Difference between revisions of "Custom Features/fr"
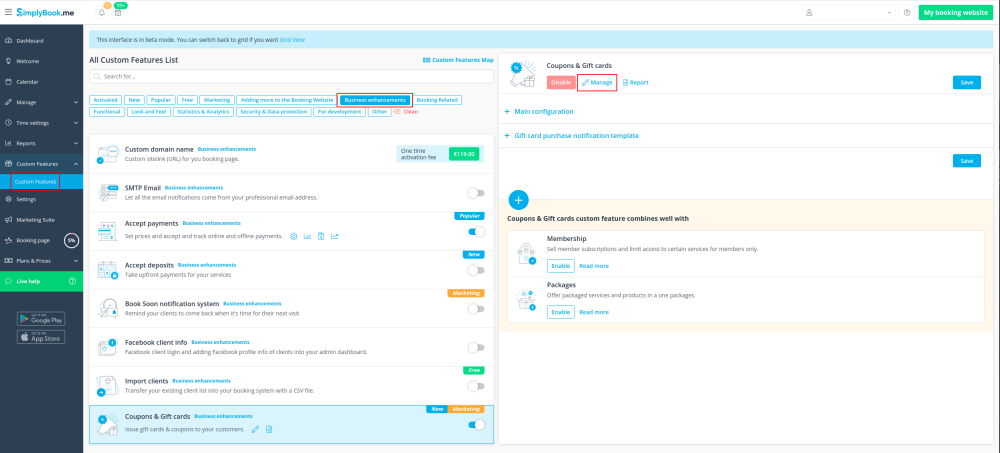
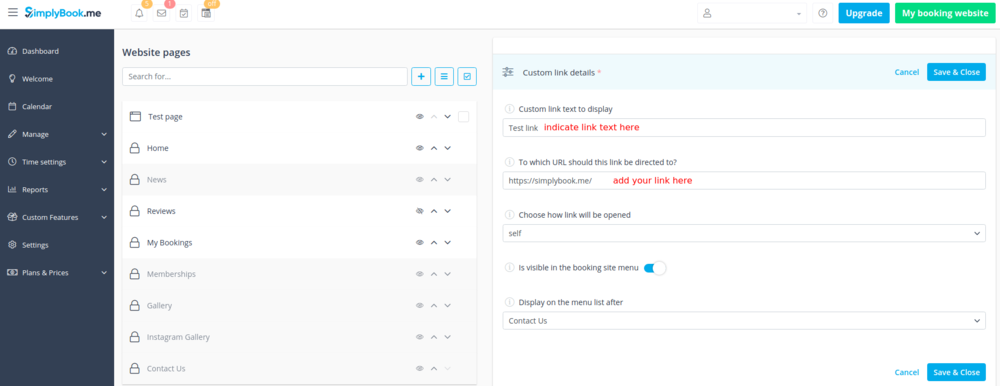
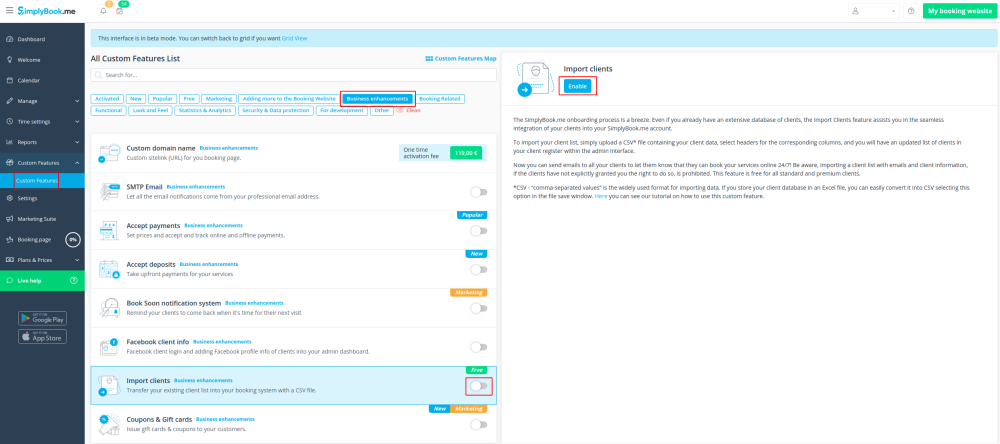
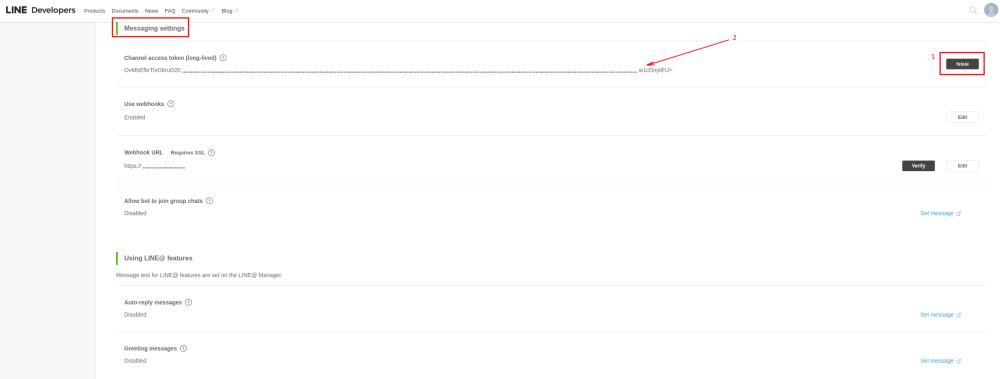
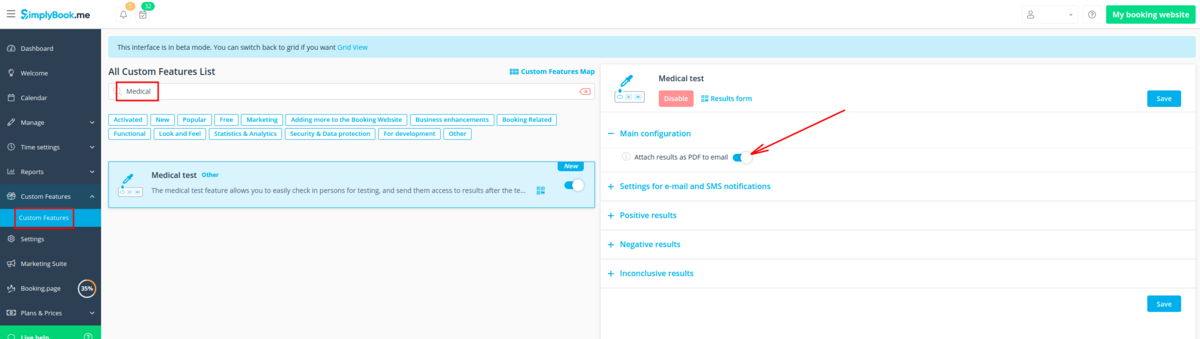
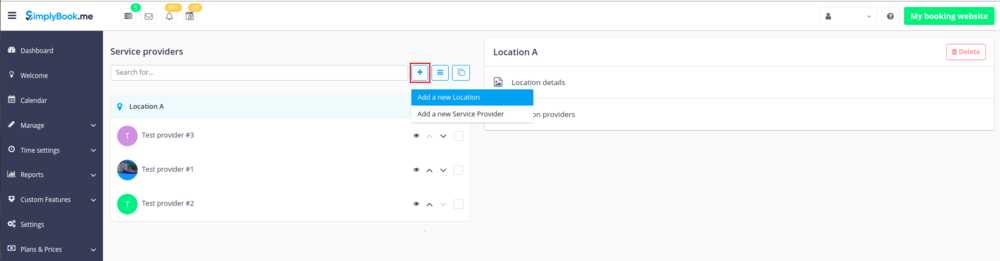
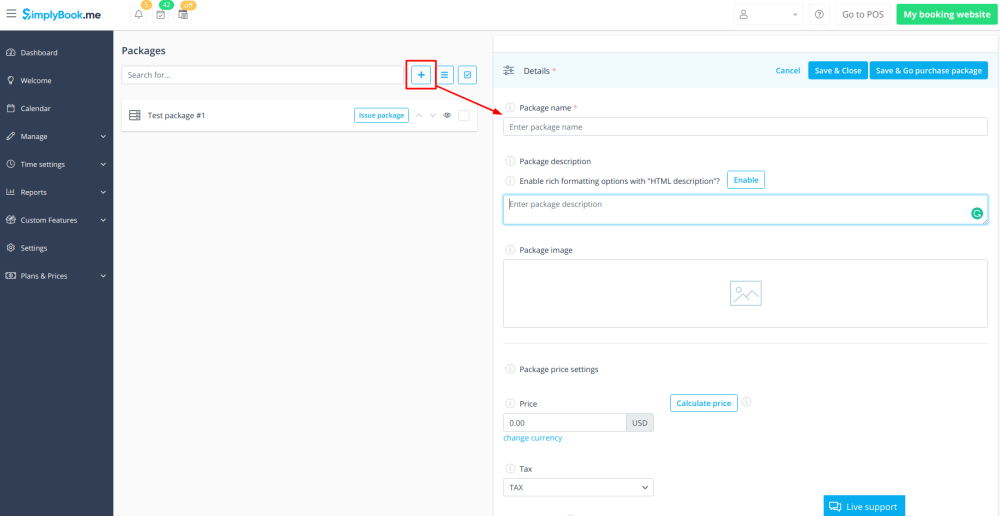
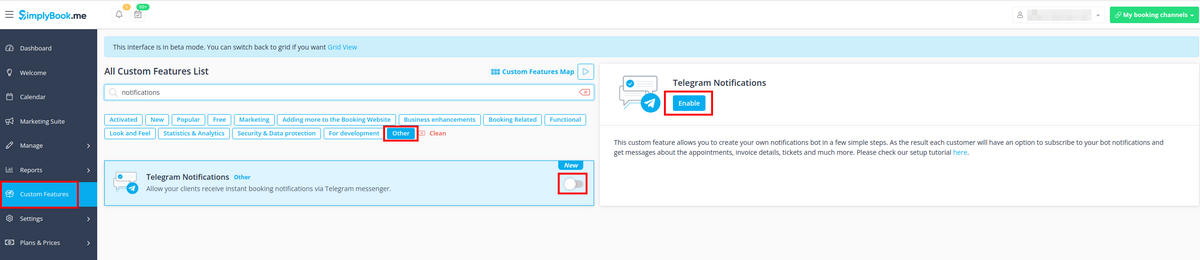
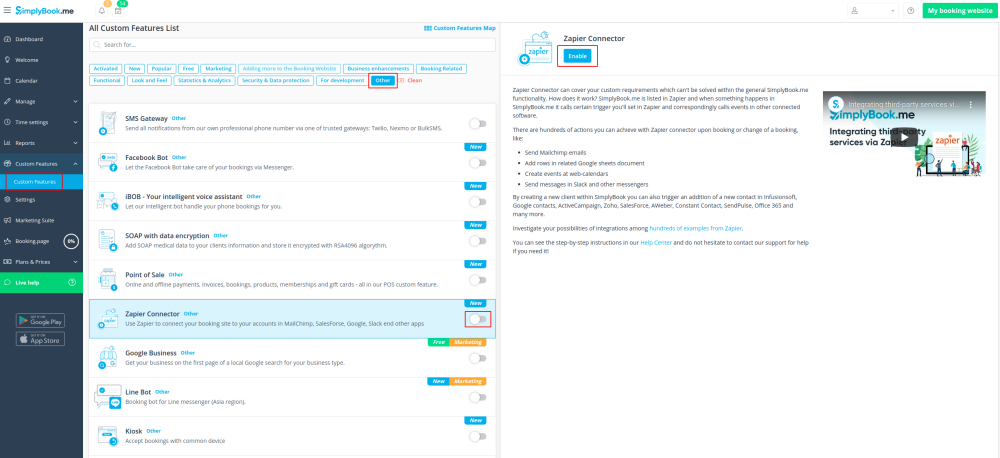
(Created page with ";Comment utiliser :1. Activez la politique d'annulation sur votre page Fonctionnalités personnalisées. centre <br><br>...") |
|||
| (176 intermediate revisions by 2 users not shown) | |||
| Line 7: | Line 7: | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality | ||
}} | }} | ||
| + | |||
| + | PAGE UNDER DEVELOPMENT | ||
| + | |||
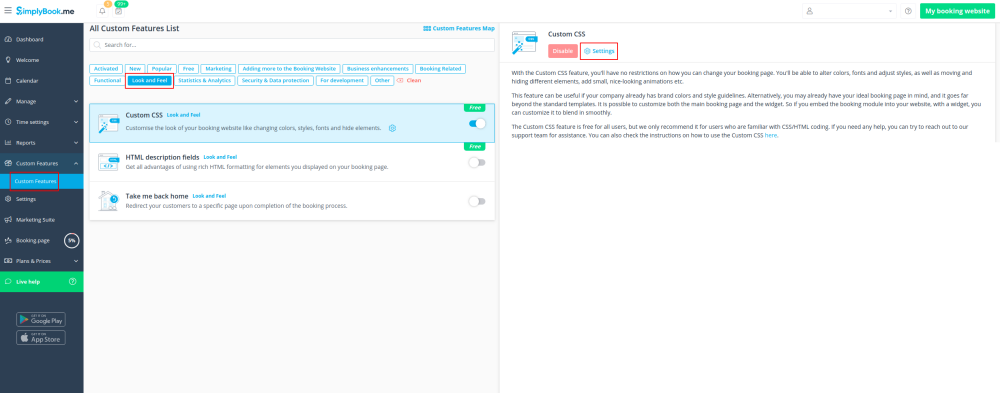
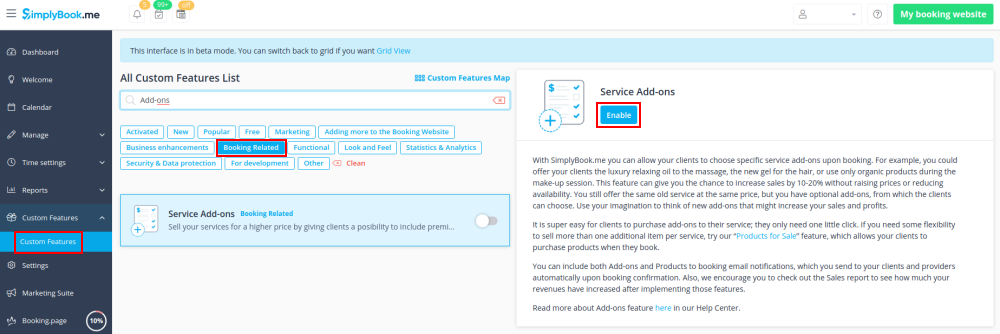
Les fonctionnalités personnalisées sont des fonctionnalités supplémentaires du système qui vous aideront à améliorer votre entreprise. Veuillez consulter la liste des fonctionnalités personnalisées ci-dessous ainsi que leurs descriptions et instructions d'utilisation.<br><br> | Les fonctionnalités personnalisées sont des fonctionnalités supplémentaires du système qui vous aideront à améliorer votre entreprise. Veuillez consulter la liste des fonctionnalités personnalisées ci-dessous ainsi que leurs descriptions et instructions d'utilisation.<br><br> | ||
| Line 16: | Line 19: | ||
Vous pouvez également avoir besoin de : | Vous pouvez également avoir besoin de : | ||
*[[Popular_custom_features_by_business_category | TOP 10 des fonctionnalités personnalisées par catégorie d'activité]] | *[[Popular_custom_features_by_business_category | TOP 10 des fonctionnalités personnalisées par catégorie d'activité]] | ||
| − | *[[Les fonctionnalités personnalisées dépendent d'autres fonctionnalités personnalisées]] | + | *[[Custom Features dependent on other Custom Features|Les fonctionnalités personnalisées dépendent d'autres fonctionnalités personnalisées]] |
| − | *[[Quelles fonctionnalités personnalisées ne fonctionnent pas ensemble]] | + | *[[What Custom Features do not work with each other|Quelles fonctionnalités personnalisées ne fonctionnent pas ensemble]] |
| − | *[[ | + | *[[Custom Features by category | Fonctionnalités personnalisées par catégorie de fonctionnalité]] |
| − | __NOTOC__ | + | <!----__NOTOC__ |
<h1>Contenu</h1> | <h1>Contenu</h1> | ||
<div class="plugin">[[Custom_Features#Accept_Deposits| Accepter les dépôts]]</div> | <div class="plugin">[[Custom_Features#Accept_Deposits| Accepter les dépôts]]</div> | ||
<div class="plugin">[[Custom_Features#Accept_Payments| Accepter les paiements]]</div> | <div class="plugin">[[Custom_Features#Accept_Payments| Accepter les paiements]]</div> | ||
| + | <div class="plugin">[[Custom_Features#Anti-Fraud/Spam_Protection_Custom_Feature| Fonction personnalisée de protection anti-fraude/spam]]</div> | ||
<div class="plugin">[[Custom_Features#Any_Employee_Selector| Tout sélecteur d'employés]]</div> | <div class="plugin">[[Custom_Features#Any_Employee_Selector| Tout sélecteur d'employés]]</div> | ||
<div class="plugin">[[Custom_Features#API| API]]</div> | <div class="plugin">[[Custom_Features#API| API]]</div> | ||
| Line 99: | Line 103: | ||
<div class="plugin">[[Custom_Features#Zapier_Connector| Connecteur Zapier]]</div> | <div class="plugin">[[Custom_Features#Zapier_Connector| Connecteur Zapier]]</div> | ||
<br><br><br><br> | <br><br><br><br> | ||
| + | --> | ||
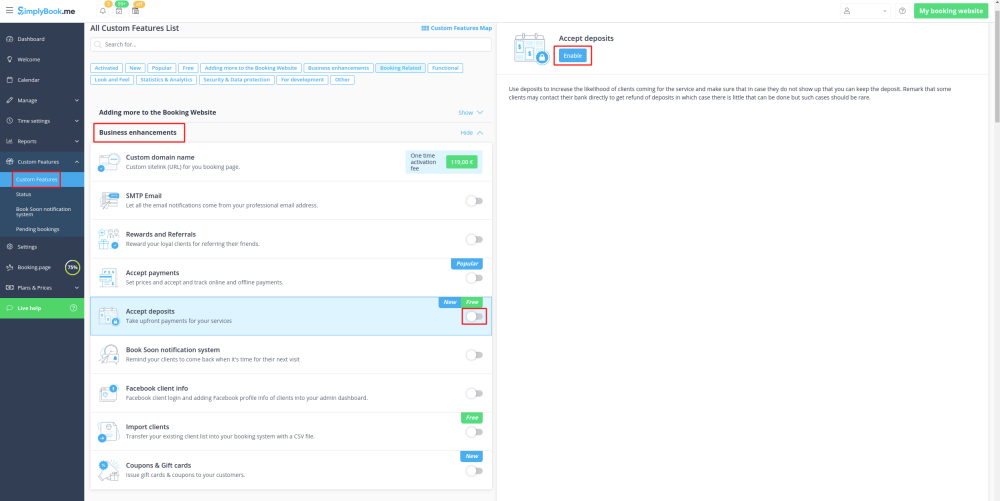
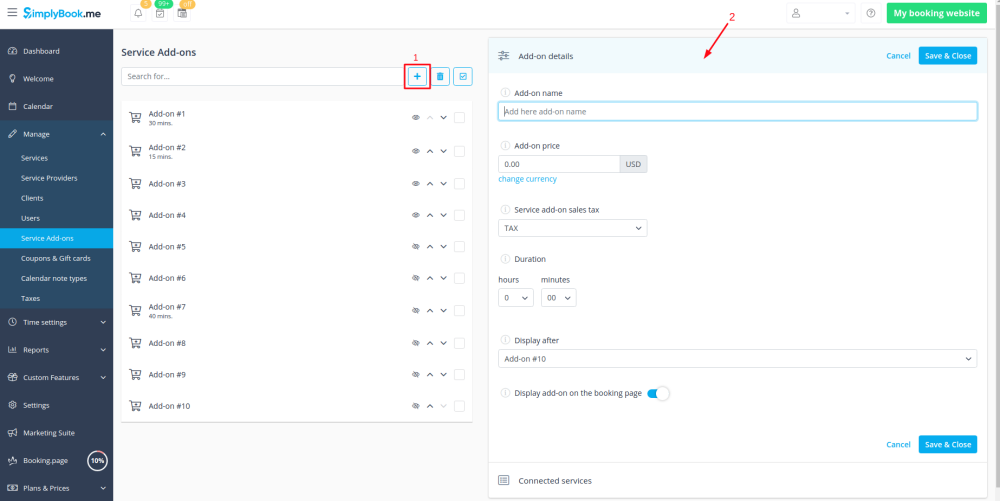
=Accepter les dépôts= | =Accepter les dépôts= | ||
| − | [[ | + | [[File:Accept deposits icon.png |left]]<br> Utilisez les dépôts pour augmenter la probabilité que les clients viennent pour le service et assurez-vous qu'au cas où ils ne se présenteraient pas, vous pouvez conserver le dépôt. Notez que certains clients peuvent contacter directement leur banque pour obtenir le remboursement des dépôts, auquel cas il n'y a pas grand-chose à faire, mais de tels cas devraient être rares. |
<br><br> | <br><br> | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter''' :</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter''' :</span> | ||
| Line 111: | Line 116: | ||
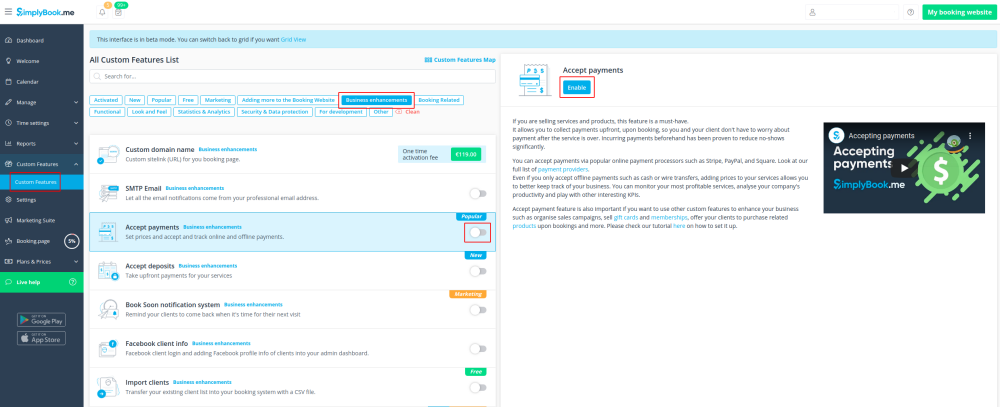
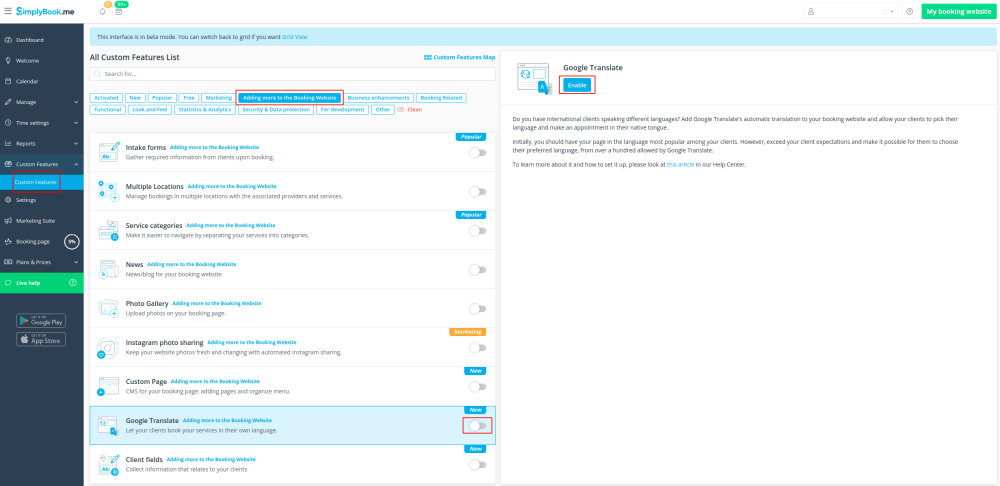
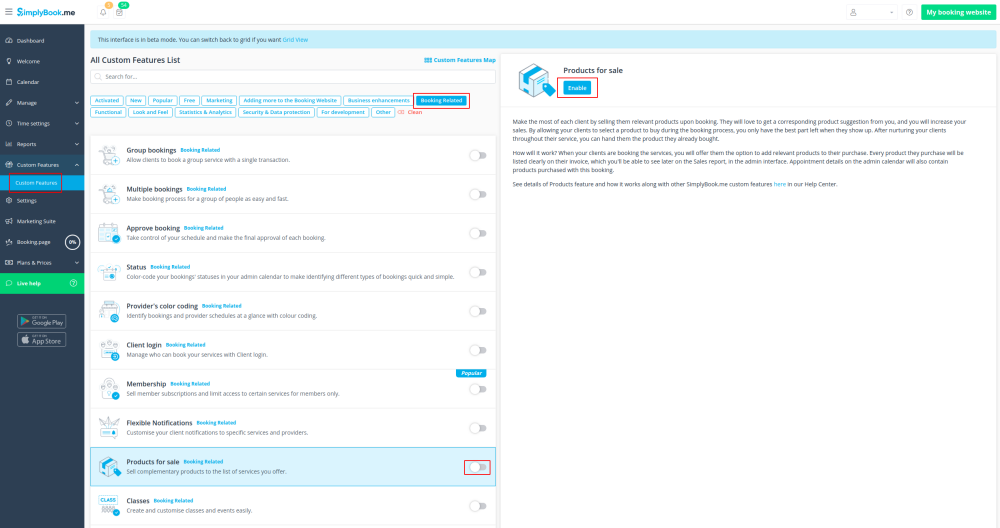
:1. Pour activer cette fonctionnalité, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Améliorations commerciales</span> section, cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les dépôts</span> et déplacez le sélecteur vers <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">On</span> position ou appuyez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer</span> bouton sur le côté droit de la page. | :1. Pour activer cette fonctionnalité, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Améliorations commerciales</span> section, cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les dépôts</span> et déplacez le sélecteur vers <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">On</span> position ou appuyez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer</span> bouton sur le côté droit de la page. | ||
| − | [[File: | + | [[File:Accept deposits enable path.png |border| center]] |
<br><br> | <br><br> | ||
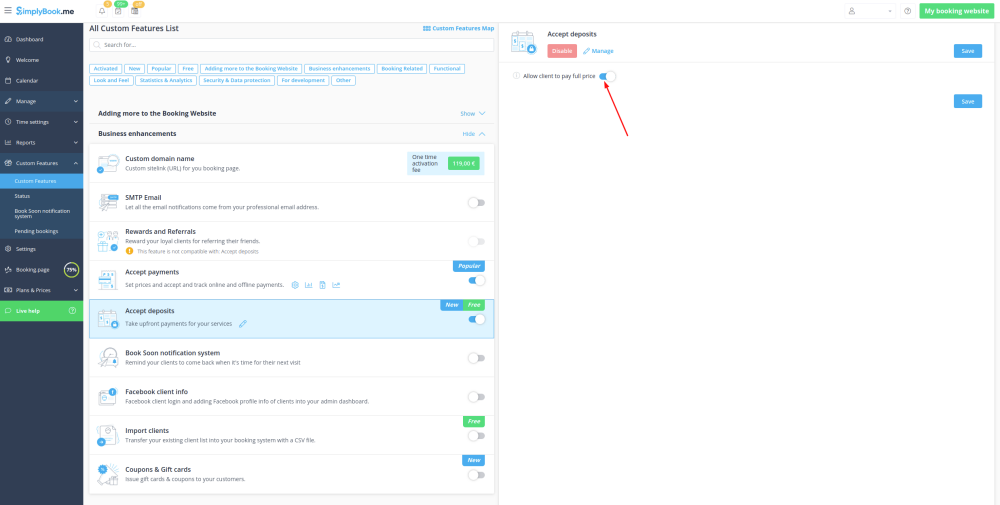
:2. Vous pouvez configurer le système pour permettre aux clients de payer des acomptes uniquement via le site de réservation en désactivant <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser les clients à payer le plein tarif< ;/span> sur le côté droit de la page.<br> | :2. Vous pouvez configurer le système pour permettre aux clients de payer des acomptes uniquement via le site de réservation en désactivant <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser les clients à payer le plein tarif< ;/span> sur le côté droit de la page.<br> | ||
| Line 117: | Line 122: | ||
: Si seul le montant total est défini par service/classe, les clients paieront le prix total. | : Si seul le montant total est défini par service/classe, les clients paieront le prix total. | ||
: Dans le cas où <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser les clients à payer le plein tarif</span> est activé (état par défaut) et que le montant de l'acompte est indiqué par service/classe, les clients auront le choix de payer soit le prix total, soit l'acompte à la caisse. | : Dans le cas où <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser les clients à payer le plein tarif</span> est activé (état par défaut) et que le montant de l'acompte est indiqué par service/classe, les clients auront le choix de payer soit le prix total, soit l'acompte à la caisse. | ||
| − | [[File: | + | [[File:Accept deposits setting.png|border| center]] |
<br><br> | <br><br> | ||
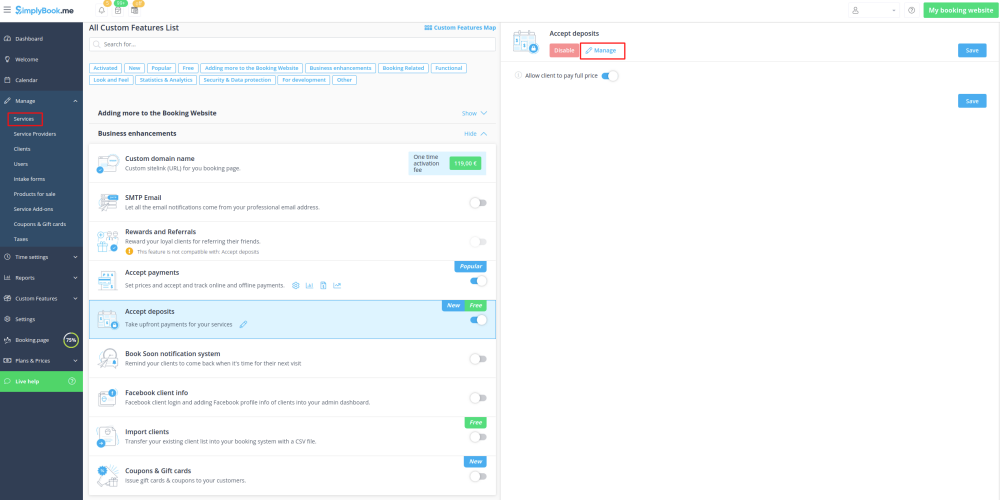
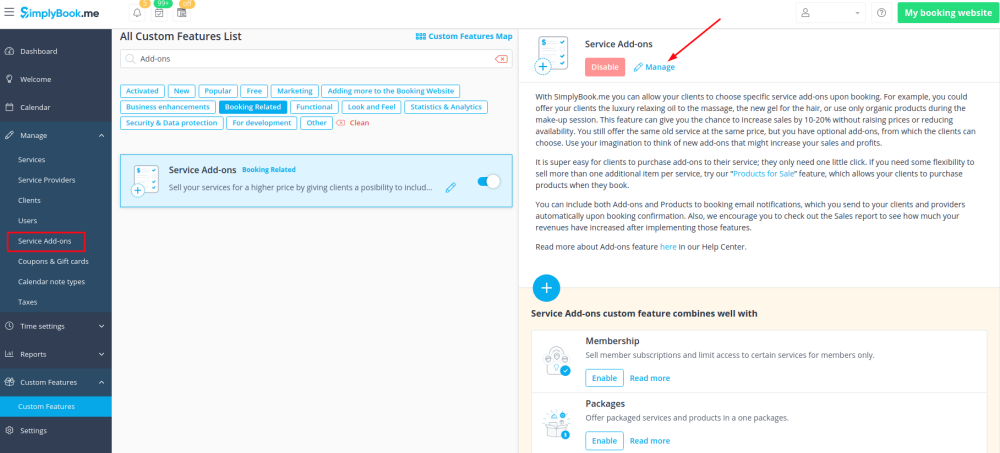
:3. Pour définir les montants des dépôts en fonction de vos services, veuillez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services(Classes)</span> ou utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> près de ce titre de fonctionnalité personnalisée. | :3. Pour définir les montants des dépôts en fonction de vos services, veuillez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services(Classes)</span> ou utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> près de ce titre de fonctionnalité personnalisée. | ||
| − | [[ | + | [[File:Accept deposits go to service management.png |border|center]] |
<br><br> | <br><br> | ||
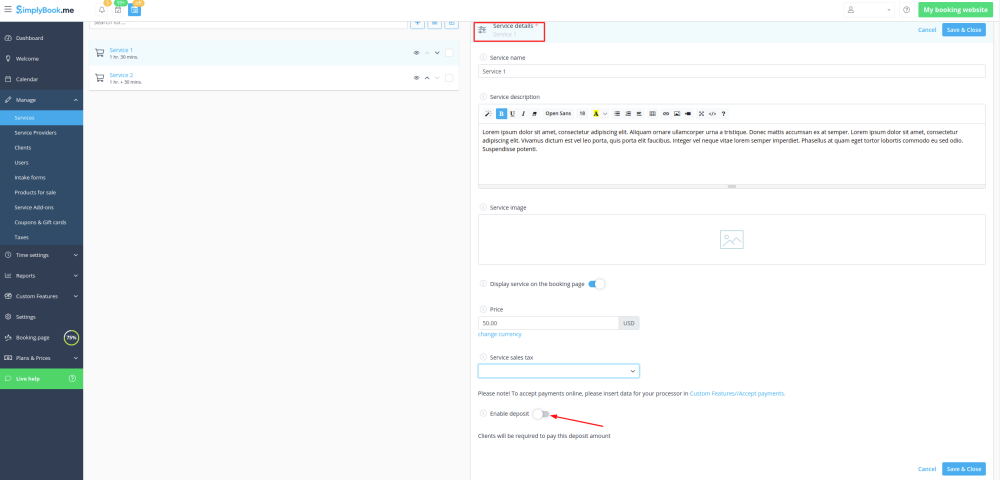
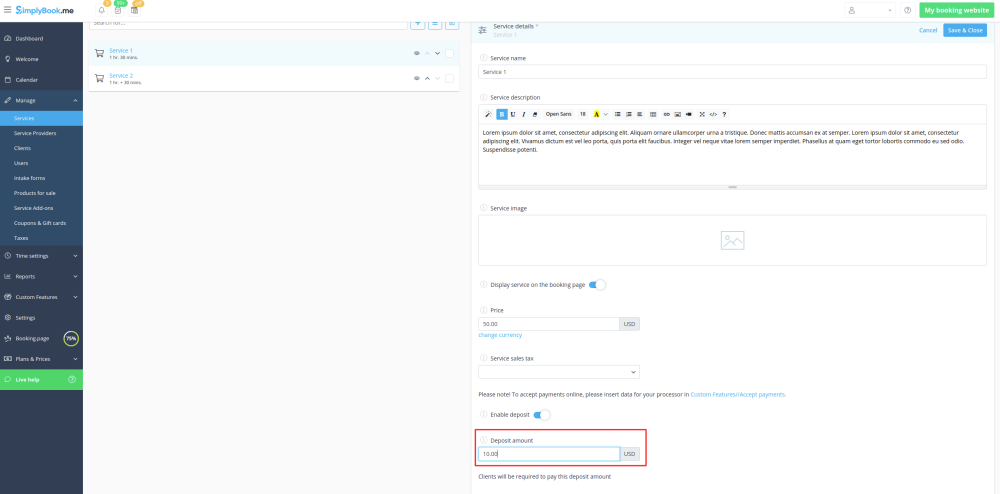
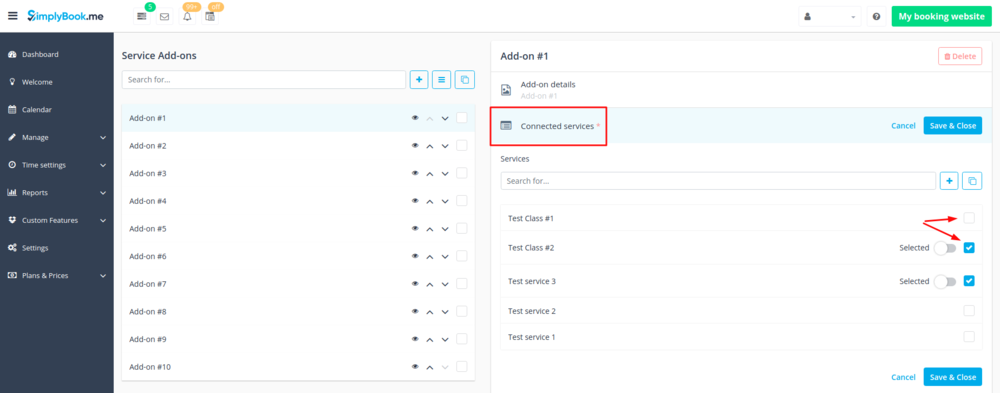
:4. Cliquez sur le nom du service/de la classe de l'élément souhaité pour ouvrir <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails du service/de la classe</span> tabulation et déplacement <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer le dépôt</span> commutateur en position active. | :4. Cliquez sur le nom du service/de la classe de l'élément souhaité pour ouvrir <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails du service/de la classe</span> tabulation et déplacement <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer le dépôt</span> commutateur en position active. | ||
| − | [[File: | + | [[File:Enable deposit per service.png |border|center]] |
<br><br> | <br><br> | ||
:5. Indiquez le montant que vous souhaitez recevoir en acompte pour cet article dans la case correspondante (il doit être inférieur au prix réel, mais supérieur à 0) et enregistrez les paramètres. | :5. Indiquez le montant que vous souhaitez recevoir en acompte pour cet article dans la case correspondante (il doit être inférieur au prix réel, mais supérieur à 0) et enregistrez les paramètres. | ||
| − | [[File:Set | + | [[File:Set deposit per service.png |boredr|center]] |
<br><br> | <br><br> | ||
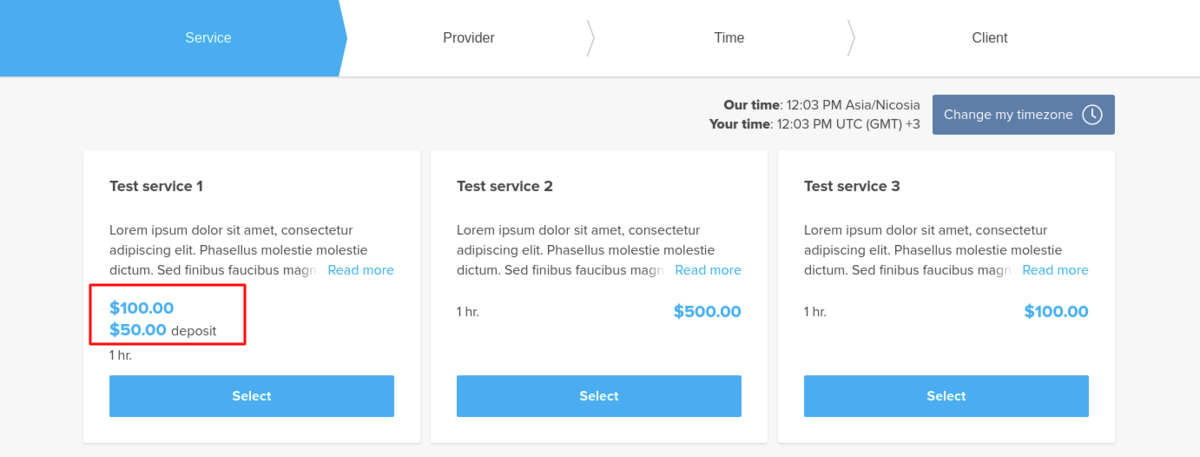
:6. Après avoir enregistré tous les paramètres, les services auront deux prix affichés sur le site de réservation : le montant total et l'acompte. | :6. Après avoir enregistré tous les paramètres, les services auront deux prix affichés sur le site de réservation : le montant total et l'acompte. | ||
[[File:Deposits booking site vew upd.png|1200px |border|center]] | [[File:Deposits booking site vew upd.png|1200px |border|center]] | ||
<br><br> | <br><br> | ||
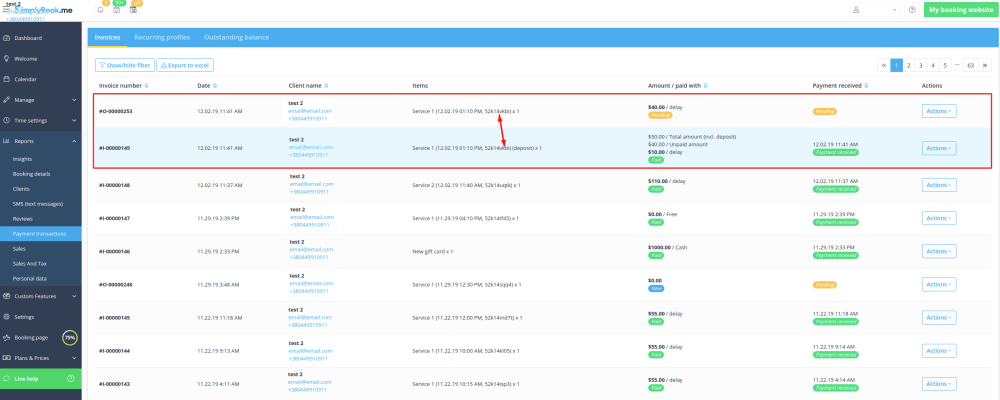
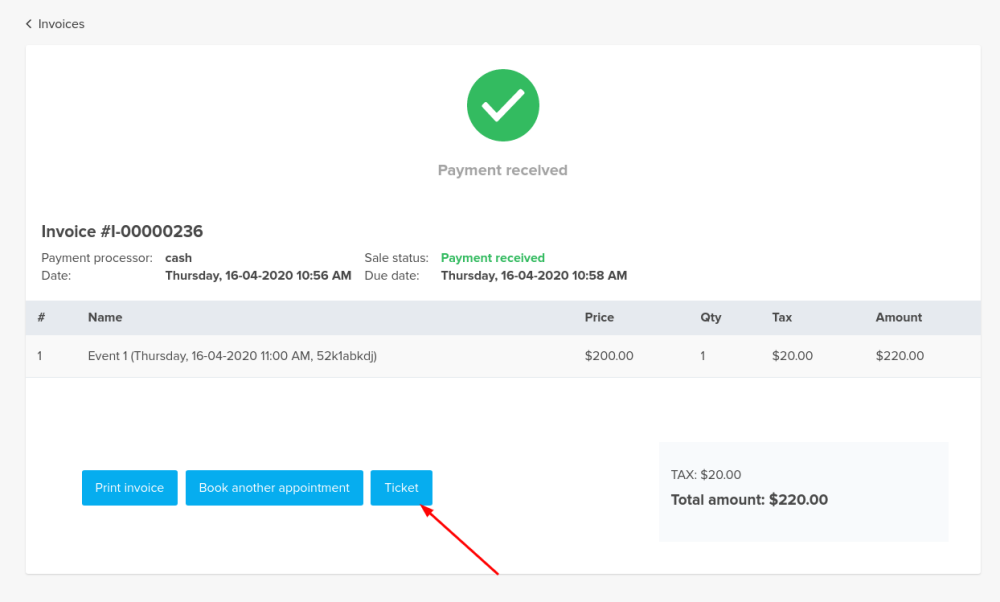
| − | : | + | :7. Lorsque les clients paient le montant de l'acompte en ligne pour confirmer leur réservation, deux commandes/factures seront créées dans le système : une pour l'acompte et la seconde pour le montant restant<br> |
:(il sera affiché comme en attente jusqu'à ce que le client paie sur le lieu de rendez-vous et que vous l'approuviez manuellement).<br> | :(il sera affiché comme en attente jusqu'à ce que le client paie sur le lieu de rendez-vous et que vous l'approuviez manuellement).<br> | ||
:Vous pouvez les gérer dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement.</span> | :Vous pouvez les gérer dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement.</span> | ||
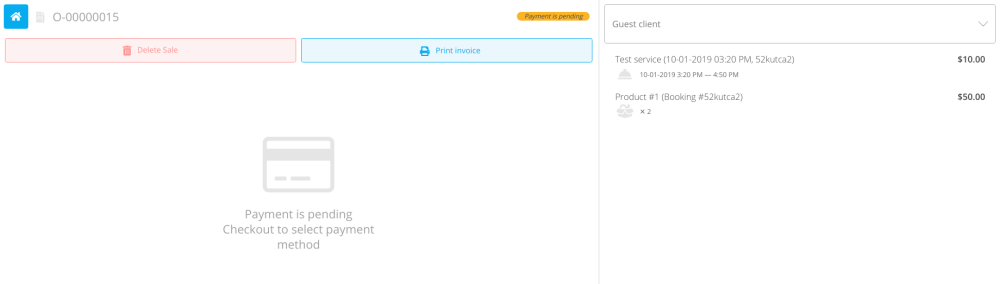
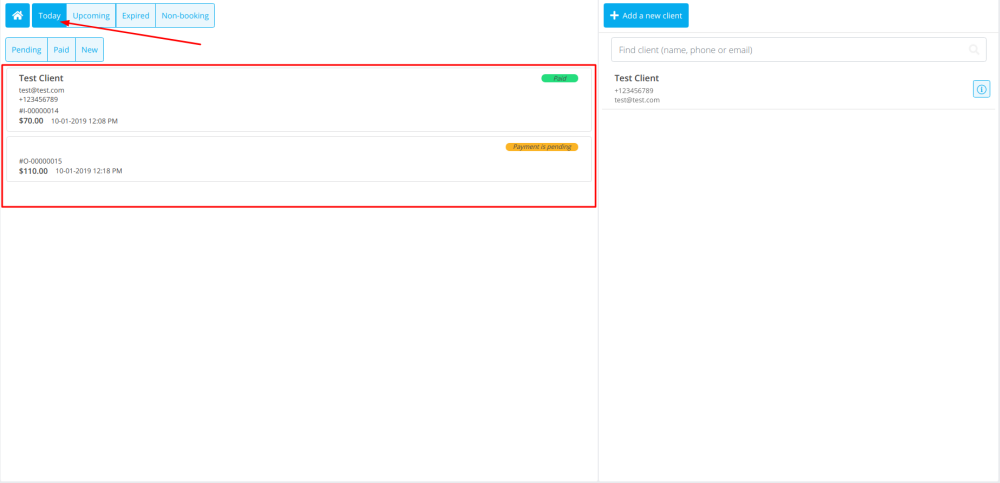
| − | [[ | + | [[File:Deposit booking invoices.png|border| center]] |
<br><br> | <br><br> | ||
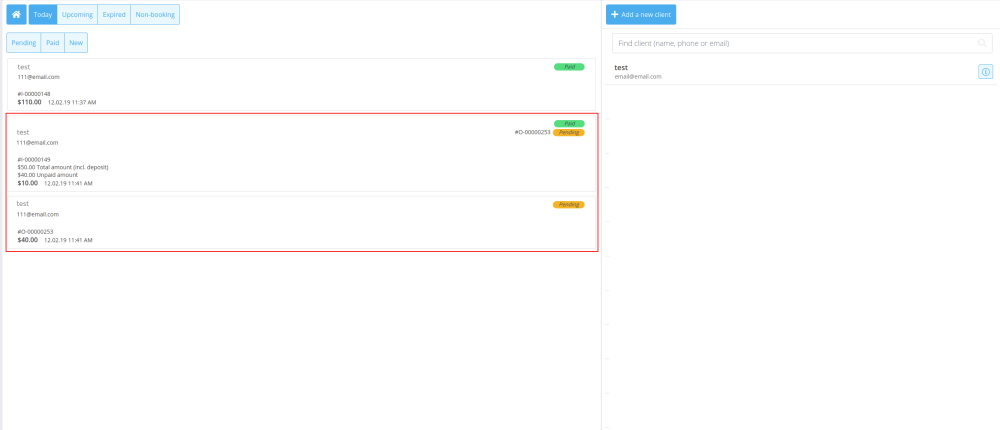
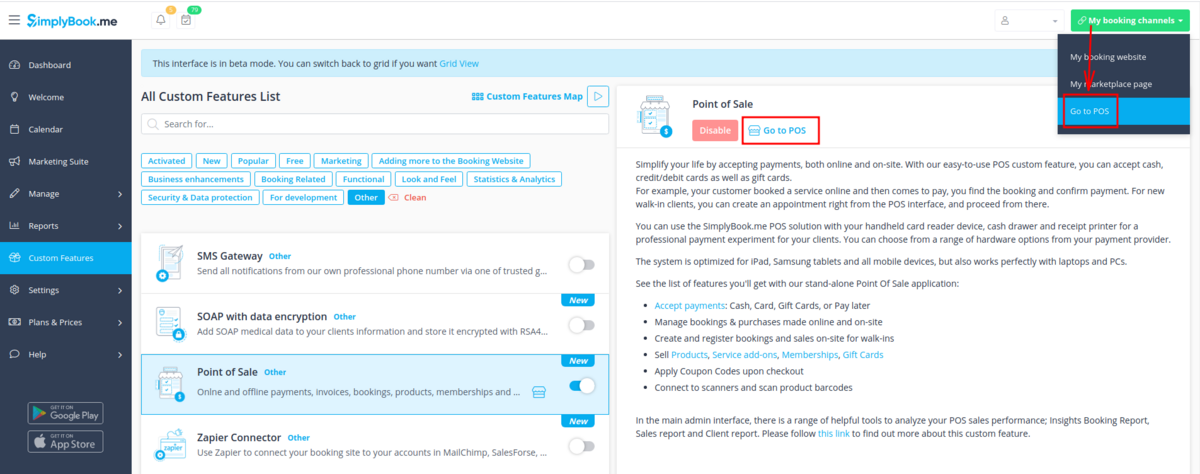
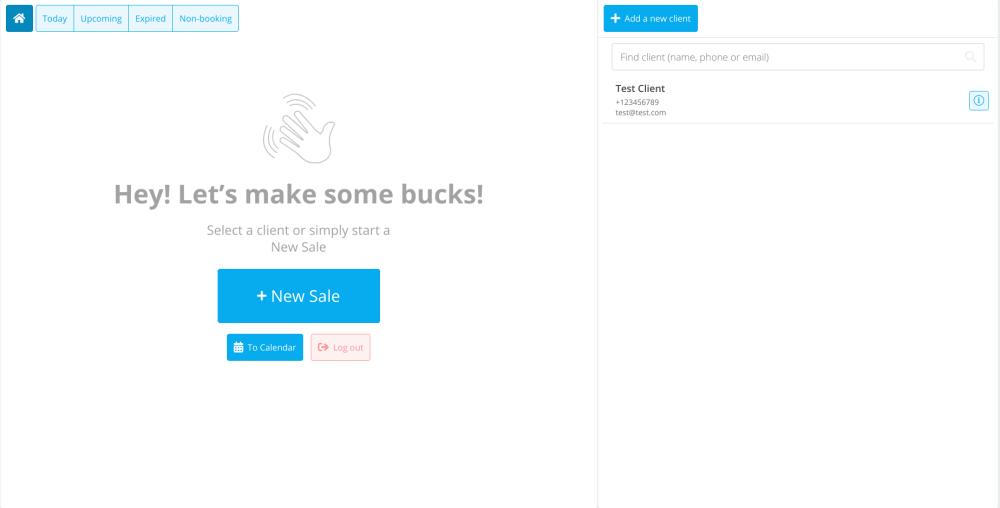
:Ou via <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Point_of_Sale_custom_feature|Point de vente]]</span> interface: | :Ou via <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Point_of_Sale_custom_feature|Point de vente]]</span> interface: | ||
| − | [[File: | + | [[File:Deposit booking pos.png|border|center]] |
<br><br><br><br> | <br><br><br><br> | ||
------ | ------ | ||
| − | =[[ | + | =[[Accept payments custom feature|Accepter les paiements]]= |
<br> | <br> | ||
| − | [[ | + | [[File:Accept payments small2.png|left]] |
La fonction personnalisée Accepter les paiements vous permet d'accepter les paiements de vos clients en ligne. Vous pouvez fixer le prix de votre service et lorsque vos clients effectueront une réservation, ils seront redirigés vers la page de paiement. | La fonction personnalisée Accepter les paiements vous permet d'accepter les paiements de vos clients en ligne. Vous pouvez fixer le prix de votre service et lorsque vos clients effectueront une réservation, ils seront redirigés vers la page de paiement. | ||
Vous pouvez accepter des paiements via une variété de processeurs de paiement. Tous les paiements en ligne sont traités par la passerelle de paiement de votre choix et s'il est nécessaire d'émettre un remboursement à un client, cela ne peut être fait qu'à partir du compte administrateur de votre processeur de paiement manuellement car Simplybook ne traite aucun paiement au premier place. | Vous pouvez accepter des paiements via une variété de processeurs de paiement. Tous les paiements en ligne sont traités par la passerelle de paiement de votre choix et s'il est nécessaire d'émettre un remboursement à un client, cela ne peut être fait qu'à partir du compte administrateur de votre processeur de paiement manuellement car Simplybook ne traite aucun paiement au premier place. | ||
<br><br> | <br><br> | ||
| − | Pour vérifier les passerelles disponibles par pays, veuillez suivre <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me/en/booking-system-features / | + | Pour vérifier les passerelles disponibles par pays, veuillez suivre <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me/en/booking-system-features/payments ce lien].</span> |
<br><br> | <br><br> | ||
| − | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;">Tutoriel vidéo [[File:Youtube-Logo.png|link=https://www.youtube.com/ | + | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;">Tutoriel vidéo [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=_aPSdiTVfpo]]</span> |
<br><br> | <br><br> | ||
| − | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px;" >[[ | + | <span style="background-color:#e7e3f9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px;" >[[SBPay.me integration|SBPay.me PRO]]</span> tutoriel vidéo d'intégration [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=XPX7Xnsp5aM]]</span> |
<br><br> | <br><br> | ||
'''Comment utiliser''' | '''Comment utiliser''' | ||
<br><br> | <br><br> | ||
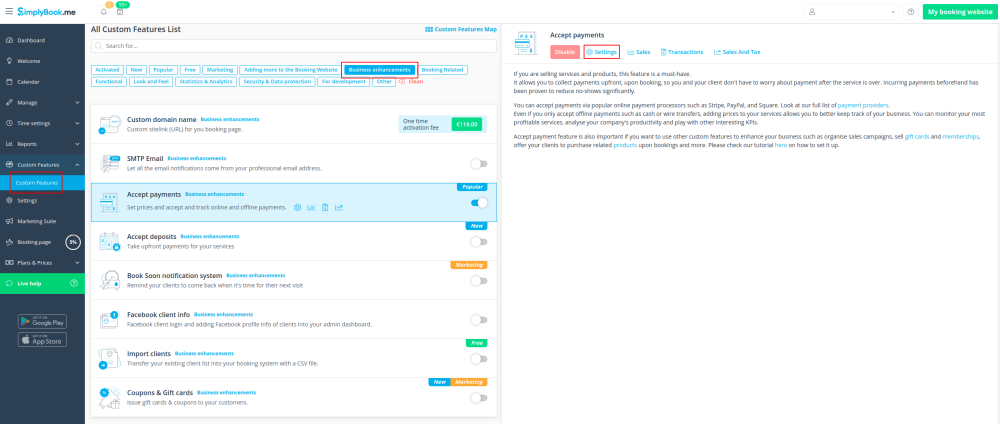
:1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les paiements</span> fonction personnalisée dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> section. | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les paiements</span> fonction personnalisée dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> section. | ||
| − | [[ | + | [[File:Accept payments enable path new cf.png| border | center]] |
<br><br> | <br><br> | ||
:2. Pour ajouter les détails de votre processeur de paiement, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> pour cette fonctionnalité. | :2. Pour ajouter les détails de votre processeur de paiement, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> pour cette fonctionnalité. | ||
| − | [[ | + | [[File:Accept payments settings path new cf.png | border| center]] |
<br><br> | <br><br> | ||
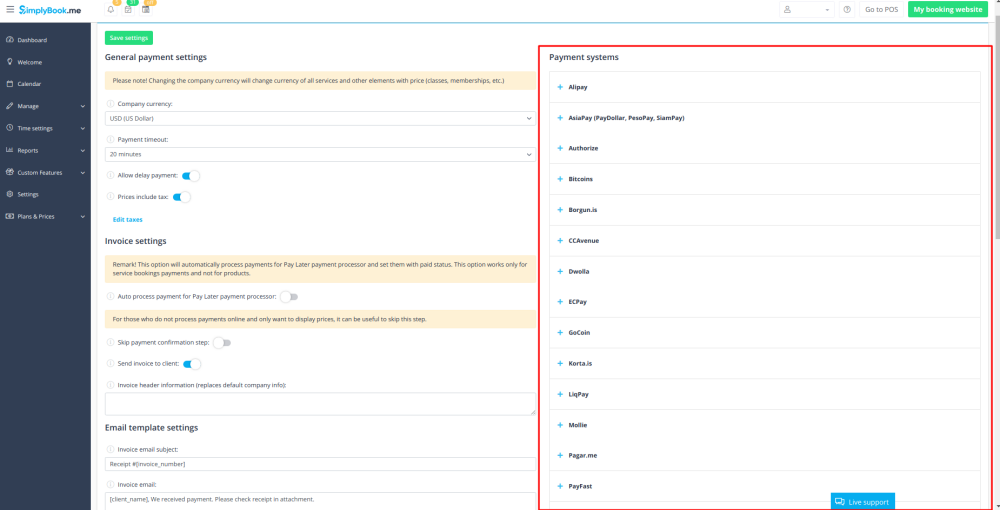
:3. Sur le côté droit, vous verrez la liste des processeurs disponibles. Veuillez trouver celui que vous souhaitez et ajouter vos informations d'identification. | :3. Sur le côté droit, vous verrez la liste des processeurs disponibles. Veuillez trouver celui que vous souhaitez et ajouter vos informations d'identification. | ||
| − | [[File:Payment processors list1.png | | + | [[File:Payment processors list1.png | border| centre]] |
<br><br> | <br><br> | ||
::3.1 (Facultatif) Définissez votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Délai d'expiration du paiement</span> dans la section gauche de cette fonction, nous recommandons pas moins de 20 à 30 minutes. | ::3.1 (Facultatif) Définissez votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Délai d'expiration du paiement</span> dans la section gauche de cette fonction, nous recommandons pas moins de 20 à 30 minutes. | ||
<br><br> | <br><br> | ||
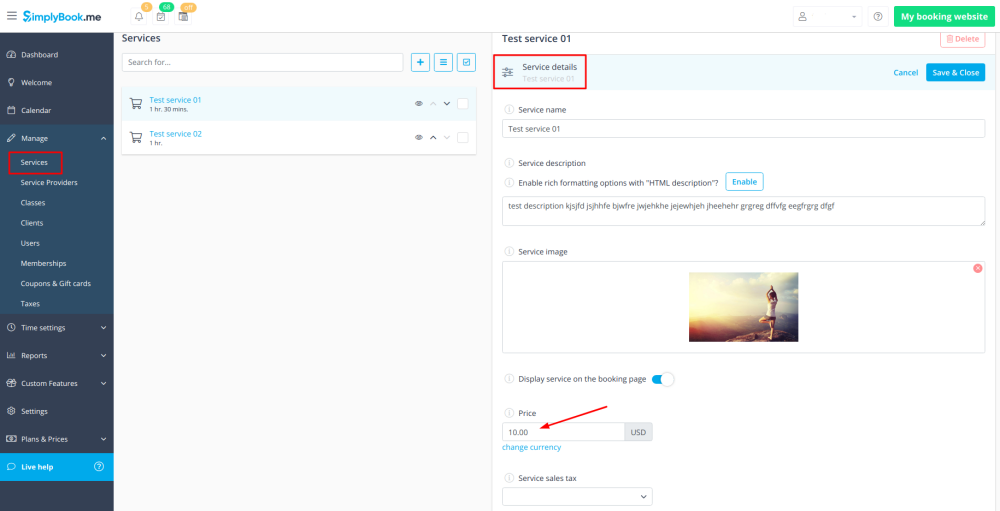
:4. Dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> (sélectionnez le service à modifier) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails du service</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Prix</span> fixer le prix de votre service. | :4. Dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> (sélectionnez le service à modifier) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails du service</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Prix</span> fixer le prix de votre service. | ||
| − | [[ | + | [[File:Set service price.png | border| center]] |
<br><br> | <br><br> | ||
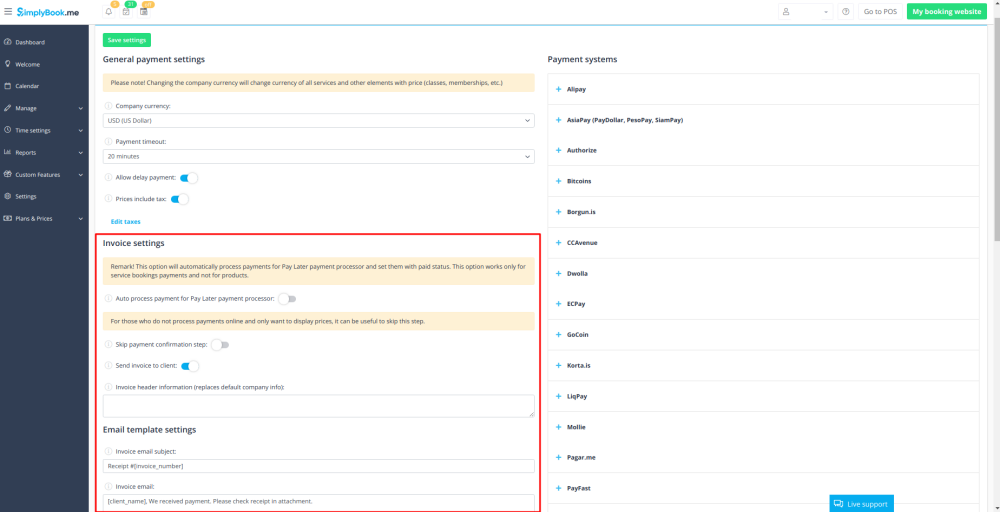
:5. Ajoutez les informations de facturation au bloc correspondant et vos clients recevront des factures pour tout achat effectué dans votre système. Vous pouvez également désactiver l'envoi de factures à vos clients si nécessaire. | :5. Ajoutez les informations de facturation au bloc correspondant et vos clients recevront des factures pour tout achat effectué dans votre système. Vous pouvez également désactiver l'envoi de factures à vos clients si nécessaire. | ||
| − | [[ | + | [[File:Invoice settings1.png| border| center]] |
<br><br> | <br><br> | ||
'''Comment fonctionne la fonctionnalité personnalisée Accepter les paiements''' | '''Comment fonctionne la fonctionnalité personnalisée Accepter les paiements''' | ||
| Line 177: | Line 182: | ||
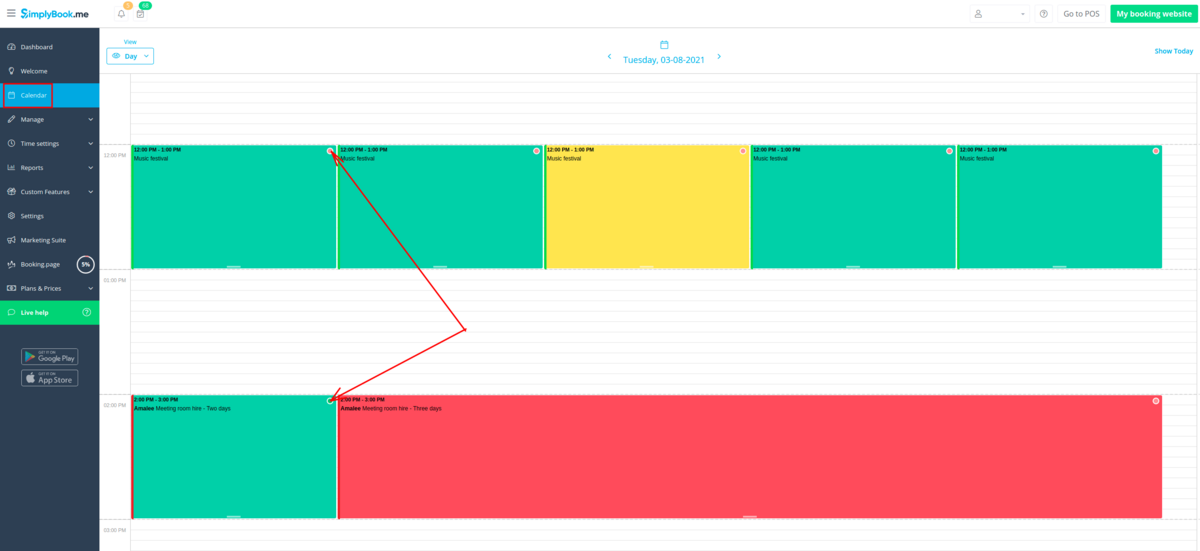
:1. Un client suit le processus de réservation et appuie sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réserver</span> à la fin.<br><br> | :1. Un client suit le processus de réservation et appuie sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réserver</span> à la fin.<br><br> | ||
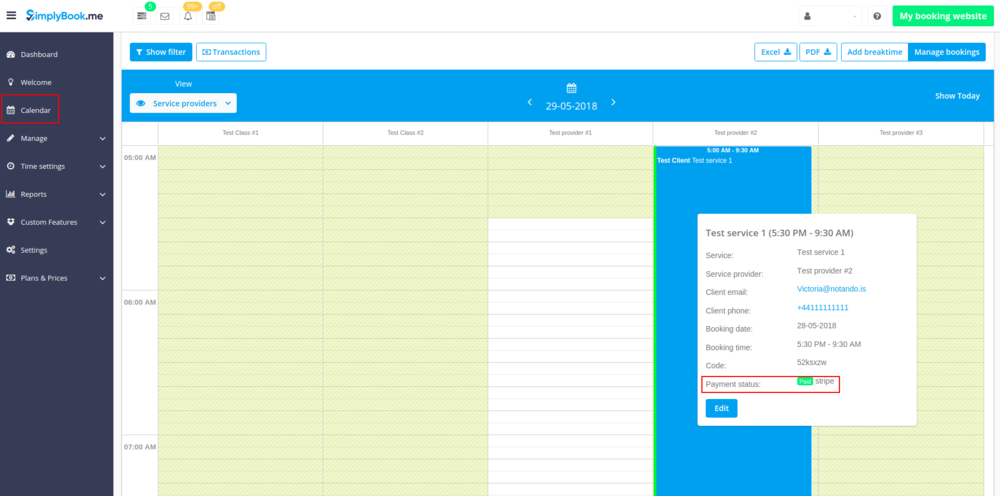
:2. Il est dirigé vers le système de paiement et une réservation non confirmée apparaît dans le calendrier administratif marqué en rouge comme '' non payé '' pour réserver cette fois afin qu'aucune autre personne ne puisse accidentellement réserver le même créneau et qu'il n'y ait pas de double réservation. <br> | :2. Il est dirigé vers le système de paiement et une réservation non confirmée apparaît dans le calendrier administratif marqué en rouge comme '' non payé '' pour réserver cette fois afin qu'aucune autre personne ne puisse accidentellement réserver le même créneau et qu'il n'y ait pas de double réservation. <br> | ||
| − | [[File: | + | [[File: Paid booking view.png | border| center]]<br><br> |
:3. Après cela, le client a 2 options : | :3. Après cela, le client a 2 options : | ||
::3.1. payez et le processeur de paiement nous enverra la confirmation que le client a payé et nous l'approuverons automatiquement de notre côté (la réservation sera marquée de couleur verte). <br> | ::3.1. payez et le processeur de paiement nous enverra la confirmation que le client a payé et nous l'approuverons automatiquement de notre côté (la réservation sera marquée de couleur verte). <br> | ||
| − | [[ | + | [[File: Paid booking view.png | border| center]]<br><br> |
::3.2. ne finissez pas de payer : le client est dirigé vers le système de paiement, mais il ferme ensuite la page, ferme le navigateur ou le laisse simplement ouvert sans aucune action pendant une longue période. Dans ce cas, le système attendra le délai d'expiration que vous avez défini dans les paramètres de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accepter les paiements]]</span> la fonctionnalité personnalisée prendra fin et annulera la réservation non payée car elle n'a jamais été terminée. Vous pouvez définir les e-mails à envoyer au client et/ou vous avertir des réservations expirées. <br> | ::3.2. ne finissez pas de payer : le client est dirigé vers le système de paiement, mais il ferme ensuite la page, ferme le navigateur ou le laisse simplement ouvert sans aucune action pendant une longue période. Dans ce cas, le système attendra le délai d'expiration que vous avez défini dans les paramètres de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accepter les paiements]]</span> la fonctionnalité personnalisée prendra fin et annulera la réservation non payée car elle n'a jamais été terminée. Vous pouvez définir les e-mails à envoyer au client et/ou vous avertir des réservations expirées. <br> | ||
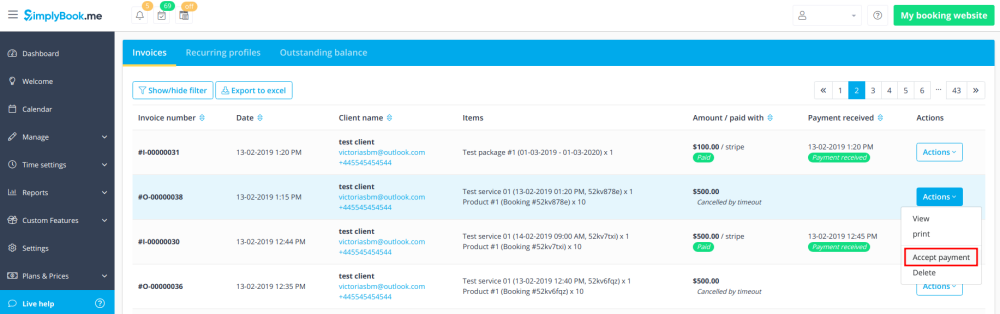
:: La même chose se produit si le client a payé, mais a payé plus tard que le délai d'attente. Dans ce cas, si vous recevez une notification de PayPal/Stripe/etc. ce client a payé la réservation, mais comme il était trop tard, vous pouvez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement</span> et approuver cette réservation manuellement.<br> | :: La même chose se produit si le client a payé, mais a payé plus tard que le délai d'attente. Dans ce cas, si vous recevez une notification de PayPal/Stripe/etc. ce client a payé la réservation, mais comme il était trop tard, vous pouvez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement</span> et approuver cette réservation manuellement.<br> | ||
| − | [[File:Approve timeout booking v3.png | + | [[File:Approve timeout booking v3.png| border|centre]]<br><br> |
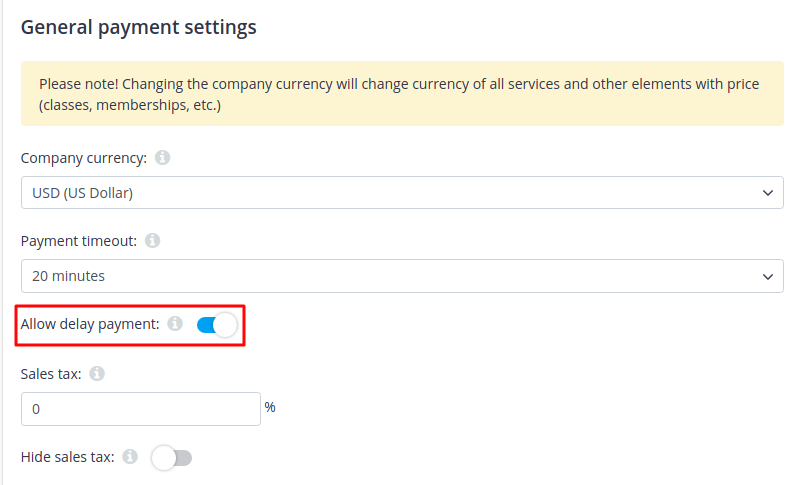
'''Qu'est-ce que l'option "Autoriser le paiement différé"''' | '''Qu'est-ce que l'option "Autoriser le paiement différé"''' | ||
<br><br> | <br><br> | ||
| − | [[File:Allow delay payment option.png | + | [[File:Allow delay payment option.png| border | centre]] |
Lorsque vos clients sont transférés vers la page de paiement après <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Details</span> , ils ont généralement plusieurs options : votre processeur de paiement (un ou plusieurs) et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard</span>. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard</span> signifie que le client paiera directement sur place lorsqu'il arrivera au rendez-vous. Dans votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dashboard</span>, lorsque vous cliquez sur le rendez-vous, cette réservation dans le champ prix du service aura une note <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">"Pay Later"</span>. Si vous souhaitez désactiver <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard</span> , réglez le sélecteur sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Off</span> position pour <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser le paiement différé</span> dans les paramètres de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accepter les paiements]]</span> fonctionnalité personnalisée. | Lorsque vos clients sont transférés vers la page de paiement après <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Details</span> , ils ont généralement plusieurs options : votre processeur de paiement (un ou plusieurs) et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard</span>. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard</span> signifie que le client paiera directement sur place lorsqu'il arrivera au rendez-vous. Dans votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dashboard</span>, lorsque vous cliquez sur le rendez-vous, cette réservation dans le champ prix du service aura une note <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">"Pay Later"</span>. Si vous souhaitez désactiver <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard</span> , réglez le sélecteur sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Off</span> position pour <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser le paiement différé</span> dans les paramètres de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | Accepter les paiements]]</span> fonctionnalité personnalisée. | ||
<br><br> | <br><br> | ||
| Line 200: | Line 205: | ||
:1. Ajoutez les options de taxes nécessaires dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Taxes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> | :1. Ajoutez les options de taxes nécessaires dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Taxes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> | ||
:Choisissez celui par défaut si nécessaire - il sera automatiquement défini pour chaque nouvel article de vente que vous créerez dans le système. | :Choisissez celui par défaut si nécessaire - il sera automatiquement défini pour chaque nouvel article de vente que vous créerez dans le système. | ||
| − | [[File:Creating_tax.png| | + | [[File:Creating_tax.png| border| centre]] |
<br><br> | <br><br> | ||
:2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> et sélectionnez l'option de taxe pour chaque service. | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> et sélectionnez l'option de taxe pour chaque service. | ||
:Si vous avez d'autres éléments comme <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|Packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|Appartenances]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Products_for_Sale_custom_feature|Produits en vente]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service_Add-Ons_custom_feature|Service add-ons]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|Cartes cadeaux]]</span> et avez besoin que des taxes y soient également appliquées, veuillez vous rendre sur la page de gestion correspondante et sélectionner parmi les taxes pré-créées pour chaque article. | :Si vous avez d'autres éléments comme <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|Packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|Appartenances]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Products_for_Sale_custom_feature|Produits en vente]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service_Add-Ons_custom_feature|Service add-ons]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|Cartes cadeaux]]</span> et avez besoin que des taxes y soient également appliquées, veuillez vous rendre sur la page de gestion correspondante et sélectionner parmi les taxes pré-créées pour chaque article. | ||
| − | [[File:Add tax to service.png | | + | [[File:Add tax to service.png | border | centre]] |
<br><br> | <br><br> | ||
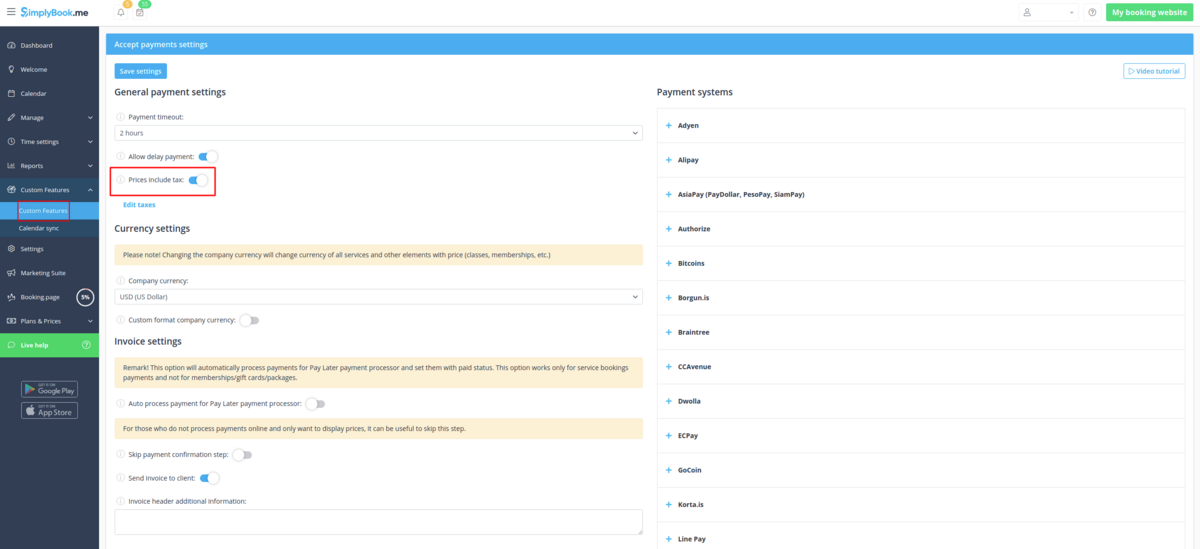
:3. Dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les paiements</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> choisissez si le montant de la taxe doit être ajouté au prix que vous avez défini par service (ou autre article) ou s'il est déjà inclus en utilisant le sélecteur <span style="background-color:#d4f8e5; padding:5px; border- radius:5px;">Les prix incluent les taxes.</span><br> | :3. Dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les paiements</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> choisissez si le montant de la taxe doit être ajouté au prix que vous avez défini par service (ou autre article) ou s'il est déjà inclus en utilisant le sélecteur <span style="background-color:#d4f8e5; padding:5px; border- radius:5px;">Les prix incluent les taxes.</span><br> | ||
: Si vous activez le sélecteur, cela signifie que le montant que vous avez défini par service est déjà avec les taxes.<br> | : Si vous activez le sélecteur, cela signifie que le montant que vous avez défini par service est déjà avec les taxes.<br> | ||
: Si vous désactivez le sélecteur, le système ajoutera automatiquement le pourcentage de taxe sélectionné aux prix des articles<br> | : Si vous désactivez le sélecteur, le système ajoutera automatiquement le pourcentage de taxe sélectionné aux prix des articles<br> | ||
| − | [[File: | + | [[File:Prices include tax new.png|1200px|border|center]] |
<br><br> | <br><br> | ||
'''Puis-je utiliser un autre processeur de paiement qui n'est pas répertorié dans la fonction personnalisée Accepter les paiements''' | '''Puis-je utiliser un autre processeur de paiement qui n'est pas répertorié dans la fonction personnalisée Accepter les paiements''' | ||
| Line 223: | Line 228: | ||
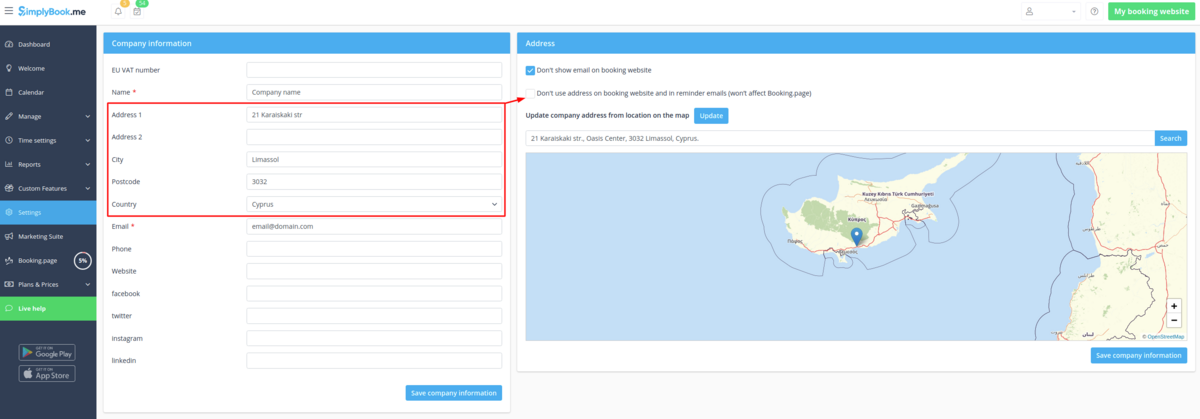
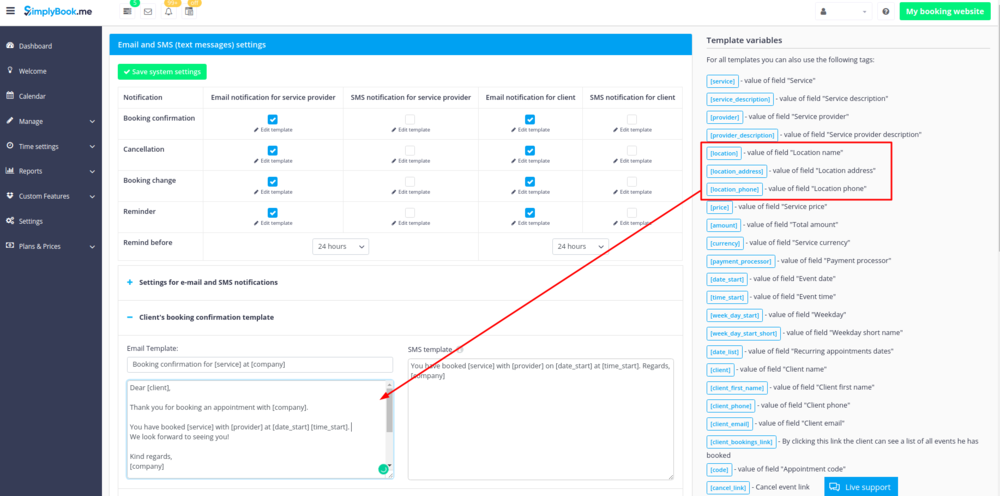
1. '''Adresse de la société.'''<br> | 1. '''Adresse de la société.'''<br> | ||
S'il est ajouté dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Informations sur la société</span> et configuré pour être affiché sur le site de réservation, il apparaîtra également sur les factures. | S'il est ajouté dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Informations sur la société</span> et configuré pour être affiché sur le site de réservation, il apparaîtra également sur les factures. | ||
| − | [[File: | + | [[File:Company address for invoices.png|1200px|border|center]] |
<br><br> | <br><br> | ||
| − | [[ | + | [[File:Company address in invoice example.png|1200px|border|center]] |
<br><br> | <br><br> | ||
Si vous avez besoin de le masquer, cochez simplement <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ne pas afficher l'e-mail sur le site de réservation</span> là, enregistrez les paramètres et il n'apparaîtra ni sur le site ni sur les factures. | Si vous avez besoin de le masquer, cochez simplement <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ne pas afficher l'e-mail sur le site de réservation</span> là, enregistrez les paramètres et il n'apparaîtra ni sur le site ni sur les factures. | ||
| Line 233: | Line 238: | ||
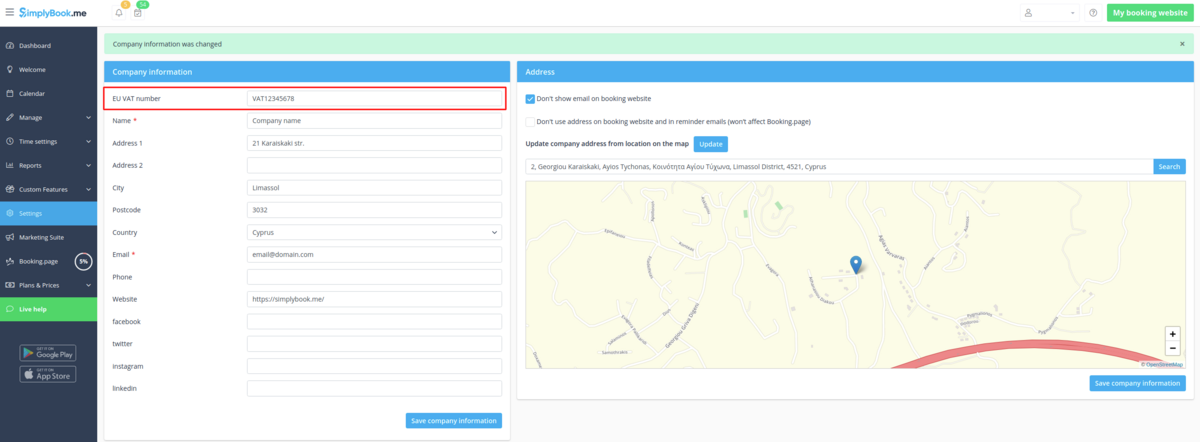
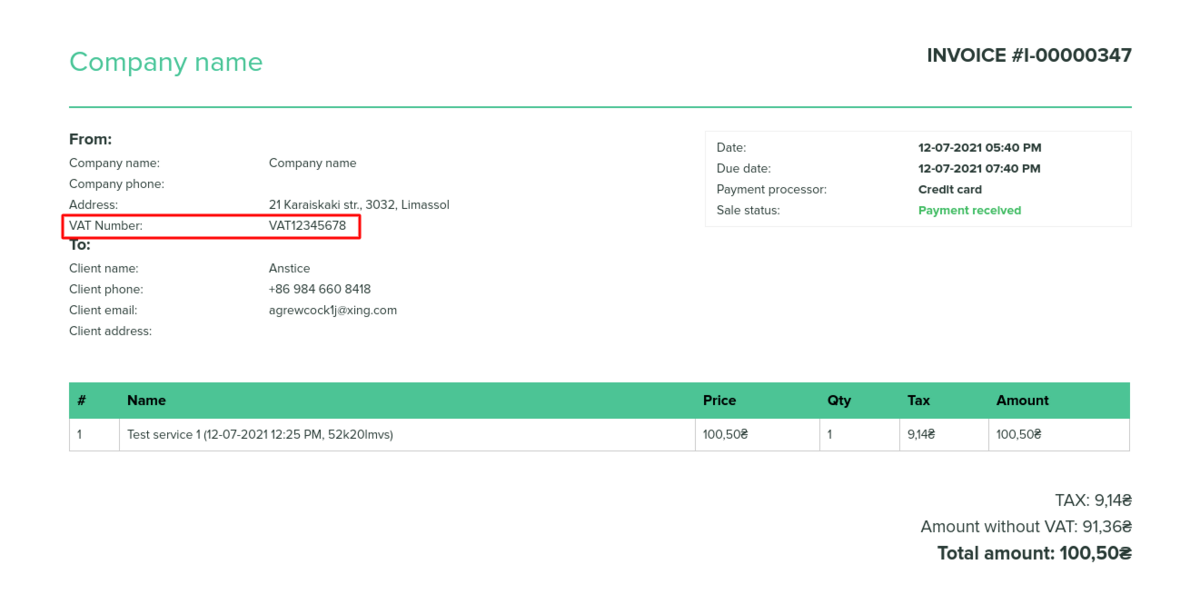
2. '''Numéro de TVA de l'entreprise.'''<br> | 2. '''Numéro de TVA de l'entreprise.'''<br> | ||
S'il est ajouté dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Informations sur la société</span> il sera également présent sur les factures. | S'il est ajouté dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Informations sur la société</span> il sera également présent sur les factures. | ||
| − | [[File: | + | [[File:Company vat number for invoices.png|1200px|border|center]] |
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Company vat number in invoice example.png|1200px|border|center]] |
<br><br> | <br><br> | ||
| Line 243: | Line 248: | ||
[[File:Client login address settings.png|1200px|border|center]] | [[File:Client login address settings.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
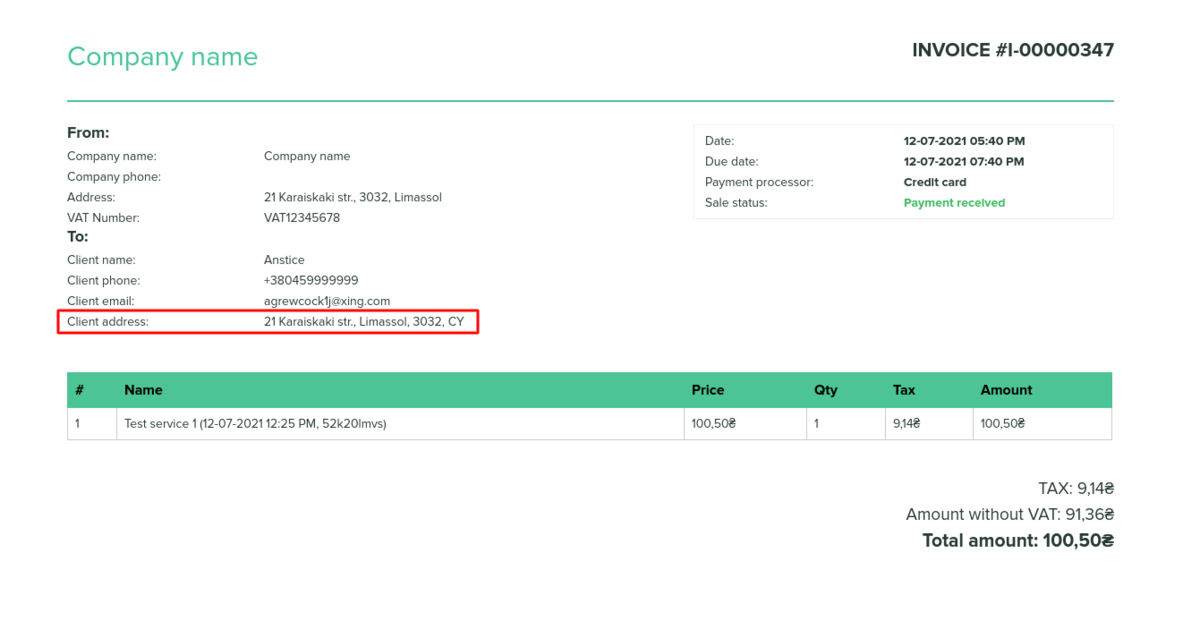
| − | [[File: | + | [[File:Client address in invoice example.png|1200px|border|center]] |
<br><br> | <br><br> | ||
| Line 250: | Line 255: | ||
Vous pouvez ajouter certains formulaires à afficher dans le bloc d'informations client.<br> | Vous pouvez ajouter certains formulaires à afficher dans le bloc d'informations client.<br> | ||
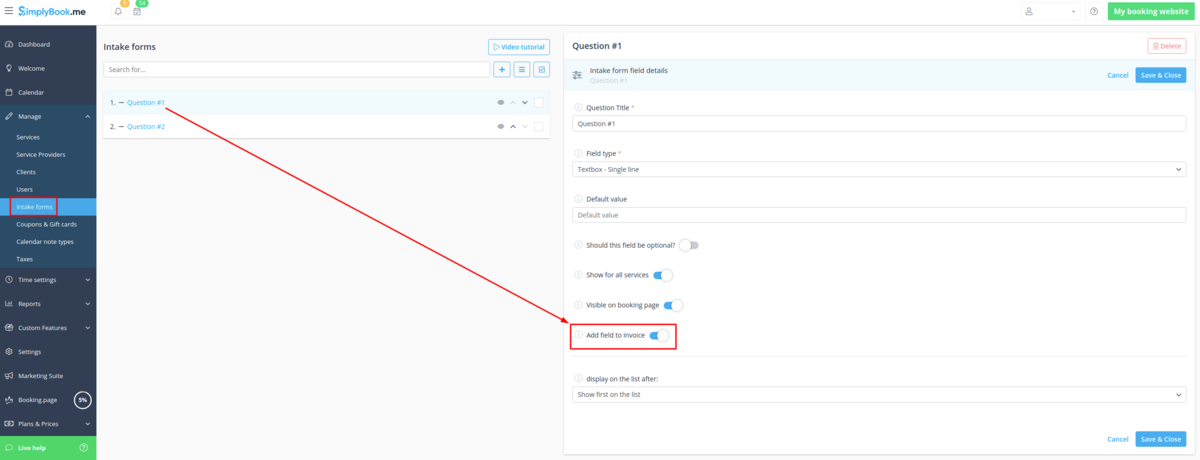
S'il s'agit d'un formulaire d'admission, veuillez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Formulaires d'admission</span> -> cliquez sur le formulaire nécessaire pour sélectionner -> activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter un champ à la facture,</span> enregistrer les paramètres.<br> | S'il s'agit d'un formulaire d'admission, veuillez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Formulaires d'admission</span> -> cliquez sur le formulaire nécessaire pour sélectionner -> activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter un champ à la facture,</span> enregistrer les paramètres.<br> | ||
| − | [[File: | + | [[File:Intake forms for invoices.png|1200px|border|center]] |
<br><br> | <br><br> | ||
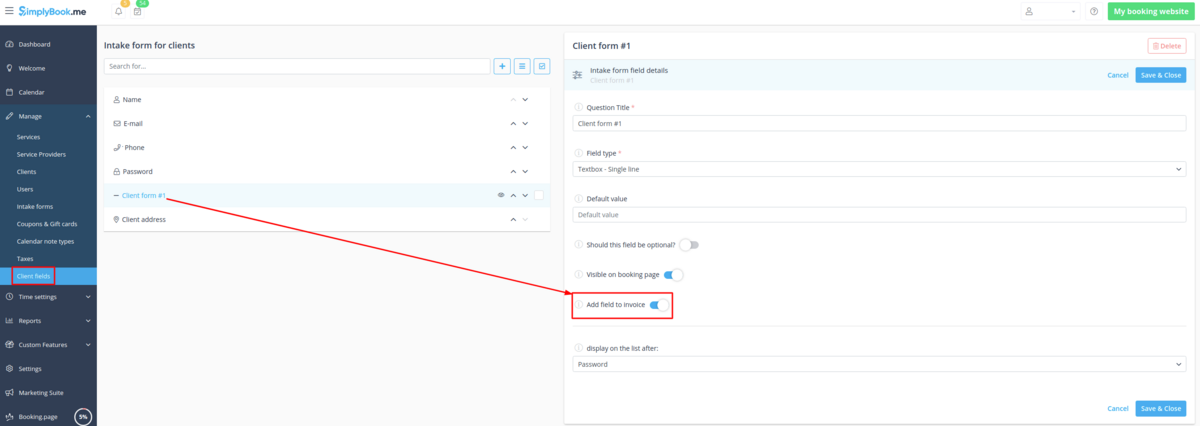
Ou si vous souhaitez ajouter un formulaire client, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Champs client</span> -> cliquez sur le champ souhaité pour le modifier -> activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter un champ à la facture,</span> enregistrer.<br> | Ou si vous souhaitez ajouter un formulaire client, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Champs client</span> -> cliquez sur le champ souhaité pour le modifier -> activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter un champ à la facture,</span> enregistrer.<br> | ||
| − | [[File: | + | [[File:Client fields for invoices.png|1200px|border|center]] |
<br><br> | <br><br> | ||
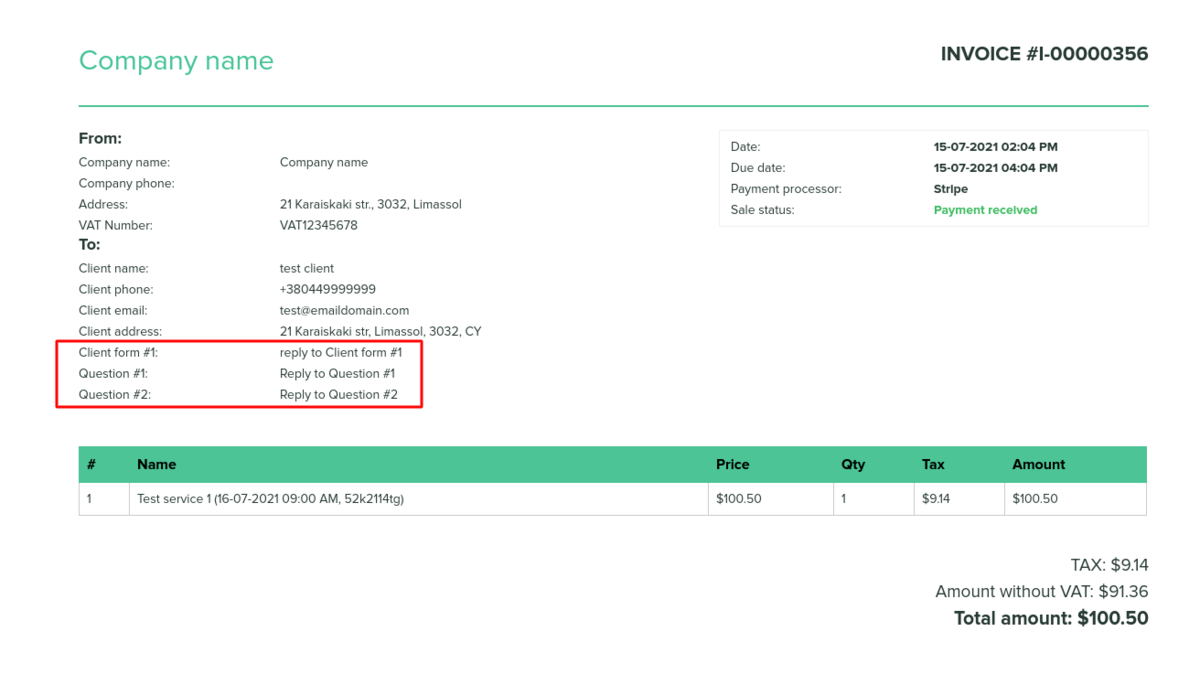
En conséquence, le titre du formulaire et la réponse du client seront reflétés dans la facture. | En conséquence, le titre du formulaire et la réponse du client seront reflétés dans la facture. | ||
| − | [[ | + | [[File:Intake forms and client fields in invoice example.png|1200px|border|center]] |
<br><br> | <br><br> | ||
| Line 263: | Line 268: | ||
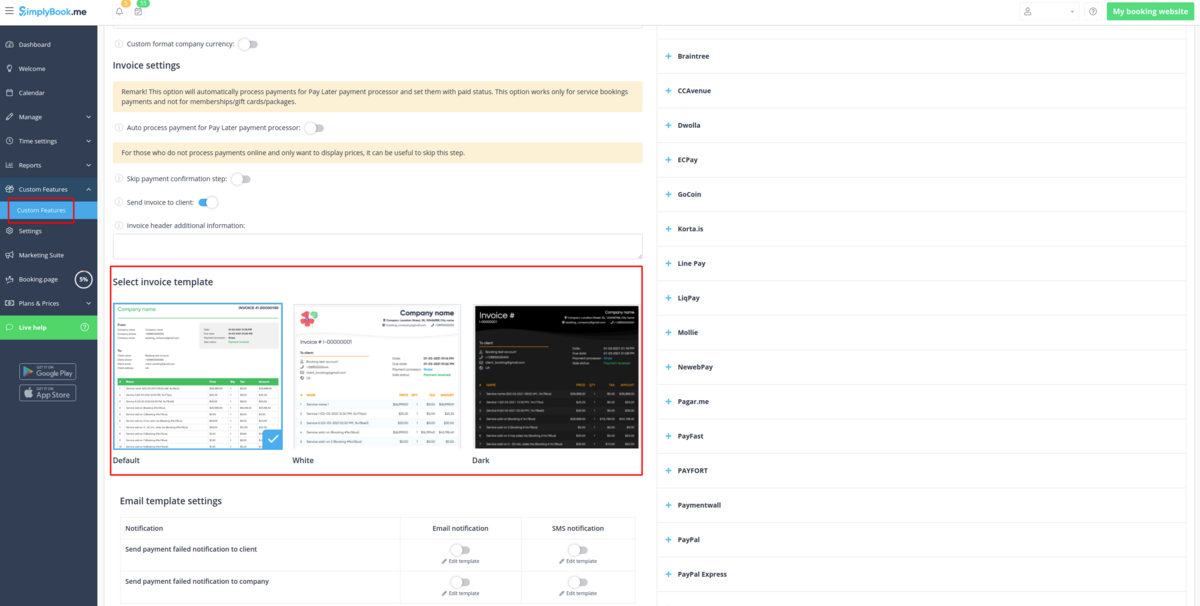
Vous pouvez sélectionner l'un des trois modèles de facture disponibles.<br> | Vous pouvez sélectionner l'un des trois modèles de facture disponibles.<br> | ||
Veuillez choisir le modèle par défaut, blanc ou foncé dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les paiements</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Sélectionnez le modèle de facture</span> -> choisissez l'apparence souhaitée et enregistrez les paramètres. | Veuillez choisir le modèle par défaut, blanc ou foncé dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Accepter les paiements</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Sélectionnez le modèle de facture</span> -> choisissez l'apparence souhaitée et enregistrez les paramètres. | ||
| − | [[ | + | [[File:Select invoice template.png|1200px|border|center]] |
<br><br><br><br> | <br><br><br><br> | ||
----------- | ----------- | ||
| + | =Fonction personnalisée de protection anti-fraude/spam= | ||
| + | |||
| + | [[File:Booking restriction plugin icon.png|left]] | ||
| + | |||
| + | |||
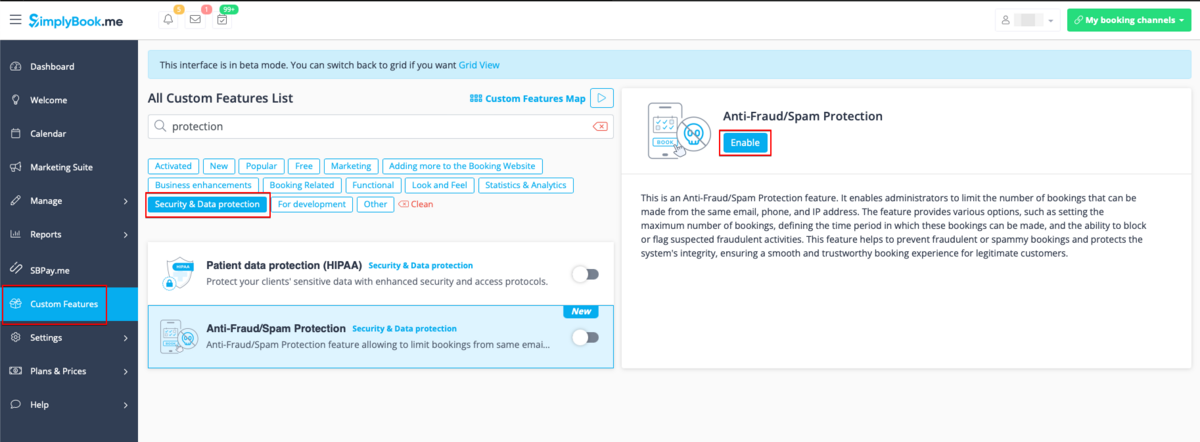
| + | Il s'agit d'une fonction de protection anti-fraude/spam. Il permet aux administrateurs de limiter le nombre de réservations pouvant être effectuées à partir du même e-mail, téléphone et adresse IP. La fonctionnalité offre diverses options, telles que la définition du nombre maximum de réservations, la définition de la période pendant laquelle ces réservations peuvent être effectuées et la possibilité de bloquer ou de signaler les activités frauduleuses présumées. Cette fonctionnalité permet d'éviter les réservations frauduleuses ou spammées et protège l'intégrité du système, garantissant une expérience de réservation fluide et fiable pour les clients légitimes. | ||
| + | |||
| + | |||
| + | |||
| + | Comment utiliser | ||
| + | |||
| + | |||
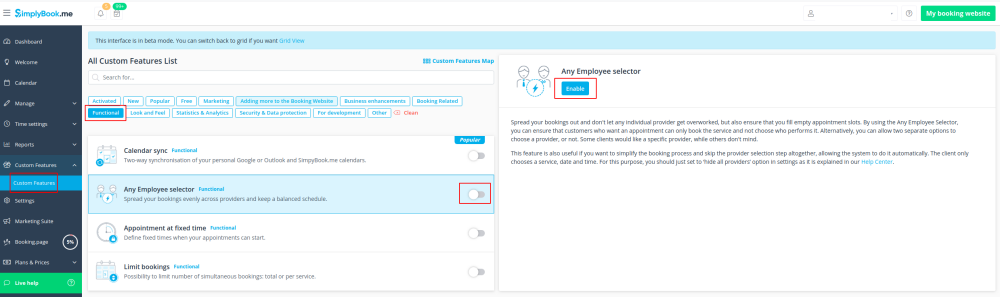
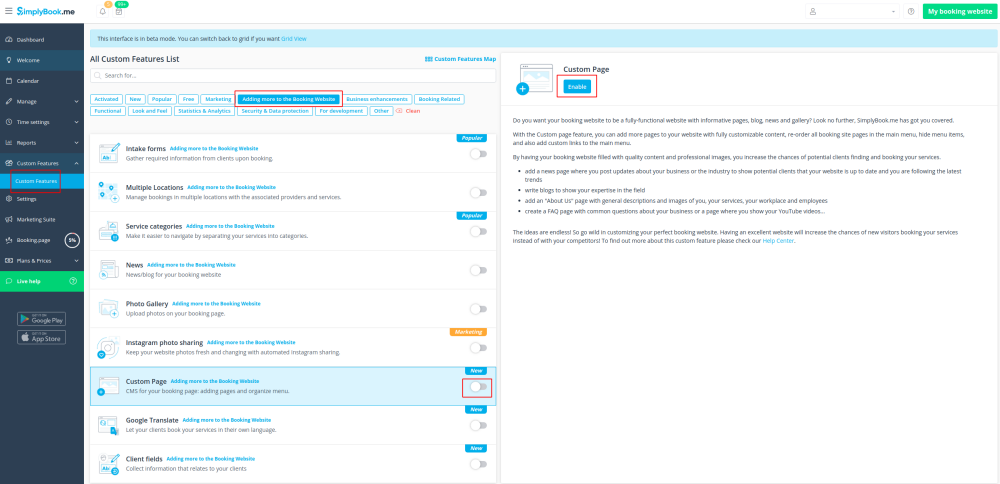
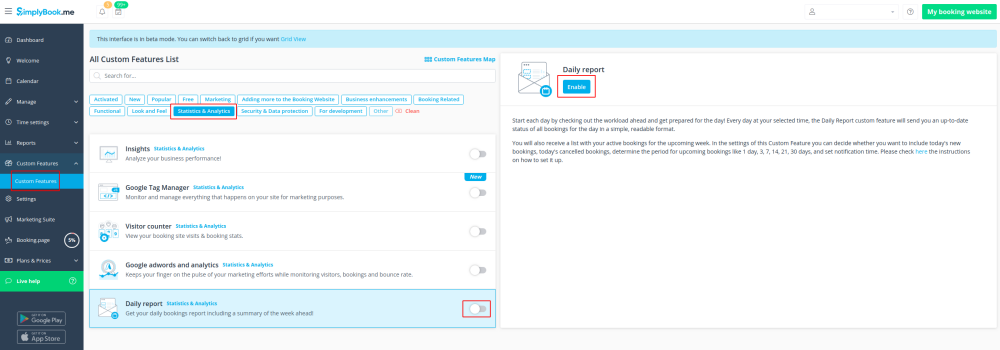
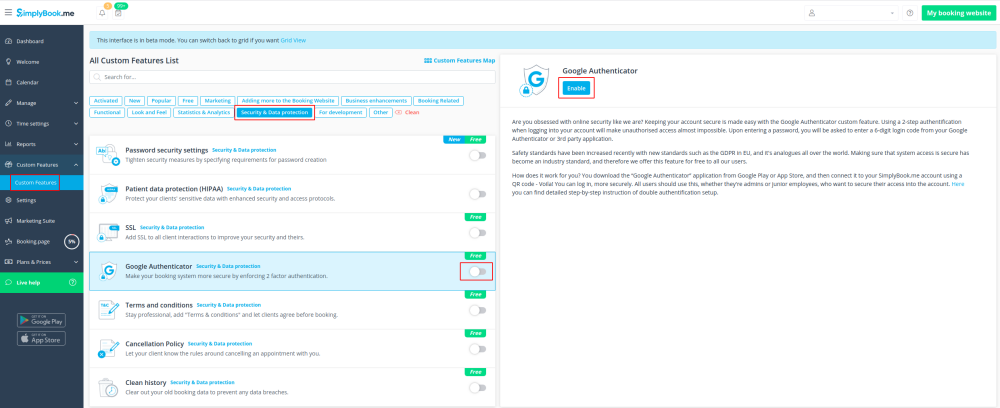
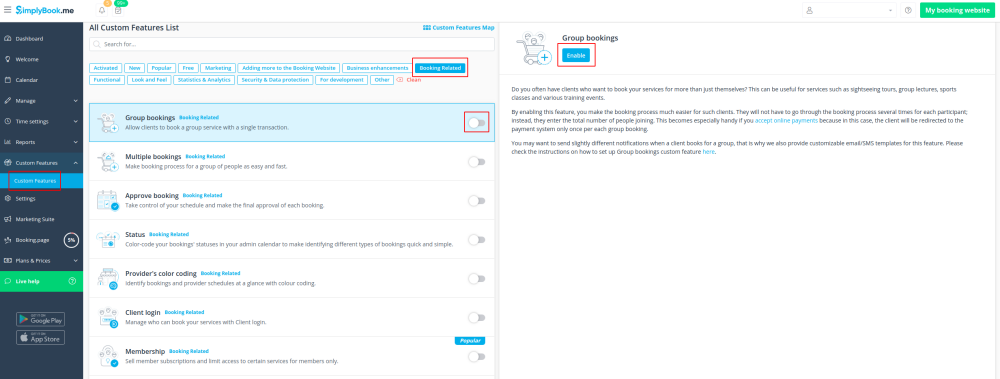
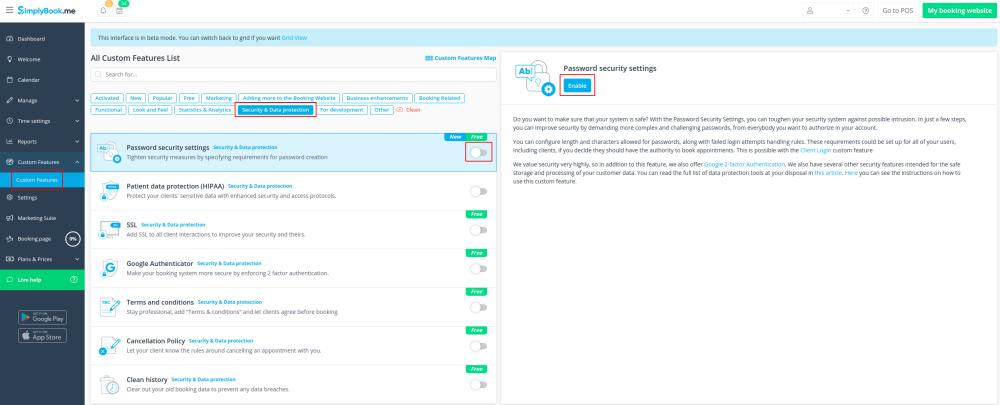
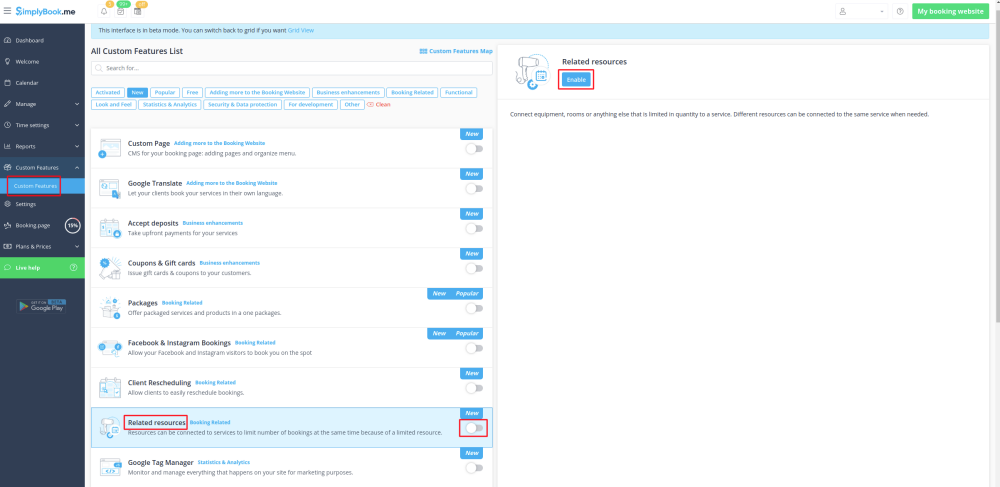
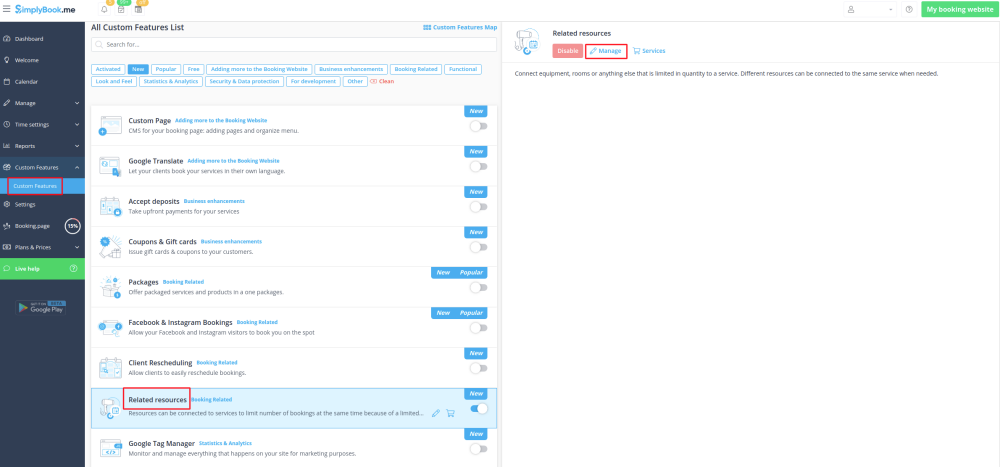
| + | 1. Activez la protection anti-fraude/spam sur votre page de fonctionnalités personnalisées -> section Sécurité et protection des données. | ||
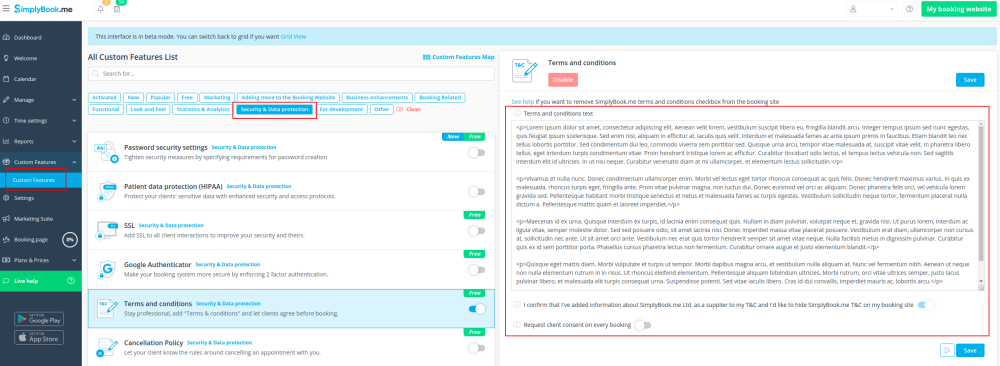
| + | [[File:Booking_restriction_plugin_enable_path.png|1200px|border|center|link=https://help.simplybook.me/images/5/53/Booking_restriction_plugin_enable_path.png]] | ||
| + | <br><br> | ||
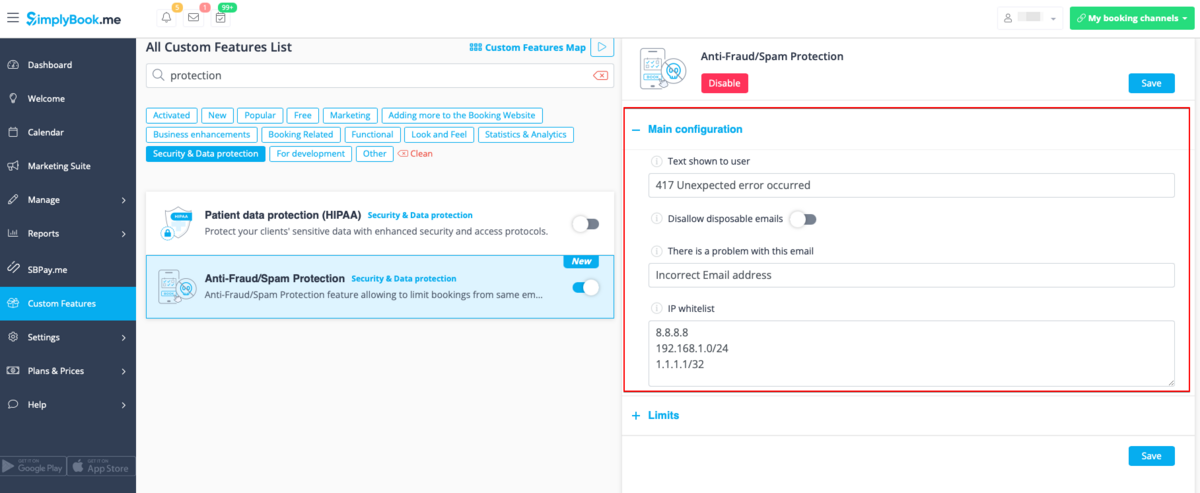
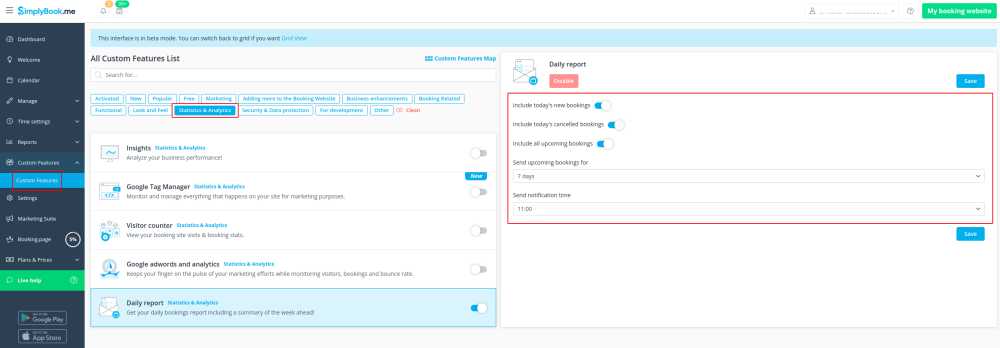
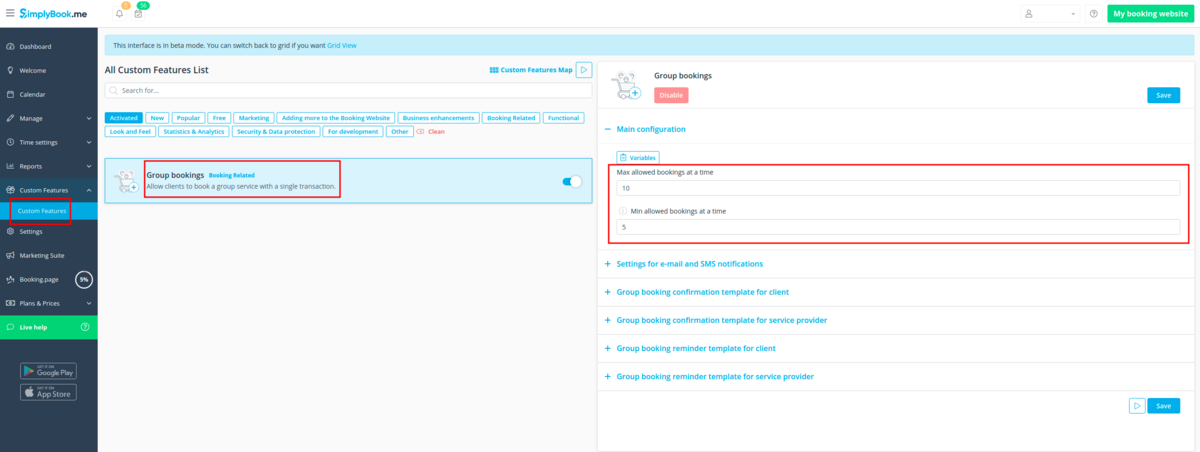
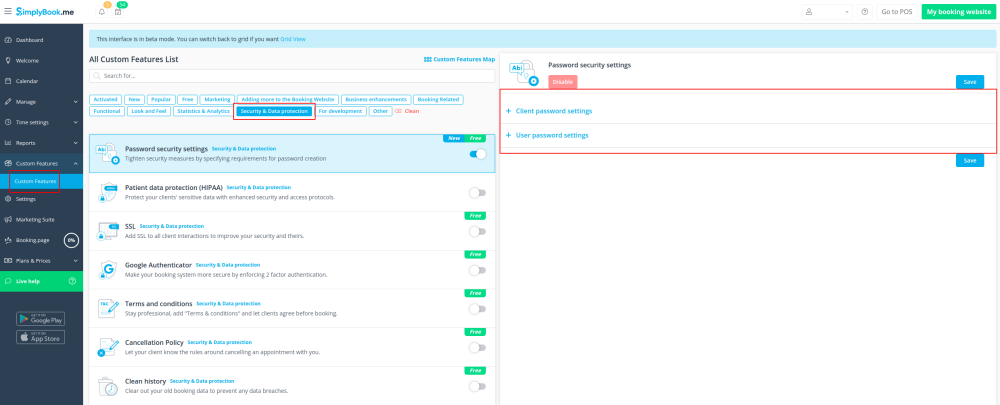
| + | 2. Dans la première section de configuration principale, vous pouvez décider du texte du message d'erreur qui s'affichera côté client si la limite est atteinte, activez l' option Interdire les e-mails jetables si vous souhaitez interdire l'utilisation de ces e-mails, ajoutez des adresses IP qui devrait toujours être autorisé à réserver (au cas où vous prévoyez d'utiliser des limites par IP). | ||
| + | [[File:Booking restriction plugin settings 1.png|1200px|border|center|link=https://help.simplybook.me/images/f/f2/Booking_restriction_plugin_settings_1.png]] | ||
| + | <br><br> | ||
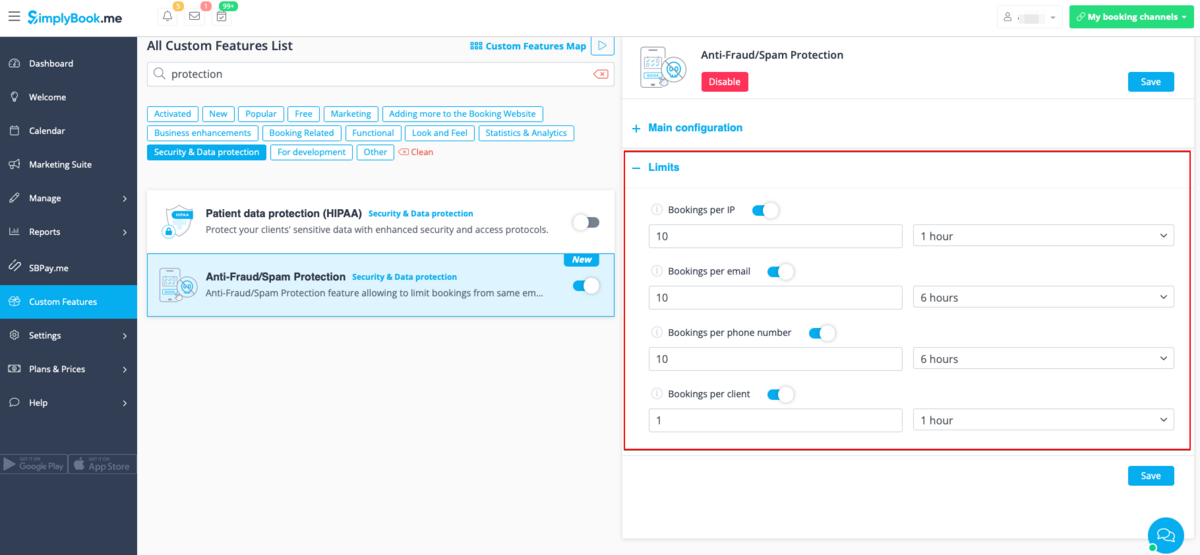
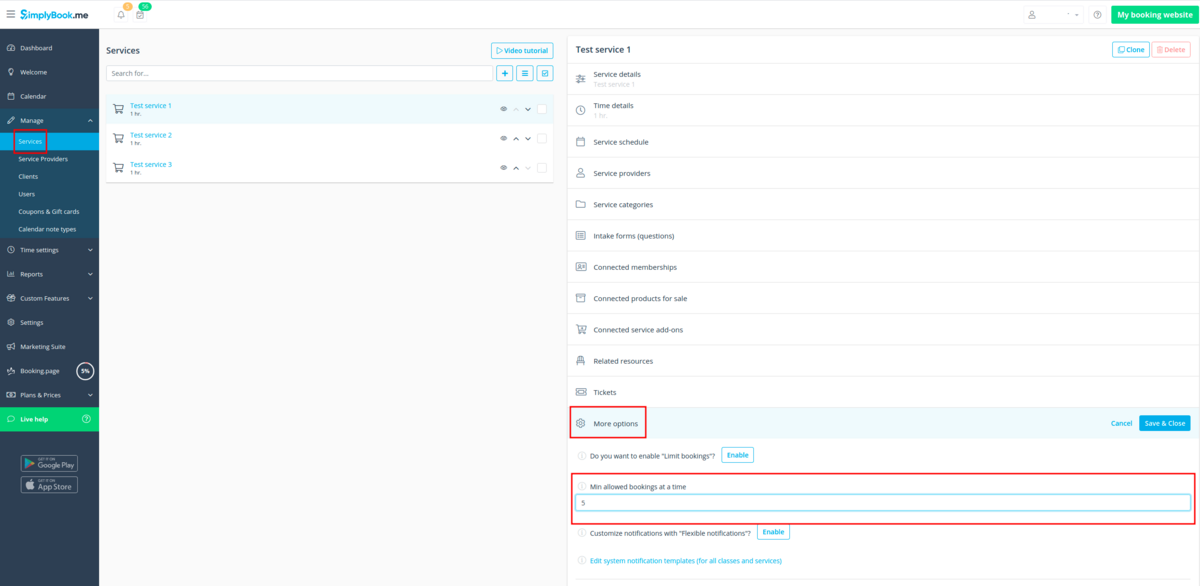
| + | 3. La section suivante, Limites , vous permet de définir les limites spécifiques par client (disponible uniquement avec la fonction personnalisée de connexion client activée), par adresse IP , par adresse e -mail ou numéro de téléphone. Vous pouvez utiliser n'importe quelle option ou plusieurs d'entre elles en même temps. Veuillez noter! Si vous avez des adresses IP en liste blanche, les [[File:Booking restriction plugin settings 2.png|1200px|border|center|link=https://help.simplybook.me/images/f/fd/Booking_restriction_plugin_settings_2.png]] | ||
| + | <br><br> | ||
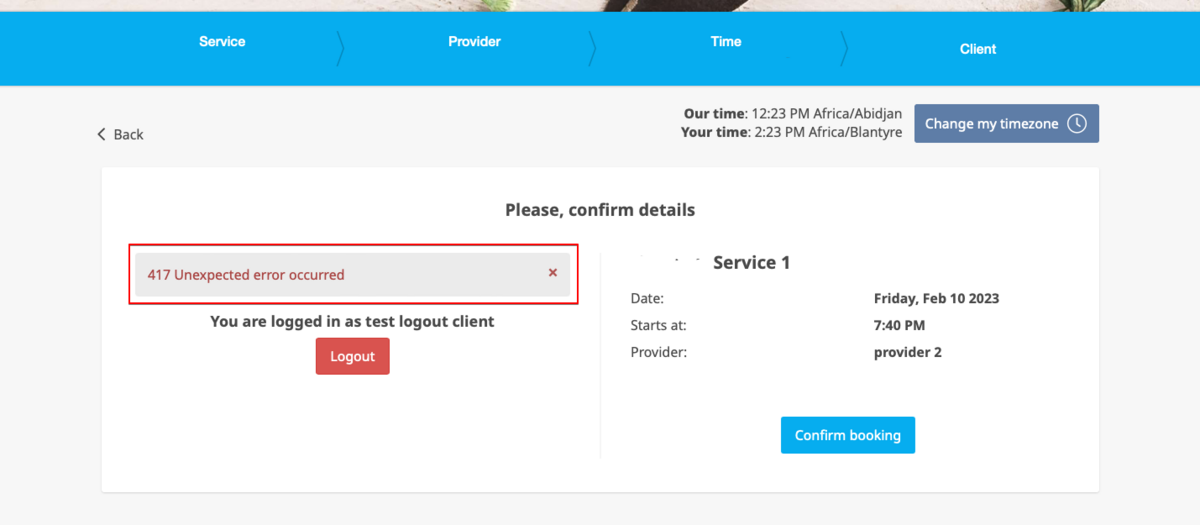
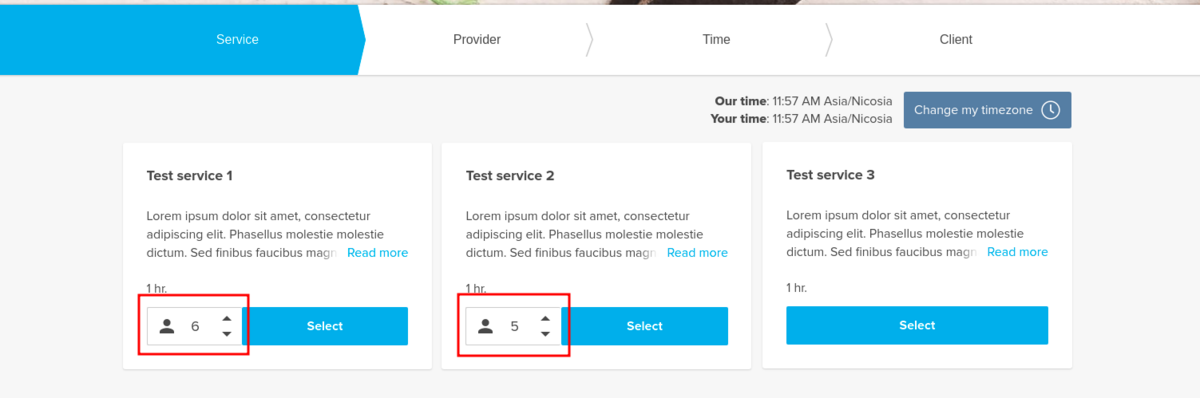
| + | 4. Lorsque la limite est atteinte, un message d'erreur s'affiche côté client. (texte par défaut utilisé dans l'exemple ci-dessous). | ||
| + | [[File:Booking restriction client side.png|1200px|border|center|link=https://help.simplybook.me/images/b/b2/Booking_restriction_client_side.png]] | ||
| + | <br><br> | ||
| + | <br><br> | ||
| + | ---------- | ||
=[[Any_Employee_Selector_custom_feature |Tout sélecteur d'employés]]= | =[[Any_Employee_Selector_custom_feature |Tout sélecteur d'employés]]= | ||
<br> | <br> | ||
| − | [[File:Any employee new icon.png | + | [[File:Any employee new icon.png|left]] |
<br> | <br> | ||
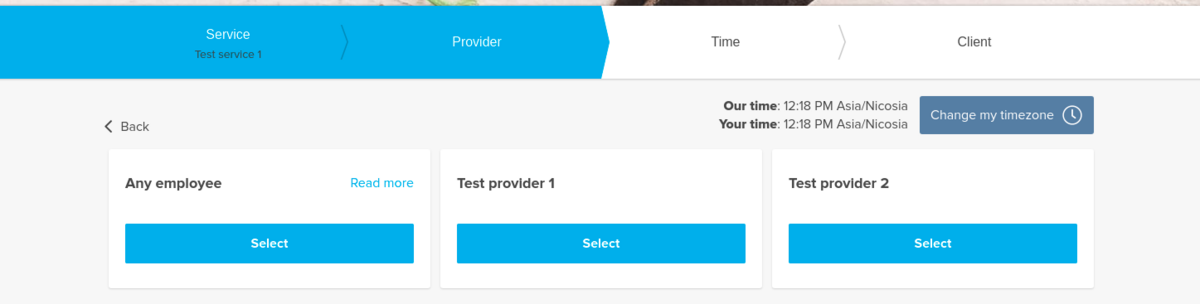
Vous pouvez utiliser cette fonction personnalisée pour ajouter un fournisseur de services appelé "Tout fournisseur" à la page de réservation, et si le client choisit ce fournisseur, tous les horaires des fournisseurs disponibles s'afficheront. | Vous pouvez utiliser cette fonction personnalisée pour ajouter un fournisseur de services appelé "Tout fournisseur" à la page de réservation, et si le client choisit ce fournisseur, tous les horaires des fournisseurs disponibles s'afficheront. | ||
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Any employee client side view.png|1200px|border| center]] |
<br><br> | <br><br> | ||
'''Vous pouvez également utiliser cette fonctionnalité personnalisée pour :''' | '''Vous pouvez également utiliser cette fonctionnalité personnalisée pour :''' | ||
| Line 297: | Line 327: | ||
=[[API_custom_feature |API]]= | =[[API_custom_feature |API]]= | ||
<br> | <br> | ||
| − | [[File:Api new icon.png | + | [[File:Api new icon.png|left]] |
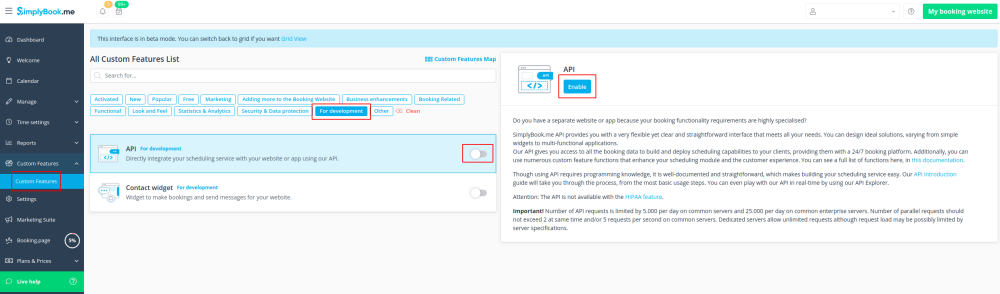
Avec l'aide de cette fonctionnalité personnalisée, vous pouvez concevoir vos propres solutions allant de simples widgets à des applications multifonctionnelles. <br> | Avec l'aide de cette fonctionnalité personnalisée, vous pouvez concevoir vos propres solutions allant de simples widgets à des applications multifonctionnelles. <br> | ||
Utilisez-le pour autoriser l'API [https://simplybook.me/ Simplybook] avec la clé API. | Utilisez-le pour autoriser l'API [https://simplybook.me/ Simplybook] avec la clé API. | ||
| Line 313: | Line 343: | ||
:1. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> section à l'aide du menu de gauche de votre interface d'administration,<br> | :1. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> section à l'aide du menu de gauche de votre interface d'administration,<br> | ||
: recherchez la fonctionnalité correspondante et activez-la. | : recherchez la fonctionnalité correspondante et activez-la. | ||
| − | [[File:Api enable path new cf.png | | + | [[File:Api enable path new cf.png | center]] |
<br><br> | <br><br> | ||
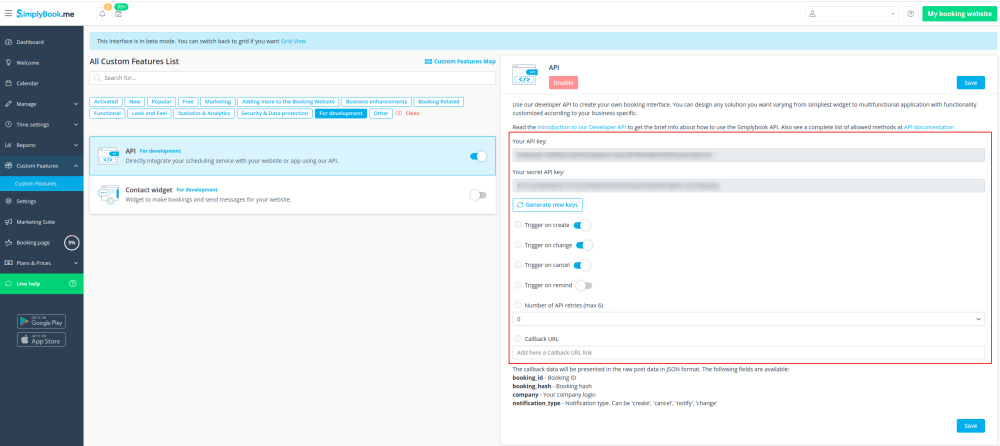
:2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> à droite pour accéder aux <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">clés API.</span> | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> à droite pour accéder aux <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">clés API.</span> | ||
| − | [[File:Api settings path new cf.png | | + | [[File:Api settings path new cf.png | center]] |
<br><br> | <br><br> | ||
:3. (facultatif) Utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL de rappel</span> et d'autres options disponibles pour votre propre développement. | :3. (facultatif) Utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL de rappel</span> et d'autres options disponibles pour votre propre développement. | ||
| Line 324: | Line 354: | ||
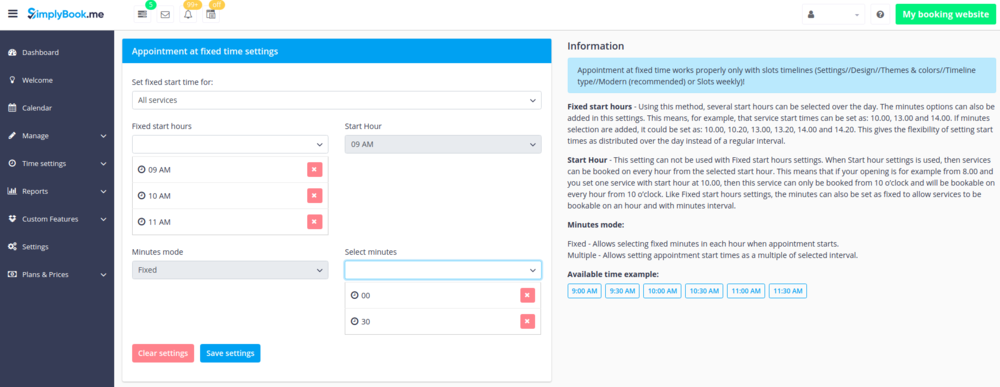
=Rendez-vous à Heure Fixe= | =Rendez-vous à Heure Fixe= | ||
<br> | <br> | ||
| − | [[File: | + | [[File:Appointment at fixed time new icon.png| left]] |
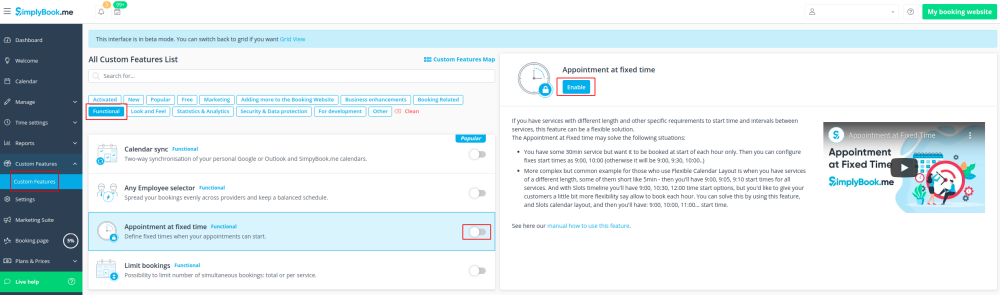
Cette fonction personnalisée permet une flexibilité avancée pour vos heures de début de rendez-vous pour tous les services à la fois ou pour chaque service. La fonction personnalisée peut être utilisée pour définir l'heure et/ou les minutes exactes dans une heure où vos services sont disponibles (par exemple 10h00, 14h30, 16h25). Il peut être utilisé pour définir l'heure de début, puis choisir un intervalle fixe ou multiple en minutes lorsque vos services sont disponibles (par exemple multiple de 15 min 10h00, 10h15, 10h30, 10h45). | Cette fonction personnalisée permet une flexibilité avancée pour vos heures de début de rendez-vous pour tous les services à la fois ou pour chaque service. La fonction personnalisée peut être utilisée pour définir l'heure et/ou les minutes exactes dans une heure où vos services sont disponibles (par exemple 10h00, 14h30, 16h25). Il peut être utilisé pour définir l'heure de début, puis choisir un intervalle fixe ou multiple en minutes lorsque vos services sont disponibles (par exemple multiple de 15 min 10h00, 10h15, 10h30, 10h45). | ||
| Line 334: | Line 364: | ||
;Comment utiliser | ;Comment utiliser | ||
:1. Ouvrez la page des fonctionnalités personnalisées dans votre compte et cliquez sur "Activer" près de l'option Rendez-vous à heure fixe. | :1. Ouvrez la page des fonctionnalités personnalisées dans votre compte et cliquez sur "Activer" près de l'option Rendez-vous à heure fixe. | ||
| − | [[File: | + | [[File:Appointment at fixed time enable path new cf.png | center]] |
<br><br> | <br><br> | ||
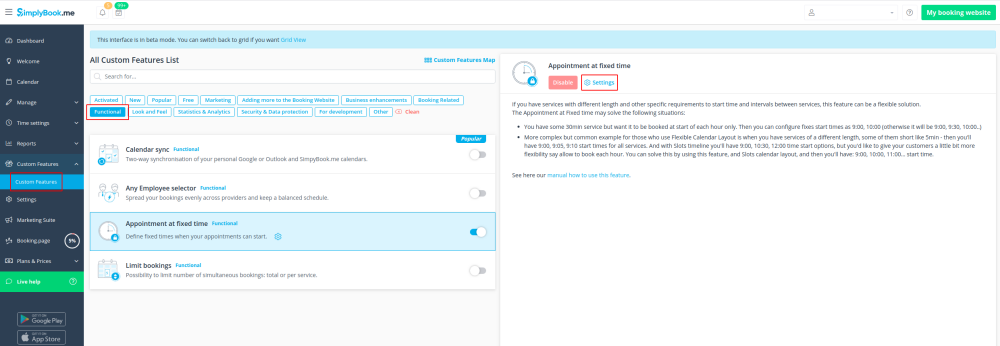
:2. Pour régler les heures, allez dans "Paramètres" à côté. | :2. Pour régler les heures, allez dans "Paramètres" à côté. | ||
| − | [[File: | + | [[File:Appointment at fixed time settings path new cf.png | center]] |
<br><br> | <br><br> | ||
:3. Sur la page que vous voyez, veuillez sélectionner le service dont vous souhaitez modifier les heures de début ou sélectionnez "Tous les services" si toutes les heures sont les mêmes. | :3. Sur la page que vous voyez, veuillez sélectionner le service dont vous souhaitez modifier les heures de début ou sélectionnez "Tous les services" si toutes les heures sont les mêmes. | ||
:Et choisissez les horaires souhaités à l'aide des cases correspondantes. | :Et choisissez les horaires souhaités à l'aide des cases correspondantes. | ||
| − | [[ | + | [[File: Appointment at fixed time settings v3.png | center]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| Line 347: | Line 377: | ||
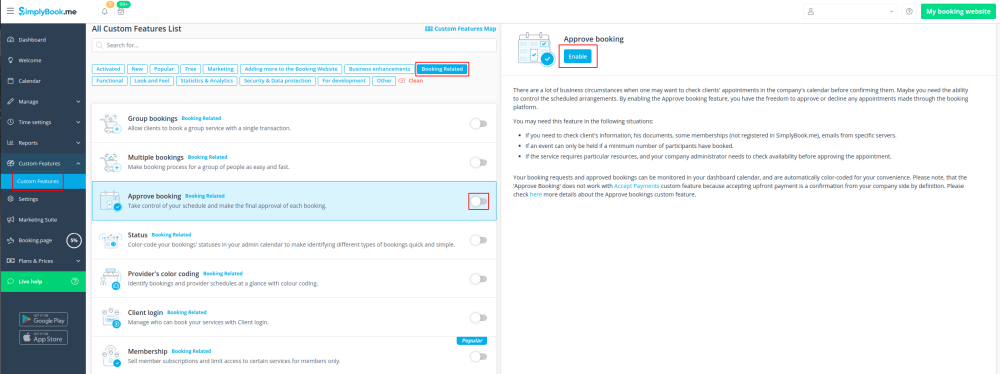
=Approuver les réservations= | =Approuver les réservations= | ||
<br> | <br> | ||
| − | [[File:Approve booking new icon.png | + | [[File:Approve booking new icon.png|left]] |
| Line 362: | Line 392: | ||
;Comment utiliser | ;Comment utiliser | ||
:1. Activez la fonction personnalisée Approuver les réservations dans votre section Fonctions personnalisées. | :1. Activez la fonction personnalisée Approuver les réservations dans votre section Fonctions personnalisées. | ||
| − | [[File:Approve bookings enable path new cf.png | | + | [[File:Approve bookings enable path new cf.png | center]] |
<br><br> | <br><br> | ||
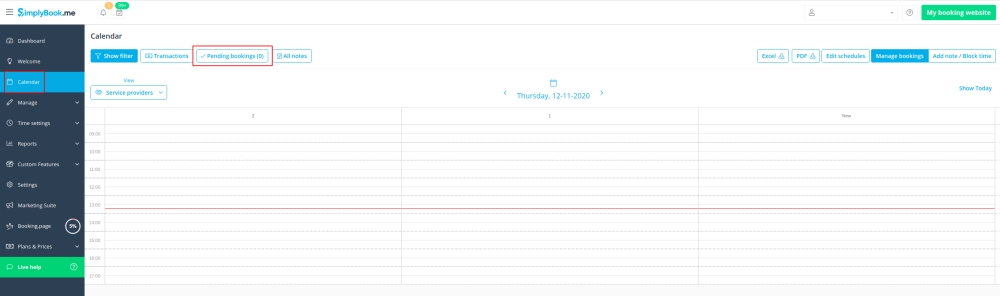
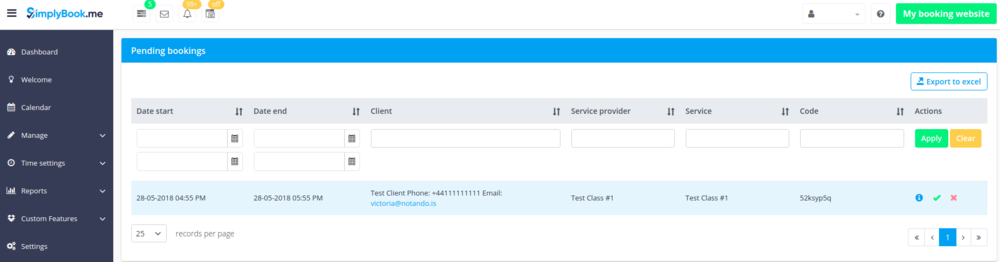
:2. Accédez à Calendrier//Réservations en attente pour vérifier les réservations en attente d'approbation et les accepter ou les refuser. | :2. Accédez à Calendrier//Réservations en attente pour vérifier les réservations en attente d'approbation et les accepter ou les refuser. | ||
| Line 368: | Line 398: | ||
: Si vous refusez la réservation, il n'y aura aucune notification au client. | : Si vous refusez la réservation, il n'y aura aucune notification au client. | ||
[[File:Approve bookings report path new cf.png|center]]<br><br> | [[File:Approve bookings report path new cf.png|center]]<br><br> | ||
| − | [[File: | + | [[File:Pending bookings list.png | center]] |
<br><br> | <br><br> | ||
| Line 375: | Line 405: | ||
=Système de notification de réservation prochaine= | =Système de notification de réservation prochaine= | ||
<br> | <br> | ||
| − | [[File:Book soon new icon.png | + | [[File:Book soon new icon.png|left]] |
Assurez-vous que vos clients reviennent ! Cette fonctionnalité personnalisée rappellera à vos clients de revenir car vous pouvez leur envoyer un message x-nombre de jours après leur rendez-vous. Par exemple, vous pouvez composer votre propre message et envoyer un rappel toujours 30 jours après un rendez-vous. | Assurez-vous que vos clients reviennent ! Cette fonctionnalité personnalisée rappellera à vos clients de revenir car vous pouvez leur envoyer un message x-nombre de jours après leur rendez-vous. Par exemple, vous pouvez composer votre propre message et envoyer un rappel toujours 30 jours après un rendez-vous. | ||
| Line 388: | Line 418: | ||
;Comment utiliser | ;Comment utiliser | ||
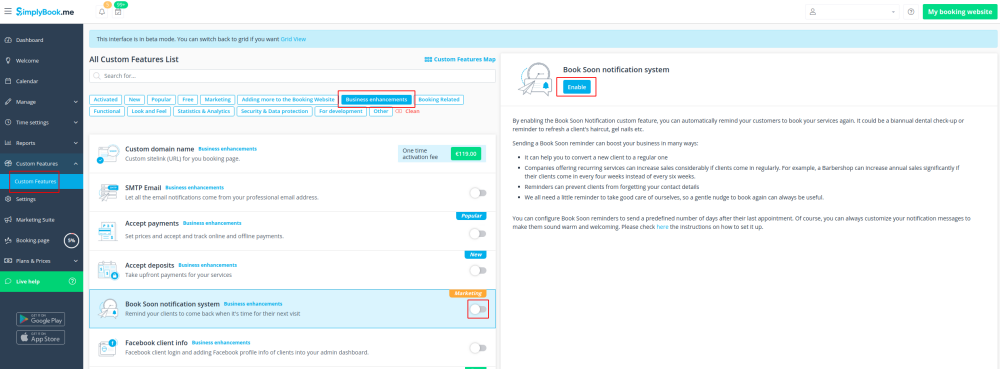
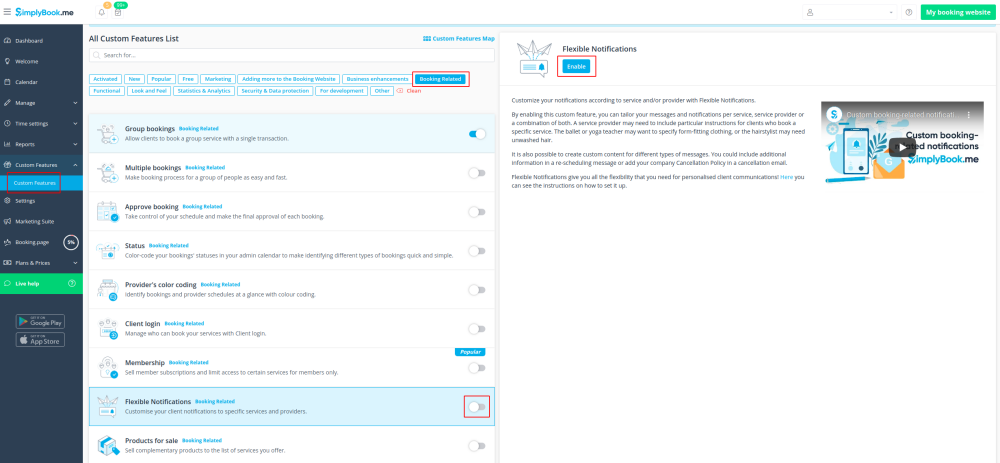
:1. Activez cette fonctionnalité personnalisée sur votre page de fonctionnalités personnalisées. | :1. Activez cette fonctionnalité personnalisée sur votre page de fonctionnalités personnalisées. | ||
| − | [[File:Book | + | [[File:Book soon enable path new cf.png | center]] |
<br><br> | <br><br> | ||
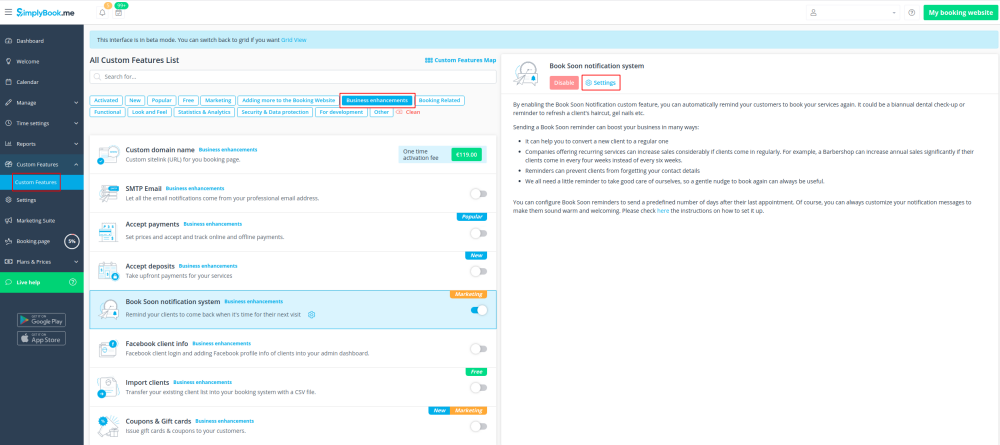
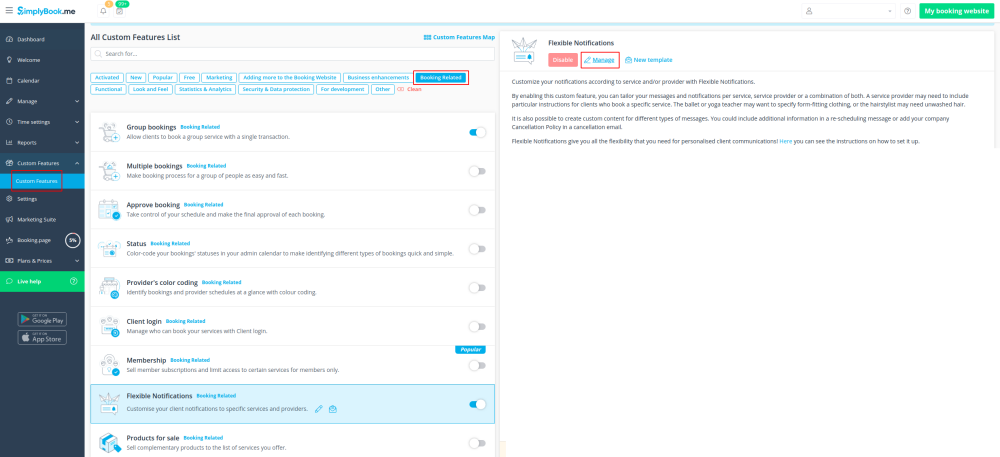
:2. Allez dans "Paramètres" près de cette option. | :2. Allez dans "Paramètres" près de cette option. | ||
| − | [[File:Book soon settings path new cf.png | | + | [[File:Book soon settings path new cf.png | center]] |
<br><br> | <br><br> | ||
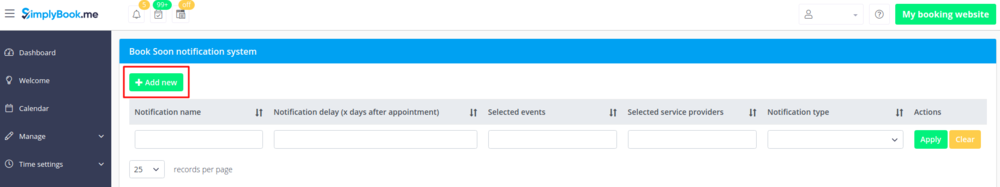
:3. Dans les paramètres, appuyez sur "Ajouter nouveau". | :3. Dans les paramètres, appuyez sur "Ajouter nouveau". | ||
| − | [[File:Book | + | [[File:Book soon create new template.png | center]] |
<br><br> | <br><br> | ||
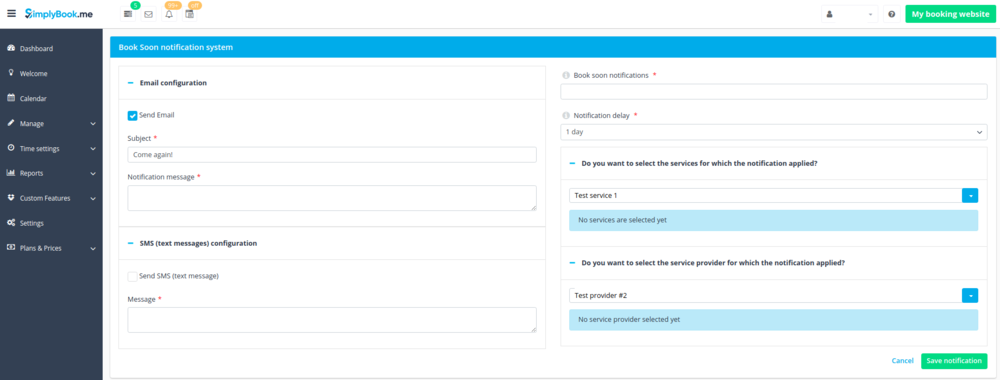
:4. Configurez les notifications par e-mail et/ou SMS en écrivant l'objet et le texte.<br> | :4. Configurez les notifications par e-mail et/ou SMS en écrivant l'objet et le texte.<br> | ||
| − | :Vous pouvez utiliser les variables suivantes dans votre message : [client_name], [client_phone], [client_email], [event](pour le nom du service), [unit](pour le nom du fournisseur), [code], [date_start] , [ | + | :Vous pouvez utiliser les variables suivantes dans votre message : [client_name], [client_phone], [client_email], [event](pour le nom du service), [unit](pour le nom du fournisseur), [code], [date_start] , [time_start]. |
| − | [[File: | + | [[File:Book soon settings v3.png | center]] |
<br><br> | <br><br> | ||
:5. Dans le champ "Notifications de réservation prochainement", nommez cette notification pour la distinguer des autres notifications que vous voudrez peut-être créer à l'avenir. | :5. Dans le champ "Notifications de réservation prochainement", nommez cette notification pour la distinguer des autres notifications que vous voudrez peut-être créer à l'avenir. | ||
| Line 409: | Line 439: | ||
=Synchronisation du calendrier= | =Synchronisation du calendrier= | ||
<br> | <br> | ||
| − | [[File:Calendar sync new icon.png | + | [[File:Calendar sync new icon.png|left]] |
<br> | <br> | ||
La fonction personnalisée de synchronisation du calendrier est utilisée pour la synchronisation bidirectionnelle avec les calendriers Google et Outlook. Vous pouvez exporter les réservations de [https://simplybook.me/ SimplyBook] vers les calendriers Google ou Outlook et également bloquer les heures occupées par l'événement Google/Outlook Calendar dans votre tableau de bord [https://simplybook.me/ SimplyBook]. | La fonction personnalisée de synchronisation du calendrier est utilisée pour la synchronisation bidirectionnelle avec les calendriers Google et Outlook. Vous pouvez exporter les réservations de [https://simplybook.me/ SimplyBook] vers les calendriers Google ou Outlook et également bloquer les heures occupées par l'événement Google/Outlook Calendar dans votre tableau de bord [https://simplybook.me/ SimplyBook]. | ||
| Line 419: | Line 449: | ||
'''Comment utiliser''' | '''Comment utiliser''' | ||
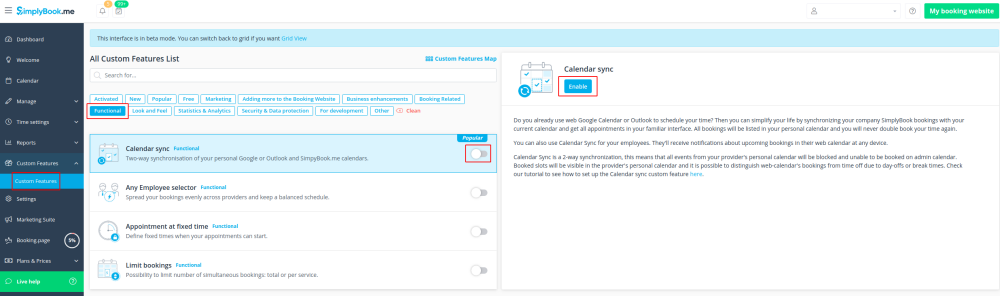
:1. Activez la fonction de synchronisation du calendrier dans la section Fonction personnalisée. | :1. Activez la fonction de synchronisation du calendrier dans la section Fonction personnalisée. | ||
| − | [[File:Calendar sync enable path new cf.png | | + | [[File:Calendar sync enable path new cf.png | center]] |
<br><br> | <br><br> | ||
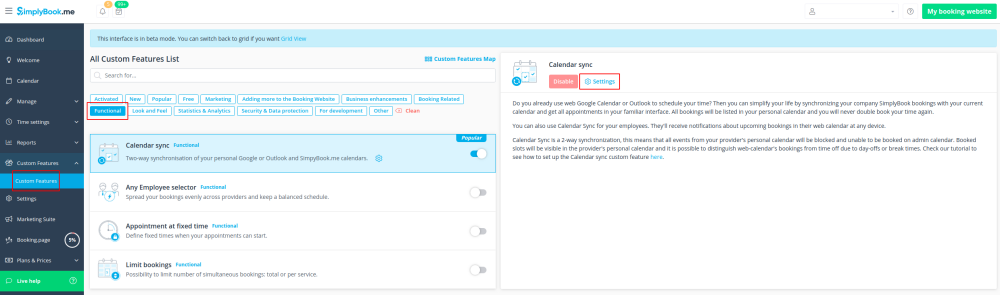
:2. Allez dans "Paramètres" près de cette option. | :2. Allez dans "Paramètres" près de cette option. | ||
| − | [[File:Calendar sync settings path new cf.png | | + | [[File:Calendar sync settings path new cf.png | center]] |
<br><br> | <br><br> | ||
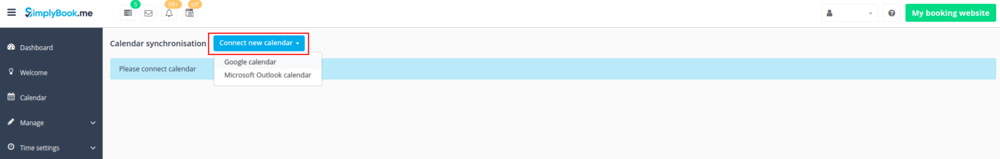
:3. Cliquez sur "Connecter un nouveau calendrier" et connectez un compte Google ou Outlook. | :3. Cliquez sur "Connecter un nouveau calendrier" et connectez un compte Google ou Outlook. | ||
<br> | <br> | ||
| − | [[File:Calendar sync- connect calendar.png | | + | [[File:Calendar sync- connect calendar.png | center]] |
<br><br> | <br><br> | ||
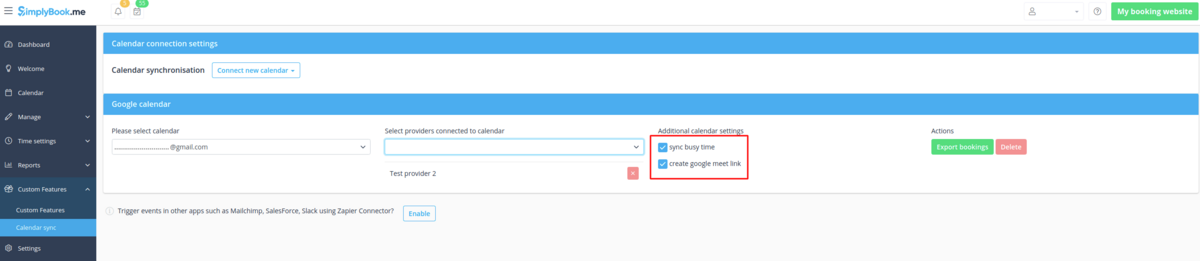
:4. Sélectionnez le calendrier souhaité et connectez-y les fournisseurs nécessaires. | :4. Sélectionnez le calendrier souhaité et connectez-y les fournisseurs nécessaires. | ||
| Line 432: | Line 462: | ||
:6. Cochez la case "synchroniser les heures d'occupation" si vous souhaitez bloquer les heures dans le tableau de bord [https://simplybook.me/simplybook] occupées par les événements Google/Outlook Calendar.<br> | :6. Cochez la case "synchroniser les heures d'occupation" si vous souhaitez bloquer les heures dans le tableau de bord [https://simplybook.me/simplybook] occupées par les événements Google/Outlook Calendar.<br> | ||
:(Google calendrier uniquement) Activez "Créer un lien Google Meet" si vous souhaitez que le système génère des conférences Google Meet pour les rendez-vous et envoie des invitations à vos clients. | :(Google calendrier uniquement) Activez "Créer un lien Google Meet" si vous souhaitez que le système génère des conférences Google Meet pour les rendez-vous et envoie des invitations à vos clients. | ||
| − | [[ | + | [[File:Calendar sync options.png|1200px|border| center]] |
<br> | <br> | ||
<br> | <br> | ||
| Line 441: | Line 471: | ||
<br> | <br> | ||
<br> | <br> | ||
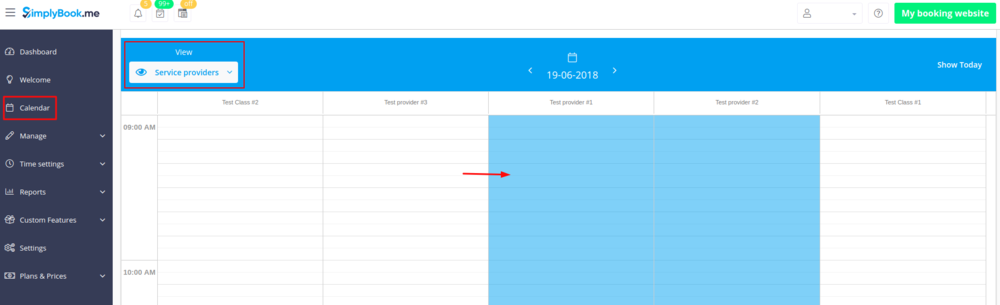
| − | : | + | :7. Vous pourrez voir les événements du calendrier Google/Outlook qui bloquent l'heure dans SimplyBook uniquement dans la '''Vue du fournisseur de services''' dans le calendrier (parce que vous connectez le calendrier au fournisseur). Rien ne sera visible dans la vue Jour et Semaine car ces vues sont pour tous les fournisseurs (si vous avez plusieurs fournisseurs, il serait impossible d'afficher tous les événements Google/Outlook dans 1 calendrier). |
<br> | <br> | ||
| − | [[File:Blocked time from external calendar event.png| | + | [[File:Blocked time from external calendar event.png| center]] |
<br><br> | <br><br> | ||
'''''Veuillez noter''''' Pendant le processus de synchronisation, aucun détail d'événement n'est importé de votre calendrier externe. Les événements sont représentés par des blocs bleus sur la page Calendrier uniquement. | '''''Veuillez noter''''' Pendant le processus de synchronisation, aucun détail d'événement n'est importé de votre calendrier externe. Les événements sont représentés par des blocs bleus sur la page Calendrier uniquement. | ||
| Line 455: | Line 485: | ||
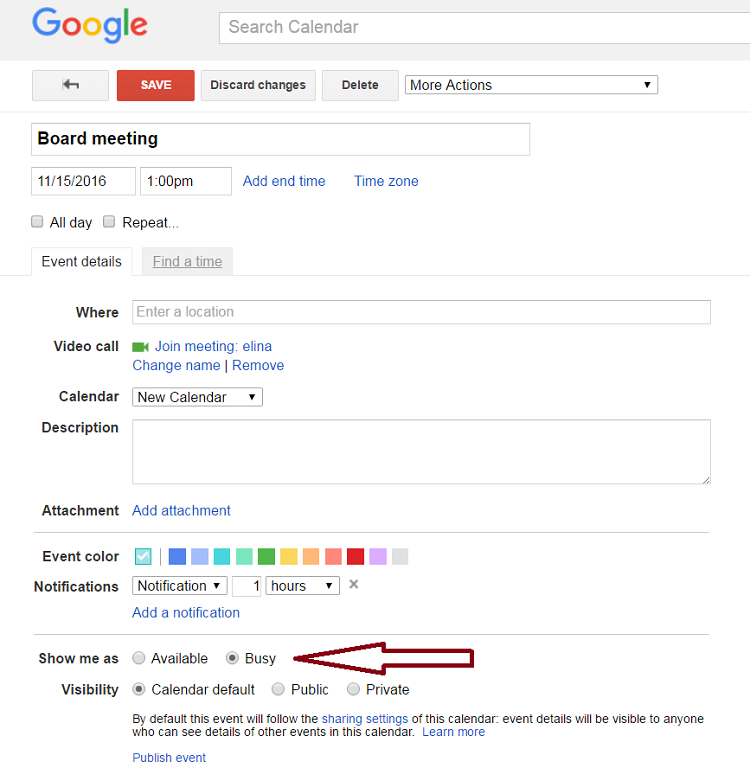
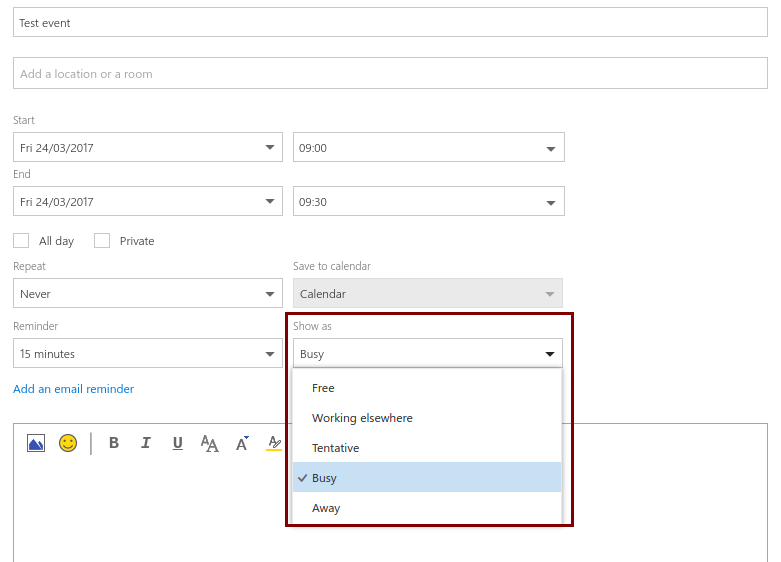
:5. Les événements du calendrier Google doivent être marqués comme "occupés" pour une synchronisation bidirectionnelle, les événements du calendrier Outlook ne doivent pas être marqués comme "libres" pour bloquer les horaires sur la page de réservation.<br> | :5. Les événements du calendrier Google doivent être marqués comme "occupés" pour une synchronisation bidirectionnelle, les événements du calendrier Outlook ne doivent pas être marqués comme "libres" pour bloquer les horaires sur la page de réservation.<br> | ||
''Exemple tiré de l'agenda Google :'' | ''Exemple tiré de l'agenda Google :'' | ||
| − | [[File: | + | [[File:Busy in google calendar750.png| center]] |
<br><br> | <br><br> | ||
''Exemple de calendrier Outlook :'' | ''Exemple de calendrier Outlook :'' | ||
<br> | <br> | ||
| − | [[ | + | [[File: Outlook busy.png | center]] |
<br><br> | <br><br> | ||
'''L'événement SimplyBook.me est répertorié deux fois dans l'agenda Google''' | '''L'événement SimplyBook.me est répertorié deux fois dans l'agenda Google''' | ||
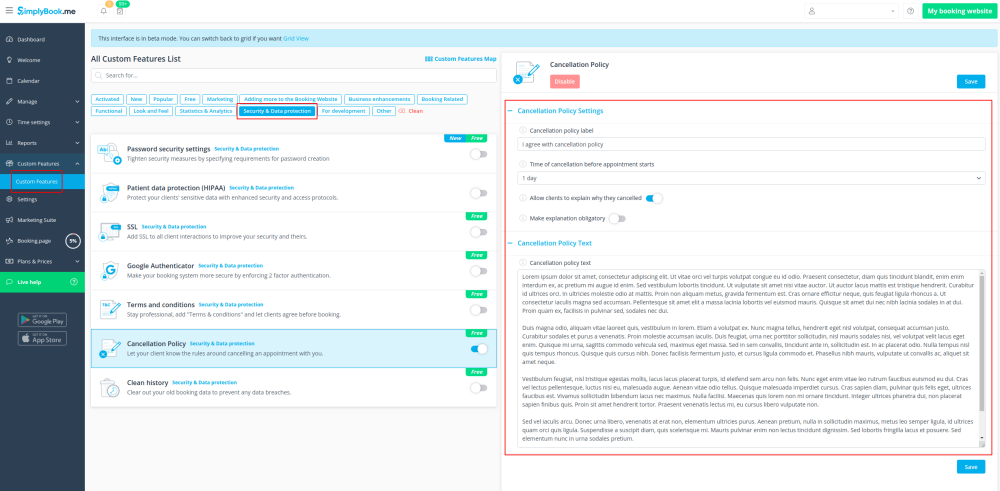
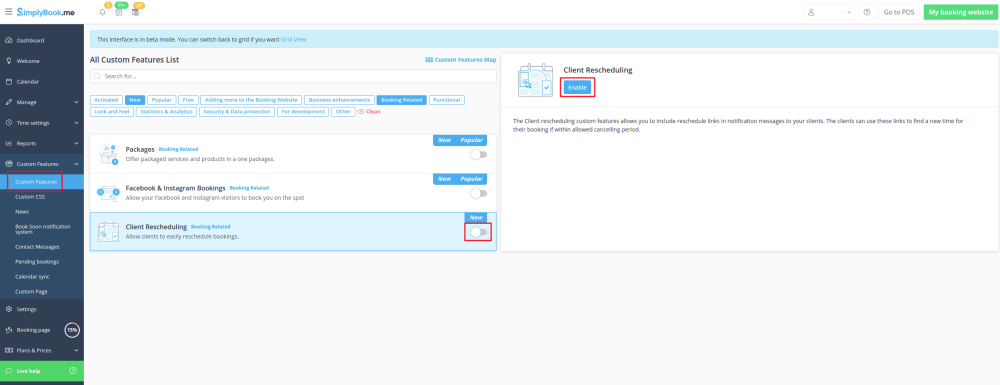
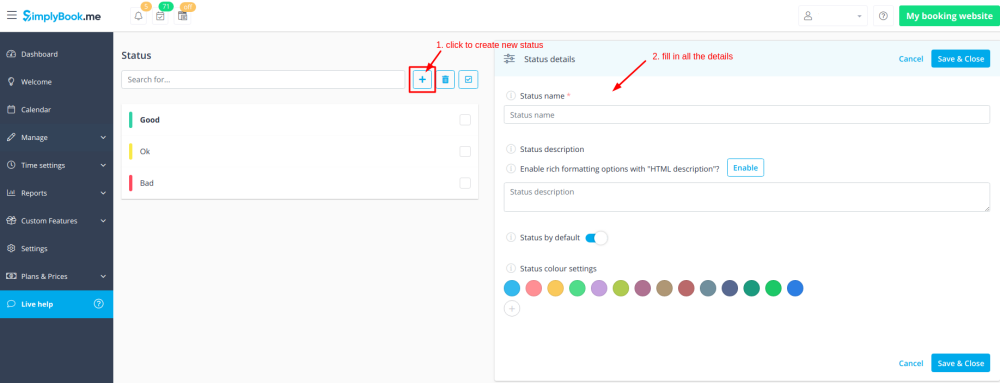
| Line 479: | Line 509: | ||
<br><br> | <br><br> | ||
:2. Accédez à ses paramètres sur la droite. | :2. Accédez à ses paramètres sur la droite. | ||
| − | [[File:Cancellation policy settings path new cf.png | | + | [[File:Cancellation policy settings path new cf.png | center]] |
<br><br> | <br><br> | ||
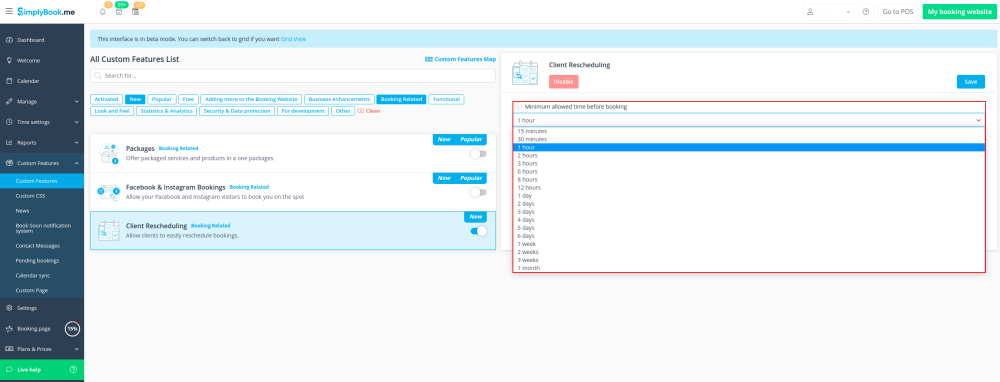
:3. Ajoutez votre texte dans le champ correspondant et sélectionnez la période pendant laquelle les réservations peuvent être annulées<br> | :3. Ajoutez votre texte dans le champ correspondant et sélectionnez la période pendant laquelle les réservations peuvent être annulées<br> | ||
| Line 489: | Line 519: | ||
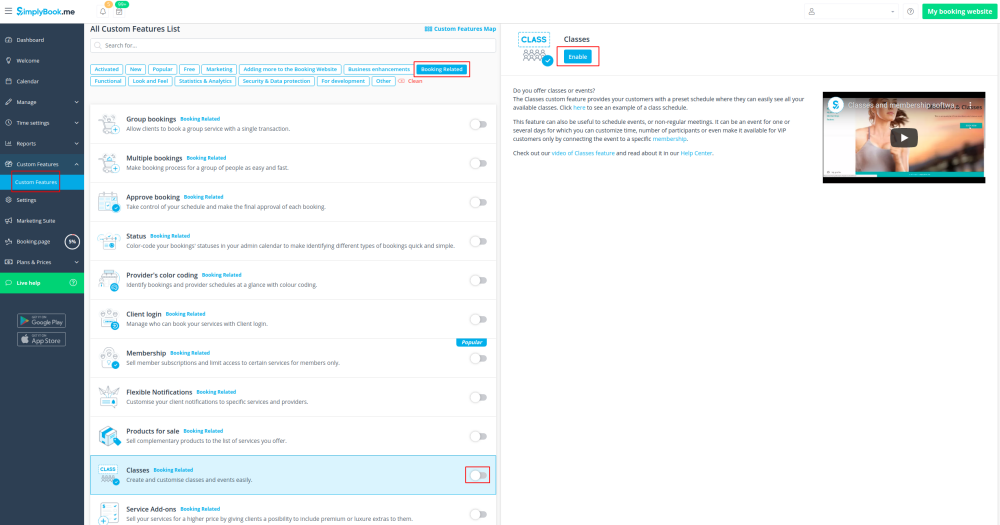
=[[Classes_custom_feature | Cours]]= | =[[Classes_custom_feature | Cours]]= | ||
| − | [[ | + | [[File:Classes.png | left]] Maintenant, SimplyBook.me permet une nouvelle option pour la planification des cours et des événements, quel que soit le type d'entreprise que vous avez. Une toute nouvelle fonctionnalité vous permet d'avoir tous vos cours/événements dans une section séparée afin que vous ne les mélangez jamais avec des services simples. Ou vous pouvez utiliser uniquement l'interface classes/événements. De plus, cette fonctionnalité personnalisée permet d'avoir presque tous les paramètres nécessaires à la planification des cours/événements sur une seule page, ce qui rend le processus de configuration simple et rapide. |
<br><br> | <br><br> | ||
Tutoriel vidéo disponible [[File:Youtube-Logo.png|link=https://youtu.be/xXXl2pWy4BM]] | Tutoriel vidéo disponible [[File:Youtube-Logo.png|link=https://youtu.be/xXXl2pWy4BM]] | ||
<br><br> | <br><br> | ||
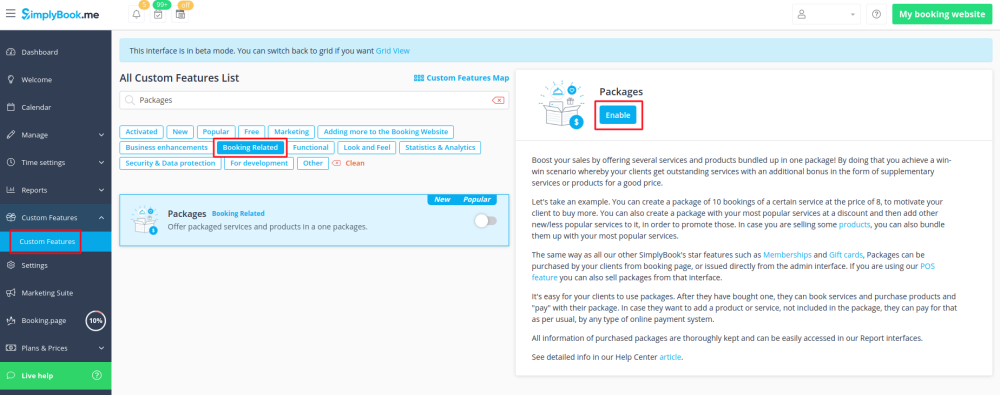
Pour activer cette option, rendez-vous sur la page Fonctionnalités personnalisées, sélectionnez la section « Connexe à la réservation » et cliquez sur « Activer » près de la fonction « Cours ». | Pour activer cette option, rendez-vous sur la page Fonctionnalités personnalisées, sélectionnez la section « Connexe à la réservation » et cliquez sur « Activer » près de la fonction « Cours ». | ||
| − | [[File:Classes enable path new cf.png | | + | [[File:Classes enable path new cf.png | center]] |
<br><br> | <br><br> | ||
Veuillez consulter des instructions plus détaillées sur la création de classes [[Classes_custom_feature |ici]]. | Veuillez consulter des instructions plus détaillées sur la création de classes [[Classes_custom_feature |ici]]. | ||
| Line 504: | Line 534: | ||
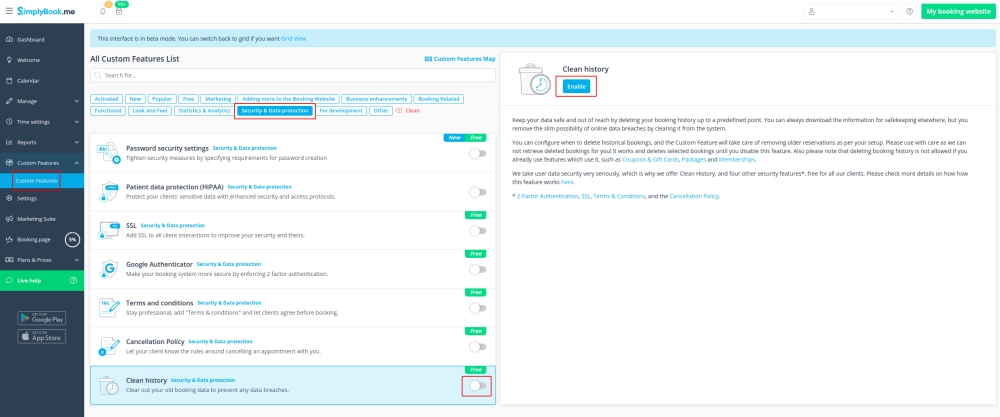
=Nettoyer l'historique= | =Nettoyer l'historique= | ||
<br> | <br> | ||
| − | [[File:Clean history new icon.png | + | [[File:Clean history new icon.png|left]] |
Utilisez cette fonction personnalisée pour nettoyer toutes les anciennes réservations du système. Vous pouvez définir le moment où les réservations doivent être supprimées, puis la fonctionnalité personnalisée veillera à ne jamais enregistrer de réservations plus anciennes que celles définies par votre définition. Veuillez l'utiliser avec précaution car nous ne pouvons pas récupérer les réservations supprimées pour vous ! Cela fonctionne et supprime les réservations sélectionnées jusqu'à ce que vous désactiviez cette fonctionnalité. | Utilisez cette fonction personnalisée pour nettoyer toutes les anciennes réservations du système. Vous pouvez définir le moment où les réservations doivent être supprimées, puis la fonctionnalité personnalisée veillera à ne jamais enregistrer de réservations plus anciennes que celles définies par votre définition. Veuillez l'utiliser avec précaution car nous ne pouvons pas récupérer les réservations supprimées pour vous ! Cela fonctionne et supprime les réservations sélectionnées jusqu'à ce que vous désactiviez cette fonctionnalité. | ||
| Line 513: | Line 543: | ||
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité personnalisée n'est pas compatible avec : [[Custom_Features#Coupons_.26_Gift_Cards | Coupons & | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité personnalisée n'est pas compatible avec : [[Custom_Features#Coupons_.26_Gift_Cards | Coupons & Cartes-cadeaux]], [[Custom_Features#Packages|Packages]] et [[Custom_Features#Membership | Adhésion]]</span> |
| Line 524: | Line 554: | ||
;Comment utiliser | ;Comment utiliser | ||
:1. Activez cette fonctionnalité dans votre section Fonctionnalités personnalisées. | :1. Activez cette fonctionnalité dans votre section Fonctionnalités personnalisées. | ||
| − | [[File:Clean history enable path new cf.png | | + | [[File:Clean history enable path new cf.png | center]] |
<br><br> | <br><br> | ||
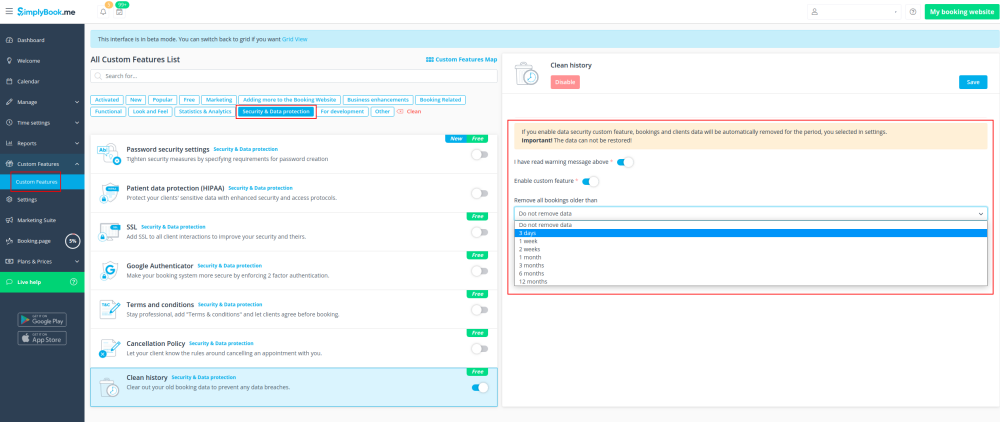
:2. Accédez aux paramètres sur la droite pour définir vos préférences et sélectionnez l'heure à laquelle les réservations doivent être supprimées. | :2. Accédez aux paramètres sur la droite pour définir vos préférences et sélectionnez l'heure à laquelle les réservations doivent être supprimées. | ||
| − | [[File:Clean history settings path new cf.png | | + | [[File:Clean history settings path new cf.png | center]] |
<br><br> | <br><br> | ||
| Line 537: | Line 567: | ||
| − | Obtenez des informations des clients lors de l'inscription qui se rapportent au client. Un exemple de telles informations pourrait être | + | Obtenez des informations des clients lors de l'inscription qui se rapportent au client. Un exemple de telles informations pourrait être «Nom du conjoint» ou «Date de naissance», car il s'agit d'informations fixes qui ne changent généralement pas entre les réservations. |
<br><br><br><br> | <br><br><br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Lorsque vous activez la fonctionnalité personnalisée Champs client <span style="background- color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature| | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Lorsque vous activez la fonctionnalité personnalisée Champs client <span style="background- color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Champs client]]</span> sera également activé.</span> |
<br><br><br><br> | <br><br><br><br> | ||
;Comment utiliser | ;Comment utiliser | ||
| Line 548: | Line 578: | ||
<br><br> | <br><br> | ||
:2. Accédez à ses paramètres en cliquant sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> lien. | :2. Accédez à ses paramètres en cliquant sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> lien. | ||
| − | [[File:Client | + | [[File:Client fields settings path.png|border|center]] |
<br><br> | <br><br> | ||
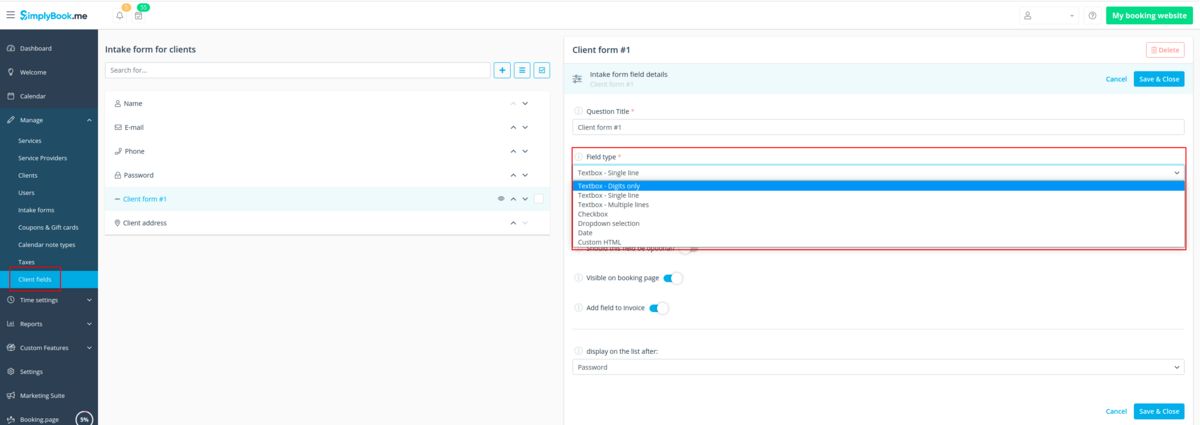
:3. Ici, vous verrez les champs d'enregistrement de connexion client par défaut. Vous pouvez cliquer sur l'un d'eux pour le renommer si nécessaire. | :3. Ici, vous verrez les champs d'enregistrement de connexion client par défaut. Vous pouvez cliquer sur l'un d'eux pour le renommer si nécessaire. | ||
| Line 564: | Line 594: | ||
:'''date''' - crée une option de sélection de date avec le calendrier. | :'''date''' - crée une option de sélection de date avec le calendrier. | ||
:'''HTML personnalisé''' - permet d'ajouter des séparateurs visuels ou du texte supplémentaire près du champ client. Ne peut pas être utilisé pour l'entrée client. | :'''HTML personnalisé''' - permet d'ajouter des séparateurs visuels ou du texte supplémentaire près du champ client. Ne peut pas être utilisé pour l'entrée client. | ||
| − | [[ | + | [[File:Client fields options new.png|1200px|border|center]] |
<br><br> | <br><br> | ||
:6. Faites-le plutôt <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatoire ou non</span> à l'aide de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ce champ doit-il être facultatif</span> commutateur.<br> | :6. Faites-le plutôt <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">obligatoire ou non</span> à l'aide de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ce champ doit-il être facultatif</span> commutateur.<br> | ||
