it simply check Don't show email on booking website there, save settings and it will not appear neither on the website nor in the invoices.
2. Company VAT number.
If it is added in Settings -> Company information it will also be present in the invoices.


3. Client address.
For the client address to be displayed please enable Client Login custom feature, enable both Display address on the booking page and Make address mandatory registration field in Accessibility section. Save settings.


4. Intake forms and Client Fields
You can add certain forms to be displayed in the client information block.
If it is an intake form please go to Manage -> Intake forms -> click on the necessary form to select -> enable Add field to invoice, save settings.

Or if you wish to add a client form then navigate to Manage -> Client fields -> click on the desired field to edit it -> enable Add field to invoice, save.

As the result both the form title and the client response will be reflected in the invoice.

5. Invoice design.
You can select one of the three invoice designs we have available.
Please choose default, white or dark template in Custom features -> Accept payments -> Settings -> Select invoice template -> choose the desired look and save settings.