| Line 570: | Line 600: | ||
: Enregistrez le formulaire lorsque vous avez terminé. | : Enregistrez le formulaire lorsque vous avez terminé. | ||
<br><br> | <br><br> | ||
| − | : | + | :7. Vous pouvez également réorganiser tous les formulaires à votre goût en utilisant les flèches sur le bloc de gauche ou en définissant la position dans le mode d'édition de formulaire sur le côté droit. |
[[File:Reorder client fields.png|border|center]] | [[File:Reorder client fields.png|border|center]] | ||
<br><br> | <br><br> | ||
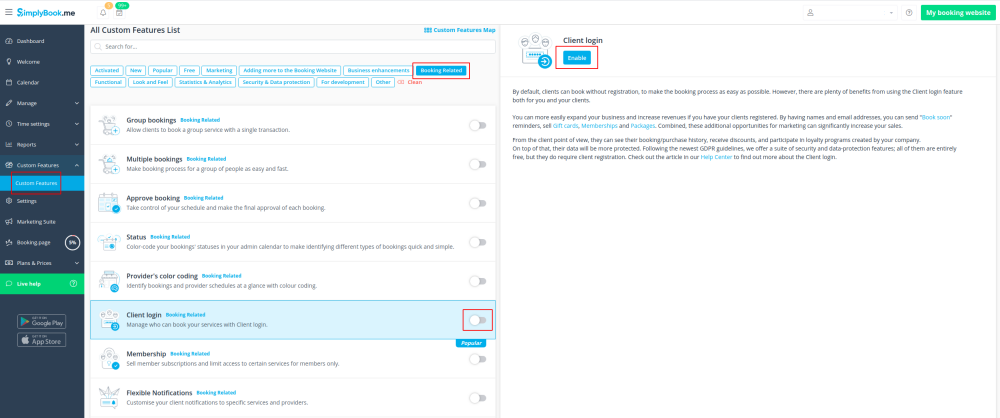
| Line 606: | Line 636: | ||
:1. Activez cette option sur votre page Fonctionnalités personnalisées. | :1. Activez cette option sur votre page Fonctionnalités personnalisées. | ||
| − | [[File:Client login enable path new cf.png | | + | [[File:Client login enable path new cf.png | center]] |
<br><br> | <br><br> | ||
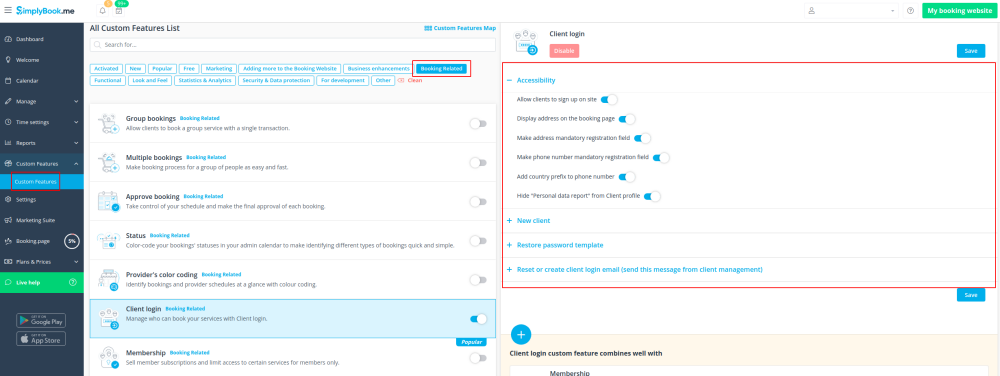
:2. Accédez aux paramètres à droite pour : | :2. Accédez aux paramètres à droite pour : | ||
| Line 614: | Line 644: | ||
:*masquer le "rapport de données personnelles" du profil du client | :*masquer le "rapport de données personnelles" du profil du client | ||
:* définir des modèles de notification sur la création d'un nouvel utilisateur, la réinitialisation et la modification du mot de passe. | :* définir des modèles de notification sur la création d'un nouvel utilisateur, la réinitialisation et la modification du mot de passe. | ||
| − | [[File:Client login settings path new cf.png| | + | [[File:Client login settings path new cf.png| center]] |
<br> | <br> | ||
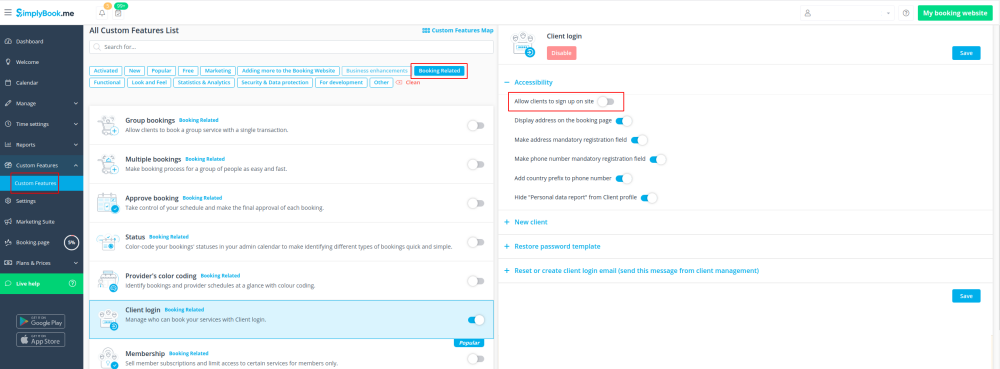
Pour avoir '''réservations uniquement de clients qui existent déjà dans le système''' veuillez décocher la case "Autoriser les clients à s'inscrire sur place". | Pour avoir '''réservations uniquement de clients qui existent déjà dans le système''' veuillez décocher la case "Autoriser les clients à s'inscrire sur place". | ||
Si elle est cochée, n'importe qui pourra s'inscrire et faire une réservation. | Si elle est cochée, n'importe qui pourra s'inscrire et faire une réservation. | ||
| − | [[File:Client login disable sign up new cf.png | | + | [[File:Client login disable sign up new cf.png | center]] |
<br><br> | <br><br> | ||
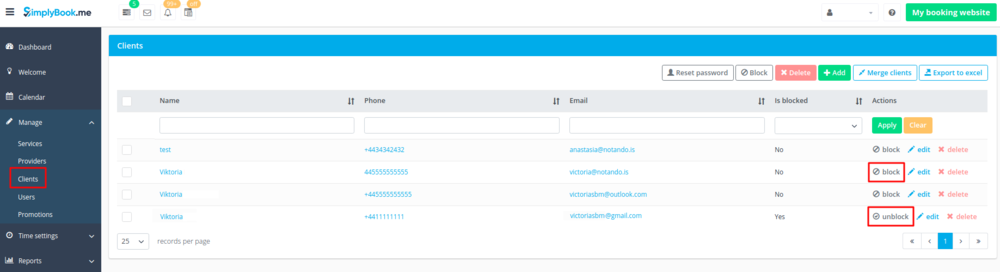
Pour '''bloquer/débloquer certains clients''' de la réservation, veuillez vous rendre dans Gérer//Clients et cliquer sur les boutons "Bloquer" ou "Débloquer". | Pour '''bloquer/débloquer certains clients''' de la réservation, veuillez vous rendre dans Gérer//Clients et cliquer sur les boutons "Bloquer" ou "Débloquer". | ||
<br><br> | <br><br> | ||
| − | [[File:Block or unblock clients.png | | + | [[File:Block or unblock clients.png | center]] |
<br> | <br> | ||
'''Veuillez noter !''' Si vous bloquez le client, il ne recevra pas d'informations sur vos [[Coupons_and_Gift_Cards_custom_feature | promotions]] également. | '''Veuillez noter !''' Si vous bloquez le client, il ne recevra pas d'informations sur vos [[Coupons_and_Gift_Cards_custom_feature | promotions]] également. | ||
| Line 630: | Line 660: | ||
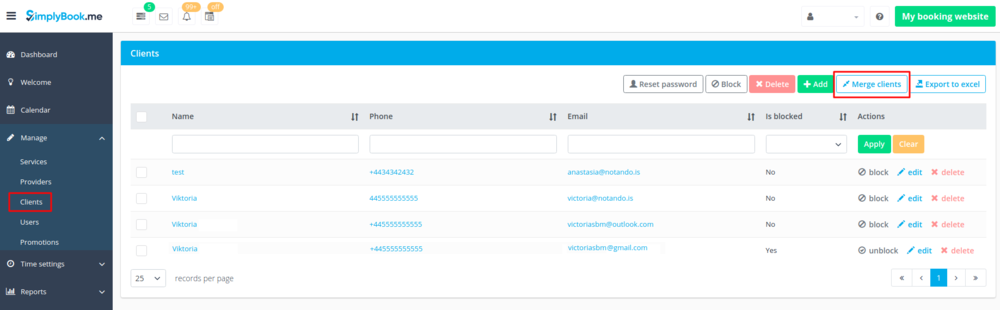
:1) Allez dans Gérer//Clients, et cliquez sur "Fusionner les clients" en haut. | :1) Allez dans Gérer//Clients, et cliquez sur "Fusionner les clients" en haut. | ||
<br> | <br> | ||
| − | [[File:Merge clients path.png | | + | [[File:Merge clients path.png | center]] |
<br><br> | <br><br> | ||
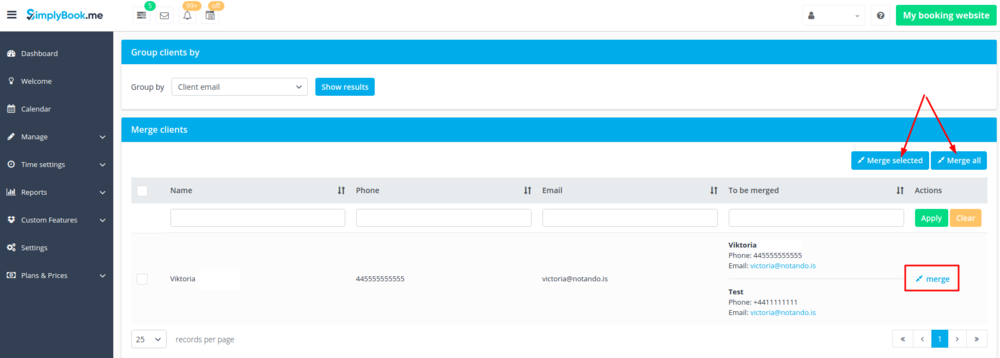
:2) Cochez ensuite les cases avec les clients nécessaires et cliquez sur "Fusionner" | :2) Cochez ensuite les cases avec les clients nécessaires et cliquez sur "Fusionner" | ||
| Line 640: | Line 670: | ||
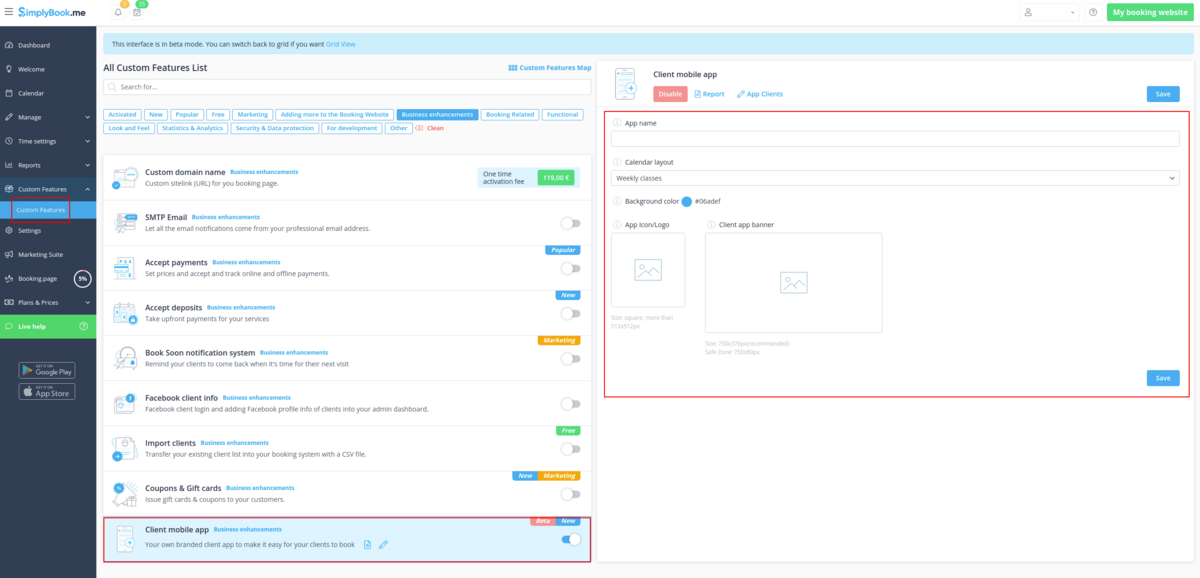
=Application mobile client= | =Application mobile client= | ||
[[File:Pwa icon.png|left]] <br>Permettez à vos clients de télécharger votre propre application client personnalisée. Avec l'application sur leur mobile, ils peuvent facilement réserver, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Rescheduling_custom_feature|reschedule]],</span> achetez <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|memberships]]</span> et <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|cartes cadeaux]]</span> ainsi qu'accéder à votre entreprise directement à partir de leurs téléphones. | [[File:Pwa icon.png|left]] <br>Permettez à vos clients de télécharger votre propre application client personnalisée. Avec l'application sur leur mobile, ils peuvent facilement réserver, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Rescheduling_custom_feature|reschedule]],</span> achetez <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|packages]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|memberships]]</span> et <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|cartes cadeaux]]</span> ainsi qu'accéder à votre entreprise directement à partir de leurs téléphones. | ||
| − | L'application Client est disponible pour tous les utilisateurs payants de SimplyBook.me qui utilisent <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client Login]] | + | L'application Client est disponible pour tous les utilisateurs payants de SimplyBook.me qui utilisent <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client Login]]</span> et si vous avez un abonnement premium, vous pouvez le personnaliser avec votre propre logo et la couleur de votre marque. Demandez à vos clients d'accéder à votre site de réservation sur un appareil mobile, et à partir de là, ils seront invités à télécharger l'application sur leur mobile.<br> |
C'est aussi simple que ça! | C'est aussi simple que ça! | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | + | ||
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter ! '''</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il s'agit de la version bêta ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Lorsque vous activez cette fonctionnalité <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Connexion client]]</span> la fonctionnalité personnalisée sera également activée ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il fonctionne actuellement avec des cours hebdomadaires, modernes et flexibles <span style="background-color:#cdeffc; padding : 5px ; border-radius : 5px ;">[[How_to_change_the_way_time_slots_are_shown|calendar layouts]]</span> uniquement ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">La fonctionnalité suivante n'est actuellement pas présente dans l'application client : <span style="background-color:# cdeffc; padding:5px; border-radius:5px;">[[News_custom_feature |Actualités]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Photo_Gallery_custom_feature|Galerie de photos]],</span>, Avis, <span style="background -color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Page_custom_feature|Page personnalisée]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Google_Translate_custom_feature|Google translate]],</span> changement de mode de la page principale, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[How_to_change_the_way_time_slots_are_shown#End_Time_Display|affichage de l'heure de fin]],</span> masquage des images lors des étapes de réservation, orientation RTL, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Contact_Widget_custom_feature|Contact widget]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[How_to_change_the_way_time_slots_are_shown#Slots_Colors|ajustements de couleur des emplacements occupés et disponibles]].</span></span> |
<br><br><br><br> | <br><br><br><br> | ||
| − | :''' | + | :'''Tutoriels vidéo disponibles ''' |
| − | :* | + | :*Comment configurer l'application mobile Client [[File:Youtube-Logo.png|link=https://youtu.be/_3pW171iAjA]] |
| − | :* | + | :*Comment utiliser l'application mobile Client [[File:Youtube-Logo.png|link=https://youtu.be/SElfM29hWOo]] |
<br><br> | <br><br> | ||
| − | ;''' | + | ;'''Comment utiliser''' |
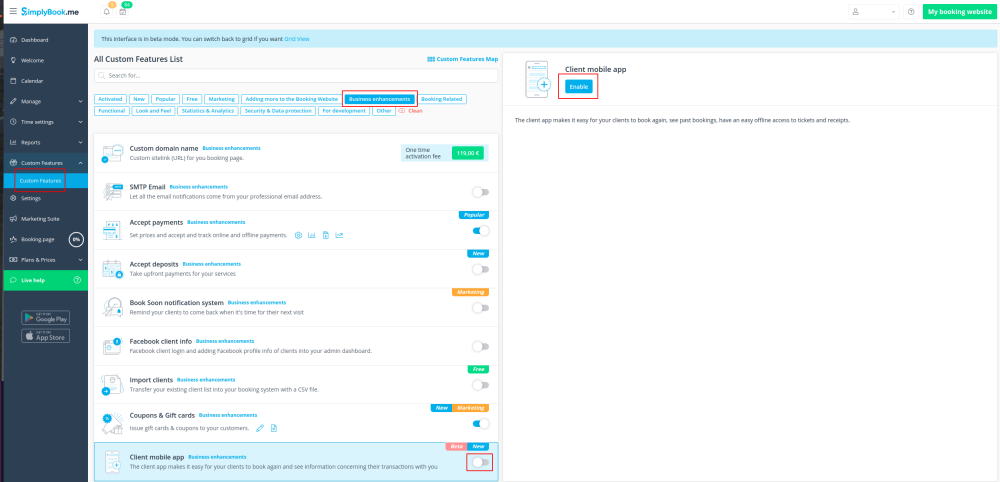
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Application mobile client</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Améliorations commerciales</span> section. |
[[File:Client app enable path.png|border|center]] | [[File:Client app enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
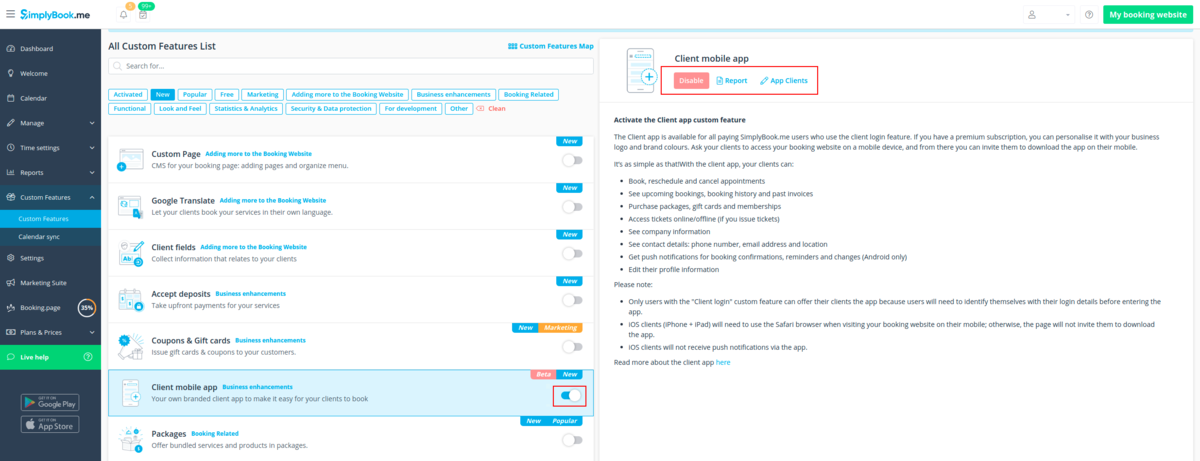
| − | :2. | + | :2. Et il est prêt à l'emploi. Certaines options de rapport deviennent disponibles. |
[[File:Client app non-premium.png|1200px|border|center]] | [[File:Client app non-premium.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3.'''( | + | :3.'''(disponible uniquement pour les abonnements Premium)''' Ajoutez votre propre nom d'application, définissez la couleur de la marque, sélectionnez le <span style="background-color:#cdeffc; padding:5px; border-radius:5px préféré ;">[[How_to_change_the_way_time_slots_are_shown|calendar layout]]</span>, téléchargez le logo et les images de la bannière. |
| − | : | + | : Il est important d'utiliser une image carrée pour le logo, les différentes dimensions ne seront pas enregistrées. |
| − | : | + | :Nous vous recommandons également d'utiliser des couleurs plus claires et/ou plus sombres pour l'arrière-plan pour une meilleure expérience client. |
[[File:Client app settings new.png|1200px|border|center]] | [[File:Client app settings new.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Envoyez l'URL de votre site de réservation (la bannière n'apparaît pas sur les widgets) à vos clients afin qu'ils puissent installer l'application sur leur téléphone en cliquant sur le <span style="background-color:#d4f8e5; padding:5px correspondant ; border-radius:5px;">bannière.</span> |
| − | :( | + | :(La bannière d'installation d'invitation peut ne pas s'afficher dans les navigateurs mobiles intégrés, il est recommandé d'utiliser Chrome à la place)<br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Les utilisateurs d'appareils iOS devront ouvrir votre site de réservation dans la version complète de Safari pour avoir la bannière d'invitation à l'installation, puis utilisez simplement <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter à l'écran d'accueil</span> option.</span> |
[[File:Installation client app upd.jpg|border|center]] | [[File:Installation client app upd.jpg|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. En conséquence, ils pourront réserver en ligne, voir leurs rendez-vous (cette option est disponible même en mode hors ligne), <span style="background-color:#cdeffc; padding:5px; border-radius:5px;"> ;[[Client_Rescheduling_custom_feature|reschedule]]</span> ou les annuler, achetez <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Coupons_and_Gift_Cards_custom_feature|gift cards]]</span>, <span style= "background-color:#cdeffc; padding:5px; border-radius:5px ;">[[Membership_custom_feature|memberships]]</span> et <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Packages_custom_feature|packages]],</span> afficher <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|invoices]]</span> et mettre à jour ses propres informations si nécessaire. |
[[File:Start page client app upd.jpg|border|center]] | [[File:Start page client app upd.jpg|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | ;''' | + | ;'''Notifications push''' |
| − | *'''Android | + | *Les utilisateurs de '''téléphones Android''' peuvent également recevoir des notifications push sur les nouvelles réservations ou les annulations sur leurs appareils. |
| − | : | + | :Pour cela, il ne sera nécessaire d'activer les notifications dans l'application qu'après l'inscription/la connexion et dans une boîte de dialogue système standard. |
[[File:Notifications client app upd.jpg|border|center]] | [[File:Notifications client app upd.jpg|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | : Si les notifications sont activées, mais que les messages push ne viennent pas, il est nécessaire de vérifier si <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Système Chrome notifications</span> sont activés dans les <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">paramètres de l'appareil.</span> |
[[File:Client app notifications system.png|border|center]] | [[File:Client app notifications system.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | *''' | + | *'''Les appareils iOS''' n'autorisent pas actuellement les notifications push dans les navigateurs et c'est pourquoi il ne sera malheureusement pas possible de les obtenir sur ces téléphones. |
<br><br> | <br><br> | ||
| − | * | + | *Du '''côté administrateur''', il est possible de voir toutes les notifications push envoyées aux clients dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Application client</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Notifications</span> ainsi que s'ils ont été reçus et cliqués par le client. |
[[File:Client app noatification report new navigaton.png|1200px|border|center]] | [[File:Client app noatification report new navigaton.png|1200px|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | = | + | =Reprogrammation client= |
<br><br> | <br><br> | ||
| − | [[File:Reschedule booking icon.png|left]]<br><br> | + | [[File:Reschedule booking icon.png|left]]<br><br>La fonction personnalisée de replanification du client vous permet d'inclure des liens de replanification dans les messages de notification à vos clients et le bouton de replanification sur le site de réservation. Les clients peuvent utiliser ces options pour trouver une nouvelle heure pour leur réservation si dans la période de report autorisée. |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter ! :'''</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Les clients peuvent uniquement modifier la date et/ou l'heure du rendez-vous ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous avez activé <span style="background-color:#cdeffc; padding:5px; border -radius:5px;">[[Any_Employee_Selector_custom_feature|Tout employé]]</span> fonction personnalisée et qu'elle a été utilisée lors du processus de réservation, le fournisseur ne sera pas modifié lors de la reprogrammation du côté client. Si le changement de fournisseur (ou la sélection aléatoire) est nécessaire, veuillez demander aux clients d'annuler et de réserver à nouveau.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité n'est pas compatible avec <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Approve_Bookings_custom_feature|Approuver les réservations]]</span> fonction personnalisée ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il n'est pas possible de reprogrammer des rendez-vous récurrents et de groupe ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si <span style="background-color:#cdeffc; padding:5px; border-radius:5px ;">[[Coupons_and_Gift_Cards_custom_feature|carte-cadeau, coupon]]</span> ou <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|membership]]</span> ont été appliqués lors du processus de réservation initial, il n'est pas possible de reprogrammer par le client ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Certains <span style="background-color:#cdeffc; padding:5px; border-radius:5px ;">[[How_to_change_the_way_time_slots_are_shown|calendrier layouts]]</span> changement sur la page de reprogrammation (''prestataire flexible'' devient ''flexible'' ; ''prestataire moderne'' devient ''moderne'' ; ''cours hebdomadaires'' devient ''créneaux hebdomadaires'' ; ''cours quotidiens'' ' est remplacé par ''moderne'').</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Replanification client</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page. |
[[File:Reschedule booking enable path.png|center|border]] | [[File:Reschedule booking enable path.png|center|border]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Sélectionnez la <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">replanification de la période de restriction</span> dans ses paramètres. |
[[File:Reschedule booking settings.png |border|center]] | [[File:Reschedule booking settings.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. ( | + | :3. (facultatif) Ajoutez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[reschedule_link]</span> variable aux notifications client dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres e-mail et SMS</span>(ou <span style="background-color:#cdeffc; padding :5px; border-radius:5px;">[[Flexible_Notifications_custom_feature|Flexible Notifications]]</span> paramètres si vous avez des modèles personnalisés par service/fournisseur). |
[[File:Reschedule booking add variable.png|border|center]] | [[File:Reschedule booking add variable.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. En conséquence, les clients pourront utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reschedule</span> sur le site de réservation <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mes réservations</span> page ou en utilisant le lien des notifications par e-mail. |
[[File:Reschedule booking my bookings client side.png|border|center]] | [[File:Reschedule booking my bookings client side.png|border|center]] | ||
[[File:Reschedule booking slots selection client side.png|border|center]] | [[File:Reschedule booking slots selection client side.png|border|center]] | ||
| Line 720: | Line 748: | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Widget de contact= |
<br> | <br> | ||
| − | [[File:Contact widget new icon.png | + | [[File:Contact widget new icon.png|left]] |
| − | |||
| − | + | Activez cette fonction personnalisée si vous devez ajouter un widget Réserver et contacter à votre propre site Web ou simplement ajouter un formulaire de contact au site Web de réservation. Grâce à cette fonctionnalité personnalisée, vos clients pourront réserver directement depuis votre site Web et également vous envoyer un contact avec des informations détaillées. | |
| − | |||
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Pour activer cette option, veuillez cliquer sur "Activer" près de l'option correspondante sur votre page de fonctionnalités personnalisées. |
| − | :1. | + | [[File:Contact widget enable path new cf.png | centre]] |
| − | [[File:Contact widget enable path new cf.png | | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Veuillez choisir "Paramètres" pour configurer l'apparence du widget et générer le code nécessaire. |
| − | [[File:Contact widget settings path new cf.png | | + | [[File:Contact widget settings path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | : | + | :Voir les instructions [[Widgets_for_your_own_website#Booking_and_Contact_Button_Widget| comment ajouter un widget de réservation à votre site Web]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Pour vérifier les messages reçus de vos clients, allez dans Rapports -> SMS (messages texte) -> Widget de contact |
| − | [[File:Contact widget report path new navigation.png|1200px| | + | [[File:Contact widget report path new navigation.png|1200px| centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | =[[Coupons and Gift Cards custom feature | Coupons & | + | |
| + | |||
| + | =[[Coupons and Gift Cards custom feature | Coupons & Cartes-cadeaux]]= | ||
<br> | <br> | ||
[[File:Coupons and gift cards icon.png| left]] | [[File:Coupons and gift cards icon.png| left]] | ||
<br><br> | <br><br> | ||
| − | + | Créez et vendez des cartes-cadeaux, et envoyez des coupons à vos clients avec Coupons & Fonctionnalité personnalisée des cartes-cadeaux ! Vous pouvez faire des réductions en % et en montant fixe et vendre des chèques-cadeaux. Utilisez cette fonctionnalité étonnante pour promouvoir votre entreprise. Personnalisez vos promotions avec des dates, des messages et des codes définis. | |
<br><br><br> | <br><br><br> | ||
| − | : | + | :Veuillez consulter notre '''tutoriel vidéo''' sur l'utilisation de cette fonctionnalité ''[https://www.youtube.com/watch?v=IANG62Mm-KI&feature=youtu.be ici]''. |
<br><br> | <br><br> | ||
| − | ''' | + | '''Veuillez noter!''' |
| − | + | • Cette fonctionnalité personnalisée ne peut pas être utilisée avec [[Custom_Features#Clean_History | Nettoyer l'historique]]. | |
| − | + | • Lorsque vous activez cette fonctionnalité [[Custom_Features#Accept_Payments | Accepter les paiements]] sera également activé. | |
| − | + | • Les remises à montant fixe peuvent être utilisées pour plusieurs achats jusqu'à ce que le montant total de la remise soit utilisé. | |
| − | + | • Les clients doivent être abonnés à vos supports marketing pour pouvoir recevoir ces notifications. | |
| − | + | • Si vous utilisez cette fonctionnalité avec [[Custom_Features#Multiple_Bookings | Réservations multiples]], [[Custom_Features#Group_Bookings | Réservations de groupe]] ou [[Recurring_services(packs) |services récurrents]] la réduction sera appliquée à l'ensemble de l'achat (toutes les sessions sélectionnées). | |
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez cette fonctionnalité personnalisée dans la section Améliorations professionnelles de votre page Fonctionnalités personnalisées. |
| − | :1. | ||
[[File:Coupons & gift cards enable path new cf.png| center]] | [[File:Coupons & gift cards enable path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à "Gérer" sur la droite ou allez à Gérer//Coupons et cartes-cadeaux. |
[[File:Coupons & gift cards manage path new cf.png | center]] | [[File:Coupons & gift cards manage path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez sur l'icône "+" pour créer une promotion ou une carte cadeau. |
| − | [[File:Create gift card or promo.png | | + | [[File:Create gift card or promo.png | centre]] |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Remplissez les détails principaux dans le menu qui apparaît sur le côté droit. |
[[File:Promotion details.png| center]] | [[File:Promotion details.png| center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Ajoutez des détails que vos clients verront. |
| − | [[File:Promotion details for clients.png| | + | [[File:Promotion details for clients.png| centre]] |
<br><br> | <br><br> | ||
| − | :6. | + | :6. Définissez la période de validité de la promotion ou de la carte-cadeau. |
| − | [[File:Promotion period.png | | + | [[File:Promotion period.png | centre]] |
<br><br> | <br><br> | ||
| − | :7. | + | :7. De plus, vous pouvez associer votre promotion/carte-cadeau à des services, des abonnements, des produits à vendre et/ou des services complémentaires spécifiques. |
[[File:Promotions connected items.png| center]] | [[File:Promotions connected items.png| center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Enregistrez vos paramètres. Si nécessaire, vous pouvez maintenant émettre les cartes-cadeaux et/ou envoyer des messages de promotion à vos clients existants en cliquant sur le bouton "Émettre une carte-cadeau"/"Envoyer un message de coupon" à côté de l'article souhaité.<br> |
| − | : | + | : Ou créez-y un lot de cartes-cadeaux non personnalisées.<br> |
[[File:Issue gift card.png | center]] | [[File:Issue gift card.png | center]] | ||
<br><br> | <br><br> | ||
| − | :9. | + | :9. Vous pouvez également définir des modèles pour que les clients reçoivent des notifications par e-mail et/ou SMS lorsqu'ils achètent eux-mêmes une carte-cadeau sur le site de réservation. |
| − | : | + | :Pour ce faire, veuillez accéder aux fonctionnalités personnalisées//Coupons et cartes-cadeaux, à droite de la page. |
[[File:Coupons & gift cards notifications path new cf.png | center]] | [[File:Coupons & gift cards notifications path new cf.png | center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | |||
| − | + | =CSS personnalisé= | |
| − | |||
<br> | <br> | ||
| − | [[File:Custom css new icon.png | + | [[File:Custom css new icon.png|left]] |
| − | |||
| − | + | Créez votre propre interface de réservation avec cette fonctionnalité CSS personnalisée. Il permet de changer les styles des différents éléments, de les masquer, de changer les polices, les couleurs, les tailles de police, etc. Si vous connaissez le codage CSS, veuillez utiliser les outils du navigateur pour trouver les identifiants des éléments et écrire des règles dans les paramètres de la fonction personnalisée, Si vous n'avez pas de connaissances approfondies en CSS, veuillez contacter le support et ils essaieront de trouver la meilleure solution pour vous. | |
| − | |||
<br><br> | <br><br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez cette option sur votre page Fonctionnalités personnalisées. |
[[File:Custom css enable path new cf.png| center]] | [[File:Custom css enable path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur "Paramètres" pour cette fonctionnalité. |
[[File:Custom css settings path new cf.png | center]] | [[File:Custom css settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Ajoutez le(s) code(s) pour ajuster les styles à l'onglet "Pages de réservation CSS" si vous souhaitez modifier la page de réservation<br> |
| − | : | + | : ou "Widget CSS" si vous modifiez un widget sur votre site Web. |
[[File:Custom css settings v3.png | center]] | [[File:Custom css settings v3.png | center]] | ||
<br><br> | <br><br> | ||
| − | '''[[Remove_Elements_from_booking_page#Removing_with_Custom_CSS| | + | '''[[Remove_Elements_from_booking_page#Removing_with_Custom_CSS| Voir les demandes les plus courantes sur la suppression d'éléments avec CSS ici (téléphone, champs de messagerie, onglets sociaux, notre temps, etc.)]]''' |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Domaine personnalisé= |
<br> | <br> | ||
[[File:Domain.png | left]] | [[File:Domain.png | left]] | ||
| − | |||
| − | + | ||
| − | + | Cette option permet de définir votre propre lien de site (URL) pour votre page de réservation avec une connexion effectuée via une couche sécurisée. Si vous possédez votre propre nom de domaine, vous pouvez maintenant simplement utiliser le site de réservation avec ce nom ou un sous-domaine de ce nom (/v2/ une partie de l'URL du site de réservation ne peut pas être modifiée). | |
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
| − | + | '''Veuillez noter !''' Cette fonctionnalité n'est pas compatible avec la [[Facebook_Client_Info_custom_feature|Facebook Client Info custom feature]]. | |
| − | ''' | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez cette fonctionnalité par paiement unique (vous verrez le prix exact dans votre compte) sur votre page de fonctionnalités personnalisées. |
| − | :1. | ||
[[File:Custom domain enable path new cf.png | center]] | [[File:Custom domain enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses "Paramètres" en sélectionnant l'option correspondante sur le côté droit de la page. |
[[File:Custom domain settings path new cf.png| center]] | [[File:Custom domain settings path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Ensuite, dans votre contrôleur de domaine, vous devez trouver où vous définissez les enregistrements DNS et définissez l'enregistrement A sur IP mentionné dans les paramètres de cette fonctionnalité. |
| − | :''' | + | :'''Veuillez noter !''' L'enregistrement AAAA (IPv6) ne doit pas être défini, sinon le certificat SSL ne peut pas être émis. |
[[File:Custom domain settings v3 new.png | center]] | [[File:Custom domain settings v3 new.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Une fois les enregistrements A définis, entrez le nom de domaine que vous souhaitez utiliser dans ses paramètres et enregistrez-le.<br> |
| − | : | + | :Ensuite, nous recevrons automatiquement la demande et appliquerons les paramètres de notre côté (cela peut prendre un certain temps - généralement entre 24 et 48h). Dès qu'ils sont appliqués, votre nom de domaine commence à fonctionner pour le site de réservation.<br><br> |
| − | :'' | + | :''Si vous souhaitez changer le nom de domaine personnalisé en un nom différent de celui défini avant de pouvoir le faire pour un prix supplémentaire, car de nouveaux certificats SSL doivent être créés. Pour plus d'informations, veuillez contacter l'assistance.'' |
<br><br> | <br><br> | ||
------ | ------ | ||
| − | = | + | =Courriel personnalisé= |
<br> | <br> | ||
| − | [[File:Custom email logo.png|left]]<br> | + | [[File:Custom email logo.png|left]]<br>Souhaitez-vous envoyer à vos clients et à votre personnel des notifications par e-mail attrayantes avec votre propre marque personnalisable, des liens, des boutons et de nombreuses autres options ? L'activation de cette fonctionnalité personnalisée vous donne accès à l'éditeur HTML où vous pouvez facilement faire glisser et déposer divers blocs de contenu, ajouter des images, du texte, des coordonnées, etc. N'oubliez pas que le contenu lié à la réservation ou à l'achat, ainsi que l'ajout du correspondant les variables doivent être éditées soit dans Paramètres -> Paramètres d'e-mail et de SMS si vous utilisez des modèles de notification de rendez-vous courants, ou dans les paramètres de fonctionnalités personnalisées spécifiques si vous avez des notifications personnalisées. |
<br><br> | <br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Cette fonctionnalité personnalisée est disponible uniquement avec les abonnements payants.</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | |
| − | |||
| − | + | '''Tutoriel vidéo disponible''' [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=3GZJzUrm0cs]] | |
| − | ''' | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span><br> |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">La personnalisation actuellement disponible est présente pour les modèles d'e-mail suivants :</span> |
| − | + | • Principales notifications liées aux réservations depuis Paramètres -> Paramètres e-mail et SMS ; | |
| − | + | • Facture les e-mails de la fonctionnalité personnalisée [[Accept_payments_custom_feature|Accepter les paiements]] ; | |
| − | + | • [[Group_Bookings_custom_feature|Réservations de groupe]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Multiple_Bookings_custom_feature|Réservations multiples]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Client_Login_custom_feature|Connexion client]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Membership_custom_feature|Adhésion]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Packages_custom_feature|Packages]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Tickets_custom_feature|Tickets]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Coupons_and_Gift_Cards_custom_feature|Coupons & Cartes-cadeaux]] notifications de fonctionnalités personnalisées (à la fois : achat côté client sur la page des fonctionnalités personnalisées et émission manuelle côté administrateur dans la gestion des coupons et des cartes-cadeaux) ; | |
| − | + | • [[Medical_test_custom_feature|Test médical]] notifications de fonctionnalités personnalisées ; | |
| − | + | • [[Book_Soon_Notification_System_custom_feature|Fonction personnalisée Réserver bientôt]] notifications. | |
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-mail personnalisé</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Apparence</span> section. |
| − | :1. | ||
[[File:Custom email plugin enable path.png|1200px|border|center]] | [[File:Custom email plugin enable path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Créer un modèle</span> lien pour accéder à l'éditeur et pouvoir configurer votre premier modèle. |
[[File:Custom email plugin settings path.png|1200px|border|center]] | [[File:Custom email plugin settings path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Veuillez sélectionner <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Créer à partir de modèles</span> si vous souhaitez sélectionner l'une de nos belles options prédéfinies ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Créer un nouveau vide</span> pour commencer à ajouter tous les éléments à partir de zéro.<br> |
| − | : | + | :Ajoutez un nom de modèle pour le type de modèle vide (les modèles prédéfinis peuvent être renommés lors de l'édition) et appuyez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create</span> bouton pour accéder au mode d'édition. |
[[File:Custom email create from templates selection.png|1200px|border|center]] | [[File:Custom email create from templates selection.png|1200px|border|center]] | ||
[[File:Custom email plugin create empty template.png|1200px|border|center]] | [[File:Custom email plugin create empty template.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Ajoutez/modifiez des blocs de texte, ajoutez des images, des liens, des menus, des colonnes, téléchargez le logo de votre entreprise, utilisez les couleurs de la marque et bien plus encore avec l'éditeur intégré.<br> |
| − | : | + | :Veuillez utiliser les outils sur le côté droit de la page et la visualisation au centre, faites glisser et déposez, ajustez les éléments souhaités pour obtenir le look nécessaire. |
[[File:Custom email plugin template editing sections.png|1200px|border|center]] | [[File:Custom email plugin template editing sections.png|1200px|border|center]] | ||
[[File:Custom email plugin template editing blocks.png|1200px|border|center]] | [[File:Custom email plugin template editing blocks.png|1200px|border|center]] | ||
[[File:Custom email plugin template editing overview.png|1200px|border|center]] | [[File:Custom email plugin template editing overview.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Vous pouvez également passer à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mobile</span> mode pour ajuster l'apparence des e-mails pour les téléphones mobiles. |
[[File:Custom email plugin template mobile editor.png|1200px|border|center]] | [[File:Custom email plugin template mobile editor.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Il est important <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">d'ajouter <nowiki>{{content}}</nowiki> balise</span> à l'endroit souhaité dans le modèle, comme dans les vrais e-mails, il sera remplacé par les informations relatives à la réservation/achat.<br> |
| − | : | + | : Sans cette balise, la personnalisation ne sera pas appliquée à la notification et elle sera envoyée en texte brut. |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Toutes les variables liées aux rendez-vous ou aux achats ne doivent être utilisées que soit dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres e-mail et SMS</span> ou dans la <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">fonction personnalisée</span> options.</span> |
[[File:Variables for default templates.png|1200px|border|center]] | [[File:Variables for default templates.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :( | + | :(facultatif) Vous pouvez également utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{name}}</nowiki></span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"><nowiki>{{email}}</nowiki></span> balises ici au cas où vous auriez besoin de refléter le nom et/ou l'adresse e-mail du destinataire séparément du contenu principal de la notification. |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Les modèles sont régulièrement enregistrés automatiquement, vous n'avez donc pas besoin d'enregistrer manuellement eux.</span> |
[[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | [[File:Custom email plugin edit empty template content and tags.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Utilisez le <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Aperçu</span> option en bas pour vérifier le look. |
[[File:Custom email plugin template preview.png|1200px|border|center]] | [[File:Custom email plugin template preview.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :8. ( | + | :8. (facultatif) Si vous avez besoin de conceptions similaires avec quelques modifications mineures uniquement ou avec un contenu différent, veuillez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clone</span> option pour faire une copie du modèle précédemment enregistré. |
[[File:Custom email clone template.png|1200px|border|center]] | [[File:Custom email clone template.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :9. | + | :9. Une fois que tous les modèles nécessaires sont prêts, veuillez revenir à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Apparence</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-mail personnalisé.</span> |
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Dans le tout premier bloc, vous verrez votre entreprise <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">adresse e-mail</span> par défaut. Vous pouvez le laisser tel quel ou en définir un autre pour le test. |
[[File:Custom email plugin test email.png|1200px|border|center]] | [[File:Custom email plugin test email.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :11. | + | :11. Dans le(s) bloc(s) suivant(s), veuillez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">sélectionnez le modèle</span> pour chaque <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">type de notification.</span> |
[[File:Custom email plugin select template per notification.png|1200px|border|center]] | [[File:Custom email plugin select template per notification.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :12. | + | :12. Envoyez des <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">testez les e-mails</span> pour vérifier l'apparence avec un exemple de contenu. |
[[File:Custom email plugin send test email.png|1200px|border|center]] | [[File:Custom email plugin send test email.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :13. | + | :13. Si vous souhaitez définir le même modèle pour tous les types de notifications dans un bloc, veuillez utiliser le <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">de droite options de menu.</span> |
[[File:Custom email plugin templates selection options.png|1200px|border|center]] | [[File:Custom email plugin templates selection options.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :14. | + | :14. Si vous avez diverses fonctionnalités personnalisées avec vos propres types de notification activés, vous pourrez voir le <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">blocks</span> dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">E-mail personnalisé</span> paramètres.<br> |
| − | : | + | :Veuillez ouvrir <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">chaque bloc</span> et définissez les modèles pour les notifications que vous souhaitez personnaliser. |
| − | : | + | : Enregistrer les paramètres une fois terminé. |
[[File:Custom email plugin templates for custom features.png|1200px|border|center]] | [[File:Custom email plugin templates for custom features.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :15. | + | :15. Il est également possible d'utiliser des e-mails personnalisés lorsque vous devez envoyer manuellement des e-mails depuis <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails des réservations</span> ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients.</span><br> |
| − | : | + | : Cochez simplement les cases souhaitées, cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Envoyer un e-mail</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">choisissez le modèle</span> à appliquer dans la première liste déroulante de la fenêtre contextuelle. Ajoutez un sujet et du contenu. Envoyez le message. |
[[File:Custom email plugin select template in emailing from report.png|1200px|border|center]] | [[File:Custom email plugin select template in emailing from report.png|1200px|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
------ | ------ | ||
| − | = | + | =Page personnalisée= |
[[File:Static page.png | left]] | [[File:Static page.png | left]] | ||
<br> | <br> | ||
| − | + | Cette fonctionnalité personnalisée vous permet d'ajouter vos propres pages statiques personnalisées à votre site Web de réservation, de réorganiser toutes les pages du site de réservation dans le menu principal, de masquer les éléments de menu et d'ajouter des liens personnalisés au menu principal. | |
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Comment utiliser l'option de création de page''' | |
| − | ''' | ||
| − | |||
| − | + | :1. Activez la fonctionnalité "Page personnalisée" sur votre ''Page de fonctionnalités personnalisées -> Ajout de plus à la section "Site de réservation". | |
| − | :1. | ||
[[File:Custom page enable path new cf.png | center]] | [[File:Custom page enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Allez dans "Gérer" pour configurer les pages souhaitées. |
[[File:Custom page settings path new cf.png | center]] | [[File:Custom page settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Sur la page suivante, vous pourrez voir les onglets de la page de réservation du système. |
| − | :( | + | :(Ceux qui sont actuellement désactivés sont grisés.) |
| − | : | + | : Les pages système ne peuvent pas être modifiées dans cette interface. Vous devrez naviguer vers la section correspondante en utilisant les liens fournis. |
[[File:Active and disabled tabs.png | center]] | [[File:Active and disabled tabs.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Vous pouvez utiliser les flèches pour réorganiser les onglets et les icônes "Œil" pour masquer et afficher les pages. |
| − | :''' | + | :'''Veuillez noter''' que si vous masquez la page, il sera toujours possible d'y accéder en utilisant le lien direct. |
[[File:Hide-show-reorder pages.png | center]] | [[File:Hide-show-reorder pages.png | center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Si vous souhaitez ajouter une nouvelle page personnalisée, veuillez cliquer sur l'icône "+" en haut et choisissez l'option "Ajouter une page personnalisée". |
[[File:Create new static page.png | center]] | [[File:Create new static page.png | center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Sur le côté droit, le menu de création de page apparaîtra. Veuillez ajouter le titre et le contenu de la page souhaitée. |
| − | : | + | : Vous pouvez utiliser l'éditeur HTML intégré pour ajouter des éléments ou si vous avez des connaissances en codage HTML, vous pouvez passer en mode code en utilisant l'icône "</>". |
| − | :''' | + | :'''Attention''', il est nécessaire de désactiver le mode de codage avant d'enregistrer la page pour que le code soit enregistré correctement. |
[[File:Coding mode on.png | center]] | [[File:Coding mode on.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment utiliser l'ajout de liens''' |
<br> | <br> | ||
| − | + | Il peut arriver que vous deviez rediriger vos clients vers une autre page (ex. votre site web, etc.). <br> | |
| − | + | Dans ce cas, "Ajouter un lien à la barre de menu" vous aidera. | |
<br> | <br> | ||
| − | |||
| − | + | :1. Cliquez sur l'icône "+" en haut et choisissez l'option "Ajouter un lien à la barre de menus". | |
| − | :1. | ||
[[File:Add link to menu bar.png | center]] | [[File:Add link to menu bar.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Ajoutez le titre que vous souhaitez afficher dans l'en-tête de la page de réservation dans le champ "Texte du lien personnalisé à afficher" et indiquez le lien lui-même dans le champ correspondant. |
[[File:Adding the link.png | center]] | [[File:Adding the link.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Vous pouvez également choisir si le lien doit être ouvert dans le nouvel onglet du navigateur ou dans le même. <br> |
| − | : | + | :Pour cela veuillez choisir "''self''" si vous souhaitez que la page soit ouverte dans le même onglet ou "''vide''" si vous souhaitez qu'elle soit ouverte dans l'onglet séparé du Paramètre "Choisissez comment le lien sera ouvert". |
[[File:How to open the link.png | center]] | [[File:How to open the link.png | center]] | ||
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Rapport quotidien= |
<br> | <br> | ||
| − | [[File:Daily report new icon.png | + | [[File:Daily report new icon.png|left]] |
| − | + | ||
| + | |||
| − | + | Chaque jour, cette fonctionnalité personnalisée vous enverra un statut mis à jour de toutes les réservations de la journée. Vous recevrez également une liste avec vos réservations actives pour la semaine à venir. | |
| − | + | Dans les paramètres de cette fonction personnalisée, vous pouvez décider si vous souhaitez inclure les nouvelles réservations d'aujourd'hui, les réservations annulées d'aujourd'hui, décider de la période pour les réservations à venir comme 1 jour, 3, 7, 14, 21, 30 jours et définir l'heure de notification. | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | 1. Activer cette fonctionnalité sur votre page Fonctionnalités personnalisées. |
| − | |||
[[File:Daily report enable path new cf.png | center]] | [[File:Daily report enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez aux paramètres à droite pour gérer les options disponibles. |
[[File:Daily report settings path new cf.png | center]] | [[File:Daily report settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Ajustez les préférences et enregistrez. |
<br><br> | <br><br> | ||
| − | : | + | :Le système enverra le rapport correspondant à l'adresse e-mail de votre entreprise que vous avez indiquée dans Paramètres//Informations sur l'entreprise//Informations de base. |
[[File:Daily report.png | border| center]] | [[File:Daily report.png | border| center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Afficher les espaces restants= |
| − | [[File:Seats left icon.png|left]]<br><br> | + | [[File:Seats left icon.png|left]]<br><br>Affichez le nombre de places restantes lorsque vous acceptez plusieurs clients par créneau, comme pour les cours et les événements. Vous pouvez également choisir d'afficher le nombre total de places ainsi que le nombre de places restantes. |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Veuillez noter!''' |
| − | + | • Cette fonctionnalité n'est pas compatible avec [[Limit_Bookings_custom_feature|Limiter les réservations]] ; | |
| − | + | • Fonctionne pour les [[How_to_change_the_way_time_slots_are_shown#Calendar_Layouts|calendar layouts]] suivants uniquement : créneaux hebdomadaires, cours modernes, hebdomadaires et quotidiens, fournisseur moderne. | |
| − | + | • Le temps bloqué par [[Calendar_Sync_custom_feature|Calendar sync]] n'influence pas le nombre de plages horaires. | |
<br><br> | <br><br> | ||
| − | : | + | :Tutoriel vidéo disponible [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=Dn0tNJhOToE]] |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez Afficher les espaces restants dans votre section Fonctionnalités personnalisées. |
[[File:Remaining spaces enable path.png|border|center]] | [[File:Remaining spaces enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. ( | + | :2. (facultatif) Activez l'option correspondante pour afficher le nombre total d'espaces avec ceux restants. |
[[File:Remaining spaces setting.png|border|center]] | [[File:Remaining spaces setting.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. En conséquence, les clients pourront voir le nombre d'espaces restants pour chaque créneau horaire (et le total si "Afficher le nombre total d'espaces par créneau" est activé). |
[[File:Display slots left client side.png|1200px|border|center]] | [[File:Display slots left client side.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Validateur de réservation externe= |
| − | [[File:External booking validator icon.png|left]]<br><br> | + | [[File:External booking validator icon.png|left]]<br><br>Vous pouvez valider les réservations à l'aide d'un script externe. Le script peut vérifier les variables de la réservation, et seulement si les conditions sont remplies, la réservation est traitée. De plus, le script de validation peut ramener des informations qui peuvent être injectées dans les variables du formulaire d'admission.<br><br> |
| − | + | ||
| + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span><br> | ||
| + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Des compétences en développement sont nécessaires pour utiliser cette fonctionnalité.</span><br> | ||
| + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"><span style="background-color:#cdeffc; padding:5px; border-radius:5px; ">[[Intake_Forms_custom_feature|Formulaires d'admission]]</span> la fonctionnalité personnalisée sera activée avec celle-ci.</span> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ;Comment utiliser | ||
| − | |||
| − | |||
| − | |||
| − | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">External Booking Validator</span> fonction personnalisée sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autre</span> section. | |
| − | :1. | ||
[[File:External booking validator enable path.png|border|center]] | [[File:External booking validator enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Créez votre propre script de validation avec vos propres conditions souhaitées.<br> |
| − | : | + | :Par exemple, vous pouvez exiger certaines réponses des clients à un ou plusieurs <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|intake forms]]</span> pour que la réservation soit soumise à votre système. |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Insérez votre script dans cette fonctionnalité <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">settings</span> sur la <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page et enregistrez. |
[[File:External booking validator settings path.png|border|center]] | [[File:External booking validator settings path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | : Un exemple de script est disponible <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://github.com/vetalsimplybook/simplybook-external-validator ici]. </span> |
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | =Facebook | + | =Réservations Facebook et Instagram= |
| − | [[File:Facebook business icon.png|left]] | + | [[File:Facebook business icon.png|left]] |
<br><br> | <br><br> | ||
| − | + | Connectez votre système de réservation SimplyBook.me à votre page Facebook Business et à votre profil Instagram. De cette façon, vous pouvez réserver encore plus de clients en ayant un bouton "Réserver" à la fois sur votre page Facebook Business et votre profil Instagram - le tout parfaitement intégré à votre SimplyBook système de réservation. | |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px; font-weight: bold;"> | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px; font-weight: bold;">Veuillez noter !</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il est possible de connecter l'option de réservation aux pages Facebook Business et Instagram Business. Cette fonctionnalité ne peut pas être ajoutée à une page personnelle.</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">L'option de réservation n'est pas affichée sur la version Instagram de bureau et ne peut être utilisée que via des applications mobiles.</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Bookingtroll | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Le thème Bookingtroll est utilisé par défaut pour le widget de réservation. Si vous souhaitez modifier le style, veuillez passer à Premium pour sélectionner le thème souhaité et pouvoir utiliser <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Custom_CSS|CSS personnalisé]]</span> ajustements.</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">L'apparence du widget peut varier en fonction des préférences Facebook pour différents appareils et applications</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité n'est pas compatible avec <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Facebook_Pixel_Custom_Feature|Facebook Pixel]]</span> fonction personnalisée.</span><br> |
<br><br> | <br><br> | ||
| − | :''' | + | :'''Tutoriel vidéo disponible '''[[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=9o5fJkZD384&feature=youtu.be]] |
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment ajouter et utiliser l'option de réservation sur la page d'entreprise Facebook/Instagram''' |
<br><br> | <br><br> | ||
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Réservations Instagram</span> fonction personnalisée sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page. |
[[File:Facebook and insta bookings enable path.png | border| center]] | [[File:Facebook and insta bookings enable path.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Connectez-vous à votre ou vos comptes professionnels Facebook/Instagram dans un autre onglet du navigateur. |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Revenez à l'interface de SimplyBook.me et cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> près de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Réservations Instagram.</span> |
[[File:Facebook and insta bookings settings path.png|border|center]] | [[File:Facebook and insta bookings settings path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Connectez-vous avec Facebook</span> bouton sur la page que vous voyez. |
[[File:Facebook and insta bookings settings overview.png |border|center]] | [[File:Facebook and insta bookings settings overview.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Vous serez redirigé vers <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook</span> interface pour gérer les autorisations et la connexion à SimplyBook.me.<br> |
| − | : | + | :Veuillez suivre les étapes 1 à 5 affichées ci-dessous.<br> |
| − | :( | + | :(Si vous avez un profil d'entreprise Instagram connecté à votre page d'entreprise Facebook, vous pourrez également le connecter à cet endroit <br> |
| − | : | + | :et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Livre</span> apparaîtra automatiquement ici) |
[[File:Facebook and insta new steps.png|border|center]] | [[File:Facebook and insta new steps.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Vos services seront désormais affichés sur votre page Facebook avec <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Livre</span> à côté d'eux ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réserver maintenant</span> sous la bannière de la page qui redirigera vos clients vers votre site de réservation.<br> |
| − | :( | + | :(les options de représentation dépendent de votre page Facebook professionnelle) |
[[File:Facebook and insta new result.png|border|center]] | [[File:Facebook and insta new result.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Vous pouvez également ajouter une option de réservation aux publications de votre page Facebook afin que les clients puissent réserver rapidement vos services. |
[[File:Facebook and insta new add booking to post.png|border|center]] | [[File:Facebook and insta new add booking to post.png|border|center]] | ||
<br><br> | <br><br> | ||
| Line 1,134: | Line 1,130: | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment supprimer le bouton Livre des pages Facebook/Instagram''' |
<br><br> | <br><br> | ||
| − | :1. | + | :1. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook & Réservations Instagram</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> du côté de SimplyBook.me. |
[[File:Facebook and insta bookings settings path.png|boredr|center]] | [[File:Facebook and insta bookings settings path.png|boredr|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Déconnexion</span> en haut de la page. |
[[File:Facebook and insta new logout.png|border|center]] | [[File:Facebook and insta new logout.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment ajouter et utiliser l'option de réservation sur Instagram uniquement''' |
<br><br> | <br><br> | ||
| − | :1. | + | :1. Ouvrez votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Instagram</span> application mobile et connectez-vous à votre page d'entreprise. |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">profil</span> et sélectionnez pour le modifier. |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Suivez les étapes 1 à 10 ci-dessous pour ajouter <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book</span> bouton qui conduira les clients vers votre site de réservation : |
[[File:Edit profile path to add.png|border|center]] | [[File:Edit profile path to add.png|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment supprimer l'option Réserver de la page professionnelle d'Instagram''' |
<br><br> | <br><br> | ||
| − | :1. | + | :1. Ouvrez votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Instagram</span> mobile et accédez à la modification de votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">profile.</span><br> |
| − | : | + | :Suivez les étapes 1 à 4 ci-dessous pour supprimer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book</span> bouton: |
[[File:Edit profile path to remove upd.png|border|center]] | [[File:Edit profile path to remove upd.png|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | =Facebook | + | =Informations client Facebook= |
<br> | <br> | ||
| − | [[File:Facebook client info new icon.png | + | [[File:Facebook client info new icon.png|left]] |
| − | |||
| − | + | La fonctionnalité personnalisée de Facebook vous simplifiera la vie et celle de vos clients. Ils peuvent se connecter et prendre rendez-vous avec leur profil Facebook. Vous pouvez ainsi également voir leur photo de profil Facebook dans le tableau de bord, ce qui vous permet de les reconnaître lorsqu'ils franchissent la porte. Veuillez noter que les services peuvent être visibles sur sa chronologie. | |
| − | |||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | + | Veuillez noter! Cette fonctionnalité n'est pas compatible avec [[Custom_Domain_custom_feature| Le domaine personnalisé]]. | |
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez cette option sur votre page de fonctionnalités personnalisées. |
| − | :1. | + | [[File:Facebook client info enable path new cf.png|center]] |
| − | [[File:Facebook client info enable path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Et les clients pourront se connecter avec leurs profils Facebook sur le site de réservation. |
| − | [[File:Facebook client info client view.png | center]] | + | [[File:Facebook client info client view.png |center]] |
[[File:Facebook client info client view logged.png | center]] | [[File:Facebook client info client view logged.png | center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
=[[Facebook_Pixel_Custom_Feature|Facebook Pixel]]= | =[[Facebook_Pixel_Custom_Feature|Facebook Pixel]]= | ||
| − | [[File:Tracking icon.png|left]] <br> | + | [[File:Tracking icon.png|left]] <br>Gérez les analyses de votre site de réservation avec Facebook Pixel |
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Cette fonctionnalité personnalisée n'est pas compatible avec <span style="background- color:#cdeffc; padding:5px; border-radius:5px;">[[Facebook_and_Instagram_Bookings |Facebook and Instagram Bookings]]</span></span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Pixel</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Statistiques et analyses</span> section. |
[[File:Tracking enable path.png|1200px|border|center]] | [[File:Tracking enable path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://www.facebook.com/events_manager2/list/pixel/ Sources de données sur votre Facebook page entreprise]</span> et sélectionnez le pixel précédemment sélectionné ou <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Additional_tips#Create_Facebook_pixel|créez-en un nouveau]]</span> en cliquant sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Connecter les sources de données</span> bouton. |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Copiez le <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">code de pixel à 16 chiffres.</span> |
| − | [[File:Facebook copy pixel code.png|1200px| | + | [[File:Facebook copy pixel code.png|1200px|bordure|centre]] |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Collez-le dans le champ <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pixel ID</span> champ sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me</span> côté. Enregistrer les paramètres. |
[[File:Tracking settings path.png|1200px|border|center]] | [[File:Tracking settings path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. ( | + | :5. (facultatif) Vous pouvez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">tester les événements</span> en utilisant l'onglet correspondant sur votre page professionnelle Facebook.<br> |
| − | : | + | : Collez simplement l'URL de votre site Web de réservation, accédez-y et parcourez les pages pour créer l'activité. |
| − | : | + | : Visualisez les urls, les événements et leurs paramètres. Il est possible de voir des pages vues simples, de programmer et d'acheter des événements. |
[[File:Facebook test events.png|1200px|border|center]]<br><br> | [[File:Facebook test events.png|1200px|border|center]]<br><br> | ||
[[File:Facebook event example.png|1200px|border|center]]<br><br> | [[File:Facebook event example.png|1200px|border|center]]<br><br> | ||
| − | :6. | + | :6. Dans la section <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Overview</span> L'onglet Facebook vous permettra de voir les événements réels avec les détails dans les paramètres. |
[[File:Facebook events parameters.png|1200px|border|center]]<br><br><br><br> | [[File:Facebook events parameters.png|1200px|border|center]]<br><br><br><br> | ||
------- | ------- | ||
| − | = | + | =Téléchargeur de fichiers - Google Drive= |
| − | [[File:Cloud storage icon.png|left]] <br><br> | + | [[File:Cloud storage icon.png|left]] <br><br>Activez cette fonctionnalité personnalisée pour permettre à vos clients de télécharger des documents signés ou d'autres informations directement sur votre compte Google Drive. |
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité n'est pas entièrement prise en charge dans l'application d'administration. Si vous l'utilisez et avez besoin de créer des réservations à partir de là, veuillez rendre les champs de fichier facultatifs car il n'est actuellement pas possible de télécharger des fichiers dans l'application. Cependant, vous pourrez voir les noms de fichiers dans les rendez-vous déjà pris.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">La taille du fichier téléchargé doit être inférieure à 5 Mo et ne peut pas être une archive ou un fichier exécutable.</span> |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | |||
| − | + | 1. Activez cette option sur votre page <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:# d4f8e5; padding:5px; border-radius:5px;">Ajout d'autres éléments à la catégorie Site Web de réservation</span>. | |
| − | 1. | ||
[[File:Google drive enable path.png|1200px|center]] | [[File:Google drive enable path.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 2. | + | 2. Sur le côté droit de la page, vous verrez ses paramètres. Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autoriser</span> pour vous connecter à votre Google Drive et donner les autorisations demandées. |
[[File:Google drive auth path.png|1200px|center]] | [[File:Google drive auth path.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 3. | + | 3. Une fois la connexion établie, vous pourrez voir son état et utiliser le lien vers le dossier de fichiers sur votre Google Drive à partir de la même page Fonctionnalités personnalisées. |
| − | [[ | + | [[Fichier : Google drive authentication.png|1200px|center]] |
<br><br> | <br><br> | ||
| − | 4. | + | 4. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#cdeffc; padding:5px ; border-radius:5px;">[[Intake_Forms_custom_feature|Formulaires de réception]]</span> ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span > -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Champs client]]</span> (ou activez une ou les deux fonctionnalités si nécessaire) et créez le formulaire <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">File Uploader - Google Drive</span>. |
| − | + | Rendez-le obligatoire ou non selon vos besoins. | |
| − | [[ | + | [[Fichier :Type de champ Google Drive.png|1200px|center]] |
<br><br> | <br><br> | ||
| − | 5. | + | 5. Après avoir créé les formulaires souhaités, les clients pourront télécharger leurs fichiers pendant le processus de réservation <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Intake_Forms_custom_feature |Formulaires d'admission]])</span> |
| − | [[File:Cloud storage client | + | [[File:Cloud storage côté client booking form.png|1200px|center]] |
<br><br> | <br><br> | ||
| − | + | ou inscrivez-vous <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Client_Fields_Custom_Feature|Champs client]])</span> | |
| − | [[File:Cloud storage client | + | [[File:Cloud storage côté client sign up.png|1200px|center]] |
<br><br> | <br><br> | ||
| − | 6. | + | 6. Du côté administrateur, vous pourrez voir et télécharger les fichiers soit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">dans la fenêtre contextuelle de réservation</span> sur le Page de calendrier s'il s'agit d'un <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|intake form]]</span> |
[[File:Cloud storage booking management.png|1200px|center]] | [[File:Cloud storage booking management.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | + | ou depuis <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border -radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">modifiez l'enregistrement client</span> si vous l'avez en tant que <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|champ client]].</span> | |
[[File:Cloud storage client management.png|1200px|center]] | [[File:Cloud storage client management.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | + | Et, bien sûr, vous pourrez télécharger manuellement les fichiers lors de la nouvelle réservation ou de la création/modification du dossier client du côté administrateur si nécessaire. | |
| + | <br><br> | ||
| + | 7. Si vous utilisez également <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[SOAP_with_Encryption_custom_feature| SOAP avec cryptage]]</span> fonction personnalisée, vous pouvez également activer la pièce jointe du fichier dans les paramètres de la fonction SOAP sur votre page Fonctions personnalisées. | ||
| + | [[File:File upload for soap enable.png|1200px|border|center|link=https://help.simplybook.me/images/9/98/File_upload_for_soap_enable.png]] | ||
| + | <br><br> | ||
| + | En conséquence, vous aurez le formulaire correspondant dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color : #d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Informations SOAP</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Joindre un fichier.</span> | ||
| + | [[File:File upload for soap upload form.png|1200px|border|center|link=https://help.simplybook.me/images/c/cf/File_upload_for_soap_upload_form.png]] | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | + | ||
| − | = | + | |
| + | =Notifications flexibles= | ||
<br> | <br> | ||
| − | [[File:Flexible notifications new icon.png| left]] | + | [[File:Flexible notifications new icon.png|left]] |
| − | |||
| − | + | La fonction personnalisée de notifications flexibles vous permet de personnaliser les messages par service, par fournisseur ou en utilisant une combinaison de services et de fournisseurs. Cela signifie que certains services peuvent avoir un message différent du message général de rappel sortant pour d'autres services. Un certain fournisseur peut également souhaiter inclure des instructions différentes pour les clients qui réservent un certain service. La fonction personnalisée de notifications flexibles vous offre toute la flexibilité dont vous pourriez avoir besoin dans de tels cas ! | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Cette fonctionnalité personnalisée est disponible uniquement avec les abonnements payants.</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | |
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Accédez à la section Fonctionnalités personnalisées//Réservation, recherchez la fonctionnalité personnalisée de notifications flexibles et appuyez sur "Activer". |
| − | :1. | ||
[[File:Flexible notifications enable path new cf.png | center]] | [[File:Flexible notifications enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur "Gérer" à côté de cette fonctionnalité. |
[[File:Flexible notifications manage path new cf.png | center]] | [[File:Flexible notifications manage path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Sur la page que vous voyez, appuyez sur "Nouveaux paramètres de modèle flexible". |
[[File:Flexible notifications create new template.png| center]] | [[File:Flexible notifications create new template.png| center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Dans le nouveau modèle, sélectionnez les services et/ou sélectionnez les fournisseurs auxquels les modèles personnalisés seront appliqués. Sélectionnez ensuite le type de notification pour ajouter/modifier le modèle et modifiez le texte. Veuillez utiliser des variables à droite pour les inclure dans vos modèles si nécessaire. |
[[File:Flexible template creation.png | center]] | [[File:Flexible template creation.png | center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | |||
| − | + | =Google Adwords et Analytics= | |
| − | =Google Adwords | ||
<br> | <br> | ||
| − | [[File:Google analytics new icon. | + | [[File:Google analytics new icon.png|left]] |
| − | |||
| − | + | Utilisez la fonctionnalité personnalisée de Google Analytics pour voir combien de clients visitent votre site quotidiennement et pendant les campagnes de promotion. Utilisez les analyses d'adwords pour compter combien de personnes réservent réellement après avoir cliqué sur une publicité adwords. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez la fonctionnalité "Google Adwords et Analytics" sur votre page de fonctionnalités personnalisées. |
| − | :1. | ||
[[File:Google analytics enable path new cf.png | center]] | [[File:Google analytics enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez aux paramètres sur la droite. |
[[File:Google analytics settings path new cf.png | center]] | [[File:Google analytics settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Remplissez les cases avec les informations correspondantes. |
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Où trouver les détails | |
| − | ; | + | :1. L''''identifiant Google Analytics''' se trouve dans vos comptes Google Analytics. <br> |
| − | :1. | + | : Accédez à l'accueil Analytics et cliquez sur "Toutes les données du site Web" dans le coin supérieur gauche. |
| − | : | ||
[[File:Analytics home.png | center]] | [[File:Analytics home.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Dans la fenêtre contextuelle, vous verrez votre identifiant Analytics |
[[File:Analytics id.png | center]] | [[File:Analytics id.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | : Il doit être au format : UA-XXXXXXXX-X Où XXXXXXX-X est un nombre.<br> |
| − | :'' | + | :''Un exemple de cet identifiant serait : UA-70295750-1''<br> |
| − | : | + | : Pour commencer à suivre les visiteurs, il vous suffit de définir votre identifiant de compte Analytics. <br><br> |
| − | |||
| − | + | Pour configurer un identifiant de conversion de campagne AdWords et insérer cet identifiant dans la fonction personnalisée de SimplyBook.me. | |
| − | + | :1. Connectez-vous à votre compte Ads sur https://ads.google.com | |
| − | :1. | + | :2. Cliquez sur Outils et sélectionnez Conversions |
| − | :2. | ||
[[File:Conversions path.png| center]] | [[File:Conversions path.png| center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez sur + pour créer des conversions et sélectionnez Conversions de sites Web. |
[[File:New conversion step 1.png | center]] | [[File:New conversion step 1.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Configurez les options. |
[[File:New conversion step 2.png | center]] | [[File:New conversion step 2.png | center]] | ||
<br><br> | <br><br> | ||
| − | '''Google | + | '''Valeur de conversion Google''' est la valeur de conversion que vous attribuez à un client qui atteint votre cible. Il peut, par exemple, être fixé à 20 pour 20 $ par conversion si le prix moyen de votre service est de 20 $. Nous l'avons défini par défaut sur 1, ce qui peut signifier une valeur de 1 $ par conversion, mais vous devez la remplacer par la valeur qui vous convient. |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Sélectionnez pour insérer la balise vous-même. |
[[File:New conversion step 3.png | center]] | [[File:New conversion step 3.png | center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Ensuite, vous verrez un code comme celui-ci : |
[[File:New conversion step 4.png | center]] | [[File:New conversion step 4.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | |||
<code> | <code> | ||
| − | <!- | + | <!- Extrait d'événement pour la page de conversion de test -><br> |
<script><br> | <script><br> | ||
| − | gtag(' | + | gtag('événement', 'conversion', {'send_to': 'AW-XXXXXXXXX/YYYYYYYY-YYYYYYYYYYY'});<br> |
</script> | </script> | ||
</code> | </code> | ||
<br> | <br> | ||
| − | + | où XXXXXXXXX est votre identifiant de conversion (valeur google_conversion_id) et <br> | |
| − | YYYYYYYY-YYYYYYYYYYY | + | YYYYYYYY-YYYYYYYYYYY est le libellé de conversion (valeur google_conversion_label) |
<br> | <br> | ||
| − | :7. | + | :7. Utilisez ces détails pour ajouter aux champs correspondants de ces paramètres de fonctionnalité personnalisée. |
<br> | <br> | ||
[[File:Google analytics settings path new cf.png | center]] | [[File:Google analytics settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | |||
------- | ------- | ||
=Google Authenticator= | =Google Authenticator= | ||
<br> | <br> | ||
| − | |||
| − | + | [[File:Google authenticator.png |left]] <br> Ajoutez de la sécurité à votre compte. Vous pouvez utiliser une authentification en 2 étapes lors de la connexion à votre compte pour empêcher tout accès non autorisé. Lors de la saisie du mot de passe, il vous sera demandé d'insérer le code de connexion à 6 chiffres de votre authentificateur Google ou d'une application tierce.<br> | |
| − | [[File:Google authenticator.png |left]] <br> | + | Vous pouvez utiliser cette fonctionnalité personnalisée avec ou sans la fonctionnalité HIPAA en fonction de vos besoins et des exigences de votre entreprise. |
| − | |||
<br><br> | <br><br> | ||
| − | :''' | + | :'''Veuillez noter !''' Si cette fonctionnalité est activée, nos agents d'assistance ne pourront pas accéder aux paramètres de votre compte. |
| − | : | + | :De plus, il ne sera pas possible de connecter le compte à [[Custom_Features#Zapier_Connector | Zapier]]. |
<br> | <br> | ||
| − | ''' | + | '''Comment l'utiliser en tant qu'administrateur''' |
<br> | <br> | ||
| − | :1. | + | :1. Ouvrez la page « Fonctions personnalisées » à l'aide du menu de gauche de votre interface d'administration et recherchez « Sécurité et amp ; Rubrique Protection des données. Cliquez simplement sur "Activer" près de "Google Authenticator" |
[[File:Google auth enable path new cf.png | center]] | [[File:Google auth enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Pour définir l'authentification en 2 étapes, accédez à Gérer // Utilisateurs à l'aide du menu de gauche ou cliquez sur « Configurer l'authentification en 2 étapes » près de cette fonctionnalité personnalisée. |
[[File:Google auth 2fa settings path new cf.png | center]] | [[File:Google auth 2fa settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Sur la page Gérer // Utilisateurs, cliquez sur "+" et créez tous les utilisateurs système souhaités pour pouvoir les connecter à l'authentification en 2 étapes. |
[[File:Create users.png | center]] | [[File:Create users.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Téléchargez l'application "Google Authenticator" sur Google Play ou App Store. Vous pouvez simplement scanner le code QR dans Gérer//Utilisateurs//sélectionner l'utilisateur//Google Authenticator et accéder immédiatement à la page de l'application. |
[[File: Ga application links.png | center]] | [[File: Ga application links.png | center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Dans la même section, scannez le code QR avec l'application Google Authenticator sur votre smartphone, entrez le code que vous voyez dans l'application et cliquez sur le bouton "Connecter". |
[[File:Connect ga to user v3.png | center]] | [[File:Connect ga to user v3.png | center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Terminé! Cet utilisateur peut désormais se connecter de manière plus sécurisée ! |
<br><br> | <br><br> | ||
| − | : | + | :Le processus de connexion ressemblera à ceci : |
| − | :- | + | :- ouvrez le site Simplybook.me ou un lien direct comme companyname.simplybook.me<br> |
| − | :- | + | :- remplissez tous les détails nécessaires et le mot de passe<br> |
| − | :- | + | :- entrez le code à 6 chiffres de la fonction Google Authenticator |
[[File:2-step authentication pop-up.png | center]] | [[File:2-step authentication pop-up.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | ''Si vous prévoyez d'autoriser vos employés à se connecter eux-mêmes, créez-les au préalable en tant qu'utilisateurs et autorisez-les à se connecter sans authentification en 2 étapes dans Fonctionnalités personnalisées//Google authenticationator//Paramètres//Paramètres.'' | |
| − | ' | ||
[[File:Google auth allow login without 2fa path new cf.png | center]] | [[File:Google auth allow login without 2fa path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Comment connecter Google Authenticator si vous êtes un utilisateur''' | |
| − | ''' | ||
<br> | <br> | ||
| − | :1. Google Authenticator | + | :1. La fonctionnalité personnalisée de Google Authenticator doit être préalablement activée par l'administrateur, comme décrit ci-dessus. |
| − | |||
| − | + | :2. Ouvrez la page "Bienvenue" en utilisant le menu de gauche et scannez le code pour télécharger l'application si vous ne l'avez pas encore fait. | |
| − | :2. | ||
[[File:Connect ga as user v3 get the app.png | center]] | [[File:Connect ga as user v3 get the app.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez sur le lien "Connecter/Modifier", scannez le code, entrez le code que vous obtenez et enregistrez les paramètres. |
[[File:Connect ga as user v3.png | center]] | [[File:Connect ga as user v3.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. À partir de maintenant, vous vous connecterez de manière plus sécurisée ! |
<br><br> | <br><br> | ||
| − | : | + | :Le processus de connexion ressemblera à ceci : |
| − | :- | + | :- ouvrez le site Simplybook.me ou un lien direct comme https://companyname.simplybook.me<br> |
| − | :- | + | :- remplissez tous les détails nécessaires et le mot de passe<br> |
| − | :- | + | :- entrez le code à 6 chiffres de la fonction Google Authenticator |
<br><br> | <br><br> | ||
--------- | --------- | ||
| − | =[[Google_Business_custom_feature|Google | + | =[[Google_Business_custom_feature|Google Entreprise]]= |
| − | [[File:Google business icon.png | left]] <br><br> | + | [[File:Google business icon.png | left]] <br><br> Augmentez facilement la visibilité de votre entreprise sur Internet grâce à la fonctionnalité Google My Business. Cela ne coûte rien mais augmente la visibilité dans la recherche et rend votre entreprise visible sur Google Maps. |
| − | |||
| − | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> | |
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | ||
<br><br> | <br><br> | ||
| − | + | Tutoriel vidéo [[File:Youtube-Logo.png|link=https://youtu.be/ltT1F1jBfKk]] | |
<br><br> | <br><br> | ||
| − | = | + | ===Google Entreprise=== |
| − | |||
| − | + | ;Comment utiliser: | |
| − | ; | ||
| − | |||
| − | + | :1. Activez cette fonctionnalité personnalisée sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page. | |
| − | :1. | ||
[[File:Google business enable path new cf.png | border| center]] | [[File:Google business enable path new cf.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres</span> pour créer un compte Google Business si vous n'en avez pas encore, ou connectez un compte Google Business déjà existant. |
[[File:Google business settings path new cf.png | border| center]] | [[File:Google business settings path new cf.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | [[File:Google business account.png|border| | + | [[File:Google business account.png|border| centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Donnez les autorisations nécessaires pour qu'il soit possible de voir et de modifier votre ou vos emplacements dans SimplyBook.me. |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Si vous avez déjà des emplacements dans Google Business, vous pourrez les voir sur le côté gauche de la page. |
| − | [[File:Google business locations.png | center]] | + | [[File:Google business locations.png |center]] |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Cliquez simplement sur l'un d'eux si vous avez besoin d'apporter des modifications et activez l'option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mettre à jour l'adresse dans le profil</span>, apportez les modifications nécessaires et enregistrez à nouveau l'emplacement pour que les informations soient mises à jour du côté de Google |
[[File:Google business update address.png | center]] | [[File:Google business update address.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :ou choisissez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> possibilité d'ajouter une nouvelle adresse professionnelle. |
[[File:Google business add location.png | border| center]] | [[File:Google business add location.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Après avoir ajouté l'adresse, cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enregistrer et fermer</span> et vous aurez la possibilité de procéder à la vérification de l'emplacement de l'entreprise du côté de Google (cela peut prendre un certain temps). <br> |
| − | : | + | :Vous pouvez également fermer la fenêtre contextuelle et revenir à l'étape de vérification plus tard (il y aura <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vérifier maintenant</span> bouton pour chaque emplacement commercial enregistré et synchronisé). <br> |
| − | : | + | : Dès que votre emplacement est vérifié par Google (vous verrez les étapes du processus de vérification tout en suivant les instructions de Google), votre entreprise apparaîtra dans la recherche et sur Google Maps. |
| − | [[File:Google business verify link.png | border| center]] | + | [[File:Google business verify link.png| border| center]] |
<br><br> | <br><br> | ||
| − | :7. | + | :7. Lorsque vous enregistrez l'emplacement, les informations suivantes sont transmises à Google concernant votre entreprise : |
| − | :* | + | :*titre de l'emplacement de l'entreprise ; |
| − | :* | + | :*horaires de travail de l'entreprise ; |
| − | :* | + | :*numéro de téléphone de l'entreprise ; |
| − | :* | + | :*lien vers le site de réservation ; |
| − | :* | + | :*catégorie d'entreprise (comme les catégories Google diffèrent, celle qui correspond le mieux sera trouvée). |
[[File:Google business location info.png |border| center]] | [[File:Google business location info.png |border| center]] | ||
<br><br> | <br><br> | ||
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter''', si vous avez modifié certaines de ces informations dans votre compte SimplyBook.me vous devrez réenregistrer l'emplacement de l'entreprise dans les paramètres de la fonctionnalité Google Business pour que les détails soient mis à jour du côté de Google.</span> |
<br><br> | <br><br> | ||
| − | :8. | + | :8. Vous pouvez également modifier les détails de l'emplacement de votre entreprise du côté de Google si nécessaire. Cliquez simplement sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Edit on GMB</span> bouton en haut (apparaît pour les emplacements enregistrés et synchronisés). |
| − | [[File:Google business edit on google side.png |border| | + | [[File:Google business edit on google side.png |border| centre]] |
<br><br> | <br><br> | ||
| − | :9. | + | :9. Si certains emplacements ne sont plus pertinents pour votre entreprise, vous pouvez facilement les supprimer dans les paramètres de cette fonctionnalité. Cliquez simplement sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Supprimer sur GMB</span> option. |
[[File:Google business delete on google side.png |border|center]] | [[File:Google business delete on google side.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | === | + | ===Réservez avec Google=== |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | Ajoutez un <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réservez en ligne</span> bouton vers votre fiche Google Business. Permettez à vos clients de vous trouver facilement sur Google et de réserver vos services directement via la recherche Google, Google Maps ou Google Assistant, optimisés par le système de réservation SimplyBook.me. | |
| − | + | ||
| − | |||
| − | + | :'''<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Remarque :</span>''' | |
| − | :'''<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">La réservation avec Google n'est actuellement disponible que pour les pays pris en charge répertoriés <span style="background-color:#cdeffc ; padding : 5 px ; border-radius : 5 px ;">[https://developers.google.com/maps-booking/policies/criteria ici]</span>;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Actuellement, il n'est pas possible d'utiliser cette option pour les catégories d'activité suivantes : centre médical, établissement d'enseignement, bureau gouvernemental , ingénieur, clinique médicale, dentiste, cabinet médical, centre de formation, société de gestion d'événements, administration municipale, ambassade, avocat généraliste, agence de garde d'enfants, université, collège, école, bibliothèque, institution financière.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il est nécessaire d'avoir <span style="background-color:#cdeffc; padding:5px; border -radius:5px;">[[Custom_Features#Accept_Payments|Accept Payments]]</span> fonctionnalité personnalisée activée (<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payer plus tard (autoriser le paiement différé)</span> l'option doit toujours être de style <span ="background-color:#d4f8e5; padding:5px; border-radius:5px;">On</span>) et les prix doivent être ajoutés pour tous les services/cours que vous souhaitez afficher et réserver via Google Maps ; </span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Tous les services/classes doivent avoir des descriptions à afficher du côté de Google ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous utilisez <span style="background-color:#cdeffc; padding:5px; border- radius : 5px ;">[[Custom_Features#Intake_Forms|Formulaires d'admission]]</span> fonctionnalité, aucun formulaire obligatoire ne doit être ajouté aux services que vous souhaitez rendre disponibles pour la réservation ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si un service est <span style="background-color:#d4f8e5; padding:5px; border- radius : 5px ;">[[Recurring_services(packs)|recurring]]</span> ou connecté à <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Membership|Membership]]</span> il ne sera pas affiché dans Réserver avec Google ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous utilisez la fonctionnalité personnalisée obsolète de Google Calendar Sync, il ne sera pas possible d'utiliser Réserver avec Google.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser: |
| − | :1. | + | :1. Ajoutez et vérifiez vos adresses Google Business soit via <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me plate-forme (partie précédente de ce didacticiel)</span> ou en utilisant votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">l'interface Google Business</span> et réenregistrez-le(s) dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres des fonctionnalités personnalisées de Google Business.</span> |
[[File:Reserve with google resave locations.png|border|center]] | [[File:Reserve with google resave locations.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réservez sur Google Maps</span> et déplacez le sélecteur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Synchronisation avec Reserve with Google</span> à un poste actif. |
[[File:Reserve with google turn sync on.png|border|center]] | [[File:Reserve with google turn sync on.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. ( | + | :2. (facultatif) Si vous utilisez <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Multiple_Locations|Plusieurs emplacements]]</span> fonctionnalité personnalisée, connectez votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Google Businesses</span> aux emplacements <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me souhaités.</span> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Il est possible de connecter un emplacement SimplyBook.me à un Google Business .</span> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous n'utilisez pas <span style="background-color:#cdeffc; padding:5px; border -radius : 5px ;">[[Custom_Features#Multiple_Locations|Plusieurs emplacements]]</span> l'emplacement principal de votre entreprise peut être connecté à un seul compte Google Business.</span> |
[[File:Reserve with google connect location.png|border|center]] | [[File:Reserve with google connect location.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | :3. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enregistrer</span> réglages. Maintenant, la synchronisation a lieu et après avoir <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">rechargez la page</span> il sera possible de voir la liste des services qui seront transmises à Reserve with Google pour la réservation. |
| − | : | + | :Par défaut, nous rassemblons toutes les informations et transmettons la mise à jour à Google une fois par jour, mais vous pouvez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Informations de mise à jour</span> pour préparer manuellement les informations à transférer si des modifications de paramètres ont été apportées à votre compte (par exemple, si vous avez créé un nouveau service). |
[[File:Reserve with google connection result.png|border|center]] | [[File:Reserve with google connection result.png|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
--------- | --------- | ||
| − | =Google | + | =Google Gestionnaire de balises= |
| − | |||
| − | + | [[File:Google tag manager icon.png | left]] <br>Cette fonctionnalité permet de gérer les balises JavaScript de suivi et d'optimisation marketing sur votre site. Vous pouvez ajouter et mettre à jour des balises AdWords, Google Analytics, Floodlight et autres que Google. | |
| − | [[File:Google tag manager icon.png | left]] <br> | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez la fonctionnalité personnalisée de Google Tag Manager dans votre section Fonctionnalités personnalisées. |
| − | :1. | ||
[[File:Google tag manager enable path new cf.png | center]] | [[File:Google tag manager enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Inscrivez-vous à un [https://tagmanager.google.com/#/home site Google Tag Manager] |
<br> | <br> | ||
| − | :3. | + | :3. Â Créez un nouveau conteneur et configurez-le. |
<br> | <br> | ||
| − | :4. | + | :4. Insérez l'ID du conteneur sur la page d'administration de SimplyBook.me -> Fonctions personnalisées -> Gestionnaire de balises Google -> sur le côté droit. |
[[File:Google tag manager settings path new cf.png | center]] | [[File:Google tag manager settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
--------- | --------- | ||
| − | =Google | + | =Google Traduction= |
| − | [[File:Google translate.png | left]] | + | [[File:Google translate.png | left]] <br>Vous avez besoin d'afficher votre site de réservation en plusieurs langues pour le confort de vos clients ? Nous avons maintenant la fonctionnalité personnalisée de Google Translate qui rend cela possible. Il vous permet d'ajouter la traduction automatique de Google Translate à votre site de réservation et chaque client pourra choisir la langue qui lui convient. |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Pour activer cette option, accédez à Fonctionnalités personnalisées//Ajouter d'autres éléments au site Web de réservation. |
[[File:Google translate enable path new cf.png |center]] | [[File:Google translate enable path new cf.png |center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Pour accéder aux options disponibles pour cette fonctionnalité, cliquez sur le bouton "Paramètres". |
[[File:Google translate settings path new cf.png| center]] | [[File:Google translate settings path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cochez les cases avec les langues que vous souhaitez que vos clients puissent choisir sur le site de réservation. |
[[File:Google translate options settings.png | center]] | [[File:Google translate options settings.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Sélectionnez le mode d'affichage à votre goût. |
[[File:Select view mode for google translate.png | center]] | [[File:Select view mode for google translate.png | center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Enregistrer les paramètres. Tout est prêt à l'emploi ! Voici à quoi cela peut ressembler sur votre page de réservation en utilisant l'un des thèmes. |
[[File:Google translate client side.png|1200px|border| center]] | [[File:Google translate client side.png|1200px|border| center]] | ||
<br><br> | <br><br> | ||
| − | + | Une autre possibilité de traduction en utilisant un service tiers [http://appointmentschedulingnews.com/perfect-translation-in-any-language-for-your-website ici] | |
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Réservations de groupe= |
<br> | <br> | ||
| − | [[File:Group booking new icon.png | + | [[File:Group booking new icon.png|left]] |
| − | |||
| − | + | Les réservations de groupe sont utiles lorsque vous avez besoin que vos clients puissent prendre rendez-vous ou réserver pour plusieurs personnes en même temps. Cette fonction personnalisée crée un menu de sélection avec le nombre de participants dans le groupe. Avec cette fonctionnalité personnalisée, vous pouvez également utiliser [[Custom_Features#Accept_Payments | fonctionnalité personnalisée de paiement]] en même temps afin que le paiement total pour tous les participants soit payé en un seul versement au moment du départ, même si seul le chef de groupe/organisateur est inscrit. Si vous utilisez [[Custom_Features#Products_for_Sale | Produits à vendre]] ou [[Custom_Features#Service_Add-ons | Service Add-Ons]] fonctionnalités, le nombre d'articles sera également multiplié par le nombre de participants sélectionnés. | |
| − | |||
<br><br> | <br><br> | ||
| − | + | Tutoriel vidéo [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=IZvnQ79WBG8]] | |
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Assurez-vous que le fournisseur de services est configuré pour accepter X plusieurs clients en même temps (ou plus selon vos besoins). Pour cela, allez dans Gérer//Fournisseurs de services//sélectionnez le fournisseur nécessaire//Détails du fournisseur de services//Combien de clients ce fournisseur peut-il servir en même temps ? et définissez le nombre X de clients. |
| − | :1. | ||
[[File:Number of clients per provider.png | center]] | [[File:Number of clients per provider.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Activez la fonctionnalité personnalisée de réservations de groupe sur votre page de fonctionnalités personnalisées |
[[File:Group bookings enable path new cf.png | center]] | [[File:Group bookings enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Accédez à ses paramètres sur la droite. |
[[File:Group bookings settings path new cf.png | center]] | [[File:Group bookings settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Ici, vous pouvez spécifier combien de personnes peuvent être réservées dans la même réservation, par le même client et modifier les modèles de notification liés à cette fonctionnalité. |
[[File:Group bookings main config path new cf.png| center]] | [[File:Group bookings main config path new cf.png| center]] | ||
<br><br> | <br><br> | ||
| − | :( | + | :(facultatif) Vous pouvez également indiquer le nombre minimum de réservations de groupe autorisées si cela est requis pour vos services et, par conséquent, les clients ne pourront pas sélectionner le nombre inférieur de sessions à l'étape de service du processus de réservation.<br< ; |
| − | : | + | : Il est possible de fixer ce nombre minimum pour tous les services dont vous disposez. Ensuite, veuillez le faire dans Fonctionnalités personnalisées -> Réservations de groupe -> côté droit de la page -> Réservations minimales autorisées à la fois |
[[File:Group bookings min max general.png|1200px|border|center]] | [[File:Group bookings min max general.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Ou vous pouvez définir un certain nombre par service/classe dans Gérer -> Services/Cours -> sélectionner le service/la classe -> Plus d'options -> Réservations minimales autorisées à la fois |
[[File:Group bookings min max service.png|1200px|border|center]] | [[File:Group bookings min max service.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''À quoi cela ressemblera-t-il sur la page de réservation :''' |
<br> | <br> | ||
| − | : | + | :Les clients pourront utiliser les flèches pour choisir le nombre de participants (le look peut différer selon le thème que vous avez). |
[[File:Group bookings min max client side.png|1200px|border| center]] | [[File:Group bookings min max client side.png|1200px|border| center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | |||
| − | |||
=HIPAA= | =HIPAA= | ||
<br> | <br> | ||
| − | [[File:Hipaa new icon.png | + | [[File:Hipaa new icon.png|left]] |
<br> | <br> | ||
| − | + | Disponible avec les abonnements Standard et Premium (anciennement Gold et Platinum). | |
<br><br> | <br><br> | ||
| − | + | La fonction de personnalisation des informations personnelles est conçue pour aider les utilisateurs de [https://simplybook.me SimplyBook.me] à protéger les données de leurs clients et patients. Il ne remplace pas les propres procédures de sécurité de l'utilisateur mais améliore la sécurité des données [https://simplybook.me SimplyBook.me] en utilisant une double authentification lors du processus de connexion pour tous les utilisateurs qui accèdent au système (les utilisateurs doivent enregistrer leur numéro de téléphone portable pour recevoir l'authentification code SMS (vous avez besoin de crédits SMS pour cela) ou connectez [[Custom_Features#Google_Authenticator | Google Authenticator]] en utilisant la fonction personnalisée correspondante). Cette fonctionnalité personnalisée inclut un paramètre « Timeout » qui déconnecte automatiquement l'utilisateur pour réduire le risque d'accès au système par des utilisateurs non autorisés.<br> | |
| − | + | Le système bloque tous les accès pour le personnel d'assistance de [https://simplybook.me SimplyBook], ce qui réduit encore l'accès des personnes non liées au système. Il est possible de réduire davantage l'exposition des informations personnelles aux personnes non autorisées en utilisant les [[Custom_Features#Clean_History | Fonction personnalisée de nettoyage de l'historique]]. De cette façon, les anciennes données sont supprimées et ne sont donc pas accessibles. <br><br> | |
| − | ''' | + | '''Veuillez noter!''' |
| − | + | Cette fonctionnalité personnalisée ne remplace PAS les contrôles de sécurité de l'utilisateur [https://simplybook.me SimplyBook.me] qui doivent également être en place pour la protection des données des clients et des patients. Veuillez vous référer à la documentation pertinente dans votre pays et obtenir l'aide de conseillers qualifiés dans le domaine de la protection des données des clients/patients. | |
| − | *[service] | + | *Les variables [service] et [client] dans les modèles de notification ne fonctionnent pas lorsque cette fonctionnalité personnalisée est activée pour des raisons de sécurité. |
| − | + | Il n'est pas possible de connecter le compte à [[Custom_Features#Zapier_Connector | Zapier]] si vous utilisez la fonction HIPAA. | |
| − | + | Cette fonctionnalité personnalisée ne peut pas être activée sans [[Google_Authenticator_custom_feature| Fonctionnalité personnalisée de Google Authenticator]]. | |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez les fonctionnalités HIPAA sur votre page Fonctionnalités personnalisées. |
| − | :'' | + | :''Lorsque vous activez cette fonctionnalité [[Custom_Features#SSL| Fonction personnalisée SSL]] et [[Custom_Features#Google_Authenticator | Google Authenticator]] sera également activé pour renforcer la sécurité côté client.'' |
[[File:Hipaa enable path new cf.png | center]] | [[File:Hipaa enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses paramètres sur la droite pour définir le délai d'expiration et l'adresse e-mail pour être informé des nouvelles connexions. |
[[File:Hipaa settings path new cf.png | center]] | [[File:Hipaa settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Ajoutez les numéros de téléphone de vos utilisateurs dans Gérer//Utilisateurs//sélectionnez l'utilisateur//Détails de l'utilisateur. |
[[File:Add phone for admin.png|1200px|border|center]] | [[File:Add phone for admin.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Configurez et validez l'administrateur principal Google Authenticator dans Gérer//Utilisateurs//sélectionnez l'utilisateur//Google Authenticator.<br> |
| − | :( | + | :(téléchargez l'application sur votre téléphone depuis Google Play ou App Store si vous ne l'avez pas encore,<br> |
| − | : | + | : scannez le code QR avec l'application Google Authenticator sur votre smartphone, entrez le code que vous voyez dans l'application et cliquez sur le bouton "Connecter".) |
[[File:Connect ga to user v3.png|border|center]] | [[File:Connect ga to user v3.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Validez le numéro de téléphone de l'administrateur principal pour disposer d'une méthode d'authentification de secours en deux étapes. |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment valider le numéro de téléphone |
| − | :1. | + | :1. Veuillez accéder à Gérer//Utilisateurs//utilisateur administrateur principal//Détails de l'utilisateur.<br> |
| − | : | + | :Cliquez sur le bouton "Générer un code de contrôle pour valider le téléphone" sous le champ du numéro de téléphone. |
[[File:Hipaa validate phone v3.png | center]] | [[File:Hipaa validate phone v3.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Vous recevrez un sms avec le code, entrez le code dans le champ "Code de validation" et appuyez sur "Confirmer le code de contrôle". |
[[File:Hipaa confirm code.png|center]] | [[File:Hipaa confirm code.png|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Recevez un message de réussite indiquant que le code est confirmé. |
[[File:Hipaa validated number.png | center]] | [[File:Hipaa validated number.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | : Comme méthode de sauvegarde supplémentaire, vous pouvez télécharger le fichier avec des codes à usage unique pour une authentification en deux étapes dans l'onglet "Google Authenticator" sur la page Gérer//Utilisateurs. |
[[File:Add 2fa backup codes.png|1200px|border|center]] | [[File:Add 2fa backup codes.png|1200px|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | =HTML | + | =Champ de description HTML pour les événements= |
<br> | <br> | ||
| − | [[File:Html description new icon.png | + | [[File:Html description new icon.png|left]] |
| − | |||
| − | + | Permet d'insérer une mise en forme HTML (couleur d'arrière-plan et de police, gras, italique, souligné, alignement et autres éléments HTML) pour les champs de description Service, Fournisseurs de services, Emplacements et Catégories. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez cette fonctionnalité sur votre page Fonctionnalités personnalisées. |
[[File:Html description enable path new cf.png | center]] | [[File:Html description enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à la section Gérer à l'aide du menu de gauche et sélectionnez Services/Fournisseurs/Classes/Adhésions/Produits à vendre en fonction de l'article auquel vous souhaitez ajouter/modifier la description. <br> |
| − | : | + | : Sélectionnez l'élément et le premier onglet avec le nom et les détails. <br> |
| − | : | + | : Modifiez la description et enregistrez les paramètres |
[[File:Html description field settings.png | center]] | [[File:Html description field settings.png | center]] | ||
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Importer des clients= |
| − | [[File:Import clients icon.png | left]] <br> | + | [[File:Import clients icon.png | left]] <br>Utilisez cette fonctionnalité si vous avez besoin d'ajouter la liste des clients à votre système en quelques clics seulement. Téléchargez simplement un fichier CSV contenant les données de vos clients, puis sélectionnez les en-têtes des colonnes correspondantes, et vous aurez une liste mise à jour des clients dans votre registre de clients. |
<br> | <br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> |
<br><br> | <br><br> | ||
| − | :'''Attention!''' | + | :'''Attention !''' Il est interdit d'importer une liste de clients avec des e-mails et des informations client là où les clients ne vous ont pas spécifiquement accordé le droit de le faire. |
<br> | <br> | ||
| − | :''' | + | :'''Veuillez noter''' que cette fonctionnalité n'est disponible qu'avec les abonnements Standard et Premium (anciennement Advanced, Gold et Platinum).<br> |
| − | : | + | : Il n'est possible d'importer que 500 clients par défaut. Si vous avez besoin d'en importer plus, veuillez contacter le support pour plus de détails. |
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment utiliser cette option :''' |
| − | :1. | + | :1. Activez la fonctionnalité personnalisée "Importer des clients" sur votre page de fonctionnalités personnalisées : |
[[File:Import clients enable path new cf.png | center]] | [[File:Import clients enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Préparez votre fichier Excel. |
| − | :- | + | :- Aucun texte au-dessus de la liste des clients ne doit être écrit |
| − | :- | + | :- Assurez-vous que toutes les cellules sont correctement affichées |
| − | :- | + | :- Enregistrer le fichier au format .csv avec une séparation par virgule. |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Allez dans Gérer//Clients//Importer depuis CSV ou cliquez simplement sur "Paramètres" près de cette fonctionnalité personnalisée. |
| − | [[ File:Import clients file upload path.png | center]] | + | [[File:Import clients file upload path.png | center]] |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Appuyez sur "Choisir un fichier" et sélectionnez le fichier préparé. |
[[File:Import clients file upload step1.png | center]] | [[File:Import clients file upload step1.png | center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Attribuez des valeurs aux colonnes à partir des listes déroulantes de la barre supérieure (au-dessus de chaque colonne, marquées de flèches noires). Attribuez "nom", "email" et "téléphone". |
[[File: Import clients assigning column headers.png | center]] | [[File: Import clients assigning column headers.png | center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Appuyez sur "Confirmer l'importation des clients". |
| − | :'' | + | :''Veuillez noter que seuls 10 clients seront affichés dans l'aperçu, mais après l'importation, tous les clients seront affichés.'' |
<br><br> | <br><br> | ||
| − | ; | + | ;Si vous ne pouvez pas importer de clients, veuillez vérifier les raisons possibles : |
| − | :1. | + | :1. Le format du fichier .csv est incorrect. Il doit être enregistré au format .csv avec une séparation par virgule ou tabulation.<br/> |
| − | :2. | + | :2. Il y a du texte au-dessus des données ou des colonnes inutiles qui empêchent une importation réussie. Veuillez supprimer le texte.<br/> |
| − | :3. | + | :3. Les valeurs ne sont pas attribuées. Utilisez les menus déroulants au-dessus des colonnes pour attribuer des valeurs "nom", "email", "téléphone", etc. |
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Aperçus= |
<br> | <br> | ||
| − | [[File:Insights new icon.png | + | [[File:Insights new icon.png|left]] |
| − | |||
| − | + | Cette fonctionnalité personnalisée crée une variété de graphiques avec des indicateurs de performance clés dans votre nouveau tableau de bord financier. | |
| − | |||
| − | |||
| − | + | Disponibilité des prestataires, total des réservations, paiement par prestataire, etc. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Insights</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page. |
[[File:Insights enable path new cf.png | center]] | [[File:Insights enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dashboard</span> pour vérifier les graphiques et les tableaux. |
| − | [[File:Dashboard chart example.png | + | [[File:Dashboard chart example.png | center]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | =Instagram | + | =Partage de photos Instagram= |
<br> | <br> | ||
[[File:Social gallery.png | left]]<br> | [[File:Social gallery.png | left]]<br> | ||
| − | + | Activez la fonction de partage de photos Instagram et affichez automatiquement vos photos sur le site de réservation pour le rendre plus vivant et amusant pour vos visiteurs. Prenez des photos avec votre application Instagram et affichez les résultats sur votre page de réservation. | |
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Comment utiliser:''' | |
| − | ''' | ||
<br> | <br> | ||
| − | :1. | + | :1. Pour activer cette fonctionnalité personnalisée, rendez-vous sur la page des fonctionnalités personnalisées et cliquez sur "Activer" près de l'option "Partage de photos Instagram". |
[[File:Insta gallery enable path new cf.png | center]] | [[File:Insta gallery enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Ensuite, veuillez choisir "Paramètres" à côté de cette fonctionnalité personnalisée |
[[File:Insta gallery settings path new cf.png | center]] | [[File:Insta gallery settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Vous arriverez sur la page où vous pourrez connecter votre compte Instagram. |
| − | : | + | :Cliquez simplement sur "Autorisation", saisissez votre nom d'utilisateur et votre mot de passe Instagram.<br> |
| − | [[File:Instagram photo sharing settings v3.png| center ]] [[File:Instagram login.png | | + | [[File:Instagram photo sharing settings v3.png|center]] |
| + | [[File:Instagram login.png | centre]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Si vous avez de nombreuses publications sur votre compte Instagram, vous pouvez définir le nombre d'images à afficher par page. |
[[File:Instagram number of images per page.png | center]] | [[File:Instagram number of images per page.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | Vous l'avez défini maintenant et vos images Instagram seront affichées sur un onglet séparé sur le site de réservation. | |
[[File:Instagram on booking page.png | center]] | [[File:Instagram on booking page.png | center]] | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ''' | + | '''Veuillez noter!''' |
<br><br> | <br><br> | ||
| − | + | Lorsque vous ajoutez des images à votre Instagram, elles seront mises à jour sur la page de réservation dans l'heure qui suit. <br>Si vous souhaitez que cela se produise plus tôt, veuillez cliquer sur "Actualiser maintenant" sur cette page "Paramètres" de la fonctionnalité personnalisée. | |
| − | [[File:Instagram refresh option.png | center]] | + | [[File:Instagram refresh option.png |center]] |
<br><br> | <br><br> | ||
| − | + | Si la publication Instagram se compose de plusieurs images/photos, seule la première sera affichée sur le site de réservation. | |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Formulaires d'admission= |
<br> | <br> | ||
| − | [[File:Additional field new icon.png | + | [[File:Additional field new icon.png|left]] |
<br> | <br> | ||
| − | + | La fonction personnalisée des formulaires d'admission vous permet de demander plus d'informations à vos clients pendant le processus de réservation. Vous pouvez poser plusieurs questions et y répondre dans de nombreux types de champs, tels que des lignes de texte, des listes déroulantes, des zones de texte, etc. | |
<br> | <br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activer la fonctionnalité personnalisée des formulaires d'admission dans la fonctionnalité personnalisée // Ajouter plus à la page de réservation. |
| − | :1. | ||
[[File:Intake forms enable path new cf.png | center]] | [[File:Intake forms enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à sa gestion ou à la page Gérer//Formulaires d'admission. |
[[File:Intake forms settings path new cf.png | center]] | [[File:Intake forms settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Appuyez sur le bouton "+" dans les paramètres de la fonctionnalité personnalisée pour créer un nouveau formulaire. |
[[File:Create new intake form v3.png | center]] | [[File:Create new intake form v3.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Dans le champ "Titre de la question", écrivez la question à laquelle vous souhaitez que vos clients répondent. Par exemple : Âge, préférences, Avez-vous des problèmes de santé ?, etc. |
| − | :5. | + | :5. Choisissez le type de champ : |
| − | :''' | + | :'''chiffres uniquement''' - permet de saisir uniquement des chiffres. Utile lorsque vous avez besoin de connaître l'âge, la taille ou toute autre information qui ne nécessitera que des chiffres. |
| − | :''' | + | :'''une seule ligne''' - généralement utilisé pour les réponses courtes |
| − | :''' | + | :'''plusieurs lignes''' - utilisez ce type de fichier si vous attendez de longues explications de vos clients |
| − | :''' | + | :'''case à cocher''' - crée une case à cocher que les clients doivent cocher ou laisser décochée. Utile pour les questions nécessitant une réponse binaire, par exemple "J'aurai besoin de services supplémentaires". |
| − | :''' | + | :'''sélection déroulante''' - crée une liste déroulante avec la possibilité de choisir une seule option. Afin de créer ce champ, vous devrez créer une liste de valeurs dans la section "Options déroulantes et option par défaut". Vous pouvez également sélectionner la valeur par défaut qui sera attribuée si rien n'est choisi dans la liste. |
| − | :'''date''' - | + | :'''date''' - crée une option de sélection de date avec le calendrier. |
| − | :'''barcode''' - | + | :'''barcode''' - permet de numériser des codes-barres via l'application mobile d'administration et d'obtenir les valeurs de la numérisation. Permet également la saisie de texte simple comme dans les formulaires d'admission à une seule ligne. |
| − | :''' | + | :'''HTML personnalisé''' - permet d'ajouter des séparateurs visuels ou du texte supplémentaire près du formulaire d'admission. Ne peut pas être utilisé pour l'entrée client. |
| − | [[File:Intake forms types new.png|1200px|border |center]] | + | [[File:Intake forms types new.png|1200px|border |center]] |
<br><br> | <br><br> | ||
| − | :6. | + | :6. Rendez-le plutôt obligatoire ou non à l'aide du switcher "optionnel". |
| − | : | + | : Incluez le champ (le titre et la réponse seront inclus) aux factures client si vous en avez besoin et si vous utilisez la fonctionnalité personnalisée [[Accept_payments_custom_feature|Accepter les paiements]]. |
| − | :7. | + | :7. Si vous souhaitez associer le formulaire à certains services, choisissez l'onglet "Services, attachés à ce champ" et cochez les cases à côté des services correspondants. |
[[File:Attach intake form to services.png| center]] | [[File:Attach intake form to services.png| center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Si vous souhaitez inclure des informations sur le formulaire d'admission dans les modèles d'e-mail, recherchez les variables des formulaires d'admission et ajoutez-les aux modèles dans Paramètres//Paramètres d'e-mail et SMS. |
[[File:Add intake form variable to template.png | center]] | [[File:Add intake form variable to template.png | center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Kiosque= |
<br> | <br> | ||
| − | [[File:Kiosk.png |left]]<br> | + | [[File:Kiosk.png |left]]<br>La fonction personnalisée de kiosque vous permet d'accepter des réservations sur votre site de réservation client afin que les données soient effacées entre les réservations. Cela rend les problèmes de confidentialité moins préoccupants.<br> |
| − | + | Vous pouvez définir l'heure à laquelle le client sera redirigé vers la page d'accueil du site de réservation ou vers le début des étapes de réservation des services si vous utilisez le widget après avoir terminé la réservation ou si la page est laissée inactive. | |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Cette fonctionnalité n'est pas compatible avec <span style="background-color :#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Take_Me_Back_Home |Ramenez-moi à la maison]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Telegram_Notifications_custom_feature|Telegram Notifications]]</span> et <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Online_Video_Meetings_Custom_Feature|Réunions vidéo en ligne]]</span> fonctionnalités personnalisées.</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez cette fonctionnalité sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autre</span> section. |
[[File:Kiosk enable path.png |border|center]] | [[File:Kiosk enable path.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Sélectionnez si vous souhaitez effacer les données du client à chaque nouvelle réservation, définissez un délai de redirection après la fin de la réservation et en cas d'inactivité sur le site de réservation du côté des paramètres de la page. |
[[File:Kiosk settings overview.png|border|center]] | [[File:Kiosk settings overview.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | Enregistrez vos préférences et le tour est joué ! | |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | = Limiter les réservations = |
<br> | <br> | ||
| − | [[File:Limit bookings new icon.png | + | [[File:Limit bookings new icon.png|left]] |
| − | |||
| − | + | Cette fonction personnalisée vous permet de restreindre la quantité de réservations pouvant être réservées en même temps. Cette fonction personnalisée est utile lorsque vos services nécessitent des éléments supplémentaires comme un fauteuil dentaire ou une salle dans le studio, etc. (Une autre façon de limiter le nombre de réservations en raison des ressources limitées consiste à utiliser la fonction [[Related_Resources_custom_feature|Related Resources]] à la place). Lorsque la limite de réservation est atteinte, l'intervalle de temps correspondant ressemblera à une pause sur la page de réservation (et dans l'interface d'administration si vous n'avez pas configuré pour ignorer ces restrictions pour l'administrateur). Il est généralement possible de limiter le nombre de réservations en même temps, et vous pouvez également définir une certaine limite pour chaque service séparément. | |
| − | |||
<br> | <br> | ||
<br> | <br> | ||
| − | <pre> | + | <pre>Par exemple, vous avez 2 prestataires et 1 chambre et vos deux prestataires sont disponibles à 10h00. |
| − | + | Chacun des prestataires est configuré pour servir 1 personne à la fois et au total, 2 personnes peuvent réserver un service à 10h00. | |
| − | + | Mais vous devez limiter ce nombre à 1 personne, car une seule chambre est disponible. | |
| − | + | Vous devez activer la fonctionnalité personnalisée Limit Bookings et la définir sur 1. | |
| − | + | De cette manière, lorsque quelqu'un réserve 10h00, cette heure sera fermée pour un autre fournisseur.</pre> | |
<br><br> | <br><br> | ||
| − | ''' | + | '''Veuillez noter !''' Cette fonctionnalité n'est pas compatible avec les[[Display_Remaining_Spaces| Afficher les espaces restants]] |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez cette fonctionnalité personnalisée sur votre page Fonctionnalités personnalisées. |
[[File:Limit bookings enable path new cf.png | center]] | [[File:Limit bookings enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses paramètres sur la droite si vous devez limiter le nombre de réservations à la fois pour l'ensemble du système. |
[[File:Limit bookings settings path new cf.png | center]] | [[File:Limit bookings settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Indiquez le montant nécessaire dans la case correspondante. |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Si vous devez définir la limite pour certains services, accédez à la page Gérer//Services (Classes), choisissez l'onglet Plus d'options et définissez le nombre souhaité par service/classe. |
[[File:Limit bookings per service v3.png | center]] | [[File:Limit bookings per service v3.png | center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | =Line | + | =Line bot= |
| − | |||
| − | |||
[[File:Line bot.png | left]] | [[File:Line bot.png | left]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | La fonction personnalisée Line Bot permet à vos clients de réserver vos services via Line Messenger et fonctionne également dans l'application mobile Line. Le bot de réservation se connecte à votre emploi du temps sur <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me/ SimplyBook.me]</span> et guide votre client tout au long du processus de réservation. |
| − | + | ||
| + | Prend en charge <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Service_Categories_custom_feature|service categories]]</span>, <span style="background-color :#cdeffc; padding:5px; border-radius:5px;">[[Multiple_Locations_custom_feature|multiple locations]]</span>, <span style="background-color:#cdeffc; padding:5px; border- radius:5px ;">[[Intake_Forms_custom_feature|intake forms]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature |paiements en ligne]]</SPAN>(mais les taxes ne sont pas calculées), <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|connexion client ]]</span> (mais sans adresse client). | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Veuillez noter :</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">In service/provider/<span style="background-color:#cdeffc; padding:5px; border-radius: | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">In service/provider/<span style="background-color:#cdeffc; padding:5px; border -radius:5px ;">[[Service_Categories_custom_feature|category]]</span>/<span style="background-color:#cdeffc; padding:5px; border-radius:5px ;">[[Multiple_Locations_custom_feature |emplacement]]</span> descriptions un nombre limité de symboles peut être affiché.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Dans <span style="background-color:#cdeffc; padding:5px; border-radius:5px ;">[[Intake_Forms_custom_feature|formulaires d'admission]]</span> options déroulantes 20 symboles au maximum peuvent être affichés.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il n'est pas possible de masquer les images sur les étapes de réservation.</span> |
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser: | |
| − | ; | + | :1. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me côté administrateur</span>, <span style="background-color:#d4f8e5 ; padding: 5px ; border-radius : 5 px ;">fonctions personnalisées</span> page et activez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Line bot</span> fonction personnalisée. |
| − | :1. | ||
[[File:Line bot enable path new cf.png| border| center]] | [[File:Line bot enable path new cf.png| border| center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">paramètres sur la droite.</span> |
[[File:Line bot settings path new cf.png | border| center]] | [[File:Line bot settings path new cf.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Connectez-vous à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[https://developers.line.biz/en/ LINE Developers page]</span> et créez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fournisseur</span> en suivant les instructions qui y sont indiquées. |
[[File:Line create new provider.png | border | center]] | [[File:Line create new provider.png | border | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Créez ensuite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">nouveau canal</span>, en ajoutant les détails nécessaires, en les confirmant et en acceptant les conditions d'utilisation de LINE et autres options requises. |
| − | [[File:Line creat new channel.png | border| center]] | + | [[File:Line creat new channel.png | border | center]] |
<br><br> | <br><br> | ||
[[File:Line create new channel-messaging api.png | border| center]] | [[File:Line create new channel-messaging api.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Une application sera créée, veuillez cliquer dessus pour accéder aux informations d'identification de la chaîne. |
<br><br> | <br><br> | ||
| − | :6. | + | :6. Passez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me côté administrateur</span> avec les paramètres de la fonctionnalité Line Bot et copiez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL de rappel</span> De là. |
[[File:Line bot settings callback url new cf.png | border| center]] | [[File:Line bot settings callback url new cf.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Ajoutez cette URL à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL Webhook</span> boîte dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres de messagerie</span> section de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">LINE Developers channel</span> page. |
[[File:Line Add calback url.png | border|center]] | [[File:Line Add calback url.png | border|center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Activez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Utilisez les webhooks</span>. |
[[File:Line enable webhooks.png |border| center]] | [[File:Line enable webhooks.png |border| center]] | ||
<br><br> | <br><br> | ||
| − | :9. | + | :9. Émettez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Jeton d'accès au canal (longue durée de vie)</span> et insérez-le dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Simplybook.me feature settings</span> en <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Jeton d'accès</span> boîte. |
[[File:Line issue access token.png |border|center]] | [[File:Line issue access token.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Passez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Utilisation des fonctionnalités LINE@</span> et désactivez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">réponses automatiques</span> selon l'exemple suivant. |
[[File:Line disable automessages.png |border| center]] | [[File:Line disable automessages.png |border| center]] | ||
<br><br> | <br><br> | ||
[[File:Line autoresponse settings.png | border| center]] | [[File:Line autoresponse settings.png | border| center]] | ||
<br><br> | <br><br> | ||
| − | :11. | + | :11. Copiez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">ID de canal</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Channel secret</span> et insérez-les dans les <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">boîtes de paramètres correspondantes du côté de SimplyBook.me.</span> Enregistrer les paramètres. |
[[File:Line-channel id and secret.png|border | center]] | [[File:Line-channel id and secret.png|border | center]] | ||
<br><br> | <br><br> | ||
[[File:Line bot settings channel secret and id new cf.png |border| center]] | [[File:Line bot settings channel secret and id new cf.png |border| center]] | ||
<br><br> | <br><br> | ||
| − | :12. | + | :12. Une fois le bot approuvé du côté LINE, vos clients pourront réserver en l'utilisant. En attendant, vous pouvez ajouter des testeurs ou essayer votre bot en utilisant l'application mobile LINE. |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Système de fidélité= |
[[File:Bonus system icon.png|left]] | [[File:Bonus system icon.png|left]] | ||
<br> | <br> | ||
| − | + | Laissez les clients gagner des points pour les services/<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|classes]]</span> réservation et leur permettre d'échanger contre des cartes-cadeaux. Vous pouvez définir un nombre de points différent pour chaque service/<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|class]]</span> et 3-4 heures après la réunion, les bonus seront automatiquement ajoutés au solde du client. Dès que le client aura accumulé le nombre de points nécessaires, il pourra les échanger contre une carte-cadeau, qui pourra ensuite être utilisée pour d'autres achats sur votre site de réservation ou comme cadeau à quelqu'un. | |
<br><br> | <br><br> | ||
| − | |||
| − | + | Tutoriel vidéo [[File:Youtube-Logo.png|link=https://youtu.be/GP7OFspfzNo]] | |
| − | |||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Lorsque vous activez le système de fidélité, les fonctionnalités personnalisées suivantes seront également activées : <span style="background- color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|Accept Payments]]</span>, <span style="background-color:#cdeffc; padding:5px; border -radius:5px ;">[[Client_Login_custom_feature|Client Login]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[ Coupons_and_Gift_Cards_custom_feature|Coupons et amp; Cartes-cadeaux]]</span>.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Les clients doivent être abonnés à vos supports marketing pour pouvoir recevoir ces notifications.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | 1. Pour activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Système de fidélité</span> veuillez accéder à votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Améliorations commerciales</span> et cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer</span> ou utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le sélecteur</span> près de l'entité respective. |
| − | 1. | ||
[[File:Loyalty system enable path.png|1200px|center]] | [[File:Loyalty system enable path.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 2. | + | 2. Une fois activé, vous pouvez modifier immédiatement les modèles de notifications associés, sur le côté droit de la page. Veuillez utiliser les variables suggérées si nécessaire. |
| − | + | Deux types de notifications sont disponibles : pour l'ajout automatisé de points et la mise à jour manuelle du solde du client.<br> | |
| − | |||
| − | |||
[[File:Loyalty system notifications path.png|1200px|center]] | [[File:Loyalty system notifications path.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 3. | + | 3. Pour définir les quantités de points, veuillez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> (ou utilisez le lien <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> près de la fonctionnalité personnalisée) ou <span style="background-color :#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]]</span> (si vous les utilisez et souhaitez faire partie du programme de fidélité). |
| − | |||
| − | + | 4. Créer un nouveau service/<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|class]]</span> si nécessaire ou cliquez sur celui existant pour le modifier, sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Loyalty System</span> languette. | |
| − | 4. | ||
[[File:Loyalty system service management.png|1200px|center]] | [[File:Loyalty system service management.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 5. | + | 5. Activez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le sélecteur</span> pour connecter le service/<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|class]]</span> au système de fidélité et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">indiquez le montant</span> de points que le client gagnera pour ce service/<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|class]]</span> réservation dans la case qui apparaît. Enregistrer les paramètres. |
[[File:Loyalty system service management set points.png|1200px|center]] | [[File:Loyalty system service management set points.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 6. | + | 6. Ensuite, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Coupons & Cartes-cadeaux</span> page à l'aide du menu de gauche, créez une nouvelle carte-cadeau ou cliquez sur la carte existante pour la modifier et choisissez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fidélité Système</span> languette. |
[[File:Loyalty system gift cards management.png|1200px|center]] | [[File:Loyalty system gift cards management.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 7. | + | 7. Activez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le sélecteur</span> pour permettre aux clients d'acheter cette carte-cadeau contre des bonus. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Définissez la quantité nécessaire</span> à gagner dans la case qui apparaît. Enregistrer les paramètres. |
[[File:Loyalty system gift cards management set points.png|1200px|center]] | [[File:Loyalty system gift cards management set points.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 8. | + | 8. Du côté client, ils peuvent voir le nombre de points gagnés ainsi que l'historique d'utilisation des bonus dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le profil client</span> ou accédez à l'onglet spécifique <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">tab</span> du site de réservation. |
[[File:Loyalty system client side history.png|1200px|center]]<br><br> | [[File:Loyalty system client side history.png|1200px|center]]<br><br> | ||
[[File:Loyalty system client side profile button.png|1200px|center]] | [[File:Loyalty system client side profile button.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 9. | + | 9. Dès que le client a suffisamment de points, le bouton <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Sélectionner par points</span> devient actif sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">les cartes-cadeaux</span> sur le site de réservation et cette carte-cadeau peut être achetée en échange de ces points.<br> |
| − | + | En conséquence, le client recevra la carte-cadeau par e-mail ou pourra copier son code dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">onglet Cartes-cadeaux< ;/span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vos cartes-cadeaux</span> et utilisez comme d'habitude une carte-cadeau pour un autre achat ou faites un cadeau à quelqu'un. | |
[[File:Bonus system client side gift cards.png|1200px|center]] | [[File:Bonus system client side gift cards.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 10. | + | 10. Du côté administrateur, vous pouvez également afficher tous les points gagnés et dépensés dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapport sur les points de fidélité</span>. Veuillez utiliser le filtre si nécessaire pour voir certains résultats sélectionnés, exportez les données vers Excel ou .csv. |
[[File:Loyalty system report path.png|1200px|center]]<br><br> | [[File:Loyalty system report path.png|1200px|center]]<br><br> | ||
[[File:Loyalty system report overview.png|1200px|center]] | [[File:Loyalty system report overview.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 11. | + | 11. À l'aide de ce rapport, vous pouvez également gérer manuellement le nombre de points par client.<br> |
| − | + | Veuillez cliquer sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter des points</span> en haut, utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le champ de recherche</span> dans la fenêtre contextuelle qui apparaît pour trouver le client souhaité, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">indiquez le montant</span>à ajouter ou à déduire dans le <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Montant des points de récompense</span> case (pour déduire, veuillez simplement <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">ajouter "-"</span> avant le montant), ajoutez quelques <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">description</span> (cela sera également reflété côté client) et appuyez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter</span>. Le client recevra la notification de la mise à jour du solde.<br> | |
[[File:Loyalty system report add bonuses search.png|1200px|center]] | [[File:Loyalty system report add bonuses search.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | + | Vous pouvez également utiliser l'option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter plus de bonus au client</span> dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Actions</span> par la ligne de rapport spécifique pour une mise à jour plus rapide du solde car le client sera déjà présélectionné dans ce cas, | |
[[File:Loyalty system report line actions.png|1200px|center]] | [[File:Loyalty system report line actions.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 12. | + | 12. Si vous avez besoin d'afficher l'historique des points pour un client particulier, veuillez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> et cliquez sur le montant des bonus en surbrillance dans le tableau pour accéder à la fenêtre contextuelle de l'historique des bonus. |
[[File:Loyalty system reward points in client report.png|1200px|center]] | [[File:Loyalty system reward points in client report.png|1200px|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | |||
| − | + | =Rends-moi occupé= | |
| − | + | [[File:Look busy icon.png|left]]<br><br>Cette fonctionnalité donnera l'impression que les créneaux horaires sont occupés lorsque les clients visitent votre site tout en faisant des disponibilités afin qu'ils puissent trouver quelque chose à réserver. Vous pouvez décider du nombre de créneaux disponibles chaque jour. | |
| − | [[File:Look busy icon.png|left]]<br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité n'est pas compatible avec les <span style="background-color:#cdeffc; padding suivants : 5px; border-radius:5px;">[[How_to_change_the_way_time_slots_are_shown#Calendar_Layouts|calendar layout types]]</span> : fournisseur flexible, hebdomadaire et flexible.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous avez activé l'affichage du site Web de réservation dans le fuseau horaire du client et qu'il est différent du fuseau horaire de l'entreprise, cela pourrait entraîner plus de créneaux horaires affichés par jour que défini dans les paramètres de cette fonctionnalité personnalisée.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | ||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser: |
| − | :1. | + | :1. Activez cette fonctionnalité sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Connexe aux réservations</span> section. |
[[File:Look busy enable path.png|1200px|center|link=https://help.simplybook.me/images/3/39/Look_busy_enable_path.png]] | [[File:Look busy enable path.png|1200px|center|link=https://help.simplybook.me/images/3/39/Look_busy_enable_path.png]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Indiquez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le nombre de plages horaires</span> vous souhaitez afficher comme disponible sur votre site de réservation par jour. |
| − | : | + | : C'est le nombre de plages horaires à afficher par date pour chaque couple service + prestataire. |
[[File:Look busy slots setting2.png|1200px|center|link=https://help.simplybook.me/images/9/9f/Look_busy_slots_setting2.png]] | [[File:Look busy slots setting2.png|1200px|center|link=https://help.simplybook.me/images/9/9f/Look_busy_slots_setting2.png]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Voici quelques exemples de ce à quoi cela peut ressembler du côté client. |
| − | : | + | : Lorsqu'un créneau horaire est réservé, le système ouvrira automatiquement le suivant en fonction du planning que vous avez défini dans votre compte. |
| − | :*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''modern''</span> | + | :*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''modern''</span> mise en page du calendrier : |
[[File:Look busy client side.png|1200px|center|link=https://help.simplybook.me/images/7/72/Look_busy_client_side.png]] | [[File:Look busy client side.png|1200px|center|link=https://help.simplybook.me/images/7/72/Look_busy_client_side.png]] | ||
<br><br> | <br><br> | ||
| − | :*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">'' | + | :*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''emplacements hebdomadaires''</span> mise en page du calendrier : |
[[File:Look busy client side slots weekly timeline.png|1200px|center|link=https://help.simplybook.me/images/e/e3/Look_busy_client_side_slots_weekly_timeline.png]] | [[File:Look busy client side slots weekly timeline.png|1200px|center|link=https://help.simplybook.me/images/e/e3/Look_busy_client_side_slots_weekly_timeline.png]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | |||
| − | + | =Test médical= | |
| − | |||
[[File:Medical test icon.png|left]] | [[File:Medical test icon.png|left]] | ||
<br><br> | <br><br> | ||
| − | + | La fonction de test médical vous permet d'enregistrer facilement les personnes pour les tests et de leur envoyer l'accès aux résultats une fois que les résultats de leurs tests sont prêts. A leur arrivée, leur billet est scanné et ils obtiennent un statut arrivé. Ce ticket peut être imprimé et apposé sur le tube à essai de la personne. Lorsque les résultats sont prêts, le ticket peut être scanné pour un traitement rapide des résultats qui seront envoyés à une personne par e-mail et/ou SMS. Les résultats peuvent être ajoutés dans un message, ou la personne peut être invitée à se connecter à son compte sur le site de réservation pour obtenir les résultats et un formulaire PDF téléchargeable avec la marque de l'entreprise. | |
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Lorsque vous activez la fonctionnalité personnalisée Test médical <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> sera également activée ;</span> |
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité personnalisée n'est disponible qu'avec certains abonnements. Veuillez vérifier les détails de votre forfait dans votre compte <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prix</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Abonnements</span> ou contactez l'assistance pour vérifier si elle est incluse.</span> | |
| − | |||
<br><br><br><br> | <br><br><br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Test médical</span> fonction personnalisée sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autre</span> section (ou utilisez la recherche là-bas). |
[[File:Medical test enable path.png|border|center|1200px]] | [[File:Medical test enable path.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Sur le côté droit de la page, sélectionnez vos préférences pour l'affichage des résultats.<br> |
| − | : | + | : Il est obligatoire d'activer <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|Client Login]]</span> fonctionnalité personnalisée ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Joignez les résultats au format PDF à l'e-mail</span> option. Sinon, la fonctionnalité ne fonctionnera pas. |
[[File:Medical test settings path.png|border|center|1200px]] | [[File:Medical test settings path.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Indiquez si vous souhaitez que vos clients soient informés de certains <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">résultat du test</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">ajustez les modèles</span> dessous. |
[[File:Medical test notifications preferences.png|border|center|1200px]] | [[File:Medical test notifications preferences.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Formulaire de résultats</span> pour commencer à travailler avec le processus de test en cliquant sur <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">Valider le ticket</span> sur le bouton <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">Calendrier</span> ou en sélectionnant <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">Formulaire de résultats</span> près de cette fonctionnalité dans le <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> interface.<br> |
[[File:Ticket validation path from calendar.png|1200px|border|center]] | [[File:Ticket validation path from calendar.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Sur cette page, vous verrez le formulaire de recherche de billets. Veuillez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">code de billet ou de réservation</span> pour trouver les détails de rendez-vous nécessaires.<br> |
| − | : | + | : Si vous utilisez un navigateur mobile et que vous avez autorisé l'accès à la caméra, vous pouvez également <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">scanner le code QR du ticket du client.< /span><br> |
| − | : | + | :Si vous avez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">application mobile d'administration</span> veuillez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Scan QR</span> y fonctionner. |
[[File:Medical test ticket search.png|border|center|1200px]] | [[File:Medical test ticket search.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Une fois que le client est venu pour le test, vous avez scanné son ticket, veuillez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">validez-le</span> à enregistrer et les possibilités suivantes à apparaître. |
[[File:Ticket validation steps new navigation.png|1200px|border|center|1200px]] | [[File:Ticket validation steps new navigation.png|1200px|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Dès que les matériaux de test sont prélevés sur le client, appuyez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Imprimer l'étiquette,</span> imprimez-le (des imprimantes spéciales sont recommandées) et collez-le au tube à essai.<br> |
| − | : | + | : Le rendez-vous aura le statut "Travail en cours - résultats non prêts". |
[[File:Medical test process step 2.png|border|center|1200px]] | [[File:Medical test process step 2.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | + | Exemple d'étiquette de tube à essai :<br> ; | |
| − | [[File:Medical test printable label.png|border]] | + | [[File:Medical test printable label.png|border|center|1200px]] |
<br><br> | <br><br> | ||
| − | :8. | + | :8. Lorsque vous recevez les résultats, ouvrez à nouveau cette interface, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">scannez le QR</span> de l'étiquette du tube à essai pour trouver le rendez-vous. |
[[File:Medical test process step 3.png|border|center|1200px]] | [[File:Medical test process step 3.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | :9. | + | :9. Sélectionnez l'une des trois options <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">result options.</span> |
| − | : | + | :En conséquence, le statut du rendez-vous sera mis à jour en fonction de votre sélection.<br> |
| − | : | + | :À ce stade, le client recevra la notification indiquant que les résultats sont prêts si vous l'avez activé dans #3.<br> |
[[File:Medical test process step 4.png|border|center|1200px]] | [[File:Medical test process step 4.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
| − | + | Vous pouvez également <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">imprimer les résultats du test</span> si nécessaire.<br> | |
[[File:Medical test process printable result.png|border|center|350px]] | [[File:Medical test process printable result.png|border|center|350px]] | ||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Tous les tickets avec les statuts des résultats des tests médicaux peuvent être visualisés et exportés dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapport sur les tickets.</span> |
[[File:Medical test tickets report results column.png|border|center|1200px]] | [[File:Medical test tickets report results column.png|border|center|1200px]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Adhésion= |
<br> | <br> | ||
[[File:Membership new icon.png | left]] | [[File:Membership new icon.png | left]] | ||
| − | |||
| − | + | Cette fonctionnalité personnalisée vous permet d'avoir des services que seuls les membres peuvent réserver à condition qu'ils aient un abonnement payant actif. Cela peut être appliqué à une sélection ou à tous les services, uniquement aux classes ou similaires. | |
| − | + | [https://simplybook.me/en/membership-solution Ici] vous pouvez vérifier plus de cas où l'adhésion peut être utile. | |
| − | [https://simplybook.me/en/membership-solution | ||
<br><br> | <br><br> | ||
| − | + | Consultez le didacticiel vidéo [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=yIK-7I0Wjic]] pour savoir comment le configurer.<br><br> | |
| − | + | Une page de démonstration avec des cours liés à l'adhésion est disponible [https://classesandmembershipsdemo.simplybook.it/v2/# ici]. | |
| − | |||
| − | |||
<br> | <br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité n'est pas compatible avec [[Custom_Features#Clean_History | Nettoyer l'historique]].</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">[[Custom_Features#Client_Login | | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">[[Custom_Features#Client_Login | Connexion client]] et [[Custom_Features#Accept_Payments | Accepter les paiements]] les fonctionnalités personnalisées seront également automatiquement activées.</span> |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser: |
| − | |||
| − | + | :1. Pour activer cette fonctionnalité, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> section à l'aide du menu de gauche de votre interface d'administration, recherchez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Membership</span> et cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer</span> ou utilisez le <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">switcher.</span> | |
| − | :1. | ||
<br> | <br> | ||
[[File:Membership new enable path.png |border|center]] | [[File:Membership new enable path.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Membres</span> ou utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> bouton sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> près de cette fonctionnalité pour ajouter un nouvel abonnement à votre système.<br> |
| − | : | + | :Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> sur la page que vous voyez.<br> |
| − | : | + | : Ajoutez un titre d'adhésion, définissez une description, téléchargez une image, sélectionnez la durée souhaitée et décidez de la limite de sessions incluses.<br><br> |
| − | :* | + | :*Si nécessaire, définissez la date fixe à laquelle l'adhésion doit commencer, sinon elle commencera le jour où le client effectue l'achat (par défaut) ou il sera également possible de sélectionner la date de début du côté client.<br> |
| − | :* | + | :* Restreindre le nombre de réservations futures que le client peut effectuer dans le cadre de l'adhésion afin de réduire le risque que le même client réserve tous les créneaux si vous le souhaitez.<br> |
| − | :* | + | :*Définissez le prix de l'abonnement si nécessaire.<br> |
| − | :* | + | :*Si vous souhaitez autoriser la répétition de l'adhésion, veuillez activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Est récurrent</span> et définissez le prix récurrent (il peut être identique ou différent du premier prix).<br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Le renouvellement automatique de l'adhésion peut fonctionner côté client via Stripe (intégration précédente) et processeurs de paiement Adyen uniquement.</span> |
[[File:Membership new create.png|border|center]] | [[File:Membership new create.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. N'oubliez pas de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">joignez l'appartenance aux services/classes</span> pour restreindre la réservation aux seuls membres. |
[[File:Membership new attach to service.png|border|center]] | [[File:Membership new attach to service.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Bien sûr, vous devrez informer vos clients de l'achat de l'abonnement ou envoyer les informations relatives à son renouvellement.<br> |
| − | : | + | : Pour ajuster vos modèles, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Appartenance</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">cliquez sur son nom</span> sur la gauche pour ouvrir les options de droite et voir la liste des notifications disponibles : |
[[File:Membership new notifications.png|border|center]] | [[File:Membership new notifications.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Vous pouvez utiliser les <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> pour ajouter automatiquement les informations correspondantes à chaque notification par e-mail/SMS. |
[[File:Membership new notifications variables.png|border|center]] | [[File:Membership new notifications variables.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. ( | + | :5. (facultatif) Vous devrez peut-être abonner certains clients du côté administrateur s'ils ont déjà payé ou si vous leur avez accordé une période gratuite.<br> |
| − | : | + | : Vous pouvez le faire à partir du même <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Membres</span> en cliquant sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Émettre l'adhésion</span> près du nom de l'adhésion ou dans le coin supérieur droit de la fenêtre d'édition de l'adhésion. |
[[File:Membership new issue.png|border|center]] | [[File:Membership new issue.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. ( | + | :6. (facultatif) Vous avez le choix entre plusieurs options d'émission : |
| − | :- | + | :- vous pouvez définir l'appartenance <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">date de début</span>(la date actuelle est définie par défaut) ; |
| − | :- | + | :- vous pouvez générer une <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">invoice</span> si vous en avez besoin à des fins comptables ; |
| − | :- | + | :- vous pouvez émettre une adhésion sans facture ; |
| − | :- | + | :- si vous sélectionnez l'émission avec la facture et que l'adhésion est récurrente, il est possible de définir le mode manuel ou automatique <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">mode récurrent</span> et définissez le nombre de répétitions pour l'automatique, |
| − | : | + | :afin que la nouvelle facture soit générée à chaque fois que l'abonnement est prolongé si la prolongation automatique est activée. |
| − | : | + | :Sinon, une offre sera créée dans Rapports//Opérations de paiement et l'adhésion sera prolongée lorsque vous l'approuverez ou vous pourrez la prolonger manuellement dans Rapports//Opérations de paiement//Profils récurrents.; |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Nous ne facturerons aucun frais en relation avec vos clients. comptes, cette option prolonge uniquement les abonnements des clients pour les nouvelles périodes.</span><br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous devez facturer vos clients, veuillez le faire du côté de votre processeur de paiement.</span><br> |
| − | :- | + | :- vous pouvez également choisir plusieurs clients à la fois pour émettre l'adhésion. |
[[File:Membership new issue steps.png|border|center]] | [[File:Membership new issue steps.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Lorsque les adhésions sont achetées ou émises, il existe plusieurs endroits pour vérifier les informations relatives : |
| − | :- <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | :- <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paiements d'adhésion</span> - contient les informations de chaque période d'adhésion présente dans le système (chaque période récurrente sera affichée sur une ligne distincte).<br> |
| − | : | + | :Vous pouvez annuler l'adhésion du client spécifique ici si nécessaire. |
[[File:Membership new report.png|border|center]] | [[File:Membership new report.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :- <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | :- <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Factures</span> - contient toutes les factures présentes dans le système, adhésions comprises. |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Si vous supprimez la facture liée à l'achat d'un abonnement, l'abonnement correspondant sera être annulée.</span> |
| − | :- <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | :- <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Profils récurrents</span> - affiche tous les profils récurrents d'adhésion créés soit par les clients, soit du côté administrateur.<br> |
| − | : | + | : Il permet d'annuler les profils récurrents (créés par les clients et l'administrateur) ou de prolonger les adhésions récurrentes émises uniquement du côté administrateur.<br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Si un seul et même client a déjà le profil récurrent pour certains abonnements il n'est pas possible de créer un nouveau profil récurrent pour le même abonnement pour ce client.</span><br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Vous pouvez soit annuler le profil récurrent actuel et en créer un nouveau, soit émettre une autre adhésion à ce client.</ durée> |
[[File:Membership new recurring report prolong.png|border|center]] | [[File:Membership new recurring report prolong.png|border|center]] | ||
[[File:Membership new recurring report prolonged profile.png|border|center]] | [[File:Membership new recurring report prolonged profile.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Du côté client, les clients verront l'onglet adhésions sur le site de réservation<br> |
| − | : | + | : avec la liste de toutes les options que vous avez définies comme disponibles et les services associés auront des étiquettes cliquables "Abonnement requis"<br> |
| − | : | + | : qui conduisent à l'achat de l'abonnement correspondant. |
| − | [[File:Memberships_client_side.png | + | [[File:Memberships_client_side.png | center]] |
<br><br> | <br><br> | ||
| − | :9. ( | + | :9. (facultatif) Vous pouvez également ajouter un widget d'adhésion personnalisé à votre site Web si nécessaire en suivant [[Widgets_for_your_own_website#Widgets_for_Client_Login.2C_Packages.2C_Memberships.2C_Gift_Cards|ces instructions.]] |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Plusieurs réservations= |
<br> | <br> | ||
| − | [[File:Multiple booking new icon.png | + | [[File:Multiple booking new icon.png|left]] |
| − | |||
| − | + | Permet aux clients de réserver plus d'un service avant leur départ et de payer toutes les réservations en un seul paiement. Cette fonction personnalisée ajoute le bouton "Ajouter un autre service" à l'étape "Détails" sur la page de réservation. Cette fonctionnalité permet aux clients de réserver plusieurs services/cours à différents moments ou jours de la semaine. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | :''' | + | :'''Veuillez noter!''' |
| − | *" | + | *Le bouton "Ajouter un autre service" ne s'affichera pas si plusieurs participants sont sélectionnés avec [[Custom_Features#Group_Bookings | réservation de groupe]] ou si le service est récurrent. |
| − | + | Cette fonctionnalité ne peut pas être activée avec [[Waiting_List_custom_feature|Liste d'attente]] | |
<br> | <br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez la fonctionnalité personnalisée de réservations multiples sur votre page de fonctionnalités personnalisées. |
[[File:Multiple bookings enable path new cf.png | center]] | [[File:Multiple bookings enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Vous pouvez modifier les modèles de notification associés sur le côté droit de la page. |
[[File:Multiple bookings notifications path new cf.png | center]] | [[File:Multiple bookings notifications path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Voici à quoi cela ressemblera côté client dans l'un des thèmes. |
[[File:Multiple bookings client side new.png|1200px| center]] | [[File:Multiple bookings client side new.png|1200px| center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Plusieurs emplacements= |
| − | |||
| − | |||
[[File:Unit location new icon.png |left]] | [[File:Unit location new icon.png |left]] | ||
| − | |||
| − | + | Permet de créer plusieurs emplacements de service et de les mettre en relation avec différents prestataires de services (membres du personnel). Les emplacements seront affichés comme première étape sur le site de réservation. | |
| − | |||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment utiliser''' |
| − | 1. | + | 1. Activez la fonctionnalité personnalisée de plusieurs emplacements dans la section Fonctionnalité personnalisée//Ajout d'éléments supplémentaires au site Web de réservation. |
[[File:Locations enable path new cf.png | center]] | [[File:Locations enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | 2. | + | 2. Ajoutez des emplacements soit dans les paramètres de la fonctionnalité personnalisée, soit dans Gérer//Fournisseurs de services//Ajouter un emplacement. |
| − | [[File:Create new location item v3.png | center ]]<br/> | + | [[File:Create new location item v3.png | center]]<br/> |
| − | 3. | + | 3. Cliquez sur l'onglet "Fournisseurs de localisation" pour l'emplacement correspondant et cochez les cases nécessaires pour connecter les fournisseurs de services à l'emplacement.<br/> |
[[File:Attach providers to locations v3.png |center]]<br/><br/> | [[File:Attach providers to locations v3.png |center]]<br/><br/> | ||
| − | 4. ( | + | 4. (Facultatif) Dans Paramètres // Paramètres généraux // Paramètres d'e-mail et de SMS, insérez les variables suivantes dans vos modèles d'e-mail :<br/> |
[[File:Add location variables to templates.png | center ]] <br/><br/> | [[File:Add location variables to templates.png | center ]] <br/><br/> | ||
| − | :'''[location]''' - | + | :'''[location]''' - valeur du champ "Nom de l'emplacement" |
| − | :'''[location_address]''' - | + | :'''[location_address]''' - valeur du champ "Location address" |
| − | :'''[location_phone]''' - | + | :'''[location_phone]''' - valeur du champ "Téléphone de localisation" |
| − | |||
| − | + | =Comment définir le calendrier pour l'emplacement= | |
| − | + | Vous pouvez définir un horaire individuel pour le fournisseur, puis associer le fournisseur à l'emplacement. Ainsi, les heures de travail du fournisseur liées à l'emplacement s'appliqueront automatiquement à l'emplacement. | |
| − | + | :1. Pour définir un horaire individuel pour le fournisseur, accédez à Paramètres // Fournisseurs de services // Heures de travail ou à Gérer // Fournisseurs de services // Horaires des fournisseurs de services et vous pouvez définir des heures d'ouverture, des pauses et des jours spéciaux pour ces employés spécifiques. Veillez simplement à ce que les heures d'ouverture des employés soient comprises dans les heures d'ouverture de l'entreprise. | |
| − | :1. | + | :2. Pour associer le fournisseur et l'emplacement, accédez à Gérer // Fournisseurs de services // Emplacements du fournisseur de services et cochez les cases avec le ou les emplacements auxquels le fournisseur doit être lié. |
| − | :2. | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment puis-je relier le service à l'emplacement''<br> |
| − | + | Les emplacements ne peuvent être associés qu'à des fournisseurs de services. Par conséquent, si vous devez associer un service à un emplacement particulier, vous devez d'abord associer ce service au fournisseur de services : | |
| − | :1. | + | :1. Dans Gérer//Fournisseurs de services//Services, attaché à ce fournisseur de services, cochez les cases avec les services liés à ce fournisseur.<br> |
| − | :2. | + | :2. Dans Gérer // Fournisseurs de services // Emplacements du fournisseur de services et cochez les cases avec le ou les emplacements auxquels le fournisseur doit être associé. |
<br><br> | <br><br> | ||
| − | |||
| − | + | '''L'exemple de la vue client''' | |
| − | ''' | ||
[[File:Locations client side.png|1200px|border| center]] | [[File:Locations client side.png|1200px|border| center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Actualités= |
<br> | <br> | ||
| − | [[File:News new icon.png | + | [[File:News new icon.png |left]] |
| − | |||
| − | + | Donnez une nouvelle vie à votre site Web en gérant les actualités sur votre page principale dans notre système de réservation. | |
| − | + | Vous pouvez publier des nouvelles ou un blog sur votre site de réservation pour tenir vos clients au courant de ce qui se passe dans l'entreprise. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez cette fonctionnalité personnalisée sur votre page Fonctionnalités personnalisées, en ajoutant plus à la section Site de réservation. |
| − | :1. | ||
[[File:News enable path new cf.png | center]] | [[File:News enable path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur "Gérer" à côté de cette option. |
[[File:News settings path new cf.png | center]] | [[File:News settings path new cf.png | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Créez les messages sur la page que vous voyez en cliquant sur le bouton "+". |
[[File:Add new news item v3 updated.png | center]] | [[File:Add new news item v3 updated.png | center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Réunions vidéo en ligne= |
| − | |||
| − | + | [[File:Online meeting icon.png|left]]<br><br>Utilisez cette fonctionnalité pour créer facilement des liens de réunion pour vos clients et les rencontrer en ligne par vidéo ou par téléphone | |
| − | [[File:Online meeting icon.png|left]]<br><br> | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;"> | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Nous vous recommandons également d'activer la fonctionnalité de connexion client pour une expérience client fluide lors de la participation aux réunions, car il peut y avoir des erreurs s'ils essaient pour rejoindre une session de navigateur distincte.</span> |
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Cette fonctionnalité n'est pas compatible avec <span style="background-color :#cdeffc; padding:5px; border-radius:5px;">[[Kiosk_custom_feature|Kiosk]]</span> fonction personnalisée.</span> |
<br><br> | <br><br> | ||
| − | + | Tutoriel vidéo disponible [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=vYCbE0bT8Rc]] | |
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Comment régler''' | |
| − | ''' | ||
| − | |||
| − | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réunions en ligne</span> fonctionnalité personnalisée dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">votre compte SimplyBook.me.</span> | |
| − | :1. | ||
[[File:Online meetings enable path.png|border|center]] | [[File:Online meetings enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Connectez-vous à <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://portal.azure.com/ Portail Microsoft Azure]</span> et votre <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://teams.microsoft.com/compte Microsoft Teams]</span> avec l'utilisateur qui est membre de votre organisation dans MS Azure. |
| − | :( | + | :(Ou créez les comptes ici) |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Il n'est pas possible de connecter un compte Microsoft Teams personnel/privé au système, il doit être lié à une organisation via Microsoft Azure.</span> |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Ajoutez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Microsoft Teams</span> dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">MS Azure</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Azure Active Directory</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Applications d'entreprise.</span> |
[[File:Ms azure connect ms teams.png|border|center]] | [[File:Ms azure connect ms teams.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Et ajoutez votre utilisateur (ou celui dont vous avez besoin pour vous connecter à SimplyBook.me) dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enterprise applications</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Microsoft Teams</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Utilisateurs et groupes</span> sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">côté MS Azure.</span> |
[[File:Ms azure teams users.png|border|center]] | [[File:Ms azure teams users.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Du côté de SimplyBook.me, veuillez cliquer sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Meeting services</span> bloquer et choisir <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autorisation</span> près de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Microsoft Teams.</span> |
| − | : | + | : Connectez votre compte Microsoft. |
[[File:Ms teams authorization.png|border|center]] | [[File:Ms teams authorization.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Pour les services/classes que vous souhaitez organiser des réunions en ligne, basculez l'option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer en tant que service/classe de réunion en ligne</span> activé dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">cliquez sur le nom du service</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plus d'options</span><br>(dans <span style="background-color:#d4f8e5 ; rembourrage : 5 px ; border-radius : 5 px ;">Gérer</span> -> <span style="background-color:#d4f8e5; rembourrage : 5 px ; border-radius : 5px ;">Classes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">cliquez sur le nom de la classe</span> -> <span style="background -color:#d4f8e5; padding:5px; border-radius:5px;">Plus d'options</span> si vous utilisez <span style="background-color:#cdeffc; padding:5px; border-radius : 5px ;">[[Classes_custom_feature|Fonctionnalité des classes]])</span> |
[[File:Ms teams more options1.png|border|center]] | [[File:Ms teams more options1.png|border|center]] | ||
[[File:Ms teams more options2.png|border|center]] | [[File:Ms teams more options2.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Lorsque les clients réservent un tel service/cours, il y aura un lien de réunion en ligne sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ma page de réservations</span> pour la réservation associée. Lorsque l'heure du rendez-vous arrive, les clients pourront le suivre pour accéder à la réunion.<br> |
| − | : | + | : Pour le côté administrateur, il sera possible de suivre le lien depuis le formulaire contextuel d'informations de réservation dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendrier</span> ou dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Rapports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails de la réservation.</span> |
[[File:Ms teams client side link.png|border|center]] | [[File:Ms teams client side link.png|border|center]] | ||
[[File:Ms teams admin side link.png|border|center]] | [[File:Ms teams admin side link.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. ( | + | :7. (facultatif) Vous pouvez ajouter un lien de réunions en ligne vers les modèles de notification des fournisseurs et des clients afin que les deux parties les reçoivent avec les détails de la réservation.<br>Pour ce faire, accédez à <span style="background-color:#d4f8e5; padding :5px; border-radius:5px;">Paramètres</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres e-mail et SMS</span> (ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#cdeffc; rembourrage : 5 px ; border-radius : 5 px ;">[[Flexible_Notifications_custom_feature|Notifications flexibles]]</span> -> <span style="background-color:#d4f8e5; padding:5px ; border-radius : 5px ;">Gérer</span> si vous avez des notifications personnalisées par service et/ou fournisseur). |
[[File:Ms teams add variables.png|border|center]] | [[File:Ms teams add variables.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Étapes supplémentaires pour le cas où vous devez autoriser vos fournisseurs à avoir leur propre connexion de compte MS Teams''' | |
| − | ''' | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Par défaut, votre compte MS Teams que vous avez connecté dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Step#6</span> seront utilisés pour générer des liens de réunions et organiser des réunions, mais si vous avez plusieurs employés dans votre entreprise, ils sont ajoutés à SimplyBook.me en tant que fournisseurs et utilisateurs et vous souhaitez qu'ils utilisent leurs propres comptes MS Teams pour leurs services/cours en ligne, veuillez assurez-vous de les avoir <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://docs.microsoft.com/en-us/azure/active-directory/fundamentals/add-users-azure-active-directory?context=azure/active-directory/users-groups-roles/context/ugr-context ajouté en tant qu'utilisateurs]</span> dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">MS Azure</span> avec accès à cette application ainsi que <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://support.microsoft.com/en-us/office/ajouter-des-membres-à-une-équipe-dans-les-équipes-aff2249d-b456-4bc3-81e7-52327b6b38e9 membres]</span> sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">côté MS Teams.</span> |
| − | :( | + | : (vous pouvez ajouter des utilisateurs dans l'interface MS Azure avec un domaine interne ou inviter à l'aide d'adresses e-mail existantes) |
[[File:Ms azure teams users.png|border|center]] | [[File:Ms azure teams users.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :9. | + | :9. Ensuite, ils doivent <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">se connecter au système SimplyBook.me</span> sous leurs identifiants et connectez leurs comptes dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Vidéos en ligne.</span> |
[[File:Meeting tool per provider path new navigation.png|1200px|border|center]] | [[File:Meeting tool per provider path new navigation.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Une fois qu'ils auront connecté leurs propres comptes, vous pourrez voir ces informations dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Réunions en ligne</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fournisseurs de réunion&Services de réunion.</span> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Il n'est possible de démarrer manuellement une réunion que pour les utilisateurs qui ont administrateur, employé senior ou employé junior (connecté à un fournisseur spécifique) <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Adding_other_users_to_the_system|rights.]]</span></span> |
[[File:Ms teams manually start.png|border|center]] | [[File:Ms teams manually start.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Comment fonctionne le processus de réunion''' | |
| − | ''' | + | :1. Une fois que tout est configuré et que le client réserve le service/la classe liés aux réunions en ligne, le client et le fournisseur (ou l'entreprise, selon vos paramètres) obtiendront les liens vers la réunion.<br> |
| − | :1. | + | :Soit depuis les notifications par email si vous avez ajouté les variables correspondantes aux templates.<br> |
| − | : | ||
[[File:Meeting link in emails.png|border|center]] | [[File:Meeting link in emails.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Ou le prestataire peut accéder à la page de rendez-vous directement depuis la réservation sur Calendar tandis que le client depuis l'onglet "Mes réservations" du site de réservation. |
[[File:Link from booking.png|border|center]] | [[File:Link from booking.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Meeting link on my bookings page.png|border|center]] | [[File:Meeting link on my bookings page.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Par défaut, la réunion démarre automatiquement pour les deux parties à l'heure réservée. |
[[File:Client waiting for meeting.png|border|center]] | [[File:Client waiting for meeting.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. De plus, le fournisseur peut démarrer manuellement la réunion si nécessaire en utilisant le bouton correspondant. |
[[File:Provider waiting for meeting.png|border|center]] | [[File:Provider waiting for meeting.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Après cela, la redirection vers le logiciel Microsoft Teams a lieu et tous les participants peuvent se joindre. |
| − | :( | + | :(Il n'est pas obligatoire pour les clients d'avoir un compte MS Teams. Pour rejoindre, ils n'auront qu'à renseigner leur nom après avoir ouvert l'url de la réunion dans leur navigateur) |
| − | [[File:Teams page.png|border| | + | [[File:Teams page.png|border|centre]] |
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | = | + | =Forfaits= |
[[File:Packages icon.png | left]] | [[File:Packages icon.png | left]] | ||
| − | + | Avec la fonctionnalité personnalisée Packages, vous pouvez créer un package de plusieurs services ou, si vous vendez également des articles supplémentaires, combiner des services avec des produits, des modules complémentaires et des [[Custom_Features#Classes |classes]]. Les clients peuvent acheter des forfaits sur votre page de réservation ou avec les [[Custom_Features#Point_of_Sale | Fonction PDV]]. Chaque forfait peut être défini avec une limite générale d'articles et un nombre quelconque de services et de produits, et vous pouvez définir la validité sur n'importe quelle période disponible. Une fois que les clients ont acheté un forfait, ils peuvent réserver un service à tout moment en payant avec leurs crédits de forfait. Ils peuvent toujours vérifier le nombre d'occurrences restantes dans chaque paquet. | |
| − | |||
| − | + | :'''Veuillez noter''': | |
| − | :''' | + | * dès que vous activez cette fonctionnalité personnalisée, [[Custom_Features#Client_Login | Connexion client]] et [[Custom_Features#Accept_Payments | Les fonctionnalités Accepter les paiements]] seront également activées. |
| − | * | + | * si le rendez-vous acheté avec les crédits du forfait est ensuite annulé, les crédits ne sont pas restitués au solde du client. |
| − | * | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | Tutoriel vidéo disponible [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=PV-NcGv8kj4]] | |
| − | |||
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment utiliser''' |
| − | :1. | + | :1. Pour activer cette fonction personnalisée, veuillez accéder à votre page Fonctionnalités personnalisées, accédez à la section « Liées à la réservation » et cliquez sur « Activer ». |
| − | <nomobile>[[File:Packages enable path newcf.png | | + | <nomobile>[[File:Packages enable path newcf.png | centre]]</nomobile> |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Ensuite, choisissez l'option "Gérer" près de la fonctionnalité personnalisée ou accédez à Packages dans la section Gérer du menu de gauche. |
| − | <nomobile>[[File:Packages settings path newcf.png | | + | <nomobile>[[File:Packages settings path newcf.png | centre]]</nomobile> |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez simplement sur le bouton "+" pour créer un nouveau package. Le formulaire apparaîtra sur le côté droit de la page. |
| − | + | [[File:Create new package.png | centre]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Insérez le nom du package, ajoutez une description (vous pouvez même utiliser le formatage HTML pour une meilleure apparence) et une image. |
| − | : | + | :A ce stade, vous pouvez également définir le prix du forfait : vous pouvez spécifier le coût du forfait défini (si vous souhaitez faire une remise, par exemple) ou |
| − | : | + | : ignorez la case de prix pour calculer ultérieurement le montant total de tous les éléments inclus dans le forfait. |
| − | :''' | + | :'''Attention,''' il n'est pas possible de créer un package sans prix. |
| − | + | [[File:Add new package details.png | centre]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Définissez la période de validité du package,<br> |
| − | : | + | : activer et définir la limite générale pour les éléments inclus (facultatif, sera appliqué aux services, add-ons et produits liés au package) |
| − | : | + | :et définir le nombre de sets disponibles à la vente (illimité par défaut). |
| − | + | [[File:Packages duration and limit settings.png |border| center]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Passez à l'ajout de services, de produits et de modules complémentaires au package<br> |
| − | :( | + | :(vous devez toujours les définir en plus de la limite générale si vous l'utilisez pour inclure les éléments souhaités dans le pack, sinon il ne sera pas possible d'utiliser le package lors du processus de réservation de service/classe). |
| − | : | + | : Vous verrez trois sections correspondantes ci-dessous. |
| − | + | [[File:Package items possibilities.png | center]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Veuillez sélectionner la section "Services", cochez les cases avec les éléments nécessaires et définissez la quantité qui sera disponible à la réservation dans le forfait. |
| − | + | [[File:Add items to the package.png | center]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Si vous utilisez les fonctionnalités [[Custom_Features#Products_for_Sale |Products for sale]] et/ou [[Custom_Features#Service_Add-ons |Service Add-ons]] sélectionnez simplement les onglets correspondants et ajoutez des éléments de la même manière. |
| − | + | [[File:Add items to the package2.png | center]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :9. | + | :9. Après avoir ajouté toutes les options et si vous n'avez pas encore défini de prix forfaitaire, revenez à l'onglet "Détails" et utilisez le bouton "Calculer le prix" pour que le système récapitule automatiquement tous les prix des éléments pour vous. |
| − | + | [[File:Autocalculate the price.png | center]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Vous pouvez maintenant cliquer sur "Enregistrer et émettre le package" pour l'émettre à certains clients ou simplement tout enregistrer et permettre à vos clients d'acheter ce package sur votre site de réservation. |
| − | + | [[File:Package saving options new.png | center]] | |
<br><br> | <br><br> | ||
| − | : | + | : Si vous attribuez un forfait du côté administrateur ou si le client achète un forfait sur le site de réservation, il recevra une notification d'activation du forfait |
| − | : | + | : La facture sera envoyée uniquement dans le cas de l'achat et du paiement effectué du côté client. |
<br><br> | <br><br> | ||
| − | :11. | + | :11. Accédez à Rapports // Colis émis pour vérifier l'historique des commandes de colis, les données clients, ainsi que le nombre d'articles restants. |
| − | : | + | :Utilisez des filtres pour une analyse plus approfondie. |
| − | : | + | : Ici, vous pouvez également annuler le forfait pour le client spécifique si nécessaire. |
| − | + | [[File:Package reports.png | centre]] | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | '''L'utilisation des forfaits dans la fonction POS''' | |
| − | ''' | + | :1. Assurez-vous d'avoir activé la fonction personnalisée POS. |
| − | :1. | + | <nomobile>[[File:Pos enable path newcf.png | centre]]</nomobile> |
| − | <nomobile>[[File:Pos enable path newcf.png | | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à l'interface POS, cliquez sur le bouton "Nouvelle vente". |
| − | <nomobile>[[File:Pos new sale.png | | + | <nomobile>[[File:Pos new sale.png | centre]]</nomobile> |
| − | |||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Sélectionnez le client sur le côté droit de la page pour activer le bouton "Package". |
| − | + | [[File:Sell package step1.png | centre]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Choisissez l'article et définissez la date de début. La date de fin sera automatiquement définie en fonction de la durée du forfait après avoir enregistré la sélection. |
| − | + | [[File:Sell package step2.png| centre]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :''' | + | :'''Veuillez noter''', si le forfait est masqué sur la page de réservation, il sera toujours disponible dans l'interface du point de vente car il fait partie du côté administrateur visible pour l'utilisateur du point de vente. |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Passez à la caisse après avoir ajouté tous les services/produits/add-ons/adhésions/cartes-cadeaux nécessaires au panier. |
| − | + | [[File:Sell_package_step3.png | centre]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Vous avez peut-être un client qui a déjà acheté un forfait auparavant et qui souhaite l'utiliser.<br> |
| − | : | + | :Vous pourrez voir s'il existe un forfait applicable une fois que les services nécessaires auront été ajoutés au panier.<br> |
| − | : | + | : Ensuite, vous pourrez cliquer sur le bouton « Utiliser les forfaits » afin que les articles sélectionnés soient entièrement ou partiellement payés avec cet ensemble lors de la validation de votre commande. |
| − | [[File:Use packages pos new.png|1200px | | + | [[File:Use packages pos new.png|1200px | centre]] |
<br><br><br> | <br><br><br> | ||
| − | |||
| − | + | '''Fonctionnement du site de réservation''' | |
| − | ''' | + | :1. Les clients pourront accéder à l'onglet "Forfaits" sur votre site de réservation. |
| − | :1. | + | :'''Attention''', le client doit être connecté pour voir ses achats. |
| − | :''' | + | [[File:Packages client side new.png | border| center]] |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Ils trouveront un ensemble adapté, choisiront une date de début et achèteront le forfait. |
| − | + | [[File:Packages client side new date select.png | center]] | |
| − | |||
<br><br> | <br><br> | ||
| − | :( | + | : (s'ils sélectionnent l'option "payer plus tard" lors du paiement, vous devrez d'abord approuver leur achat du côté administrateur. Ensuite, ils pourront réserver/acheter les articles inclus) |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Lorsque le client a déjà le forfait acheté et réserve les services/produits/add-ons séparés, il pourra couvrir ces éléments avec les crédits de ses forfaits (si inclus dans les forfaits) ou les payer de manière régulière . |
| − | + | [[File:Packages client side new apply pack.png| center]] | |
| − | |||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Paramètres de sécurité du mot de passe= |
<br> | <br> | ||
[[File:Strict password icon.png | left]] | [[File:Strict password icon.png | left]] | ||
| − | |||
| − | + | La fonction personnalisée Paramètres de sécurité du mot de passe permet de définir les exigences de mot de passe pour les utilisateurs et les clients du système. Cela peut encore durcir le système pour une éventuelle intrusion. En quelques étapes seulement, vous pouvez rendre votre système plus sécurisé ! | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez l'option Paramètres de sécurité par mot de passe sur votre page Fonctionnalités personnalisées. |
| − | [[File:Password security settings enable path new cf.png | | + | [[File:Password security settings enable path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses paramètres sur le côté droit de la page. |
| − | [[File:Password security settings settings path new cf.png | | + | [[File:Password security settings settings path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Vous pouvez maintenant définir les exigences de mot de passe pour les utilisateurs de votre système dans le bloc de gauche. |
| − | [[File:Password security settings users new cf.png | | + | [[File:Password security settings users new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :4. ( | + | :4. (est ignoré si vous utilisez déjà [[Custom_Features#Client_Login | Fonction personnalisée de connexion client]]) Si vous souhaitez que vos clients puissent se connecter en toute sécurité, veuillez activer [[Custom_Features#Client_Login | Connexion client]] option ici. |
| − | [[File:Password security settings enable client login new cf.png | | + | [[File:Password security settings enable client login new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Configurez les exigences de mot de passe pour vos clients dans le bloc de droite et enregistrez les paramètres. |
| − | [[File:Password security settings clients new cf.png | | + | [[File:Password security settings clients new cf.png | centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Galerie de photos= |
<br> | <br> | ||
| − | [[File:Photo gallery new icon.png| left]] | + | [[File:Photo gallery new icon.png| left]] |
| − | |||
| − | + | Avec la fonction personnalisée Galerie de photos, vous pouvez télécharger les photos de vos services pour attirer plus de clients. Parcourez simplement les photos et elles apparaîtront sur votre page de réservation. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez l'option Galerie de photos sur votre page Fonctionnalités personnalisées. |
| − | :1. | + | [[File:Photo gallery enable path new cf.png| centre]] |
| − | [[File:Photo gallery enable path new cf.png| | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur "Paramètres" à côté. |
| − | [[File:Photo gallery settings path new cf.png | | + | [[File:Photo gallery settings path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Téléchargez les images sur la page que vous voyez, ajoutez des descriptions si nécessaire et elles apparaîtront dans l'onglet séparé sur le site de réservation. |
[[File:Photo gallery settings new.png|1200px| center]] | [[File:Photo gallery settings new.png|1200px| center]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | =Point | + | =Point de vente= |
[[File:Pos icon new.png | left]] | [[File:Pos icon new.png | left]] | ||
| − | + | La fonction personnalisée de point de vente permet aux utilisateurs du système de créer et de suivre les ventes de réservations et de vendre des adhésions, des produits et des chèques-cadeaux à des clients existants ou nouveaux. Vous pouvez vérifier l'historique des achats du client, approuver les transactions en attente et imprimer les factures. Le tout dans une interface conviviale pour les mobiles ! | |
<br><br> | <br><br> | ||
| − | ''' | + | '''Veuillez noter !''' [[Custom_Features#Accept_Payments | La fonction personnalisée Accepter les paiements]] sera également activée lorsque vous activez la fonction PoS. |
<br><br> | <br><br> | ||
| − | |||
| − | + | Pourquoi devriez-vous utiliser le système de point de vente [[File:Youtube-Logo.png|link=https://youtu.be/pBa8UtfjKXo]] | |
| − | |||
| − | |||
| − | + | Tutoriel vidéo [[File:Youtube-Logo.png|link=https://youtu.be/k0SNHFiYu38]] | |
| − | |||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez la fonctionnalité personnalisée du point de vente sur votre page Fonctionnalités personnalisées, section "Autre". |
| − | [[File:Pos enable path new cf.png | | + | [[File:Pos enable path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur "Aller au point de vente" près de cette fonctionnalité ou dans le coin supérieur droit de votre interface d'administration sous "Mes canaux de réservation". |
| − | [[File:Pos path new navigation.png|1200px | | + | [[File:Pos path new navigation.png|1200px | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Vous verrez la page de démarrage de la vente. (Si vous devez revenir ici à un moment donné, veuillez utiliser l'icône "Accueil" dans le coin supérieur gauche.) |
| − | [[File:Pos start page.png | | + | [[File:Pos start page.png | centre]] |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Par défaut, le client invité est sélectionné, mais vous pouvez sélectionner un client parmi ceux déjà existants dans votre système. |
| − | [[File:Pos select client.png | | + | [[File:Pos select client.png | centre]] |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Ou ajoutez un nouveau client directement à partir de l'interface POS. |
| − | [[File:Add new client from pos.png | | + | [[File:Add new client from pos.png | centre]] |
<br><br> | <br><br> | ||
| − | :6. | + | :6. Sélectionnez l'option "Nouvelle vente" pour vendre un service/un abonnement/un package/un produit/un module complémentaire. |
[[File:New sale.png | center]] | [[File:New sale.png | center]] | ||
<br><br> | <br><br> | ||
[[File:Select sale option.png | center]] | [[File:Select sale option.png | center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Si vous avez sélectionné l'option de service, une nouvelle réservation sera créée. Veuillez choisir le service/la classe, le fournisseur, la date et l'heure que vous souhaitez réserver. Ajoutez produit(s), add-on(s) si besoin et cliquez sur « Enregistrer ». |
[[File:Pos new booking.png | center]] | [[File:Pos new booking.png | center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. À l'étape suivante, vous pouvez ajouter plus d'options au panier (côté gauche de la page) ou confirmer toutes les sélections en cliquant sur le bouton "Commander" (côté droit de la page). |
| − | [[File:Pos checkout.png | | + | [[File:Pos checkout.png | centre]] |
<br><br> | <br><br> | ||
| − | :9. | + | :9. Sélectionnez le mode de paiement pour confirmer la commande. |
| − | [[File:Choose payment method.png | | + | [[File:Choose payment method.png | centre]] |
<br> | <br> | ||
| − | :10. | + | :10. Si vous avez choisi "Carte de crédit/Virement bancaire/Espèces", la commande sera automatiquement confirmée, ce qui signifie que vous avez reçu l'argent en utilisant les options mentionnées.<br> |
| − | : | + | :Si vous avez sélectionné "Payer plus tard", la commande sera affichée comme "en attente". Vous pourrez cliquer à nouveau sur "Commander" et sélectionner un autre mode de paiement pour confirmer la vente. |
[[File:Pos received payment.png | center]] | [[File:Pos received payment.png | center]] | ||
<br><br> | <br><br> | ||
| − | [[File:Pos pay later.png | | + | [[File:Pos pay later.png | centre]] |
<br><br> | <br><br> | ||
| − | :11. | + | :11. Vous pouvez aller à la page "Accueil" et utiliser des filtres pour voir les commandes d'aujourd'hui/à venir/expirées/sans réservation/en attente/payées, etc. Il est possible de cliquer sur la commande pour voir les détails/imprimer la facture. |
| − | [[File:Pos report.png | | + | [[File:Pos report.png | centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | |||
| − | + | =Produits à vendre= | |
| − | |||
[[File:Product.png | left]] | [[File:Product.png | left]] | ||
<br> | <br> | ||
| − | + | Lorsque vos clients réservent les services, il leur sera proposé d'ajouter des produits pertinents à leur achat. Quelqu'un qui achète une coupe de cheveux pourrait par exemple se voir proposer d'acheter du gel coiffant en même temps.<br> | |
| − | + | Utilisez-le à votre avantage pour vendre plus ! | |
<br><br> | <br><br> | ||
| − | :''' | + | :'''Veuillez noter !''' Cette fonctionnalité personnalisée ne peut pas être utilisée sans [[Custom_Features#Accept_Payments | Accepter les paiements]] fonctionnalité personnalisée, c'est pourquoi cette option sera automatiquement activée dès que vous basculerez sur "Produits à vendre". |
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment utiliser :'''<br> |
| − | :1. | + | :1. Pour activer cette option, rendez-vous sur votre page Fonctionnalités personnalisées et cliquez sur "Activer" près de l'option "Produits à vendre". |
| − | [[File:Products for sale enable path new cf.png | | + | [[File:Products for sale enable path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur le bouton "Gérer" qui y apparaîtra ou sélectionnez la section "Gérer // Produits à vendre" et vous arriverez sur une page où vous pourrez créer tous les produits nécessaires. |
| − | [[File:Products for sale settings path new cf.png | | + | [[File:Products for sale settings path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez sur l'icône "+" pour créer un nouveau produit, définissez son nom, son image, sa description si nécessaire et son prix.<br> |
| − | :''' | + | :'''Veuillez noter !''' Il n'est pas possible de créer des produits gratuits, chacun d'entre eux doit avoir un prix ajouté. |
| − | [[File:Create new product for sale.png | | + | [[File:Create new product for sale.png | centre]] |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Pour associer le produit à un ou plusieurs services particuliers, veuillez utiliser l'onglet "Services connectés" et cocher les cases avec les services/classes souhaités. |
| − | [[File:Attach product to service.png | | + | [[File:Attach product to service.png | centre]] |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Vous pouvez également faire en sorte que le produit soit sélectionné par défaut sur la page de réservation et définir le montant par défaut qui sera affiché aux clients.<br> |
| − | :''' | + | :'''Attention !''' Les clients pourront ajuster le montant à leurs besoins sur le site de réservation ou décocher ce produit. |
[[File:Products for sale default quantity.png | center]] | [[File:Products for sale default quantity.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | Ici, vous pouvez voir à quoi peuvent ressembler les produits sur la page de réservation : | |
| − | [[File:Products booking page view.png | | + | [[File:Products booking page view.png | centre]] |
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Corrélation avec d'autres fonctionnalités personnalisées :'''<br> | |
| − | ''' | + | 1- [[Custom_Features#Group_Bookings | Réservations de groupe]]. Le nombre d'éléments est multiplié par le nombre de participants sélectionnés.<br> |
| − | 1- [[Custom_Features#Group_Bookings | | + | 2- [[Custom_Features#Multiple_Bookings | Réservations multiples]]. Les produits sont sélectionnés séparément pour chaque réservation. |
| − | 2- [[Custom_Features#Multiple_Bookings | | ||
<br><br> | <br><br> | ||
| − | ''' | + | '''Puis-je ajouter les éléments que les clients ont sélectionnés aux modèles de notification ?'''<br> |
| − | + | Bien sûr, ajoutez simplement la variable [produits] à tous les modèles nécessaires dans Paramètres//Paramètres e-mail et SMS et la liste des produits sera incluse dans les notifications correspondantes | |
| − | [[File:Add products to notification emails.png | | + | [[File:Add products to notification emails.png | centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Code couleur du fournisseur= |
<br> | <br> | ||
| − | [[File:Provider color new icon.png | + | [[File:Provider color new icon.png|left]] |
| − | |||
| − | + | Certains utilisateurs aiment simplifier la vue du tableau de bord en ayant des fournisseurs avec certaines couleurs. Avec cette fonctionnalité personnalisée, vous pouvez donner à chacun de vos fournisseurs sa propre couleur afin que, lorsque vous jetez un coup d'œil rapide sur le tableau de bord, vous puissiez facilement voir quelles réservations appartiennent à chaque fournisseur. | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez cette option sur votre page Fonctionnalités personnalisées. |
| − | [[File:Provider color enable path new cf.png | | + | [[File:Provider color enable path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Dans Gérer//Fournisseurs//Plus d'options//attribuez une couleur à chaque fournisseur pour les distinguer facilement dans le calendrier. |
| − | [[File:Provider color coding-select color.png | | + | [[File:Provider color coding-select color.png | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. En conséquence, vous verrez les réservations dans les couleurs correspondantes sur votre page Calendrier. |
| − | [[File:Provider color coding-booking view.png | | + | [[File:Provider color coding-booking view.png | centre]] |
<br><br> | <br><br> | ||
| − | : | + | : Si vous utilisez également la fonction personnalisée [[Status_custom_feature|Status]] qui influence également la couleur des rendez-vous sur la page du calendrier,<br> |
| − | : | + | : les couleurs des prestataires seront représentées par des cercles colorés dans le coin supérieur droit du bloc de réservation. |
[[File:Provider color vs status.png|1200px|border|center]] | [[File:Provider color vs status.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Ressources connexes= |
[[File:Resources icon.png |left]] | [[File:Resources icon.png |left]] | ||
| − | <br><br> | + | <br><br>Connectez des équipements, des salles ou tout autre élément limité en quantité à un service. Différentes ressources peuvent être connectées au même service en cas de besoin. |
<br> | <br> | ||
<br> | <br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | ||
| − | |||
| − | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ressources connexes</span> fonctionnalité sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">fonctionnalités personnalisées</span> page. | |
| − | :1. | ||
[[File:Resources enable path.png|border|center]] | [[File:Resources enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> option ou accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ressources associées</span> en utilisant le menu de gauche |
[[File:Resources settings path.png|border|center]] | [[File:Resources settings path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Créez des groupes de ressources en fonction de vos besoins en utilisant <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> icône ici.<br> |
| − | |||
| − | + | :Vous pouvez choisir entre :<br> | |
| − | : | + | :*<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Même numéro que les clients</span> type - avec ce groupe, toutes les ressources que vous attachez à un service seront nécessaires pour chaque réservation. Si le nombre de ressources n'est pas suffisant pour un certain créneau horaire, celui-ci ne sera pas affiché sur le site de réservation. Ce type peut être utile lorsqu'un équipement limité est requis pour effectuer le service.<br> |
| − | :*<span style="background-color:#fef3de; padding:5px; border-radius:5px;"> | + | :*<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Un seul</span> type - avec ce groupe, il est possible d'accepter plusieurs réservations par plage horaire (cela dépendra du nombre de clients défini par fournisseur et/ou <span style="background-color:#cdeffc; padding:5px; border-radius : 5px;">[[Fonctionnalité personnalisée Limiter les réservations|limiter les réservations]]</span> paramètres de la fonctionnalité). Il peut être utilisé pour une réservation de salle pour des cours comme si, par exemple, vous aviez une chambre mais deux cours de sorte qu'un cours devienne indisponible si un autre obtient une réservation. Dans ce cas, les clients continueront à faire des réservations pour cette autre classe en fonction du nombre de places que vous avez indiqué pour celle-ci.<br> |
| − | :*<span style="background-color:#fef3de; padding:5px; border-radius:5px;"> | + | ::<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Il est recommandé d'utiliser <span style="background- color:#cdeffc; padding:5px; border-radius:5px;">[[Appointment_at_Fixed_Time_custom_feature|Rendez-vous à heure fixe]]</span> fonctionnalité avec ce type de ressource afin que le créneau horaire corresponde toujours à la salle/ressource réservée, etc.</span> |
| − | ::<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | ||
[[File:Create resource group.png|border|center]] | [[File:Create resource group.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Il est important de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">attacher des ressources aux services/classes</span> afin qu'ils influencent le processus de réservation. Sinon, les ressources n'ajouteront aucune restriction et ne seront pas utilisées. |
[[File:Attach resource to service.png|border| center]] | [[File:Attach resource to service.png|border| center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Si vous avez plus de ressources d'un certain type, vous pouvez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">ajouter des éléments au groupe de ressources particulier.</span> |
[[File:Add one more resource to a group.png|border|center]] | [[File:Add one more resource to a group.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Si vous avez moins d'articles dans votre inventaire qu'il n'a été créé initialement, vous pouvez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">supprimer ceux qui ne sont pas nécessaires</span> du groupe en utilisant des actions de masse.<br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si un certain service était connecté à une ressource qui a été supprimée, ce service peut devenir indisponible sur le site de réservation.</ span><br> |
| − | : | + | : Dans ce cas, vous devez mettre à jour ses relations avec les autres ressources présentes dans le système. |
[[File:Remove unnecessary resources.png|border|center]] | [[File:Remove unnecessary resources.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Les clients ne sélectionnent pas la ressource lors du processus de réservation, elle est attribuée automatiquement par le système en fonction du service et de la sélection du fournisseur.<br> |
| − | : | + | :Vous pouvez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">afficher la ressource utilisée pour le rendez-vous</span> du côté administrateur dans chaque réservation ou dans un fichier .xls exporté depuis <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails de la réservation.</span> |
[[File:View resource info in booking.png|border|center]] | [[File:View resource info in booking.png|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
--------- | --------- | ||
| − | = | + | =Services complémentaires= |
[[File:Paid attributes.png | left]]<br> | [[File:Paid attributes.png | left]]<br> | ||
| − | + | Vous pouvez créer des modules complémentaires pour les services sélectionnés. Ces modules complémentaires peuvent être configurés pour influencer ou non la durée du service, mais le service devient de toute façon plus coûteux. <br> | |
| − | + | Un exemple peut être un massage, alors que le client pourrait choisir d'ajouter l'huile de luxe qui coûte plus cher pendant le massage.<br> | |
| − | + | Utilisez-le à votre avantage pour vendre plus !<br><br> | |
| − | :''' | + | :'''Veuillez noter!''' Cette fonctionnalité personnalisée ne peut pas être utilisée sans [[Custom_Features#Accept_Payments | Accepter les paiements]] fonctionnalité personnalisée, c'est pourquoi cette option sera automatiquement activée dès que vous activerez les "Service Add-ons". |
<br><br> | <br><br> | ||
| − | :''' | + | :'''Tutoriel vidéo disponible'''[[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=3eF7QMk-BoA&feature=youtu.be]] |
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment utiliser:''' |
| − | |||
| − | + | :1. Pour activer cette option, rendez-vous sur votre page Fonctionnalités personnalisées et cliquez sur «Activer» près de l'option «Modules complémentaires de service». | |
| − | :1. | + | [[File:Service add ons enable path newcf2.png |border| centre]] |
| − | [[File:Service add ons enable path newcf2.png |border| | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Cliquez sur le bouton "Gérer" qui y apparaîtra ou allez dans Gérer -> section Service Add-ons et vous arriverez sur une page où vous pourrez créer tous les éléments nécessaires. |
| − | [[File:Service add ons settings path newcf.png|border| | + | [[File:Service add ons settings path newcf.png|border| centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez sur l'icône "+" pour créer un nouveau module complémentaire, définissez son nom et son prix.<br> |
| − | :''' | + | :'''Veuillez noter !''' Il n'est pas possible de créer des add-ons gratuits, chacun d'entre eux doit avoir un prix ajouté. |
| − | : | + | : Ajoutez la durée souhaitée si vous en avez besoin pour influencer l'heure globale du rendez-vous. |
| − | : | + | :Télécharger l'image et définir la description est nécessaire. |
| − | [[File:Service add ons with duration create.png | | + | [[File:Service add ons with duration create.png | bordure|centre]] |
<br><br> | <br><br> | ||
| − | :4. | + | :4. Pour associer le module complémentaire à un ou plusieurs services particuliers, veuillez utiliser l'onglet "Services connectés" et cocher les cases avec les services/classes souhaités. |
| − | [[File:Connect service add-on to services.png | | + | [[File:Connect service add-on to services.png | centre]] |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Vous pouvez également faire en sorte que le module complémentaire soit sélectionné par défaut sur la page de réservation<br> |
| − | :''' | + | :'''Attention !''' Les clients pourront décocher cet élément s'ils le souhaitent sur la page de réservation. |
[[File: Selected add-on.png | center]] | [[File: Selected add-on.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Ici, vous pouvez voir à quoi peuvent ressembler les modules complémentaires sur la page de réservation : |
| − | :''' | + | :'''Veuillez noter !''' Nous vous recommandons d'utiliser les délais suivants si vous définissez des modules complémentaires de service avec une durée : moderne, créneaux hebdomadaires, flexible, hebdomadaire flexible ou fournisseur flexible.<br> |
| − | : | + | : Dans ce cas, l'étape des modules complémentaires sera affichée avant l'étape de temps et les plages horaires affichées doivent correspondre aux éléments sélectionnés dans la plupart des cas. |
| − | [[File:Service add ons with duration client side.png | | + | [[File:Service add ons with duration client side.png | bordure|centre]] |
<br><br> | <br><br> | ||
| − | : | + | :Avec d'autres calendriers tels que : cours quotidiens, cours hebdomadaires и fournisseur moderne, cette étape sera affichée après l'étape de sélection de l'heure et |
| − | : | + | : si toutes les sélections ne correspondent pas aux choix, les clients recevront une erreur indiquant que le service ne peut pas être réservé. |
[[File:Service add ons with duration client side unsupported timelines.png|border|center]] | [[File:Service add ons with duration client side unsupported timelines.png|border|center]] | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ''' | + | '''Corrélation avec d'autres fonctionnalités personnalisées :'''<br> |
| − | 1- [[Custom_Features#Group_Bookings | | + | 1- [[Custom_Features#Group_Bookings | Réservations de groupe]]. Le nombre d'éléments est multiplié par le nombre de participants sélectionnés.<br> |
| − | 2- [[Custom_Features#Multiple_Bookings | | + | 2- [[Custom_Features#Multiple_Bookings | Réservations multiples]]. Les suppléments sont sélectionnés séparément pour chaque réservation. |
<br><br> | <br><br> | ||
| − | ''' | + | '''Puis-je ajouter les éléments que les clients ont sélectionnés aux modèles de notification ?'''<br> |
| − | + | Bien sûr, ajoutez simplement la variable [attributs] à tous les modèles nécessaires dans Paramètres//Paramètres e-mail et SMS et la liste des produits sera incluse dans les notifications correspondantes | |
| − | [[File: | + | [[File:Ajouter une liste de modules complémentaires à emails.png | centre]] |
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | |
| + | |||
| + | =Catégories de services= | ||
<br> | <br> | ||
| − | [[File:Service category new icon. | + | [[File:Service category new icon.png| left]] |
<br> | <br> | ||
| − | + | Avec l'aide de cette fonctionnalité personnalisée, vous pouvez créer des catégories et regrouper vos services pour permettre à vos clients de trouver plus facilement et plus rapidement le service nécessaire. | |
<br><br> | <br><br> | ||
| − | |||
| Line 2,789: | Line 2,609: | ||
| − | + | ;Comment utiliser | |
| − | ; | ||
| − | |||
| − | + | :1. Activez la fonctionnalité personnalisée des catégories de service dans la section Fonctionnalité personnalisée//Ajouter plus à la page de réservation. | |
| − | :1. | + | [[File:Service categories enable path new cf.png | centre]] |
| − | [[File:Service categories enable path new cf.png | | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Dans Gérer//Services, cliquez sur "+" et choisissez "Ajouter une catégorie" pour créer toutes les catégories nécessaires. Insérez le titre, l'image, la description et attribuez les services à la catégorie. |
[[File: Create new category v3.png | center ]] | [[File: Create new category v3.png | center ]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Cliquez sur l'onglet "Détails de la catégorie" de la catégorie pour modifier toute information. Pour connecter des services, veuillez choisir l'onglet "Services de catégorie" et cocher les cases correspondantes. |
[[File: Attach service to category.png | center]] | [[File: Attach service to category.png | center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Ici, vous pouvez voir à quoi peuvent ressembler les catégories sur la page de réservation en utilisant l'un des thèmes disponibles. |
| − | [[File:Service categories booking site view.png|1200px| | + | [[File:Service categories booking site view.png|1200px| centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | =SMS | + | =Passerelle SMS= |
<br> | <br> | ||
| − | [[File:Sms.png|left]] | + | [[File:Sms.png|left]] |
| − | |||
| − | + | Utilisez la fonction personnalisée SMS Gateway pour utiliser votre propre passerelle SMS (Twilio, Vonage (Nexmo), BulkSMS, HISMS, Websms, Infobip disponible uniquement) et utilisez votre propre numéro de téléphone comme numéro d'expéditeur. Si vous utilisez cette fonctionnalité, vous payez directement la passerelle et économisez environ 20 % à 30 % par rapport à l'achat de crédits SimplyBook.me. | |
| − | |||
<br><br> | <br><br> | ||
| − | '''IMPORTANT!''' | + | '''IMPORTANT!''' |
<br><br> | <br><br> | ||
| − | |||
| − | + | '''Comment utiliser''' | |
| − | ''' | + | :1. Activez la fonctionnalité personnalisée de la passerelle SMS dans la section Fonctionnalités personnalisées//Autre moyennant des frais d'activation uniques. |
| − | :1. | + | [[File:Sms gateway enable path new cf.png | centre]] |
| − | [[File:Sms gateway enable path new cf.png | | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Créez un compte avec l'une des passerelles SMS disponibles : [https://www.vonage.com/Vonage(Nexmo)], [https://www.twilio.com/try-twilio Twilio], [https://www2 .bulksms.com/register/ BulkSMS], [https://www.hisms.ws/ HISMS], [https://www.websms.com.cy/ Websms] ou [https://www.infobip.com / Infobip] si vous n'en avez pas encore.<br><br> |
| − | :3. | + | :3. Accédez aux paramètres sur le côté droit de la page Fonctionnalités personnalisées de SimplyBook.me pour la fonctionnalité personnalisée « Passerelle SMS ».<br><br> |
| − | :4. | + | :4. Choisissez le fournisseur de SMS dans le menu déroulant "SMS Gateway" et ajoutez les informations d'identification correspondantes pour la passerelle sélectionnée ci-dessous. |
| − | [[File:Sms gateway settings path new cf.png | | + | [[File:Sms gateway settings path new cf.png | centre]] |
<br><br> | <br><br> | ||
| − | :5. | + | :5. Enregistrez les paramètres et le tour est joué ! |
<br><br> | <br><br> | ||
| − | :''' | + | :'''Veuillez noter !''' Si cette fonctionnalité personnalisée est activée et configurée correctement, vous n'avez pas besoin d'acheter des crédits SMS de notre part. <br> |
| − | : | + | : Vous pourrez voir les SMS envoyés depuis le système dans Rapports // Rapport SMS avec 0 comme montant de crédits dans ce cas. |
<br><br> | <br><br> | ||
| − | :'' | + | :''Dépannage:'' |
| − | |||
| − | + | :'''Les crédits SMS sont prélevés sur mon compte :''' | |
| − | :''' | + | La fonctionnalité personnalisée de la passerelle SMS n'est pas activée<br> |
| − | + | Les paramètres du processeur SMS Gateway ne sont pas ajoutés. | |
| − | |||
<br><br> | <br><br> | ||
| − | :''' | + | :'''Les SMS ne sont pas envoyés depuis le système''' |
| − | + | Les paramètres de la passerelle SMS ne sont pas ajoutés correctement.<br> | |
| − | + | Il n'y a pas de crédits SMS sur votre solde. | |
<br><br> | <br><br> | ||
------- | ------- | ||
| Line 2,851: | Line 2,662: | ||
<br> | <br> | ||
[[File:Smtp new icon.png|left]] | [[File:Smtp new icon.png|left]] | ||
| − | |||
| − | + | Il vous permet d'utiliser votre propre serveur SMTP afin que tous les e-mails envoyés depuis le système SimplyBook.me en votre nom proviennent de votre propre adresse e-mail.<br> | |
| − | |||
<br><br><br> | <br><br><br> | ||
| − | ; | + | ;Comment utiliser. |
| − | :1. | + | :1. Vous pouvez activer cette fonction personnalisée dans votre section Fonctionnalité personnalisée |
| − | [[File:Smtp enable path new cf.png|border | | + | [[File:Smtp enable path new cf.png|border | centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses paramètres sur la droite. |
| − | [[File:Smtp settings path new cf.png|border | | + | [[File:Smtp settings path new cf.png|border | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Et ajoutez-y les détails de votre serveur SMTP. Enregistrez les paramètres.<br> |
<br><br> | <br><br> | ||
| − | : | + | :Remarquez que si vous avez une adresse gmail ou un e-mail g-suite, vous pouvez envoyer jusqu'à 1 000 e-mails par jour via cette adresse. |
| − | : | + | : Si vous envoyez plus de 1 000 notifications/promotions par jour, vous pouvez consulter d'autres services smtp comme sendinblue.com, sendgrid.com, mailjet.com ou authsmtp.com.<br><br> |
| − | : | + | : Veuillez consulter le didacticiel vidéo [https://vimeo.com/195300585 ici]. |
<br> | <br> | ||
| − | :'' | + | :''Pour plus de sécurité, vous pouvez configurer une double authentification pour l'e-mail que vous prévoyez d'utiliser.<br>'' |
| − | :''[https://support.google.com/accounts/answer/185833 | + | :''[https://support.google.com/accounts/answer/185833 ici] vous pouvez consulter les instructions d'utilisation du mot de passe d'application pour l'authentification en deux étapes.'' |
<br><br> | <br><br> | ||
| − | ''' | + | '''Comment stocker une copie des e-mails sortants dans votre compte Gmail''' : <br><br> |
| − | :1. | + | :1. Vous devez vous connecter à vos paramètres de messagerie Gmail ou Google Apps et cliquer sur l'onglet Transfert/IMAP et faire défiler jusqu'à la section Accès IMAP.<br><br> |
| − | :2. | + | :2. Veuillez activer IMAP pour que les e-mails soient correctement copiés dans votre dossier d'envoi.<br><br> |
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | =SOAP | + | =SOAP avec cryptage= |
| − | [[File:Client soap crypt.png |left]] <br> | + | [[File:Client soap crypt.png |left]] <br>Vous avez besoin que les informations sur les patients soient stockées de manière plus sécurisée ? SOAP (subjectif, objectif, évaluation et plan) avec fonction de cryptage des données permet d'insérer un enregistrement horodaté avec 4 champs de texte cryptés qui restent avec les données du client. Les données médicales sensibles de vos clients seront sécurisées avec RSA 4096. |
| − | |||
| − | + | ;Comment utiliser | |
| − | |||
<br><br> | <br><br> | ||
| − | :1. | + | :1. Assurez-vous que vous disposez de simples [[Custom_Features#SOAP | Fonctionnalité SOAP personnalisée]] désactivée (car ils ne sont pas compatibles)<br> |
| − | :2. | + | :2. Ensuite, accédez à la page des fonctionnalités personnalisées à l'aide du menu de gauche de votre interface d'administration, utilisez le champ de recherche en haut ou choisissez la catégorie "Autre".<br> |
| − | : | + | :Et cliquez sur "Activer" près de l'option "SOAP avec cryptage des données".<br> |
[[File:Soap with encryption enable path new cf.png|border | center]] | [[File:Soap with encryption enable path new cf.png|border | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Veuillez choisir "Paramètres" à côté pour générer les clés et configurer le cryptage. |
[[File:Soap with encryption settings path new cf.png|border | center]] | [[File:Soap with encryption settings path new cf.png|border | center]] | ||
| − | [[File:Soap settings page.png| | + | [[File:Soap settings page.png|bordure | centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
=SSL= | =SSL= | ||
<br> | <br> | ||
| − | [[File:Ssl new icon.png | + | [[File:Ssl new icon.png|left]] |
| − | |||
| − | + | Établissez toutes les connexions du client avec le serveur via une couche sécurisée. | |
| − | |||
<br> | <br> | ||
| − | + | Il est important de l'activer pour certains processeurs de paiement et widgets. | |
<br><br> | <br><br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | : | + | : Activez-le simplement sur votre page de fonctionnalités personnalisées et vous avez terminé ! |
| − | [[File:Ssl enable path new cf.png|border | | + | [[File:Ssl enable path new cf.png|border | centre]] |
<br><br> | <br><br> | ||
------ | ------ | ||
| − | =[[SSO-SAML_Custom_Feature| | + | =[[SSO-SAML_Custom_Feature|SSO : SAML]]= |
| − | [[File:Saml icon.png| left]] <br> | + | [[File:Saml icon.png| left]]<br>Cette fonctionnalité personnalisée permet de configurer le processus d'authentification unique pour vous en tant qu'administrateur système et les utilisateurs de votre compte, permettant ainsi la connexion au système SimplyBook.me à partir du panneau d'applications MS Azure. Vous pouvez créer des utilisateurs dans MS Azure dans les groupes de niveau d'accès souhaités et les types d'utilisateurs correspondants seront ajoutés dans votre système SimplyBook.me lors de la première connexion. |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser: |
<br> | <br> | ||
| − | :1. | + | :1. Créez un compte sur <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://portal.azure.com/#home Microsoft Azure]</span> si vous n'en avez pas encore. |
<br> | <br> | ||
| − | :2. | + | :2. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SSO : SAML</span> Fonction personnalisée sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> . |
[[File:Sso enable path.png|border|center]] | [[File:Sso enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> pour modifier les paramètres de connexion. |
[[File:Sso settings path.png|border|center]] | [[File:Sso settings path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configuration Microsoft Azure</span> sur la gauche et connectez-vous à votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">compte MS Azure</span> là pour commencer la configuration de la connexion. |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Vous devez également disposer d'un accès administrateur dans MS Azure pour pouvoir pour connecter des applications.</span> |
[[File:Sso start connection setup.png|border|center]] | [[File:Sso start connection setup.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Après une connexion réussie, vous verrez le premier bloc avec les options de base du côté de SimplyBook.me. |
[[File:Sso basic settings block.png|border|center]] | [[File:Sso basic settings block.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Dans MS Azure, accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Active Directory.</span> |
[[File:Ms azure select active directory.png|border|center]] | [[File:Ms azure select active directory.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Applications d'entreprise</span> dans le menu de gauche et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">ajouter une nouvelle application.</span><br> |
| − | :( | + | : (vous aurez peut-être besoin d'un abonnement d'essai MS Azure ou Premium payant pour ajouter des applications) |
[[File:Ms azure select enterprise applications.png|border|center]] | [[File:Ms azure select enterprise applications.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Ms azure new enterprise applications.png|border|center]] | [[File:Ms azure new enterprise applications.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Choisissez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">non-gallery</span> taper. Ajoutez son nom et enregistrez. |
<br><br> | <br><br> | ||
| − | :9. | + | :9. Sur la page suivante, cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configurer l'authentification unique sur</span> et sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SAML.</span> |
[[File:Ms azure select single sign on.png|border|center]] | [[File:Ms azure select single sign on.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Ms azure select single sign on saml.png|border|center]] | [[File:Ms azure select single sign on saml.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Utilisez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Stylo</span> icône dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configuration SAML de base</span> bloc à modifier. |
[[File:Ms azure saml basic edit path.png|border|center]] | [[File:Ms azure saml basic edit path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :11. | + | :11. Copiez les URL depuis <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me SSO : fonctionnalité SAML</span> aux cases correspondantes sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">côté MS Azure.</span> Sauvegarder. |
[[File:Sbm saml basic settings page.png|border|center]] | [[File:Sbm saml basic settings page.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :12. | + | :12. Sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">côté MS Azure</span> faites défiler jusqu'à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Certificat de signature SAML</span> partie et téléchargez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Certificate(Base64).</span> Ouvrez-le avec le bloc-notes ou un éditeur de texte similaire, copiez le code du certificat et collez-le dans la zone correspondante dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SSO : SAML Fonction personnalisée.</span> |
[[File:Sbm saml download cetrificate.png|border|center]] | [[File:Sbm saml download cetrificate.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Sbm saml certificate copy.png|border|center]] | [[File:Sbm saml certificate copy.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :13. | + | :13. Faites défiler <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">côté MS Azure</span> page vers <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configurer pour le didacticiel</span> bloquer et trouver <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL de connexion,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Azure AD Identifier</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL de déconnexion</span> options, copiez chacune d'entre elles et collez-les dans les cases correspondantes du côté de SimplyBook.me. |
[[File:Sbm saml to tutorial block.png|border|center]] | [[File:Sbm saml to tutorial block.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :14. | + | :14. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Attributs et revendications de l'utilisateur</span> bloc côté MS Azure et cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Stylo</span> icône pour le modifier. |
[[File:Ms azure user attributes and claims.png|border|center]] | [[File:Ms azure user attributes and claims.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :15. | + | :15. Pour <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Unique User Identifier</span>(cliquez dessus pour le modifier), veuillez définir <span style="background -color:#d4f8e5; rembourrage:5px; border-radius:5px;">user.mail</span> variable comme <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Source Attribute.</span> C'est le paramètre qui nous permettra de différencier les différents logins des utilisateurs. |
[[File:Ms azure user attributes and claims identifier.png|border|center]] | [[File:Ms azure user attributes and claims identifier.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Ms azure user attributes and claims identifier mail.png|border|center]] | [[File:Ms azure user attributes and claims identifier mail.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :16. | + | :16. Pour des revendications supplémentaires, veuillez ajouter <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Groupes</span> option utilisant <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter une revendication de groupe</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Name</span> avec <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ajouter une nouvelle revendication</span> boutons en conséquence.<br> |
| − | : | + | : Vous pouvez également ajouter un téléphone et un nom de famille si vous en avez besoin. Voir l'exemple de configuration des revendications ci-dessous. |
[[File:Ms azure user attributes and claims add claim.png|border|center]] | [[File:Ms azure user attributes and claims add claim.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :17. | + | :17. Copiez les titres des revendications dans les cases correspondantes sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me côté.</span> |
[[File:Sso saml claims titles copy.png|border|center]] | [[File:Sso saml claims titles copy.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :18. | + | :18. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Page d'accueil Azure Active Directory</span> et accédez à la section Utilisateurs, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">créez tous les utilisateurs</span> que vous souhaitez accéder au système s'ils ne sont pas encore créés. |
[[File:Ms azure add users path.png|border|center]] | [[File:Ms azure add users path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :19. | + | :19. Dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Groupes</span> créer des groupes qui correspondront aux types d'utilisateurs de SimplyBook.me. Par exemple, Administrateurs pour les utilisateurs de niveau administrateur, Employés seniors pour l'accès des employés seniors, etc. |
| − | : | + | : Vous ne pouvez créer qu'un seul groupe si tous vos utilisateurs ont un accès administrateur, par exemple. |
[[File:Ms azure add groups path.png|border|center]] | [[File:Ms azure add groups path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :20. | + | :20. Ajoutez des utilisateurs aux groupes correspondants. |
[[File:Ms azure add groups users.png|border|center]] | [[File:Ms azure add groups users.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :21. | + | :21. Assurez-vous que chaque groupe contient les <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">appartenances.</span> |
[[File:Ms azure add groups memberships.png|border|center]] | [[File:Ms azure add groups memberships.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :22. | + | :22. Copiez chaque groupe <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Object ID</span> à la case correspondante dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Correspondance de groupe d'utilisateurs</span> paramètres du côté de SimplyBook.me. |
| − | :( | + | :(Si vous n'avez qu'un seul groupe pour les administrateurs, insérez le même ID d'objet partout dans ce bloc). Enregistrer les paramètres. |
[[File:Copy object ids from azure to sbm.png|border|center]] | [[File:Copy object ids from azure to sbm.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :23. | + | :23. Une fois que les utilisateurs ont accès à <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://account.activedirectory.windowsazure.com/r#/ applications Tableau de bord des applications]</span> ils peuvent se connecter à SimplyBook.me avec leur niveau d'accès en cliquant sur l'icône de l'application <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me.</span> |
[[File:Application panel to login with saml.png|border|center]] | [[File:Application panel to login with saml.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | : Les types d'utilisateurs correspondants seront automatiquement ajoutés à votre compte SimplyBook.me avec les données transmises en fonction de vos paramètres. |
<br><br><br><br> | <br><br><br><br> | ||
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il n'est pas possible de connecter des utilisateurs secondaires SimplyBook.me existants à des utilisateurs MS Azure.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Pour ces utilisateurs, il n'est pas possible de réinitialiser les mots de passe SimplyBook.me, de modifier le niveau d'accès, le nom d'utilisateur, d'accéder aux données personnelles rapport.</span><br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Ils doivent contacter l'administrateur MS Azure s'ils perdent l'accès à la page des applications ou contacter l'administrateur par défaut de SimplyBook.me pour demander rapport de données personnelles.</span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous devez restreindre l'accès à ces utilisateurs, vous pouvez les supprimer ou les bloquer côté MS Azure.</ span><br> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Si vous modifiez le groupe auquel l'utilisateur est inclus du côté MS Azure ou supprimez l'utilisateur, le niveau d'accès sera être mis à jour du côté de SimplyBook.me en quelques minutes ou l'utilisateur sera déconnecté.</span> |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------ | ------ | ||
| − | = | + | =Statut= |
<br> | <br> | ||
| − | [[File:Status new icon. | + | [[File:Status new icon.png|left]] |
| − | |||
| − | + | Si vous avez une entreprise avec de nombreux fournisseurs et un centre de services acceptant des clients, vous pouvez ajouter une possibilité de statut aux événements pour voir le statut. Ceci est par exemple utilisé pour marquer un rendez-vous avec un statut comme "le client est arrivé", puis un autre comme "le client est parti et a payé" selon vos besoins. | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez cette fonctionnalité personnalisée dans la section Fonctionnalités personnalisées//Liées à la réservation. |
| − | :1. | + | [[File:Status enable path new cf.png|border | centre]] |
| − | [[File:Status enable path new cf.png|border | | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez aux paramètres de cette fonctionnalité personnalisée en cliquant sur "Gérer". |
| − | [[File:Status settings path new cf.png|border | | + | [[File:Status settings path new cf.png|border | centre]] |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Appuyez sur "+" pour ajouter un nouveau statut.<br> |
| − | : | + | :Insérez "Nom", "Description" et attribuez la couleur à cet état. Si vous laissez le sélecteur "Statut par défaut" activé, ce statut s'appliquera automatiquement à toutes les nouvelles réservations. |
| − | [[File:Create statuses v3.png|border | | + | [[File:Create statuses v3.png|border | centre]] |
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Ramenez-moi à la maison= |
<br> | <br> | ||
| − | [[File:Take me back home new icon.png | + | [[File:Take me back home new icon.png|left]]<br>La fonction personnalisée Take Me Back Home vous permet de ramener les clients à votre page d'accueil ou à l'URL sélectionnée après qu'une réservation a été effectuée sur la page de réservation. Les clients peuvent appuyer sur un lien ou ils seront ramenés à votre page d'accueil après 10 secondes par un script de redirection. |
<br><br> | <br><br> | ||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' Cette fonctionnalité n'est pas compatible avec <span style="background-color :#cdeffc; padding:5px; border-radius:5px;">[[Kiosk_custom_feature |Kiosk]]</span> fonction personnalisée.</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | ||
<br><br> | <br><br> | ||
[[File:Take me back home new theme.png|center]] | [[File:Take me back home new theme.png|center]] | ||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez Ramenez-moi à la maison dans la section Fonctionnalités personnalisées//Apparence et convivialité. |
[[File:Take me back home enable path new cf.png|border | center]] | [[File:Take me back home enable path new cf.png|border | center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses paramètres sur la droite. |
[[File:Take me back home settings path new cf.png|border | center]] | [[File:Take me back home settings path new cf.png|border | center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Insérez le lien où vous souhaitez que vos clients soient redirigés, rédigez un texte pour ce lien.<br> |
| − | : | + | : Ajoutez également le lien vers lequel vous souhaitez que vos clients soient redirigés vers la version mobile et ajoutez son texte. |
| − | :4. | + | :4. Activez ou laissez désactivé "Activer la redirection automatique vers votre site". S'il est activé, il redirigera automatiquement vos clients vers la page que vous avez indiquée dans le "lien vers votre site Web" déposé en 10 secondes. |
| − | :5. | + | :5. Écrivez le texte de redirection automatique qui sera affiché si l'option "Activer la redirection automatique vers votre site" est activée ('''veuillez noter !''' ne modifiez pas la partie "%s" pour un travail correct de la minuterie). |
| − | |||
| − | |||
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Notifications par télégramme= |
| − | [[File:Telegram notifications icon.png|left]]<br> | + | [[File:Telegram notifications icon.png|left]]<br>Cette fonctionnalité personnalisée vous permet de créer votre propre bot de notifications en quelques étapes simples. En conséquence, chaque client aura la possibilité de s'abonner aux notifications de votre bot et de recevoir des messages sur les rendez-vous, les détails de la facture, les tickets et bien plus encore. |
| − | |||
| − | + | Tutoriel vidéo disponible [[File:Youtube-Logo.png|link=https://youtu.be/Wr9pSEkPq-4]] | |
| − | |||
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité ne prend en charge que les notifications liées à la réservation.</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Cette fonctionnalité personnalisée n'est pas compatible avec <span style="background-color:#cdeffc; padding:5px ; border-radius:5px;">[[Kiosk_custom_feature|Kiosk]]</span></span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | ||
| − | |||
| − | + | 1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Notifications par télégramme</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autre</span> section. | |
| − | 1. | ||
[[File:Telegram notifications enable path.png|1200px|center]] | [[File:Telegram notifications enable path.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 2. | + | 2. Accédez au robot d'assistance <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">BotFather</span> en utilisant le lien dans les instructions sur le côté droit de la page SimplyBook.me. |
[[File:Telegram notifications botfather link.png|1200px|center]] | [[File:Telegram notifications botfather link.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 3. | + | 3. Démarrez le processus de configuration dans le bot BotFather et sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">/newbot</span> option, suivez les conseils qui s'y trouvent : ajoutez le nom et le nom d'utilisateur souhaités. |
[[File:Telegram notifications create new bot.png|1200px|center]] | [[File:Telegram notifications create new bot.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 4. | + | 4. Copiez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le jeton</span> du message de résultat. |
[[File:Telegram notifications copy token.png|1200px|center]] | [[File:Telegram notifications copy token.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 5. | + | 5. Collez le jeton dans le champ correspondant de votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">compte SimplyBook.me</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Notifications par télégramme.</span> Enregistrer les paramètres. |
| − | + | La page indiquera que le bot est connecté à votre compte. | |
[[File:Telegram notifications insert token.png|1200px|center]] | [[File:Telegram notifications insert token.png|1200px|center]] | ||
[[File:Telegram notifications bot connected.png|1200px|center]] | [[File:Telegram notifications bot connected.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 6. | + | 6. Pour activer les notifications pour vous en tant qu'utilisateur, veuillez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">barre de notifications en haut à gauche,</span> cliquez sur l'icône <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Télégramme</span> et <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">suivez les étapes</span> à partir de la fenêtre contextuelle : |
| − | + | vous devrez naviguer vers le bot, choisir l'option "S'abonner" dans le menu et insérer le code de sécurité. | |
[[File:Telegram notifications subscribe as user.png|1200px|center]] | [[File:Telegram notifications subscribe as user.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | 7. | + | 7. Les clients verront l'invitation à s'abonner aux notifications sur la page de confirmation de réservation ou de paiement et pourront suivre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> les étapes similaires.</span> |
[[File:Telegram notifications subscribe as client.png|1200px|center]] | [[File:Telegram notifications subscribe as client.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | + | Avec l'aide de ce bot de notification, il est également possible de voir les informations sur l'entreprise et la liste des réservations à venir (leur nombre est limité à 21). | |
[[File:Telegram notifications bot options.png|1200px|center]] | [[File:Telegram notifications bot options.png|1200px|center]] | ||
<br><br> | <br><br> | ||
| − | + | Les textes des notifications de réservation dépendent des modèles que vous avez définis pour les notifications par SMS, soit dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Paramètres e-mail et SMS</span> ou dans les paramètres de fonctionnalités personnalisées spécifiques (c'est-à-dire <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Multiple_Bookings_custom_feature|Multiple Bookings]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Group_Bookings_custom_feature|Réservations de groupe]],</span> <span style="background-color:# cdeffc; padding:5px; border-radius:5px;">[[Flexible_Notifications_custom_feature|Flexible Notifications]]</span>).<br> | |
| − | + | Vous pouvez y sélectionner les variables à utiliser et ajuster la formulation si nécessaire.<br> | |
[[File:Telegram notifications confirmation example.png|center]] | [[File:Telegram notifications confirmation example.png|center]] | ||
<br><br> | <br><br> | ||
| − | + | Si vous utilisez <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|Accepter les paiements]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> et/ou <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Online_Video_Meetings_Custom_Feature|Réunions vidéo en ligne]]</span> il sera également possible d'obtenir les liens vers les pièces jointes correspondantes par rendez-vous respectif. | |
| − | + | Voici l'exemple de la façon dont les détails du rendez-vous peuvent ressembler en fonction d'autres fonctionnalités utilisées dans le système | |
[[File:Telegram notifications attachments example.png|center]] | [[File:Telegram notifications attachments example.png|center]] | ||
<br><br> | <br><br> | ||
-------- | -------- | ||
| − | = | + | =Conditions générales= |
| − | |||
| − | |||
<br> | <br> | ||
[[File:Terms and conditions new icon.png |left]] | [[File:Terms and conditions new icon.png |left]] | ||
| − | |||
| − | + | Si vous voulez que votre entreprise soit à l'épreuve des balles, cette fonctionnalité personnalisée est un MUST. Utilisez-le pour créer et gérer des termes & conditions pour votre entreprise vis-à-vis de vos clients. | |
| − | + | Le texte inséré dans la fonctionnalité personnalisée sera affiché sur la page "Détails" au-dessus du bouton "Réserver maintenant" ou lors de l'étape d'inscription si vous utilisez [[Custom_Features#Client_Login | Fonction de connexion client]] sous la forme d'une case à cocher avec le texte "''J'accepte les termes et conditions de -votre entreprise-''" et les clients devront l'accepter pour pouvoir réserver vos services | |
| − | |||
<br><br> | <br><br> | ||
| − | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | + | <span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Fonctionnalité personnalisée gratuite !</span> |
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser |
| − | :1. | + | :1. Activez cette fonctionnalité sur votre page Fonctionnalités personnalisées. |
| − | [[File:Terms and conditions enable path new cf.png|border| | + | [[File:Terms and conditions enable path new cf.png|border| centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à ses paramètres sur la droite pour gérer vos termes et conditions. |
<br><br> | <br><br> | ||
| − | :3. | + | :3. Ajoutez le texte. Vous pouvez y utiliser le formatage HTML pour ajuster l'apparence. |
| − | [[File:Terms and conditions settings path new cf.png|border| | + | [[File:Terms and conditions settings path new cf.png|border| centre]] |
<br><br> | <br><br> | ||
| − | :4. ( | + | :4. (facultatif) Rendre obligatoire l'acceptation de vos conditions à chaque réservation si vous avez besoin d'un consentement même si le même client réserve les services de temps à autre. |
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | = | + | =Code QR du billet= |
| − | [[File:Tickets qr code.png |left]] | + | [[File:Tickets qr code.png |left]] |
<br><br> | <br><br> | ||
| − | + | Créez des QR codes personnalisés pour vos tickets constitués d'un ou plusieurs champs supplémentaires variables, avec ou sans délimiteur. Ce code QR peut être ajouté à vos tickets pour faciliter la lecture d'informations supplémentaires dans des systèmes externes après validation du ticket. | |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !''' :</span> |
| − | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Lorsque vous activez cette fonctionnalité personnalisée <span style="background-color:#cdeffc; padding:5px ; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> sera également activé.</span> |
| − | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Avec cette fonctionnalité, vous devrez modifier le modèle de ticket personnalisé avec est disponible uniquement avec les abonnements premium.</span> |
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | ||
| − | |||
| − | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Code QR du ticket</span> sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autre</span> section. | |
| − | :1. | ||
[[File:Ticket qr enable path.png|1000px|border|center]] | [[File:Ticket qr enable path.png|1000px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Capacité de correction de code QR<span> si nécessaire. |
[[File:Ticket qr correction adjustment.png|1000px|border|center]] | [[File:Ticket qr correction adjustment.png|1000px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Modifier le modèle</span> page. |
[[File:Ticket qr edit template path.png|1000px|border|center]] | [[File:Ticket qr edit template path.png|1000px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Ajustez le modèle à vos besoins à l'aide de l'<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Editor</span> et les variables disponibles <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">variables</span> sur la droite. |
[[File:Ticket qr edit template process.png|1000px|border|center]] | [[File:Ticket qr edit template process.png|1000px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Ajoutez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">URL du modèle QR</span> variable au modèle de ticket dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Billets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Billet personnalisé.</span> |
| − | :( | + | :(veuillez également vous assurer que vous avez un ticket personnalisé attaché aux services nécessaires dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> -> sélectionnez le service nécessaire -> <span style="background-color :#d4f8e5; padding:5px; border-radius:5px;">Tickets</span>) |
[[File:Ticket add custom qr.png|1000px|border|center]] | [[File:Ticket add custom qr.png|1000px|border|center]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
------- | ------- | ||
| − | = | + | =Billets= |
[[File:Tickets icon.png| left]] <br> | [[File:Tickets icon.png| left]] <br> | ||
| − | |||
| − | + | Émettez des billets pour les services, les cours et les événements. Les billets peuvent être imprimés ou affichés depuis l'écran mobile par les clients, puis scannés à l'aide de l'application d'administration SimplyBook.me, ou insérés manuellement dans la section Valider les billets de SimplyBook.me. Si vous avez des connaissances HTML/CSS et un forfait Premium, vous pouvez personnaliser l'apparence de vos billets. | |
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | + | Tutoriel vidéo [[File:Youtube-Logo.png|link=https://youtu.be/Ge3IGjgLDE8]] | |
| − | |||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter :'''</span> | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">cette fonctionnalité n'est pas compatible avec <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Fonctionnalité personnalisée Accepter les dépôts|Accepter les dépôts]] ;</span></span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">les tickets sont joints au format PDF à l'e-mail de confirmation du client ;</span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">si <span style="background-color:#d4f8e5; padding:5px; border-radius:5px ;">Payer plus tard</span> est activé dans <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Fonctionnalité personnalisée Accepter les paiements|Accepter les paiements]]</span> fonctionnalité, le client la sélectionne lors de la réservation,<br></span> |
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">les tickets seront envoyés dans le modèle d'e-mail séparé une fois que l'administrateur aura accepté le paiement dans <span style="background -color:#d4f8e5; padding:5px; border-radius:5px;">Transactions de paiement</span> rapport.<br></span> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Il peut être modifié dans <span style="background-color:#d4f8e5; padding:5px; border -radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Billets.</span></span> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | ||
[[File:Pay later template.png|border|center]] | [[File:Pay later template.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">les tickets sont limités : chaque abonnement comprend un nombre défini de tickets par mois (140 en période d'essai). Pour vérifier le nombre de billets que vous avez, rendez-vous sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prix</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Abonnements</span> et faites défiler vers le bas de la page. Pour acheter plus de billets, veuillez accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prix</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Éléments supplémentaires.</span></span> |
| − | [[File:Ticket pack purchase.png| | + | [[File:Ticket pack purchase.png|frontière|centre]] |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | ||
| − | |||
| − | + | :1. Activez cette fonctionnalité sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page. | |
| − | :1. | ||
[[File:Tickets enable path.png|border|center]] | [[File:Tickets enable path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> en utilisant le lien près de la fonctionnalité activée ou accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> section. |
[[File:Tickets manage path.png |border|center]] | [[File:Tickets manage path.png |border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Sélectionnez le service pour lequel vous souhaitez vendre les billets en un clic et accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> languette. |
<br><br> | <br><br> | ||
| − | :4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | :4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Activer</span> émission des billets et connectez le modèle en cliquant dessus. Enregistrer les paramètres. |
| − | :( | + | :(Il existe un modèle par défaut, mais avec le plan Premium, vous pouvez créer le vôtre). |
[[File:Attach ticket to service.png|border|center]] | [[File:Attach ticket to service.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Lorsque l'heure de l'événement arrive et que vous devez valider les billets, veuillez vous rendre sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Billets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Valider le ticket.</span> |
| − | ( | + | (ou accédez-y depuis la page Calendrier) |
[[File:Validate tickets path.png|border|center]] | [[File:Validate tickets path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Recherchez le billet par son numéro unique (peut être utilisé sur ordinateur et mobile) ou scannez le code QR (ouvrez cette page à partir d'un appareil mobile). |
| − | : | + | :Vérifiez les informations de réservation si nécessaire et cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Valider le ticket</span> |
[[File:Validate ticket steps pc.png|border|center]] | [[File:Validate ticket steps pc.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Validate ticket mobile manually find.png|border|center]] | [[File:Validate ticket mobile manually find.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Si vous avez l'application d'administration SimplyBook.me, vous pouvez facilement numériser et enregistrer des billets depuis <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Dashboard.</span> |
[[File:Scan ticket path in app.png|border|center]] | [[File:Scan ticket path in app.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Les codes des billets peuvent être trouvés dans les réservations associées sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendrier</span> ou dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Détails de la réservation</span> rapport. |
| − | : | + | : Vous pouvez également imprimer des billets à partir de là. |
[[File:Ticket info in calendar.png|border|center]] | [[File:Ticket info in calendar.png|border|center]] | ||
[[File:Ticket info in reports.png|border|center]] | [[File:Ticket info in reports.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :9. ( | + | :9. (facultatif) Si vous disposez d'un forfait Premium et que vous connaissez HTML/CSS ou que quelqu'un peut vous aider, vous pouvez créer un modèle de ticket personnalisé dans <span style="background-color:#d4f8e5; padding:5px; border-radius : 5px;">Fonctionnalités personnalisées</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Billets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Billet personnalisé.</span> |
[[File:Custom ticket look example.png|border|center]] | [[File:Custom ticket look example.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. | + | :10. Du côté client, ils peuvent obtenir des billets sur la page de confirmation de rendez-vous/paiement lorsque le processus de réservation est terminé. |
| − | : | + | :Ou ils peuvent accéder à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mes réservations</span> et utilisez le bouton correspondant pour télécharger le billet PDF et l'imprimer. |
[[File:Ticket client side 1.png|border|center]] | [[File:Ticket client side 1.png|border|center]] | ||
[[File:Tickets client side 2.png|border|center]] | [[File:Tickets client side 2.png|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | = | + | =Rapport de vaccination= |
| − | [[File:Vaccination icon.png|left]] | + | [[File:Vaccination icon.png|left]] La fonction personnalisée de vaccination donne un aperçu rapide des créneaux réservés et disponibles dans votre système, permettant ainsi de voir la charge généralement par jour/semaine/mois ou une plage de dates (jusqu'à 90 jours ) ainsi que par certains fournisseurs ou services. Vous pouvez facilement voir les surchargés et les plus libres pour les gérer en conséquence. Une autre option qui vous aide à planifier avec succès le processus de vaccination est l'onglet "Deuxième rendez-vous" : il indique si un certain patient a déjà pris rendez-vous pour une deuxième dose de vaccin ainsi que ses coordonnées, la date et l'heure des rendez-vous vous permettant pour contacter rapidement ceux qui ont encore besoin d'un autre organisme de prise de rendez-vous. Les deux onglets de rapport offrent un excellent moyen de gérer et d'organiser les ressources temporelles et les équipes de vaccination de la manière la plus efficace pour faire vacciner autant de personnes que possible. |
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | ||
| − | |||
| − | + | :1. Activez l'élément correspondant sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page. | |
| − | :1. | ||
[[File:Vaccination enable path.png|1200px|border|center]] | [[File:Vaccination enable path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Sélectionnez le critère de regroupement des rendez-vous. Par défaut, ils seront regroupés par <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">client record(id),</span> mais vous pouvez également choisir de regrouper par <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">email</span> ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">numéro de téléphone.</span> Et, bien sûr, vous pouvez modifier ces préférences à tout moment. |
| − | :( | + | :(facultatif) Si vous utilisez <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Intake form]]</span> et/ou <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client Fields Custom Feature|Champs client]]</span> fonctionnalités, vous pouvez choisir de regrouper les réservations en fonction de la réponse à l'un de ces champs. |
[[File:Vaccination report group by.png|1200px|border|center]] | [[File:Vaccination report group by.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Après avoir accédé à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Slots<span> rapport, vous pouvez voir le total des créneaux actuellement libres et réservés ainsi que le pourcentage d'occupation du temps par fournisseur ou service. |
| − | : | + | :Veuillez utiliser <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">les sélecteurs</span> pour afficher les données par <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">jour/semaine/mois</span> ou une <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">plage de dates.</span> |
| − | :'''<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :'''<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Veuillez noter :</span> |
| − | * <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">La période maximale pouvant être sélectionnée pour la plage de dates est de 90 jours. Si vous choisissez la plus grande période, elle sera automatiquement corrigée automatiquement.</span> |
| − | * <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">En vue journalière, le nombre de créneaux par fournisseur est basé sur votre paramètre de délai (c'est-à-dire si le délai est de 5 minutes et le temps l'horaire d'ouverture est de 9 h 00 à 10 h 00, vous verrez alors 12 plages horaires par fournisseur s'il sert un client à la fois),</span><br> |
| − | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | + | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">alors que par service, cela dépend de la durée du service sélectionné (c'est-à-dire si la durée du service est de 30 minutes et l'heure d'ouverture dans le calendrier est de 9h00 à 10h00, vous verrez 2 créneaux).</span><br> |
<br><br> | <br><br> | ||
| − | ; | + | ;Le nombre d'emplacements affichés est généralement influencé par |
| − | + | le nombre de fournisseurs ajoutés dans le système ; | |
| − | + | leurs horaires; | |
| − | + | nombre de clients qu'ils peuvent servir à la fois. | |
<br><br> | <br><br> | ||
| − | ; | + | ;Les caractéristiques suivantes n'influencent pas les statistiques |
| − | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Limit_Bookings_custom_feature| | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Limit_Bookings_custom_feature|Limiter les réservations]];</span> |
| − | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Related_Resources_custom_feature| | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Related_Resources_custom_feature|Ressources associées]] ; </span> |
| − | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Calendar_Sync_custom_feature| | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Calendar_Sync_custom_feature|Synchronisation du calendrier]];</span> |
| − | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]]</span> | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Classes_custom_feature|Classes]]</span> ne sont pas affichés dans le rapport |
[[File:Vaccination report slots tab.png|1200px|border|center]] | [[File:Vaccination report slots tab.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Lorsque vous accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Deuxième rendez-vous</span> vous pouvez voir les clients qui ont déjà réservé au moins un rendez-vous non annulé dans le système.<br> |
| − | : | + | : Les lignes seront regroupées selon les paramètres de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">#2.</span> |
| − | : | + | : Dans le cas où le client spécifique a plus d'un rendez-vous, ces enregistrements seront marqués comme ayant un deuxième rendez-vous en place et la deuxième colonne contiendra la date de sa dernière réservation. |
| − | : | + | :En utilisant <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">View</span> vous permet d'accéder aux coordonnées de chaque client ainsi qu'à la liste de ses rendez-vous. |
[[File:Vaccination report second appointment tab.png|1200px|border|center]] | [[File:Vaccination report second appointment tab.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :Tutoriel vidéo sur la création d'un compte pour la vaccination [[File:Youtube-Logo.png|link=https://youtu.be/_9qrKUWfyVo]] |
<br><br><br><br> | <br><br><br><br> | ||
------- | ------- | ||
| − | = | + | =Compteur de visiteurs= |
<br> | <br> | ||
| − | [[File:Visitor counter new icon.png | + | [[File:Visitor counter new icon.png|left]] |
| − | |||
| − | + | Utilisez la fonction personnalisée de compteur de visiteurs pour obtenir des informations à jour sur les visites sur votre site Web de réservation ou sur la page avec votre widget de réservation. Cette fonctionnalité personnalisée vous aidera à évaluer les visites et les réservations et peut vous aider à décider si vous devez faire des promotions pour attirer plus de visiteurs et de clients potentiels. Vous verrez toutes ces informations dans le tableau de bord principal du système [https://simplybook.me SImplyBook.me]. Affiche les données de la semaine calendaire précédente. | |
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | ;Comment utiliser | |
| − | ; | + | :1. Activez cette option sur votre page de fonctionnalités personnalisée. |
| − | :1. | + | [[File:Visitor counter enable path new cf.png|border | centre]] |
| − | [[File:Visitor counter enable path new cf.png|border | | ||
<br><br> | <br><br> | ||
| − | :2. | + | :2. Consultez le tableau sur la page Tableau de bord pour les mises à jour. |
| − | [[File:Visitor counter upd.png|border | | + | [[File:Visitor counter upd.png|border | centre]] |
<br><br> | <br><br> | ||
| − | ------------- | + | -------------- |
| − | = | + | =Liste d'attente= |
| − | [[File:Waiting list icon.png|left]] | + | [[File:Waiting list icon.png|left]]Permettez à vos clients de s'inscrire pour une place sur votre liste d'attente. Cette fonctionnalité personnalisée donne à vos clients la possibilité de s'inscrire sur une liste d'attente les jours complets. En cas d'annulation d'un rendez-vous, les candidats inscrits ce jour-là recevront une invitation par e-mail à réserver le créneau récemment ouvert. Définissez dans les paramètres la fréquence d'envoi de chaque notification et le moment où vous ne souhaitez pas occuper la place, c'est-à-dire s'il reste peu de temps avant le démarrage de la session. |
| − | |||
| − | + | ||
| − | :''' | + | :'''Tutoriel vidéo disponible '''[[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=PtprHKshSmw]] |
| − | |||
| − | + | '''Veuillez noter!''' | |
| − | ''' | + | *Seuls les types de mise en page de calendrier suivants sont pris en charge : moderne, créneaux hebdomadaires, hebdomadaire flexible, flexible, fournisseur flexible et cours quotidiens.<br> |
| − | * | + | :Si vous en avez un qui n'est pas pris en charge, il sera automatiquement modifié lorsque cette fonction personnalisée sera activée. |
| − | : | + | *La réservation de la liste d'attente n'a pas de temps attaché et est liée à la date.<br> |
| − | * | + | *Lorsqu'un créneau horaire se libère, tous les clients qui ont postulé pour cette date sur liste d'attente reçoivent la notification par e-mail et celui qui est le premier pourra occuper la place. |
| − | * | + | *Le client ne peut avoir qu'une seule réservation active sur liste d'attente pour le service et le fournisseur spécifiques pour la date spécifique. |
| − | * | + | *Pendant le processus d'inscription à la liste d'attente, les clients ne remplissent que les informations de base ou [[Client_Login_custom_feature|register/log in.]] Tout le reste ([[Accept_payments_custom_feature|payments]], [[Products_for_Sale_custom_feature|produits achètent]] , etc. seront fournis lors de la réservation habituelle) |
| − | * | + | *Cette fonctionnalité ne peut pas être activée avec [[Multiple_Bookings_custom_feature|Plusieurs réservations]] |
| − | * | + | *La fonction de liste d'attente ne fonctionne pas pour les services récurrents et/ou les réservations de cours. |
| − | * | ||
| − | |||
| − | + | ;Comment régler | |
| − | ; | ||
| − | |||
| − | + | :1. Activez la fonctionnalité personnalisée "Liste d'attente" sur votre page "Fonctionnalités personnalisées", section "Fonctionnelle". | |
| − | :1. | ||
<br> | <br> | ||
| − | :2. | + | :2. Dans ses paramètres sur le côté droit de la page, bloc "Configuration principale", veuillez sélectionner le nombre de tentatives de notification par e-mail concernant l'apparition du créneau horaire gratuit.<br> |
| − | : | + | : Choisissez l'intervalle de temps souhaité entre ces tentatives dans "Intervalle de notification". |
| − | : | + | : Définissez la période pendant laquelle les réservations de la liste d'attente doivent être automatiquement annulées au cas où les places libres n'apparaissent pas à l'aide du paramètre "Annulation automatique des créneaux de la liste d'attente". |
<br> | <br> | ||
| − | :3. | + | :3. Ajustez les modèles d'e-mail pour la notification des créneaux libres et les e-mails sans créneaux libres en fonction de vos besoins. Utilisez les variables si nécessaire.<br> |
| − | : | + | :Enregistrer les paramètres. |
<br> | <br> | ||
| − | :4. | + | :4. Vous pourrez voir toutes les candidatures en liste d'attente dans le rapport correspondant.<br> |
| − | : | + | :Vous pouvez utiliser le lien près de cette fonctionnalité personnalisée pour y accéder ou accéder à Rapports // Rapport sur la liste d'attente à l'aide du menu de gauche.<br> |
| − | : | + | : Il est possible de filtrer la réservation et d'annuler manuellement si nécessaire. |
<br> | <br> | ||
| − | :5. | + | :5. Les clients peuvent voir leurs propres rendez-vous sur la liste d'attente dans l'onglet spécifique du site de réservation et peuvent également les annuler s'ils le souhaitent. |
<br><br> | <br><br> | ||
| − | ------------- | + | -------------- |
| − | |||
| − | + | =Connecteur Zapier= | |
| − | =Zapier | ||
[[File:Zapier icon.png | left]] | [[File:Zapier icon.png | left]] | ||
| − | + | Connectez [https://simplybook.me/ SimplyBook.me] à des centaines d'autres solutions utilisant cette fonctionnalité. Il contient une variété de déclencheurs qui peuvent être utilisés pour envoyer des informations à d'autres solutions en utilisant simplement l'un des zaps disponibles ou en créant un nouveau zap. Zapier permet d'intégrer 2 ou plusieurs applications Web via leurs API via des "déclencheurs" et des "actions". | |
| − | [https://simplybook.me/ SimplyBook.me] | + | [https://simplybook.me/ SimplyBook.me] est disponible dans Zapier en tant qu'application Trigger, cela signifie que seules les informations de [https://simplybook.me/ SimplyBook.me] sont envoyées à Zapier (intégration unidirectionnelle) et via Zapier à n'importe quelle application qui a des actions. |
| − | |||
| − | |||
<div style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | <div style="background-color:#ffe9e9; padding:5px; border-radius:5px;"> | ||
| − | ''' | + | '''Veuillez noter!''' |
| − | * | + | *Les données disponibles dépendent de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features | fonctionnalités personnalisées]]</span> activé; |
| − | * | + | *Cela ne fonctionne pas si l'authentification en 2 étapes est activée (<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#HIPAA |HIPAA]]</span> ou <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Google_Authenticator | Google Authenticator]]</span>); |
| − | * | + | *Le nouveau déclencheur client ne fonctionne pas avec <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Import_Clients |Importer des clients]]</span> fonctionnalité, mais fonctionne correctement si 1 client est ajouté manuellement dans l'interface d'administration ; |
| − | * | + | *Informations sur <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Membership |membership]]</span>/<span style="background -color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Coupons_.26_Gift_Cards |promotion]]</span>/<span style="background-color:#cdeffc; padding :5px; border-radius:5px;">[[Custom_Features#Packages |package]]</span>/<span style="background-color:#cdeffc; padding:5px; border-radius:5px; ">[[Custom_Features#Products_for_Sale |product]]</span> utilisé n'est pas inclus car il se rapporte à la facture et non à la réservation ; |
| − | * | + | *Le changement de commentaire ne lance aucun déclencheur ; |
| − | * | + | *Pour pouvoir utiliser les déclencheurs de modification de réservation/d'annulation de réservation afin de modifier les enregistrements existants dans l'application Action, vous devez utiliser un compte Zapier payant (veuillez vérifier les prix actuels avec eux et s'ils incluent des zaps en plusieurs étapes), car l'étape de recherche est nécessaire pour trouver l'enregistrement dans l'application d'action ; |
| − | * | + | *Si plus d'éléments sont ajoutés à l'interface d'administration après la création de ZAP, vous devez appuyer sur le bouton "Obtenir plus d'échantillons" dans "Étape de déclenchement" -> "Testez cette étape" dans Zapier pour récupérer les nouveaux champs et données disponibles (le modèle de zap doit être modifié) ; |
| − | * | + | *Les données de facturation peuvent être envoyées avec le déclencheur Nouvelle facture ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[SOAP_custom_feature |SOAP]]</span> | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[SOAP_custom_feature |SOAP]]</span> les données ne sont pas envoyées ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments |Tax]]</span> | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments |Tax]]</span> les informations ne sont pas envoyées, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments |service price]]</span> est affiché sans taxes ajoutées ; |
| − | * | + | *Cela ne fonctionne pas si <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments |Accept payment]]</span> et <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Approve_Bookings |Approve bookings]]</span> sont activés et les réservations groupées sont partiellement approuvées. |
| − | |||
</div> | </div> | ||
| − | |||
<br><br> | <br><br> | ||
| − | '''6 triggers''' | + | '''6 triggers''' sont désormais disponibles :<br> |
| − | + | * ''Nouvelle reservation'' - se lance lorsqu'une nouvelle reservation est cree dans le compte SimplyBook.me ;<br> | |
| − | + | * ''Changement de reservation'' - se lance lorsque la reservation est modifie (changement de date/heure/service/fournisseur/statut/responses aux formulaires d'admission) ;<br> | |
| − | + | * '' Annulation de reservation '' - se lance lors de l'annulation de la reservation ;<br> | |
| − | + | * ''Nouveau client'' - se lance lorsqu'un nouveau client est ajouté, soit lors d'une nouvelle reservation, soit lorsque l'administrateur ajoute manuellement un client dans l'interface d'administration de SimplyBook.me.<br> | |
| − | + | * ''Nouvelle offre'' - se lance lorsqu'une nouvelle offre est cree du SimplyBook.me (peut etre utilisee lorsque <span style="background-color:#cdeffc; padding:5px; border-radius:5px; ">[[Custom_Features#Accept_Payments | Accepter les paiements]]</span> la fonctionnalité personnalisée est activée).<br> | |
| − | + | * ''Nouvelle facture'' - se lance lorsqu'une nouvelle facture est cree et payant du SimplyBook.me (peut etre utilisee lorsque <span style="background-color:#cdeffc; padding:5px; border-radius:5px ;">[[Custom_Features#Accept_Payments |Accepter les paiements]]</span> la fonctionnalité personnalisée est activée). | |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | ;'''Données disponibles:''' | |
| − | ;''' | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Pour les déclencheurs liés à la réservation (Nouvelle réservation, Modification de réservation, Annulation de réservation) :</span><br> ; |
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;"> | + | <span style="background-color: #e1fdfd; padding:5px; border-radius:5px;">Fonctionnalité de base (aucune fonctionnalité personnalisée activée)</span> : |
| − | <span style="background-color: #e1fdfd; padding:5px; border-radius:5px;"> | + | *Entreprise (login, nom, email, téléphone), |
| − | * | + | *Service (nom, description, durée, temps tampon), |
| − | *Service ( | + | *Prestataire (nom, description, email, téléphone), |
| − | * | + | *Informations client (nom, email, téléphone, adresse, fuseau horaire), |
| − | * | + | *Code de réservation (si la réservation est confirmée, date/heure de début/fin). |
| − | * | ||
<br><br> | <br><br> | ||
| − | <span style="background-color: #e1fdfd; padding:5px; border-radius:5px;"> | + | <span style="background-color: #e1fdfd; padding:5px; border-radius:5px;">Données associées aux fonctionnalités personnalisées</span> : |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments | | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Accept_Payments |Accepter les paiements]]</span> (prix du service, devise) ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Status |Status]]</span> ( | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Status |Status]]</span> (nom, description, couleur); |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Approve_Bookings | | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Approve_Bookings |Approuver les réservations]]</span> (statut d'approbation : approuvé, annulé) ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Multiple_Locations | | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Multiple_Locations |Plusieurs emplacements]]</span> (nom du lieu, adresse du lieu (avec coordonnées), téléphone du lieu, description du lieu) ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Service_Categories |Service Categories]]</span> ( | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Service_Categories |Service Categories]]</span> (nom de la catégorie, description de la catégorie) ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Service_Add-ons |Service Add-ons]]</span> ( | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Service_Add-ons |Service Add-ons]]</span> (nom du module complémentaire, prix du module complémentaire) ; |
| − | * <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Intake_Forms | | + | *<span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Intake_Forms |Formulaires d'admission]]</span> (réponses). |
<br><br> | <br><br> | ||
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;"> | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Pour le nouveau déclencheur client</span> : |
| − | * | + | *Identité du client; |
| − | * | + | *Nom du client; |
| − | * | + | *E-mail client ; |
| − | * | + | *Téléphone du client ; |
| − | * | + | *Adresse du client ; |
| − | * | + | *Si le client est bloqué pour se connecter (si <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Client_Login |Client login]]</span> custom fonction est activée); |
| − | * | + | *Date d'enregistrement du client. |
<br><br> | <br><br> | ||
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;"> | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Pour les nouveaux déclencheurs d'offre/facture</span> : |
| − | * | + | *Numéro de facture; |
| − | * | + | *Nom du client / e-mail / téléphone ; |
| − | * | + | *Description de l'offre/de la facture (liste des articles commandés, informations sur la remise : carte cadeau/coupon/forfait utilisé) ; |
| − | * | + | *Montant de la facture et devise ; |
| − | * | + | *Montant de la remise ; |
| − | * | + | *Date et heure de la facture ; |
| − | * | + | *Numéro d'offre/facture dans le système SimplyBook.me (O-XXXXXX ou I-XXXXXX) ; |
| − | * | + | *Processeur de paiement (délai, espèces, carte de crédit, virement bancaire) ; |
| − | * | + | *Statut du paiement (payé, en attente) et si le paiement est reçu. |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ; | + | ;Comment utiliser: |
| − | :1. | + | :1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Connecteur Zapier</span> fonction personnalisée sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> page du côté de SimplyBook.me. |
| − | [[File:Zapier connector enable path new cf.png|border | | + | [[File:Zapier connector enable path new cf.png|border | centre]] |
<br><br> | <br><br> | ||
| − | :2. | + | :2. Créez un nouveau Zap en cliquant sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Créez un Zap</span> bouton dans l'interface Zapier. |
[[File:Zapier redesigned create new zap from dashboard.png|1200px|border| center|link=https://help.simplybook.me/images/6/68/Zapier_redesigned_create_new_zap_from_dashboard.png]] | [[File:Zapier redesigned create new zap from dashboard.png|1200px|border| center|link=https://help.simplybook.me/images/6/68/Zapier_redesigned_create_new_zap_from_dashboard.png]] | ||
<br><br> | <br><br> | ||
| − | :3. | + | :3. Recherchez Simplybook dans <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Trigger step.</span> |
[[File:Zapier redesigned select trigger app.png|1200px|border | center|link=https://help.simplybook.me/images/c/c1/Zapier_redesigned_select_trigger_app.png]] | [[File:Zapier redesigned select trigger app.png|1200px|border | center|link=https://help.simplybook.me/images/c/c1/Zapier_redesigned_select_trigger_app.png]] | ||
<br><br> | <br><br> | ||
| − | :4. | + | :4. Sélectionnez le déclencheur souhaité. |
[[File:Zapier redesigned choose trigger event.png|1200px|border | center|link=https://help.simplybook.me/images/9/94/Zapier_redesigned_choose_trigger_event.png]] | [[File:Zapier redesigned choose trigger event.png|1200px|border | center|link=https://help.simplybook.me/images/9/94/Zapier_redesigned_choose_trigger_event.png]] | ||
<br><br> | <br><br> | ||
| − | :5. | + | :5. Connectez le compte SimplyBook.me. |
[[File:Zapier redesigned connect simplybook account.png|1200px|border | center|link=https://help.simplybook.me/images/2/24/Zapier_redesigned_connect_simplybook_account.png]] | [[File:Zapier redesigned connect simplybook account.png|1200px|border | center|link=https://help.simplybook.me/images/2/24/Zapier_redesigned_connect_simplybook_account.png]] | ||
<br><br> | <br><br> | ||
| − | :6. | + | :6. Cliquez sur <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Continuer</span> pour tester cette étape. |
[[File:Zapier redesigned continue to test trigger step.png|1200px|border | center|link=https://help.simplybook.me/images/b/be/Zapier_redesigned_continue_to_test_trigger_step.png]] | [[File:Zapier redesigned continue to test trigger step.png|1200px|border | center|link=https://help.simplybook.me/images/b/be/Zapier_redesigned_continue_to_test_trigger_step.png]] | ||
<br><br> | <br><br> | ||
| − | :7. | + | :7. Passez à l'ajout de l'étape Action et recherchez l'application à laquelle vous souhaitez connecter SimplyBook.me. |
[[File:Zapier redesigned search for the action app.png|1200px|border | center|link=https://help.simplybook.me/images/9/95/Zapier_redesigned_search_for_the_action_app.png]] | [[File:Zapier redesigned search for the action app.png|1200px|border | center|link=https://help.simplybook.me/images/9/95/Zapier_redesigned_search_for_the_action_app.png]] | ||
<br><br> | <br><br> | ||
| − | :8. | + | :8. Connectez ce compte d'application et configurez le modèle en utilisant les données disponibles mentionnées ci-dessus. |
<br><br> | <br><br> | ||
| − | :9. | + | :9. Vous pouvez également tester cette opération étape si nécessaire ou l'ignorer. |
<br><br> | <br><br> | ||
| − | :10. | + | :10. Terminez la configuration, ajoutez le nom Zap et allumez-le. |
[[File:Zapier redesigned enable zap.png|1200px|border | center|link=https://help.simplybook.me/images/9/9b/Zapier_redesigned_enable_zap.png]] | [[File:Zapier redesigned enable zap.png|1200px|border | center|link=https://help.simplybook.me/images/9/9b/Zapier_redesigned_enable_zap.png]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 15:40, 8 March 2023
PAGE UNDER DEVELOPMENT
Les fonctionnalités personnalisées sont des fonctionnalités supplémentaires du système qui vous aideront à améliorer votre entreprise. Veuillez consulter la liste des fonctionnalités personnalisées ci-dessous ainsi que leurs descriptions et instructions d'utilisation.
Vous pouvez également avoir besoin de :
- TOP 10 des fonctionnalités personnalisées par catégorie d'activité
- Les fonctionnalités personnalisées dépendent d'autres fonctionnalités personnalisées
- Quelles fonctionnalités personnalisées ne fonctionnent pas ensemble
- Fonctionnalités personnalisées par catégorie de fonctionnalité
Accepter les dépôts
Utilisez les dépôts pour augmenter la probabilité que les clients viennent pour le service et assurez-vous qu'au cas où ils ne se présenteraient pas, vous pouvez conserver le dépôt. Notez que certains clients peuvent contacter directement leur banque pour obtenir le remboursement des dépôts, auquel cas il n'y a pas grand-chose à faire, mais de tels cas devraient être rares.
Veuillez noter :
- Lorsque vous activez la fonction Accepter les dépôts Accepter les paiements sera également activé.
- Les montants des dépôts ne peuvent être définis que par service et/ou classes.
- Cette fonctionnalité n'est pas compatible avec Tickets et Code QR du ticket.< ;/span>
- Si le client souhaite appliquer un code promotionnel ou un package lors de l'achat, il doit payer le prix total uniquement car ces articles ne peuvent pas être appliqués avec des dépôts.
- Comment utiliser
- 1. Pour activer cette fonctionnalité, accédez à Fonctionnalités personnalisées page, Améliorations commerciales section, cliquez sur Accepter les dépôts et déplacez le sélecteur vers On position ou appuyez sur Activer bouton sur le côté droit de la page.
- 2. Vous pouvez configurer le système pour permettre aux clients de payer des acomptes uniquement via le site de réservation en désactivant Autoriser les clients à payer le plein tarif< ;/span> sur le côté droit de la page.
- Dans ce cas, si le montant du dépôt est indiqué par service/class le client paiera ce montant pour confirmer sa réservation.
- Si seul le montant total est défini par service/classe, les clients paieront le prix total.
- Dans le cas où Autoriser les clients à payer le plein tarif est activé (état par défaut) et que le montant de l'acompte est indiqué par service/classe, les clients auront le choix de payer soit le prix total, soit l'acompte à la caisse.
- 3. Pour définir les montants des dépôts en fonction de vos services, veuillez accéder à Manage -> Services(Classes) ou utilisez Manage près de ce titre de fonctionnalité personnalisée.
- 4. Cliquez sur le nom du service/de la classe de l'élément souhaité pour ouvrir Détails du service/de la classe tabulation et déplacement Activer le dépôt commutateur en position active.
- 5. Indiquez le montant que vous souhaitez recevoir en acompte pour cet article dans la case correspondante (il doit être inférieur au prix réel, mais supérieur à 0) et enregistrez les paramètres.
- 6. Après avoir enregistré tous les paramètres, les services auront deux prix affichés sur le site de réservation : le montant total et l'acompte.
- 7. Lorsque les clients paient le montant de l'acompte en ligne pour confirmer leur réservation, deux commandes/factures seront créées dans le système : une pour l'acompte et la seconde pour le montant restant
- (il sera affiché comme en attente jusqu'à ce que le client paie sur le lieu de rendez-vous et que vous l'approuviez manuellement).
- Vous pouvez les gérer dans Rapports -> Transactions de paiement.
- Ou via Point de vente interface:
Accepter les paiements
La fonction personnalisée Accepter les paiements vous permet d'accepter les paiements de vos clients en ligne. Vous pouvez fixer le prix de votre service et lorsque vos clients effectueront une réservation, ils seront redirigés vers la page de paiement.
Vous pouvez accepter des paiements via une variété de processeurs de paiement. Tous les paiements en ligne sont traités par la passerelle de paiement de votre choix et s'il est nécessaire d'émettre un remboursement à un client, cela ne peut être fait qu'à partir du compte administrateur de votre processeur de paiement manuellement car Simplybook ne traite aucun paiement au premier place.
Pour vérifier les passerelles disponibles par pays, veuillez suivre ce lien.
Tutoriel vidéo ![]()
SBPay.me PRO tutoriel vidéo d'intégration ![]()
Comment utiliser
- 1. Activer Accepter les paiements fonction personnalisée dans Fonctionnalités personnalisées section.
- 2. Pour ajouter les détails de votre processeur de paiement, accédez à Paramètres pour cette fonctionnalité.
- 3. Sur le côté droit, vous verrez la liste des processeurs disponibles. Veuillez trouver celui que vous souhaitez et ajouter vos informations d'identification.
- 3.1 (Facultatif) Définissez votre Délai d'expiration du paiement dans la section gauche de cette fonction, nous recommandons pas moins de 20 à 30 minutes.
- 4. Dans Gérer -> Services -> (sélectionnez le service à modifier) -> Détails du service -> Prix fixer le prix de votre service.
- 5. Ajoutez les informations de facturation au bloc correspondant et vos clients recevront des factures pour tout achat effectué dans votre système. Vous pouvez également désactiver l'envoi de factures à vos clients si nécessaire.
Comment fonctionne la fonctionnalité personnalisée Accepter les paiements
- 1. Un client suit le processus de réservation et appuie sur Réserver à la fin.
- 2. Il est dirigé vers le système de paiement et une réservation non confirmée apparaît dans le calendrier administratif marqué en rouge comme non payé pour réserver cette fois afin qu'aucune autre personne ne puisse accidentellement réserver le même créneau et qu'il n'y ait pas de double réservation.
- 3. Après cela, le client a 2 options :
- 3.1. payez et le processeur de paiement nous enverra la confirmation que le client a payé et nous l'approuverons automatiquement de notre côté (la réservation sera marquée de couleur verte).
- 3.1. payez et le processeur de paiement nous enverra la confirmation que le client a payé et nous l'approuverons automatiquement de notre côté (la réservation sera marquée de couleur verte).
- 3.2. ne finissez pas de payer : le client est dirigé vers le système de paiement, mais il ferme ensuite la page, ferme le navigateur ou le laisse simplement ouvert sans aucune action pendant une longue période. Dans ce cas, le système attendra le délai d'expiration que vous avez défini dans les paramètres de Accepter les paiements la fonctionnalité personnalisée prendra fin et annulera la réservation non payée car elle n'a jamais été terminée. Vous pouvez définir les e-mails à envoyer au client et/ou vous avertir des réservations expirées.
- La même chose se produit si le client a payé, mais a payé plus tard que le délai d'attente. Dans ce cas, si vous recevez une notification de PayPal/Stripe/etc. ce client a payé la réservation, mais comme il était trop tard, vous pouvez accéder à Reports -> Transactions de paiement et approuver cette réservation manuellement.
- 3.2. ne finissez pas de payer : le client est dirigé vers le système de paiement, mais il ferme ensuite la page, ferme le navigateur ou le laisse simplement ouvert sans aucune action pendant une longue période. Dans ce cas, le système attendra le délai d'expiration que vous avez défini dans les paramètres de Accepter les paiements la fonctionnalité personnalisée prendra fin et annulera la réservation non payée car elle n'a jamais été terminée. Vous pouvez définir les e-mails à envoyer au client et/ou vous avertir des réservations expirées.
Qu'est-ce que l'option "Autoriser le paiement différé"
Lorsque vos clients sont transférés vers la page de paiement après Details , ils ont généralement plusieurs options : votre processeur de paiement (un ou plusieurs) et Payer plus tard. Payer plus tard signifie que le client paiera directement sur place lorsqu'il arrivera au rendez-vous. Dans votre Dashboard, lorsque vous cliquez sur le rendez-vous, cette réservation dans le champ prix du service aura une note "Pay Later". Si vous souhaitez désactiver Payer plus tard , réglez le sélecteur sur Off position pour Autoriser le paiement différé dans les paramètres de Accepter les paiements fonctionnalité personnalisée.
Comment changer la devise des paiements
Vous pouvez modifier la devise dans les paramètres de Accepter les paiements fonction personnalisée.
Veuillez noter ! Certains processeurs de paiement ne prennent pas en charge toutes les devises. Avant de définir la devise, vérifiez si le processeur de paiement sélectionné la prend en charge.
Comment ajouter une taxe aux services
- 1. Ajoutez les options de taxes nécessaires dans Manage -> Taxes -> +
- Choisissez celui par défaut si nécessaire - il sera automatiquement défini pour chaque nouvel article de vente que vous créerez dans le système.
- 2. Accédez à Gérer -> Services et sélectionnez l'option de taxe pour chaque service.
- Si vous avez d'autres éléments comme Classes, Packages, Appartenances, Produits en vente, Service add-ons, Cartes cadeaux et avez besoin que des taxes y soient également appliquées, veuillez vous rendre sur la page de gestion correspondante et sélectionner parmi les taxes pré-créées pour chaque article.
- 3. Dans Fonctionnalités personnalisées -> Accepter les paiements -> Paramètres choisissez si le montant de la taxe doit être ajouté au prix que vous avez défini par service (ou autre article) ou s'il est déjà inclus en utilisant le sélecteur Les prix incluent les taxes.
- Si vous activez le sélecteur, cela signifie que le montant que vous avez défini par service est déjà avec les taxes.
- Si vous désactivez le sélecteur, le système ajoutera automatiquement le pourcentage de taxe sélectionné aux prix des articles
Puis-je utiliser un autre processeur de paiement qui n'est pas répertorié dans la fonction personnalisée Accepter les paiements
Dans ce cas, veuillez contacter le support et nous nous ferons un plaisir de vérifier les possibilités de l'ajouter à notre système. Le support peut vous demander de fournir une documentation technique relative à ce processeur de paiement pour vérifier s'il existe une possibilité d'une telle intégration.
Comment personnaliser les factures clients
Il peut être nécessaire d'afficher ou de masquer certaines données ou de modifier l'apparence des factures que le système envoie aux clients après avoir effectué un achat sur votre site de réservation.
Vous pouvez régler les éléments suivants :
1. Adresse de la société.
S'il est ajouté dans Settings -> Informations sur la société et configuré pour être affiché sur le site de réservation, il apparaîtra également sur les factures.
Si vous avez besoin de le masquer, cochez simplement Ne pas afficher l'e-mail sur le site de réservation là, enregistrez les paramètres et il n'apparaîtra ni sur le site ni sur les factures.
2. Numéro de TVA de l'entreprise.
S'il est ajouté dans Settings -> Informations sur la société il sera également présent sur les factures.
3. Adresse du client.
Pour que l'adresse client soit affichée, veuillez activer la fonction personnalisée Client Login, activez à la fois Afficher l'adresse sur la page de réservation et Rendre le champ d'enregistrement obligatoire de l'adresse dans Accessibilité section. Enregistrer les paramètres.
4. Formulaires d'admission et Champs client
Vous pouvez ajouter certains formulaires à afficher dans le bloc d'informations client.
S'il s'agit d'un formulaire d'admission, veuillez accéder à Manage -> Formulaires d'admission -> cliquez sur le formulaire nécessaire pour sélectionner -> activer Ajouter un champ à la facture, enregistrer les paramètres.
Ou si vous souhaitez ajouter un formulaire client, accédez à Manage -> Champs client -> cliquez sur le champ souhaité pour le modifier -> activer Ajouter un champ à la facture, enregistrer.
En conséquence, le titre du formulaire et la réponse du client seront reflétés dans la facture.
5. Conception de facture.
Vous pouvez sélectionner l'un des trois modèles de facture disponibles.
Veuillez choisir le modèle par défaut, blanc ou foncé dans Fonctionnalités personnalisées -> Accepter les paiements -> Paramètres -> Sélectionnez le modèle de facture -> choisissez l'apparence souhaitée et enregistrez les paramètres.
Fonction personnalisée de protection anti-fraude/spam
Il s'agit d'une fonction de protection anti-fraude/spam. Il permet aux administrateurs de limiter le nombre de réservations pouvant être effectuées à partir du même e-mail, téléphone et adresse IP. La fonctionnalité offre diverses options, telles que la définition du nombre maximum de réservations, la définition de la période pendant laquelle ces réservations peuvent être effectuées et la possibilité de bloquer ou de signaler les activités frauduleuses présumées. Cette fonctionnalité permet d'éviter les réservations frauduleuses ou spammées et protège l'intégrité du système, garantissant une expérience de réservation fluide et fiable pour les clients légitimes.
Comment utiliser
1. Activez la protection anti-fraude/spam sur votre page de fonctionnalités personnalisées -> section Sécurité et protection des données.
2. Dans la première section de configuration principale, vous pouvez décider du texte du message d'erreur qui s'affichera côté client si la limite est atteinte, activez l' option Interdire les e-mails jetables si vous souhaitez interdire l'utilisation de ces e-mails, ajoutez des adresses IP qui devrait toujours être autorisé à réserver (au cas où vous prévoyez d'utiliser des limites par IP).
3. La section suivante, Limites , vous permet de définir les limites spécifiques par client (disponible uniquement avec la fonction personnalisée de connexion client activée), par adresse IP , par adresse e -mail ou numéro de téléphone. Vous pouvez utiliser n'importe quelle option ou plusieurs d'entre elles en même temps. Veuillez noter! Si vous avez des adresses IP en liste blanche, les
4. Lorsque la limite est atteinte, un message d'erreur s'affiche côté client. (texte par défaut utilisé dans l'exemple ci-dessous).
Tout sélecteur d'employés
Vous pouvez utiliser cette fonction personnalisée pour ajouter un fournisseur de services appelé "Tout fournisseur" à la page de réservation, et si le client choisit ce fournisseur, tous les horaires des fournisseurs disponibles s'afficheront.
Vous pouvez également utiliser cette fonctionnalité personnalisée pour :
• Masquez l'étape de l'employé sur la page de réservation. • Allouer automatiquement tout fournisseur disponible pour le service sélectionné de manière aléatoire.
De cette façon, le client choisit uniquement le service et l'heure, ce qui simplifie le processus de réservation.
- Comment utiliser
- 1. Activez la fonctionnalité personnalisée "Tout sélecteur d'employé" dans la section Fonctionnalités personnalisées.
- 2. Accédez aux paramètres sur la droite pour ajuster le titre et la description de l'option "Tout employé" à vos besoins.
- 3. Si vous avez besoin de masquer des prestataires du site de réservation et/ou de les attribuer au hasard, veuillez cocher les cases correspondantes.
API
Avec l'aide de cette fonctionnalité personnalisée, vous pouvez concevoir vos propres solutions allant de simples widgets à des applications multifonctionnelles.
Utilisez-le pour autoriser l'API Simplybook avec la clé API.
- Comment utiliser
- 1. Accédez à Fonctionnalités personnalisées section à l'aide du menu de gauche de votre interface d'administration,
- recherchez la fonctionnalité correspondante et activez-la.
- 2. Accédez à Paramètres à droite pour accéder aux clés API.
- 3. (facultatif) Utilisez URL de rappel et d'autres options disponibles pour votre propre développement.
Rendez-vous à Heure Fixe
Cette fonction personnalisée permet une flexibilité avancée pour vos heures de début de rendez-vous pour tous les services à la fois ou pour chaque service. La fonction personnalisée peut être utilisée pour définir l'heure et/ou les minutes exactes dans une heure où vos services sont disponibles (par exemple 10h00, 14h30, 16h25). Il peut être utilisé pour définir l'heure de début, puis choisir un intervalle fixe ou multiple en minutes lorsque vos services sont disponibles (par exemple multiple de 15 min 10h00, 10h15, 10h30, 10h45).
- Veuillez noter ! Cette fonctionnalité fonctionne avec les "créneaux" timelines : créneaux hebdomadaires ou modernes ; et ne fonctionne avec aucun type timeline flexible.
- Comment utiliser
- 1. Ouvrez la page des fonctionnalités personnalisées dans votre compte et cliquez sur "Activer" près de l'option Rendez-vous à heure fixe.
- 2. Pour régler les heures, allez dans "Paramètres" à côté.
- 3. Sur la page que vous voyez, veuillez sélectionner le service dont vous souhaitez modifier les heures de début ou sélectionnez "Tous les services" si toutes les heures sont les mêmes.
- Et choisissez les horaires souhaités à l'aide des cases correspondantes.
Approuver les réservations
La fonction personnalisée Approuver les réservations est essentielle si vous devez consulter les détails des clients avant de pouvoir approuver leur réservation. Il vous permet de vérifier les informations fournies par les clients avant d'accepter leurs réservations. Lorsque vos clients réservent un rendez-vous, à la fin, ils verront un avis indiquant que l'e-mail de confirmation sera envoyé lorsque leur réservation sera approuvée.
Veuillez noter !
- Si vous avez Fonction personnalisée Accepter les paiements activée, les réservations payées seront approuvées automatiquement, seuls les services gratuits et les réservations avec l'option "Payer plus tard" peuvent être approuvées/rejetées.
- Si le client a réservé en utilisant Fonction personnalisée de réservations multiples (ou d'autres réservations par lots), tous les rendez-vous du pack de réservations multiples sont approuvés si une session est approuvée. La solution consiste à modifier les réservations que vous souhaitez reprogrammer et à annuler les réservations que vous souhaitez d'abord refuser, puis à approuver le pack.
- Comment utiliser
- 1. Activez la fonction personnalisée Approuver les réservations dans votre section Fonctions personnalisées.
- 2. Accédez à Calendrier//Réservations en attente pour vérifier les réservations en attente d'approbation et les accepter ou les refuser.
- Le client ne recevra l'e-mail de confirmation qu'après votre approbation.
- Si vous refusez la réservation, il n'y aura aucune notification au client.
Système de notification de réservation prochaine
Assurez-vous que vos clients reviennent ! Cette fonctionnalité personnalisée rappellera à vos clients de revenir car vous pouvez leur envoyer un message x-nombre de jours après leur rendez-vous. Par exemple, vous pouvez composer votre propre message et envoyer un rappel toujours 30 jours après un rendez-vous.
Veuillez noter !
- Cette fonctionnalité personnalisée est disponible uniquement avec les abonnements payants.
- Les clients doivent être abonnés à vos supports marketing pour pouvoir recevoir ces notifications.
- Comment utiliser
- 1. Activez cette fonctionnalité personnalisée sur votre page de fonctionnalités personnalisées.
- 2. Allez dans "Paramètres" près de cette option.
- 3. Dans les paramètres, appuyez sur "Ajouter nouveau".
- 4. Configurez les notifications par e-mail et/ou SMS en écrivant l'objet et le texte.
- Vous pouvez utiliser les variables suivantes dans votre message : [client_name], [client_phone], [client_email], [event](pour le nom du service), [unit](pour le nom du fournisseur), [code], [date_start] , [time_start].
- 5. Dans le champ "Notifications de réservation prochainement", nommez cette notification pour la distinguer des autres notifications que vous voudrez peut-être créer à l'avenir.
- 6. Définir les jours de délai de notification (nombre de jours après le rendez-vous où la notification doit être envoyée)
- sept. Sélectionnez le service et le fournisseur pour lesquels la notification sera appliquée (facultatif).
Synchronisation du calendrier
La fonction personnalisée de synchronisation du calendrier est utilisée pour la synchronisation bidirectionnelle avec les calendriers Google et Outlook. Vous pouvez exporter les réservations de SimplyBook vers les calendriers Google ou Outlook et également bloquer les heures occupées par l'événement Google/Outlook Calendar dans votre tableau de bord SimplyBook.
Veuillez noter que cette fonctionnalité ne fonctionne qu'avec les calendriers Web - elle peut ne pas fonctionner avec les calendriers Microsoft Exchange.
Comment utiliser
- 1. Activez la fonction de synchronisation du calendrier dans la section Fonction personnalisée.
- 2. Allez dans "Paramètres" près de cette option.
- 3. Cliquez sur "Connecter un nouveau calendrier" et connectez un compte Google ou Outlook.
- 4. Sélectionnez le calendrier souhaité et connectez-y les fournisseurs nécessaires.
- 5. Appuyez sur "exporter" pour exporter vos anciennes réservations vers le calendrier Google ou Outlook pour que le processus de synchronisation démarre.
- 6. Cochez la case "synchroniser les heures d'occupation" si vous souhaitez bloquer les heures dans le tableau de bord [1] occupées par les événements Google/Outlook Calendar.
- (Google calendrier uniquement) Activez "Créer un lien Google Meet" si vous souhaitez que le système génère des conférences Google Meet pour les rendez-vous et envoie des invitations à vos clients.
Veuillez noter que si "synchroniser le temps occupé" est coché et que vous avez configuré votre fournisseur pour accepter plus d'un client à la fois, il ne sera pas possible d'effectuer plus d'une réservation comme réservation sera exporté vers Google/Oultook en tant que "temps occupé" et bloquera ce temps de la réservation.
Si vous devez accepter plus d'une réservation à la fois pour votre fournisseur, veuillez décocher la case "synchroniser les heures d'occupation".
- 7. Vous pourrez voir les événements du calendrier Google/Outlook qui bloquent l'heure dans SimplyBook uniquement dans la Vue du fournisseur de services dans le calendrier (parce que vous connectez le calendrier au fournisseur). Rien ne sera visible dans la vue Jour et Semaine car ces vues sont pour tous les fournisseurs (si vous avez plusieurs fournisseurs, il serait impossible d'afficher tous les événements Google/Outlook dans 1 calendrier).
Veuillez noter Pendant le processus de synchronisation, aucun détail d'événement n'est importé de votre calendrier externe. Les événements sont représentés par des blocs bleus sur la page Calendrier uniquement.
Simplybook ne se synchronise pas avec le calendrier Google/Outlook
Raisons possibles:
- 1. veuillez noter que la synchronisation peut prendre jusqu'à 10 minutes ;
- 2. si Google/Outlook met à jour l'application de calendrier, appuyez à nouveau sur le bouton "Exporter" pour synchroniser ;
- 3. le mauvais calendrier a été choisi (dans Fonctionnalités personnalisées//Synchronisation du calendrier//Paramètres//Veuillez sélectionner le calendrier) ou vous utilisez le calendrier du serveur Microsoft Exchange ;
- 4. les fuseaux horaires de votre calendrier Google/Outlook et de votre compte SimplyBook.me ne coïncident pas.
- 5. Les événements du calendrier Google doivent être marqués comme "occupés" pour une synchronisation bidirectionnelle, les événements du calendrier Outlook ne doivent pas être marqués comme "libres" pour bloquer les horaires sur la page de réservation.
Exemple tiré de l'agenda Google :
Exemple de calendrier Outlook :
L'événement SimplyBook.me est répertorié deux fois dans l'agenda Google
Cela peut être dû au paramètre de calendrier Google pour ajouter automatiquement des événements à partir de vos e-mails. Par conséquent, si vous recevez des e-mails de confirmation avec les détails de la réservation, Google les ajoute automatiquement à votre calendrier. Pour désactiver cette option : cliquez sur l'icône Paramètres dans le coin supérieur droit de l'agenda Google // Paramètres et décochez la case à côté de l'option "Ajouter automatiquement des événements de Gmail à mon agenda".
Politique d'annulation
Vous pouvez limiter le temps pendant lequel les clients peuvent annuler des rendez-vous à l'aide de la fonction personnalisée de politique d'annulation. Définissez simplement le nombre d'heures avant le rendez-vous lorsque l'annulation est possible ou interdisez les annulations du tout. Si le client essaie d'annuler un rendez-vous au-delà de la limite, il verra un avertissement indiquant que la réservation ne peut pas être annulée.
Fonctionnalité personnalisée gratuite !
- Comment utiliser
- 1. Activez la politique d'annulation sur votre page Fonctionnalités personnalisées.
- 2. Accédez à ses paramètres sur la droite.
- 3. Ajoutez votre texte dans le champ correspondant et sélectionnez la période pendant laquelle les réservations peuvent être annulées
- (vous pouvez y utiliser des balises HTML pour formater le texte selon vos besoins).
- 4. Vous pouvez également demander à vos clients le motif d'annulation et rendre cette option obligatoire ou non.
Cours
Maintenant, SimplyBook.me permet une nouvelle option pour la planification des cours et des événements, quel que soit le type d'entreprise que vous avez. Une toute nouvelle fonctionnalité vous permet d'avoir tous vos cours/événements dans une section séparée afin que vous ne les mélangez jamais avec des services simples. Ou vous pouvez utiliser uniquement l'interface classes/événements. De plus, cette fonctionnalité personnalisée permet d'avoir presque tous les paramètres nécessaires à la planification des cours/événements sur une seule page, ce qui rend le processus de configuration simple et rapide.
Tutoriel vidéo disponible ![]()
Pour activer cette option, rendez-vous sur la page Fonctionnalités personnalisées, sélectionnez la section « Connexe à la réservation » et cliquez sur « Activer » près de la fonction « Cours ».
Veuillez consulter des instructions plus détaillées sur la création de classes ici.
Et un tutoriel vidéo sur la façon de vendre des cours liés à l'adhésion ici
Nettoyer l'historique
Utilisez cette fonction personnalisée pour nettoyer toutes les anciennes réservations du système. Vous pouvez définir le moment où les réservations doivent être supprimées, puis la fonctionnalité personnalisée veillera à ne jamais enregistrer de réservations plus anciennes que celles définies par votre définition. Veuillez l'utiliser avec précaution car nous ne pouvons pas récupérer les réservations supprimées pour vous ! Cela fonctionne et supprime les réservations sélectionnées jusqu'à ce que vous désactiviez cette fonctionnalité.
Fonctionnalité personnalisée gratuite !
Veuillez noter ! :
- Cette fonctionnalité personnalisée n'est pas compatible avec : Coupons & Cartes-cadeaux, Packages et Adhésion
- Il commence à fonctionner le lendemain après son activation et supprime les réservations une fois par jour tous les jours jusqu'à ce que vous désactivez-le.
- Si vous avez des clients sans réservation à l'avenir, leurs enregistrements seront également supprimés avec leur dernière réservation.
- Comment utiliser
- 1. Activez cette fonctionnalité dans votre section Fonctionnalités personnalisées.
- 2. Accédez aux paramètres sur la droite pour définir vos préférences et sélectionnez l'heure à laquelle les réservations doivent être supprimées.
Champs client
Obtenez des informations des clients lors de l'inscription qui se rapportent au client. Un exemple de telles informations pourrait être «Nom du conjoint» ou «Date de naissance», car il s'agit d'informations fixes qui ne changent généralement pas entre les réservations.
Veuillez noter ! Lorsque vous activez la fonctionnalité personnalisée Champs client Champs client sera également activé.
- Comment utiliser
- 1. Activer Champs client Fonction personnalisée sur la Fonctionnalités personnalisées page.
- 2. Accédez à ses paramètres en cliquant sur Manage lien.
- 3. Ici, vous verrez les champs d'enregistrement de connexion client par défaut. Vous pouvez cliquer sur l'un d'eux pour le renommer si nécessaire.
- Appuyez sur + bouton pour créer un nouveau formulaire.
- 4. Dans le champ Titre de la question écrivez la question à laquelle vous voulez que vos clients répondent.
- 5. Choisissez le type de champ :
- chiffres uniquement - permet de saisir uniquement des chiffres. Utile lorsque vous avez besoin de connaître l'âge, la taille ou toute autre information qui ne nécessitera que des chiffres.
- une seule ligne - généralement utilisé pour les réponses courtes
- plusieurs lignes - utilisez ce type de fichier si vous attendez de longues explications de vos clients
- case à cocher - crée une case à cocher que les clients doivent cocher ou laisser décochée.
- sélection déroulante - crée une liste déroulante avec la possibilité de choisir une seule option. Afin de créer ce champ, vous devrez créer une liste de valeurs dans la section "Options déroulantes et option par défaut". Vous pouvez également sélectionner la valeur par défaut qui sera attribuée si rien n'est choisi dans la liste.
- date - crée une option de sélection de date avec le calendrier.
- HTML personnalisé - permet d'ajouter des séparateurs visuels ou du texte supplémentaire près du champ client. Ne peut pas être utilisé pour l'entrée client.
- 6. Faites-le plutôt obligatoire ou non à l'aide de Ce champ doit-il être facultatif commutateur.
- Ajouter aux factures si vous souhaitez que son titre et la réponse du client y soient reflétés.
- Enregistrez le formulaire lorsque vous avez terminé.
- 7. Vous pouvez également réorganiser tous les formulaires à votre goût en utilisant les flèches sur le bloc de gauche ou en définissant la position dans le mode d'édition de formulaire sur le côté droit.
- 8. Si vous souhaitez inclure des informations de formulaire client dans les modèles d'e-mail, recherchez les formulaires client variables et ajoutez-les aux modèles dans Settings -> Paramètres e-mail et SMS.
- (Ou utilisez Flexible Notifications fonctionnalité pour les modèles personnalisés par service et /ou fournisseur)
- 9. Les clients pourront alors remplir leurs réponses lors de sign up sur le site de réservation et modifier leurs données dans les profils clients.
- 10. Depuis votre page d'administration, vous pourrez afficher et modifier les réponses des clients dans Manage -> Clients -> Modifier pour le client correspondant.
- et exporter les réponses vers un fichier Excel au format Reports -> Clients -> Exporter vers Excel.
- Ou dans Gérer -> Clients -> Exporter vers Excel.
- Ou avec les informations de réservation dans Reports -> Détails de la réservation -> Exporter vers Excel.
Connexion client
Utilisez cette fonctionnalité personnalisée pour permettre aux clients de s'inscrire en ligne, d'effectuer rapidement des réservations et de consulter leur historique de réservation. Vous pouvez empêcher et débloquer les clients d'effectuer des réservations sur votre page de réservation et également désactiver ou activer la possibilité pour les clients de créer un compte. Si vous fermez pour les inscriptions de clients, seuls les clients que vous avez enregistrés et auxquels vous avez accordé l'accès peuvent effectuer des réservations.
- Comment utiliser
- 1. Activez cette option sur votre page Fonctionnalités personnalisées.
- 2. Accédez aux paramètres à droite pour :
- activer/désactiver l'inscription sur la page de réservation,
- demandez à vos clients leur adresse sur la page de réservation,
- rendre le champ téléphonique obligatoire ou non,
- masquer le "rapport de données personnelles" du profil du client
- définir des modèles de notification sur la création d'un nouvel utilisateur, la réinitialisation et la modification du mot de passe.
Pour avoir réservations uniquement de clients qui existent déjà dans le système veuillez décocher la case "Autoriser les clients à s'inscrire sur place".
Si elle est cochée, n'importe qui pourra s'inscrire et faire une réservation.
Pour bloquer/débloquer certains clients de la réservation, veuillez vous rendre dans Gérer//Clients et cliquer sur les boutons "Bloquer" ou "Débloquer".
Veuillez noter ! Si vous bloquez le client, il ne recevra pas d'informations sur vos promotions également.
Si vous avez plusieurs profils pour un même client et que vous avez besoin de fusionner des clients veuillez suivre ces instructions :
- 1) Allez dans Gérer//Clients, et cliquez sur "Fusionner les clients" en haut.
- 2) Cochez ensuite les cases avec les clients nécessaires et cliquez sur "Fusionner"
Veuillez noter ! Si vous avez des clients non fusionnés, ils ne pourront pas se connecter/s'inscrire sur votre site de réservation pour effectuer et voir des réservations.
Application mobile client
Permettez à vos clients de télécharger votre propre application client personnalisée. Avec l'application sur leur mobile, ils peuvent facilement réserver, reschedule, achetez packages, memberships et cartes cadeaux ainsi qu'accéder à votre entreprise directement à partir de leurs téléphones.
L'application Client est disponible pour tous les utilisateurs payants de SimplyBook.me qui utilisent Client Login et si vous avez un abonnement premium, vous pouvez le personnaliser avec votre propre logo et la couleur de votre marque. Demandez à vos clients d'accéder à votre site de réservation sur un appareil mobile, et à partir de là, ils seront invités à télécharger l'application sur leur mobile.
C'est aussi simple que ça!
- Veuillez noter !
- Il s'agit de la version bêta ;
- Lorsque vous activez cette fonctionnalité Connexion client la fonctionnalité personnalisée sera également activée ;
- Il fonctionne actuellement avec des cours hebdomadaires, modernes et flexibles calendar layouts uniquement ;
- La fonctionnalité suivante n'est actuellement pas présente dans l'application client : Actualités, Galerie de photos,, Avis, Page personnalisée, Google translate, changement de mode de la page principale, affichage de l'heure de fin, masquage des images lors des étapes de réservation, orientation RTL, Contact widget, ajustements de couleur des emplacements occupés et disponibles.
- Tutoriels vidéo disponibles
- Comment utiliser
- 1. Activer Application mobile client sur votre Fonctionnalités personnalisées page dans Améliorations commerciales section.
- 2. Et il est prêt à l'emploi. Certaines options de rapport deviennent disponibles.
- 3.(disponible uniquement pour les abonnements Premium) Ajoutez votre propre nom d'application, définissez la couleur de la marque, sélectionnez le calendar layout, téléchargez le logo et les images de la bannière.
- Il est important d'utiliser une image carrée pour le logo, les différentes dimensions ne seront pas enregistrées.
- Nous vous recommandons également d'utiliser des couleurs plus claires et/ou plus sombres pour l'arrière-plan pour une meilleure expérience client.
- 4. Envoyez l'URL de votre site de réservation (la bannière n'apparaît pas sur les widgets) à vos clients afin qu'ils puissent installer l'application sur leur téléphone en cliquant sur le bannière.
- (La bannière d'installation d'invitation peut ne pas s'afficher dans les navigateurs mobiles intégrés, il est recommandé d'utiliser Chrome à la place)
- Veuillez noter ! Les utilisateurs d'appareils iOS devront ouvrir votre site de réservation dans la version complète de Safari pour avoir la bannière d'invitation à l'installation, puis utilisez simplement Ajouter à l'écran d'accueil option.
- 5. En conséquence, ils pourront réserver en ligne, voir leurs rendez-vous (cette option est disponible même en mode hors ligne), <span style="background-color:#cdeffc; padding:5px; border-radius:5px;"> ;reschedule ou les annuler, achetez gift cards, memberships et packages, afficher invoices et mettre à jour ses propres informations si nécessaire.
- Notifications push
- Les utilisateurs de téléphones Android peuvent également recevoir des notifications push sur les nouvelles réservations ou les annulations sur leurs appareils.
- Pour cela, il ne sera nécessaire d'activer les notifications dans l'application qu'après l'inscription/la connexion et dans une boîte de dialogue système standard.
- Si les notifications sont activées, mais que les messages push ne viennent pas, il est nécessaire de vérifier si Système Chrome notifications sont activés dans les paramètres de l'appareil.
- Les appareils iOS n'autorisent pas actuellement les notifications push dans les navigateurs et c'est pourquoi il ne sera malheureusement pas possible de les obtenir sur ces téléphones.
- Du côté administrateur, il est possible de voir toutes les notifications push envoyées aux clients dans Reports -> Application client -> Notifications ainsi que s'ils ont été reçus et cliqués par le client.
Reprogrammation client
La fonction personnalisée de replanification du client vous permet d'inclure des liens de replanification dans les messages de notification à vos clients et le bouton de replanification sur le site de réservation. Les clients peuvent utiliser ces options pour trouver une nouvelle heure pour leur réservation si dans la période de report autorisée.
- Veuillez noter ! :
- Les clients peuvent uniquement modifier la date et/ou l'heure du rendez-vous ;
- Si vous avez activé Tout employé fonction personnalisée et qu'elle a été utilisée lors du processus de réservation, le fournisseur ne sera pas modifié lors de la reprogrammation du côté client. Si le changement de fournisseur (ou la sélection aléatoire) est nécessaire, veuillez demander aux clients d'annuler et de réserver à nouveau.
- Cette fonctionnalité n'est pas compatible avec Approuver les réservations fonction personnalisée ;
- Il n'est pas possible de reprogrammer des rendez-vous récurrents et de groupe ;
- Si carte-cadeau, coupon ou membership ont été appliqués lors du processus de réservation initial, il n'est pas possible de reprogrammer par le client ;
- Certains calendrier layouts changement sur la page de reprogrammation (prestataire flexible devient flexible ; prestataire moderne devient moderne ; cours hebdomadaires devient créneaux hebdomadaires ; cours quotidiens ' est remplacé par moderne).
- Comment utiliser
- 1. Activer Replanification client sur votre Fonctionnalités personnalisées page.
- 2. Sélectionnez la replanification de la période de restriction dans ses paramètres.
- 3. (facultatif) Ajoutez [reschedule_link] variable aux notifications client dans Settings -> Paramètres e-mail et SMS(ou Flexible Notifications paramètres si vous avez des modèles personnalisés par service/fournisseur).
- 4. En conséquence, les clients pourront utiliser Reschedule sur le site de réservation Mes réservations page ou en utilisant le lien des notifications par e-mail.
Widget de contact
Activez cette fonction personnalisée si vous devez ajouter un widget Réserver et contacter à votre propre site Web ou simplement ajouter un formulaire de contact au site Web de réservation. Grâce à cette fonctionnalité personnalisée, vos clients pourront réserver directement depuis votre site Web et également vous envoyer un contact avec des informations détaillées.
- Comment utiliser
- 1. Pour activer cette option, veuillez cliquer sur "Activer" près de l'option correspondante sur votre page de fonctionnalités personnalisées.
- 2. Veuillez choisir "Paramètres" pour configurer l'apparence du widget et générer le code nécessaire.
- Voir les instructions comment ajouter un widget de réservation à votre site Web
- 3. Pour vérifier les messages reçus de vos clients, allez dans Rapports -> SMS (messages texte) -> Widget de contact
Coupons & Cartes-cadeaux
Créez et vendez des cartes-cadeaux, et envoyez des coupons à vos clients avec Coupons & Fonctionnalité personnalisée des cartes-cadeaux ! Vous pouvez faire des réductions en % et en montant fixe et vendre des chèques-cadeaux. Utilisez cette fonctionnalité étonnante pour promouvoir votre entreprise. Personnalisez vos promotions avec des dates, des messages et des codes définis.
- Veuillez consulter notre tutoriel vidéo sur l'utilisation de cette fonctionnalité ici.
Veuillez noter!
• Cette fonctionnalité personnalisée ne peut pas être utilisée avec Nettoyer l'historique. • Lorsque vous activez cette fonctionnalité Accepter les paiements sera également activé. • Les remises à montant fixe peuvent être utilisées pour plusieurs achats jusqu'à ce que le montant total de la remise soit utilisé. • Les clients doivent être abonnés à vos supports marketing pour pouvoir recevoir ces notifications. • Si vous utilisez cette fonctionnalité avec Réservations multiples, Réservations de groupe ou services récurrents la réduction sera appliquée à l'ensemble de l'achat (toutes les sessions sélectionnées).
- Comment utiliser
- 1. Activez cette fonctionnalité personnalisée dans la section Améliorations professionnelles de votre page Fonctionnalités personnalisées.
- 2. Accédez à "Gérer" sur la droite ou allez à Gérer//Coupons et cartes-cadeaux.
- 3. Cliquez sur l'icône "+" pour créer une promotion ou une carte cadeau.
- 4. Remplissez les détails principaux dans le menu qui apparaît sur le côté droit.
- 5. Ajoutez des détails que vos clients verront.
- 6. Définissez la période de validité de la promotion ou de la carte-cadeau.
- 7. De plus, vous pouvez associer votre promotion/carte-cadeau à des services, des abonnements, des produits à vendre et/ou des services complémentaires spécifiques.
- 8. Enregistrez vos paramètres. Si nécessaire, vous pouvez maintenant émettre les cartes-cadeaux et/ou envoyer des messages de promotion à vos clients existants en cliquant sur le bouton "Émettre une carte-cadeau"/"Envoyer un message de coupon" à côté de l'article souhaité.
- Ou créez-y un lot de cartes-cadeaux non personnalisées.
- 9. Vous pouvez également définir des modèles pour que les clients reçoivent des notifications par e-mail et/ou SMS lorsqu'ils achètent eux-mêmes une carte-cadeau sur le site de réservation.
- Pour ce faire, veuillez accéder aux fonctionnalités personnalisées//Coupons et cartes-cadeaux, à droite de la page.
CSS personnalisé
Créez votre propre interface de réservation avec cette fonctionnalité CSS personnalisée. Il permet de changer les styles des différents éléments, de les masquer, de changer les polices, les couleurs, les tailles de police, etc. Si vous connaissez le codage CSS, veuillez utiliser les outils du navigateur pour trouver les identifiants des éléments et écrire des règles dans les paramètres de la fonction personnalisée, Si vous n'avez pas de connaissances approfondies en CSS, veuillez contacter le support et ils essaieront de trouver la meilleure solution pour vous.
Fonctionnalité personnalisée gratuite !
- Comment utiliser
- 1. Activez cette option sur votre page Fonctionnalités personnalisées.
- 2. Cliquez sur "Paramètres" pour cette fonctionnalité.
- 3. Ajoutez le(s) code(s) pour ajuster les styles à l'onglet "Pages de réservation CSS" si vous souhaitez modifier la page de réservation
- ou "Widget CSS" si vous modifiez un widget sur votre site Web.
Domaine personnalisé
Cette option permet de définir votre propre lien de site (URL) pour votre page de réservation avec une connexion effectuée via une couche sécurisée. Si vous possédez votre propre nom de domaine, vous pouvez maintenant simplement utiliser le site de réservation avec ce nom ou un sous-domaine de ce nom (/v2/ une partie de l'URL du site de réservation ne peut pas être modifiée).
Veuillez noter ! Cette fonctionnalité n'est pas compatible avec la Facebook Client Info custom feature.
- Comment utiliser
- 1. Activez cette fonctionnalité par paiement unique (vous verrez le prix exact dans votre compte) sur votre page de fonctionnalités personnalisées.
- 2. Accédez à ses "Paramètres" en sélectionnant l'option correspondante sur le côté droit de la page.
- 3. Ensuite, dans votre contrôleur de domaine, vous devez trouver où vous définissez les enregistrements DNS et définissez l'enregistrement A sur IP mentionné dans les paramètres de cette fonctionnalité.
- Veuillez noter ! L'enregistrement AAAA (IPv6) ne doit pas être défini, sinon le certificat SSL ne peut pas être émis.
:Une fois les enregistrements A définis, entrez le nom de domaine que vous souhaitez utiliser dans ses paramètres et enregistrez-le.
- Ensuite, nous recevrons automatiquement la demande et appliquerons les paramètres de notre côté (cela peut prendre un certain temps - généralement entre 24 et 48h). Dès qu'ils sont appliqués, votre nom de domaine commence à fonctionner pour le site de réservation.
- Si vous souhaitez changer le nom de domaine personnalisé en un nom différent de celui défini avant de pouvoir le faire pour un prix supplémentaire, car de nouveaux certificats SSL doivent être créés. Pour plus d'informations, veuillez contacter l'assistance.
Courriel personnalisé
Souhaitez-vous envoyer à vos clients et à votre personnel des notifications par e-mail attrayantes avec votre propre marque personnalisable, des liens, des boutons et de nombreuses autres options ? L'activation de cette fonctionnalité personnalisée vous donne accès à l'éditeur HTML où vous pouvez facilement faire glisser et déposer divers blocs de contenu, ajouter des images, du texte, des coordonnées, etc. N'oubliez pas que le contenu lié à la réservation ou à l'achat, ainsi que l'ajout du correspondant les variables doivent être éditées soit dans Paramètres -> Paramètres d'e-mail et de SMS si vous utilisez des modèles de notification de rendez-vous courants, ou dans les paramètres de fonctionnalités personnalisées spécifiques si vous avez des notifications personnalisées.
Veuillez noter ! Cette fonctionnalité personnalisée est disponible uniquement avec les abonnements payants.
Tutoriel vidéo disponible ![]()
Veuillez noter !
La personnalisation actuellement disponible est présente pour les modèles d'e-mail suivants :
• Principales notifications liées aux réservations depuis Paramètres -> Paramètres e-mail et SMS ; • Facture les e-mails de la fonctionnalité personnalisée Accepter les paiements ; • Réservations de groupe notifications de fonctionnalités personnalisées ; • Réservations multiples notifications de fonctionnalités personnalisées ; • Connexion client notifications de fonctionnalités personnalisées ; • Adhésion notifications de fonctionnalités personnalisées ; • Packages notifications de fonctionnalités personnalisées ; • Tickets notifications de fonctionnalités personnalisées ; • Coupons & Cartes-cadeaux notifications de fonctionnalités personnalisées (à la fois : achat côté client sur la page des fonctionnalités personnalisées et émission manuelle côté administrateur dans la gestion des coupons et des cartes-cadeaux) ; • Test médical notifications de fonctionnalités personnalisées ; • Fonction personnalisée Réserver bientôt notifications.
- Comment utiliser
- 1. Activer E-mail personnalisé sur votre Fonctionnalités personnalisées page, Apparence section.
- 2. Cliquez sur Créer un modèle lien pour accéder à l'éditeur et pouvoir configurer votre premier modèle.
- 3. Veuillez sélectionner Créer à partir de modèles si vous souhaitez sélectionner l'une de nos belles options prédéfinies ou Créer un nouveau vide pour commencer à ajouter tous les éléments à partir de zéro.
- Ajoutez un nom de modèle pour le type de modèle vide (les modèles prédéfinis peuvent être renommés lors de l'édition) et appuyez sur Create bouton pour accéder au mode d'édition.
- 4. Ajoutez/modifiez des blocs de texte, ajoutez des images, des liens, des menus, des colonnes, téléchargez le logo de votre entreprise, utilisez les couleurs de la marque et bien plus encore avec l'éditeur intégré.
- Veuillez utiliser les outils sur le côté droit de la page et la visualisation au centre, faites glisser et déposez, ajustez les éléments souhaités pour obtenir le look nécessaire.
- 5. Vous pouvez également passer à Mobile mode pour ajuster l'apparence des e-mails pour les téléphones mobiles.
- 6. Il est important d'ajouter {{content}} balise à l'endroit souhaité dans le modèle, comme dans les vrais e-mails, il sera remplacé par les informations relatives à la réservation/achat.
- Sans cette balise, la personnalisation ne sera pas appliquée à la notification et elle sera envoyée en texte brut.
- Veuillez noter ! Toutes les variables liées aux rendez-vous ou aux achats ne doivent être utilisées que soit dans Settings -> Paramètres e-mail et SMS ou dans la fonction personnalisée options.
- (facultatif) Vous pouvez également utiliser {{name}} et {{email}} balises ici au cas où vous auriez besoin de refléter le nom et/ou l'adresse e-mail du destinataire séparément du contenu principal de la notification.
- Veuillez noter ! Les modèles sont régulièrement enregistrés automatiquement, vous n'avez donc pas besoin d'enregistrer manuellement eux.
- 7. Utilisez le Aperçu option en bas pour vérifier le look.
- 8. (facultatif) Si vous avez besoin de conceptions similaires avec quelques modifications mineures uniquement ou avec un contenu différent, veuillez utiliser Clone option pour faire une copie du modèle précédemment enregistré.
- 9. Une fois que tous les modèles nécessaires sont prêts, veuillez revenir à Fonctionnalités personnalisées -> Apparence -> E-mail personnalisé.
- 10. Dans le tout premier bloc, vous verrez votre entreprise adresse e-mail par défaut. Vous pouvez le laisser tel quel ou en définir un autre pour le test.
- 11. Dans le(s) bloc(s) suivant(s), veuillez sélectionnez le modèle pour chaque type de notification.
- 12. Envoyez des testez les e-mails pour vérifier l'apparence avec un exemple de contenu.
- 13. Si vous souhaitez définir le même modèle pour tous les types de notifications dans un bloc, veuillez utiliser le de droite options de menu.
- 14. Si vous avez diverses fonctionnalités personnalisées avec vos propres types de notification activés, vous pourrez voir le blocks dans E-mail personnalisé paramètres.
- Veuillez ouvrir chaque bloc et définissez les modèles pour les notifications que vous souhaitez personnaliser.
- Enregistrer les paramètres une fois terminé.
- 15. Il est également possible d'utiliser des e-mails personnalisés lorsque vous devez envoyer manuellement des e-mails depuis Reports -> Détails des réservations ou Rapports -> Clients.
- Cochez simplement les cases souhaitées, cliquez sur Envoyer un e-mail et choisissez le modèle à appliquer dans la première liste déroulante de la fenêtre contextuelle. Ajoutez un sujet et du contenu. Envoyez le message.
Page personnalisée
Cette fonctionnalité personnalisée vous permet d'ajouter vos propres pages statiques personnalisées à votre site Web de réservation, de réorganiser toutes les pages du site de réservation dans le menu principal, de masquer les éléments de menu et d'ajouter des liens personnalisés au menu principal.
Comment utiliser l'option de création de page
- 1. Activez la fonctionnalité "Page personnalisée" sur votre Page de fonctionnalités personnalisées -> Ajout de plus à la section "Site de réservation".
- 2. Allez dans "Gérer" pour configurer les pages souhaitées.
- 3. Sur la page suivante, vous pourrez voir les onglets de la page de réservation du système.
- (Ceux qui sont actuellement désactivés sont grisés.)
- Les pages système ne peuvent pas être modifiées dans cette interface. Vous devrez naviguer vers la section correspondante en utilisant les liens fournis.
- 4. Vous pouvez utiliser les flèches pour réorganiser les onglets et les icônes "Œil" pour masquer et afficher les pages.
- Veuillez noter que si vous masquez la page, il sera toujours possible d'y accéder en utilisant le lien direct.
- 5. Si vous souhaitez ajouter une nouvelle page personnalisée, veuillez cliquer sur l'icône "+" en haut et choisissez l'option "Ajouter une page personnalisée".
- 6. Sur le côté droit, le menu de création de page apparaîtra. Veuillez ajouter le titre et le contenu de la page souhaitée.
- Vous pouvez utiliser l'éditeur HTML intégré pour ajouter des éléments ou si vous avez des connaissances en codage HTML, vous pouvez passer en mode code en utilisant l'icône "</>".
- Attention, il est nécessaire de désactiver le mode de codage avant d'enregistrer la page pour que le code soit enregistré correctement.
Comment utiliser l'ajout de liens
Il peut arriver que vous deviez rediriger vos clients vers une autre page (ex. votre site web, etc.).
Dans ce cas, "Ajouter un lien à la barre de menu" vous aidera.
- 1. Cliquez sur l'icône "+" en haut et choisissez l'option "Ajouter un lien à la barre de menus".
- 2. Ajoutez le titre que vous souhaitez afficher dans l'en-tête de la page de réservation dans le champ "Texte du lien personnalisé à afficher" et indiquez le lien lui-même dans le champ correspondant.
- 3. Vous pouvez également choisir si le lien doit être ouvert dans le nouvel onglet du navigateur ou dans le même.
- Pour cela veuillez choisir "self" si vous souhaitez que la page soit ouverte dans le même onglet ou "vide" si vous souhaitez qu'elle soit ouverte dans l'onglet séparé du Paramètre "Choisissez comment le lien sera ouvert".
Rapport quotidien
Chaque jour, cette fonctionnalité personnalisée vous enverra un statut mis à jour de toutes les réservations de la journée. Vous recevrez également une liste avec vos réservations actives pour la semaine à venir.
Dans les paramètres de cette fonction personnalisée, vous pouvez décider si vous souhaitez inclure les nouvelles réservations d'aujourd'hui, les réservations annulées d'aujourd'hui, décider de la période pour les réservations à venir comme 1 jour, 3, 7, 14, 21, 30 jours et définir l'heure de notification.
- Comment utiliser
1. Activer cette fonctionnalité sur votre page Fonctionnalités personnalisées.
- 2. Accédez aux paramètres à droite pour gérer les options disponibles.
- 3. Ajustez les préférences et enregistrez.
- Le système enverra le rapport correspondant à l'adresse e-mail de votre entreprise que vous avez indiquée dans Paramètres//Informations sur l'entreprise//Informations de base.
Afficher les espaces restants
Affichez le nombre de places restantes lorsque vous acceptez plusieurs clients par créneau, comme pour les cours et les événements. Vous pouvez également choisir d'afficher le nombre total de places ainsi que le nombre de places restantes.
Veuillez noter!
• Cette fonctionnalité n'est pas compatible avec Limiter les réservations ; • Fonctionne pour les calendar layouts suivants uniquement : créneaux hebdomadaires, cours modernes, hebdomadaires et quotidiens, fournisseur moderne. • Le temps bloqué par Calendar sync n'influence pas le nombre de plages horaires.
- Comment utiliser
- 1. Activez Afficher les espaces restants dans votre section Fonctionnalités personnalisées.
- 2. (facultatif) Activez l'option correspondante pour afficher le nombre total d'espaces avec ceux restants.
- 3. En conséquence, les clients pourront voir le nombre d'espaces restants pour chaque créneau horaire (et le total si "Afficher le nombre total d'espaces par créneau" est activé).
Validateur de réservation externe
Vous pouvez valider les réservations à l'aide d'un script externe. Le script peut vérifier les variables de la réservation, et seulement si les conditions sont remplies, la réservation est traitée. De plus, le script de validation peut ramener des informations qui peuvent être injectées dans les variables du formulaire d'admission.
Veuillez noter !
- Des compétences en développement sont nécessaires pour utiliser cette fonctionnalité.
- Formulaires d'admission la fonctionnalité personnalisée sera activée avec celle-ci.
- Comment utiliser
- 1. Activer External Booking Validator fonction personnalisée sur votre Fonctionnalités personnalisées page, Autre section.
- 2. Créez votre propre script de validation avec vos propres conditions souhaitées.
:Par exemple, vous pouvez exiger certaines réponses des clients à un ou plusieurs intake forms pour que la réservation soit soumise à votre système.
- 3. Insérez votre script dans cette fonctionnalité settings sur la Fonctionnalités personnalisées page et enregistrez.
- Un exemple de script est disponible ici.
Réservations Facebook et Instagram
Connectez votre système de réservation SimplyBook.me à votre page Facebook Business et à votre profil Instagram. De cette façon, vous pouvez réserver encore plus de clients en ayant un bouton "Réserver" à la fois sur votre page Facebook Business et votre profil Instagram - le tout parfaitement intégré à votre SimplyBook système de réservation.
Veuillez noter !
- Il est possible de connecter l'option de réservation aux pages Facebook Business et Instagram Business. Cette fonctionnalité ne peut pas être ajoutée à une page personnelle.
- L'option de réservation n'est pas affichée sur la version Instagram de bureau et ne peut être utilisée que via des applications mobiles.
- Le thème Bookingtroll est utilisé par défaut pour le widget de réservation. Si vous souhaitez modifier le style, veuillez passer à Premium pour sélectionner le thème souhaité et pouvoir utiliser CSS personnalisé ajustements.
- L'apparence du widget peut varier en fonction des préférences Facebook pour différents appareils et applications
- Cette fonctionnalité n'est pas compatible avec Facebook Pixel fonction personnalisée.
Comment ajouter et utiliser l'option de réservation sur la page d'entreprise Facebook/Instagram
- 1. Activer Facebook & Réservations Instagram fonction personnalisée sur votre Fonctionnalités personnalisées page.
- 2. Connectez-vous à votre ou vos comptes professionnels Facebook/Instagram dans un autre onglet du navigateur.
- 3. Revenez à l'interface de SimplyBook.me et cliquez sur Settings près de Facebook & Réservations Instagram.
- 4. Cliquez sur Connectez-vous avec Facebook bouton sur la page que vous voyez.
- 5. Vous serez redirigé vers Facebook interface pour gérer les autorisations et la connexion à SimplyBook.me.
- Veuillez suivre les étapes 1 à 5 affichées ci-dessous.
- (Si vous avez un profil d'entreprise Instagram connecté à votre page d'entreprise Facebook, vous pourrez également le connecter à cet endroit
- et Livre apparaîtra automatiquement ici)
- 6. Vos services seront désormais affichés sur votre page Facebook avec Livre à côté d'eux ou Réserver maintenant sous la bannière de la page qui redirigera vos clients vers votre site de réservation.
- (les options de représentation dépendent de votre page Facebook professionnelle)
- 7. Vous pouvez également ajouter une option de réservation aux publications de votre page Facebook afin que les clients puissent réserver rapidement vos services.
Comment supprimer le bouton Livre des pages Facebook/Instagram
- 1. Accédez à Fonctionnalités personnalisées -> Facebook & Réservations Instagram -> Paramètres du côté de SimplyBook.me.
- 2. Cliquez sur Déconnexion en haut de la page.
Comment ajouter et utiliser l'option de réservation sur Instagram uniquement
- 1. Ouvrez votre Instagram application mobile et connectez-vous à votre page d'entreprise.
- 2. Accédez à votre profil et sélectionnez pour le modifier.
- 3. Suivez les étapes 1 à 10 ci-dessous pour ajouter Book bouton qui conduira les clients vers votre site de réservation :
Comment supprimer l'option Réserver de la page professionnelle d'Instagram
- 1. Ouvrez votre Instagram mobile et accédez à la modification de votre profile.
- Suivez les étapes 1 à 4 ci-dessous pour supprimer Book bouton:
Informations client Facebook
La fonctionnalité personnalisée de Facebook vous simplifiera la vie et celle de vos clients. Ils peuvent se connecter et prendre rendez-vous avec leur profil Facebook. Vous pouvez ainsi également voir leur photo de profil Facebook dans le tableau de bord, ce qui vous permet de les reconnaître lorsqu'ils franchissent la porte. Veuillez noter que les services peuvent être visibles sur sa chronologie.
Veuillez noter! Cette fonctionnalité n'est pas compatible avec Le domaine personnalisé.
- Comment utiliser
- 1. Activez cette option sur votre page de fonctionnalités personnalisées.
- 2. Et les clients pourront se connecter avec leurs profils Facebook sur le site de réservation.
Facebook Pixel
Gérez les analyses de votre site de réservation avec Facebook Pixel
Veuillez noter ! Cette fonctionnalité personnalisée n'est pas compatible avec Facebook and Instagram Bookings
- Comment utiliser
- 1. Activer Facebook Pixel sur votre Fonctionnalités personnalisées page, Statistiques et analyses section.
- 2. Accédez à Sources de données sur votre Facebook page entreprise et sélectionnez le pixel précédemment sélectionné ou créez-en un nouveau en cliquant sur Connecter les sources de données bouton.
- 3. Copiez le code de pixel à 16 chiffres.
- 4. Collez-le dans le champ Pixel ID champ sur SimplyBook.me côté. Enregistrer les paramètres.
- 5. (facultatif) Vous pouvez tester les événements en utilisant l'onglet correspondant sur votre page professionnelle Facebook.
- Collez simplement l'URL de votre site Web de réservation, accédez-y et parcourez les pages pour créer l'activité.
- Visualisez les urls, les événements et leurs paramètres. Il est possible de voir des pages vues simples, de programmer et d'acheter des événements.
- 6. Dans la section Overview L'onglet Facebook vous permettra de voir les événements réels avec les détails dans les paramètres.
Téléchargeur de fichiers - Google Drive
Activez cette fonctionnalité personnalisée pour permettre à vos clients de télécharger des documents signés ou d'autres informations directement sur votre compte Google Drive.
Veuillez noter !
- Cette fonctionnalité n'est pas entièrement prise en charge dans l'application d'administration. Si vous l'utilisez et avez besoin de créer des réservations à partir de là, veuillez rendre les champs de fichier facultatifs car il n'est actuellement pas possible de télécharger des fichiers dans l'application. Cependant, vous pourrez voir les noms de fichiers dans les rendez-vous déjà pris.
- La taille du fichier téléchargé doit être inférieure à 5 Mo et ne peut pas être une archive ou un fichier exécutable.
- Comment utiliser
1. Activez cette option sur votre page Fonctionnalités personnalisées -> Ajout d'autres éléments à la catégorie Site Web de réservation.
2. Sur le côté droit de la page, vous verrez ses paramètres. Cliquez sur Autoriser pour vous connecter à votre Google Drive et donner les autorisations demandées.
3. Une fois la connexion établie, vous pourrez voir son état et utiliser le lien vers le dossier de fichiers sur votre Google Drive à partir de la même page Fonctionnalités personnalisées.
1200px|center
4. Accédez à Gérer -> Formulaires de réception ou Gérer -> Champs client (ou activez une ou les deux fonctionnalités si nécessaire) et créez le formulaire File Uploader - Google Drive.
Rendez-le obligatoire ou non selon vos besoins.
1200px|center
5. Après avoir créé les formulaires souhaités, les clients pourront télécharger leurs fichiers pendant le processus de réservation (Formulaires d'admission)
ou inscrivez-vous (Champs client)
6. Du côté administrateur, vous pourrez voir et télécharger les fichiers soit dans la fenêtre contextuelle de réservation sur le Page de calendrier s'il s'agit d'un intake form
ou depuis Gérer -> Clients -> modifiez l'enregistrement client si vous l'avez en tant que champ client.
Et, bien sûr, vous pourrez télécharger manuellement les fichiers lors de la nouvelle réservation ou de la création/modification du dossier client du côté administrateur si nécessaire.
7. Si vous utilisez également SOAP avec cryptage fonction personnalisée, vous pouvez également activer la pièce jointe du fichier dans les paramètres de la fonction SOAP sur votre page Fonctions personnalisées.
En conséquence, vous aurez le formulaire correspondant dans Gérer -> Clients -> Informations SOAP -> Joindre un fichier.
Notifications flexibles
La fonction personnalisée de notifications flexibles vous permet de personnaliser les messages par service, par fournisseur ou en utilisant une combinaison de services et de fournisseurs. Cela signifie que certains services peuvent avoir un message différent du message général de rappel sortant pour d'autres services. Un certain fournisseur peut également souhaiter inclure des instructions différentes pour les clients qui réservent un certain service. La fonction personnalisée de notifications flexibles vous offre toute la flexibilité dont vous pourriez avoir besoin dans de tels cas !
Veuillez noter ! Cette fonctionnalité personnalisée est disponible uniquement avec les abonnements payants.
- Comment utiliser
- 1. Accédez à la section Fonctionnalités personnalisées//Réservation, recherchez la fonctionnalité personnalisée de notifications flexibles et appuyez sur "Activer".
- 2. Cliquez sur "Gérer" à côté de cette fonctionnalité.
- 3. Sur la page que vous voyez, appuyez sur "Nouveaux paramètres de modèle flexible".
- 4. Dans le nouveau modèle, sélectionnez les services et/ou sélectionnez les fournisseurs auxquels les modèles personnalisés seront appliqués. Sélectionnez ensuite le type de notification pour ajouter/modifier le modèle et modifiez le texte. Veuillez utiliser des variables à droite pour les inclure dans vos modèles si nécessaire.
Google Adwords et Analytics
Utilisez la fonctionnalité personnalisée de Google Analytics pour voir combien de clients visitent votre site quotidiennement et pendant les campagnes de promotion. Utilisez les analyses d'adwords pour compter combien de personnes réservent réellement après avoir cliqué sur une publicité adwords.
- Comment utiliser
- 1. Activez la fonctionnalité "Google Adwords et Analytics" sur votre page de fonctionnalités personnalisées.
- 2. Accédez aux paramètres sur la droite.
- 3. Remplissez les cases avec les informations correspondantes.
- Où trouver les détails
- 1. L'identifiant Google Analytics se trouve dans vos comptes Google Analytics.
- Accédez à l'accueil Analytics et cliquez sur "Toutes les données du site Web" dans le coin supérieur gauche.
- 2. Dans la fenêtre contextuelle, vous verrez votre identifiant Analytics
- Il doit être au format : UA-XXXXXXXX-X Où XXXXXXX-X est un nombre.
- Un exemple de cet identifiant serait : UA-70295750-1
- Pour commencer à suivre les visiteurs, il vous suffit de définir votre identifiant de compte Analytics.
Pour configurer un identifiant de conversion de campagne AdWords et insérer cet identifiant dans la fonction personnalisée de SimplyBook.me.
- 1. Connectez-vous à votre compte Ads sur https://ads.google.com
- 2. Cliquez sur Outils et sélectionnez Conversions
- 3. Cliquez sur + pour créer des conversions et sélectionnez Conversions de sites Web.
- 4. Configurez les options.
Valeur de conversion Google est la valeur de conversion que vous attribuez à un client qui atteint votre cible. Il peut, par exemple, être fixé à 20 pour 20 $ par conversion si le prix moyen de votre service est de 20 $. Nous l'avons défini par défaut sur 1, ce qui peut signifier une valeur de 1 $ par conversion, mais vous devez la remplacer par la valeur qui vous convient.
- 5. Sélectionnez pour insérer la balise vous-même.
- 6. Ensuite, vous verrez un code comme celui-ci :
<!- Extrait d'événement pour la page de conversion de test ->
<script>
gtag('événement', 'conversion', {'send_to': 'AW-XXXXXXXXX/YYYYYYYY-YYYYYYYYYYY'});
</script>
où XXXXXXXXX est votre identifiant de conversion (valeur google_conversion_id) et
YYYYYYYY-YYYYYYYYYYY est le libellé de conversion (valeur google_conversion_label)
- 7. Utilisez ces détails pour ajouter aux champs correspondants de ces paramètres de fonctionnalité personnalisée.
Google Authenticator
Ajoutez de la sécurité à votre compte. Vous pouvez utiliser une authentification en 2 étapes lors de la connexion à votre compte pour empêcher tout accès non autorisé. Lors de la saisie du mot de passe, il vous sera demandé d'insérer le code de connexion à 6 chiffres de votre authentificateur Google ou d'une application tierce.
Vous pouvez utiliser cette fonctionnalité personnalisée avec ou sans la fonctionnalité HIPAA en fonction de vos besoins et des exigences de votre entreprise.
- Veuillez noter ! Si cette fonctionnalité est activée, nos agents d'assistance ne pourront pas accéder aux paramètres de votre compte.
- De plus, il ne sera pas possible de connecter le compte à Zapier.
Comment l'utiliser en tant qu'administrateur
- 1. Ouvrez la page « Fonctions personnalisées » à l'aide du menu de gauche de votre interface d'administration et recherchez « Sécurité et amp ; Rubrique Protection des données. Cliquez simplement sur "Activer" près de "Google Authenticator"
- 2. Pour définir l'authentification en 2 étapes, accédez à Gérer // Utilisateurs à l'aide du menu de gauche ou cliquez sur « Configurer l'authentification en 2 étapes » près de cette fonctionnalité personnalisée.
- 3. Sur la page Gérer // Utilisateurs, cliquez sur "+" et créez tous les utilisateurs système souhaités pour pouvoir les connecter à l'authentification en 2 étapes.
- 4. Téléchargez l'application "Google Authenticator" sur Google Play ou App Store. Vous pouvez simplement scanner le code QR dans Gérer//Utilisateurs//sélectionner l'utilisateur//Google Authenticator et accéder immédiatement à la page de l'application.
- 5. Dans la même section, scannez le code QR avec l'application Google Authenticator sur votre smartphone, entrez le code que vous voyez dans l'application et cliquez sur le bouton "Connecter".
- 6. Terminé! Cet utilisateur peut désormais se connecter de manière plus sécurisée !
- Le processus de connexion ressemblera à ceci :
- - ouvrez le site Simplybook.me ou un lien direct comme companyname.simplybook.me
- - remplissez tous les détails nécessaires et le mot de passe
- - entrez le code à 6 chiffres de la fonction Google Authenticator
Si vous prévoyez d'autoriser vos employés à se connecter eux-mêmes, créez-les au préalable en tant qu'utilisateurs et autorisez-les à se connecter sans authentification en 2 étapes dans Fonctionnalités personnalisées//Google authenticationator//Paramètres//Paramètres.
Comment connecter Google Authenticator si vous êtes un utilisateur
- 1. La fonctionnalité personnalisée de Google Authenticator doit être préalablement activée par l'administrateur, comme décrit ci-dessus.
- 2. Ouvrez la page "Bienvenue" en utilisant le menu de gauche et scannez le code pour télécharger l'application si vous ne l'avez pas encore fait.
- 3. Cliquez sur le lien "Connecter/Modifier", scannez le code, entrez le code que vous obtenez et enregistrez les paramètres.
- 4. À partir de maintenant, vous vous connecterez de manière plus sécurisée !
- Le processus de connexion ressemblera à ceci :
- - ouvrez le site Simplybook.me ou un lien direct comme https://companyname.simplybook.me
- - remplissez tous les détails nécessaires et le mot de passe
- - entrez le code à 6 chiffres de la fonction Google Authenticator
Google Entreprise
Augmentez facilement la visibilité de votre entreprise sur Internet grâce à la fonctionnalité Google My Business. Cela ne coûte rien mais augmente la visibilité dans la recherche et rend votre entreprise visible sur Google Maps.
Fonctionnalité personnalisée gratuite !
Tutoriel vidéo ![]()
Google Entreprise
- Comment utiliser
- 1. Activez cette fonctionnalité personnalisée sur votre Fonctionnalités personnalisées page.
- 2. Accédez à Paramètres pour créer un compte Google Business si vous n'en avez pas encore, ou connectez un compte Google Business déjà existant.
- 3. Donnez les autorisations nécessaires pour qu'il soit possible de voir et de modifier votre ou vos emplacements dans SimplyBook.me.
- 4. Si vous avez déjà des emplacements dans Google Business, vous pourrez les voir sur le côté gauche de la page.
- 5. Cliquez simplement sur l'un d'eux si vous avez besoin d'apporter des modifications et activez l'option Mettre à jour l'adresse dans le profil, apportez les modifications nécessaires et enregistrez à nouveau l'emplacement pour que les informations soient mises à jour du côté de Google
- ou choisissez + possibilité d'ajouter une nouvelle adresse professionnelle.
- 6. Après avoir ajouté l'adresse, cliquez sur Enregistrer et fermer et vous aurez la possibilité de procéder à la vérification de l'emplacement de l'entreprise du côté de Google (cela peut prendre un certain temps).
:Vous pouvez également fermer la fenêtre contextuelle et revenir à l'étape de vérification plus tard (il y aura Vérifier maintenant bouton pour chaque emplacement commercial enregistré et synchronisé).
: Dès que votre emplacement est vérifié par Google (vous verrez les étapes du processus de vérification tout en suivant les instructions de Google), votre entreprise apparaîtra dans la recherche et sur Google Maps.
- 7. Lorsque vous enregistrez l'emplacement, les informations suivantes sont transmises à Google concernant votre entreprise :
- titre de l'emplacement de l'entreprise ;
- horaires de travail de l'entreprise ;
- numéro de téléphone de l'entreprise ;
- lien vers le site de réservation ;
- catégorie d'entreprise (comme les catégories Google diffèrent, celle qui correspond le mieux sera trouvée).
- Veuillez noter, si vous avez modifié certaines de ces informations dans votre compte SimplyBook.me vous devrez réenregistrer l'emplacement de l'entreprise dans les paramètres de la fonctionnalité Google Business pour que les détails soient mis à jour du côté de Google.
- 8. Vous pouvez également modifier les détails de l'emplacement de votre entreprise du côté de Google si nécessaire. Cliquez simplement sur Edit on GMB bouton en haut (apparaît pour les emplacements enregistrés et synchronisés).
- 9. Si certains emplacements ne sont plus pertinents pour votre entreprise, vous pouvez facilement les supprimer dans les paramètres de cette fonctionnalité. Cliquez simplement sur Supprimer sur GMB option.
Réservez avec Google
Ajoutez un Réservez en ligne bouton vers votre fiche Google Business. Permettez à vos clients de vous trouver facilement sur Google et de réserver vos services directement via la recherche Google, Google Maps ou Google Assistant, optimisés par le système de réservation SimplyBook.me.
- Remarque :
- La réservation avec Google n'est actuellement disponible que pour les pays pris en charge répertoriés ici;
- Actuellement, il n'est pas possible d'utiliser cette option pour les catégories d'activité suivantes : centre médical, établissement d'enseignement, bureau gouvernemental , ingénieur, clinique médicale, dentiste, cabinet médical, centre de formation, société de gestion d'événements, administration municipale, ambassade, avocat généraliste, agence de garde d'enfants, université, collège, école, bibliothèque, institution financière.
- Il est nécessaire d'avoir Accept Payments fonctionnalité personnalisée activée (Payer plus tard (autoriser le paiement différé) l'option doit toujours être de style On) et les prix doivent être ajoutés pour tous les services/cours que vous souhaitez afficher et réserver via Google Maps ;
- Tous les services/classes doivent avoir des descriptions à afficher du côté de Google ;
- Si vous utilisez Formulaires d'admission fonctionnalité, aucun formulaire obligatoire ne doit être ajouté aux services que vous souhaitez rendre disponibles pour la réservation ;
- Si un service est recurring ou connecté à Membership il ne sera pas affiché dans Réserver avec Google ;
- Si vous utilisez la fonctionnalité personnalisée obsolète de Google Calendar Sync, il ne sera pas possible d'utiliser Réserver avec Google.
- Comment utiliser
- 1. Ajoutez et vérifiez vos adresses Google Business soit via SimplyBook.me plate-forme (partie précédente de ce didacticiel) ou en utilisant votre l'interface Google Business et réenregistrez-le(s) dans Paramètres des fonctionnalités personnalisées de Google Business.
- 2. Accédez à Réservez sur Google Maps et déplacez le sélecteur Synchronisation avec Reserve with Google à un poste actif.
- 2. (facultatif) Si vous utilisez Plusieurs emplacements fonctionnalité personnalisée, connectez votre Google Businesses aux emplacements SimplyBook.me souhaités.
- Veuillez noter ! Il est possible de connecter un emplacement SimplyBook.me à un Google Business .
- Si vous n'utilisez pas Plusieurs emplacements l'emplacement principal de votre entreprise peut être connecté à un seul compte Google Business.
- 3. Enregistrer réglages. Maintenant, la synchronisation a lieu et après avoir rechargez la page il sera possible de voir la liste des services qui seront transmises à Reserve with Google pour la réservation.
- Par défaut, nous rassemblons toutes les informations et transmettons la mise à jour à Google une fois par jour, mais vous pouvez utiliser Informations de mise à jour pour préparer manuellement les informations à transférer si des modifications de paramètres ont été apportées à votre compte (par exemple, si vous avez créé un nouveau service).
Google Gestionnaire de balises
Cette fonctionnalité permet de gérer les balises JavaScript de suivi et d'optimisation marketing sur votre site. Vous pouvez ajouter et mettre à jour des balises AdWords, Google Analytics, Floodlight et autres que Google.
- Comment utiliser
- 1. Activez la fonctionnalité personnalisée de Google Tag Manager dans votre section Fonctionnalités personnalisées.
- 2. Inscrivez-vous à un site Google Tag Manager
- 3. Â Créez un nouveau conteneur et configurez-le.
- 4. Insérez l'ID du conteneur sur la page d'administration de SimplyBook.me -> Fonctions personnalisées -> Gestionnaire de balises Google -> sur le côté droit.
Google Traduction
Vous avez besoin d'afficher votre site de réservation en plusieurs langues pour le confort de vos clients ? Nous avons maintenant la fonctionnalité personnalisée de Google Translate qui rend cela possible. Il vous permet d'ajouter la traduction automatique de Google Translate à votre site de réservation et chaque client pourra choisir la langue qui lui convient.
- Comment utiliser
- 1. Pour activer cette option, accédez à Fonctionnalités personnalisées//Ajouter d'autres éléments au site Web de réservation.
- 2. Pour accéder aux options disponibles pour cette fonctionnalité, cliquez sur le bouton "Paramètres".
- 3. Cochez les cases avec les langues que vous souhaitez que vos clients puissent choisir sur le site de réservation.
- 4. Sélectionnez le mode d'affichage à votre goût.
- 5. Enregistrer les paramètres. Tout est prêt à l'emploi ! Voici à quoi cela peut ressembler sur votre page de réservation en utilisant l'un des thèmes.
Une autre possibilité de traduction en utilisant un service tiers ici
Réservations de groupe
Les réservations de groupe sont utiles lorsque vous avez besoin que vos clients puissent prendre rendez-vous ou réserver pour plusieurs personnes en même temps. Cette fonction personnalisée crée un menu de sélection avec le nombre de participants dans le groupe. Avec cette fonctionnalité personnalisée, vous pouvez également utiliser fonctionnalité personnalisée de paiement en même temps afin que le paiement total pour tous les participants soit payé en un seul versement au moment du départ, même si seul le chef de groupe/organisateur est inscrit. Si vous utilisez Produits à vendre ou Service Add-Ons fonctionnalités, le nombre d'articles sera également multiplié par le nombre de participants sélectionnés.
Tutoriel vidéo ![]()
- Comment utiliser
- 1. Assurez-vous que le fournisseur de services est configuré pour accepter X plusieurs clients en même temps (ou plus selon vos besoins). Pour cela, allez dans Gérer//Fournisseurs de services//sélectionnez le fournisseur nécessaire//Détails du fournisseur de services//Combien de clients ce fournisseur peut-il servir en même temps ? et définissez le nombre X de clients.
- 2. Activez la fonctionnalité personnalisée de réservations de groupe sur votre page de fonctionnalités personnalisées
- 3. Accédez à ses paramètres sur la droite.
- 4. Ici, vous pouvez spécifier combien de personnes peuvent être réservées dans la même réservation, par le même client et modifier les modèles de notification liés à cette fonctionnalité.
- (facultatif) Vous pouvez également indiquer le nombre minimum de réservations de groupe autorisées si cela est requis pour vos services et, par conséquent, les clients ne pourront pas sélectionner le nombre inférieur de sessions à l'étape de service du processus de réservation.<br< ;
- Il est possible de fixer ce nombre minimum pour tous les services dont vous disposez. Ensuite, veuillez le faire dans Fonctionnalités personnalisées -> Réservations de groupe -> côté droit de la page -> Réservations minimales autorisées à la fois
- Ou vous pouvez définir un certain nombre par service/classe dans Gérer -> Services/Cours -> sélectionner le service/la classe -> Plus d'options -> Réservations minimales autorisées à la fois
À quoi cela ressemblera-t-il sur la page de réservation :
- Les clients pourront utiliser les flèches pour choisir le nombre de participants (le look peut différer selon le thème que vous avez).
HIPAA
Disponible avec les abonnements Standard et Premium (anciennement Gold et Platinum).
La fonction de personnalisation des informations personnelles est conçue pour aider les utilisateurs de SimplyBook.me à protéger les données de leurs clients et patients. Il ne remplace pas les propres procédures de sécurité de l'utilisateur mais améliore la sécurité des données SimplyBook.me en utilisant une double authentification lors du processus de connexion pour tous les utilisateurs qui accèdent au système (les utilisateurs doivent enregistrer leur numéro de téléphone portable pour recevoir l'authentification code SMS (vous avez besoin de crédits SMS pour cela) ou connectez Google Authenticator en utilisant la fonction personnalisée correspondante). Cette fonctionnalité personnalisée inclut un paramètre « Timeout » qui déconnecte automatiquement l'utilisateur pour réduire le risque d'accès au système par des utilisateurs non autorisés.
Le système bloque tous les accès pour le personnel d'assistance de SimplyBook, ce qui réduit encore l'accès des personnes non liées au système. Il est possible de réduire davantage l'exposition des informations personnelles aux personnes non autorisées en utilisant les Fonction personnalisée de nettoyage de l'historique. De cette façon, les anciennes données sont supprimées et ne sont donc pas accessibles.
Veuillez noter!
Cette fonctionnalité personnalisée ne remplace PAS les contrôles de sécurité de l'utilisateur SimplyBook.me qui doivent également être en place pour la protection des données des clients et des patients. Veuillez vous référer à la documentation pertinente dans votre pays et obtenir l'aide de conseillers qualifiés dans le domaine de la protection des données des clients/patients.
- Les variables [service] et [client] dans les modèles de notification ne fonctionnent pas lorsque cette fonctionnalité personnalisée est activée pour des raisons de sécurité.
Il n'est pas possible de connecter le compte à Zapier si vous utilisez la fonction HIPAA.
Cette fonctionnalité personnalisée ne peut pas être activée sans Fonctionnalité personnalisée de Google Authenticator.
- Comment utiliser
- 1. Activez les fonctionnalités HIPAA sur votre page Fonctionnalités personnalisées.
- Lorsque vous activez cette fonctionnalité Fonction personnalisée SSL et Google Authenticator sera également activé pour renforcer la sécurité côté client.
- 2. Accédez à ses paramètres sur la droite pour définir le délai d'expiration et l'adresse e-mail pour être informé des nouvelles connexions.
- 3. Ajoutez les numéros de téléphone de vos utilisateurs dans Gérer//Utilisateurs//sélectionnez l'utilisateur//Détails de l'utilisateur.
- 4. Configurez et validez l'administrateur principal Google Authenticator dans Gérer//Utilisateurs//sélectionnez l'utilisateur//Google Authenticator.
- (téléchargez l'application sur votre téléphone depuis Google Play ou App Store si vous ne l'avez pas encore,
- scannez le code QR avec l'application Google Authenticator sur votre smartphone, entrez le code que vous voyez dans l'application et cliquez sur le bouton "Connecter".)
- 5. Validez le numéro de téléphone de l'administrateur principal pour disposer d'une méthode d'authentification de secours en deux étapes.
- Comment valider le numéro de téléphone
- 1. Veuillez accéder à Gérer//Utilisateurs//utilisateur administrateur principal//Détails de l'utilisateur.
- Cliquez sur le bouton "Générer un code de contrôle pour valider le téléphone" sous le champ du numéro de téléphone.
- 2. Vous recevrez un sms avec le code, entrez le code dans le champ "Code de validation" et appuyez sur "Confirmer le code de contrôle".
- 3. Recevez un message de réussite indiquant que le code est confirmé.
- Comme méthode de sauvegarde supplémentaire, vous pouvez télécharger le fichier avec des codes à usage unique pour une authentification en deux étapes dans l'onglet "Google Authenticator" sur la page Gérer//Utilisateurs.
Champ de description HTML pour les événements
Permet d'insérer une mise en forme HTML (couleur d'arrière-plan et de police, gras, italique, souligné, alignement et autres éléments HTML) pour les champs de description Service, Fournisseurs de services, Emplacements et Catégories.
Fonctionnalité personnalisée gratuite !
- Comment utiliser
- 1. Activez cette fonctionnalité sur votre page Fonctionnalités personnalisées.
- 2. Accédez à la section Gérer à l'aide du menu de gauche et sélectionnez Services/Fournisseurs/Classes/Adhésions/Produits à vendre en fonction de l'article auquel vous souhaitez ajouter/modifier la description.
- Sélectionnez l'élément et le premier onglet avec le nom et les détails.
- Modifiez la description et enregistrez les paramètres
Importer des clients
Utilisez cette fonctionnalité si vous avez besoin d'ajouter la liste des clients à votre système en quelques clics seulement. Téléchargez simplement un fichier CSV contenant les données de vos clients, puis sélectionnez les en-têtes des colonnes correspondantes, et vous aurez une liste mise à jour des clients dans votre registre de clients.
Fonctionnalité personnalisée gratuite !
- Attention ! Il est interdit d'importer une liste de clients avec des e-mails et des informations client là où les clients ne vous ont pas spécifiquement accordé le droit de le faire.
- Veuillez noter que cette fonctionnalité n'est disponible qu'avec les abonnements Standard et Premium (anciennement Advanced, Gold et Platinum).
- Il n'est possible d'importer que 500 clients par défaut. Si vous avez besoin d'en importer plus, veuillez contacter le support pour plus de détails.
Comment utiliser cette option :
- 1. Activez la fonctionnalité personnalisée "Importer des clients" sur votre page de fonctionnalités personnalisées :
- 2. Préparez votre fichier Excel.
- - Aucun texte au-dessus de la liste des clients ne doit être écrit
- - Assurez-vous que toutes les cellules sont correctement affichées
- - Enregistrer le fichier au format .csv avec une séparation par virgule.
- 3. Allez dans Gérer//Clients//Importer depuis CSV ou cliquez simplement sur "Paramètres" près de cette fonctionnalité personnalisée.
- 4. Appuyez sur "Choisir un fichier" et sélectionnez le fichier préparé.
- 5. Attribuez des valeurs aux colonnes à partir des listes déroulantes de la barre supérieure (au-dessus de chaque colonne, marquées de flèches noires). Attribuez "nom", "email" et "téléphone".
- 6. Appuyez sur "Confirmer l'importation des clients".
- Veuillez noter que seuls 10 clients seront affichés dans l'aperçu, mais après l'importation, tous les clients seront affichés.
- Si vous ne pouvez pas importer de clients, veuillez vérifier les raisons possibles
- 1. Le format du fichier .csv est incorrect. Il doit être enregistré au format .csv avec une séparation par virgule ou tabulation.
- 2. Il y a du texte au-dessus des données ou des colonnes inutiles qui empêchent une importation réussie. Veuillez supprimer le texte.
- 3. Les valeurs ne sont pas attribuées. Utilisez les menus déroulants au-dessus des colonnes pour attribuer des valeurs "nom", "email", "téléphone", etc.
Aperçus
Cette fonctionnalité personnalisée crée une variété de graphiques avec des indicateurs de performance clés dans votre nouveau tableau de bord financier.
Disponibilité des prestataires, total des réservations, paiement par prestataire, etc.
- Comment utiliser
- 1. Activer Insights sur votre Fonctionnalités personnalisées page.
- 2. Accédez à Dashboard pour vérifier les graphiques et les tableaux.
Partage de photos Instagram
Activez la fonction de partage de photos Instagram et affichez automatiquement vos photos sur le site de réservation pour le rendre plus vivant et amusant pour vos visiteurs. Prenez des photos avec votre application Instagram et affichez les résultats sur votre page de réservation.
Comment utiliser:
- 1. Pour activer cette fonctionnalité personnalisée, rendez-vous sur la page des fonctionnalités personnalisées et cliquez sur "Activer" près de l'option "Partage de photos Instagram".
- 2. Ensuite, veuillez choisir "Paramètres" à côté de cette fonctionnalité personnalisée
- 3. Vous arriverez sur la page où vous pourrez connecter votre compte Instagram.
- Cliquez simplement sur "Autorisation", saisissez votre nom d'utilisateur et votre mot de passe Instagram.
- 4. Si vous avez de nombreuses publications sur votre compte Instagram, vous pouvez définir le nombre d'images à afficher par page.
Vous l'avez défini maintenant et vos images Instagram seront affichées sur un onglet séparé sur le site de réservation.
Veuillez noter!
Lorsque vous ajoutez des images à votre Instagram, elles seront mises à jour sur la page de réservation dans l'heure qui suit.
Si vous souhaitez que cela se produise plus tôt, veuillez cliquer sur "Actualiser maintenant" sur cette page "Paramètres" de la fonctionnalité personnalisée.
Si la publication Instagram se compose de plusieurs images/photos, seule la première sera affichée sur le site de réservation.
Formulaires d'admission
La fonction personnalisée des formulaires d'admission vous permet de demander plus d'informations à vos clients pendant le processus de réservation. Vous pouvez poser plusieurs questions et y répondre dans de nombreux types de champs, tels que des lignes de texte, des listes déroulantes, des zones de texte, etc.
- Comment utiliser
- 1. Activer la fonctionnalité personnalisée des formulaires d'admission dans la fonctionnalité personnalisée // Ajouter plus à la page de réservation.
- 2. Accédez à sa gestion ou à la page Gérer//Formulaires d'admission.
- 3. Appuyez sur le bouton "+" dans les paramètres de la fonctionnalité personnalisée pour créer un nouveau formulaire.
- 4. Dans le champ "Titre de la question", écrivez la question à laquelle vous souhaitez que vos clients répondent. Par exemple : Âge, préférences, Avez-vous des problèmes de santé ?, etc.
- 5. Choisissez le type de champ :
- chiffres uniquement - permet de saisir uniquement des chiffres. Utile lorsque vous avez besoin de connaître l'âge, la taille ou toute autre information qui ne nécessitera que des chiffres.
- une seule ligne - généralement utilisé pour les réponses courtes
- plusieurs lignes - utilisez ce type de fichier si vous attendez de longues explications de vos clients
- case à cocher - crée une case à cocher que les clients doivent cocher ou laisser décochée. Utile pour les questions nécessitant une réponse binaire, par exemple "J'aurai besoin de services supplémentaires".
- sélection déroulante - crée une liste déroulante avec la possibilité de choisir une seule option. Afin de créer ce champ, vous devrez créer une liste de valeurs dans la section "Options déroulantes et option par défaut". Vous pouvez également sélectionner la valeur par défaut qui sera attribuée si rien n'est choisi dans la liste.
- date - crée une option de sélection de date avec le calendrier.
- barcode - permet de numériser des codes-barres via l'application mobile d'administration et d'obtenir les valeurs de la numérisation. Permet également la saisie de texte simple comme dans les formulaires d'admission à une seule ligne.
- HTML personnalisé - permet d'ajouter des séparateurs visuels ou du texte supplémentaire près du formulaire d'admission. Ne peut pas être utilisé pour l'entrée client.
- 6. Rendez-le plutôt obligatoire ou non à l'aide du switcher "optionnel".
- Incluez le champ (le titre et la réponse seront inclus) aux factures client si vous en avez besoin et si vous utilisez la fonctionnalité personnalisée Accepter les paiements.
- 7. Si vous souhaitez associer le formulaire à certains services, choisissez l'onglet "Services, attachés à ce champ" et cochez les cases à côté des services correspondants.
- 8. Si vous souhaitez inclure des informations sur le formulaire d'admission dans les modèles d'e-mail, recherchez les variables des formulaires d'admission et ajoutez-les aux modèles dans Paramètres//Paramètres d'e-mail et SMS.
Kiosque
La fonction personnalisée de kiosque vous permet d'accepter des réservations sur votre site de réservation client afin que les données soient effacées entre les réservations. Cela rend les problèmes de confidentialité moins préoccupants.
Vous pouvez définir l'heure à laquelle le client sera redirigé vers la page d'accueil du site de réservation ou vers le début des étapes de réservation des services si vous utilisez le widget après avoir terminé la réservation ou si la page est laissée inactive.
Veuillez noter ! Cette fonctionnalité n'est pas compatible avec Ramenez-moi à la maison, Telegram Notifications et Réunions vidéo en ligne fonctionnalités personnalisées.
- Comment utiliser
- 1. Activez cette fonctionnalité sur votre Fonctionnalités personnalisées page, Autre section.
- 2. Sélectionnez si vous souhaitez effacer les données du client à chaque nouvelle réservation, définissez un délai de redirection après la fin de la réservation et en cas d'inactivité sur le site de réservation du côté des paramètres de la page.
Enregistrez vos préférences et le tour est joué !
Limiter les réservations
Cette fonction personnalisée vous permet de restreindre la quantité de réservations pouvant être réservées en même temps. Cette fonction personnalisée est utile lorsque vos services nécessitent des éléments supplémentaires comme un fauteuil dentaire ou une salle dans le studio, etc. (Une autre façon de limiter le nombre de réservations en raison des ressources limitées consiste à utiliser la fonction Related Resources à la place). Lorsque la limite de réservation est atteinte, l'intervalle de temps correspondant ressemblera à une pause sur la page de réservation (et dans l'interface d'administration si vous n'avez pas configuré pour ignorer ces restrictions pour l'administrateur). Il est généralement possible de limiter le nombre de réservations en même temps, et vous pouvez également définir une certaine limite pour chaque service séparément.
Par exemple, vous avez 2 prestataires et 1 chambre et vos deux prestataires sont disponibles à 10h00. Chacun des prestataires est configuré pour servir 1 personne à la fois et au total, 2 personnes peuvent réserver un service à 10h00. Mais vous devez limiter ce nombre à 1 personne, car une seule chambre est disponible. Vous devez activer la fonctionnalité personnalisée Limit Bookings et la définir sur 1. De cette manière, lorsque quelqu'un réserve 10h00, cette heure sera fermée pour un autre fournisseur.
Veuillez noter ! Cette fonctionnalité n'est pas compatible avec les Afficher les espaces restants
- Comment utiliser
- 1. Activez cette fonctionnalité personnalisée sur votre page Fonctionnalités personnalisées.
- 2. Accédez à ses paramètres sur la droite si vous devez limiter le nombre de réservations à la fois pour l'ensemble du système.
- 3. Indiquez le montant nécessaire dans la case correspondante.
- 4. Si vous devez définir la limite pour certains services, accédez à la page Gérer//Services (Classes), choisissez l'onglet Plus d'options et définissez le nombre souhaité par service/classe.
Line bot
La fonction personnalisée Line Bot permet à vos clients de réserver vos services via Line Messenger et fonctionne également dans l'application mobile Line. Le bot de réservation se connecte à votre emploi du temps sur SimplyBook.me et guide votre client tout au long du processus de réservation.
Prend en charge service categories, multiple locations, intake forms, paiements en ligne(mais les taxes ne sont pas calculées), connexion client (mais sans adresse client).
Veuillez noter :
- In service/provider/category/emplacement descriptions un nombre limité de symboles peut être affiché.
- Dans formulaires d'admission options déroulantes 20 symboles au maximum peuvent être affichés.
- Il n'est pas possible de masquer les images sur les étapes de réservation.
- Comment utiliser
- 1. Accédez à SimplyBook.me côté administrateur, fonctions personnalisées page et activez Line bot fonction personnalisée.
- 2. Accédez à ses paramètres sur la droite.
- 3. Connectez-vous à LINE Developers page et créez Fournisseur en suivant les instructions qui y sont indiquées.
- 4. Créez ensuite nouveau canal, en ajoutant les détails nécessaires, en les confirmant et en acceptant les conditions d'utilisation de LINE et autres options requises.
- 5. Une application sera créée, veuillez cliquer dessus pour accéder aux informations d'identification de la chaîne.
- 6. Passez à SimplyBook.me côté administrateur avec les paramètres de la fonctionnalité Line Bot et copiez URL de rappel De là.
- 7. Ajoutez cette URL à URL Webhook boîte dans Paramètres de messagerie section de LINE Developers channel page.
- 8. Activez Utilisez les webhooks.
- 9. Émettez Jeton d'accès au canal (longue durée de vie) et insérez-le dans Simplybook.me feature settings en Jeton d'accès boîte.
- 10. Passez à Utilisation des fonctionnalités LINE@ et désactivez réponses automatiques selon l'exemple suivant.
- 11. Copiez ID de canal et Channel secret et insérez-les dans les boîtes de paramètres correspondantes du côté de SimplyBook.me. Enregistrer les paramètres.
- 12. Une fois le bot approuvé du côté LINE, vos clients pourront réserver en l'utilisant. En attendant, vous pouvez ajouter des testeurs ou essayer votre bot en utilisant l'application mobile LINE.
Système de fidélité
Laissez les clients gagner des points pour les services/classes réservation et leur permettre d'échanger contre des cartes-cadeaux. Vous pouvez définir un nombre de points différent pour chaque service/class et 3-4 heures après la réunion, les bonus seront automatiquement ajoutés au solde du client. Dès que le client aura accumulé le nombre de points nécessaires, il pourra les échanger contre une carte-cadeau, qui pourra ensuite être utilisée pour d'autres achats sur votre site de réservation ou comme cadeau à quelqu'un.
Veuillez noter !
- Lorsque vous activez le système de fidélité, les fonctionnalités personnalisées suivantes seront également activées : Accept Payments, Client Login, Coupons et amp; Cartes-cadeaux.
- Les clients doivent être abonnés à vos supports marketing pour pouvoir recevoir ces notifications.
- Comment utiliser
1. Pour activer Système de fidélité veuillez accéder à votre Fonctionnalités personnalisées page, sélectionnez Améliorations commerciales et cliquez sur Activer ou utilisez le sélecteur près de l'entité respective.
2. Une fois activé, vous pouvez modifier immédiatement les modèles de notifications associés, sur le côté droit de la page. Veuillez utiliser les variables suggérées si nécessaire.
Deux types de notifications sont disponibles : pour l'ajout automatisé de points et la mise à jour manuelle du solde du client.
3. Pour définir les quantités de points, veuillez accéder à Manage -> Services (ou utilisez le lien Services près de la fonctionnalité personnalisée) ou Gérer -> Classes (si vous les utilisez et souhaitez faire partie du programme de fidélité).
4. Créer un nouveau service/class si nécessaire ou cliquez sur celui existant pour le modifier, sélectionnez Loyalty System languette.
5. Activez le sélecteur pour connecter le service/class au système de fidélité et indiquez le montant de points que le client gagnera pour ce service/class réservation dans la case qui apparaît. Enregistrer les paramètres.
6. Ensuite, accédez à Manage -> Coupons & Cartes-cadeaux page à l'aide du menu de gauche, créez une nouvelle carte-cadeau ou cliquez sur la carte existante pour la modifier et choisissez Fidélité Système languette.
7. Activez le sélecteur pour permettre aux clients d'acheter cette carte-cadeau contre des bonus. Définissez la quantité nécessaire à gagner dans la case qui apparaît. Enregistrer les paramètres.
8. Du côté client, ils peuvent voir le nombre de points gagnés ainsi que l'historique d'utilisation des bonus dans le profil client ou accédez à l'onglet spécifique tab du site de réservation.
9. Dès que le client a suffisamment de points, le bouton Sélectionner par points devient actif sur les cartes-cadeaux sur le site de réservation et cette carte-cadeau peut être achetée en échange de ces points.
En conséquence, le client recevra la carte-cadeau par e-mail ou pourra copier son code dans onglet Cartes-cadeaux< ;/span> -> Vos cartes-cadeaux et utilisez comme d'habitude une carte-cadeau pour un autre achat ou faites un cadeau à quelqu'un.
10. Du côté administrateur, vous pouvez également afficher tous les points gagnés et dépensés dans Reports -> Rapport sur les points de fidélité. Veuillez utiliser le filtre si nécessaire pour voir certains résultats sélectionnés, exportez les données vers Excel ou .csv.
11. À l'aide de ce rapport, vous pouvez également gérer manuellement le nombre de points par client.
Veuillez cliquer sur Ajouter des points en haut, utilisez le champ de recherche dans la fenêtre contextuelle qui apparaît pour trouver le client souhaité, indiquez le montantà ajouter ou à déduire dans le Montant des points de récompense case (pour déduire, veuillez simplement ajouter "-" avant le montant), ajoutez quelques description (cela sera également reflété côté client) et appuyez sur Ajouter. Le client recevra la notification de la mise à jour du solde.
Vous pouvez également utiliser l'option Ajouter plus de bonus au client dans Actions par la ligne de rapport spécifique pour une mise à jour plus rapide du solde car le client sera déjà présélectionné dans ce cas,
12. Si vous avez besoin d'afficher l'historique des points pour un client particulier, veuillez utiliser Reports -> Clients et cliquez sur le montant des bonus en surbrillance dans le tableau pour accéder à la fenêtre contextuelle de l'historique des bonus.
Rends-moi occupé
Cette fonctionnalité donnera l'impression que les créneaux horaires sont occupés lorsque les clients visitent votre site tout en faisant des disponibilités afin qu'ils puissent trouver quelque chose à réserver. Vous pouvez décider du nombre de créneaux disponibles chaque jour.
Veuillez noter !
- Cette fonctionnalité n'est pas compatible avec les calendar layout types : fournisseur flexible, hebdomadaire et flexible.
- Si vous avez activé l'affichage du site Web de réservation dans le fuseau horaire du client et qu'il est différent du fuseau horaire de l'entreprise, cela pourrait entraîner plus de créneaux horaires affichés par jour que défini dans les paramètres de cette fonctionnalité personnalisée.
- Comment utiliser
- 1. Activez cette fonctionnalité sur votre Fonctionnalités personnalisées -> Connexe aux réservations section.
- 2. Indiquez le nombre de plages horaires vous souhaitez afficher comme disponible sur votre site de réservation par jour.
- C'est le nombre de plages horaires à afficher par date pour chaque couple service + prestataire.
- 3. Voici quelques exemples de ce à quoi cela peut ressembler du côté client.
- Lorsqu'un créneau horaire est réservé, le système ouvrira automatiquement le suivant en fonction du planning que vous avez défini dans votre compte.
- modern mise en page du calendrier :
- emplacements hebdomadaires mise en page du calendrier :
Test médical
La fonction de test médical vous permet d'enregistrer facilement les personnes pour les tests et de leur envoyer l'accès aux résultats une fois que les résultats de leurs tests sont prêts. A leur arrivée, leur billet est scanné et ils obtiennent un statut arrivé. Ce ticket peut être imprimé et apposé sur le tube à essai de la personne. Lorsque les résultats sont prêts, le ticket peut être scanné pour un traitement rapide des résultats qui seront envoyés à une personne par e-mail et/ou SMS. Les résultats peuvent être ajoutés dans un message, ou la personne peut être invitée à se connecter à son compte sur le site de réservation pour obtenir les résultats et un formulaire PDF téléchargeable avec la marque de l'entreprise.
Veuillez noter !
Lorsque vous activez la fonctionnalité personnalisée Test médical Tickets sera également activée ;
Cette fonctionnalité personnalisée n'est disponible qu'avec certains abonnements. Veuillez vérifier les détails de votre forfait dans votre compte Plans&Prix -> Abonnements ou contactez l'assistance pour vérifier si elle est incluse.
- Comment utiliser
- 1. Activer Test médical fonction personnalisée sur votre Fonctionnalités personnalisées page, Autre section (ou utilisez la recherche là-bas).
- 2. Sur le côté droit de la page, sélectionnez vos préférences pour l'affichage des résultats.
- Il est obligatoire d'activer Client Login fonctionnalité personnalisée ou Joignez les résultats au format PDF à l'e-mail option. Sinon, la fonctionnalité ne fonctionnera pas.
- 3. Indiquez si vous souhaitez que vos clients soient informés de certains résultat du test et ajustez les modèles dessous.
- 4. Accédez à Formulaire de résultats pour commencer à travailler avec le processus de test en cliquant sur Valider le ticket sur le bouton Calendrier ou en sélectionnant Formulaire de résultats près de cette fonctionnalité dans le Fonctionnalités personnalisées interface.
- 5. Sur cette page, vous verrez le formulaire de recherche de billets. Veuillez utiliser code de billet ou de réservation pour trouver les détails de rendez-vous nécessaires.
- Si vous utilisez un navigateur mobile et que vous avez autorisé l'accès à la caméra, vous pouvez également scanner le code QR du ticket du client.< /span>
- Si vous avez application mobile d'administration veuillez utiliser Scan QR y fonctionner.
- 6. Une fois que le client est venu pour le test, vous avez scanné son ticket, veuillez validez-le à enregistrer et les possibilités suivantes à apparaître.
- 7. Dès que les matériaux de test sont prélevés sur le client, appuyez sur Imprimer l'étiquette, imprimez-le (des imprimantes spéciales sont recommandées) et collez-le au tube à essai.
- Le rendez-vous aura le statut "Travail en cours - résultats non prêts".
Exemple d'étiquette de tube à essai :
;
- 8. Lorsque vous recevez les résultats, ouvrez à nouveau cette interface, scannez le QR de l'étiquette du tube à essai pour trouver le rendez-vous.
- 9. Sélectionnez l'une des trois options result options.
:En conséquence, le statut du rendez-vous sera mis à jour en fonction de votre sélection.
- À ce stade, le client recevra la notification indiquant que les résultats sont prêts si vous l'avez activé dans #3.
Vous pouvez également imprimer les résultats du test si nécessaire.
- 10. Tous les tickets avec les statuts des résultats des tests médicaux peuvent être visualisés et exportés dans Reports -> Rapport sur les tickets.
Adhésion
Cette fonctionnalité personnalisée vous permet d'avoir des services que seuls les membres peuvent réserver à condition qu'ils aient un abonnement payant actif. Cela peut être appliqué à une sélection ou à tous les services, uniquement aux classes ou similaires.
Ici vous pouvez vérifier plus de cas où l'adhésion peut être utile.
Consultez le didacticiel vidéo ![]() pour savoir comment le configurer.
pour savoir comment le configurer.
Une page de démonstration avec des cours liés à l'adhésion est disponible ici.
Veuillez noter !
- Cette fonctionnalité n'est pas compatible avec Nettoyer l'historique.
- Connexion client et Accepter les paiements les fonctionnalités personnalisées seront également automatiquement activées.
- Comment utiliser
- 1. Pour activer cette fonctionnalité, accédez à Fonctionnalités personnalisées section à l'aide du menu de gauche de votre interface d'administration, recherchez Membership et cliquez sur Activer ou utilisez le switcher.
- 2. Accédez à Gérer -> Membres ou utilisez Manage bouton sur Fonctionnalités personnalisées près de cette fonctionnalité pour ajouter un nouvel abonnement à votre système.
- Cliquez sur + sur la page que vous voyez.
- Ajoutez un titre d'adhésion, définissez une description, téléchargez une image, sélectionnez la durée souhaitée et décidez de la limite de sessions incluses.
- Si nécessaire, définissez la date fixe à laquelle l'adhésion doit commencer, sinon elle commencera le jour où le client effectue l'achat (par défaut) ou il sera également possible de sélectionner la date de début du côté client.
- Restreindre le nombre de réservations futures que le client peut effectuer dans le cadre de l'adhésion afin de réduire le risque que le même client réserve tous les créneaux si vous le souhaitez.
- Définissez le prix de l'abonnement si nécessaire.
- Si vous souhaitez autoriser la répétition de l'adhésion, veuillez activer Est récurrent et définissez le prix récurrent (il peut être identique ou différent du premier prix).
- Si nécessaire, définissez la date fixe à laquelle l'adhésion doit commencer, sinon elle commencera le jour où le client effectue l'achat (par défaut) ou il sera également possible de sélectionner la date de début du côté client.
- Veuillez noter ! Le renouvellement automatique de l'adhésion peut fonctionner côté client via Stripe (intégration précédente) et processeurs de paiement Adyen uniquement.
- 3. N'oubliez pas de joignez l'appartenance aux services/classes pour restreindre la réservation aux seuls membres.
- 4. Bien sûr, vous devrez informer vos clients de l'achat de l'abonnement ou envoyer les informations relatives à son renouvellement.
- Pour ajuster vos modèles, accédez à Fonctionnalités personnalisées -> Appartenance -> cliquez sur son nom sur la gauche pour ouvrir les options de droite et voir la liste des notifications disponibles :
- Vous pouvez utiliser les variables pour ajouter automatiquement les informations correspondantes à chaque notification par e-mail/SMS.
- 5. (facultatif) Vous devrez peut-être abonner certains clients du côté administrateur s'ils ont déjà payé ou si vous leur avez accordé une période gratuite.
- Vous pouvez le faire à partir du même Manage -> Membres en cliquant sur Émettre l'adhésion près du nom de l'adhésion ou dans le coin supérieur droit de la fenêtre d'édition de l'adhésion.
- 6. (facultatif) Vous avez le choix entre plusieurs options d'émission :
- - vous pouvez définir l'appartenance date de début(la date actuelle est définie par défaut) ;
- - vous pouvez générer une invoice si vous en avez besoin à des fins comptables ;
- - vous pouvez émettre une adhésion sans facture ;
- - si vous sélectionnez l'émission avec la facture et que l'adhésion est récurrente, il est possible de définir le mode manuel ou automatique mode récurrent et définissez le nombre de répétitions pour l'automatique,
- afin que la nouvelle facture soit générée à chaque fois que l'abonnement est prolongé si la prolongation automatique est activée.
- Sinon, une offre sera créée dans Rapports//Opérations de paiement et l'adhésion sera prolongée lorsque vous l'approuverez ou vous pourrez la prolonger manuellement dans Rapports//Opérations de paiement//Profils récurrents.;
- Veuillez noter ! Nous ne facturerons aucun frais en relation avec vos clients. comptes, cette option prolonge uniquement les abonnements des clients pour les nouvelles périodes.
- Si vous devez facturer vos clients, veuillez le faire du côté de votre processeur de paiement.
- - vous pouvez également choisir plusieurs clients à la fois pour émettre l'adhésion.
- 7. Lorsque les adhésions sont achetées ou émises, il existe plusieurs endroits pour vérifier les informations relatives :
- - Rapports -> Paiements d'adhésion - contient les informations de chaque période d'adhésion présente dans le système (chaque période récurrente sera affichée sur une ligne distincte).
- Vous pouvez annuler l'adhésion du client spécifique ici si nécessaire.
- - Rapports -> Transactions de paiement -> Factures - contient toutes les factures présentes dans le système, adhésions comprises.
- Veuillez noter ! Si vous supprimez la facture liée à l'achat d'un abonnement, l'abonnement correspondant sera être annulée.
- - Rapports -> Transactions de paiement -> Profils récurrents - affiche tous les profils récurrents d'adhésion créés soit par les clients, soit du côté administrateur.
- Il permet d'annuler les profils récurrents (créés par les clients et l'administrateur) ou de prolonger les adhésions récurrentes émises uniquement du côté administrateur.
- Veuillez noter ! Si un seul et même client a déjà le profil récurrent pour certains abonnements il n'est pas possible de créer un nouveau profil récurrent pour le même abonnement pour ce client.
- Vous pouvez soit annuler le profil récurrent actuel et en créer un nouveau, soit émettre une autre adhésion à ce client.</ durée>
- 8. Du côté client, les clients verront l'onglet adhésions sur le site de réservation
- avec la liste de toutes les options que vous avez définies comme disponibles et les services associés auront des étiquettes cliquables "Abonnement requis"
- qui conduisent à l'achat de l'abonnement correspondant.
- 9. (facultatif) Vous pouvez également ajouter un widget d'adhésion personnalisé à votre site Web si nécessaire en suivant ces instructions.
Plusieurs réservations
Permet aux clients de réserver plus d'un service avant leur départ et de payer toutes les réservations en un seul paiement. Cette fonction personnalisée ajoute le bouton "Ajouter un autre service" à l'étape "Détails" sur la page de réservation. Cette fonctionnalité permet aux clients de réserver plusieurs services/cours à différents moments ou jours de la semaine.
- Veuillez noter!
- Le bouton "Ajouter un autre service" ne s'affichera pas si plusieurs participants sont sélectionnés avec réservation de groupe ou si le service est récurrent.
Cette fonctionnalité ne peut pas être activée avec Liste d'attente
- Comment utiliser
- 1. Activez la fonctionnalité personnalisée de réservations multiples sur votre page de fonctionnalités personnalisées.
- 2. Vous pouvez modifier les modèles de notification associés sur le côté droit de la page.
- 3. Voici à quoi cela ressemblera côté client dans l'un des thèmes.
Plusieurs emplacements
Permet de créer plusieurs emplacements de service et de les mettre en relation avec différents prestataires de services (membres du personnel). Les emplacements seront affichés comme première étape sur le site de réservation.
Comment utiliser
1. Activez la fonctionnalité personnalisée de plusieurs emplacements dans la section Fonctionnalité personnalisée//Ajout d'éléments supplémentaires au site Web de réservation.
2. Ajoutez des emplacements soit dans les paramètres de la fonctionnalité personnalisée, soit dans Gérer//Fournisseurs de services//Ajouter un emplacement.
3. Cliquez sur l'onglet "Fournisseurs de localisation" pour l'emplacement correspondant et cochez les cases nécessaires pour connecter les fournisseurs de services à l'emplacement.
4. (Facultatif) Dans Paramètres // Paramètres généraux // Paramètres d'e-mail et de SMS, insérez les variables suivantes dans vos modèles d'e-mail :
- [location] - valeur du champ "Nom de l'emplacement"
- [location_address] - valeur du champ "Location address"
- [location_phone] - valeur du champ "Téléphone de localisation"
Comment définir le calendrier pour l'emplacement
Vous pouvez définir un horaire individuel pour le fournisseur, puis associer le fournisseur à l'emplacement. Ainsi, les heures de travail du fournisseur liées à l'emplacement s'appliqueront automatiquement à l'emplacement.
- 1. Pour définir un horaire individuel pour le fournisseur, accédez à Paramètres // Fournisseurs de services // Heures de travail ou à Gérer // Fournisseurs de services // Horaires des fournisseurs de services et vous pouvez définir des heures d'ouverture, des pauses et des jours spéciaux pour ces employés spécifiques. Veillez simplement à ce que les heures d'ouverture des employés soient comprises dans les heures d'ouverture de l'entreprise.
- 2. Pour associer le fournisseur et l'emplacement, accédez à Gérer // Fournisseurs de services // Emplacements du fournisseur de services et cochez les cases avec le ou les emplacements auxquels le fournisseur doit être lié.
'Comment puis-je relier le service à l'emplacement
Les emplacements ne peuvent être associés qu'à des fournisseurs de services. Par conséquent, si vous devez associer un service à un emplacement particulier, vous devez d'abord associer ce service au fournisseur de services :
- 1. Dans Gérer//Fournisseurs de services//Services, attaché à ce fournisseur de services, cochez les cases avec les services liés à ce fournisseur.
- 2. Dans Gérer // Fournisseurs de services // Emplacements du fournisseur de services et cochez les cases avec le ou les emplacements auxquels le fournisseur doit être associé.
L'exemple de la vue client
Actualités
Donnez une nouvelle vie à votre site Web en gérant les actualités sur votre page principale dans notre système de réservation.
Vous pouvez publier des nouvelles ou un blog sur votre site de réservation pour tenir vos clients au courant de ce qui se passe dans l'entreprise.
- Comment utiliser
- 1. Activez cette fonctionnalité personnalisée sur votre page Fonctionnalités personnalisées, en ajoutant plus à la section Site de réservation.
- 2. Cliquez sur "Gérer" à côté de cette option.
- 3. Créez les messages sur la page que vous voyez en cliquant sur le bouton "+".
Réunions vidéo en ligne
Utilisez cette fonctionnalité pour créer facilement des liens de réunion pour vos clients et les rencontrer en ligne par vidéo ou par téléphone
Nous vous recommandons également d'activer la fonctionnalité de connexion client pour une expérience client fluide lors de la participation aux réunions, car il peut y avoir des erreurs s'ils essaient pour rejoindre une session de navigateur distincte.
Veuillez noter ! Cette fonctionnalité n'est pas compatible avec Kiosk fonction personnalisée.
Tutoriel vidéo disponible ![]()
Comment régler
- 1. Activer Réunions en ligne fonctionnalité personnalisée dans votre compte SimplyBook.me.
- 2. Connectez-vous à Portail Microsoft Azure et votre Microsoft Teams avec l'utilisateur qui est membre de votre organisation dans MS Azure.
- (Ou créez les comptes ici)
- Veuillez noter ! Il n'est pas possible de connecter un compte Microsoft Teams personnel/privé au système, il doit être lié à une organisation via Microsoft Azure.
- 3. Ajoutez Microsoft Teams dans MS Azure -> Azure Active Directory -> Applications d'entreprise.
- Et ajoutez votre utilisateur (ou celui dont vous avez besoin pour vous connecter à SimplyBook.me) dans Enterprise applications -> Microsoft Teams -> Utilisateurs et groupes sur côté MS Azure.
- 4. Du côté de SimplyBook.me, veuillez cliquer sur Meeting services bloquer et choisir Autorisation près de Microsoft Teams.
- Connectez votre compte Microsoft.
- 5. Pour les services/classes que vous souhaitez organiser des réunions en ligne, basculez l'option Activer en tant que service/classe de réunion en ligne activé dans Gérer -> Services -> cliquez sur le nom du service -> Plus d'options
(dans Gérer -> Classes -> cliquez sur le nom de la classe -> Plus d'options si vous utilisez Fonctionnalité des classes)
- 6. Lorsque les clients réservent un tel service/cours, il y aura un lien de réunion en ligne sur Ma page de réservations pour la réservation associée. Lorsque l'heure du rendez-vous arrive, les clients pourront le suivre pour accéder à la réunion.
- Pour le côté administrateur, il sera possible de suivre le lien depuis le formulaire contextuel d'informations de réservation dans Calendrier ou dans Rapports -> Détails de la réservation.
- 7. (facultatif) Vous pouvez ajouter un lien de réunions en ligne vers les modèles de notification des fournisseurs et des clients afin que les deux parties les reçoivent avec les détails de la réservation.
Pour ce faire, accédez à Paramètres -> Paramètres e-mail et SMS (ou Fonctionnalités personnalisées -> Notifications flexibles -> Gérer si vous avez des notifications personnalisées par service et/ou fournisseur).
Étapes supplémentaires pour le cas où vous devez autoriser vos fournisseurs à avoir leur propre connexion de compte MS Teams
- 8. Par défaut, votre compte MS Teams que vous avez connecté dans Step#6 seront utilisés pour générer des liens de réunions et organiser des réunions, mais si vous avez plusieurs employés dans votre entreprise, ils sont ajoutés à SimplyBook.me en tant que fournisseurs et utilisateurs et vous souhaitez qu'ils utilisent leurs propres comptes MS Teams pour leurs services/cours en ligne, veuillez assurez-vous de les avoir ajouté en tant qu'utilisateurs dans MS Azure avec accès à cette application ainsi que membres sur côté MS Teams.
- (vous pouvez ajouter des utilisateurs dans l'interface MS Azure avec un domaine interne ou inviter à l'aide d'adresses e-mail existantes)
- 9. Ensuite, ils doivent se connecter au système SimplyBook.me sous leurs identifiants et connectez leurs comptes dans Manage -> Vidéos en ligne.
- 10. Une fois qu'ils auront connecté leurs propres comptes, vous pourrez voir ces informations dans Fonctionnalités personnalisées -> Réunions en ligne -> Fournisseurs de réunion&Services de réunion.
- Veuillez noter ! Il n'est possible de démarrer manuellement une réunion que pour les utilisateurs qui ont administrateur, employé senior ou employé junior (connecté à un fournisseur spécifique) rights.
Comment fonctionne le processus de réunion
- 1. Une fois que tout est configuré et que le client réserve le service/la classe liés aux réunions en ligne, le client et le fournisseur (ou l'entreprise, selon vos paramètres) obtiendront les liens vers la réunion.
- Soit depuis les notifications par email si vous avez ajouté les variables correspondantes aux templates.
- Ou le prestataire peut accéder à la page de rendez-vous directement depuis la réservation sur Calendar tandis que le client depuis l'onglet "Mes réservations" du site de réservation.
- 2. Par défaut, la réunion démarre automatiquement pour les deux parties à l'heure réservée.
- 3. De plus, le fournisseur peut démarrer manuellement la réunion si nécessaire en utilisant le bouton correspondant.
- 4. Après cela, la redirection vers le logiciel Microsoft Teams a lieu et tous les participants peuvent se joindre.
- (Il n'est pas obligatoire pour les clients d'avoir un compte MS Teams. Pour rejoindre, ils n'auront qu'à renseigner leur nom après avoir ouvert l'url de la réunion dans leur navigateur)
Forfaits
Avec la fonctionnalité personnalisée Packages, vous pouvez créer un package de plusieurs services ou, si vous vendez également des articles supplémentaires, combiner des services avec des produits, des modules complémentaires et des classes. Les clients peuvent acheter des forfaits sur votre page de réservation ou avec les Fonction PDV. Chaque forfait peut être défini avec une limite générale d'articles et un nombre quelconque de services et de produits, et vous pouvez définir la validité sur n'importe quelle période disponible. Une fois que les clients ont acheté un forfait, ils peuvent réserver un service à tout moment en payant avec leurs crédits de forfait. Ils peuvent toujours vérifier le nombre d'occurrences restantes dans chaque paquet.
- Veuillez noter:
- dès que vous activez cette fonctionnalité personnalisée, Connexion client et Les fonctionnalités Accepter les paiements seront également activées.
- si le rendez-vous acheté avec les crédits du forfait est ensuite annulé, les crédits ne sont pas restitués au solde du client.
Tutoriel vidéo disponible ![]()
Comment utiliser
- 1. Pour activer cette fonction personnalisée, veuillez accéder à votre page Fonctionnalités personnalisées, accédez à la section « Liées à la réservation » et cliquez sur « Activer ».
- 2. Ensuite, choisissez l'option "Gérer" près de la fonctionnalité personnalisée ou accédez à Packages dans la section Gérer du menu de gauche.
- 3. Cliquez simplement sur le bouton "+" pour créer un nouveau package. Le formulaire apparaîtra sur le côté droit de la page.
- 4. Insérez le nom du package, ajoutez une description (vous pouvez même utiliser le formatage HTML pour une meilleure apparence) et une image.
- A ce stade, vous pouvez également définir le prix du forfait : vous pouvez spécifier le coût du forfait défini (si vous souhaitez faire une remise, par exemple) ou
- ignorez la case de prix pour calculer ultérieurement le montant total de tous les éléments inclus dans le forfait.
- Attention, il n'est pas possible de créer un package sans prix.
- 5. Définissez la période de validité du package,
- activer et définir la limite générale pour les éléments inclus (facultatif, sera appliqué aux services, add-ons et produits liés au package)
- et définir le nombre de sets disponibles à la vente (illimité par défaut).
- 6. Passez à l'ajout de services, de produits et de modules complémentaires au package
- (vous devez toujours les définir en plus de la limite générale si vous l'utilisez pour inclure les éléments souhaités dans le pack, sinon il ne sera pas possible d'utiliser le package lors du processus de réservation de service/classe).
- Vous verrez trois sections correspondantes ci-dessous.
- 7. Veuillez sélectionner la section "Services", cochez les cases avec les éléments nécessaires et définissez la quantité qui sera disponible à la réservation dans le forfait.
- 8. Si vous utilisez les fonctionnalités Products for sale et/ou Service Add-ons sélectionnez simplement les onglets correspondants et ajoutez des éléments de la même manière.
- 9. Après avoir ajouté toutes les options et si vous n'avez pas encore défini de prix forfaitaire, revenez à l'onglet "Détails" et utilisez le bouton "Calculer le prix" pour que le système récapitule automatiquement tous les prix des éléments pour vous.
- 10. Vous pouvez maintenant cliquer sur "Enregistrer et émettre le package" pour l'émettre à certains clients ou simplement tout enregistrer et permettre à vos clients d'acheter ce package sur votre site de réservation.
- Si vous attribuez un forfait du côté administrateur ou si le client achète un forfait sur le site de réservation, il recevra une notification d'activation du forfait
- La facture sera envoyée uniquement dans le cas de l'achat et du paiement effectué du côté client.
- 11. Accédez à Rapports // Colis émis pour vérifier l'historique des commandes de colis, les données clients, ainsi que le nombre d'articles restants.
- Utilisez des filtres pour une analyse plus approfondie.
- Ici, vous pouvez également annuler le forfait pour le client spécifique si nécessaire.
L'utilisation des forfaits dans la fonction POS
- 1. Assurez-vous d'avoir activé la fonction personnalisée POS.
- 2. Accédez à l'interface POS, cliquez sur le bouton "Nouvelle vente".
- 3. Sélectionnez le client sur le côté droit de la page pour activer le bouton "Package".
- 4. Choisissez l'article et définissez la date de début. La date de fin sera automatiquement définie en fonction de la durée du forfait après avoir enregistré la sélection.
- Veuillez noter, si le forfait est masqué sur la page de réservation, il sera toujours disponible dans l'interface du point de vente car il fait partie du côté administrateur visible pour l'utilisateur du point de vente.
- 5. Passez à la caisse après avoir ajouté tous les services/produits/add-ons/adhésions/cartes-cadeaux nécessaires au panier.
- 6. Vous avez peut-être un client qui a déjà acheté un forfait auparavant et qui souhaite l'utiliser.
- Vous pourrez voir s'il existe un forfait applicable une fois que les services nécessaires auront été ajoutés au panier.
- Ensuite, vous pourrez cliquer sur le bouton « Utiliser les forfaits » afin que les articles sélectionnés soient entièrement ou partiellement payés avec cet ensemble lors de la validation de votre commande.
Fonctionnement du site de réservation
- 1. Les clients pourront accéder à l'onglet "Forfaits" sur votre site de réservation.
- Attention, le client doit être connecté pour voir ses achats.
- 2. Ils trouveront un ensemble adapté, choisiront une date de début et achèteront le forfait.
- (s'ils sélectionnent l'option "payer plus tard" lors du paiement, vous devrez d'abord approuver leur achat du côté administrateur. Ensuite, ils pourront réserver/acheter les articles inclus)
- 3. Lorsque le client a déjà le forfait acheté et réserve les services/produits/add-ons séparés, il pourra couvrir ces éléments avec les crédits de ses forfaits (si inclus dans les forfaits) ou les payer de manière régulière .
Paramètres de sécurité du mot de passe
La fonction personnalisée Paramètres de sécurité du mot de passe permet de définir les exigences de mot de passe pour les utilisateurs et les clients du système. Cela peut encore durcir le système pour une éventuelle intrusion. En quelques étapes seulement, vous pouvez rendre votre système plus sécurisé !
Fonctionnalité personnalisée gratuite !
- Comment utiliser
- 1. Activez l'option Paramètres de sécurité par mot de passe sur votre page Fonctionnalités personnalisées.
- 2. Accédez à ses paramètres sur le côté droit de la page.
- 3. Vous pouvez maintenant définir les exigences de mot de passe pour les utilisateurs de votre système dans le bloc de gauche.
- 4. (est ignoré si vous utilisez déjà Fonction personnalisée de connexion client) Si vous souhaitez que vos clients puissent se connecter en toute sécurité, veuillez activer Connexion client option ici.
- 5. Configurez les exigences de mot de passe pour vos clients dans le bloc de droite et enregistrez les paramètres.
Galerie de photos
Avec la fonction personnalisée Galerie de photos, vous pouvez télécharger les photos de vos services pour attirer plus de clients. Parcourez simplement les photos et elles apparaîtront sur votre page de réservation.
- Comment utiliser
- 1. Activez l'option Galerie de photos sur votre page Fonctionnalités personnalisées.
- 2. Cliquez sur "Paramètres" à côté.
- 3. Téléchargez les images sur la page que vous voyez, ajoutez des descriptions si nécessaire et elles apparaîtront dans l'onglet séparé sur le site de réservation.
Point de vente
La fonction personnalisée de point de vente permet aux utilisateurs du système de créer et de suivre les ventes de réservations et de vendre des adhésions, des produits et des chèques-cadeaux à des clients existants ou nouveaux. Vous pouvez vérifier l'historique des achats du client, approuver les transactions en attente et imprimer les factures. Le tout dans une interface conviviale pour les mobiles !
Veuillez noter ! La fonction personnalisée Accepter les paiements sera également activée lorsque vous activez la fonction PoS.
Pourquoi devriez-vous utiliser le système de point de vente ![]()
- Comment utiliser
- 1. Activez la fonctionnalité personnalisée du point de vente sur votre page Fonctionnalités personnalisées, section "Autre".
- 2. Cliquez sur "Aller au point de vente" près de cette fonctionnalité ou dans le coin supérieur droit de votre interface d'administration sous "Mes canaux de réservation".
- 3. Vous verrez la page de démarrage de la vente. (Si vous devez revenir ici à un moment donné, veuillez utiliser l'icône "Accueil" dans le coin supérieur gauche.)
- 4. Par défaut, le client invité est sélectionné, mais vous pouvez sélectionner un client parmi ceux déjà existants dans votre système.
- 5. Ou ajoutez un nouveau client directement à partir de l'interface POS.
- 6. Sélectionnez l'option "Nouvelle vente" pour vendre un service/un abonnement/un package/un produit/un module complémentaire.
- 7. Si vous avez sélectionné l'option de service, une nouvelle réservation sera créée. Veuillez choisir le service/la classe, le fournisseur, la date et l'heure que vous souhaitez réserver. Ajoutez produit(s), add-on(s) si besoin et cliquez sur « Enregistrer ».
- 8. À l'étape suivante, vous pouvez ajouter plus d'options au panier (côté gauche de la page) ou confirmer toutes les sélections en cliquant sur le bouton "Commander" (côté droit de la page).
- 9. Sélectionnez le mode de paiement pour confirmer la commande.
- 10. Si vous avez choisi "Carte de crédit/Virement bancaire/Espèces", la commande sera automatiquement confirmée, ce qui signifie que vous avez reçu l'argent en utilisant les options mentionnées.
- Si vous avez sélectionné "Payer plus tard", la commande sera affichée comme "en attente". Vous pourrez cliquer à nouveau sur "Commander" et sélectionner un autre mode de paiement pour confirmer la vente.
- 11. Vous pouvez aller à la page "Accueil" et utiliser des filtres pour voir les commandes d'aujourd'hui/à venir/expirées/sans réservation/en attente/payées, etc. Il est possible de cliquer sur la commande pour voir les détails/imprimer la facture.
Produits à vendre
Lorsque vos clients réservent les services, il leur sera proposé d'ajouter des produits pertinents à leur achat. Quelqu'un qui achète une coupe de cheveux pourrait par exemple se voir proposer d'acheter du gel coiffant en même temps.
Utilisez-le à votre avantage pour vendre plus !
- Veuillez noter ! Cette fonctionnalité personnalisée ne peut pas être utilisée sans Accepter les paiements fonctionnalité personnalisée, c'est pourquoi cette option sera automatiquement activée dès que vous basculerez sur "Produits à vendre".
Comment utiliser :
- 1. Pour activer cette option, rendez-vous sur votre page Fonctionnalités personnalisées et cliquez sur "Activer" près de l'option "Produits à vendre".
- 2. Cliquez sur le bouton "Gérer" qui y apparaîtra ou sélectionnez la section "Gérer // Produits à vendre" et vous arriverez sur une page où vous pourrez créer tous les produits nécessaires.
- 3. Cliquez sur l'icône "+" pour créer un nouveau produit, définissez son nom, son image, sa description si nécessaire et son prix.
- Veuillez noter ! Il n'est pas possible de créer des produits gratuits, chacun d'entre eux doit avoir un prix ajouté.
- 4. Pour associer le produit à un ou plusieurs services particuliers, veuillez utiliser l'onglet "Services connectés" et cocher les cases avec les services/classes souhaités.
- 5. Vous pouvez également faire en sorte que le produit soit sélectionné par défaut sur la page de réservation et définir le montant par défaut qui sera affiché aux clients.
- Attention ! Les clients pourront ajuster le montant à leurs besoins sur le site de réservation ou décocher ce produit.
Ici, vous pouvez voir à quoi peuvent ressembler les produits sur la page de réservation :
Corrélation avec d'autres fonctionnalités personnalisées :
1- Réservations de groupe. Le nombre d'éléments est multiplié par le nombre de participants sélectionnés.
2- Réservations multiples. Les produits sont sélectionnés séparément pour chaque réservation.
Puis-je ajouter les éléments que les clients ont sélectionnés aux modèles de notification ?
Bien sûr, ajoutez simplement la variable [produits] à tous les modèles nécessaires dans Paramètres//Paramètres e-mail et SMS et la liste des produits sera incluse dans les notifications correspondantes
Code couleur du fournisseur
Certains utilisateurs aiment simplifier la vue du tableau de bord en ayant des fournisseurs avec certaines couleurs. Avec cette fonctionnalité personnalisée, vous pouvez donner à chacun de vos fournisseurs sa propre couleur afin que, lorsque vous jetez un coup d'œil rapide sur le tableau de bord, vous puissiez facilement voir quelles réservations appartiennent à chaque fournisseur.
- Comment utiliser
- 1. Activez cette option sur votre page Fonctionnalités personnalisées.
- 2. Dans Gérer//Fournisseurs//Plus d'options//attribuez une couleur à chaque fournisseur pour les distinguer facilement dans le calendrier.
- 3. En conséquence, vous verrez les réservations dans les couleurs correspondantes sur votre page Calendrier.
- Si vous utilisez également la fonction personnalisée Status qui influence également la couleur des rendez-vous sur la page du calendrier,
- les couleurs des prestataires seront représentées par des cercles colorés dans le coin supérieur droit du bloc de réservation.
Ressources connexes
Connectez des équipements, des salles ou tout autre élément limité en quantité à un service. Différentes ressources peuvent être connectées au même service en cas de besoin.
- Comment utiliser
- 1. Activer Ressources connexes fonctionnalité sur votre fonctionnalités personnalisées page.
- 2. Sélectionnez Gérer option ou accédez à Manage -> Ressources associées en utilisant le menu de gauche
- 3. Créez des groupes de ressources en fonction de vos besoins en utilisant + icône ici.
- Vous pouvez choisir entre :
- Même numéro que les clients type - avec ce groupe, toutes les ressources que vous attachez à un service seront nécessaires pour chaque réservation. Si le nombre de ressources n'est pas suffisant pour un certain créneau horaire, celui-ci ne sera pas affiché sur le site de réservation. Ce type peut être utile lorsqu'un équipement limité est requis pour effectuer le service.
- Un seul type - avec ce groupe, il est possible d'accepter plusieurs réservations par plage horaire (cela dépendra du nombre de clients défini par fournisseur et/ou limiter les réservations paramètres de la fonctionnalité). Il peut être utilisé pour une réservation de salle pour des cours comme si, par exemple, vous aviez une chambre mais deux cours de sorte qu'un cours devienne indisponible si un autre obtient une réservation. Dans ce cas, les clients continueront à faire des réservations pour cette autre classe en fonction du nombre de places que vous avez indiqué pour celle-ci.
- Veuillez noter ! Il est recommandé d'utiliser Rendez-vous à heure fixe fonctionnalité avec ce type de ressource afin que le créneau horaire corresponde toujours à la salle/ressource réservée, etc.
- Même numéro que les clients type - avec ce groupe, toutes les ressources que vous attachez à un service seront nécessaires pour chaque réservation. Si le nombre de ressources n'est pas suffisant pour un certain créneau horaire, celui-ci ne sera pas affiché sur le site de réservation. Ce type peut être utile lorsqu'un équipement limité est requis pour effectuer le service.
- 4. Il est important de attacher des ressources aux services/classes afin qu'ils influencent le processus de réservation. Sinon, les ressources n'ajouteront aucune restriction et ne seront pas utilisées.
- 5. Si vous avez plus de ressources d'un certain type, vous pouvez ajouter des éléments au groupe de ressources particulier.
- 6. Si vous avez moins d'articles dans votre inventaire qu'il n'a été créé initialement, vous pouvez supprimer ceux qui ne sont pas nécessaires du groupe en utilisant des actions de masse.
- Si un certain service était connecté à une ressource qui a été supprimée, ce service peut devenir indisponible sur le site de réservation.</ span>
- Dans ce cas, vous devez mettre à jour ses relations avec les autres ressources présentes dans le système.
- 7. Les clients ne sélectionnent pas la ressource lors du processus de réservation, elle est attribuée automatiquement par le système en fonction du service et de la sélection du fournisseur.
- Vous pouvez afficher la ressource utilisée pour le rendez-vous du côté administrateur dans chaque réservation ou dans un fichier .xls exporté depuis Reports -> Détails de la réservation.
Services complémentaires
Vous pouvez créer des modules complémentaires pour les services sélectionnés. Ces modules complémentaires peuvent être configurés pour influencer ou non la durée du service, mais le service devient de toute façon plus coûteux.
Un exemple peut être un massage, alors que le client pourrait choisir d'ajouter l'huile de luxe qui coûte plus cher pendant le massage.
Utilisez-le à votre avantage pour vendre plus !
- Veuillez noter! Cette fonctionnalité personnalisée ne peut pas être utilisée sans Accepter les paiements fonctionnalité personnalisée, c'est pourquoi cette option sera automatiquement activée dès que vous activerez les "Service Add-ons".
Comment utiliser:
- 1. Pour activer cette option, rendez-vous sur votre page Fonctionnalités personnalisées et cliquez sur «Activer» près de l'option «Modules complémentaires de service».
- 2. Cliquez sur le bouton "Gérer" qui y apparaîtra ou allez dans Gérer -> section Service Add-ons et vous arriverez sur une page où vous pourrez créer tous les éléments nécessaires.
- 3. Cliquez sur l'icône "+" pour créer un nouveau module complémentaire, définissez son nom et son prix.
- Veuillez noter ! Il n'est pas possible de créer des add-ons gratuits, chacun d'entre eux doit avoir un prix ajouté.
- Ajoutez la durée souhaitée si vous en avez besoin pour influencer l'heure globale du rendez-vous.
- Télécharger l'image et définir la description est nécessaire.
- 4. Pour associer le module complémentaire à un ou plusieurs services particuliers, veuillez utiliser l'onglet "Services connectés" et cocher les cases avec les services/classes souhaités.
- 5. Vous pouvez également faire en sorte que le module complémentaire soit sélectionné par défaut sur la page de réservation
- Attention ! Les clients pourront décocher cet élément s'ils le souhaitent sur la page de réservation.
- Ici, vous pouvez voir à quoi peuvent ressembler les modules complémentaires sur la page de réservation :
- Veuillez noter ! Nous vous recommandons d'utiliser les délais suivants si vous définissez des modules complémentaires de service avec une durée : moderne, créneaux hebdomadaires, flexible, hebdomadaire flexible ou fournisseur flexible.
- Dans ce cas, l'étape des modules complémentaires sera affichée avant l'étape de temps et les plages horaires affichées doivent correspondre aux éléments sélectionnés dans la plupart des cas.
- Avec d'autres calendriers tels que : cours quotidiens, cours hebdomadaires и fournisseur moderne, cette étape sera affichée après l'étape de sélection de l'heure et
- si toutes les sélections ne correspondent pas aux choix, les clients recevront une erreur indiquant que le service ne peut pas être réservé.
Corrélation avec d'autres fonctionnalités personnalisées :
1- Réservations de groupe. Le nombre d'éléments est multiplié par le nombre de participants sélectionnés.
2- Réservations multiples. Les suppléments sont sélectionnés séparément pour chaque réservation.
Puis-je ajouter les éléments que les clients ont sélectionnés aux modèles de notification ?
Bien sûr, ajoutez simplement la variable [attributs] à tous les modèles nécessaires dans Paramètres//Paramètres e-mail et SMS et la liste des produits sera incluse dans les notifications correspondantes
Catégories de services
Avec l'aide de cette fonctionnalité personnalisée, vous pouvez créer des catégories et regrouper vos services pour permettre à vos clients de trouver plus facilement et plus rapidement le service nécessaire.
- Comment utiliser
- 1. Activez la fonctionnalité personnalisée des catégories de service dans la section Fonctionnalité personnalisée//Ajouter plus à la page de réservation.
- 2. Dans Gérer//Services, cliquez sur "+" et choisissez "Ajouter une catégorie" pour créer toutes les catégories nécessaires. Insérez le titre, l'image, la description et attribuez les services à la catégorie.
- 3. Cliquez sur l'onglet "Détails de la catégorie" de la catégorie pour modifier toute information. Pour connecter des services, veuillez choisir l'onglet "Services de catégorie" et cocher les cases correspondantes.
- 4. Ici, vous pouvez voir à quoi peuvent ressembler les catégories sur la page de réservation en utilisant l'un des thèmes disponibles.
Passerelle SMS
Utilisez la fonction personnalisée SMS Gateway pour utiliser votre propre passerelle SMS (Twilio, Vonage (Nexmo), BulkSMS, HISMS, Websms, Infobip disponible uniquement) et utilisez votre propre numéro de téléphone comme numéro d'expéditeur. Si vous utilisez cette fonctionnalité, vous payez directement la passerelle et économisez environ 20 % à 30 % par rapport à l'achat de crédits SimplyBook.me.
IMPORTANT!
Comment utiliser
- 1. Activez la fonctionnalité personnalisée de la passerelle SMS dans la section Fonctionnalités personnalisées//Autre moyennant des frais d'activation uniques.
- 2. Créez un compte avec l'une des passerelles SMS disponibles : [2], Twilio, .bulksms.com/register/ BulkSMS, HISMS, Websms ou / Infobip si vous n'en avez pas encore.
- 3. Accédez aux paramètres sur le côté droit de la page Fonctionnalités personnalisées de SimplyBook.me pour la fonctionnalité personnalisée « Passerelle SMS ».
- 4. Choisissez le fournisseur de SMS dans le menu déroulant "SMS Gateway" et ajoutez les informations d'identification correspondantes pour la passerelle sélectionnée ci-dessous.
- 5. Enregistrez les paramètres et le tour est joué !
- Veuillez noter ! Si cette fonctionnalité personnalisée est activée et configurée correctement, vous n'avez pas besoin d'acheter des crédits SMS de notre part.
- Vous pourrez voir les SMS envoyés depuis le système dans Rapports // Rapport SMS avec 0 comme montant de crédits dans ce cas.
- Dépannage:
- Les crédits SMS sont prélevés sur mon compte :
La fonctionnalité personnalisée de la passerelle SMS n'est pas activée
Les paramètres du processeur SMS Gateway ne sont pas ajoutés.
- Les SMS ne sont pas envoyés depuis le système
Les paramètres de la passerelle SMS ne sont pas ajoutés correctement.
Il n'y a pas de crédits SMS sur votre solde.
SMTP
Il vous permet d'utiliser votre propre serveur SMTP afin que tous les e-mails envoyés depuis le système SimplyBook.me en votre nom proviennent de votre propre adresse e-mail.
- Comment utiliser.
- 1. Vous pouvez activer cette fonction personnalisée dans votre section Fonctionnalité personnalisée
- 2. Accédez à ses paramètres sur la droite.
- 3. Et ajoutez-y les détails de votre serveur SMTP. Enregistrez les paramètres.
- Remarquez que si vous avez une adresse gmail ou un e-mail g-suite, vous pouvez envoyer jusqu'à 1 000 e-mails par jour via cette adresse.
- Si vous envoyez plus de 1 000 notifications/promotions par jour, vous pouvez consulter d'autres services smtp comme sendinblue.com, sendgrid.com, mailjet.com ou authsmtp.com.
- Veuillez consulter le didacticiel vidéo ici.
- Pour plus de sécurité, vous pouvez configurer une double authentification pour l'e-mail que vous prévoyez d'utiliser.
- ici vous pouvez consulter les instructions d'utilisation du mot de passe d'application pour l'authentification en deux étapes.
Comment stocker une copie des e-mails sortants dans votre compte Gmail :
- 1. Vous devez vous connecter à vos paramètres de messagerie Gmail ou Google Apps et cliquer sur l'onglet Transfert/IMAP et faire défiler jusqu'à la section Accès IMAP.
- 2. Veuillez activer IMAP pour que les e-mails soient correctement copiés dans votre dossier d'envoi.
SOAP avec cryptage
Vous avez besoin que les informations sur les patients soient stockées de manière plus sécurisée ? SOAP (subjectif, objectif, évaluation et plan) avec fonction de cryptage des données permet d'insérer un enregistrement horodaté avec 4 champs de texte cryptés qui restent avec les données du client. Les données médicales sensibles de vos clients seront sécurisées avec RSA 4096.
- Comment utiliser
- 1. Assurez-vous que vous disposez de simples Fonctionnalité SOAP personnalisée désactivée (car ils ne sont pas compatibles)
- 2. Ensuite, accédez à la page des fonctionnalités personnalisées à l'aide du menu de gauche de votre interface d'administration, utilisez le champ de recherche en haut ou choisissez la catégorie "Autre".
- Et cliquez sur "Activer" près de l'option "SOAP avec cryptage des données".
- 3. Veuillez choisir "Paramètres" à côté pour générer les clés et configurer le cryptage.
SSL
Établissez toutes les connexions du client avec le serveur via une couche sécurisée.
Il est important de l'activer pour certains processeurs de paiement et widgets.
Fonctionnalité personnalisée gratuite !
- Comment utiliser
- Activez-le simplement sur votre page de fonctionnalités personnalisées et vous avez terminé !
SSO : SAML
Cette fonctionnalité personnalisée permet de configurer le processus d'authentification unique pour vous en tant qu'administrateur système et les utilisateurs de votre compte, permettant ainsi la connexion au système SimplyBook.me à partir du panneau d'applications MS Azure. Vous pouvez créer des utilisateurs dans MS Azure dans les groupes de niveau d'accès souhaités et les types d'utilisateurs correspondants seront ajoutés dans votre système SimplyBook.me lors de la première connexion.
- Comment utiliser
- 1. Créez un compte sur Microsoft Azure si vous n'en avez pas encore.
- 2. Activer SSO : SAML Fonction personnalisée sur votre Fonctionnalités personnalisées .
- 3. Accédez à Gérer pour modifier les paramètres de connexion.
- 4. Cliquez sur Configuration Microsoft Azure sur la gauche et connectez-vous à votre compte MS Azure là pour commencer la configuration de la connexion.
- Veuillez noter ! Vous devez également disposer d'un accès administrateur dans MS Azure pour pouvoir pour connecter des applications.
- 5. Après une connexion réussie, vous verrez le premier bloc avec les options de base du côté de SimplyBook.me.
- 6. Dans MS Azure, accédez à Active Directory.
- 7. Sélectionnez Applications d'entreprise dans le menu de gauche et ajouter une nouvelle application.
- (vous aurez peut-être besoin d'un abonnement d'essai MS Azure ou Premium payant pour ajouter des applications)
- 8. Choisissez non-gallery taper. Ajoutez son nom et enregistrez.
- 9. Sur la page suivante, cliquez sur Configurer l'authentification unique sur et sélectionnez SAML.
- 10. Utilisez Stylo icône dans Configuration SAML de base bloc à modifier.
- 11. Copiez les URL depuis SimplyBook.me SSO : fonctionnalité SAML aux cases correspondantes sur côté MS Azure. Sauvegarder.
- 12. Sur côté MS Azure faites défiler jusqu'à Certificat de signature SAML partie et téléchargez Certificate(Base64). Ouvrez-le avec le bloc-notes ou un éditeur de texte similaire, copiez le code du certificat et collez-le dans la zone correspondante dans SSO : SAML Fonction personnalisée.
- 13. Faites défiler côté MS Azure page vers Configurer pour le didacticiel bloquer et trouver URL de connexion, Azure AD Identifier et URL de déconnexion options, copiez chacune d'entre elles et collez-les dans les cases correspondantes du côté de SimplyBook.me.
- 14. Accédez à Attributs et revendications de l'utilisateur bloc côté MS Azure et cliquez sur Stylo icône pour le modifier.
- 15. Pour Unique User Identifier(cliquez dessus pour le modifier), veuillez définir user.mail variable comme Source Attribute. C'est le paramètre qui nous permettra de différencier les différents logins des utilisateurs.
- 16. Pour des revendications supplémentaires, veuillez ajouter Groupes option utilisant Ajouter une revendication de groupe et Email et Name avec Ajouter une nouvelle revendication boutons en conséquence.
- Vous pouvez également ajouter un téléphone et un nom de famille si vous en avez besoin. Voir l'exemple de configuration des revendications ci-dessous.
- 17. Copiez les titres des revendications dans les cases correspondantes sur SimplyBook.me côté.
- 18. Accédez à Page d'accueil Azure Active Directory et accédez à la section Utilisateurs, créez tous les utilisateurs que vous souhaitez accéder au système s'ils ne sont pas encore créés.
- 19. Dans Groupes créer des groupes qui correspondront aux types d'utilisateurs de SimplyBook.me. Par exemple, Administrateurs pour les utilisateurs de niveau administrateur, Employés seniors pour l'accès des employés seniors, etc.
- Vous ne pouvez créer qu'un seul groupe si tous vos utilisateurs ont un accès administrateur, par exemple.
- 20. Ajoutez des utilisateurs aux groupes correspondants.
- 21. Assurez-vous que chaque groupe contient les appartenances.
- 22. Copiez chaque groupe Object ID à la case correspondante dans Correspondance de groupe d'utilisateurs paramètres du côté de SimplyBook.me.
- (Si vous n'avez qu'un seul groupe pour les administrateurs, insérez le même ID d'objet partout dans ce bloc). Enregistrer les paramètres.
- 23. Une fois que les utilisateurs ont accès à applications Tableau de bord des applications ils peuvent se connecter à SimplyBook.me avec leur niveau d'accès en cliquant sur l'icône de l'application SimplyBook.me.
- Les types d'utilisateurs correspondants seront automatiquement ajoutés à votre compte SimplyBook.me avec les données transmises en fonction de vos paramètres.
- Veuillez noter !
- Il n'est pas possible de connecter des utilisateurs secondaires SimplyBook.me existants à des utilisateurs MS Azure.
- Pour ces utilisateurs, il n'est pas possible de réinitialiser les mots de passe SimplyBook.me, de modifier le niveau d'accès, le nom d'utilisateur, d'accéder aux données personnelles rapport.
- Ils doivent contacter l'administrateur MS Azure s'ils perdent l'accès à la page des applications ou contacter l'administrateur par défaut de SimplyBook.me pour demander rapport de données personnelles.
- Si vous devez restreindre l'accès à ces utilisateurs, vous pouvez les supprimer ou les bloquer côté MS Azure.</ span>
- Si vous modifiez le groupe auquel l'utilisateur est inclus du côté MS Azure ou supprimez l'utilisateur, le niveau d'accès sera être mis à jour du côté de SimplyBook.me en quelques minutes ou l'utilisateur sera déconnecté.
Statut
Si vous avez une entreprise avec de nombreux fournisseurs et un centre de services acceptant des clients, vous pouvez ajouter une possibilité de statut aux événements pour voir le statut. Ceci est par exemple utilisé pour marquer un rendez-vous avec un statut comme "le client est arrivé", puis un autre comme "le client est parti et a payé" selon vos besoins.
- Comment utiliser
- 1. Activez cette fonctionnalité personnalisée dans la section Fonctionnalités personnalisées//Liées à la réservation.
- 2. Accédez aux paramètres de cette fonctionnalité personnalisée en cliquant sur "Gérer".
- 3. Appuyez sur "+" pour ajouter un nouveau statut.
- Insérez "Nom", "Description" et attribuez la couleur à cet état. Si vous laissez le sélecteur "Statut par défaut" activé, ce statut s'appliquera automatiquement à toutes les nouvelles réservations.
Ramenez-moi à la maison
La fonction personnalisée Take Me Back Home vous permet de ramener les clients à votre page d'accueil ou à l'URL sélectionnée après qu'une réservation a été effectuée sur la page de réservation. Les clients peuvent appuyer sur un lien ou ils seront ramenés à votre page d'accueil après 10 secondes par un script de redirection.
Veuillez noter ! Cette fonctionnalité n'est pas compatible avec Kiosk fonction personnalisée.
- Comment utiliser
- 1. Activez Ramenez-moi à la maison dans la section Fonctionnalités personnalisées//Apparence et convivialité.
- 2. Accédez à ses paramètres sur la droite.
- 3. Insérez le lien où vous souhaitez que vos clients soient redirigés, rédigez un texte pour ce lien.
- Ajoutez également le lien vers lequel vous souhaitez que vos clients soient redirigés vers la version mobile et ajoutez son texte.
- 4. Activez ou laissez désactivé "Activer la redirection automatique vers votre site". S'il est activé, il redirigera automatiquement vos clients vers la page que vous avez indiquée dans le "lien vers votre site Web" déposé en 10 secondes.
- 5. Écrivez le texte de redirection automatique qui sera affiché si l'option "Activer la redirection automatique vers votre site" est activée (veuillez noter ! ne modifiez pas la partie "%s" pour un travail correct de la minuterie).
Notifications par télégramme
Cette fonctionnalité personnalisée vous permet de créer votre propre bot de notifications en quelques étapes simples. En conséquence, chaque client aura la possibilité de s'abonner aux notifications de votre bot et de recevoir des messages sur les rendez-vous, les détails de la facture, les tickets et bien plus encore.
Veuillez noter !
- Cette fonctionnalité ne prend en charge que les notifications liées à la réservation.
- Cette fonctionnalité personnalisée n'est pas compatible avec Kiosk
- Comment utiliser
1. Activer Notifications par télégramme sur votre Fonctionnalités personnalisées -> Autre section.
2. Accédez au robot d'assistance BotFather en utilisant le lien dans les instructions sur le côté droit de la page SimplyBook.me.
3. Démarrez le processus de configuration dans le bot BotFather et sélectionnez /newbot option, suivez les conseils qui s'y trouvent : ajoutez le nom et le nom d'utilisateur souhaités.
4. Copiez le jeton du message de résultat.
5. Collez le jeton dans le champ correspondant de votre compte SimplyBook.me -> Fonctionnalités personnalisées -> Notifications par télégramme. Enregistrer les paramètres.
La page indiquera que le bot est connecté à votre compte.
6. Pour activer les notifications pour vous en tant qu'utilisateur, veuillez utiliser barre de notifications en haut à gauche, cliquez sur l'icône Télégramme et suivez les étapes à partir de la fenêtre contextuelle :
vous devrez naviguer vers le bot, choisir l'option "S'abonner" dans le menu et insérer le code de sécurité.
7. Les clients verront l'invitation à s'abonner aux notifications sur la page de confirmation de réservation ou de paiement et pourront suivre les étapes similaires.
Avec l'aide de ce bot de notification, il est également possible de voir les informations sur l'entreprise et la liste des réservations à venir (leur nombre est limité à 21).
Les textes des notifications de réservation dépendent des modèles que vous avez définis pour les notifications par SMS, soit dans Settings -> Paramètres e-mail et SMS ou dans les paramètres de fonctionnalités personnalisées spécifiques (c'est-à-dire Multiple Bookings, Réservations de groupe, Flexible Notifications).
Vous pouvez y sélectionner les variables à utiliser et ajuster la formulation si nécessaire.
Si vous utilisez Accepter les paiements, Tickets et/ou Réunions vidéo en ligne il sera également possible d'obtenir les liens vers les pièces jointes correspondantes par rendez-vous respectif.
Voici l'exemple de la façon dont les détails du rendez-vous peuvent ressembler en fonction d'autres fonctionnalités utilisées dans le système
Conditions générales
Si vous voulez que votre entreprise soit à l'épreuve des balles, cette fonctionnalité personnalisée est un MUST. Utilisez-le pour créer et gérer des termes & conditions pour votre entreprise vis-à-vis de vos clients.
Le texte inséré dans la fonctionnalité personnalisée sera affiché sur la page "Détails" au-dessus du bouton "Réserver maintenant" ou lors de l'étape d'inscription si vous utilisez Fonction de connexion client sous la forme d'une case à cocher avec le texte "J'accepte les termes et conditions de -votre entreprise-" et les clients devront l'accepter pour pouvoir réserver vos services
Fonctionnalité personnalisée gratuite !
- Comment utiliser
- 1. Activez cette fonctionnalité sur votre page Fonctionnalités personnalisées.
- 2. Accédez à ses paramètres sur la droite pour gérer vos termes et conditions.
- 3. Ajoutez le texte. Vous pouvez y utiliser le formatage HTML pour ajuster l'apparence.
- 4. (facultatif) Rendre obligatoire l'acceptation de vos conditions à chaque réservation si vous avez besoin d'un consentement même si le même client réserve les services de temps à autre.
Code QR du billet
Créez des QR codes personnalisés pour vos tickets constitués d'un ou plusieurs champs supplémentaires variables, avec ou sans délimiteur. Ce code QR peut être ajouté à vos tickets pour faciliter la lecture d'informations supplémentaires dans des systèmes externes après validation du ticket.
Veuillez noter ! :
- Lorsque vous activez cette fonctionnalité personnalisée Tickets sera également activé.
- Avec cette fonctionnalité, vous devrez modifier le modèle de ticket personnalisé avec est disponible uniquement avec les abonnements premium.
- Comment utiliser
- 1. Activer Code QR du ticket sur votre Fonctionnalités personnalisées -> Autre section.
- 2. Sélectionnez Capacité de correction de code QR si nécessaire.
- 3. Accédez à Modifier le modèle page.
- 4. Ajustez le modèle à vos besoins à l'aide de l'Editor et les variables disponibles variables sur la droite.
- 5. Ajoutez URL du modèle QR variable au modèle de ticket dans Fonctionnalités personnalisées -> Billets -> Billet personnalisé.
- (veuillez également vous assurer que vous avez un ticket personnalisé attaché aux services nécessaires dans Manage -> Services -> sélectionnez le service nécessaire -> Tickets)
Billets
Émettez des billets pour les services, les cours et les événements. Les billets peuvent être imprimés ou affichés depuis l'écran mobile par les clients, puis scannés à l'aide de l'application d'administration SimplyBook.me, ou insérés manuellement dans la section Valider les billets de SimplyBook.me. Si vous avez des connaissances HTML/CSS et un forfait Premium, vous pouvez personnaliser l'apparence de vos billets.
Veuillez noter :
- cette fonctionnalité n'est pas compatible avec Accepter les dépôts ;
- les tickets sont joints au format PDF à l'e-mail de confirmation du client ;
- si Payer plus tard est activé dans Accepter les paiements fonctionnalité, le client la sélectionne lors de la réservation,
- les tickets seront envoyés dans le modèle d'e-mail séparé une fois que l'administrateur aura accepté le paiement dans Transactions de paiement rapport.
- Il peut être modifié dans Fonctionnalités personnalisées -> Billets.
- les tickets sont limités : chaque abonnement comprend un nombre défini de tickets par mois (140 en période d'essai). Pour vérifier le nombre de billets que vous avez, rendez-vous sur Plans&Prix -> Abonnements et faites défiler vers le bas de la page. Pour acheter plus de billets, veuillez accéder à Plans&Prix -> Éléments supplémentaires.
- Comment utiliser
- 1. Activez cette fonctionnalité sur votre Fonctionnalités personnalisées page.
- 2. Accédez à Gérer en utilisant le lien près de la fonctionnalité activée ou accédez à Manage -> Services section.
- 3. Sélectionnez le service pour lequel vous souhaitez vendre les billets en un clic et accédez à Tickets languette.
- 4. Activer émission des billets et connectez le modèle en cliquant dessus. Enregistrer les paramètres.
- (Il existe un modèle par défaut, mais avec le plan Premium, vous pouvez créer le vôtre).
- 5. Lorsque l'heure de l'événement arrive et que vous devez valider les billets, veuillez vous rendre sur Fonctionnalités personnalisées -> Billets -> Valider le ticket.
(ou accédez-y depuis la page Calendrier)
- 6. Recherchez le billet par son numéro unique (peut être utilisé sur ordinateur et mobile) ou scannez le code QR (ouvrez cette page à partir d'un appareil mobile).
- Vérifiez les informations de réservation si nécessaire et cliquez sur Valider le ticket
- 7. Si vous avez l'application d'administration SimplyBook.me, vous pouvez facilement numériser et enregistrer des billets depuis Dashboard.
- 8. Les codes des billets peuvent être trouvés dans les réservations associées sur Calendrier ou dans Détails de la réservation rapport.
- Vous pouvez également imprimer des billets à partir de là.
- 9. (facultatif) Si vous disposez d'un forfait Premium et que vous connaissez HTML/CSS ou que quelqu'un peut vous aider, vous pouvez créer un modèle de ticket personnalisé dans Fonctionnalités personnalisées -> Billets -> Billet personnalisé.
- 10. Du côté client, ils peuvent obtenir des billets sur la page de confirmation de rendez-vous/paiement lorsque le processus de réservation est terminé.
- Ou ils peuvent accéder à Mes réservations et utilisez le bouton correspondant pour télécharger le billet PDF et l'imprimer.
Rapport de vaccination
La fonction personnalisée de vaccination donne un aperçu rapide des créneaux réservés et disponibles dans votre système, permettant ainsi de voir la charge généralement par jour/semaine/mois ou une plage de dates (jusqu'à 90 jours ) ainsi que par certains fournisseurs ou services. Vous pouvez facilement voir les surchargés et les plus libres pour les gérer en conséquence. Une autre option qui vous aide à planifier avec succès le processus de vaccination est l'onglet "Deuxième rendez-vous" : il indique si un certain patient a déjà pris rendez-vous pour une deuxième dose de vaccin ainsi que ses coordonnées, la date et l'heure des rendez-vous vous permettant pour contacter rapidement ceux qui ont encore besoin d'un autre organisme de prise de rendez-vous. Les deux onglets de rapport offrent un excellent moyen de gérer et d'organiser les ressources temporelles et les équipes de vaccination de la manière la plus efficace pour faire vacciner autant de personnes que possible.
- Comment utiliser
- 1. Activez l'élément correspondant sur votre Fonctionnalités personnalisées page.
- 2. Sélectionnez le critère de regroupement des rendez-vous. Par défaut, ils seront regroupés par client record(id), mais vous pouvez également choisir de regrouper par email ou numéro de téléphone. Et, bien sûr, vous pouvez modifier ces préférences à tout moment.
- (facultatif) Si vous utilisez Intake form et/ou Champs client fonctionnalités, vous pouvez choisir de regrouper les réservations en fonction de la réponse à l'un de ces champs.
- 3. Après avoir accédé à Slots rapport, vous pouvez voir le total des créneaux actuellement libres et réservés ainsi que le pourcentage d'occupation du temps par fournisseur ou service.
- Veuillez utiliser les sélecteurs pour afficher les données par jour/semaine/mois ou une plage de dates.
- Veuillez noter :
- La période maximale pouvant être sélectionnée pour la plage de dates est de 90 jours. Si vous choisissez la plus grande période, elle sera automatiquement corrigée automatiquement.
- En vue journalière, le nombre de créneaux par fournisseur est basé sur votre paramètre de délai (c'est-à-dire si le délai est de 5 minutes et le temps l'horaire d'ouverture est de 9 h 00 à 10 h 00, vous verrez alors 12 plages horaires par fournisseur s'il sert un client à la fois),
- alors que par service, cela dépend de la durée du service sélectionné (c'est-à-dire si la durée du service est de 30 minutes et l'heure d'ouverture dans le calendrier est de 9h00 à 10h00, vous verrez 2 créneaux).
- Le nombre d'emplacements affichés est généralement influencé par
le nombre de fournisseurs ajoutés dans le système ;
leurs horaires;
nombre de clients qu'ils peuvent servir à la fois.
- Les caractéristiques suivantes n'influencent pas les statistiques
- Limiter les réservations;
- Ressources associées ;
- Synchronisation du calendrier;
- Classes ne sont pas affichés dans le rapport
- 4. Lorsque vous accédez à Deuxième rendez-vous vous pouvez voir les clients qui ont déjà réservé au moins un rendez-vous non annulé dans le système.
- Les lignes seront regroupées selon les paramètres de #2.
- Dans le cas où le client spécifique a plus d'un rendez-vous, ces enregistrements seront marqués comme ayant un deuxième rendez-vous en place et la deuxième colonne contiendra la date de sa dernière réservation.
- En utilisant View vous permet d'accéder aux coordonnées de chaque client ainsi qu'à la liste de ses rendez-vous.
Compteur de visiteurs
Utilisez la fonction personnalisée de compteur de visiteurs pour obtenir des informations à jour sur les visites sur votre site Web de réservation ou sur la page avec votre widget de réservation. Cette fonctionnalité personnalisée vous aidera à évaluer les visites et les réservations et peut vous aider à décider si vous devez faire des promotions pour attirer plus de visiteurs et de clients potentiels. Vous verrez toutes ces informations dans le tableau de bord principal du système SImplyBook.me. Affiche les données de la semaine calendaire précédente.
- Comment utiliser
- 1. Activez cette option sur votre page de fonctionnalités personnalisée.
- 2. Consultez le tableau sur la page Tableau de bord pour les mises à jour.
Liste d'attente
Permettez à vos clients de s'inscrire pour une place sur votre liste d'attente. Cette fonctionnalité personnalisée donne à vos clients la possibilité de s'inscrire sur une liste d'attente les jours complets. En cas d'annulation d'un rendez-vous, les candidats inscrits ce jour-là recevront une invitation par e-mail à réserver le créneau récemment ouvert. Définissez dans les paramètres la fréquence d'envoi de chaque notification et le moment où vous ne souhaitez pas occuper la place, c'est-à-dire s'il reste peu de temps avant le démarrage de la session.
Veuillez noter!
- Seuls les types de mise en page de calendrier suivants sont pris en charge : moderne, créneaux hebdomadaires, hebdomadaire flexible, flexible, fournisseur flexible et cours quotidiens.
- Si vous en avez un qui n'est pas pris en charge, il sera automatiquement modifié lorsque cette fonction personnalisée sera activée.
- La réservation de la liste d'attente n'a pas de temps attaché et est liée à la date.
- Lorsqu'un créneau horaire se libère, tous les clients qui ont postulé pour cette date sur liste d'attente reçoivent la notification par e-mail et celui qui est le premier pourra occuper la place.
- Le client ne peut avoir qu'une seule réservation active sur liste d'attente pour le service et le fournisseur spécifiques pour la date spécifique.
- Pendant le processus d'inscription à la liste d'attente, les clients ne remplissent que les informations de base ou register/log in. Tout le reste (payments, produits achètent , etc. seront fournis lors de la réservation habituelle)
- Cette fonctionnalité ne peut pas être activée avec Plusieurs réservations
- La fonction de liste d'attente ne fonctionne pas pour les services récurrents et/ou les réservations de cours.
- Comment régler
- 1. Activez la fonctionnalité personnalisée "Liste d'attente" sur votre page "Fonctionnalités personnalisées", section "Fonctionnelle".
- 2. Dans ses paramètres sur le côté droit de la page, bloc "Configuration principale", veuillez sélectionner le nombre de tentatives de notification par e-mail concernant l'apparition du créneau horaire gratuit.
- Choisissez l'intervalle de temps souhaité entre ces tentatives dans "Intervalle de notification".
- Définissez la période pendant laquelle les réservations de la liste d'attente doivent être automatiquement annulées au cas où les places libres n'apparaissent pas à l'aide du paramètre "Annulation automatique des créneaux de la liste d'attente".
- 3. Ajustez les modèles d'e-mail pour la notification des créneaux libres et les e-mails sans créneaux libres en fonction de vos besoins. Utilisez les variables si nécessaire.
- Enregistrer les paramètres.
- 4. Vous pourrez voir toutes les candidatures en liste d'attente dans le rapport correspondant.
:Vous pouvez utiliser le lien près de cette fonctionnalité personnalisée pour y accéder ou accéder à Rapports // Rapport sur la liste d'attente à l'aide du menu de gauche.
- Il est possible de filtrer la réservation et d'annuler manuellement si nécessaire.
- 5. Les clients peuvent voir leurs propres rendez-vous sur la liste d'attente dans l'onglet spécifique du site de réservation et peuvent également les annuler s'ils le souhaitent.
Connecteur Zapier
Connectez SimplyBook.me à des centaines d'autres solutions utilisant cette fonctionnalité. Il contient une variété de déclencheurs qui peuvent être utilisés pour envoyer des informations à d'autres solutions en utilisant simplement l'un des zaps disponibles ou en créant un nouveau zap. Zapier permet d'intégrer 2 ou plusieurs applications Web via leurs API via des "déclencheurs" et des "actions". SimplyBook.me est disponible dans Zapier en tant qu'application Trigger, cela signifie que seules les informations de SimplyBook.me sont envoyées à Zapier (intégration unidirectionnelle) et via Zapier à n'importe quelle application qui a des actions.
Veuillez noter!
- Les données disponibles dépendent de fonctionnalités personnalisées activé;
- Cela ne fonctionne pas si l'authentification en 2 étapes est activée (HIPAA ou Google Authenticator);
- Le nouveau déclencheur client ne fonctionne pas avec Importer des clients fonctionnalité, mais fonctionne correctement si 1 client est ajouté manuellement dans l'interface d'administration ;
- Informations sur membership/promotion/package/product utilisé n'est pas inclus car il se rapporte à la facture et non à la réservation ;
- Le changement de commentaire ne lance aucun déclencheur ;
- Pour pouvoir utiliser les déclencheurs de modification de réservation/d'annulation de réservation afin de modifier les enregistrements existants dans l'application Action, vous devez utiliser un compte Zapier payant (veuillez vérifier les prix actuels avec eux et s'ils incluent des zaps en plusieurs étapes), car l'étape de recherche est nécessaire pour trouver l'enregistrement dans l'application d'action ;
- Si plus d'éléments sont ajoutés à l'interface d'administration après la création de ZAP, vous devez appuyer sur le bouton "Obtenir plus d'échantillons" dans "Étape de déclenchement" -> "Testez cette étape" dans Zapier pour récupérer les nouveaux champs et données disponibles (le modèle de zap doit être modifié) ;
- Les données de facturation peuvent être envoyées avec le déclencheur Nouvelle facture ;
- SOAP les données ne sont pas envoyées ;
- Tax les informations ne sont pas envoyées, service price est affiché sans taxes ajoutées ;
- Cela ne fonctionne pas si Accept payment et Approve bookings sont activés et les réservations groupées sont partiellement approuvées.
6 triggers sont désormais disponibles :
- Nouvelle reservation - se lance lorsqu'une nouvelle reservation est cree dans le compte SimplyBook.me ;
- Changement de reservation - se lance lorsque la reservation est modifie (changement de date/heure/service/fournisseur/statut/responses aux formulaires d'admission) ;
- Annulation de reservation - se lance lors de l'annulation de la reservation ;
- Nouveau client - se lance lorsqu'un nouveau client est ajouté, soit lors d'une nouvelle reservation, soit lorsque l'administrateur ajoute manuellement un client dans l'interface d'administration de SimplyBook.me.
- Nouvelle offre - se lance lorsqu'une nouvelle offre est cree du SimplyBook.me (peut etre utilisee lorsque Accepter les paiements la fonctionnalité personnalisée est activée).
- Nouvelle facture - se lance lorsqu'une nouvelle facture est cree et payant du SimplyBook.me (peut etre utilisee lorsque Accepter les paiements la fonctionnalité personnalisée est activée).
- Données disponibles:
Pour les déclencheurs liés à la réservation (Nouvelle réservation, Modification de réservation, Annulation de réservation) :<br> ; Fonctionnalité de base (aucune fonctionnalité personnalisée activée) :
- Entreprise (login, nom, email, téléphone),
- Service (nom, description, durée, temps tampon),
- Prestataire (nom, description, email, téléphone),
- Informations client (nom, email, téléphone, adresse, fuseau horaire),
- Code de réservation (si la réservation est confirmée, date/heure de début/fin).
Données associées aux fonctionnalités personnalisées :
- Accepter les paiements (prix du service, devise) ;
- Status (nom, description, couleur);
- Approuver les réservations (statut d'approbation : approuvé, annulé) ;
- Plusieurs emplacements (nom du lieu, adresse du lieu (avec coordonnées), téléphone du lieu, description du lieu) ;
- Service Categories (nom de la catégorie, description de la catégorie) ;
- Service Add-ons (nom du module complémentaire, prix du module complémentaire) ;
- Formulaires d'admission (réponses).
Pour le nouveau déclencheur client :
- Identité du client;
- Nom du client;
- E-mail client ;
- Téléphone du client ;
- Adresse du client ;
- Si le client est bloqué pour se connecter (si Client login custom fonction est activée);
- Date d'enregistrement du client.
Pour les nouveaux déclencheurs d'offre/facture :
- Numéro de facture;
- Nom du client / e-mail / téléphone ;
- Description de l'offre/de la facture (liste des articles commandés, informations sur la remise : carte cadeau/coupon/forfait utilisé) ;
- Montant de la facture et devise ;
- Montant de la remise ;
- Date et heure de la facture ;
- Numéro d'offre/facture dans le système SimplyBook.me (O-XXXXXX ou I-XXXXXX) ;
- Processeur de paiement (délai, espèces, carte de crédit, virement bancaire) ;
- Statut du paiement (payé, en attente) et si le paiement est reçu.
- Comment utiliser
- 1. Activer Connecteur Zapier fonction personnalisée sur votre Fonctionnalités personnalisées page du côté de SimplyBook.me.
- 2. Créez un nouveau Zap en cliquant sur Créez un Zap bouton dans l'interface Zapier.
- 3. Recherchez Simplybook dans Trigger step.
- 4. Sélectionnez le déclencheur souhaité.
- 5. Connectez le compte SimplyBook.me.
- 6. Cliquez sur Continuer pour tester cette étape.
- 7. Passez à l'ajout de l'étape Action et recherchez l'application à laquelle vous souhaitez connecter SimplyBook.me.
- 8. Connectez ce compte d'application et configurez le modèle en utilisant les données disponibles mentionnées ci-dessus.
- 9. Vous pouvez également tester cette opération étape si nécessaire ou l'ignorer.
- 10. Terminez la configuration, ajoutez le nom Zap et allumez-le.